
Kadang-kadang kita semua menulis (dan beberapa menulis) kode yang buruk, dan saya harap kita semua bekerja untuk meningkatkan keterampilan kita, dan tidak hanya membaca artikel seperti ini.
Mengapa kita perlu menulis kode yang baik, bukan hanya kode yang produktif?
Meskipun kinerja produk atau situs Anda penting, cara kode Anda terlihat juga penting. Alasan untuk ini adalah bahwa tidak hanya mesin membaca kode Anda .
Pertama, cepat atau lambat Anda harus membaca ulang kode Anda sendiri, dan ketika saatnya tiba, hanya kode yang ditulis dengan baik akan membantu Anda memahami apa yang Anda tulis, atau mencari cara untuk memperbaikinya.
Kedua, jika Anda bekerja dalam tim atau berkolaborasi dengan pengembang lain, maka semua anggota tim akan membaca kode Anda dan mencoba menafsirkannya sesuai pemahaman mereka. Untuk membuatnya lebih mudah bagi mereka, penting untuk mengikuti aturan tertentu saat menamai variabel dan fungsi, membatasi panjang setiap baris, dan mempertahankan struktur kode Anda.
Akhirnya, mari kita lihat contoh spesifik.
Bagian 1: Bagaimana cara mengidentifikasi kode yang buruk?
Menurut saya, cara termudah untuk mengidentifikasi kode buruk adalah mencoba membaca kode itu seolah-olah itu adalah kalimat atau frasa .
Misalnya, lihat kode ini:

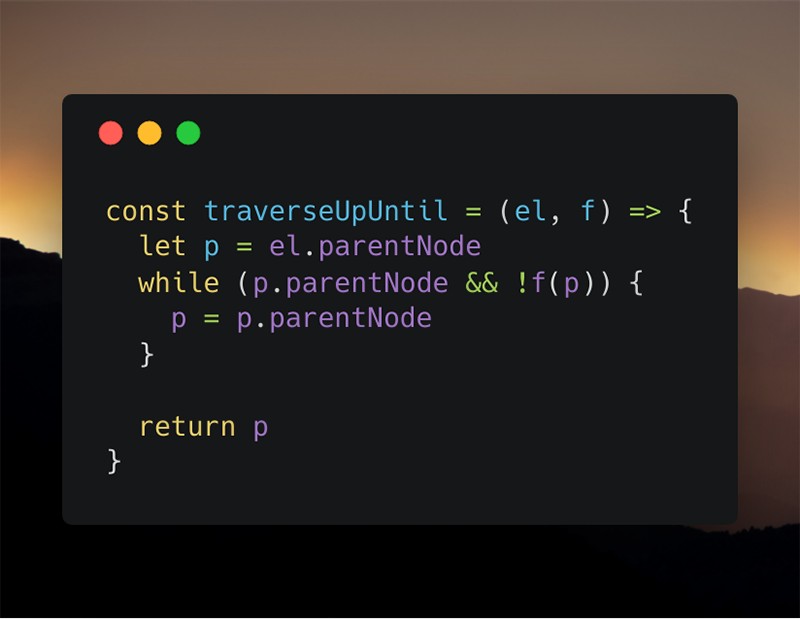
Cuplikan layar versi traverseUpUntil yang buruk
Fungsi yang disajikan di atas menerima elemen dan fungsi kondisional dan mengembalikan simpul induk terdekat yang memenuhi fungsi kondisional.
const traverseUpUntil = (el, f) => {
Berdasarkan fakta bahwa kode harus dibaca seperti teks biasa, baris pertama memiliki tiga kelemahan kotor.
- Parameter fungsi tidak dibaca seperti kata-kata .
- Misalkan
el dapat dipahami, karena nama seperti itu biasanya digunakan untuk menunjukkan elemen, tetapi nama parameter f tidak menjelaskan apa-apa sama sekali. - Nama fungsi dapat dibaca seperti ini: "switch hingga el pass f", yang mungkin paling baik dibaca sebagai "switch hingga f lewat untuk el". Tentu saja, cara terbaik untuk melakukan ini adalah membiarkan fungsi dipanggil sebagai
el.traverseUpUntil(f) , tetapi ini adalah masalah lain.
let p = el.parentNode
Ini adalah baris kedua. Lagi-lagi masalah dengan nama, kali ini dengan variabel. Jika seseorang melihat kode, maka kemungkinan besar mereka akan mengerti apa itu p . Ini adalah parentNode parameter el . Namun, apa yang terjadi ketika kita melihat p digunakan di tempat lain, kita tidak lagi memiliki konteks yang menjelaskan apa itu .
while (p.parentNode && !f(p)) {
Pada baris berikutnya, masalah utama yang kita hadapi adalah kurangnya pemahaman tentang apa yang !f(p) atau maksud !f(p) , karena "f" dapat berarti apa saja . Diasumsikan bahwa orang yang membaca kode harus memahami bahwa !f(p) adalah pemeriksaan dari node saat ini untuk memenuhi kondisi tertentu. Jika lewat, maka siklus terputus.
p = p.parentNode
Semuanya jelas di sini.
return p
Tidak sepenuhnya jelas apa yang dikembalikan karena nama variabel yang tidak valid.
