Penulis buku elektronik - Eddie Osmani, Manajer Pengembangan Google Chrometl; dr
Kompresi gambar harus selalu otomatis.
Optimalisasi grafik harus otomatis. Sangat mudah untuk melupakannya, rekomendasi berubah, dan konten itu sendiri dapat dengan mudah melewati jalur perakitan. Untuk mengotomatisasi pembuatan, gunakan
imagemin atau
libvips . Ada banyak lainnya.
Sebagian besar CDN (seperti
Akamai ) dan solusi pihak ketiga seperti
Cloudinary ,
imgix ,
Fastly Image Optimizer ,
Instart Logic SmartVision , dan
ImageOptim API menawarkan solusi otomatis yang komprehensif untuk optimasi gambar.
Anda akan menghabiskan waktu membaca artikel dan mengonfigurasinya, yang lebih mahal daripada membayar layanan mereka (Cloudinary memiliki tarif
gratis ). Tetapi jika Anda masih tidak ingin melakukan outsourcing pekerjaan Anda karena alasan biaya atau karena latensi tambahan, maka pilih opsi open source di atas. Proyek
Imageflow atau
Thumbor menawarkan alternatif ke hosting sendiri.
Setiap orang perlu mengompres gambar secara efisien
Minimal, gunakan
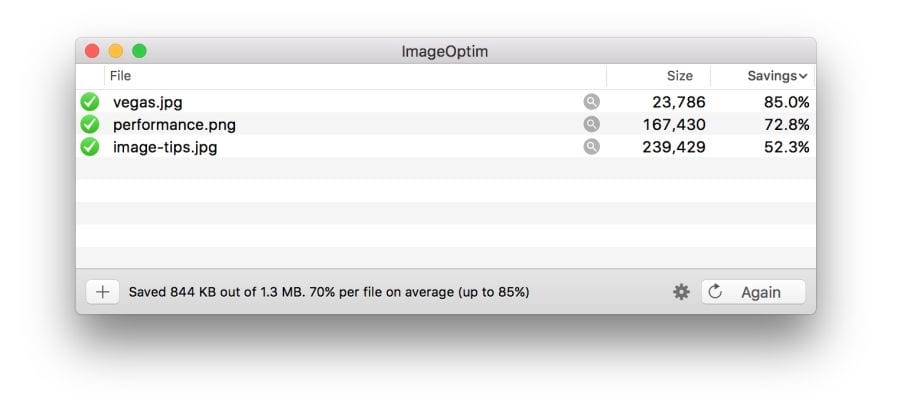
ImageOptim . Ini secara signifikan mengurangi ukuran sambil mempertahankan kualitas visual. Ada
versi untuk Windows dan Linux.
Pendekatan yang lebih menyeluruh: Jalankan file JPEG melalui
MozJPEG (untuk kualitas konten web
q=80 atau lebih rendah dapat diterima) dan pertimbangkan dukungan untuk
JPEG Progresif . Lewati file PNG melalui
pngquant , dan SVG melalui
SVGO . Tentukan pembersihan metadata secara eksplisit (
--strip untuk pngquant) untuk menghindari file mengasapi. Alih-alih GIF animasi raksasa yang gila, berikan pengguna video
H.264 (atau
WebM untuk Chrome, Firefox, dan Opera)! Jika Anda tidak mampu membelinya, maka setidaknya gunakan
Giflossy . Ketika dimungkinkan untuk menghabiskan beberapa siklus CPU, dan Anda membutuhkan gambar dengan kualitas yang lebih baik dan Anda siap untuk menunggu dengan waktu pengkodean yang lama, kemudian coba
Guetzli .
Beberapa browser mengumumkan dukungan untuk format gambar melalui header Terima. Ini dapat digunakan ketika memilih format untuk penerbitan: misalnya, format
WebP untuk browser berbasis Blink seperti Chrome, dan opsi JPEG / PNG untuk browser lain.
Kompresi selalu dapat ditingkatkan. Ada alat untuk membuat dan mengeluarkan
srcset . Di peramban berbasis Blink, pemilihan sumber daya secara otomatis menggunakan
petunjuk klien - dan Anda akan menghemat lalu lintas pada pengguna yang telah menentukan opsi "simpan data" di peramban melalui petunjuk
Simpan-Data .
Semakin kecil ukuran gambar, semakin nyaman bagi pengguna - terutama dengan ponsel. Pada artikel ini, kita akan melihat cara untuk memampatkan gambar menggunakan metode modern dengan dampak minimal pada kualitas.
