Halo, Habr!

Kami sedang mengujicobakan publikasi dengan transkrip laporan yang dibuat di PiterJS.
Karena ini adalah pengalaman pertama, kami akan senang mendengar kritik konstruktif dan saran untuk perbaikan.
Tonton video dan slide , dan untuk decoding - selamat datang di cat.
Laporan dan transkrip disiapkan oleh Andrey Loginov , Direktur Teknis di A7 Systems.

Mari kita mulai
Fast Big Data Server - server untuk data cepat besar. Awalnya, A7 DS dirancang untuk Digital Twin , mengelola peran dan pola data. Tapi bukan itu yang bisa dia lakukan.
Apa yang ada di dalamnya.
Mari kita lihat:

- Database objek
- Database temporal (kronologis)
- Mesin virtual JavaScript (sejujurnya, seperti bahasa js)
- Sistem tingkat akses
- Server aplikasi
Selain pengetikan dan pewarisan, basis data objek memiliki beberapa fitur:
- dukungan pohon
- dukungan grafik
- pasang dan tautan
- Spasi
- Binding support (reaktivitas)
Ruang
Hal yang paling tidak biasa di sini adalah Space.
Ruang adalah contoh ruang kerja yang khas.

Ruang termasuk:
- data
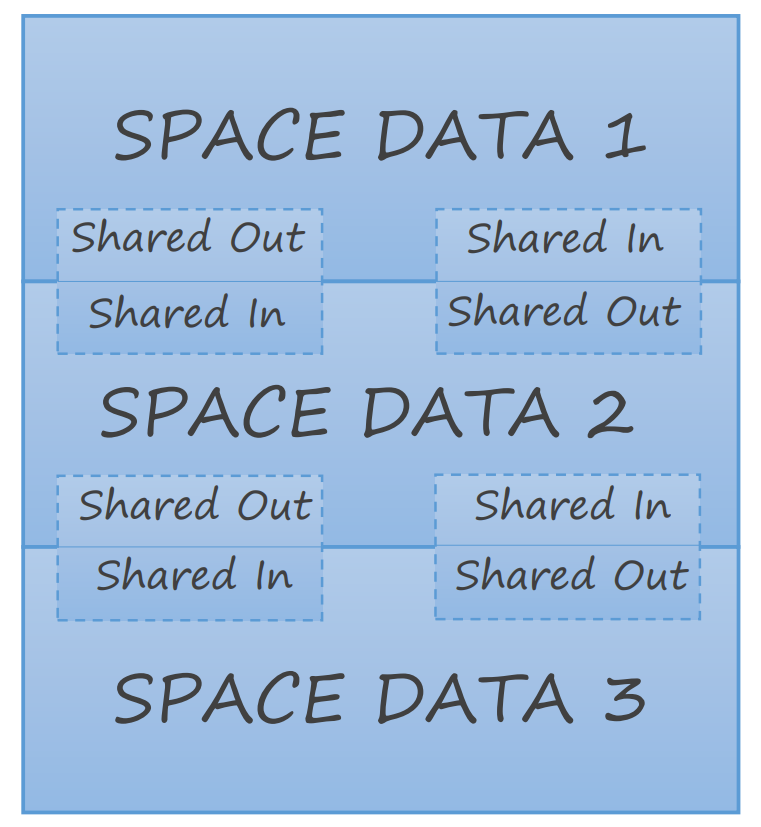
- shared-data (data bersama untuk beberapa ruang. Misalnya, cuaca atau nilai tukar)
- peran (pemilik, pengguna, grup)
Artinya, Ruang cukup terisolasi dari server A7 DS dan ruang Spaces lainnya.
Bagaimana cara menggunakan
Sekarang pertanyaannya adalah: bagaimana cara menggunakannya. Ini mungkin pertanyaan yang paling penting.
Mari kita buat aplikasi seluler kecil di ECMAScript.
Kami akan membutuhkan:
- Pengetahuan minimum tentang C ++. (mungkin sebagai bagian dari kurikulum sekolah)
- Pengetahuan tentang ECMAScript dan QML (Qt)
- Android NDK (hanya untuk mengompilasi ini)
Menurut pendapat saya, contoh terbaik selalu terkait dengan uang, jadi cobalah untuk membuat dompet keluarga online)).
Buat objek dalam objek database. Lebih tepatnya, kami akan membuat tipe. Lebih nyaman menggunakan editor untuk menggambarkan objek, tapi kami tidak seperti itu, dan membuat deskripsi objek di JSON.
Pertama, buat objek uang di mana kita memiliki uang tunai, kartu kredit, dan jumlah total:
{ "name": "Money", "fields": [ {"name": "card","fieldtype": "value","datatype": "double", "def": 0}, {"name": "cash","fieldtype": "value","datatype": "double","def": 0}, {"name": "sum","fieldtype": "formula","datatype": "double", "def": "card+credit"} ] }
Kartu dan bidang kas adalah nilai sederhana (standarnya adalah 0), Anda dapat menulis sedikit lebih pendek:
{"name": "card","value": 0.0}, {"name": "cash","value": 0.0}
Kolom penjumlahan adalah rumus (Hai reaktivitas!), Anda juga dapat menulis sedikit lebih pendek:
{"name": "sum","formula":"card+credit"}
Sekarang kita akan membuat sepasang anak laki-laki dan perempuan.
{ "name": "Pair", "fields": [ {"name": "boyfriend","fieldtype": "value","datatype": "Money", "def": "Money"}, {"name": "girlfriend","fieldtype": "value","datatype": "Money","def": "Money"}, {"name": "sum","fieldtype": "formula","datatype": "double", "def": "boyfriend.sum+girlfriend.sum"} ] }
Jumlah lapangan (halo reaktivitas lagi!), Mulai menyertakan tautan ke sub-objek:
{"name": "sum","formula":"boyfriend.sum+girlfriend.sum"}
Sekarang, dengan setiap perubahan angka apa pun, kami akan secara otomatis menerima perhitungan ulang saldo saat ini.
Tetapi bermanfaat bagi kita untuk menambahkan sedikit riwayat.
{"name": "history","fieldtype": "list", "list":{"datatype": "History"}}
Dalam entri singkat
{"name": "history", "list":{"datatype": "History"}}
Ya, objek sejarah yang sebenarnya. Siapa, apa, dan berapa banyak yang telah berubah.
