SumberPosting sebelumnya tentang kombinasi FLProg dan ESP8266 adalah ulasan, dan sekarang kami akan mempertimbangkan bekerja dalam sebuah program dengan pengontrol ini secara lebih rinci.
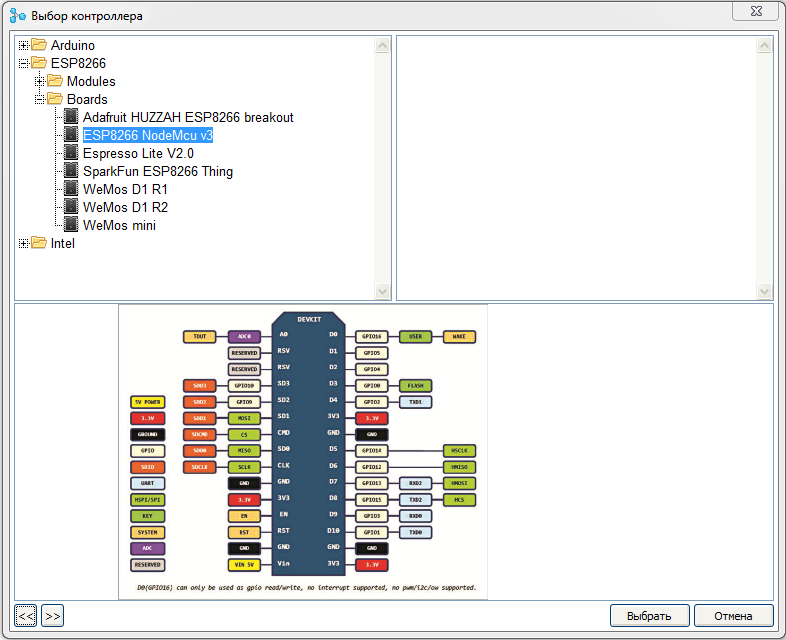
Seperti halnya arduino, mengerjakan proyek dimulai dengan memilih pengontrol. Tidak seperti versi sebelumnya, untuk kenyamanan pengguna, pengendali dipindahkan ke struktur hierarki folder.

Saat memilih pengontrol atau papan tertentu, Anda dapat melihat gambar, pinout, serta spesifikasi teknisnya.
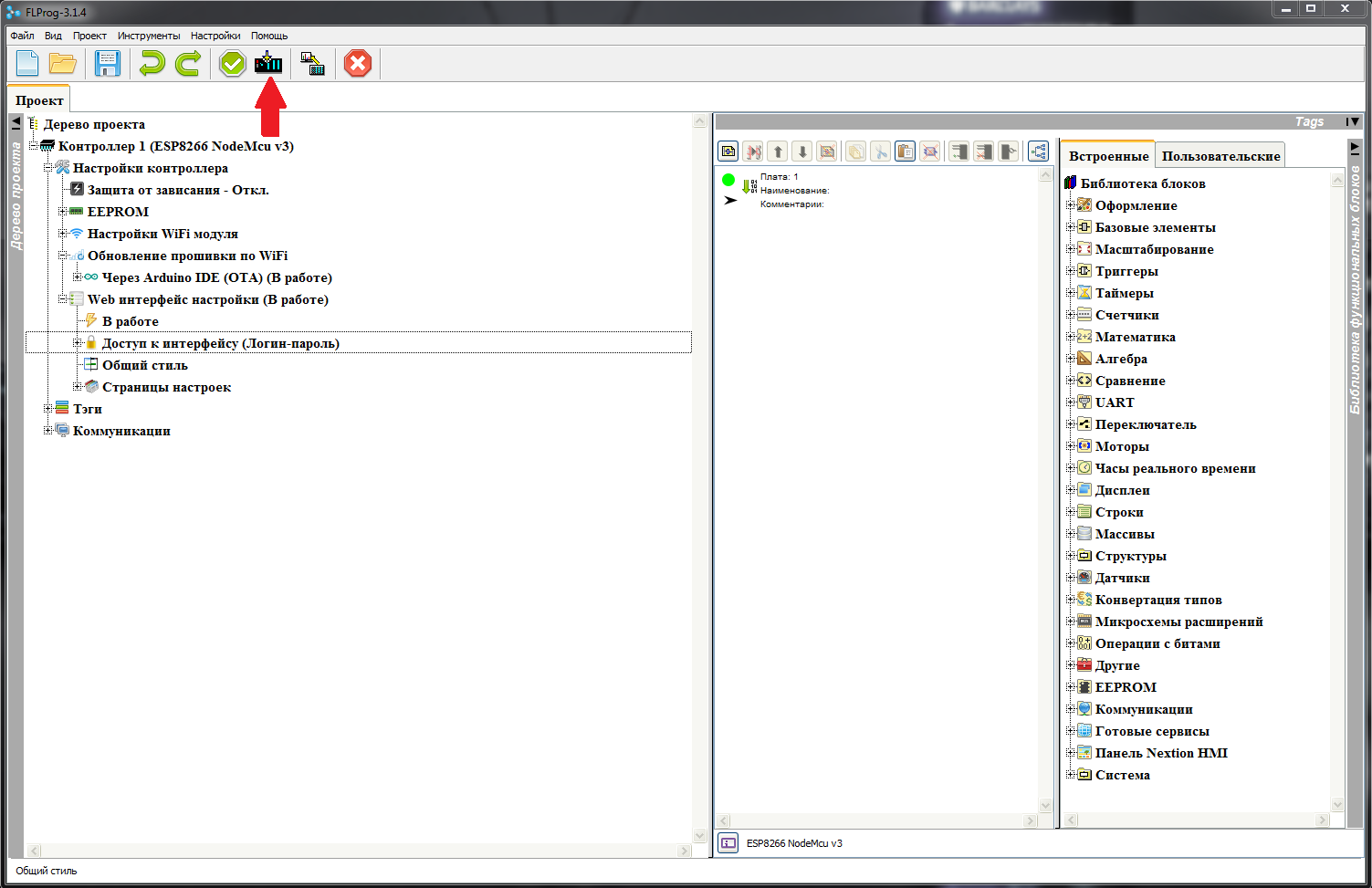
Pekerjaan utama saat membuat antarmuka konfigurasi web dilakukan di pohon proyek.
Pertama, konfigurasikan titik akses.
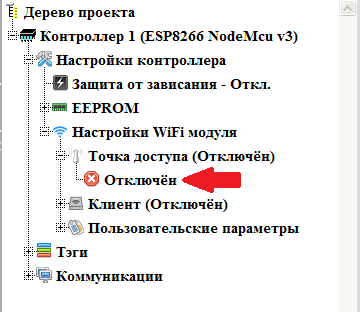
Kami membuka pohon proyek ke titik "
Titik Akses " secara inklusif dan dengan mengklik dua kali pada cabang "
Dinonaktifkan " kami mengaktifkan titik akses untuk bekerja.

