Yew adalah analog dari React dan Elm, ditulis seluruhnya dalam Rust dan disusun menjadi WebAssembly yang jujur. Dalam artikel tersebut, Denis Kolodin, pengembang Yew, berbicara tentang bagaimana Anda dapat membuat kerangka kerja tanpa pengumpul sampah, secara efektif memastikan tidak berubah, tanpa perlu menyalin keadaan karena aturan kepemilikan data Rust, dan apa saja fitur saat menerjemahkan Karat ke Web.
 Pos disiapkan berdasarkan laporan Denis pada konferensi Piter 201 HolyJS . Di bawah transkrip video dan teks laporan.Denis Kolodin bekerja untuk Bitfury Group, sebuah perusahaan yang mengembangkan berbagai solusi blockchain. Selama lebih dari dua tahun sekarang, telah dikodekan di Rust, bahasa pemrograman dari Mozilla Research. Selama waktu ini, Denis berhasil mempelajari bahasa ini secara menyeluruh dan menggunakannya untuk mengembangkan berbagai aplikasi sistem, sebuah backend. Sekarang, sehubungan dengan munculnya standar WebAssembly, saya mulai melihat ke arah front-end.
Pos disiapkan berdasarkan laporan Denis pada konferensi Piter 201 HolyJS . Di bawah transkrip video dan teks laporan.Denis Kolodin bekerja untuk Bitfury Group, sebuah perusahaan yang mengembangkan berbagai solusi blockchain. Selama lebih dari dua tahun sekarang, telah dikodekan di Rust, bahasa pemrograman dari Mozilla Research. Selama waktu ini, Denis berhasil mempelajari bahasa ini secara menyeluruh dan menggunakannya untuk mengembangkan berbagai aplikasi sistem, sebuah backend. Sekarang, sehubungan dengan munculnya standar WebAssembly, saya mulai melihat ke arah front-end.Agenda
Hari ini kita akan belajar tentang apa Yew itu (nama kerangka membaca sama dengan kata bahasa Inggris "kamu" - kamu; "yew" adalah pohon yew yang diterjemahkan dari bahasa Inggris).
Mari kita bicara sedikit tentang aspek arsitektur, tentang ide-ide apa kerangka dibangun di atas, tentang kemungkinan yang tertanam di dalamnya, serta tentang fitur-fitur yang memberi Rust selain kita dibandingkan dengan bahasa lain.
Pada akhirnya, saya akan menunjukkan kepada Anda bagaimana mulai menggunakan Yew dan WebAssembly hari ini.
Apa itu Yew?
Pertama-tama, ini adalah WebAssembly, mis. bytecode yang dapat dieksekusi yang bekerja di browser. Diperlukan untuk menjalankan algoritma yang kompleks di sisi pengguna, misalnya, kriptografi, pengodean / dekode. Lebih mudah untuk menerapkan ini dalam bahasa sistem daripada mengacaukan kruk.
WebAssembly adalah standar yang dijelaskan dengan jelas, dipahami, dan didukung oleh semua browser modern. Ini memungkinkan Anda untuk menggunakan berbagai bahasa pemrograman. Dan ini menarik terutama karena Anda dapat menggunakan kembali kode yang dibuat oleh komunitas dalam bahasa lain.
Jika mau, Anda dapat sepenuhnya menulis aplikasi di WebAssembly, dan Yew memungkinkan Anda melakukan ini, tetapi penting untuk tidak lupa bahwa meskipun dalam kasus ini, JavaScript tetap ada di browser. Penting untuk mempersiapkan WebAssembly - ambil modul (WASM), tambahkan lingkungan ke dalamnya dan jalankan. Yaitu JavaScript sangat diperlukan. Oleh karena itu, WebAssembly layak dipertimbangkan sebagai ekstensi daripada alternatif revolusioner untuk JS.
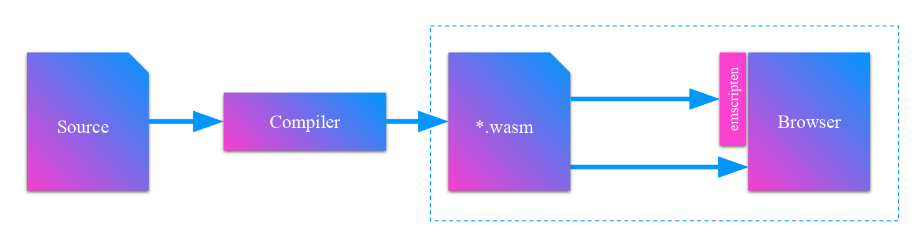
Seperti apa perkembangannya

Anda punya sumber, ada kompiler. Anda menerjemahkan semua ini ke dalam format biner dan menjalankannya di browser. Jika browser sudah tua, tanpa dukungan WebAssembly, maka emscripten diperlukan. Ini, kira-kira, emulator WebAssembly untuk browser.
Yew - kerangka kerja siap pakai
Mari kita beralih ke Yew. Saya mengembangkan kerangka kerja ini pada akhir tahun lalu. Kemudian saya menulis beberapa jenis aplikasi cryptocurrency di Elm dan dihadapkan pada kenyataan bahwa karena batasan bahasa saya tidak dapat membuat struktur rekursif. Dan pada saat itu saya berpikir: di Rust, masalah saya akan diselesaikan dengan sangat mudah. Dan karena 99% dari waktu saya menulis di Rust dan hanya menyukai bahasa ini tepatnya untuk fitur-fiturnya, saya memutuskan untuk bereksperimen - untuk mengkompilasi aplikasi dengan fungsi pembaruan yang sama di Rust.