Isi
Pendahuluan
Grafik tetap menjadi penyebab utama halaman web kegemukan
Gambar merupakan bagian besar dari lalu lintas internet. Menurut
Arsip HTTP , 60% halaman web adalah gambar JPEG, PNG, dan GIF. Pada Juli 2017, gambarnya 1,7 MB pada halaman web rata-rata 3,0 MB.
Eksperimen Tammy Everts
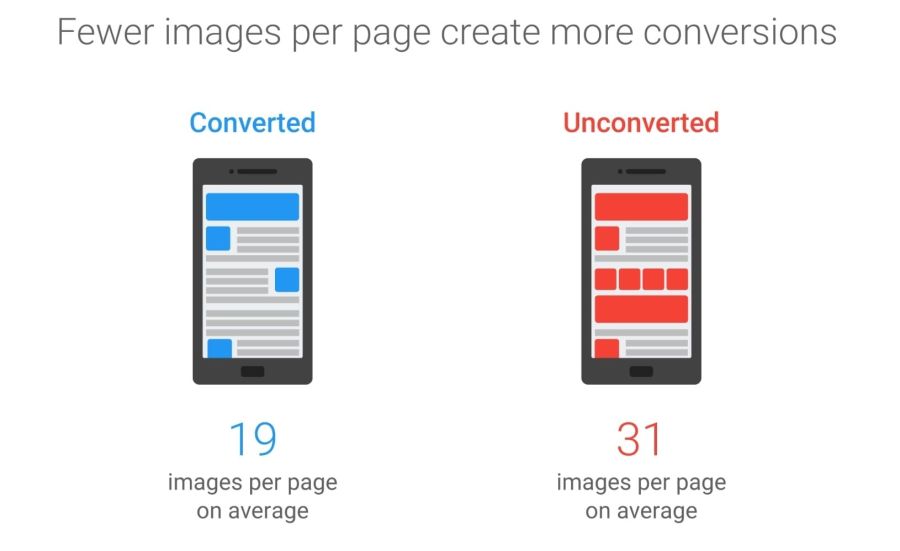
membuktikan bahwa menambahkan gambar ke halaman atau memperbesar gambar yang ada meningkatkan tingkat konversi (persentase pengunjung yang menjadi pelanggan - sekitar Per.). Jadi gambar tidak akan pergi ke mana pun - itu sebabnya penting untuk berinvestasi dalam strategi yang efektif untuk mengompres mereka.
 Penelitian Soasta / Google 2016 menunjukkan bahwa ilustrasi adalah prediktor konversi kedua, dan halaman efektif memiliki gambar 38% lebih sedikit.
Penelitian Soasta / Google 2016 menunjukkan bahwa ilustrasi adalah prediktor konversi kedua, dan halaman efektif memiliki gambar 38% lebih sedikit.Optimalisasi gambar melibatkan sejumlah langkah. Pilihannya tergantung pada kehilangan kualitas mana yang dianggap dapat diterima.
 Optimasi: pilih format yang benar, kompres dengan lembut dan prioritaskan pemuatan gambar yang berbeda
Optimasi: pilih format yang benar, kompres dengan lembut dan prioritaskan pemuatan gambar yang berbedaOptimalisasi umum termasuk kompresi, rendering gambar yang pintar berdasarkan ukuran menggunakan
<picture>/<img srcset> dan mengubah ukuran.
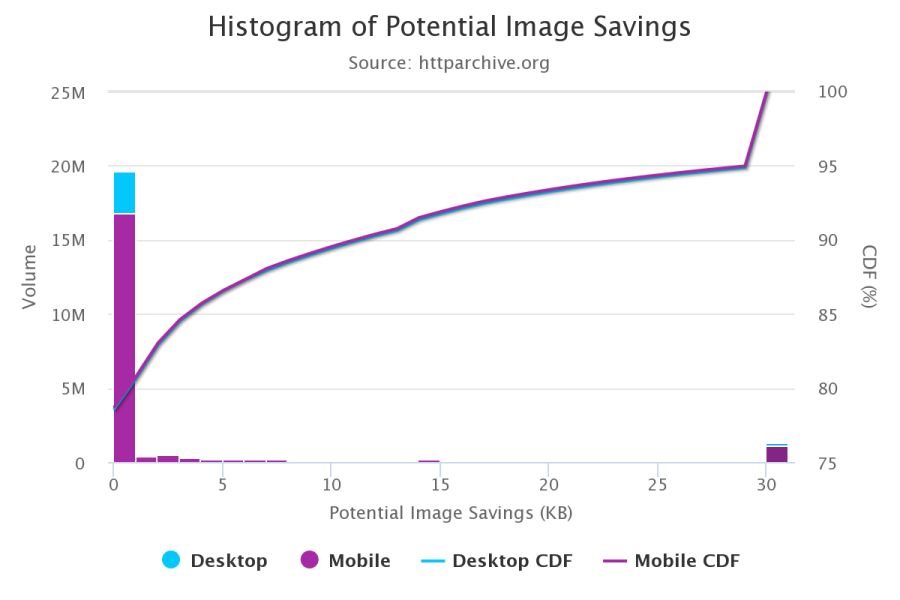
 Menurut Arsip HTTP , pada persentil ke-95 (dalam fungsi distribusi kumulatif), setiap gambar dapat dikurangi hingga 30 KB!
