
BottomAppBar adalah salah satu komponen Android Material baru yang diperkenalkan di Google I / O 2018 . Dengan menggerakkan Navigasi Laci dan menu aplikasi ke bagian bawah layar, BottomAppBar secara radikal mengubah tampilan aplikasi Android.
Di bagian pertama dan kedua dari seri artikel kami tentang BottomAppBar, kami bertemu dengan BottomAppBar dan mendiskusikan atributnya. Kami juga menjelaskan cara menerapkan Navigasi Drawer dan menu aplikasi di dalam BottomAppBar.
Perilaku
Menurut Desain Material, komponen aplikasi tidak statis. Mereka dapat bergerak atau mengubah, yaitu untuk memiliki semacam perilaku. Desain Material juga membentuk kerangka kerja untuk perilaku ini. Pada artikel ini, kita akan membahas detail implementasi dari perilaku yang direkomendasikan untuk BottomAppBar, yang disajikan pada halaman pedoman untuk BottomAppBar .
Tata letak
Pedoman pertama menjelaskan tata letak BottomAppBar. Inilah yang disarankan :
Untuk layar aplikasi dengan makna berbeda, Anda dapat mengubah tata letak dan set item menu di BottomAppBar. Misalnya, Anda dapat menampilkan item menu lebih banyak atau lebih sedikit tergantung pada apa yang paling cocok untuk layar tertentu.

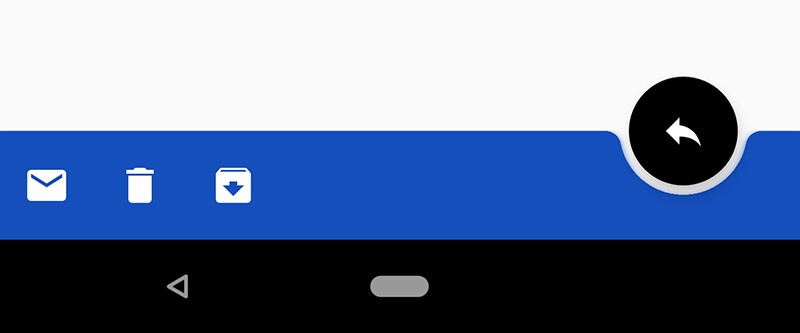
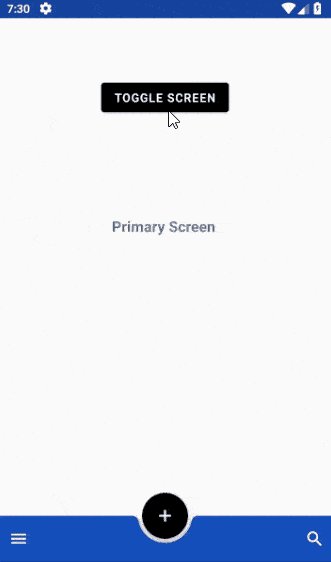
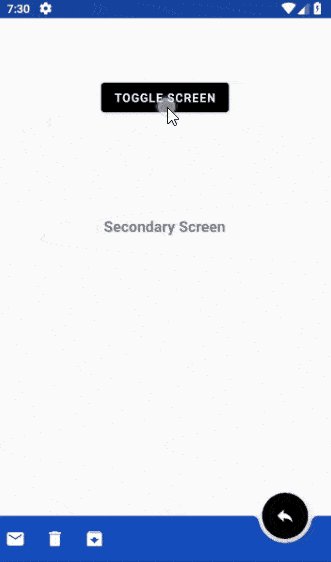
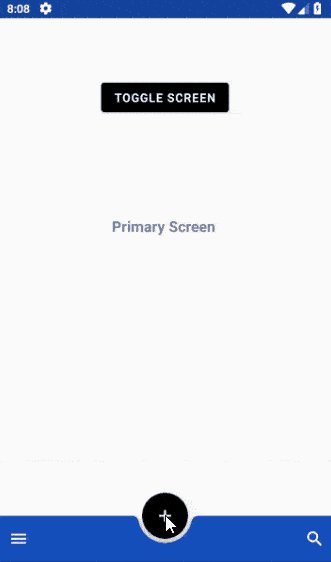
Berdasarkan pedoman ini, Anda disarankan untuk menggunakan tata letak BottomAppBar di layar utama , menampilkan beberapa item menu dan FAB terpusat (Tombol Aksi Melayang). Pada layar sekunder , transisi yang dilakukan dari yang utama, tata letak BottomAppBar harus terdiri dari FAB yang lurus dan beberapa item menu tambahan. Transisi antara kedua layar ini harus dilakukan dengan benar. Gif di atas menunjukkan pedoman ini.