Sketsa pertama saya butuh beberapa jam, saya harus mencari cara untuk mengkompilasi WebAssembly. Saya meluncurkannya dan menyadari bahwa hanya dalam beberapa jam ia telah meletakkan inti, yang sangat mudah untuk dikembangkan. Saya hanya perlu beberapa hari untuk membawa semuanya ke mesin kerangka minimum.
Saya mempostingnya di open source, tetapi tidak berharap itu menjadi populer. Namun, hari ini ia telah mengumpulkan lebih dari 4 ribu bintang di GitHub. Anda dapat melihat proyek di
sini . Ada banyak contoh.
Kerangka kerja ini sepenuhnya ditulis dalam Rust. Yew mendukung kompilasi langsung ke WebAssembly (wasm32-unknown-unknown target) tanpa emscripten. Jika perlu, Anda bisa mengerjakan emscripten.
Arsitektur
Sekarang beberapa kata tentang bagaimana kerangka berbeda dari pendekatan tradisional yang ada di dunia JavaScript.
Pertama, saya akan menunjukkan batasan bahasa apa yang saya temui di Elm. Ambil kasing ketika ada model dan ada pesan yang memungkinkan Anda mengubah model ini.
type alias Model = { value : Int } type Msg = Increment | Decrement
case msg of Increment -> { value = model.value + 1 } Decrement -> { value = model.value - 1 }
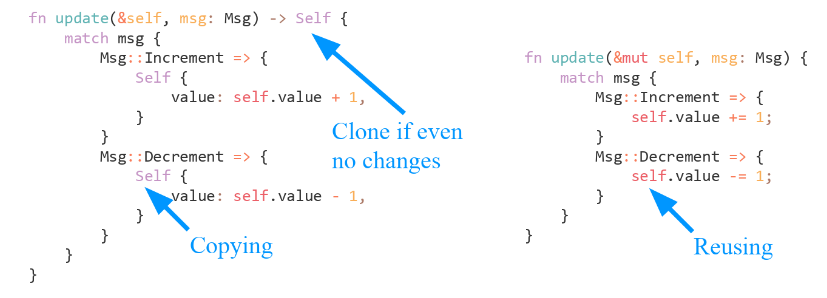
Di Elm, kami cukup membuat model baru dan menampilkannya di layar. Versi model sebelumnya tetap tidak berubah. Mengapa saya fokus pada ini? Karena di Yew, modelnya bisa berubah, dan ini adalah salah satu pertanyaan paling umum. Selanjutnya, saya akan menjelaskan mengapa ini dilakukan.
Awalnya, saya mengikuti jalur klasik ketika model diciptakan kembali. Tetapi ketika kerangka dikembangkan, saya melihat bahwa tidak masuk akal untuk menyimpan versi model sebelumnya. Karat memungkinkan Anda untuk melacak masa pakai semua data, apakah itu dimodifikasi atau tidak. Jadi saya dapat mengubah model dengan aman, mengetahui bahwa Rust mengendalikan tidak adanya konflik.
struct Model { value: i64, } enum Msg { Increment, Decrement, }
match msg { Msg::Increment => { self.value += 1; } Msg::Decrement => { self.value -= 1; } }
Ini adalah momen pertama. Poin kedua: mengapa kita membutuhkan versi model yang lama? Di Elm yang sama, hampir tidak ada masalah semacam akses kompetitif. Model lama hanya perlu memahami kapan harus merender. Kesadaran akan momen ini memungkinkan saya untuk sepenuhnya menyingkirkan kekekalan dan tidak mempertahankan versi yang lama.

Lihatlah opsi ketika kita memiliki fungsi
update dan dua bidang -
value dan
name . Ada nilai yang disimpan saat kita memasukkan data ke dalam kolom
input . Modelnya berubah.

Penting bahwa
value tidak terlibat dalam rendering. Jadi kita bisa mengubahnya sebanyak yang kita mau. Tetapi kita tidak perlu mempengaruhi pohon DOM dan tidak perlu melakukan perubahan ini.
Ini membawa saya pada gagasan bahwa hanya pengembang yang dapat mengetahui saat yang tepat ketika rendering benar-benar perlu dimulai. Untuk memulai, saya mulai menggunakan flag - hanya nilai Boolean -
ShouldRender , yang menandakan bahwa model telah berubah dan kita harus mulai render. Pada saat yang sama, tidak ada overhead untuk perbandingan konstan, tidak ada konsumsi memori - aplikasi yang ditulis dalam Yew paling efektif.
Dalam contoh di atas, tidak ada alokasi memori sama sekali kecuali untuk pesan yang dihasilkan dan dikirim. Model mempertahankan keadaannya, dan ini tercermin dalam rendering hanya dengan bantuan bendera.