Menurut Arsip HTTP , pada persentil ke-95 (dalam fungsi distribusi kumulatif), setiap gambar dapat dikurangi hingga 30 KB!Kami masih memiliki banyak gambar yang dapat dioptimalkan.
 Freeware ImageOptim mengurangi ukuran grafik dengan metode kompresi modern dan menghapus metadata EXIF yang tidak perlu
Freeware ImageOptim mengurangi ukuran grafik dengan metode kompresi modern dan menghapus metadata EXIF yang tidak perluJika Anda seorang desainer, ada juga
plugin ImageOptim untuk Sketch , yang mengoptimalkan sumber daya saat mengekspor. Saya menemukan bahwa itu menghemat banyak waktu.
Bagaimana saya tahu jika gambar perlu dioptimalkan?
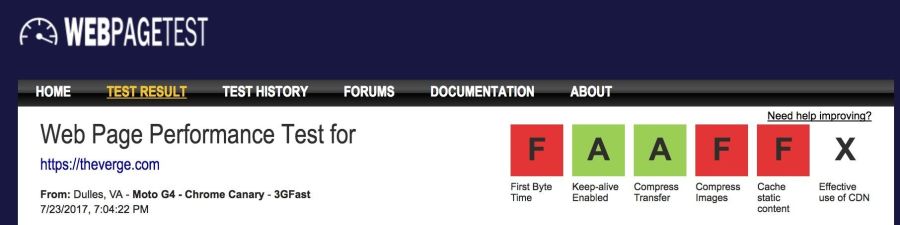
Audit situs Anda menggunakan
WebPageTest.org .
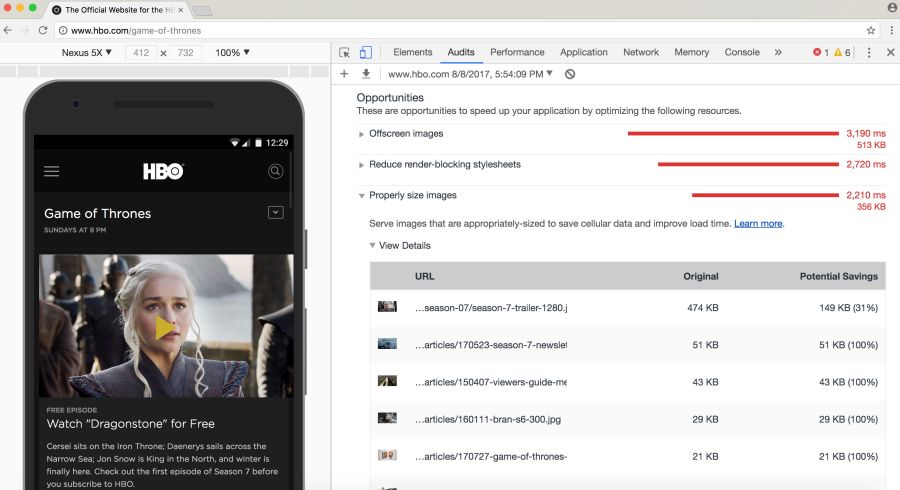
 Bagian Gambar Kompres dari laporan WebPageTest mencantumkan gambar yang dapat dikompres lebih efisien, sambil mengevaluasi potensi keuntungan dalam ukuran file
Bagian Gambar Kompres dari laporan WebPageTest mencantumkan gambar yang dapat dikompres lebih efisien, sambil mengevaluasi potensi keuntungan dalam ukuran file Mercusuar
Mercusuar juga melakukan audit kinerja, termasuk verifikasi optimasi gambar. Ini menunjukkan gambar yang dapat dikompresi lebih kuat dan yang dapat dimasukkan ke dalam pemuatan malas.