Sekarang mari kita lihat bagaimana perilaku ini dapat diimplementasikan. Kami memiliki dua file xml di folder res/menu untuk menu setiap layar:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/app_bar_search" android:icon="@drawable/baseline_search_white_24" android:title="@string/action_search" app:showAsAction="ifRoom"/> </menu>
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/app_bar_mail" android:icon="@drawable/baseline_mail_white_24" android:title="@string/action_mail" app:showAsAction="ifRoom"/> <item android:id="@+id/app_bar_delete" android:icon="@drawable/baseline_delete_white_24" android:title="@string/action_delete" app:showAsAction="ifRoom"/> <item android:id="@+id/app_bar_archieve" android:icon="@drawable/baseline_archive_white_24" android:title="@string/action_archieve" app:showAsAction="ifRoom"/> </menu>
Ketika ada transisi antar layar, misalnya, dengan menekan tombol TOGGLE SCREEN dalam kasus kami, tata letak BottomAppBar, termasuk menu dan FAB, akan berubah. Berikut adalah kode dasar untuk perilaku tata letak BottomAppBar ini:
// Hide navigation drawer icon bottom_app_bar.navigationIcon = null // Move FAB from the center of BottomAppBar to the end of it bottom_app_bar.fabAlignmentMode = BottomAppBar.FAB_ALIGNMENT_MODE_END // Replace the action menu bottom_app_bar.replaceMenu(bottomappbar_menu_secondary) // Change FAB icon fab?.setImageDrawable(baseline_reply_white_24)
Jika Anda ingin membuat transisi animasi, Anda memerlukan kode tambahan. Anda dapat mempelajari kode sumber yang dilampirkan di akhir artikel ini di mana Anda akan menemukan animasi.
Bergulir
Menggulir adalah pemicu perilaku penting untuk komponen seperti BottomAppBar. Pada halaman pedoman Desain Material, perilaku berikut ini direkomendasikan untuk kasus ini:
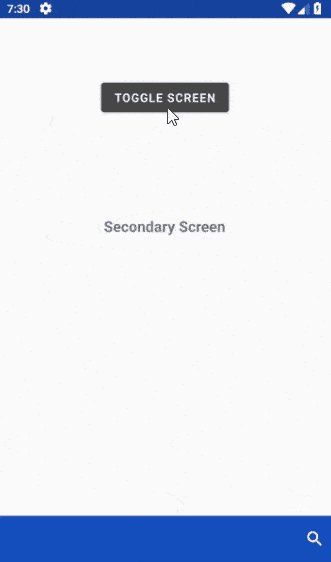
Saat menggulir, BottomAppBar dapat muncul atau menghilang:
- Scrolling ke bawah menyembunyikan BottomAppBar. Jika memiliki FAB, itu terputus dari panel dan tetap di layar.
- Menggulir ke atas menunjukkan BottomAppBar dan memasang kembali ke FAB jika ada di sana.
Berikut ini adalah demonstrasi perilaku BottomAppBar saat menggulir.

Untuk menggunakan perilaku ini, BottomAppBar dan FAB harus merupakan anak langsung dari CoordinatorLayout . Kemudian kami mengaktifkan hideOnScroll dan mengatur bendera gulir untuk BottomAppBar:
<com.google.android.material.bottomappbar.BottomAppBar android:id="@+id/bottom_app_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:fabAlignmentMode="center" app:hideOnScroll="true" app:layout_scrollFlags="scroll|enterAlways"/>
Ini cukup untuk menerapkan perilaku BottomAppBar ini.
Ketinggian
Setiap komponen dalam dunia Desain Material memiliki ketinggian yang mirip dengan dunia fisik kita. Di BottomAppBar, ketinggiannya 8dp , dan konten layarnya naik menjadi 0dp . FAB dalam keadaan statis naik 12dp . Dua komponen yang akan kita ingat dalam artikel ini, Navigasi Drawer dan Snackbar, masing-masing naik 16dp dan 6dp .
Biasanya, Snackbar adalah komponen untuk memberi tahu pengguna yang muncul dari bagian bawah layar. Tetapi jika ada BottomAppBar atau Navigasi Drawer di layar, perilaku Snackbar harus berubah. Dalam kasus ini, Snackbar harus ditampilkan di atas komponen yang lebih rendah. Berikut ini adalah demo dan kode terkait untuk diterapkan:

private fun displayMaterialSnackBar() { val marginSide = 0 val marginBottom = 550 val snackbar = Snackbar.make( coordinatorLayout2, "FAB Clicked", Snackbar.LENGTH_LONG ).setAction("UNDO") { }
Seperti yang telah kami sebutkan, Navigasi Drawer naik 16dp , yang berarti - sesuai dengan pedoman -
Menu yang keluar dari BottomAppBar (mis. Navigasi Drawer) terbuka sebagai modal windows satu tingkat lebih tinggi dari BottomAppBar itu sendiri.
Berikut ini adalah penerapan Laci Navigasi kami:

Navigasi Drawer adalah jendela modal dan karenanya mengikuti aturan implementasi di atas.