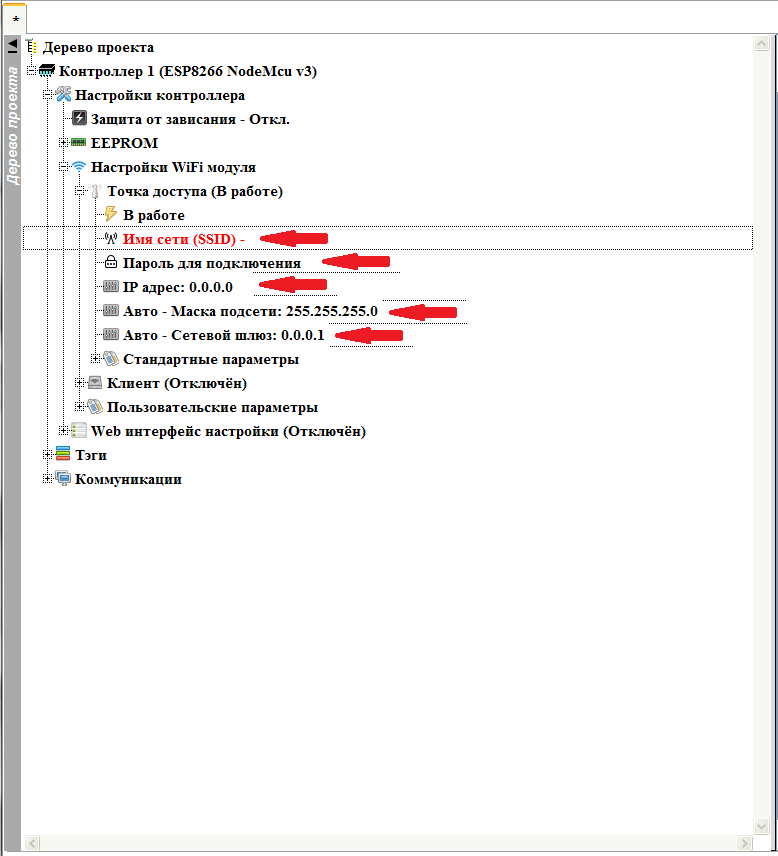
Di cabang yang dibuka, konfigurasikan pengaturan titik akses. Untuk mengubah parameter yang diperlukan, klik dua kali pada cabang yang sesuai.
 Nama Jaringan (SSID)
Nama Jaringan (SSID) - Nama jaringan yang akan diatur oleh titik akses.
Kata sandi untuk koneksi - kata sandi untuk menghubungkan ke titik akses. Jika dibiarkan kosong, titik akses akan menjadi tanpa kata sandi dengan koneksi gratis.
Alamat IP -
alamat IP yang akan dimiliki pengontrol di jaringan yang dibuat oleh titik akses. Di alamat ini, Anda kemudian dapat terhubung ke controller.
Parameter yang tersisa (
Subnet Mask dan
Network Gateway ) akan diisi secara otomatis setelah mengatur alamat IP, tetapi jika perlu, mereka dapat diubah jika diperlukan nilai-nilai non-standar.
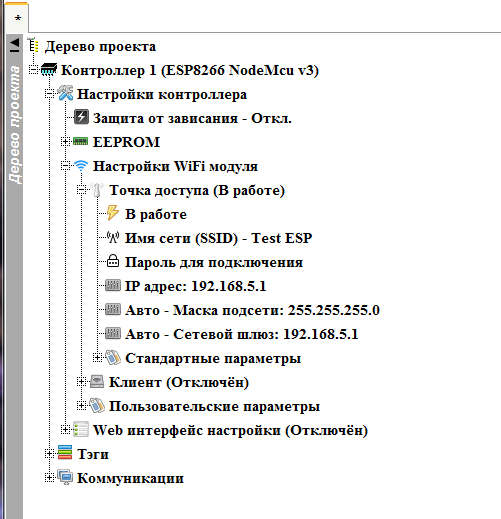
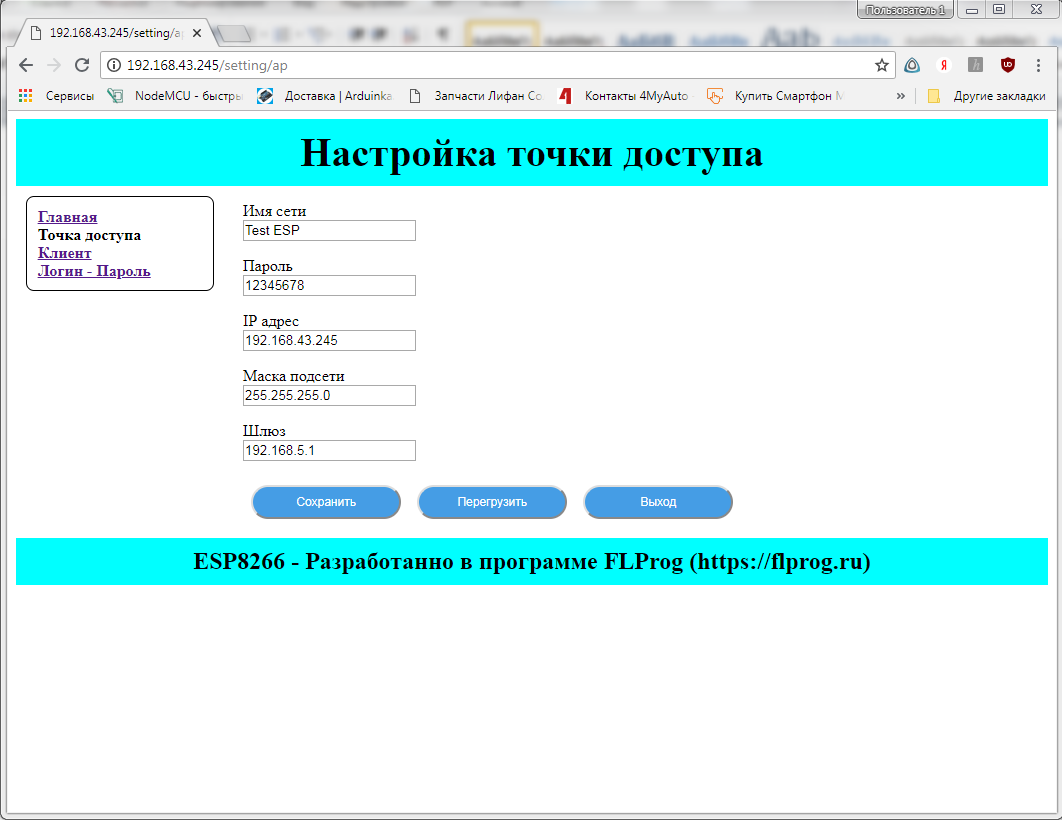
Hasilnya harus seperti itu.

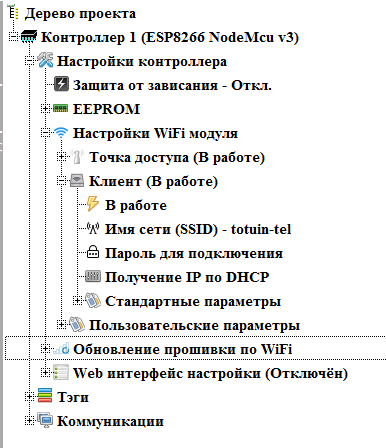
Kami telah menyelesaikan titik akses, kami dapat menutup simpul ini, dan pergi ke klien. Kami juga memperluas simpulnya, dan mengaktifkannya dengan mengklik dua kali pada cabang "
Terputus "

Kustomisasi klien. Ada dua opsi untuk mengkonfigurasi klien. Pengaturan langsung pengaturan jaringan, dan menerima pengaturan melalui DHCP. Untuk mulai dengan, kami menggunakan opsi kedua.

Harap dicatat bahwa untuk alasan keamanan, kata sandi koneksi tidak ditampilkan di pohon proyek.
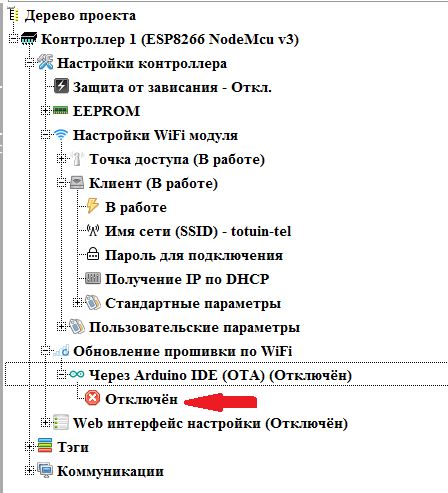
Dengan pengaturan antarmuka Wi-Fi selesai. Kami mematikan (jika perlu) node klien dan melanjutkan ke pengaturan mode pembaruan firmware Wi-Fi (jika diperlukan). Node ini hanya muncul ketika klien dihidupkan.
Kami mengaktifkan mode ini dengan mengklik dua kali pada cabang "
Dinonaktifkan "