Dimulai dengan Chrome 60, layanan ini berfungsi di dasbor
audit Chrome DevTools:
 Lighthouse melakukan audit dengan memperhatikan produktivitas, praktik terbaik, atau fitur canggih aplikasi web (opsional)
Lighthouse melakukan audit dengan memperhatikan produktivitas, praktik terbaik, atau fitur canggih aplikasi web (opsional)Anda mungkin mengetahui alat audit lain seperti
PageSpeed Insights dan Cloud Speed's
Website Speed Test , yang mencakup audit gambar terperinci.
Bagaimana cara memilih format?
Seperti yang Ilya Grigorik catat dalam
panduannya yang sangat baik
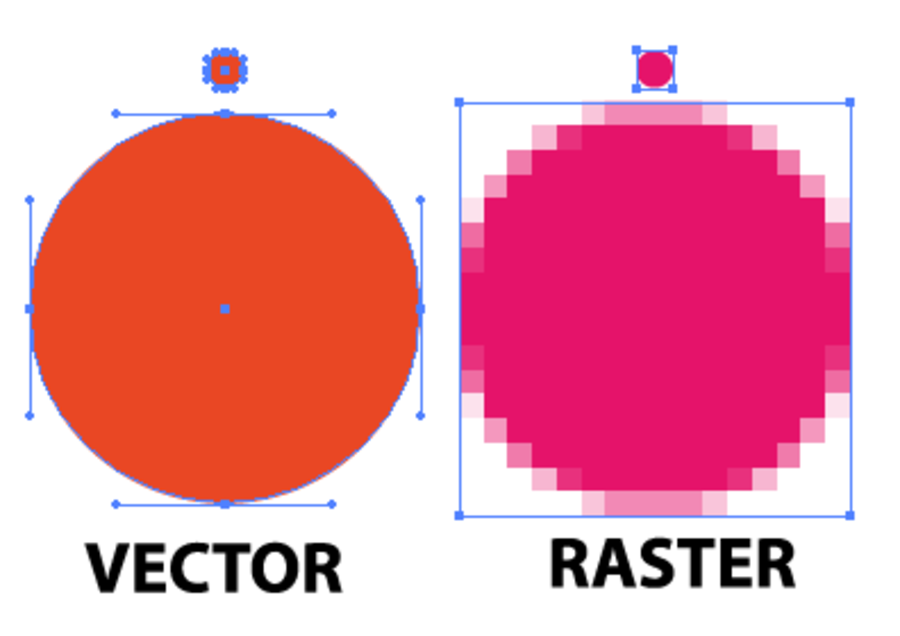
untuk optimasi gambar , "format yang benar" menggabungkan hasil visual yang diinginkan dan persyaratan fungsional. Apakah Anda memiliki grafik raster atau vektor?
 Grafik raster
Grafik raster mengkodekan nilai setiap piksel pada kotak piksel persegi panjang. Mereka tidak tergantung pada resolusi atau skala. WebP atau format yang didukung luas seperti JPEG atau PNG dapat melakukan jenis grafik ini. Grafik raster digunakan di mana fotorealisme diperlukan. Guetzli, MozJPEG dan alat lain yang disebutkan cocok untuk grafik raster.
Grafik vektor menggunakan titik, garis, dan poligon untuk mewakili gambar dengan bentuk geometris sederhana (seperti logo). Ini menawarkan resolusi dan zoom tinggi. Untuk opsi ini, format seperti SVG lebih cocok.
Memilih format yang salah akan dikenakan biaya banyak. Ubah format dengan hati-hati, lakukan percobaan dengan kemungkinan penghematan dalam format berbeda.
Jeremy Wagner dalam kuliahnya
menyoroti pertukaran yang harus dipertimbangkan ketika mengevaluasi berbagai format dalam proses optimisasi.
Jpeg sederhana
JPEG mungkin merupakan format grafik paling populer di dunia. Seperti disebutkan sebelumnya,
45% gambar di situs di Arsip HTTP adalah gambar JPEG. Ponsel Anda, kamera digital, webcam lama - semuanya biasanya mendukung codec ini. Ini sangat kuno, sudah digunakan sejak 1992. Selama waktu ini, sejumlah besar penelitian telah dilakukan tentang cara meningkatkan kompresi JPEG.
JPEG adalah algoritma kompresi lossy yang membuang informasi "ekstra" untuk menghemat ruang. Tantangannya adalah memaksimalkan akurasi visual sambil meminimalkan ukuran file.
Kualitas gambar apa yang dapat diterima dalam kasus Anda?
Format seperti JPEG paling cocok untuk foto atau gambar dengan banyak warna. Sebagian besar alat pengoptimalan memungkinkan Anda memilih tingkat kompresi yang dapat diterima: kompresi yang lebih kuat mengurangi ukuran file, tetapi dapat membawa artefak: halo atau blockiness.
