JavaScript telah berkembang sangat
cepat akhir-akhir ini, tetapi bahasa pembantu pengembang web tidak tinggal diam.
CSS juga berkembang, dan meskipun Houdini mungkin akan segera membuat terobosan dalam pengembangan CSS, sayangnya penggunaannya yang luas masih jauh. Jadi, seperti sebelumnya, pertemuan pakar diadakan di mana spesifikasi baru disusun dan seterusnya. Kemajuan tidak secepat TC39, tetapi lebih baik daripada tidak sama sekali.
Di artikel ini, kami akan berbicara tentang fitur CSS yang kemungkinan besar belum pernah Anda dengar, dan jika Anda pernah mendengar, kami tidak akan menggunakannya - tentang unit. Dan tidak, kita tidak akan berbicara tentang unit "lama"
vw dan
vh (walaupun saya
masih harus menjelaskannya kepada orang-orang yang tidak pandai CSS).

Di bawah ini adalah unit CSS baru yang akan didaftar di
Modul Nilai dan Unit CSS Level 4 .
lh dan rlh
Mari kita mulai dengan bagian yang menyenangkan.
lh adalah
tinggi baris saat ini , yang dapat sangat berguna saat menghitung tinggi teks. Sayangnya,
tidak ada browser yang mendukungnya.
rlh , pada gilirannya, dengan analogi dengan
rem untuk
em cocok dengan tinggi garis elemen akar.

vi dan vb
Berikut ini adalah inovasi menarik lainnya, yang, dengan analogi dengan
vw dan
vh setara dengan persentase ukuran jendela. Yaitu:
vi setara dengan 1% dari ukuran viewport dengan arah penulisan baris;vb setara dengan 1% dari ukuran viewport di seluruh arah penulisan baris.
Apa
sumbu inline dan blok ini ? Dalam kasus bahasa dengan tulisan horizontal, misalnya dengan bahasa Inggris atau Arab (di mana mereka menulis dari kanan ke kiri), masing-masing adalah sumbu horizontal dan vertikal, dan unit adalah setara dengan
vw dan
vh .
Dalam hal bahasa dengan tulisan
vertikal (misalnya, dalam bahasa Jepang), sumbu
ini dipertukarkan .
Perbedaan-perbedaan ini diperhitungkan dalam CSS sejak awal (misalnya, di properti
display ), dan sekarang mereka secara sistematis digunakan untuk membuat semakin banyak spesifikasi CSS.
Sangat disayangkan bahwa dalam hal ini
belum ada satu browser yang mendukung unit ini.
ic
Karena kita mulai berbicara tentang internasionalisasi, maka tepat untuk pindah ke unit
ic , analog timur unit
ch , yang berarti ukuran karakter 0.
ic , pada gilirannya, berarti ukuran ideogram CJK (Cina, Jepang dan Korea) 水 ("air", U + 6C34), dan dalam arti luas, unit ini dapat dipahami sebagai jumlah ideogram.
Dan apa itu "ukuran"? Inilah yang disebut "ukuran total yang ditempati" (
ukuran lanjut ): jika kita berbicara tentang penulisan horizontal, maka ukuran adalah total lebar yang ditempati, dan jika kita berbicara tentang penulisan vertikal, maka tinggi. Harap dicatat bahwa prinsip ini juga
berlaku untuk unit
ch !
Dan lagi, tidak ada dukungan di browser.
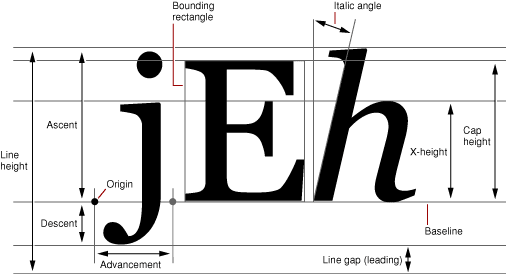
cap
Unit ini sesuai dengan apa yang disebut
tinggi topi , atau tinggi huruf kapital. Dalam spesifikasinya,
tinggi topi kira-kira sama dengan tinggi huruf kapital alfabet Latin. Ada algoritme untuk menghitung nilai ini, termasuk font yang
tidak menyertakan huruf alfabet Latin, tetapi saya tidak akan menjelaskan lebih lanjut.
