
Pada artikel ini saya akan berbicara tentang berbagai pendekatan desain yang akan membantu menciptakan kesan bahwa situs (atau aplikasi) lebih cepat.
CATATAN Artikel ini terinspirasi oleh percakapan dengan Ada Cannon , yang membela minat pengembang di proyek browser Internet Samsung dan dalam seri video YouTube Google Chrome Developers YouTube "Designer and Developer". Anda dapat mendengarkan rekaman percakapan yang lebih lengkap dengan mengunduhnya atau berlangganan podcast kami di platform iTunes atau Google Play Music .Pernah bertanya-tanya mengapa ketika Anda menelepon suatu tempat untuk mendukung, apakah Anda memasukkan musik sambil menunggu? Dan Anda bayangkan perasaan Anda, jika alih-alih musik akan ada keheningan yang mati.
CNN melakukan survei yang menunjukkan bahwa jika panggilan pelanggan ditunda, maka dalam 70 persen kasus, penelepon akan menutup telepon dalam 60 detik pertama keheningan: ia mungkin berpikir bahwa panggilan itu telah berakhir, dan penantian itu sendiri tampaknya lebih lama. Karena itu, makna "musik" adalah mengisi sesuatu dengan harapan dan meluangkan waktu pelanggan.
Ada masalah serupa di bandara Houston: penumpang mengeluh bahwa mereka harus menunggu lama untuk barang bawaan. Setelah pesawat mendarat di terminal, penumpang dengan cepat sampai ke korsel, dan karena itu mereka harus menunggu barang bawaan mereka rata-rata selama tujuh menit - dan mereka tidak berhenti mengeluh, bahkan ketika bandara memperluas stafnya. Oleh karena itu, diputuskan untuk mengambil pesawat lebih jauh dari terminal sehingga penumpang harus pergi lebih lama - dan
keluhan turun menjadi hampir nol .
Diterjemahkan ke AlconostPersepsi waktu
Bagaimana seseorang memandang waktu tergantung pada tingkat kecemasan, apakah seseorang bergerak atau berada di rumah. Dalam sebuah penelitian yang kami lakukan di Google, ternyata: jika pengguna di rumah, 75 persen dari mereka berpikir bahwa situs itu bekerja dengan cepat, tetapi di luar rumah, angka ini turun menjadi 52%. Untuk pengguna yang lebih muda, pemuatan situs tampaknya lebih lambat daripada orang yang lebih tua. Secara umum, penundaan yang kami rasakan saat memuat adalah 80 milidetik lebih lama dari pada kenyataannya. Dan jika Anda terpaksa menunggu, sepertinya waktu berjalan lebih lambat.
Situs web dan aplikasi dapat dan akan memuat dengan lambat meskipun dioptimalkan, dan 30 persen pengguna masih akan berpikir bahwa mereka lebih lambat daripada yang sebenarnya. Apa yang harus dilakukan? Jelas: untuk mengisi pengguna dengan beberapa hal.
Memuat
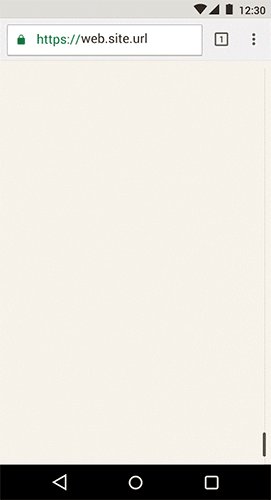
Anda tidak dapat menampilkan layar kosong, Anda tidak dapat memaksa seseorang untuk menunggu tanpa reaksi dari aplikasi - tetapi indikator unduhan juga memiliki kelemahan.
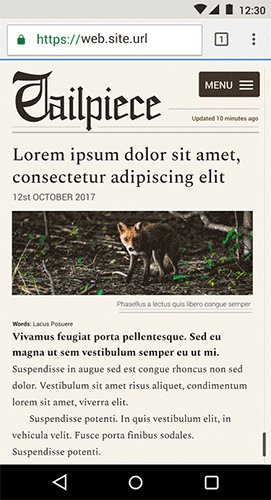
Berikut adalah contoh tata letak aplikasi seluler untuk surat kabar, yang saya sebut Tailpiece. Pengguna harus menunggu halaman dimuat, sehingga waktu pemuatan tampak lebih lama. Selain itu, ini memberi kesan bahwa aplikasi lebih cenderung "berpikir" daripada "bekerja".