 Artefak kompresi JPEG yang terlihat meningkat saat Anda beralih dari yang terbaik ke yang terburuk. Perhatikan bahwa kualitas gambar pada alat yang berbeda dapat sangat bervariasi.
Artefak kompresi JPEG yang terlihat meningkat saat Anda beralih dari yang terbaik ke yang terburuk. Perhatikan bahwa kualitas gambar pada alat yang berbeda dapat sangat bervariasi.Saat memilih tingkat kompresi, Anda harus mempertimbangkan kualitas apa yang diperlukan untuk gambar:
- Yang terbaik : ketika kualitas lebih penting daripada ukuran file. Ini mungkin karena fakta bahwa gambar menempati tempat yang menonjol dalam desain atau ditampilkan dalam resolusi penuh.
- Bagus : ketika Anda berpikir tentang menghemat lalu lintas, tetapi tidak ingin terlalu memengaruhi kualitas gambar. Meski begitu, kualitas ilustrasi penting bagi pengguna.
- Rendah : ketika Anda peduli dengan lalu lintas minimal dan tahan dengan degradasi gambar. Profil ini cocok untuk jaringan dengan jangkauan yang buruk dan saluran yang tipis.
- Terendah : menghemat bandwidth sangat penting. Pengguna setuju dengan kualitas yang sangat buruk untuk memuat halaman lebih cepat.
Selanjutnya, mari kita bicara tentang mode kompresi JPEG yang sangat mempengaruhi hasilnya.
Catatan: terkadang kami melebih-lebihkan kualitas gambar yang dibutuhkan pengguna. Kualitas dapat dianggap sebagai penyimpangan dari sumber yang ideal. Ini adalah indikator subjektif.
Mode Kompresi JPEG
Format JPEG memiliki sejumlah mode kompresi yang berbeda. Tiga yang populer: dasar (berurutan), JPEG progresif (PJPEG), dan kompresi lossless.
Apa perbedaan antara JPEG dasar (atau berurutan) dan progresif?
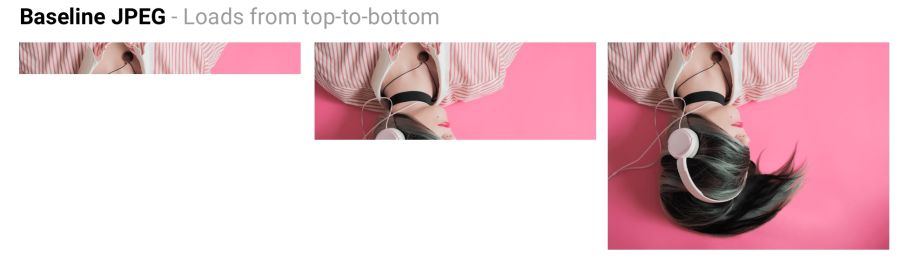
JPEG dasar (mode default di sebagian besar editor dan pengoptimal) mengkodekan dan mendekode secara relatif sederhana: dari atas ke bawah. Ketika JPEG dasar dimuat melalui koneksi yang lambat atau tidak stabil, pengguna pertama-tama akan melihat bagian atas gambar. Mode kompresi JPEG lossless mirip dengan yang dasar, hanya dengan rasio kompresi yang lebih rendah.