Kami mengatur parameter yang diperlukan (mengubah nilai parameter dilakukan dengan mengklik dua kali pada cabang yang sesuai).
 Kata Sandi
Kata Sandi - saat mengatur kata sandi sebelum mengisi firmware baru, Anda harus memasukkannya.
Nama Perangkat -
Nama ini akan muncul atas nama port koneksi di Arduino IDE.
Baca lebih lanjut tentang mode Arduino OTA di
sini .
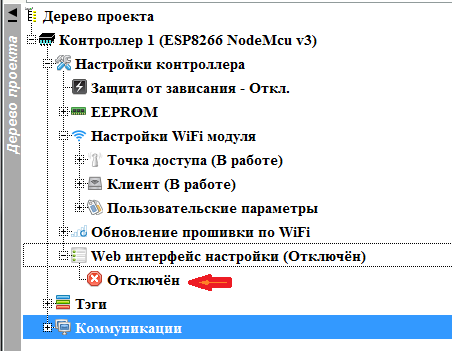
Sekarang kita melanjutkan langsung ke pembuatan antarmuka konfigurasi web. Buka simpul "
Antarmuka konfigurasi web " dan nyalakan dengan mengklik dua kali pada cabang "
Dinonaktifkan "

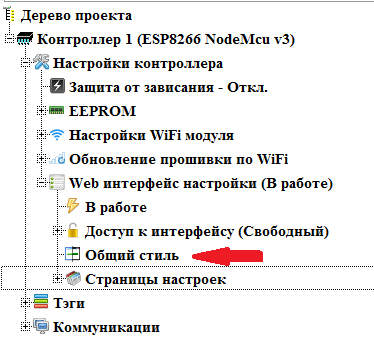
Antarmuka pengaturan web adalah sekumpulan halaman dengan parameter. Jika ada lebih dari satu halaman, sebuah menu dibuat secara otomatis untuk mengaksesnya. Untuk setiap halaman, Anda dapat mengatur gaya CSS Anda sendiri jika Anda menggunakan gaya umum untuk seluruh antarmuka pengaturan Web.
Untuk mengonfigurasi gaya CSS umum untuk seluruh antarmuka web, klik dua kali pada cabang "
General Style "

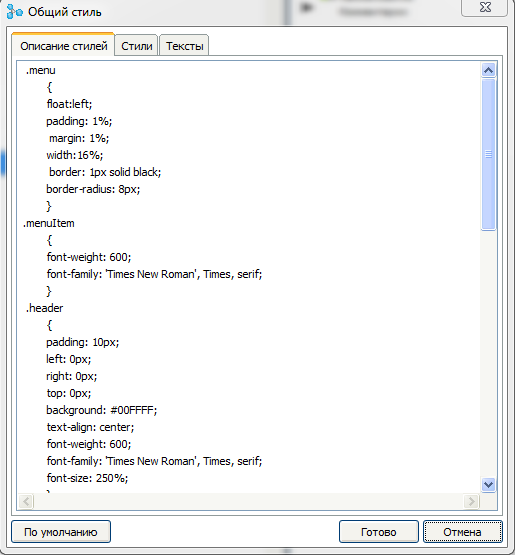
Jendela pengaturan gaya umum terbuka.

Pada tab "
Deskripsi gaya " ada bidang input langsung untuk deskripsi gaya yang diterapkan untuk semua halaman pengaturan. Secara default, bidang ini sudah diisi dengan gaya untuk membuat antarmuka standar. Tetapi jika Anda ingin mengubah desain halaman, maka Anda dapat mengubahnya.
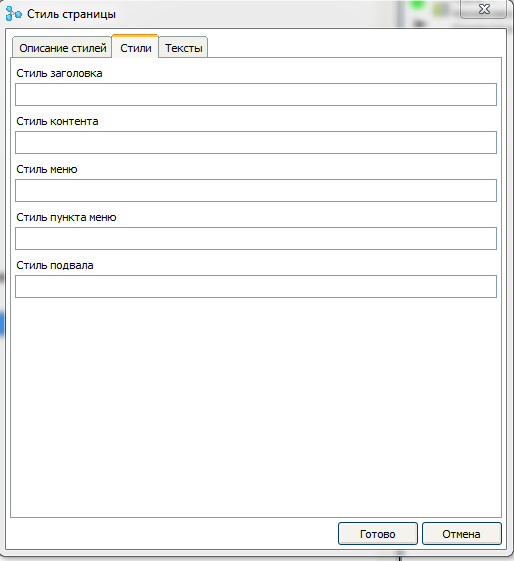
Pada tab "
Gaya ", Anda dapat menentukan nama gaya yang digunakan untuk elemen halaman tertentu.

Tab ini juga diisi secara default.
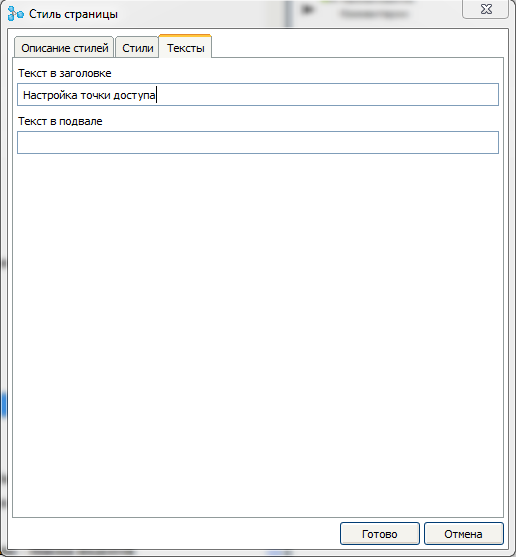
Pada tab "
Teks ", Anda dapat memasukkan teks elemen utama yang digunakan pada halaman.

Untuk mengembalikan semua nilai dialog ini dengan nilai default, Anda dapat menggunakan tombol "
Default ".
Pengaturan gaya dan teks yang ditentukan dalam gaya umum diterapkan pada semua halaman pengaturan, jika mereka tidak diblokir oleh pengaturan gaya halaman tertentu (kami akan mempertimbangkan ini di bawah)
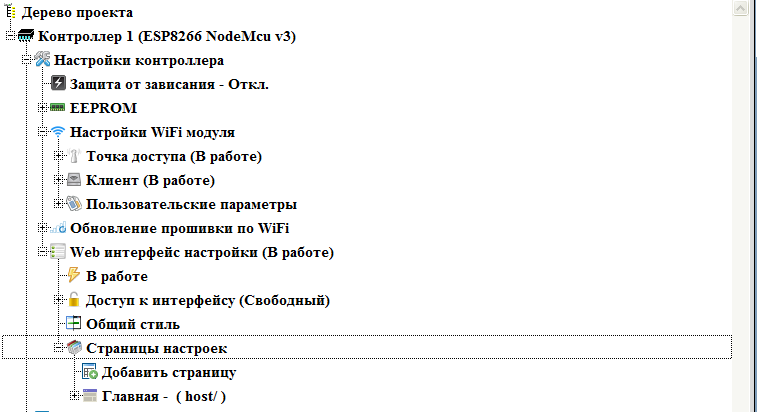
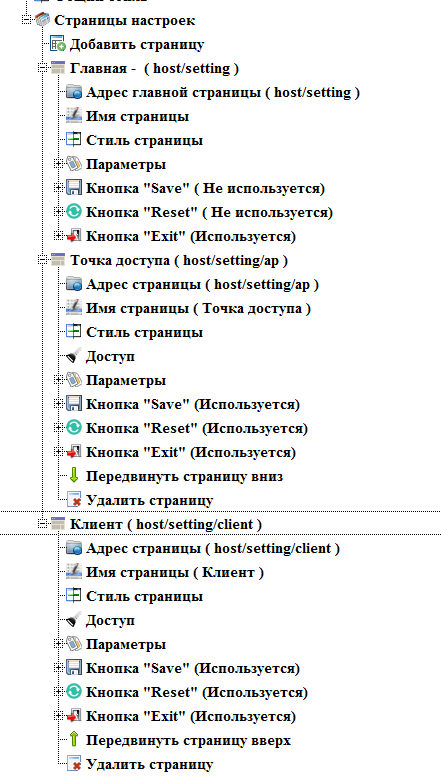
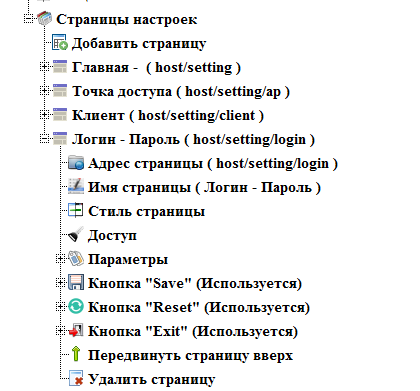
Halaman ditampilkan di simpul "
Pengaturan Halaman ". Kami mengungkapkannya.