Ini karena unit ini belum dapat digunakan dengan browser apa pun.
Sekarang mari kita bicara tentang unit pengukuran yang lebih spesifik ...
Mari kita lihat spesifikasi lama (Level 3) - meskipun
harus digunakan dan dipelihara secara luas, tidak semua orang tahu tentang beberapa komponennya.
turn dan unit terkait
Unit ini sedikit lebih dikenal daripada yang lain, jadi mari kita mulai dengan itu.
Kami menggunakan
deg untuk memutar objek dengan
transform , bukan? Satu
turn adalah 360
deg . Tidak ada yang rumit. Ini sangat berguna untuk animasi (terutama untuk rotasi 360 derajat) dan nilai perkembangan yang dihitung dalam JavaScript.
Tapi itu belum semuanya! Spesifikasi juga menunjukkan satuan
grad dan
rad , sesuai dengan
grad dan radian.
Semua unit yang ditentukan didukung di semua browser (di IE mulai dari versi 9), meskipun saya tidak melihat aplikasi nyata untuk lulusan, di sini radian dapat langsung digunakan untuk fungsi JavaScript trigonometri.
Q
Karena unit ini merujuk ke Level 3, itu harus didukung oleh semua browser. Bahkan, itu hanya didukung di Firefox sejak versi 49 yang relatif baru dirilis (dari September 2016).
Jadi, apa itu
Q ? Hanya
0,25 mm - seperempat milimeter.
Mengapa unit ini dibutuhkan? Ternyata itu digunakan dalam pencetakan.
Di jepang Dan di sana, tampaknya, tidak ada poin atau unit lain dari sistem klasik yang digunakan sama sekali (dan ini, menurut saya, luar biasa).
Rasio aspek
Meskipun ini bukan unit pengukuran, ia masih harus memiliki nilai yang tepat, dan dianggap sebagai ukuran. Ini dinyatakan sebagai dua bilangan bulat positif yang dipisahkan oleh / (garis miring, yang disebut Solidus di Unicode).
Di mana saya bisa menerapkannya? Secara alami, dalam kueri media! Contoh:
@media screen and (min-aspect-ratio: 16/10) { }
Berita bagus: didukung oleh semua browser! Hore!
Hz dan kHz
Apa ini Kami pergi ke sekolah bahwa ini adalah unit
frekuensi . Apa hubungannya CSS dengan itu?
Itu benar, ini adalah satuan frekuensi, dan pada saat penulisan,
tidak ada properti CSS yang memerlukan frekuensi. Namun demikian, satuan frekuensi ditentukan. Mengapa
Kemungkinan besar ini dilakukan jika spesifikasi modul untuk sintesis ucapan atau output suara lainnya muncul. Pada saat itu,
modul suara CSS sedang dikembangkan di mana sifat-sifat yang terkait dengan frekuensi ditentukan, tetapi modul ini tidak pernah muncul.
Modul ini telah diganti dengan yang baru. Ini kompatibel dengan
Speup Synthesis Markup Language (
SSML, Speech Markup Language) dan disebut
CSS Speech . Ini masih dalam tahap pengembangan, dan sekali lagi mendefinisikan properti yang membutuhkan frekuensi (misalnya,
voice-pitch ), tetapi belum siap.
Mudah ditebak bahwa tidak ada browser yang mendukung unit frekuensi - mereka masih tidak dapat digunakan.
Rencana masa depan
Pembaca yang budiman, sebagai kesimpulan, saya ingin bertanya apakah Anda pernah menggunakan atau akan menggunakan satuan pengukuran di atas? Mungkin Anda akan melakukannya sekarang?
Lihatlah VPS.today , situs untuk mencari server virtual. 1500 tarif dari 130 host, antarmuka yang nyaman dan sejumlah besar kriteria untuk menemukan server virtual terbaik.