
Dalam artikel sebelumnya, kami membahas dasar-dasar BottomAppBar, yang baru-baru ini kami perkenalkan di Google I / O 2018 sebagai bagian dari Komponen Bahan untuk Android . Kami melihat cara untuk mengimplementasikan BottomAppBar dan mempelajari atributnya. BottomAppBar juga dapat menampilkan item menu dan kontrol Laci Navigasi yang kami gunakan di bilah alat .

Sekarang item menu dan kontrol Laci Navigasi harus menjadi bagian dari BottomAppBar. Sekarang mari kita lihat cara menggunakan menu dan Laci Navigasi dengan BottomAppBar.
Menu BottomAppBar
Pertama, Anda perlu membuat file .xml di direktori res / menu untuk item menu yang harus ditampilkan di BottomAppBar. Ini file bottomappbar_menu.xml saya:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/app_bar_fav" android:icon="@drawable/baseline_favorite_white_24" android:title="@string/action_favorite" app:showAsAction="ifRoom"/> <item android:id="@+id/app_bar_search" android:icon="@drawable/baseline_search_white_24" android:title="@string/action_search" app:showAsAction="ifRoom"/> <item android:id="@+id/app_bar_settings" android:title="@string/action_settings" app:showAsAction="never"/> </menu>
Di MainActivity, di mana Anda memanggil setSupportActionBar (bottom_app_bar) , tambahkan kode berikut ke metode:
override fun onCreateOptionsMenu(menu: Menu): Boolean { val inflater = menuInflater inflater.inflate(R.menu.bottomappbar_menu, menu) return true }
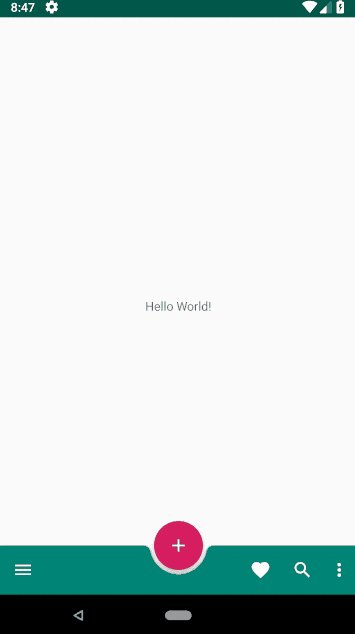
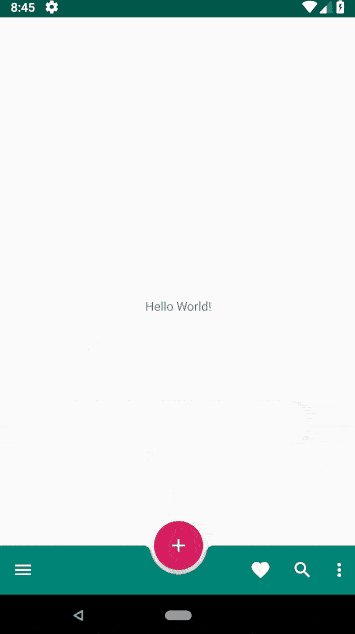
Item menu sekarang akan muncul di BottomAppBar.
Menangani klik pada item menu
Untuk memproses klik pada item menu, Anda perlu menambahkan kode berikut ke MainActivity:
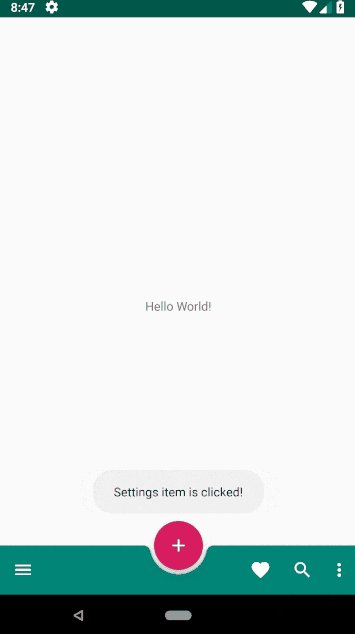
override fun onOptionsItemSelected(item: MenuItem?): Boolean { when (item!!.itemId) { R.id.app_bar_fav -> toast("Fav menu item is clicked!") R.id.app_bar_search -> toast("Search menu item is clicked!") R.id.app_bar_settings -> toast("Settings item is clicked!") } return true }
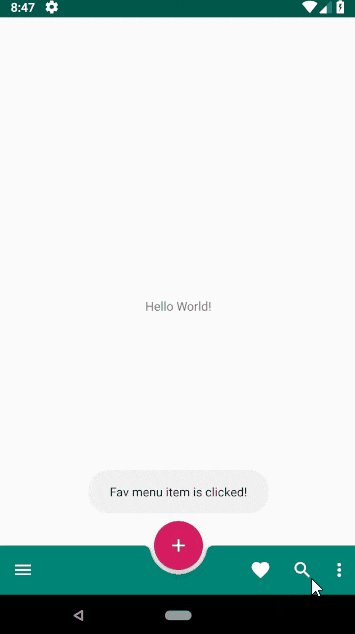
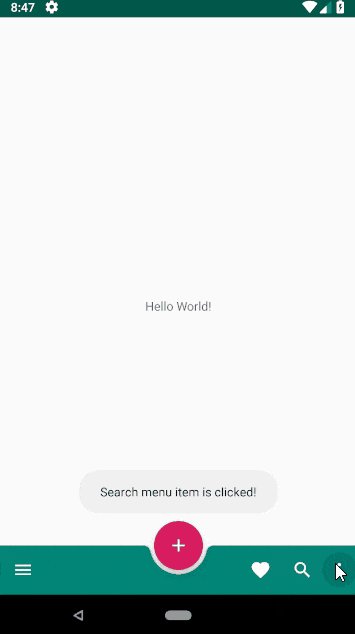
Sekarang menu di BottomAppBar telah dikonfigurasi dan seharusnya berfungsi dengan benar:

Kontrol Laci Navigasi di BottomAppBar
Biasanya Drawer Navigasi diimplementasikan menggunakan NavigationView, yang terletak di sebelah kiri aplikasi. Dengan BottomAppBar, perilaku Drawer Navigasi telah berubah. Sekarang Navigasi Laci adalah jendela modal di bagian bawah aplikasi .