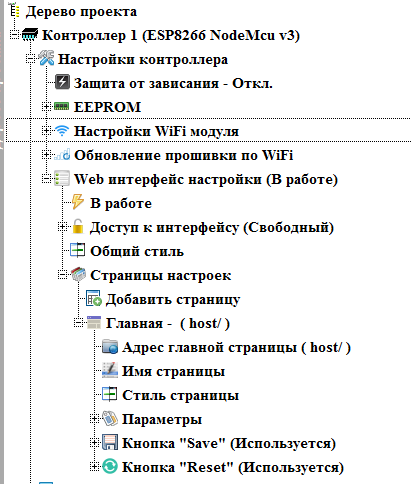
Secara default, selalu ada satu halaman. Setelah membuka simpulnya, kami mendapatkan akses ke pengaturannya.

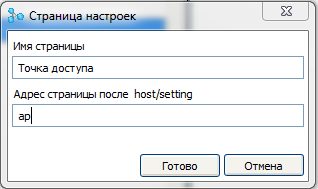
Alamat
halaman rumah - alamat halaman pengaturan utama. Secara default,
host adalah alamat pengontrol di jaringan. Jika perlu, Anda bisa berubah. Ubah ke alamat
host / pengaturan (klik dua kali pada cabang ini).
 Nama Halaman
Nama Halaman - Nama halaman dalam menu. Biarkan dengan nama - "
Rumah "
Gaya Halaman - mengklik dua kali pada cabang ini menampilkan dialog pengaturan gaya untuk halaman khusus ini.



Dalam dialog ini, Anda dapat menambahkan gaya CSS tambahan untuk halaman ini dan menetapkan gaya dan teks untuk elemen desain. Anda juga dapat mendefinisikan ulang gaya yang dijelaskan dalam dialog gaya umum.
Dalam simpul "
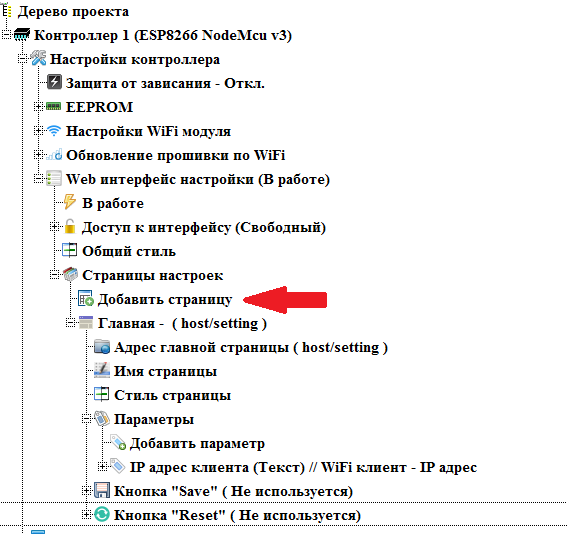
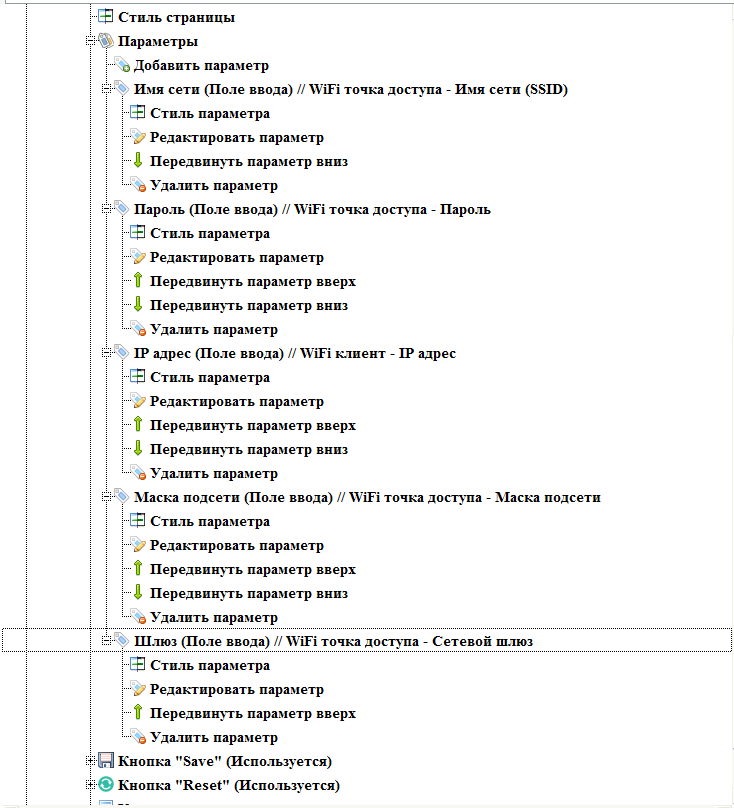
Parameter ",
parameter yang ditampilkan pada halaman ditetapkan. Di halaman utama, kami akan mengatur tampilan alamat IP yang diterima dari router melalui DHCP dalam teks biasa. Parameter ditambahkan dengan mengklik dua kali pada cabang "
Tambah Parameter "

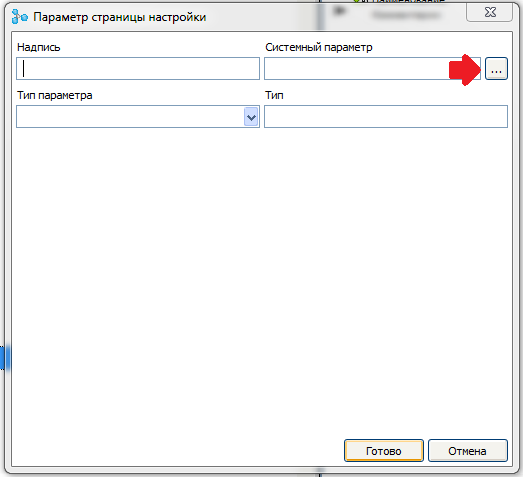
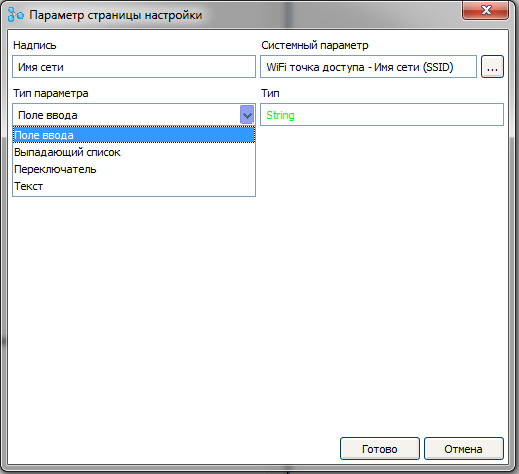
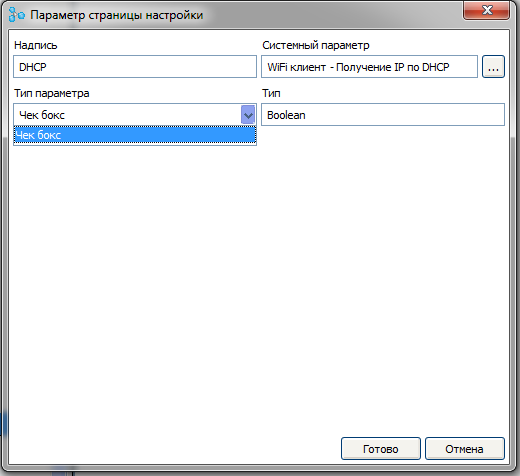
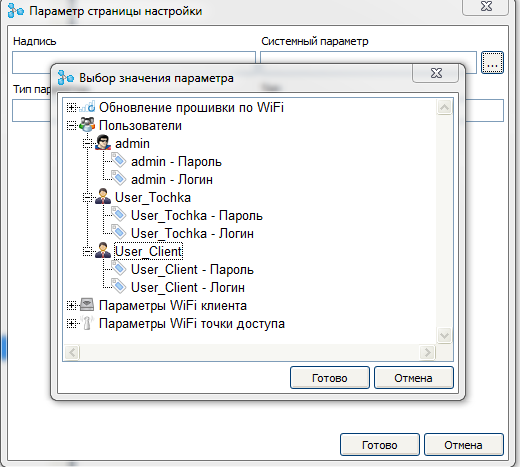
Dialog untuk membuat parameter baru terbuka. Di dalamnya, sebagai permulaan, tekan tombol untuk memilih parameter sistem.

