
Awal tahun ini, Google memperkenalkan produk baru: Firebase Machine Learning Kit . ML Kit memungkinkan Anda untuk secara efektif menggunakan kemampuan pembelajaran mesin di aplikasi Android dan iOS. Dalam posting ini saya akan berbicara tentang cara menggunakannya untuk membuat aplikasi Android untuk mendeteksi wajah secara real time.
Deteksi wajah hanya satu dari kemampuan penglihatan komputer yang ditawarkan oleh Firebase ML Kit (atau lebih tepatnya, memfasilitasi penggunaannya). Ini adalah fitur yang dapat berguna dalam banyak aplikasi: membubuhkan tanda tangan pada foto, bekerja dengan selfie, menambahkan emoji dan efek lainnya selama pemotretan, mengambil foto hanya ketika semua orang tersenyum dengan mata terbuka, dll. Kemungkinannya tidak terbatas.
Kami telah menerbitkan artikel tentang fitur-fitur lain dari Firebase ML Kit:
Namun, menerapkan detektor wajah di aplikasi Anda sendiri masih tidak mudah. Anda perlu memahami cara kerja API, informasi apa yang diberikannya, cara memproses dan menggunakannya, dengan mempertimbangkan orientasi perangkat, sumber kamera dan kamera yang dipilih (depan atau belakang).
Idealnya, kita harus mendapatkan kode seperti ini:
camera.addFrameProcessor { frame -> faceDetector.detectFaces(frame) }
Komponen utama di sini adalah kamera , bingkai , faceDetector . Sebelum berurusan dengan masing-masing, anggap tata letak kita berisi komponen kamera itu sendiri dan overlay tertentu di mana kita akan menggambar kotak kecil di sekitar wajah yang terdeteksi.
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
Kamera
Apa pun API kamera yang kami gunakan, yang paling penting adalah ia menyediakan cara untuk menangani frame individual. Dengan demikian, kita akan dapat memproses setiap frame yang masuk, mengidentifikasi wajah-wajah di dalamnya dan menampilkannya kepada pengguna.
Bingkai
Bingkai adalah informasi yang disediakan oleh kamera untuk mendeteksi wajah. Ini harus berisi semua yang perlu dideteksi oleh pendeteksi wajah. Informasi yang diperlukan ini didefinisikan di bawah:
data class Frame( val data: ByteArray?, val rotation: Int, val size: Size, val format: Int, val isCameraFacingBack: Boolean) data class Size(val width: Int, val height: Int)
- data - larik byte yang berisi informasi tentang apa yang ditampilkan kamera;
- rotasi - orientasi perangkat;
- ukuran - lebar dan tinggi pratinjau kamera;
- format - format frame encoding;
- isCameraFacingBack - Menunjukkan apakah kamera depan atau belakang digunakan.
Detektor Wajah
Detektor wajah adalah komponen paling penting - dibutuhkan bingkai, memprosesnya dan kemudian menampilkan hasilnya kepada pengguna. Jadi, detektor wajah menggunakan instance FirebaseVisionFaceDetector untuk memproses frame yang masuk dari kamera. Ia juga harus mengetahui orientasi kamera dan arahnya (depan atau belakang). Akhirnya, ia perlu tahu overlay mana yang akan ditampilkan hasilnya. Kerangka kelas FaceDetector terlihat seperti ini:
class FaceDetector(private val faceBoundsOverlay: FaceBoundsOverlay) { private val faceBoundsOverlayHandler = FaceBoundsOverlayHandler() private val firebaseFaceDetectorWrapper = FirebaseFaceDetectorWrapper() fun process(frame: Frame) { updateOverlayAttributes(frame) detectFacesIn(frame) } private fun updateOverlayAttributes(frame: Frame) { faceBoundsOverlayHandler.updateOverlayAttributes(...) } private fun detectFacesIn(frame: Frame) { firebaseFaceDetectorWrapper.process( image = convertFrameToImage(frame), onSuccess = { faceBoundsOverlay.updateFaces( ) }, onError = { }) } }
Hamparan (Hamparan)
Overlay adalah komponen View yang terletak di atas kamera. Ini menampilkan bingkai (atau batas) di sekitar wajah yang terdeteksi. Ia harus mengetahui orientasi perangkat, arah kamera (depan atau belakang) dan dimensi kamera (lebar dan tinggi). Informasi ini membantu menentukan cara menggambar perbatasan di sekitar wajah yang terdeteksi, bagaimana skala perbatasan, dan apakah mereka harus dicerminkan .
