Alexey Borodkin, pemimpin produk dan ketua Persatuan Desainer Gratis , berbicara dalam pelajaran terbuka di Netologi bagaimana memahami bidang desain dan mendistribusikan peran dalam tim desain.Pesta Desainer
Suatu ketika - di tahun 90-an yang ganas - tidak ada desainer web, dan situs web dibuat oleh webmaster - orang-orang pemberani dengan latar belakang pemrograman yang melakukan semuanya sendiri: mengumpulkan persyaratan, berkode, menggambar, membuat konten, dan mengembangkan situs.
Pada akhir 90-an, profesi desainer web muncul, yang lebih tepat disebut "desainer visual". Orang-orang ini terlibat dalam bagian estetika produk digital, tidak peduli bahwa situs tersebut berada di bawah naungan teknis, dan menganggap pekerjaan mereka sebagai sarana untuk ekspresi diri. Kebanyakan mereka hanya tertarik pada kecantikan, rasa kepuasan, dan juga pendapat dari desainer visual lainnya.

Dalam nol tahun, ketika tidak hanya spesialis TI dan kerabat spesialis TI mulai menembus Internet, menjadi jelas bahwa produk digital tidak hanya cantik dan canggih secara teknologi, tetapi juga nyaman. Pada gelombang pemahaman dalam produk-produk digital ini, muncul hangout dari desainer UX, yang menentang desainer visual yang ada - sementara beberapa mencari estetika, yang lain berjuang untuk kenyamanan dan kejelasan.

Fakta bahwa perancang UX, tidak seperti perancang visual dengan pendidikan seni atau semi-artistik mereka, pada awalnya sebagian besar diwakili oleh para psikolog, terlibat dalam semua ini: mereka tertarik untuk menggali ke dalam kepala para pengguna. Mereka menganggap antarmuka bukan sebagai hiasan abstrak, tetapi sebagai tuas untuk menciptakan pengalaman pengguna yang diperlukan.
Patut dicatat bahwa keduanya tidak terlalu tertarik pada interior produk - sistem itu sendiri, di atas mana desain ditarik. Mereka menganggapnya sebagai "kotak hitam" untuk pengembang.
Di sini perlu diceritakan tentang pesta makanan lain yang ada sejajar dengan desainer visual dan UX - ini adalah arsitek sistem.
Arsitek sistem telah ada sejak tahun 70-an dan terutama terlibat dalam analisis dan pengembangan bagian internal produk: seberapa banyak ia memenuhi tugas bisnis, memenuhi persyaratan teknis, dan sebagainya. Arsitek dirasakan antarmuka pengguna sebagai tambahan sistem, yang seharusnya membantu pengguna untuk melakukan fungsi-fungsi tertentu dalam kerangka teknis yang diberikan, itu saja.

Jadi pengembangan produk berubah menjadi dua antara dua pihak yang hampir tidak saling berpotongan - di satu sisi adalah desainer visual dan UX (meskipun ada kontradiksi, bidang pekerjaan mereka sama), dan di sisi lain - arsitek sistem. Sayangnya, produk itu juga pecah menjadi dua.
Terdiri dari apa produk digital
Mari kita berhenti sejenak dari konfrontasi epik para desainer dan melihat apa saja produk digitalnya - aplikasi mobile, toko online, sistem manajemen bandara:

Produk dimulai dengan
tiga kelompok persyaratan mendasar :
- Persyaratan bisnis: sasaran dan sasaran bisnis, persyaratan pelanggan, risiko bisnis, dan sebagainya.
- Persyaratan pengguna: struktur audiens target, skenario tugas dan perilaku mereka.
- Persyaratan teknis: platform teknis, sistem terkait.
Produk yang dibuat harus ada dalam kerangka kerja tiga kelompok persyaratan ini, yang harus dianalisis, disistematisasi, dan diprioritaskan.
Tiga komponen kesuksesan dapat dibedakan dari produk itu sendiri:
- Antarmuka: bagaimana pengguna memandang produk dan berinteraksi dengannya.
- Fungsionalitas: fitur apa yang dimiliki produk, bagaimana cara kerjanya, dan apa yang memungkinkan Anda melakukannya.
- Arsitektur informasi : seperti apa sistemnya, apa struktur datanya, apa aliran data, dan sebagainya.
Semua ini menimbulkan pengalaman pengguna - sensasi subyektif dari produk yang terbentang di kepala pengguna. Seberapa banyak pengalaman pengguna ini akan menjadi positif dan berguna tergantung pada konsistensi dan detail dari mengerjakan tiga komponen produk di atas: jika antarmuka buruk, pengalaman pengguna akan hancur. Jika aplikasi berfungsi dengan kesalahan, mereka tidak akan menggunakannya. Jika semuanya sesuai dengan antarmuka dan fungsionalitas, tetapi produk memiliki arsitektur sistem bengkok, itu tidak akan dapat berkembang, dan akibatnya akan kehilangan popularitas.
Ternyata produk tersebut harus menggabungkan kepentingan bisnis, kepentingan pengguna, dan kondisi teknologi, dan tidak dapat dikatakan bahwa produk itu lebih penting: bagian antarmuka visual atau arsitektur internal.
Dan pertanyaan sederhana muncul: siapa yang harus berurusan dengan produk?
Desain dan rekayasa
Rekayasa dan desain di Rusia adalah dua bidang profesional yang berbeda:

Namun, jika Anda memasukkan makna asli dari istilah tersebut, kami akan menemukan penemuan luar biasa. Di sini, misalnya, adalah definisi desain dalam Kamus Oxford:
Kata kerja mendesain - untuk menentukan penampilan dan prinsip operasi bangunan, pakaian, atau objek lain dengan membuat gambar detail.
Desain kata benda adalah rencana atau gambar yang menggambarkan jenis, struktur atau prinsip operasi bangunan, pakaian, atau objek lain sebelum penciptaannya.
Dan berikut ini adalah definisi ketat dari kata "desain" menurut ISO 24765:
Desain - proses penentuan arsitektur, komponen, antarmuka, dan karakteristik lain dari suatu sistem atau bagiannya.
Menarik, bukan? Ternyata arti dari kata "desain" dan "proyek" identik dengan kata kerja untuk desain dan desain kata benda. Anda dapat memverifikasi ini jika Anda melihat terjemahan dari kata "desain" di penerjemah Google:

Dan ada kebenaran yang dalam tentang ini. Faktanya adalah bahwa di Barat mereka tidak berbagi proses bekerja pada bagian internal dan eksternal produk, karena mereka memahami bahwa ini adalah organisme hidup tunggal, dan pendekatan yang terintegrasi secara eksklusif harus diterapkan untuk itu.
Bagaimana menghubungkan internal dengan eksternal
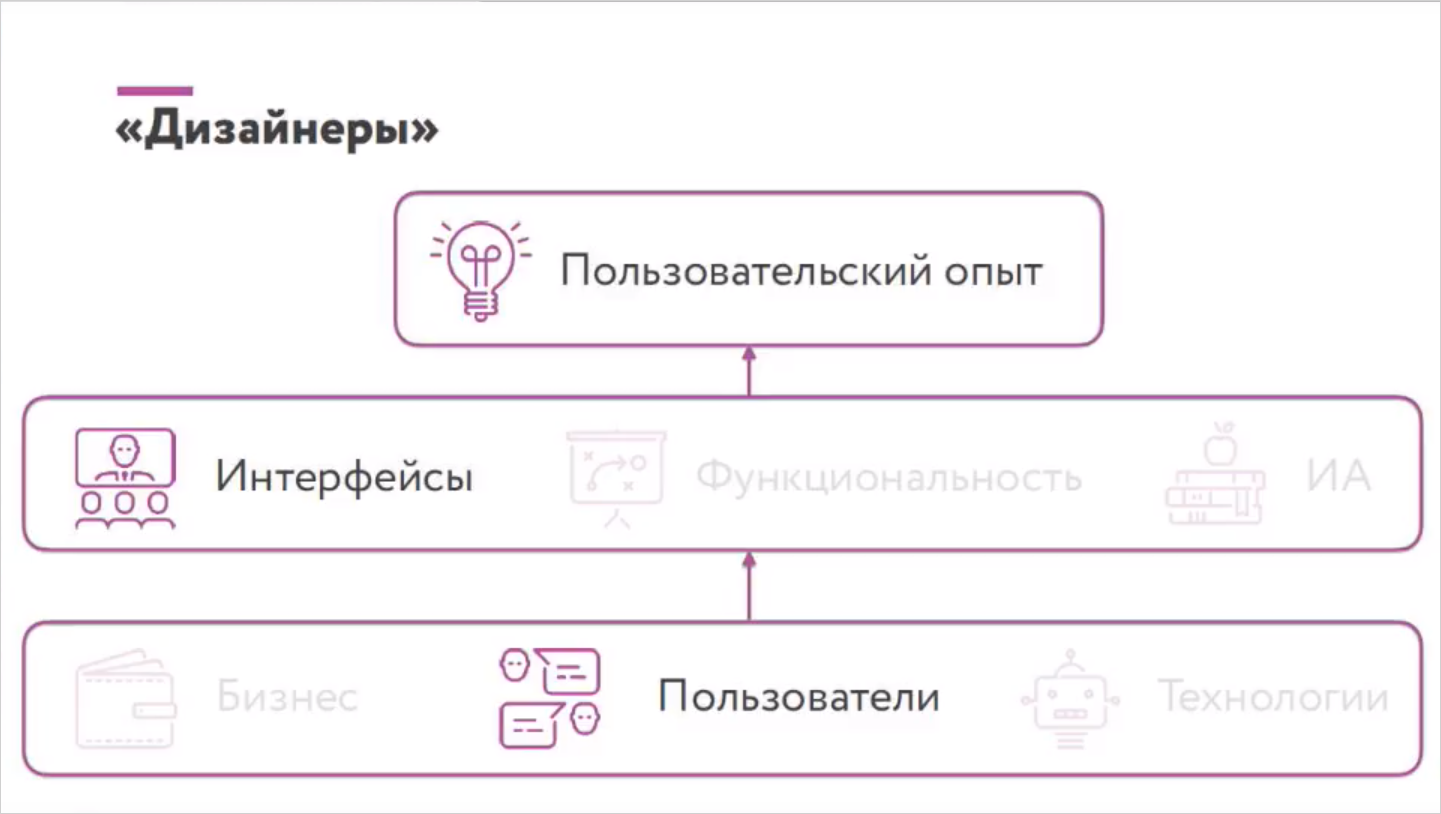
Tetapi kembali ke desainer kami. Kami memiliki pihak dari UX dan desainer visual yang terutama hanya memikirkan kecantikan dan pengalaman pengguna:

Dan ada pihak arsitek sistem yang hanya memikirkan bagian dalam produk:

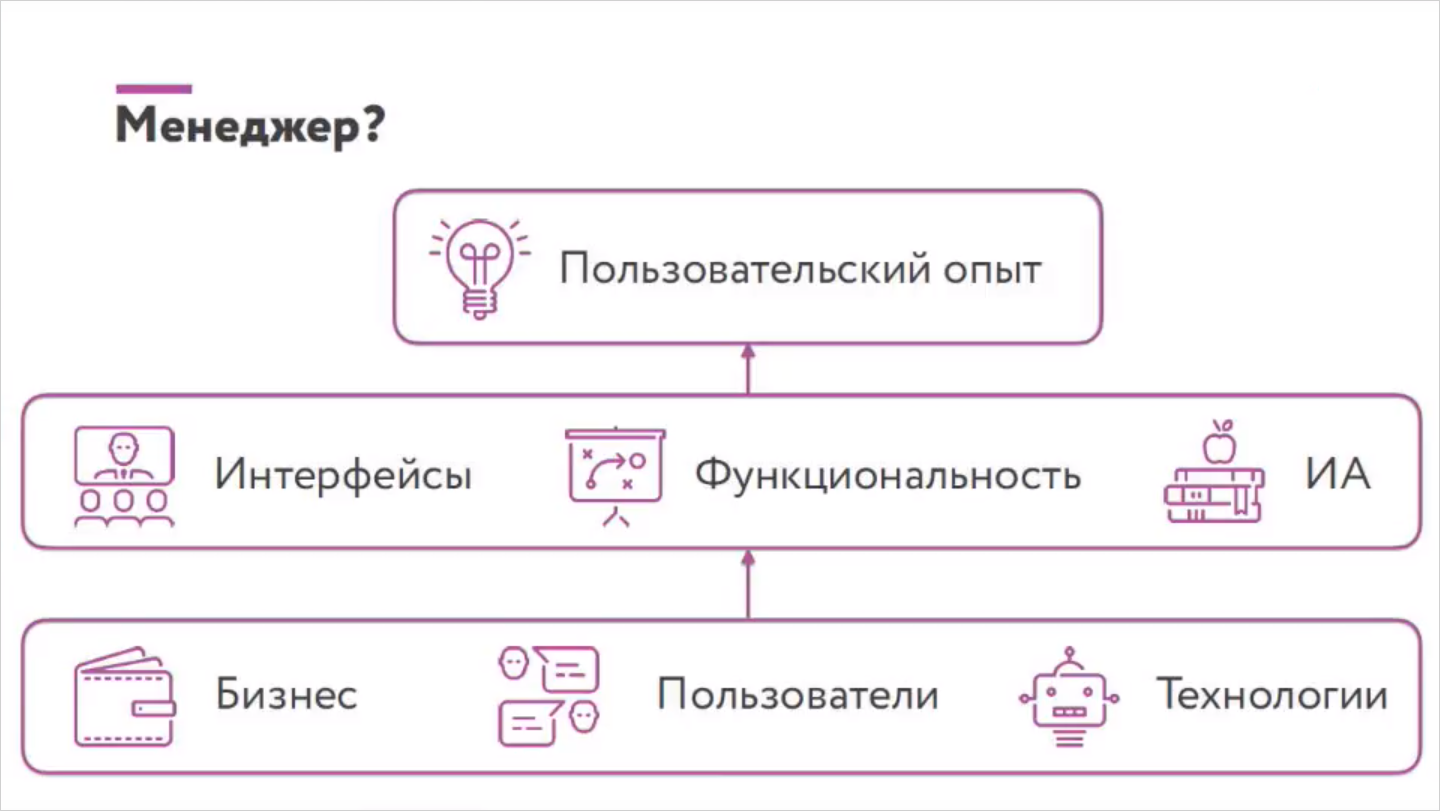
Secara intuitif, untuk pekerjaan holistik pada produk mereka perlu digabungkan. Perlu dicatat bahwa pasar pengembangan web mulai memikirkan hal ini pada awal nol. Jadi posisi manajer lahir, yang menyatukan bidang minat multi-arah ini:

Mari kita lihat apa yang menyebabkan hal ini.

Manajer memiliki beban berat:
- Pertama, ia menghilangkan satu lapisan tugas manajerial murni: koordinasi tim, bekerja dengan pelanggan, mengendalikan tenggat waktu dan anggaran, dan beberapa ratus tugas lagi yang ada dalam daftar tugas langsungnya.
- Kedua, tidak ada yang meringankannya dari komponen produk: elaborasi persyaratan, antarmuka dan fungsionalitas, penulisan dokumentasi, kontrol atas implementasi persyaratan pelanggan.
Dua bidang kerja berskala besar dan penting ini nyaris tidak ada dalam satu orang. Jika manajer tidak segera berhenti dari sejumlah tugas, ia akan disiksa oleh musuh yang lebih berbahaya - konflik kepentingan internal.
Misalkan seorang manajer menerima dua tugas paralel. Salah satunya adalah untuk memperbaiki formulir pesanan yang jatuh, yang kedua adalah untuk menjelaskan secara rinci spesifikasi teknis untuk rilis berikutnya.
Secara alami, manajer pertama-tama akan berurusan dengan memadamkan api - "mengacaukan" formulir pemesanan, karena setiap menit pelanggan kehilangan uang dan menjadi lebih histeris karena bentuk siaga. Tugas dengan uraian terperinci tentang TK harus diturunkan ke latar belakang, meletakkan risiko strategis di dasar proyek. Dan itu akan terus-menerus.
Setelah mencicipi kelezatan pekerjaan seperti itu pada agen dan sisi produk, saya merumuskan sendiri solusi berbeda untuk masalah ini - untuk membagi tugas antara dua spesialis: menyerahkan tugas manajerial kepada manajer, dan memberikan tugas produk kepada perancang produk yang berdedikasi.
 Area Tanggung Jawab Desainer Produk
Area Tanggung Jawab Desainer ProdukSeorang perancang produk adalah orang yang di tingkat atas memahami semua komponen suatu produk dan tahu bagaimana menggabungkan persyaratan bisnis, pengguna, dan teknologi. Seorang desainer produk menyadari bagaimana antarmuka hidup berdampingan dengan fungsionalitas, dan bagaimana pengalaman pengguna dihasilkan dari ini.
Tentu saja, dia sendiri tidak akan dapat melakukan semua tugas, jadi dia membutuhkan tim dan mitra utama - seorang direktur seni. Jika proyek ini besar dan dengan banyak tugas, kedua orang ini dapat membedakan fungsi yang terpisah dan,
menurut hukum Adam Smith , mendelegasikannya kepada bawahan. Contoh dari perintah yang efektif mungkin terlihat seperti ini:

Ini menciptakan pasangan kreatif, yang dikenal dalam pemasaran "besar" di abad ke-20, yang terdiri dari desainer produk dan direktur seni, melengkapi manajer produk. Ada pengecualian dari kasus ini, tetapi kami akan membicarakannya di bawah ini, tetapi untuk saat ini penting untuk diingat bahwa pendekatan inilah yang memastikan pengembangan produk yang seimbang dan konsistensi strukturalnya.
Mari kita lihat apa yang terjadi dengan peran dalam tim, dan secara terpisah menyentuh beberapa pengecualian.
Siapa yang ada di pesta desain makanan?
Desainer UX
 Tugas desainer UX:
Tugas desainer UX: untuk membuat produk nyaman, bermanfaat, nyaman bagi pengguna.
Desainer UI
 Tugas perancang UI:
Tugas perancang UI: untuk membuat "cantik" dan menyenangkan secara estetika.
Analis UX
 Tugas analis UX: untuk
Tugas analis UX: untuk menjadi kepala pengguna, menggambar informasi penting dan mengirimkannya ke perancang UX untuk implementasi dalam desain.
Arsitek sistem
 Tugas arsitek sistem: untuk
Tugas arsitek sistem: untuk mengerjakan logika dan arsitektur internal produk.
Desainer produk
 Tugas perancang produk:
Tugas perancang produk: untuk mengurangi semua "utas" penciptaan produk dan bertanggung jawab atas hasilnya.
Manajer produk
 Tugas manajer produk: untuk
Tugas manajer produk: untuk menggabungkan manajer dan perancang produk.
Pembaca yang penuh perhatian akan berkata: "Tunggu sebentar, manajer produk yang hebat, karena kami selalu berusaha memisahkan produk dan komponen manajemen!"
Benar, tetapi semua yang ada di dunia memiliki pengecualian. Jika produk itu tunggal, dan lebih disukai tidak diproses dalam format pengembangan kustom, maka pendekatan ini efektif - manajer memiliki cukup kesempatan untuk mengingat semua aspek produk dan fitur organisasi. Peran ini tidak berfungsi pada beberapa produk - manajer produk akan benar-benar terkoyak dari jumlah tugas.
Pemimpin produk / direktur produk
 Tugas utama produk:
Tugas utama produk: memantau perkembangan produk. Peran ini adalah "superstruktur" atas peran manajer produk, dan berkonsentrasi di tangannya tidak hanya fungsi menciptakan produk, tetapi juga pengembangan produk di masa depan.
Bagaimana memilih profesi
Jika Anda bingung dalam serangkaian besar profesi desain dan tidak tahu harus mulai dari mana, maka Anda dapat menggunakan tablet:
Apa yang menarik?
| Profesi yang cocok
|
Psikologi
| Analitik UX
|
Komponen internal
| Arsitek sistem
|
Gambar
| Desainer UI
|
Psikologi + gambar
| Desainer UX
|
Sekaligus
| Desainer Produk, Manajer Produk, Pimpinan Produk
|
Saya perhatikan bahwa jika Anda tertarik pada "sekaligus" - bersiaplah untuk belajar. Mereka tidak jatuh ke dalam profesi seorang desainer produk segera, tetapi "tumbuh" dari bidang yang berdekatan.
Dari para editor