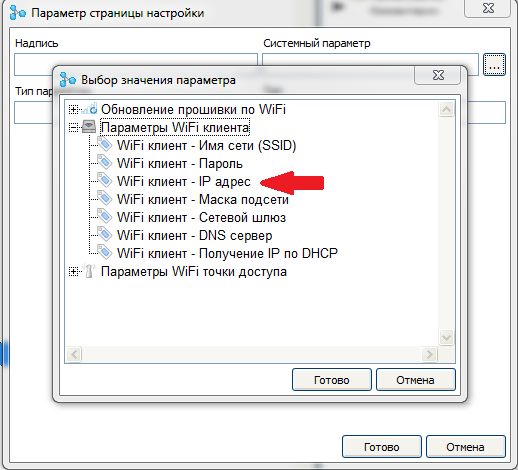
Daftar parameter sistem yang tersedia terbuka. Pilih parameter "
klien Wi-Fi - alamat IP ".

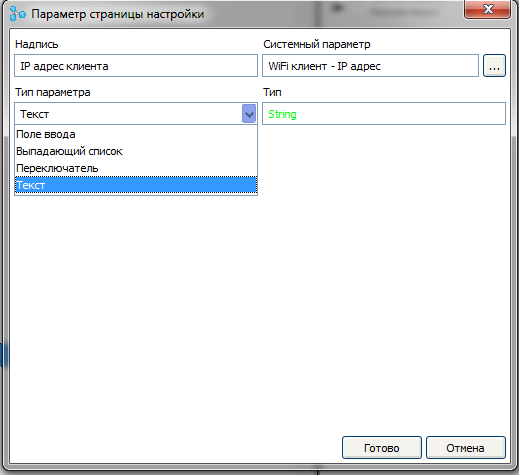
Di bidang label, masukkan label teks untuk parameter ini, dan di bidang jenis parameter, pilih "
Teks "

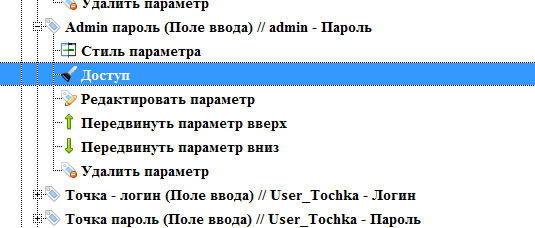
Setelah membuat parameter, simpul baru dari pohon proyek akan muncul di mana Anda dapat mengkonfigurasi gaya untuk parameter ini, mengubah pengaturan parameter atau menghapusnya.

Node “
Simpan Tombol” dan
“Tombol Reset” menentukan ketersediaan penyimpanan data dan tombol reset pengontrol pada halaman. Karena kami tidak memiliki data yang dapat diubah pada halaman utama, nonaktifkan tombol-tombol ini pada halaman dengan mengklik dua kali pada cabang "
Digunakan " (secara default, tombol ada pada halaman).

Tambahkan halaman baru dengan mengklik dua kali pada cabang "
Tambah Halaman "

Dialog untuk membuat halaman baru akan terbuka. Di dalamnya, isi nama halaman (karena akan dipanggil dalam menu antarmuka pengaturan) dan alamat. Alamat halaman sub selalu pergi ke alamat halaman rumah. Di halaman ini kami akan mengonfigurasi pengaturan titik akses.

Seperti halnya untuk halaman utama, di simpul halaman baru, Anda dapat mengubah alamat halaman, nama, mengatur gaya untuk halaman khusus ini, mengatur parameter yang ditampilkan dan keberadaan tombol. Nah, selain itu ada kemampuan untuk menghapus halaman.

Tambahkan parameter "
Titik akses Wi-Fi - nama jaringan (SSID) " ke halaman

Dan kami akan memilih jenis "
Bidang masukan " untuknya dan label "
Nama jaringan "

Dengan cara yang sama, tambahkan parameter yang tersisa dari titik akses.

Jika ada lebih dari satu parameter pada halaman, cabang muncul di node parameter untuk mengubah urutan parameter ditampilkan pada halaman.
Karena ada parameter variabel pada halaman, kami akan membiarkan tombol simpan dan setel ulang controller itu.
Untuk halaman ini dalam dialog gaya, atur judul untuk halaman ini.

Dalam skenario yang sama, buat halaman dengan pengaturan klien. Untuk parameter "
klien Wi-Fi - dapatkan IP melalui DHCP ", kami menetapkan jenis parameter "
Kotak centang "

Jika ada lebih dari dua halaman di antarmuka di halaman node, cabang yang mengontrol posisi halaman di menu antarmuka juga muncul. Namun halaman utama selalu tetap yang pertama.

Saat ini, akses ke antarmuka dan semua halaman gratis. Kami memperkenalkan batasan akses. Untuk melakukan ini, klik dua kali pada cabang "
Akses Gratis " dari simpul "
Akses ke Antarmuka "

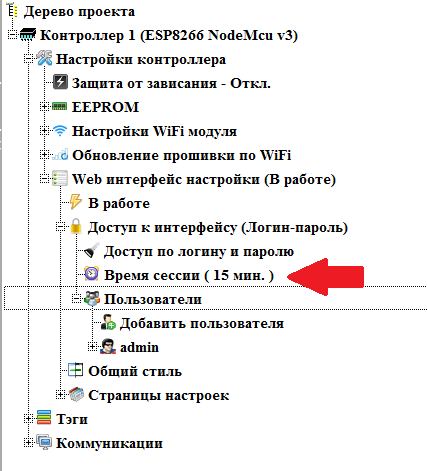
Sekarang Anda harus masuk untuk mengakses antarmuka. Waktu otorisasi aktif dapat diatur. Secara default, ini adalah 15 menit. Setelah waktu ini, setelah aktivitas pengguna terakhir, pengguna saat ini akan secara otomatis diatur ulang. Waktu ini dapat diubah dengan mengklik dua kali pada cabang yang sesuai.

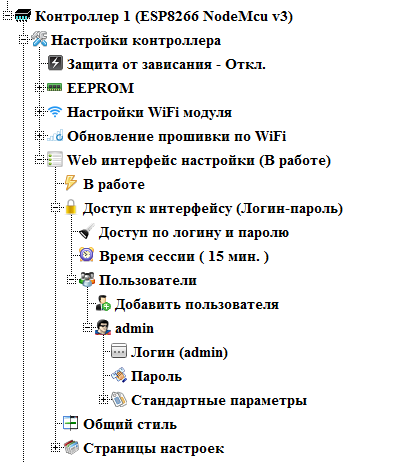
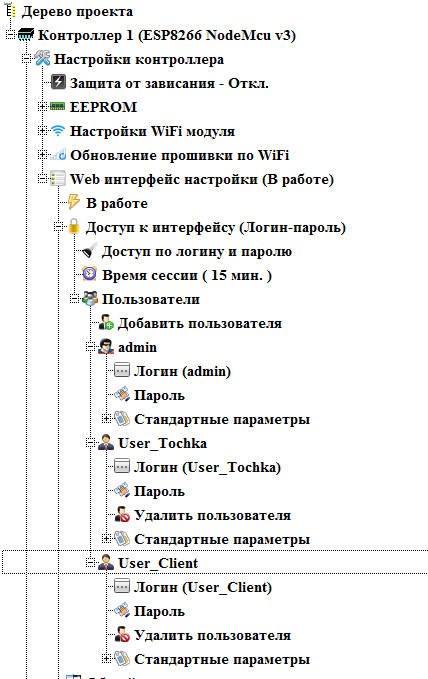
Di simpul "
Pengguna ", Anda dapat mengatur jumlah pengguna yang diperlukan. Selalu ada pengguna super (login default adalah
admin ). Semua halaman dan parameter selalu tersedia baginya. Adapun pengguna mana pun, Anda dapat menentukan nama pengguna dan kata sandi di situsnya.