Kemungkinan
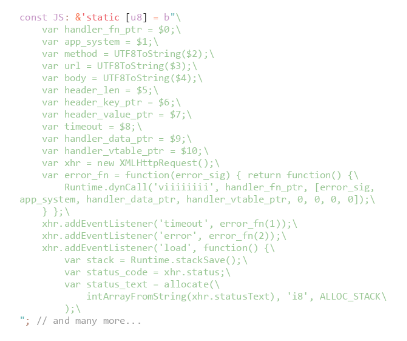
Menulis kerangka kerja yang bekerja di WebAssembly bukanlah tugas yang mudah. Kami memiliki JavaScript, tetapi harus menciptakan semacam lingkungan yang perlu berinteraksi, dan ini adalah pekerjaan yang sangat besar. Versi awal bundel ini terlihat seperti ini:

Saya mengambil demo dari proyek lain. Ada banyak proyek yang berjalan seperti ini, tetapi dengan cepat mengarah ke jalan buntu. Lagi pula, frameworknya adalah pengembangan yang cukup besar dan Anda harus menulis banyak kode docking. Saya mulai menggunakan perpustakaan di Rust yang disebut peti, khususnya,
Stdweb .
JS terintegrasi
Dengan bantuan makro Rust, Anda dapat memperluas bahasa - kami dapat menyematkan potongan-potongan JavaScript dalam kode Rust, ini adalah fitur bahasa yang sangat berguna.
let handle = js! { var callback = @{callback}; var action = function() { callback(); }; var delay = @{ms}; return { interval_id: setInterval(action, delay), callback: callback, }; };
Menggunakan makro dan Stdweb memungkinkan saya untuk dengan cepat dan efisien menulis semua tautan yang diperlukan.
Template JSX
Pada awalnya, saya menyusuri jalur Elm dan mulai menggunakan templat yang diimplementasikan menggunakan kode.
fn view(&self) -> Html<Context, Self> { nav("nav", ("menu"), vec![ button("button", (), ("onclick", || Msg::Clicked)), tag("section", ("ontop"), vec![ p("My text...") ]) ]) }
Saya tidak pernah menjadi pendukung React. Tetapi ketika saya mulai menulis kerangka kerja saya, saya menyadari bahwa BEJ di React adalah hal yang sangat keren. Berikut ini adalah presentasi templat kode yang sangat nyaman.
Sebagai hasilnya, saya mengambil makro di Rust dan mengimplementasikan langsung di dalam Rust kemampuan untuk menulis markup HTML yang segera menghasilkan elemen pohon virtual.
impl Renderable<Context, Model> for Model { fn view(&self) -> Html<Context, Self> { html! { <div> <nav class="menu",> <button onclick=|_| Msg::Increment,>{ "Increment" }</button> <button onclick=|_| Msg::Decrement,>{ "Decrement" }</button> </nav> <p>{ self.value }</p> <p>{ Local::now() }</p> </div> } } }
Kita dapat mengatakan bahwa templat mirip JSX adalah templat kode murni, tetapi pada steroid. Mereka disajikan dalam format yang mudah. Perhatikan juga bahwa di sini saya memasukkan ekspresi Rust langsung ke tombol (ekspresi Rust dapat dimasukkan ke dalam template ini). Ini memungkinkan Anda untuk berintegrasi sangat dekat.
Komponen yang terstruktur dengan baik
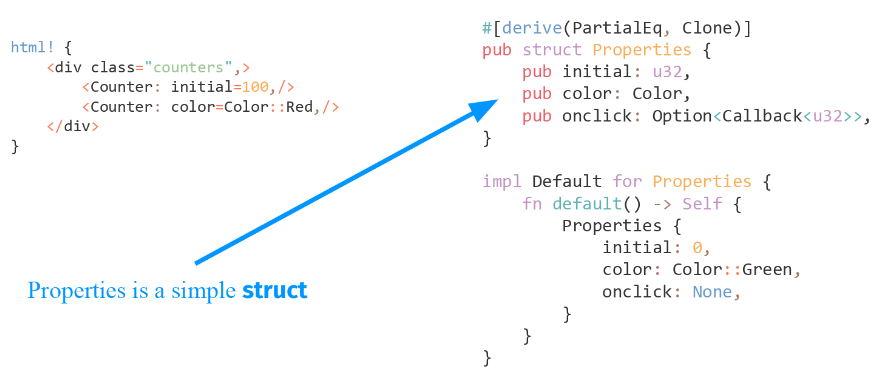
Kemudian saya mulai mengembangkan template dan menyadari kemungkinan menggunakan komponen. Ini adalah masalah pertama yang telah dibuat dalam repositori. Saya telah mengimplementasikan komponen yang dapat digunakan dalam kode templat. Anda cukup mendeklarasikan struktur jujur di Rust dan menulis beberapa properti untuknya. Dan properti ini dapat diatur langsung dari template.

Sekali lagi, saya perhatikan hal penting bahwa templat ini dihasilkan kode Rust secara jujur. Oleh karena itu, setiap kesalahan di sini akan diperhatikan oleh kompiler. Yaitu Anda tidak dapat salah, seperti yang sering terjadi dalam pengembangan JavaScript.