Bagian 2: Ayo refactor

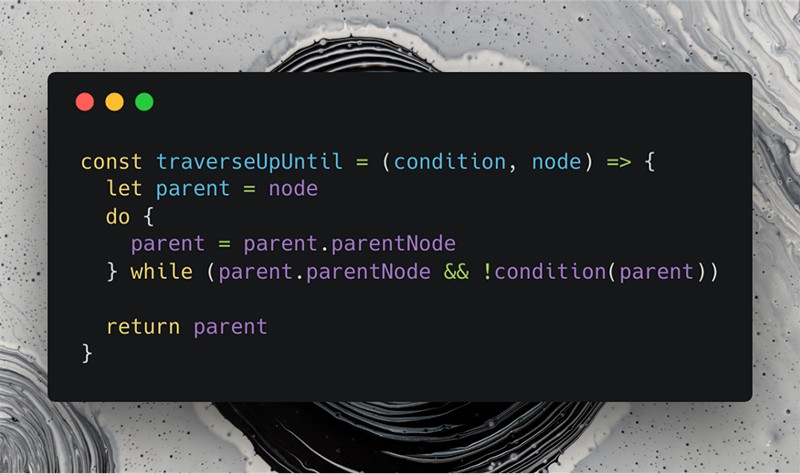
Cuplikan layar versi traverseUpUntil yang bagus
Pertama, kita mengubah nama parameter dan urutannya: (el, f) => ke (condition, node) => .
Anda mungkin bertanya-tanya mengapa alih-alih "elemen ( elemen Rusia) saya menggunakan" simpul "( simpul Rusia). Saya menggunakannya karena alasan berikut:
- Kami menulis kode dalam bentuk node, misalnya
.parentNode , jadi mengapa tidak membuatnya konsisten. - "Node" lebih pendek dari "elemen", dan artinya tidak hilang .
Kemudian kita beralih ke nama variabel:
let parent = node
Sangat penting untuk sepenuhnya mengungkapkan nilai variabel Anda dalam namanya , jadi "p" sekarang "induk" ( induk Rusia). Anda mungkin juga telah memperhatikan bahwa sekarang kita tidak memulai dengan mendapatkan node.parentNode , sebaliknya kita hanya mendapatkan node.
Kami melangkah lebih jauh:
do { parent = parent.parentNode } while (parent.parentNode && !condition(parent))
Alih-alih while biasa while saya memilih do ... while . Ini berarti bahwa kita perlu mendapatkan simpul induk setiap kali sebelum memeriksa kondisinya, dan bukan sebaliknya. Menggunakan do ... while juga membantu membaca kode seperti teks biasa.
Mari kita coba membaca: "Tetapkan simpul orangtua dari induk ke induk, asalkan induk memiliki simpul induk, dan fungsi kondisi tidak mengembalikan true . " Sudah jauh lebih jelas.
return parent
Seringkali, pengembang lebih suka menggunakan semacam ret variabel umum (atau returnValue ), tapi ini praktik yang sangat buruk . Jika Anda memberi nama variabel pengembalian Anda dengan benar, menjadi jelas apa yang dikembalikan. Namun, terkadang fungsi bisa panjang dan kompleks, yang menyebabkan banyak kebingungan. Dalam hal ini, saya akan menyarankan membagi fungsi Anda menjadi beberapa fungsi , dan jika masih terlalu rumit, mungkin menambahkan komentar dapat membantu.
Bagian 3: Penyederhanaan Kode
Sekarang Anda telah membuat kode dapat dibaca, saatnya untuk menghapus kode yang tidak perlu . Saya yakin beberapa dari Anda telah memperhatikan bahwa kami tidak memerlukan variabel parent sama sekali.
const traverseUpUntil = (condition, node) => { do { node = node.parentNode } while (node.parentNode && !condition(node)) return node }
Saya cukup menghapus baris pertama dan mengganti "parent" dengan "node". Jadi saya melewatkan langkah yang tidak perlu untuk membuat "induk" dan langsung masuk ke loop.
Tetapi bagaimana dengan nama variabel?
Meskipun "node" bukan deskripsi terbaik untuk variabel ini, itu memuaskan. Tapi jangan berhenti di situ, mari kita ganti namanya. Bagaimana dengan "currentNode"?
const traverseUpUntil = (condition, currentNode) => { do { currentNode = currentNode.parentNode } while (currentNode.parentNode && !condition(currentNode)) return currentNode }
Itu lebih baik! Sekarang, ketika kita membaca metodenya, kita tahu bahwa currentNode selalu mewakili simpul yang ada sekarang, alih-alih menjadi semacam simpul.