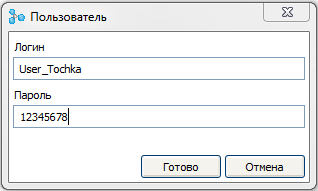
Buat pengguna baru yang akan memiliki hak untuk mengkonfigurasi titik akses. Untuk melakukan ini, klik dua kali pada cabang "
Tambahkan Pengguna ". Dialog Tambah Pengguna terbuka. Di dalamnya kita akan mengatur nama pengguna dan kata sandi pengguna baru

Dan buat pengguna lain yang bisa mengonfigurasi klien.

Setelah mengaktifkan akses dengan login dan kata sandi, tombol "
Keluar " muncul di semua halaman, yang berfungsi untuk keluar dari pengguna saat ini. Biarkan di semua halaman.

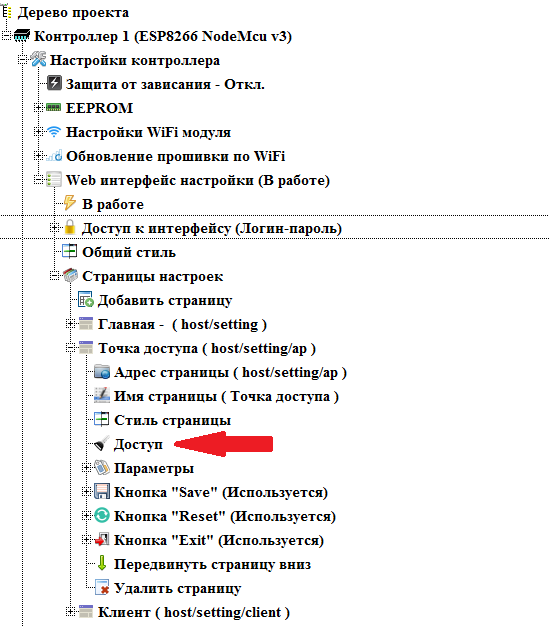
Sekarang konfigurasikan akses ke halaman. Halaman utama selalu tersedia untuk semua pengguna. Dan di dalam simpul-simpul halaman yang tersisa, cabang baru "
Akses " telah muncul. Klik dua kali pada cabang ini di simpul halaman "
Access Point ".

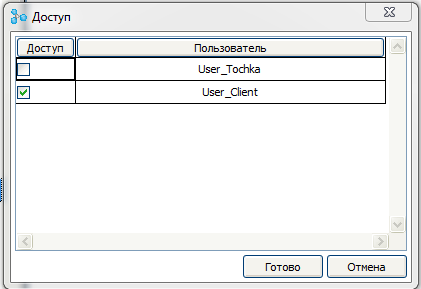
Dialog akan terbuka untuk memilih pengguna untuk mengakses halaman. Secara default, akses terbuka untuk semua pengguna.
Hapus centang pada pengguna "
User_Client " sehingga membatasi aksesnya ke halaman ini.

Dengan cara yang sama, kami membatasi akses ke halaman pengaturan klien untuk pengguna "
User_Tochka "

Mari kita buat halaman lain untuk mengatur nama pengguna dan kata sandi

Tambahkan ke halaman ini parameter login dan kata sandi untuk semua pengguna. Parameter ini muncul dalam daftar parameter sistem setelah mengaktifkan akses dengan login dan kata sandi.

Untuk halaman ini, kami tidak akan mengonfigurasi pembatasan akses, tetapi mengonfigurasi pembatasan langsung pada parameter. Cabang pengaturan akses muncul di node parameter, mirip dengan pengaturan akses halaman.

Tolak akses ke kedua pengguna dengan parameter administrator, dan kami meninggalkan akses ke parameter pengguna hanya untuk pengguna yang memiliki parameter ini.
Pada ini kami menganggap konfigurasi antarmuka web lengkap.
Tekan tombol "Kompilasi proyek" di antarmuka utama program dan siapkan sketsa di IDE Arduino.


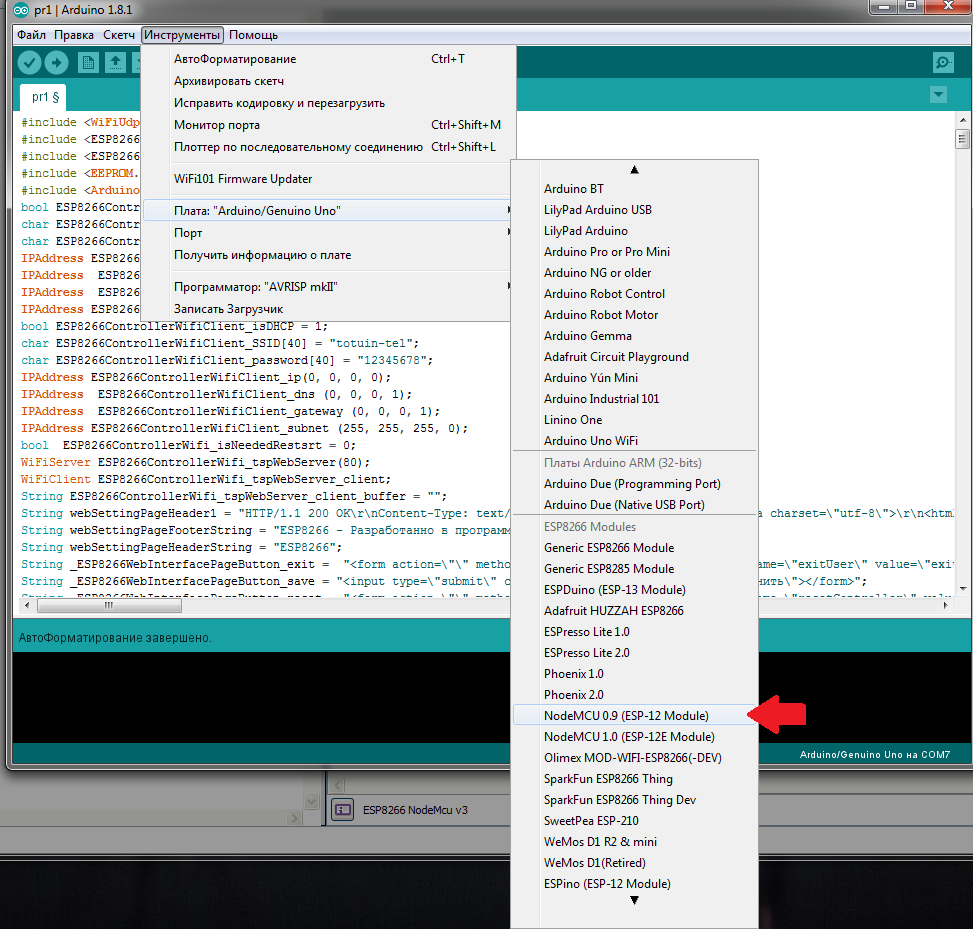
Di Arduino IDE, kami memilih papan kami.

Dan port tempat controller terhubung

Kemudian isi firmware ke controller

Jadi, apa yang kita dapatkan ...
Setelah mengunduh, titik akses baru muncul.