Area yang diketik
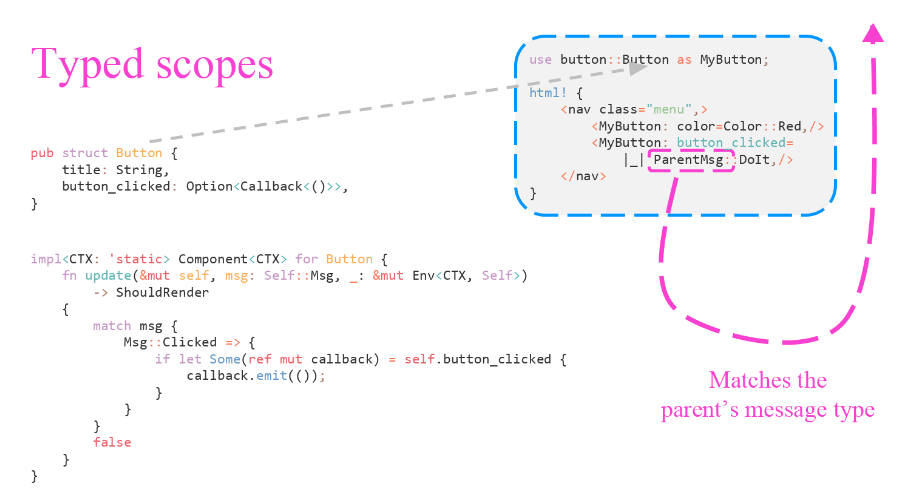
Fitur lain yang menarik adalah bahwa ketika suatu komponen ditempatkan di dalam komponen lain, ia dapat melihat tipe pesan dari induknya.

Compiler secara kaku mengikat tipe-tipe ini dan tidak akan memberi Anda kesempatan untuk membuat kesalahan. Saat memproses peristiwa, pesan yang diharapkan atau dikirim oleh komponen harus sepenuhnya cocok dengan induknya.
Fitur lainnya
Saya mentransfer implementasi dari Rust langsung ke kerangka kerja yang memungkinkan Anda dengan mudah menggunakan berbagai format untuk serialisasi / deserialisasi (menyediakannya dengan pembungkus tambahan). Di bawah ini adalah contoh: kita pergi ke penyimpanan lokal dan, memulihkan data, tentukan bungkus tertentu - yang kita harapkan di sini adalah json.
Msg::Store => { context.local_storage.store(KEY, Json(&model.clients)); } Msg::Restore => { if let Json(Ok(clients)) = context.local_storage.restore(KEY) { model.clients = clients; } }
Ini bisa berupa format apa saja, termasuk biner. Dengan demikian, serialisasi dan deserialisasi menjadi transparan dan nyaman.
Gagasan peluang lain yang saya terapkan berasal dari pengguna kerangka kerja. Mereka diminta membuat fragmen. Dan di sini saya menemukan hal yang menarik. Melihat di JavaScript kemampuan untuk menanamkan fragmen di pohon DOM, saya pertama kali memutuskan bahwa akan sangat mudah untuk menerapkan fungsi seperti itu dalam kerangka kerja saya. Tetapi saya mencoba opsi ini, dan ternyata itu tidak berhasil. Saya harus mencari tahu, berjalan di pohon ini, melihat apa yang telah berubah di sana, dll.
Kerangka kerja Yew menggunakan pohon DOM virtual, semuanya awalnya ada di dalamnya. Bahkan, ketika ada beberapa perubahan dalam template, mereka berubah menjadi tambalan yang sudah mengubah pohon DOM yang diberikan.
html! { <> <tr><td>{ "Row" }</td></tr> <tr><td>{ "Row" }</td></tr> <tr><td>{ "Row" }</td></tr> </> }
Manfaat tambahan
Rust menyediakan banyak fitur canggih yang berbeda, saya hanya akan berbicara tentang yang paling penting.
Layanan: interaksi dengan dunia luar
Peluang pertama yang ingin saya bicarakan adalah layanan. Anda dapat menggambarkan fungsionalitas yang diperlukan dalam bentuk beberapa layanan, menerbitkannya sebagai peti dan menggunakannya kembali.
Di Rust, kemampuan untuk membuat perpustakaan, integrasi, docking, dan perekatannya diimplementasikan dengan sangat baik. Bahkan, Anda dapat membuat berbagai API untuk berinteraksi dengan layanan Anda, termasuk yang JavaScript. Pada saat yang sama, kerangka kerja dapat berinteraksi dengan dunia luar, meskipun fakta bahwa itu berfungsi di dalam runtime WebAssembly.
Contoh layanan:
- TimeOutService;
- IntervalService;
- FetchService;
- WebSocketService;
- Layanan Kustom ...
Layanan dan Krat
Karat :
crates.io .
Konteks: persyaratan negara
Hal lain yang saya terapkan dalam kerangka tidak sepenuhnya tradisional, adalah konteksnya. Bereaksi memiliki API Konteks, tetapi saya menggunakan Konteks dalam arti yang berbeda. Kerangka kerja Yew terdiri dari komponen yang Anda buat, dan Konteks adalah beberapa kondisi global. Komponen mungkin tidak mempertimbangkan keadaan global ini, tetapi dapat membuat beberapa tuntutan - sehingga entitas global memenuhi beberapa kriteria.