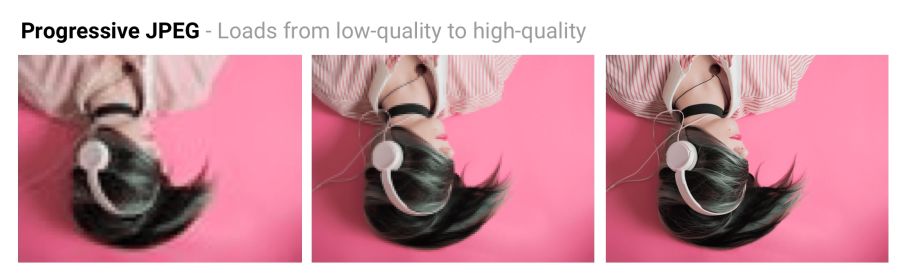
 JPEG dasar (JPEG dasar) dimuat dari atas ke bawah, dan JPEG progresif diunduh dari buram ke tajam
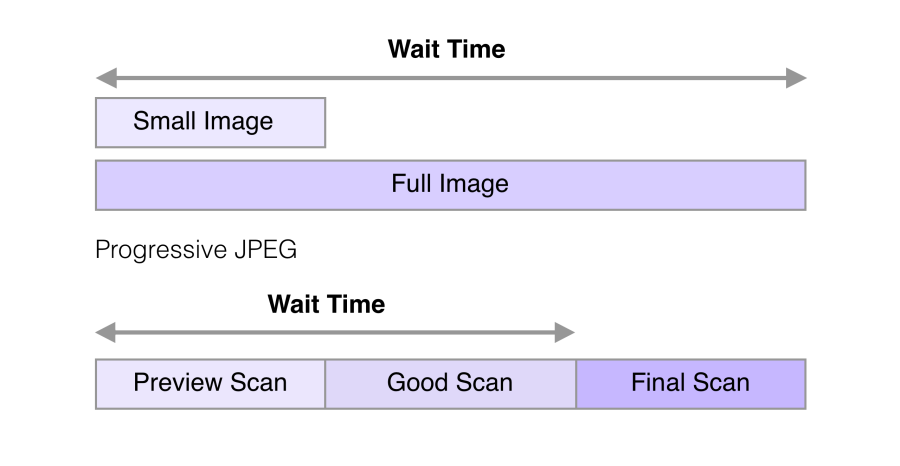
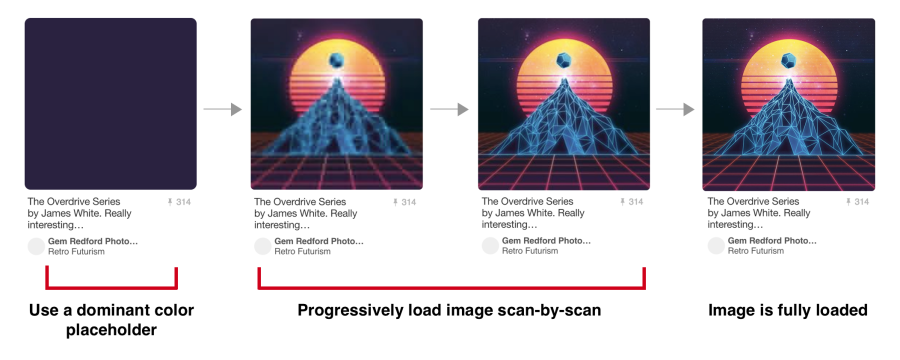
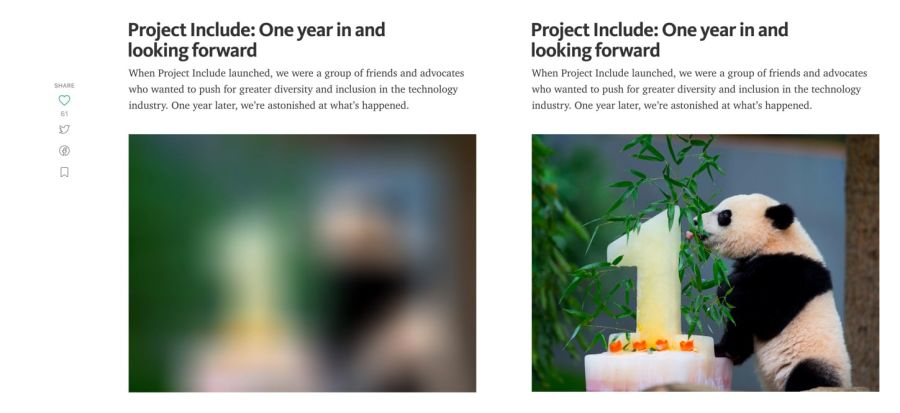
JPEG dasar (JPEG dasar) dimuat dari atas ke bawah, dan JPEG progresif diunduh dari buram ke tajamJPEG Progresif membagi gambar menjadi serangkaian lintasan. Lewat pertama menunjukkan gambar dalam bentuk buram dan kualitas rendah, dan lintasan berikutnya secara bertahap meningkatkan kualitas. Setiap pass meningkatkan level detail. Pada akhirnya, gambar penuh dibuat.
 JPEG dasar mengunggah gambar dari atas ke bawah. PJPEG pertama-tama menunjukkan gambar buram, dan kemudian meningkatkan resolusi. Pat Minan telah mengembangkan alat interaktif untuk menguji dan mempelajari file JPEG progresif
JPEG dasar mengunggah gambar dari atas ke bawah. PJPEG pertama-tama menunjukkan gambar buram, dan kemudian meningkatkan resolusi. Pat Minan telah mengembangkan alat interaktif untuk menguji dan mempelajari file JPEG progresifOptimalisasi JPEG lossless dicapai dengan
menghapus header EXIF dari kamera digital dan editor, mengoptimalkan
tabel Huffman dan memindai ulang gambar. Alat seperti
jpegtran menyediakan kompresi lossless dengan membangun kembali data terkompresi tanpa mengurangi kualitas gambar.
jpegrescan ,
jpegoptim, dan
mozjpeg (yang akan segera kita
bahas ) juga mendukung kompresi JPEG tanpa loss.