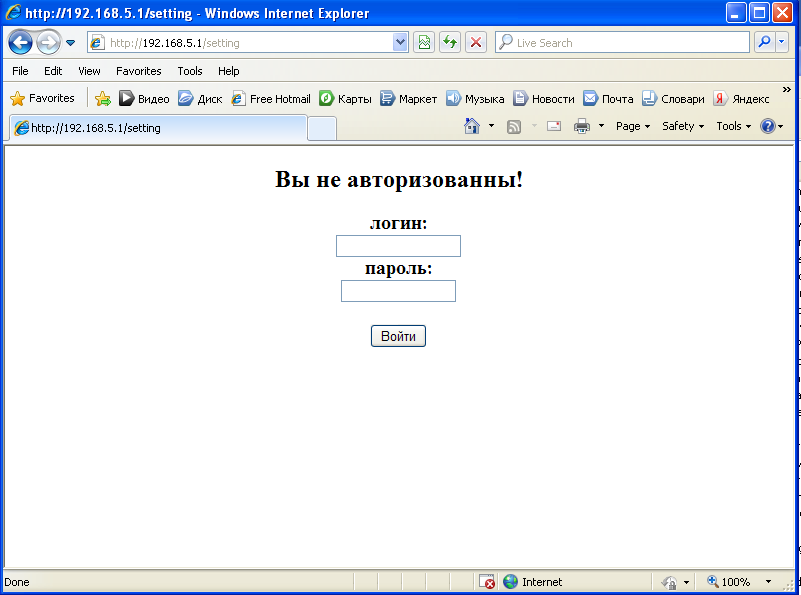
Kami terhubung ke sana dan kami pergi ke alamat yang ditentukan oleh kami dalam proyek. Halaman login muncul.

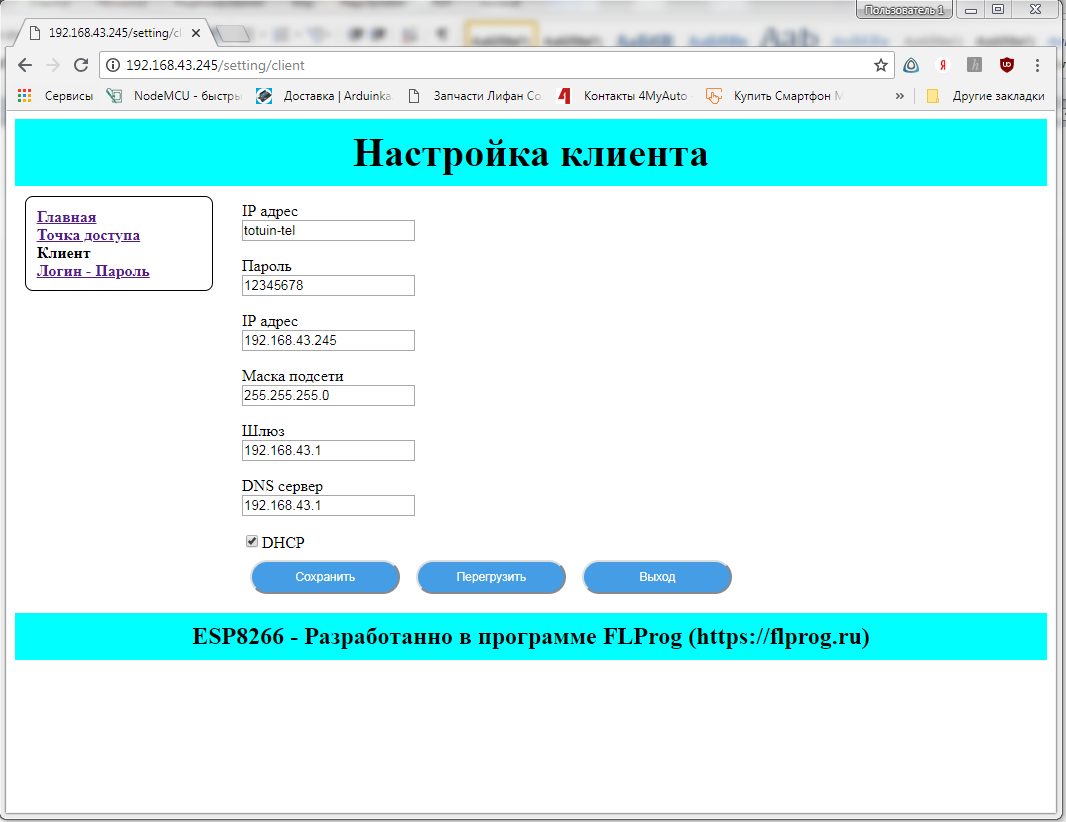
Masukkan kata sandi dan login administrator, dan masuk ke halaman utama

Kami melihat semua halaman di menu


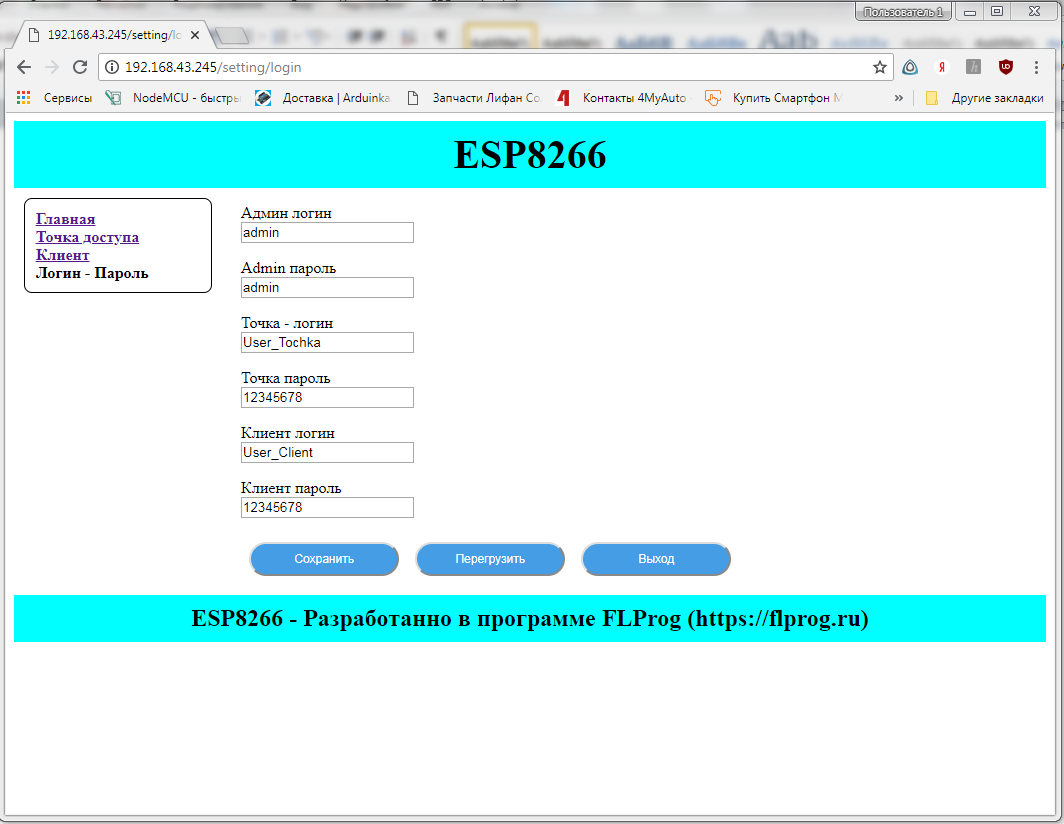
Dan pada halaman login dan kata sandi semua parameter.

