
BottomAppBar adalah salah satu komponen Android Material baru yang diperkenalkan di Google I / O 2018 . Ini pada dasarnya merupakan perluasan dari komponen Toolbar . BottomAppBar baru terletak di bagian bawah jendela aplikasi, tidak seperti bilah alat, yang terletak di atasnya. Dengan paradigma ini, tim Desain Bahan mengharapkan pengalaman pengguna baru (UX). BottomAppBar jauh lebih mudah diakses oleh pengguna dibandingkan dengan toolbar biasa. Dengan menggerakkan panel kontrol dan menu ke bagian bawah aplikasi, BottomAppBar menawarkan desain baru yang radikal untuk aplikasi Android.
Bersama dengan BottomAppBar, lokasi Floating Action Button (FAB) juga telah berubah ( tombol aksi mengambang Rusia). Sekarang FAB dapat ditempatkan "menabrak" ke dalam BottomAppBar, atau tumpang tindih.
Artikel ini akan menunjukkan implementasi dasar-dasar BottomAppBar bersama dengan opsi penempatan FAB baru.
Kustomisasi
Pertama, diperlukan pengaturan awal yang kecil.
Penjelasan terperinci tentang cara mengaktifkan komponen Material untuk proyek Android Anda dapat ditemukan di halaman ini . Selain itu, dalam tutorial ini Anda harus menggunakan Android Studio 3.2 atau lebih tinggi .
Di bawah ini adalah langkah-langkah konfigurasi yang diperlukan.
1. Tambahkan repositori Google Maven dalam file build.gradle .
allprojects { repositories { jcenter() maven { url "https://maven.google.com" } } }
2. Tambahkan ketergantungan untuk komponen material dalam file build.gradle . Perlu diingat bahwa versi ini diperbarui secara berkala.
implementation 'com.google.android.material:material:1.0.0-alpha1'
compileSdkVersion sebagai compileSdkVersion dan targetSdkVersion versi API minimum untuk Android P (mis. 28 dan di atas).

4. Pastikan aplikasi Anda mewarisi tema Theme.MaterialComponents sehingga BottomAppBar menggunakan gaya terbaru. Sebagai alternatif, Anda dapat men-style BottomAppBar ketika mendeklarasikan widget dalam file XML layout sebagai berikut:
style=”@style/Widget.MaterialComponents.BottomAppBar”
Implementasi
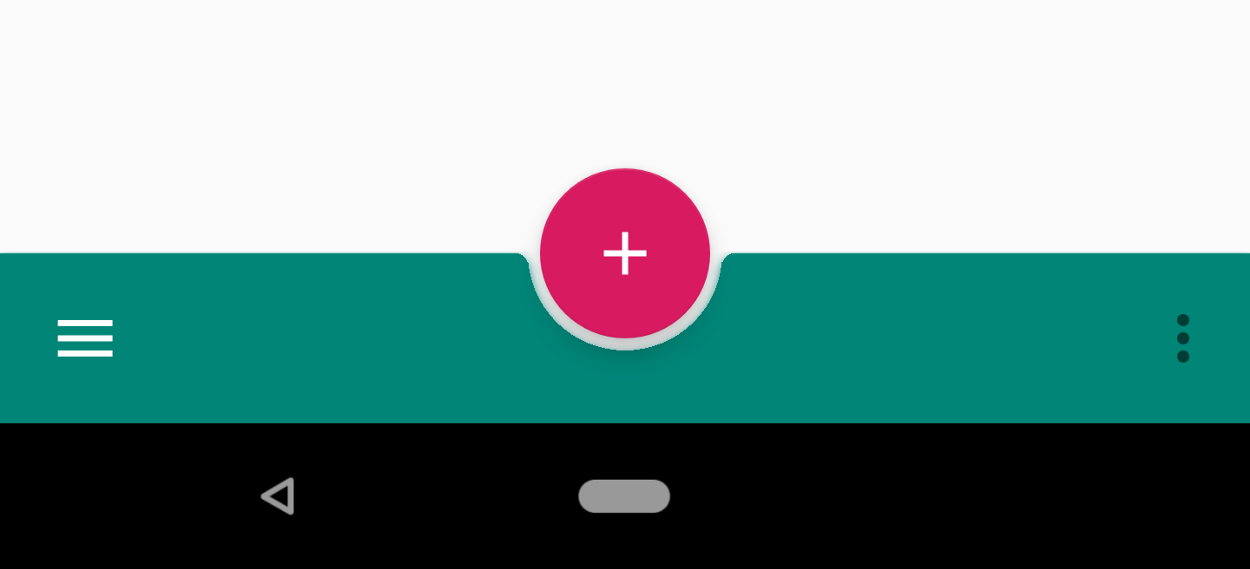
Anda dapat menambahkan BottomAppBar ke tata letak Anda sebagai berikut. BottomAppBar juga harus merupakan anak dari CoordinatorLayout .
<com.google.android.material.bottomappbar.BottomAppBar android:id="@+id/bottom_app_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:fabAlignmentMode="center" app:fabAttached="true" app:navigationIcon="@drawable/baseline_menu_white_24"/>