Pertama, Anda perlu membuat jendela modal itu sendiri:
fragment_bottomsheet.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.google.android.material.navigation.NavigationView android:id="@+id/navigation_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginStart="8dp" android:layout_marginTop="8dp" android:layout_marginEnd="8dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:menu="@menu/bottom_nav_drawer_menu"/> </androidx.constraintlayout.widget.ConstraintLayout>
File menu untuk Navigasi Drawer juga harus terletak di res / menu .
bottom_nav_drawer_menu.xml
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <group android:checkableBehavior="none"> <item android:id="@+id/nav1" android:icon="@drawable/baseline_exposure_plus_1_black_24" android:title="@string/nav_item1" /> <item android:id="@+id/nav2" android:icon="@drawable/baseline_replay_10_black_24" android:title="@string/nav_item2" /> <item android:id="@+id/nav3" android:icon="@drawable/baseline_forward_10_black_24" android:title="@string/nav_item3" /> </group> </menu>
Maka Anda perlu membuat kelas yang memperluas BottomSheetDialogFragment, yang akan membuat jendela modal:
import android.os.Bundle import android.view.LayoutInflater import android.view.View import android.view.ViewGroup import com.google.android.material.bottomsheet.BottomSheetDialogFragment class BottomNavigationDrawerFragment: BottomSheetDialogFragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.fragment_bottomsheet, container, false) } }
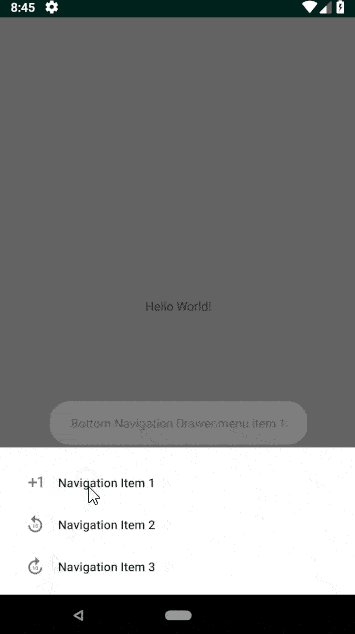
Baris kode berikut harus ditambahkan ke metode onOptionsItemSelected , yang digunakan untuk memproses klik pada item menu. Ketika Anda mengklik pada ikon navigasi, sebuah instance dari objek BottomNavigationDrawerFragment akan dibuat dan Tampilan Navigasi ditampilkan.
android.R.id.home -> { val bottomNavDrawerFragment = BottomNavigationDrawerFragment() bottomNavDrawerFragment.show(supportFragmentManager, bottomNavDrawerFragment.tag) }
Berikut adalah kode tata letak MainActivity:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" /> <androidx.coordinatorlayout.widget.CoordinatorLayout android:layout_width="match_parent" android:layout_height="match_parent"> <com.google.android.material.bottomappbar.BottomAppBar android:id="@+id/bottom_app_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:fabAlignmentMode="center" app:fabAttached="true" app:navigationIcon="@drawable/baseline_menu_white_24"/> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/baseline_add_white_24" app:layout_anchor="@id/bottom_app_bar" /> </androidx.coordinatorlayout.widget.CoordinatorLayout> </androidx.constraintlayout.widget.ConstraintLayout>
Dan untuk klik pada elemen di jendela Navigasi Drawer, Anda dapat menggunakan kode berikut di dalam kelas BottomNavigationDrawerFragment:
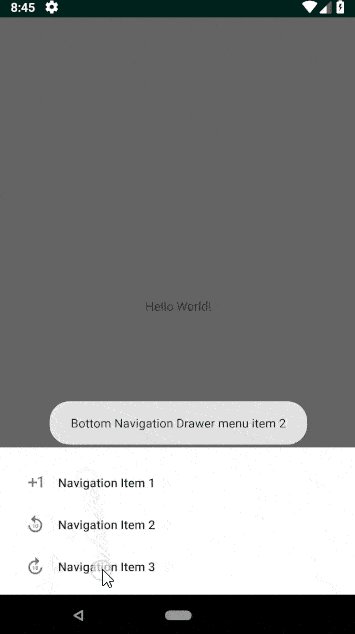
navigation_view.setNavigationItemSelectedListener { menuItem -> // Bottom Navigation Drawer menu item clicks when (menuItem!!.itemId) { R.id.nav1 -> context!!.toast(getString(R.string.nav1_clicked)) R.id.nav2 -> context!!.toast(getString(R.string.nav2_clicked)) R.id.nav3 -> context!!.toast(getString(R.string.nav3_clicked)) } true }

Kode sumber lengkap untuk artikel ini dapat ditemukan di Github . Bagi mereka yang tertarik dengan topik ini, baca bagian sebelumnya dari artikel ini dan selanjutnya .
← Implementasi BottomAppBar. Bagian 1: Komponen material untuk Android
→ Implementasi BottomAppBar. Bagian 3: Perilaku untuk Android