Rincian penerapan perilaku ini adalah sebagai berikut. Di folder res/menu , file menu xml untuk Tampilan Navigasi harus dibuat, yang akan digunakan di Drawer Navigasi:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <group android:checkableBehavior="none"> <item android:id="@+id/nav1" android:icon="@drawable/baseline_mail_white_24" android:title="@string/nav_item1" /> <item android:id="@+id/nav2" android:icon="@drawable/baseline_bookmark_white_24" android:title="@string/nav_item2" /> <item android:id="@+id/nav3" android:icon="@drawable/baseline_message_white_24" android:title="@string/nav_item3" /> <item android:id="@+id/nav4" android:icon="@drawable/baseline_note_white_24" android:title="@string/nav_item4" /> <item android:id="@+id/nav5" android:icon="@drawable/baseline_location_on_white_24" android:title="@string/nav_item5" /> <item android:id="@+id/nav6" android:icon="@drawable/baseline_sync_white_24" android:title="@string/nav_item6" /> <item android:id="@+id/nav7" android:icon="@drawable/baseline_cloud_upload_white_24" android:title="@string/nav_item7" /> <item android:id="@+id/nav8" android:icon="@drawable/baseline_favorite_white_24" android:title="@string/nav_item8" /> <item android:id="@+id/nav9" android:icon="@drawable/baseline_chrome_reader_mode_white_24" android:title="@string/nav_item9" /> <item android:id="@+id/nav10" android:icon="@drawable/baseline_select_all_white_24" android:title="@string/nav_item10" /> <item android:id="@+id/nav11" android:icon="@drawable/baseline_sort_white_24" android:title="@string/nav_item11" /> <item android:id="@+id/nav12" android:icon="@drawable/baseline_access_time_white_24" android:title="@string/nav_item12" /> <item android:id="@+id/nav13" android:icon="@drawable/baseline_data_usage_white_24" android:title="@string/nav_item13" /> </group> </menu>
Maka file tata letak harus dibuat untuk fragmen menggunakan Navigasi Drawer:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/navigation_view_layout" android:layout_width="match_parent" android:layout_height="wrap_content" app:behavior_hideable="true" app:layout_behavior="@string/bottom_sheet_behavior"> <com.google.android.material.navigation.NavigationView android:id="@+id/navigation_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginTop="4dp" android:paddingBottom="40dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/view2" app:menu="@menu/bottom_nav_drawer_menu" app:theme="@style/NavigationDrawerStyle" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="12dp" android:layout_marginTop="16dp" android:fontFamily="@font/rubik_medium" android:text="@string/bottom_sheet_name" android:textColor="@color/colorAccent" android:textSize="18sp" android:textStyle="bold" app:layout_constraintStart_toEndOf="@+id/imageView" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="2dp" android:text="@string/bottom_sheet_email" android:textColor="@color/colorAccent" app:layout_constraintStart_toStartOf="@+id/textView" app:layout_constraintTop_toBottomOf="@+id/textView" /> <ImageView android:id="@+id/imageView" android:layout_width="48dp" android:layout_height="48dp" android:layout_marginStart="24dp" android:background="@drawable/baseline_account_circle_black_48" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/textView" /> <View android:id="@+id/view2" android:layout_width="match_parent" android:layout_height="2dip" android:layout_marginTop="15dp" android:background="#447e7e7e" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.0" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/textView2" /> <ImageView android:id="@+id/close_imageview" android:layout_width="24dp" android:layout_height="24dp" android:layout_marginTop="8dp" android:layout_marginEnd="16dp" android:layout_marginBottom="8dp" android:background="@drawable/baseline_close_black_24" android:visibility="gone" app:layout_constraintBottom_toBottomOf="@+id/textView2" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintTop_toTopOf="@+id/textView" /> </androidx.constraintlayout.widget.ConstraintLayout>
File tata letak ini berisi Tampilan Navigasi dan komponen lain yang membentuk tata letak untuk Navigasi Drawer. Untuk membuat tata letak ini, kita membutuhkan kelas fragmen yang memperluas BottomSheetDialogFragment:
class BottomNavigationDrawerFragment: BottomSheetDialogFragment() { override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? { return inflater.inflate(R.layout.fragment_bottom_navigation_drawer, container, false) } override fun onActivityCreated(savedInstanceState: Bundle?) { super.onActivityCreated(savedInstanceState) navigation_view.setNavigationItemSelectedListener { menuItem ->
Ketika Anda mengklik ikon Navigasi Drawer, sebuah instance dari fragmen ini dibuat, yang ditampilkan sebagai jendela modal:
override fun onOptionsItemSelected(item: MenuItem?): Boolean { when (item!!.itemId) { android.R.id.home -> { val bottomNavDrawerFragment = BottomNavigationDrawerFragment() bottomNavDrawerFragment.show(supportFragmentManager, bottomNavDrawerFragment.tag) } } return true }
Artikel ini menyimpulkan seri artikel kami tentang BottomAppBar. Anda dapat menemukan kode sumber untuk artikel ini di Github . Beri komentar dan ajukan pertanyaan.
← Implementasi BottomAppBar. Bagian 1: Komponen material untuk Android
← Implementasi BottomAppBar. Bagian 2: Menu dan Kontrol Laci Navigasi