Anda dapat mengikat FAB ke BottomAppBar dengan menentukan id elemen BottomAppBar di app:layout_anchor atribut app:layout_anchor dari elemen FAB. BottomAppBar dapat menyelimuti FAB atau FAB dapat tumpang tindih dengan BottomAppBar.
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/baseline_add_white_24" app:layout_anchor="@id/bottom_app_bar" />

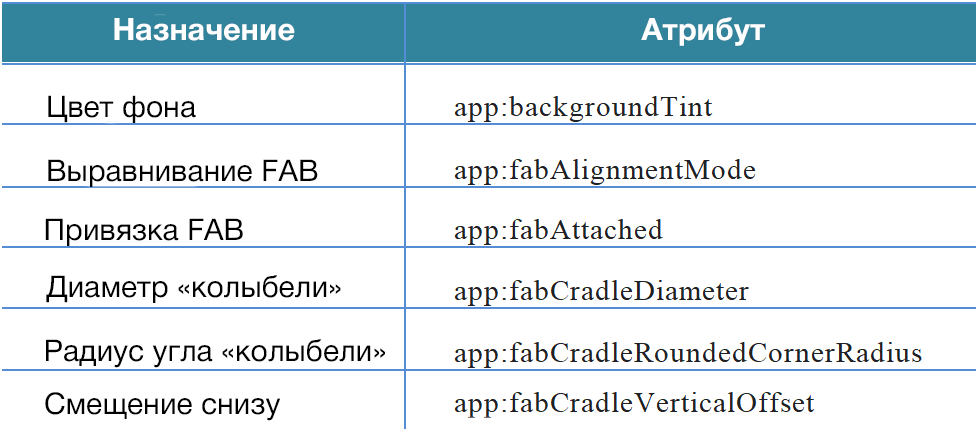
Atribut BottomAppBar
Tabel di bawah ini menunjukkan atribut BottomAppBar.

backgroundTint
Ini adalah atribut untuk mengatur warna latar belakang dari BottomAppBar.
fabAlignmentMode
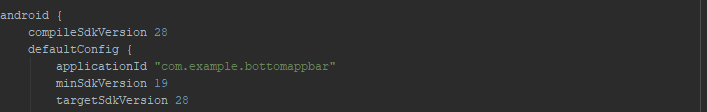
Atribut menentukan posisi FAB (baik di tengah atau di akhir BottomAppBar). Di bawah ini adalah penyelarasan FAB di akhir BottomAppBar.

luar biasa
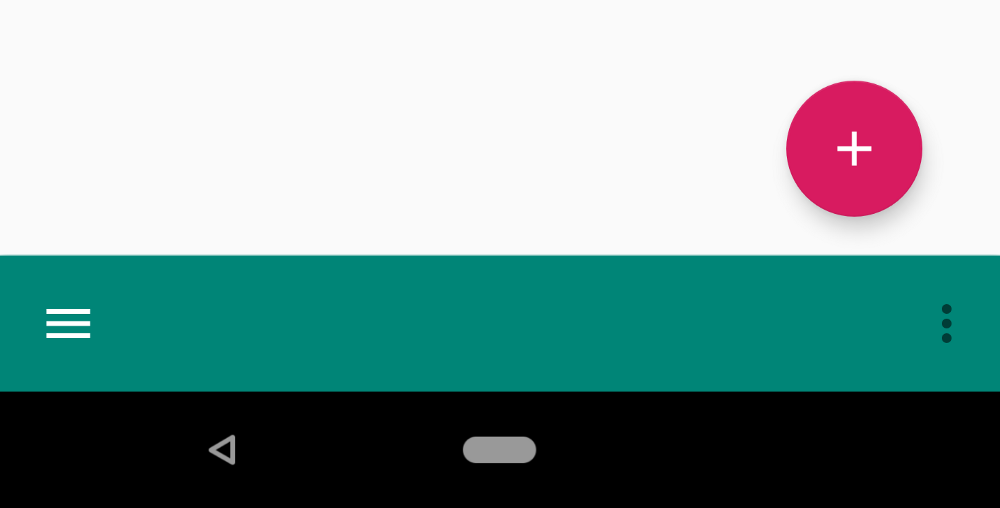
Atribut ini dirancang untuk mengikat FAB ke BottomAppBar dan bisa benar atau salah . Meskipun Panduan Desain Material tidak merekomendasikan menempatkan FAB di luar BottomAppBar, ada kemungkinan penyesuaian seperti itu. Berikut ini adalah situasi di mana atribut fabAttached disetel ke false .