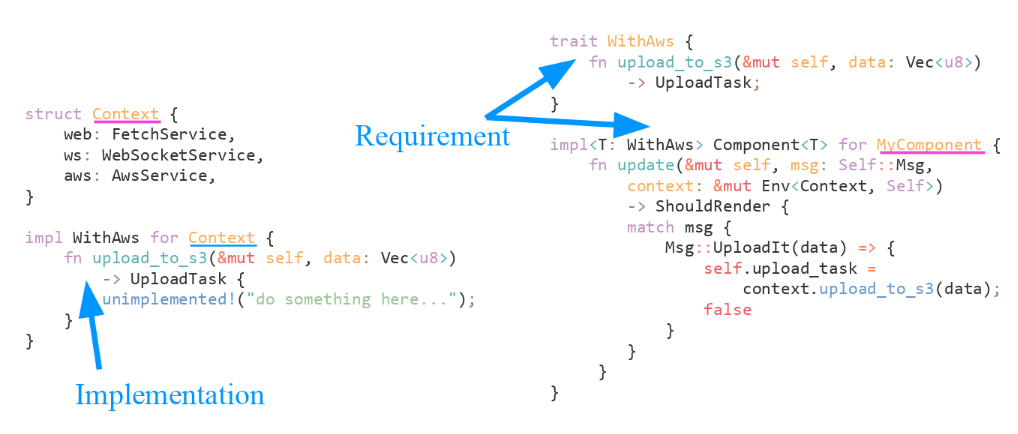
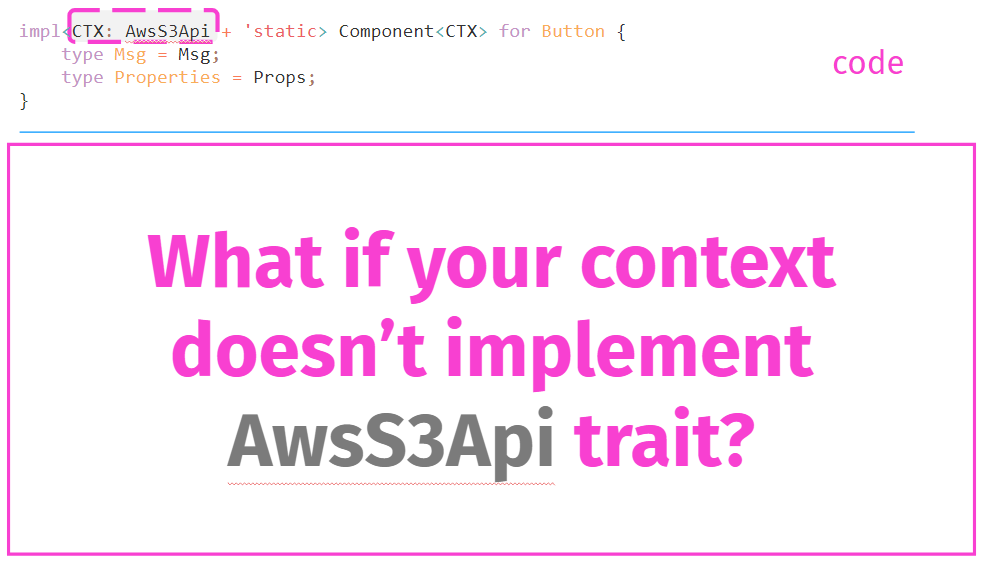
Katakanlah komponen abstrak kami membutuhkan kemampuan untuk mengunggah sesuatu ke S3.

Dapat dilihat di bawah ini bahwa ia menggunakan unggahan ini, mis. mengirim data ke S3. Komponen seperti itu dapat ditata dalam bentuk rak. Pengguna yang mengunduh komponen ini dan menambahkannya di dalam templat ke aplikasinya akan mengalami kesalahan - kompiler akan bertanya kepadanya di mana dukungan S3? Pengguna harus mengimplementasikan dukungan ini. Setelah itu, komponen secara otomatis mulai hidup penuh.
Di mana itu dibutuhkan? Bayangkan: Anda membuat komponen dengan kriptografi pintar. Dia memiliki persyaratan bahwa konteks sekitarnya harus memungkinkannya untuk masuk ke suatu tempat. Yang perlu Anda lakukan adalah menambahkan formulir otorisasi dalam template dan dalam konteks Anda menerapkan koneksi dengan layanan Anda. Yaitu itu akan menjadi tiga baris kode. Setelah itu, komponen mulai bekerja.
Bayangkan kita memiliki banyak komponen yang berbeda. Dan mereka semua memiliki persyaratan yang sama. Ini memungkinkan Anda untuk menerapkan beberapa jenis fungsi sekali untuk menghidupkan kembali semua komponen dan menarik data yang diperlukan. Tepat di luar konteks. Dan kompiler tidak akan memungkinkan Anda untuk membuat kesalahan: jika Anda tidak memiliki antarmuka yang memerlukan komponen, tidak ada yang berfungsi.
Oleh karena itu, Anda dapat dengan mudah membuat tombol yang sangat rumit yang akan meminta beberapa API atau fitur lainnya. Berkat Rust dan sistem antarmuka ini (mereka disebut sifat dalam Rust), menjadi mungkin untuk mendeklarasikan persyaratan komponen.