{ "name": "History", "fields": [ {"name": "who","fieldtype": "value","datatype": "string", "def": “”}, {"name": "which","fieldtype": "value","datatype": "string","def": “”}, {"name": "delta","fieldtype": "value","datatype": "double","def": 0} ] }
Tambahkan pemicu ke Pair:
"functions": [{"functiontype": "before", "arguments": [boyfriend.cash], "code": "..." } ]
Dan kode pemicu itu sendiri:
{ var historyItem= history.add(new History()); historyItem.who=”boyfriend”; historyItem.which=”cash”; history.delta=value-boyfriend.cash; return true; }
Dengan analogi, kami menambahkan pemicu untuk boyfriend.card , girlfriend.card , girlfriend.cash .
Karena kami ingin membuat aplikasi kami sejumlah besar pasangan, kami membuat ruang SpacePair khas, dan menjadikannya elemen dasar Pair .
Tambahkan dua pengguna secara default
Girl
Boy
Sebenarnya, generator ruang untuk mengendalikan dompet sudah siap.
Tambahkan beberapa spasi. Saat Anda menambahkan ruang, wilayah data secara otomatis dibuat (dan data itu sendiri dengan nilai default). Pengguna dan grup terprogram juga dibuat (untuk ruang).
Setiap ruang memiliki penggunanya dan grupnya.
Kami mulai melakukan klien:
Tambahkan ke proyek perpustakaan
android release }
Mari kita perbaiki file main.cpp sedikit
#include <QApplication> #include <QQmlApplicationEngine> #include <QVariant> #include <QQmlEngine> // *.h #include "../A7DS/A17EBase/A17EDboClientBaseBin/a17edboclientbasebin.h" int main(int argc, char *argv[]) { QApplication app(argc, argv); QQmlApplicationEngine engine; // A7DS A17EDboClientBaseBin*client=new A17EDboClientBaseBin(engine,&app); // A7DS client->init(engine); // engine.load(QUrl(QLatin1String(QString("qrc:/main.qml").toLatin1()))); return app.exec(); }
Bagian C ++ selesai, dan kita bisa beralih ke QML.
Pertama, buat sepasang komponen.
Tambahkan komponen untuk menampilkan data.
MyLabelView.qml
import QtQuick 2.7 import Astra.Dbo 17.0 Item {id: viewItem property alias field: field property string label: " " width: parent.width height: 100 DboField{ id: field } Text { id: labelItem text: viewItem.label anchors.left: parent.left anchors.right: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } Text { id: valueItem text: field.value anchors.right: parent.right anchors.left: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } }
MyLabelEdit.qml
import QtQuick 2.7 import Astra.Dbo 17.0 Item {id: viewItem property alias field: field property string label: " " width: parent.width height: 100 DboField{ id: field } Text { id: labelItem text: viewItem.label anchors.left: parent.left anchors.right: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom } TextInput { id: valueItem text: field.value anchors.right: parent.right anchors.left: parent.horizontalCenter anchors.top: parent.top anchors.bottom: parent.bottom onEditingFinished:{ field.value=text; } } }
Sekarang mari kita merakit jendela utama
MyLabelEdit.qml
import QtQuick 2.7 import Astra.Dbo 17.0 import QtQuick.Controls 1.5 {id:appWindow visible: true width: 640 height: 480 property var component; property var sprite; ApplicationWindow {id: viewItem property alias field: field property string label: " " property string host: "127.0.0.1"
Umm. "Tapi bagaimana dengan Digital Twin yang dijanjikan, dan nishtyaki lainnya?" - Pembaca yang penuh perhatian akan bertanya.
"Mengikat itu bagus, tapi di mana tunggangan dan grafiknya?" - dia akan menambahkan.
Ini adalah pertanyaan yang adil, dan jawabannya akan diberikan dalam artikel berikut;).