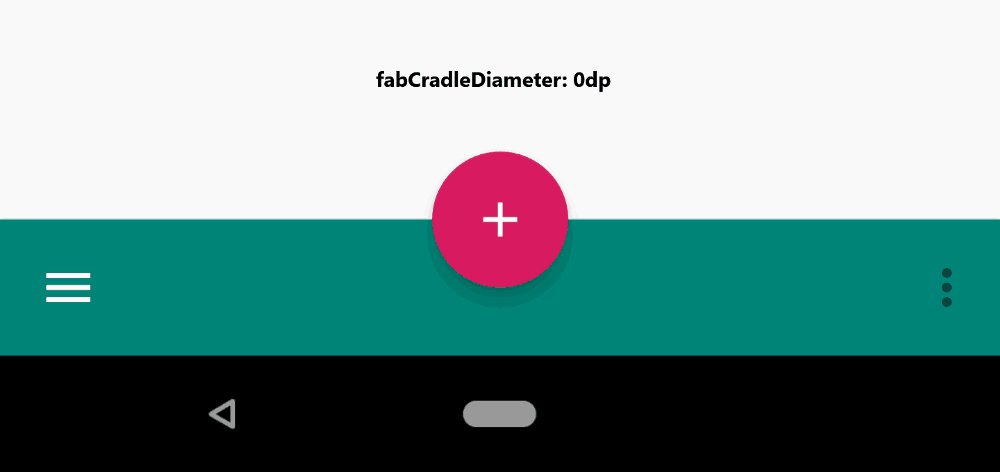
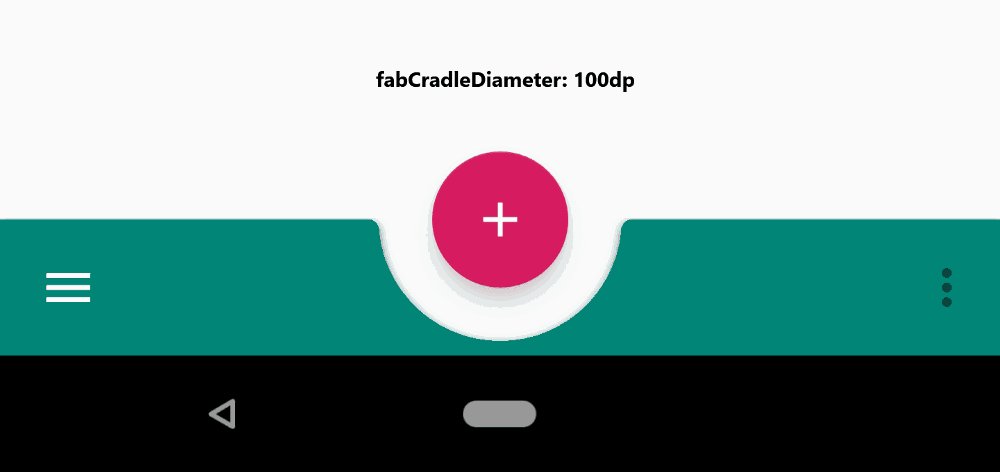
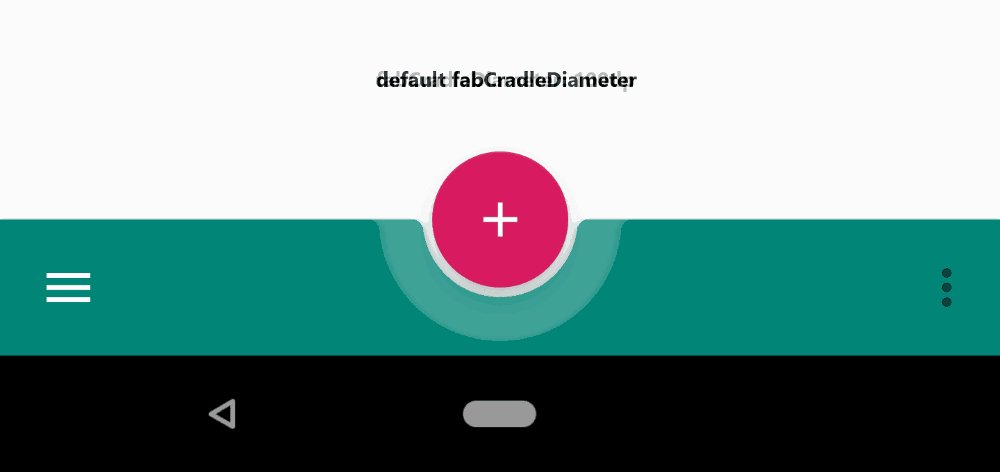
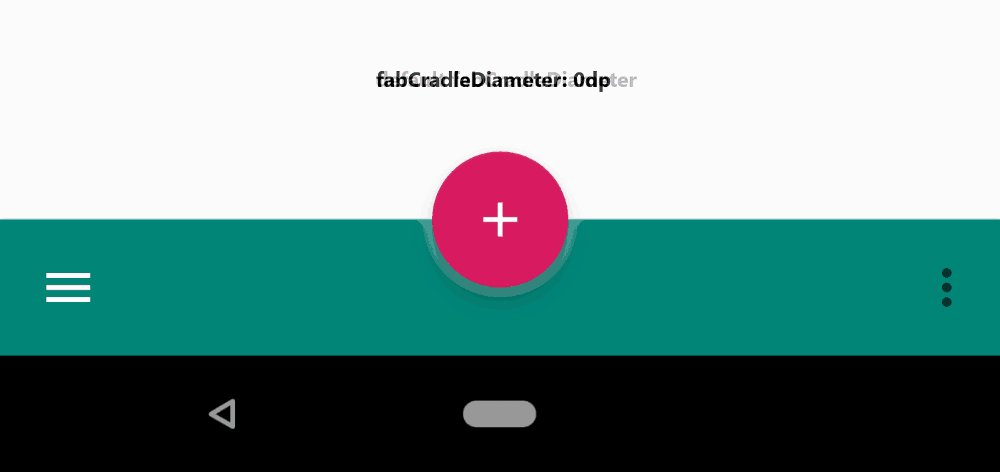
fabCradleDiameter
Tentukan diameter "cradle" yang mengandung FAB.