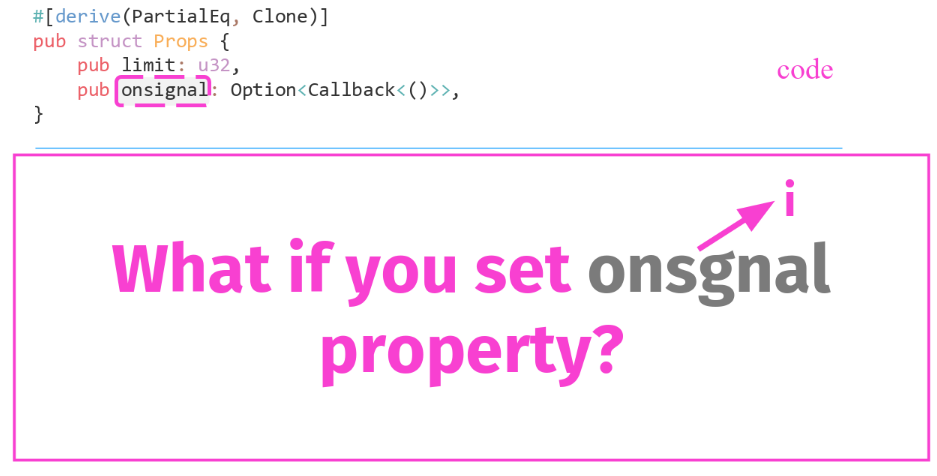
Kompiler tidak akan membiarkan Anda melakukan kesalahan
Bayangkan kita sedang membuat komponen dengan beberapa properti, salah satunya adalah kemampuan untuk mengatur panggilan kembali. Dan, misalnya, kami mengatur properti dan melewatkan satu huruf dalam namanya.

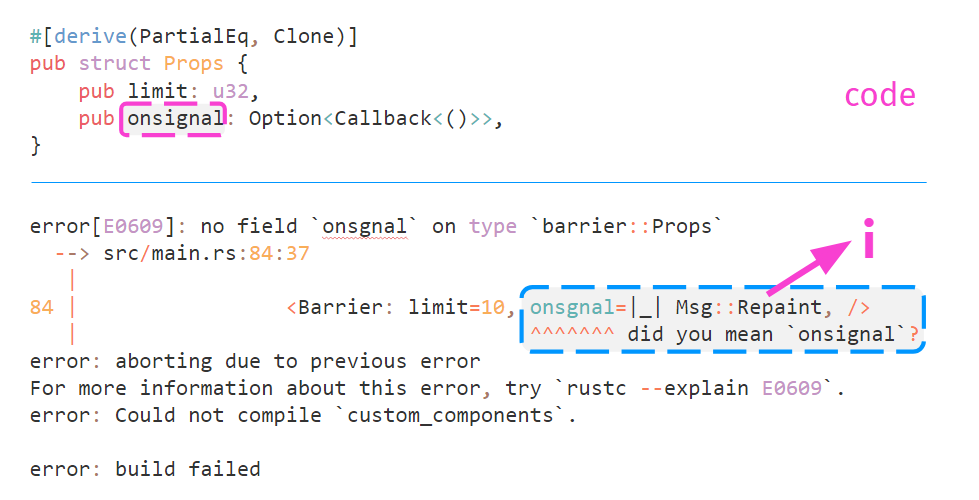
Mencoba mengkompilasi, Rust merespons dengan cepat. Dia mengatakan bahwa kita salah dan tidak ada properti seperti itu:

Seperti yang Anda lihat, Rust langsung menggunakan templat ini dan dapat membuat semua kesalahan di dalam makro. Dia memberi tahu Anda apa sebutan properti itu seharusnya. Jika Anda melewati kompiler, maka Anda tidak akan memiliki kesalahan runtime konyol seperti kesalahan ketik.
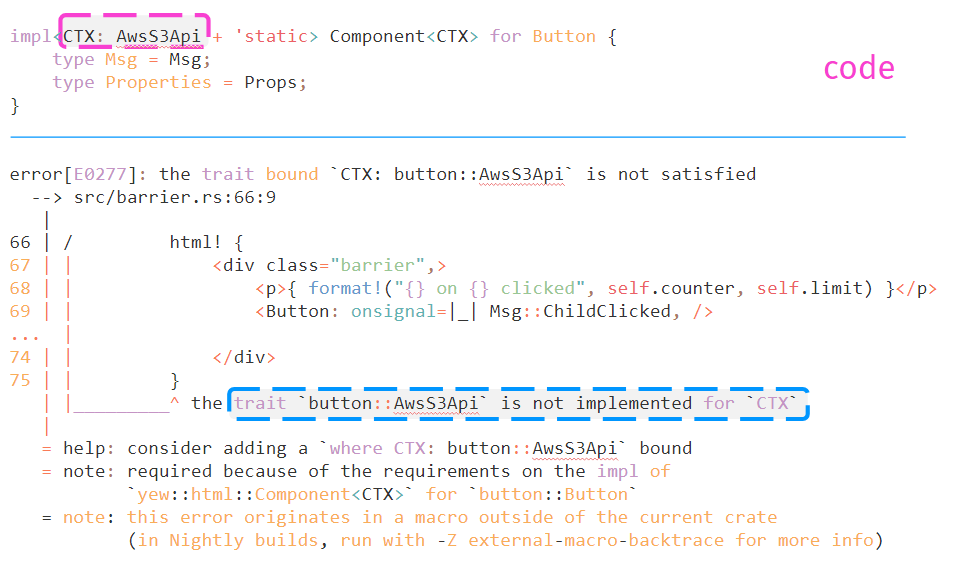
Sekarang bayangkan, kita memiliki tombol yang meminta konteks global kita untuk dapat terhubung ke S3. Dan buat konteks yang tidak mengimplementasikan dukungan S3. Mari kita lihat apa yang terjadi.