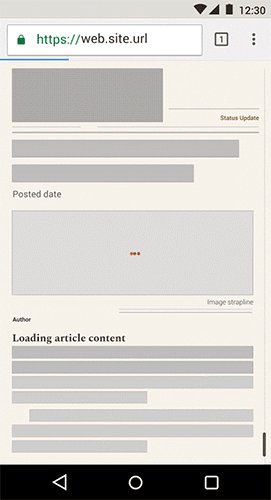
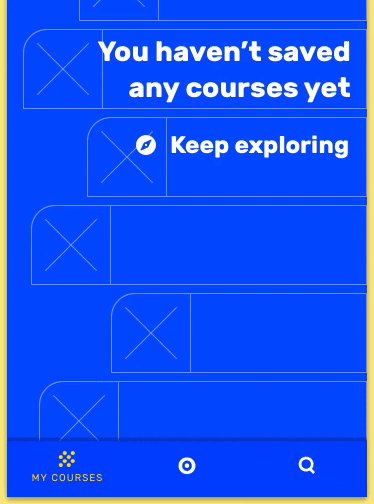
Isi Layar
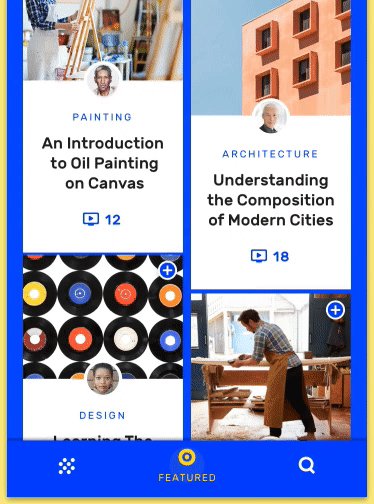
Dalam contoh ini, alih-alih indikator memuat, kami mengisi layar dengan konten yang mencerminkan struktur halaman berikutnya. Opsi ini sudah lebih baik, tetapi menggunakan solusi semacam itu sendiri bukanlah pendekatan yang paling efektif: masih ada semacam kesalahan dan kami tidak melihat konteksnya seperti apa konten yang akan muncul.

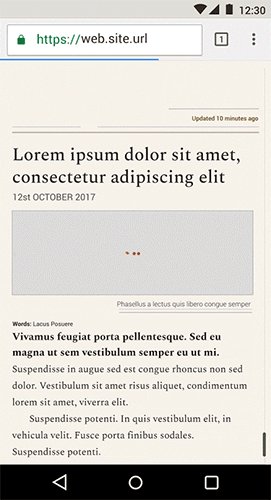
Langkah-demi-langkah memuat
Dengan menggunakan pratinjau struktur halaman, metadata kontekstual, dan gambar buram sebagian, Anda mengalihkan perhatian pengguna untuk waktu yang lebih lama, dan ia mulai berpikir bahwa halaman tersebut bekerja lebih cepat. Intinya adalah memberikan petunjuk kepada pengguna tentang apa yang dilihatnya, dan pada saat yang sama mengunduh semuanya secepat mungkin.

Untuk menyembunyikan waktu pemuatan, Anda juga dapat membuat animasi langkah demi langkah - misalnya, bagaimana kami melakukannya dalam
contoh desain "materi" di bawah ini.

 Animasi selangkah demi selangkah dalam contoh desain "material"
Animasi selangkah demi selangkah dalam contoh desain "material"Langkah-demi-langkah memuat berfungsi dengan baik, karena itu menyebabkan minat pengguna sebelum benar-benar pindah ke konten - baik, dan mengalihkan perhatian dari menunggu, tentu saja.

 Animasi selangkah demi selangkah memperlancar transisi penting
Animasi selangkah demi selangkah memperlancar transisi pentingNavigasi
Facebook ,
RedBooth ,
Spotify dan
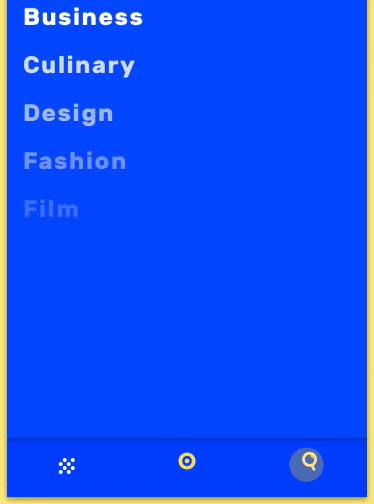
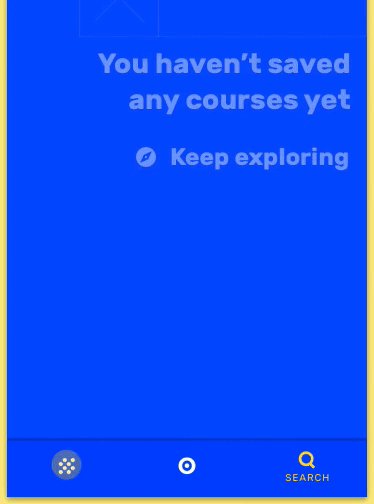
Google Plus melakukan penelitian yang menemukan bahwa jika Anda tidak menampilkan item menu, pengguna tidak akan mencari dan menggunakannya. Selain itu, Facebook mengetahui bahwa aplikasi dengan bilah navigasi yang lebih rendah
tampaknya lebih cepat . Karena, pertama, tidak terlihat - keluar dari pikiran, dan kedua - semakin cepat Anda dapat menemukan barang yang tepat, semakin baik. Karena itu, pertahankan tombol navigasi utama tetap terlihat di tempat yang sama. Dari contoh dengan aplikasi dalam desain
Owl "material", Anda dapat melihat bahwa pendekatan ini tidak mengganggu desain asli. Selain itu, pada perangkat seluler, navigasi dari bawah lebih nyaman: pengguna dapat pergi ke bagian yang diinginkan dengan satu tangan, dan bekerja dengan aplikasi tampaknya lebih cepat dan lebih alami.