Kami pergi dan masuk di bawah
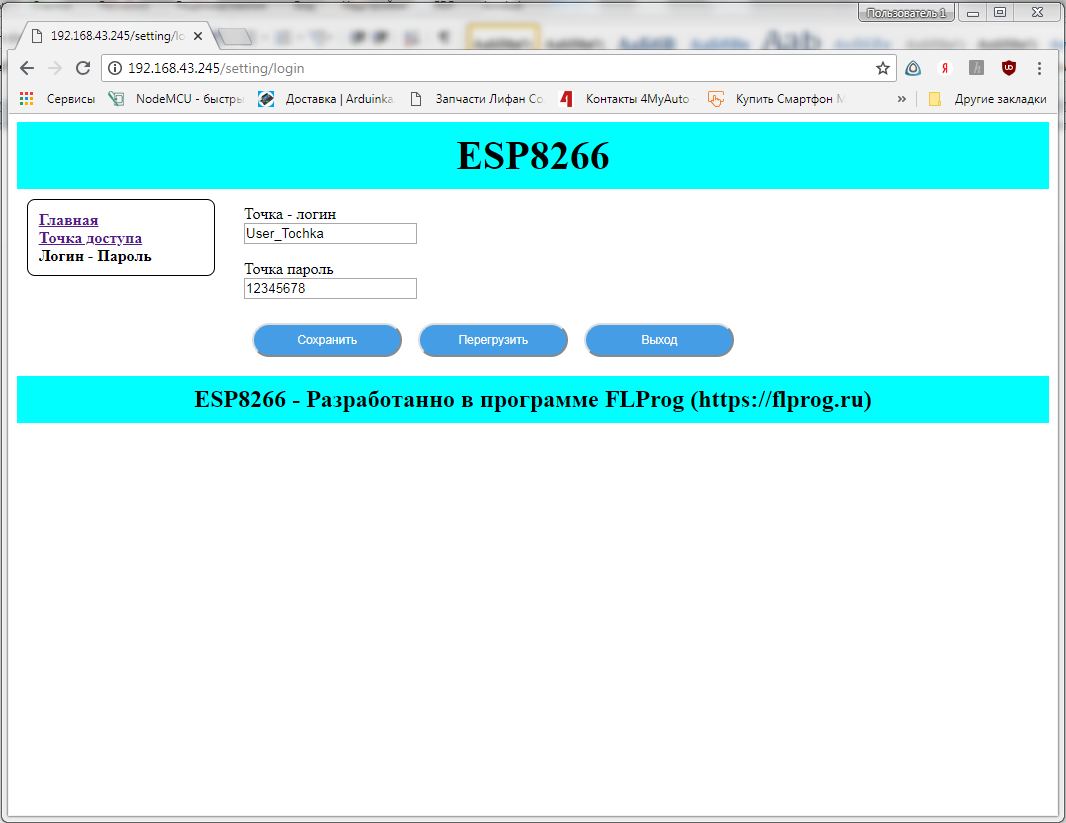
User_Tochka . Kami hanya melihat halaman yang dapat diakses di menu, dan hanya nama pengguna dan kata sandi kami
 Kami masuk di
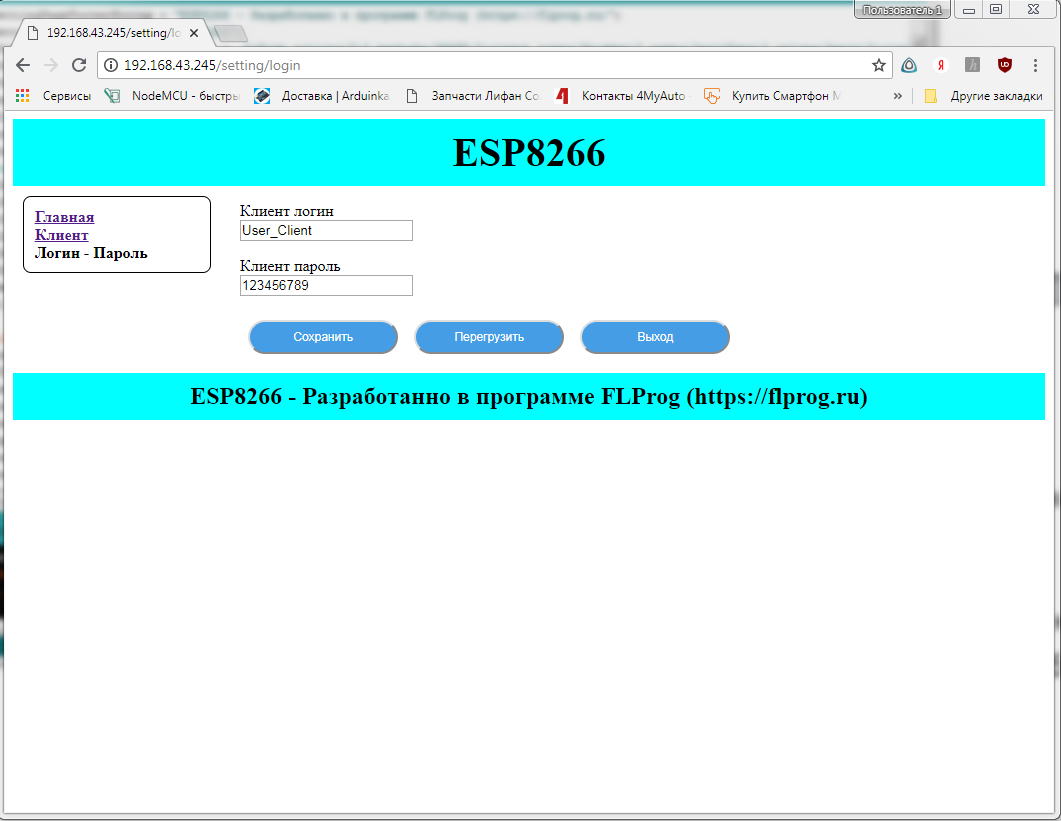
Kami masuk di bawah
User_Client dan gambarnya sesuai - kami hanya melihat apa yang seharusnya

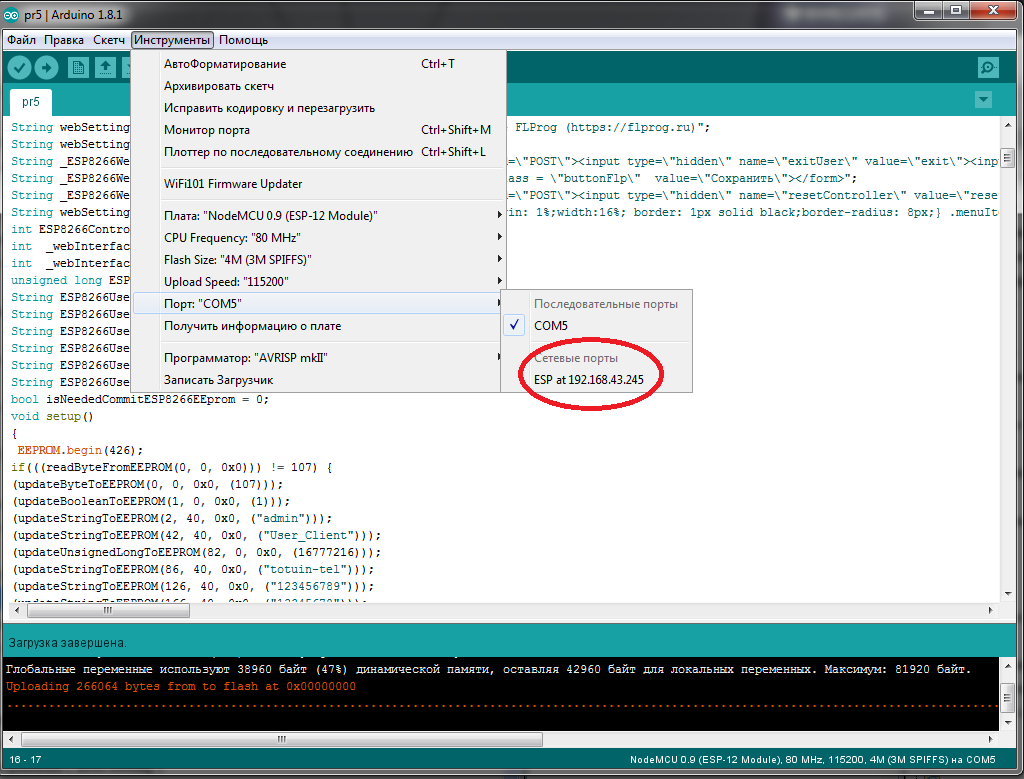
Kami membuka Arduino IDE dan dalam pengaturan port kami melihat bahwa controller siap untuk memperbarui firmware "over the air".

Itu saja untuk hari ini.
Dalam pelajaran berikutnya, kami akan mempertimbangkan parameter sistem pengguna, dan sinkronisasi dengan server waktu yang tepat. Unduh proyek yang dibuat dalam pelajaran ini di
sini .
UPD
Pelajaran ini dibuat untuk versi 3.1.4, yang sekarang dalam pengujian pra-rilis. Anda dapat mengunduhnya di
sini . Anda dapat mempelajari lebih lanjut tentang proyek FLProg dari
blog perusahaan di hub ,
situs web proyek, dan
forum . Selain itu, pada saluran
ArduinoProm ,
Anda dapat menonton beragam pelajaran video.