Manfaat JPEG Progresif
Kemampuan PJPEG untuk menampilkan pratinjau pada saat boot meningkatkan kinerja - tampaknya bagi pengguna bahwa gambar memuat lebih cepat daripada grafis standar.
Pada koneksi 3G yang lambat, ini memungkinkan Anda untuk secara kasar melihat gambar ketika hanya sebagian file yang diterima - dan memutuskan apakah akan menunggu untuk mengunduh sepenuhnya atau tidak. Ini mungkin lebih nyaman daripada memuat gambar dari atas ke bawah, seperti pada JPEG dasar.
 Pada 2015, Facebook beralih ke PJPEG (untuk aplikasi iOS-nya) dan lalu lintas berkurang 10%. Mereka mampu menampilkan gambar berkualitas baik 15% lebih cepat dari sebelumnya, mengoptimalkan waktu pemuatan yang dirasakan, seperti yang ditunjukkan pada gambar di atas
Pada 2015, Facebook beralih ke PJPEG (untuk aplikasi iOS-nya) dan lalu lintas berkurang 10%. Mereka mampu menampilkan gambar berkualitas baik 15% lebih cepat dari sebelumnya, mengoptimalkan waktu pemuatan yang dirasakan, seperti yang ditunjukkan pada gambar di atasPJPEG dapat mengurangi ukuran file sebesar 2-10% dibandingkan dengan JPEG dasar / sederhana untuk gambar lebih dari 10 KB. Rasio kompresi yang lebih tinggi dicapai karena pada setiap pass
tabel Huffman yang terpisah dapat dikompilasi. Encoder JPEG modern (mis.
Libjpeg-turbo , MozJPEG, dll.) Menggunakan fleksibilitas PJPEG untuk kompresi data yang lebih baik.
Catatan: mengapa PJPEG mengompres lebih baik? Karena blok JPEG dasar dikodekan satu per satu, dan dalam PJPEG, koefisien transformasi cosinus diskrit dari beberapa blok dapat dikodekan bersama, yang mengarah pada kompresi yang lebih baik.
Siapa yang menggunakan JPEG progresif dalam produksi?
- Twitter.com menghasilkan JPEG progresif dengan tingkat kualitas dasar 85%. Mereka mengukur penundaan subyektif yang dirasakan oleh pengguna (waktu untuk lulus pertama dan total waktu pengunduhan), dan memutuskan bahwa PJPEG secara umum sesuai berdasarkan kualitas kompresi, pengodean dan kecepatan pengodean.
- Facebook menghasilkan JPEG progresif di aplikasi iOS . Ini mengurangi lalu lintas sebesar 10% dan mempercepat penerbitan gambar "berkualitas baik" sebesar 15%.
- Yelp beralih ke JPEG progresif . Ini adalah salah satu langkah yang mengurangi ukuran gambar sekitar 4,5%. Ini turun 13,8% karena MozJPEG.
Banyak situs lain dengan sejumlah besar file gambar, seperti
Pinterest , juga menggunakan JPEG progresif dalam produksi.
 Di Pinterest, gambar dikodekan hanya dalam format JPEG progresif. Ini lebih nyaman bagi pengguna ketika gambar muncul secara bertahap
Di Pinterest, gambar dikodekan hanya dalam format JPEG progresif. Ini lebih nyaman bagi pengguna ketika gambar muncul secara bertahapKerugian JPEG Progresif
Penguraian PJPEG lebih lambat dari JPEG dasar - terkadang tiga kali lebih lambat. Pada mesin desktop dengan prosesor yang kuat, ini tidak sepenting pada perangkat seluler dengan sumber daya terbatas. Menampilkan lapisan yang tidak lengkap memerlukan pekerjaan, karena Anda benar-benar memecahkan kode gambar beberapa kali. Beberapa bagian ini menghabiskan siklus CPU.
Juga, gambar JPEG progresif
tidak selalu lebih kecil. Pengkodean gambar yang sangat kecil secara progresif (seperti thumbnail untuk pratinjau) dapat meningkatkan ukurannya. Dan untuk gambar seperti rendering dalam beberapa lintasan umumnya tidak masuk akal.
Jadi sebelum memilih PJPEG, disarankan untuk bereksperimen dan menemukan keseimbangan yang tepat antara ukuran file, latensi jaringan, dan penggunaan CPU.