class FaceBoundsOverlay @JvmOverloads constructor( ctx: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0) : View(ctx, attrs, defStyleAttr) { private val facesBounds: MutableList<FaceBounds> = mutableListOf() fun updateFaces(bounds: List<FaceBounds>) { facesBounds.clear() facesBounds.addAll(bounds) invalidate() } override fun onDraw(canvas: Canvas) { super.onDraw(canvas) facesBounds.forEach { val centerX = val centerY = drawBounds(it.box, canvas, centerX, centerY) } } private fun drawBounds(box: Rect, canvas: Canvas, centerX: Float, centerY: Float) { canvas.drawRect( left, top, right, bottom, boundsPaint) } }
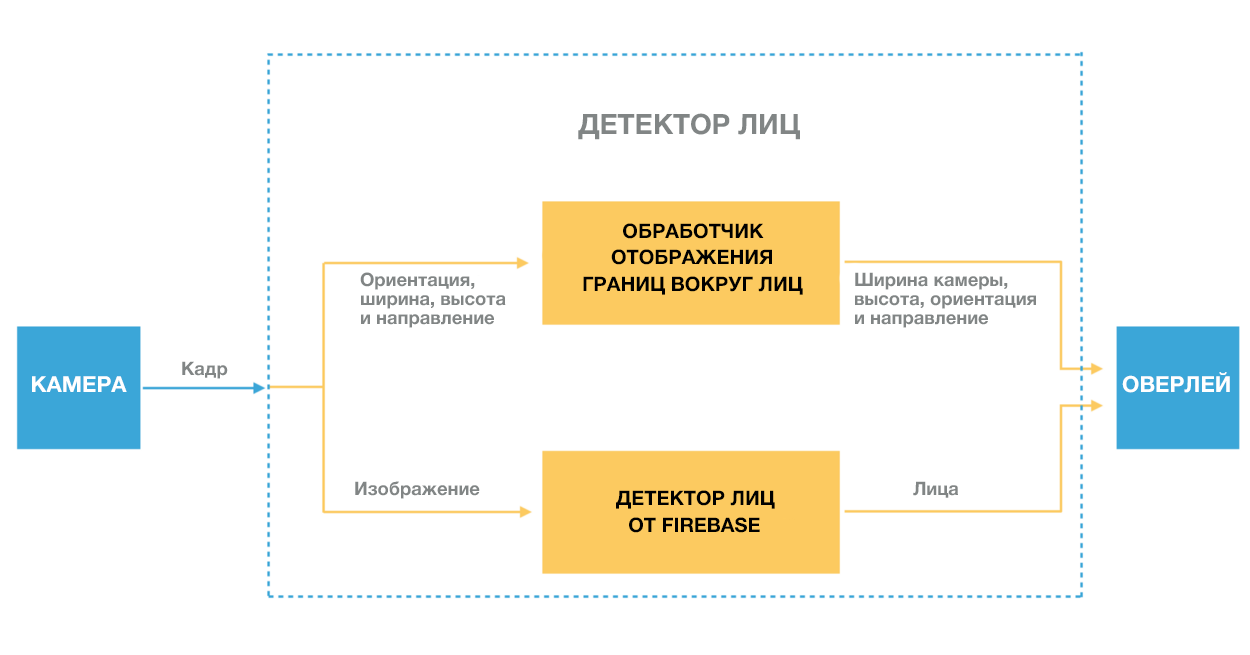
Diagram di bawah ini menunjukkan komponen-komponen yang diuraikan di atas dan bagaimana mereka berinteraksi satu sama lain mulai dari saat kamera mengumpankan input hingga saat hasilnya ditampilkan kepada pengguna.

Buat aplikasi untuk deteksi wajah real-time dalam 3 langkah
Menggunakan perpustakaan untuk mendeteksi wajah (yang berisi kode yang dijelaskan di atas), membuat aplikasi menjadi sangat sederhana.
Dalam contoh ini, saya memilih perpustakaan kamera berikut.
Langkah 1. Tambahkan FaceBoundsOverlay di atas kamera.
<FrameLayout ...> // Any other views <CameraView ... /> <husaynhakeem.io.facedetector.FaceBoundsOverlay ... /> // Any other views </FrameLayout>
Langkah 2. Tentukan instance FaceDetection dan hubungkan ke kamera.
private val faceDetector: FaceDetector by lazy { FaceDetector(facesBoundsOverlay) } cameraView.addFrameProcessor { faceDetector.process(Frame( data = it.data, rotation = it.rotation, size = Size(it.size.width, it.size.height), format = it.format)) }
Langkah 3. Konfigurasikan Firebase di proyek.
Kesimpulan
Deteksi wajah adalah fitur yang kuat, dan Kit ML membuatnya dapat diakses dan memungkinkan pengembang untuk menggunakannya dengan fungsi yang lebih kompleks, seperti pengenalan wajah, yang melampaui deteksi sederhana: penting tidak hanya untuk mendeteksi wajah, tetapi juga untuk menentukan wajah siapa itu.
Segera, mereka berencana untuk menambahkan fitur baru di Ml Kit - pengenalan kontur wajah. Dengan bantuannya, dimungkinkan untuk mendeteksi lebih dari 100 titik di sekitar wajah dan memprosesnya dengan cepat. Ini berpotensi berguna dalam aplikasi menggunakan objek augmented reality atau stiker virtual (seperti Snapchat). Bersama dengan deteksi wajah, Anda dapat membuat banyak aplikasi menarik.