Kompiler melaporkan bahwa kami telah memasukkan tombol, tetapi antarmuka ini tidak diterapkan untuk konteks.

Tetap hanya untuk masuk ke editor, menambahkan tautan ke Amazon dalam konteks, dan semuanya akan dimulai. Anda dapat membuat layanan yang sudah jadi dengan beberapa jenis API, lalu cukup tambahkan ke konteksnya, gantikan tautannya, dan komponennya langsung hidup. Ini memungkinkan Anda untuk melakukan hal-hal yang sangat keren: Anda menambahkan komponen, membuat konteks, mengisinya dengan layanan. Dan semua ini bekerja sepenuhnya secara otomatis, diperlukan upaya minimal untuk mengikat semuanya.
Bagaimana cara mulai menggunakan Yew?
Di mana harus memulai jika Anda ingin mencoba kompilasi aplikasi WebAssembly? Dan bagaimana ini bisa dilakukan dengan menggunakan kerangka Yew?
Kompilasi Rust-to-wasm
Pertama, Anda perlu menginstal kompiler. Ada alat rustup untuk ini:
curl https://sh.rustup.rs -sSf | sh
Plus, Anda mungkin perlu emscripten. Apa manfaatnya? Sebagian besar pustaka yang ditulis untuk bahasa pemrograman sistem, terutama untuk Rust (awalnya sebuah sistem), dikembangkan untuk Linux, Windows, dan OS lengkap lainnya. Tentunya, browser tidak memiliki banyak fitur.
Misalnya, pembuatan angka acak dalam browser tidak dilakukan dengan cara yang sama seperti di Linux. emscripten berguna jika Anda ingin menggunakan perpustakaan yang membutuhkan API sistem.
Perpustakaan dan seluruh infrastruktur diam-diam beralih ke WebAssembly yang jujur, dan emscripten tidak lagi diperlukan (Anda menggunakan kemampuan berbasis JavaScript untuk menghasilkan angka acak dan hal-hal lain), tetapi jika Anda perlu membangun sesuatu yang tidak didukung di browser sama sekali, Anda tidak dapat melakukannya tanpa emscripten .
Saya juga merekomendasikan menggunakan web kargo:
cargo install cargo-web
Dimungkinkan untuk mengkompilasi WebAssembly tanpa utilitas tambahan. Tapi kargo-web adalah alat keren yang menyediakan beberapa hal yang berguna bagi pengembang JavaScript. Secara khusus, itu akan memonitor file: jika Anda membuat perubahan, itu akan mulai mengkompilasi segera (kompiler tidak menyediakan fungsi-fungsi seperti itu). Dalam hal ini, Cargo-web akan memungkinkan Anda untuk mempercepat pengembangan. Ada sistem pembangunan yang berbeda untuk Rust, tetapi kargo adalah 99,9% dari semua proyek.
Proyek baru dibuat sebagai berikut:
cargo new --bin my-project
[package]
name = "my-project"
version = "0.1.0"
[dependencies]
yew = "0.3.0"
Maka mulailah proyek:
cargo web start --target wasm32-unknown-unknown
Saya memberi contoh WebAssembly yang jujur. Jika Anda perlu mengkompilasi di bawah emscripten (compiler karat dapat menghubungkan emscripten itu sendiri), Anda dapat memasukkan kata
emscripten di elemen yang terakhir
unknown , yang memungkinkan Anda menggunakan lebih banyak peti. Jangan lupa bahwa emscripten adalah kit tambahan yang cukup besar untuk file Anda. Oleh karena itu, lebih baik menulis kode WebAssembly yang jujur.
Batasan yang ada
Siapa pun yang memiliki pengalaman pengkodean dalam bahasa pemrograman sistem dapat frustrasi oleh keterbatasan yang ada dalam kerangka kerja. Tidak semua perpustakaan dapat digunakan di WebAssembly. Misalnya, dalam lingkungan JavaScript tidak ada utas. WebAssembly pada prinsipnya tidak menyatakan ini, dan tentu saja Anda dapat menggunakannya di lingkungan multi-utas (ini adalah pertanyaan terbuka), tetapi JavaScript masih merupakan lingkungan utas tunggal. Ya, ada pekerja, tetapi ini adalah isolasi, sehingga tidak akan ada aliran di sana.
Tampaknya Anda dapat hidup tanpa arus. Tetapi jika Anda ingin menggunakan pustaka berbasis thread, misalnya, Anda ingin menambahkan semacam runtime, ini mungkin tidak lepas landas.
Juga, tidak ada API sistem, kecuali yang Anda akan transfer dari JavaScript ke WebAssembly. Karena itu, banyak perpustakaan tidak akan porting. Anda tidak dapat menulis dan membaca file secara langsung, soket tidak dapat dibuka, dan Anda tidak dapat menulis ke jaringan. Jika Anda ingin membuat soket-web, misalnya, Anda harus menyeretnya dari JavaScript.