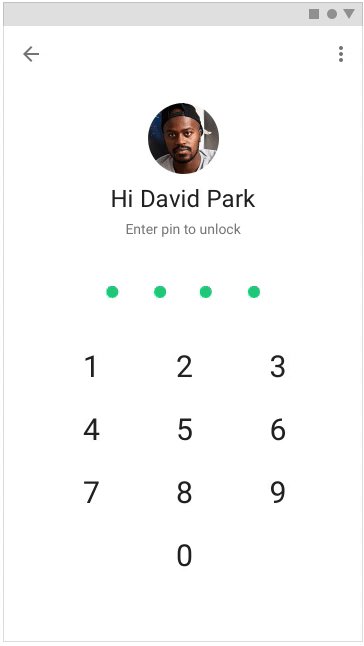
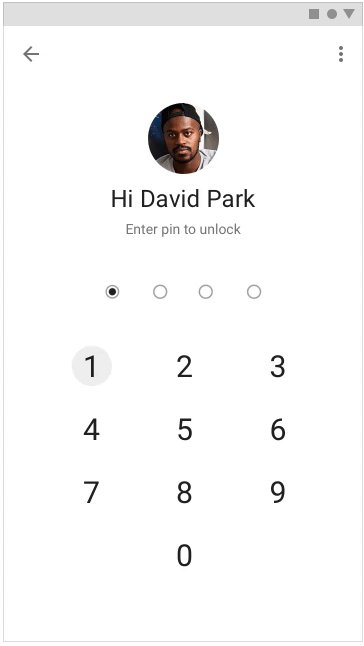
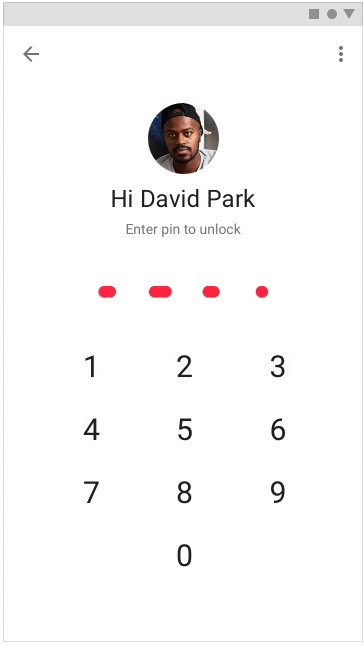
Respon dan Komunikasi
Sangat penting untuk memberi tahu pengguna apa yang akan terjadi selanjutnya, tetapi Anda harus memberikan reaksi terhadap tindakan yang dilakukan oleh pengguna - sehingga tampaknya baginya bahwa aplikasi (atau situs) lebih cepat. Untuk memberi tahu pengguna bahwa tindakan yang diinginkan sedang dilakukan, Anda dapat menggunakan gerakan, panduan, dan animasi riak.

Menerapkan teknik-teknik di atas dalam desain proyek, Anda dapat mengarahkan pengguna ke tempat yang ia butuhkan dan mengalihkan perhatian dari menunggu, menciptakan kesan bahwa aplikasi lebih cepat. Anda dapat membaca lebih lanjut tentang persepsi pengguna dan cara memperhitungkannya dalam desain di buku
Speed Matters kami .
Tentang penerjemahArtikel ini diterjemahkan oleh Alconost.
Alconost
melokalkan game ,
aplikasi ,
dan situs dalam 70 bahasa. Penerjemah asli bahasa, pengujian linguistik, platform cloud dengan API, pelokalan berkelanjutan, manajer proyek 24/7, segala format sumber daya string.
Kami juga membuat
video iklan dan pelatihan - untuk situs yang menjual, gambar, iklan, pelatihan, permainan asah, penjelajah, trailer untuk Google Play dan App Store.
Lebih detail