fabCradleRoundedCornerRadius
Mengatur radius sudut pada titik pertemuan "cradle" dan bagian horizontal dari BottomAppBar.

fabCradleVerticalOffset
Mengindikasikan cradle offset dari bawah.

Berikut adalah seluruh tata letak file XML yang digunakan untuk contoh di atas.
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <androidx.coordinatorlayout.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent"> <com.google.android.material.bottomappbar.BottomAppBar android:id="@+id/bottom_app_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:fabAlignmentMode="center" app:fabAttached="true" app:navigationIcon="@drawable/baseline_menu_white_24"/> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/baseline_add_white_24" app:layout_anchor="@id/bottom_app_bar" /> </androidx.coordinatorlayout.widget.CoordinatorLayout> </androidx.constraintlayout.widget.ConstraintLayout>
Kami menemukan dasar-dasar komponen Material Android baru - BottomAppBar, serta fitur FAB baru. Widget BottomAppBar itu sendiri tidak sulit untuk digunakan, karena itu memperpanjang Toolbar biasa, tetapi secara fundamental mengubah pendekatan untuk merancang antarmuka aplikasi.
Bagian kedua dan ketiga dari seri BottomAppBar ini akan fokus pada bekerja dengan menu dan menavigasi dan menerapkan berbagai perilaku BottomAppBar sesuai dengan prinsip-prinsip Desain Material.
→ Implementasi BottomAppBar. Bagian 2: Menu dan Kontrol Laci Navigasi
→ Implementasi BottomAppBar. Bagian 3: Perilaku untuk Android