Kelemahan lain adalah bahwa debugger WASM ada, tetapi tidak ada yang melihatnya. Masih dalam kondisi mentah sehingga tidak mungkin berguna bagi Anda. Jadi debugging WebAssembly adalah pertanyaan yang sulit.
Saat menggunakan Rust, hampir semua masalah runtime akan dikaitkan dengan kesalahan dalam logika bisnis, mereka akan mudah diperbaiki. Tetapi bug tingkat rendah sangat jarang muncul - misalnya, salah satu perpustakaan melakukan docking yang salah - dan ini sudah merupakan pertanyaan yang sulit. Sebagai contoh, saat ini ada masalah seperti itu: jika saya mengkompilasi kerangka kerja dengan emscripten dan ada sel memori variabel, kepemilikan yang diambil, itu diberikan, emscripten berantakan di suatu tempat di tengah (dan saya bahkan tidak yakin apakah itu emscripten). Ketahuilah, jika Anda menemukan masalah di middleware di level rendah, maka memperbaikinya akan sulit saat ini.
Masa depan kerangka kerja
Bagaimana Yew akan berkembang lebih lanjut? Saya melihat tujuan utamanya dalam menciptakan komponen monolitik. Anda akan memiliki file WebAssembly yang dikompilasi, dan Anda cukup menempelkannya ke dalam aplikasi. Misalnya, ini dapat memberikan kemampuan kriptografis, render, atau mengedit.
Integrasi JS
Integrasi dengan JavaScript akan diperkuat. JavaScript telah menulis sejumlah besar perpustakaan keren yang mudah digunakan. Dan ada beberapa contoh di repositori tempat saya menunjukkan bagaimana Anda bisa menggunakan pustaka JavaScript yang ada langsung dari framework Yew.
CSS yang diketik
Karena Rust digunakan, jelas bahwa Anda dapat menambahkan CSS yang diketik yang dapat dihasilkan dengan makro yang sama seperti pada contoh mesin templat yang mirip JSX. Dalam hal ini, kompiler akan memeriksa, misalnya, jika Anda telah menetapkan beberapa atribut lain alih-alih warna. Ini akan menghemat banyak waktu Anda.
Komponen siap
Saya juga ingin membuat komponen yang siap pakai. Pada kerangka itu, Anda bisa membuat celah yang akan menyediakan, misalnya, satu set beberapa tombol atau elemen yang akan terhubung sebagai perpustakaan, ditambahkan ke templat dan digunakan.
Peningkatan kinerja dalam kasus pribadi
Kinerja adalah masalah yang sangat rumit dan rumit. Apakah WebAssembly lebih cepat dari JavaScript? Saya tidak punya bukti yang mengonfirmasi jawaban positif atau negatif. Rasanya seperti dan menurut beberapa tes yang sangat sederhana yang saya lakukan, WebAssembly sangat cepat. Dan saya memiliki keyakinan penuh bahwa kinerjanya akan lebih tinggi daripada JavaScript, hanya karena itu adalah bytecode tingkat rendah di mana alokasi memori tidak diperlukan dan ada banyak momen lain yang membutuhkan sumber daya.
Lebih Banyak Kontributor
Saya ingin menarik lebih banyak kontributor. Pintu untuk berpartisipasi dalam kerangka kerja selalu terbuka. Setiap orang yang ingin memutakhirkan sesuatu, memahami kernel dan mentransformasikan alat-alat yang bekerja dengan sejumlah besar pengembang dapat dengan mudah terhubung dan menawarkan suntingan mereka sendiri.
Proyek ini telah dihadiri oleh banyak kontributor. Tetapi tidak ada kontributor Inti saat ini, karena untuk ini Anda perlu memahami vektor pengembangan kerangka kerja, tetapi belum dirumuskan dengan jelas. Tapi ada tulang punggung, cowok yang sangat berpengalaman dalam Yew - sekitar 30 orang. Jika Anda juga ingin menambahkan sesuatu ke kerangka kerja, selalu kirimkan permintaan tarik.
Dokumentasi
Poin wajib dalam rencana saya adalah pembuatan sejumlah besar dokumentasi tentang cara menulis aplikasi pada Yew. Jelas, pendekatan pengembangan dalam kasus ini berbeda dari apa yang kami lihat di React dan Elm.
Kadang-kadang orang-orang menunjukkan kepada saya kasus-kasus menarik tentang bagaimana menggunakan kerangka kerja Tetap saja, membuat kerangka kerja tidak sama dengan menulis secara profesional di atasnya. Praktek untuk menggunakan kerangka kerja masih sedang dibentuk.
Cobalah, instal Rust, perluas kemampuan Anda sebagai pengembang. Menguasai WebAssembly akan berguna bagi kita masing-masing, karena pembuatan aplikasi yang sangat kompleks adalah saat yang telah kita tunggu-tunggu sejak lama. Dengan kata lain, WebAssembly bukan hanya tentang browser web, tetapi pada umumnya adalah runtime yang pasti berkembang dan akan berkembang bahkan lebih aktif.
Jika Anda menyukai laporan ini, perhatikan: pada 24-25 November, HolyJS baru akan diadakan di Moskow, dan juga akan ada banyak hal menarik di sana. — , ( ).