Catatan: Penguraian kode perangkat keras PJPEG (dan semua JPEG) dapat didukung pada perangkat seluler. Ini tidak mengurangi konsumsi memori, tetapi mengurangi beban pada prosesor. Tidak semua ponsel pintar Android memiliki akselerasi perangkat keras, tetapi pada perangkat kelas atas dan perangkat iOS.
Beberapa pengguna mungkin menganggap unduhan progresif sebagai kelemahan, karena membuatnya sulit untuk dipahami ketika unduhan gambar selesai. Cobalah untuk mengevaluasi bagaimana hubungan audiens Anda dengan ini.
Bagaimana cara menyandikan file JPEG progresif?
Alat dan perpustakaan seperti
ImageMagick ,
libjpeg ,
jpegtran ,
jpeg-recompress dan
imagemin mendukung JPEG progresif. Jika Anda sudah menyiapkan pipa optimasi, kemungkinan mengubah metode penyandian JPEG tidak akan menjadi masalah:
const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); gulp.task('images', function () { return gulp.src('images/*.jpg') .pipe(imagemin({ progressive: true })) .pipe(gulp.dest('dist')); });
Kebanyakan editor secara default menyimpan ke basis JPEG.
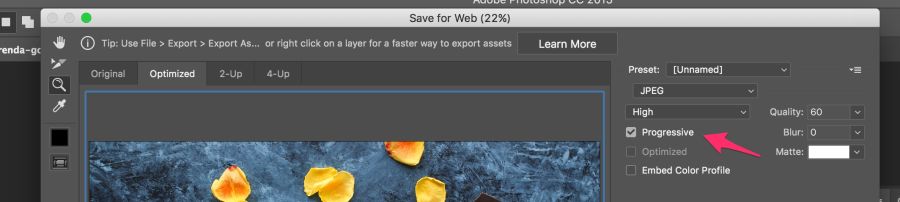
 Kebanyakan editor secara default menyimpan ke JPEG dasar, tetapi ini dapat diubah dalam pengaturan. Di Photoshop, Anda harus memilih perintah "File" → "Export" → "Save for Web", dan di sana menunjukkan format JPEG progresif. Sketsa juga mendukung ekspor JPEG Progresif dengan memilih kotak centang di menu ekspor JPG
Kebanyakan editor secara default menyimpan ke JPEG dasar, tetapi ini dapat diubah dalam pengaturan. Di Photoshop, Anda harus memilih perintah "File" → "Export" → "Save for Web", dan di sana menunjukkan format JPEG progresif. Sketsa juga mendukung ekspor JPEG Progresif dengan memilih kotak centang di menu ekspor JPGDownsampling warna
Mata kita melihat lebih sedikit kehilangan warna daripada kecerahan.
Subsampling warna (chroma subsampling) - jenis kompresi yang mengurangi akurasi warna karena kecerahan (luma). Ini mengurangi ukuran file
menjadi 15-17% , tanpa mempengaruhi kualitas gambar secara signifikan. Oversampling juga mengurangi penggunaan memori.

Kontras bertanggung jawab atas ketajaman dalam gambar, sehingga luma sangat penting. Foto-foto hitam putih tidak memiliki warna, tetapi karena kecerahannya, foto-foto itu terlihat sedetil rekan-rekan warna. Chroma kurang memengaruhi persepsi visual.
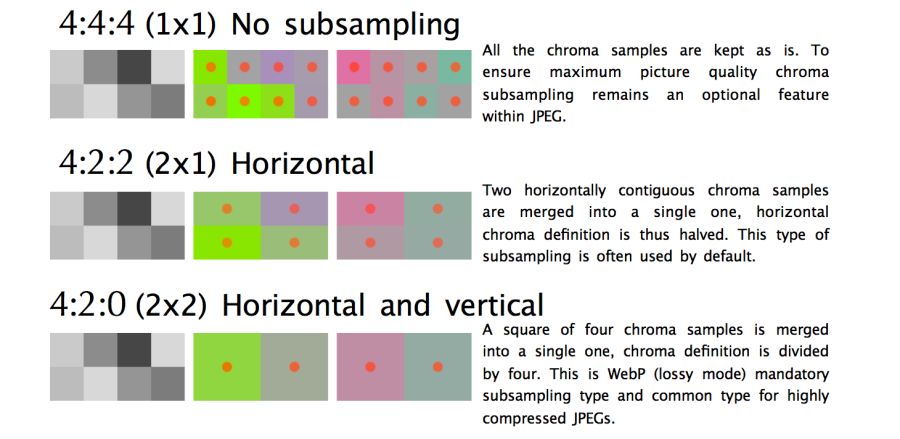
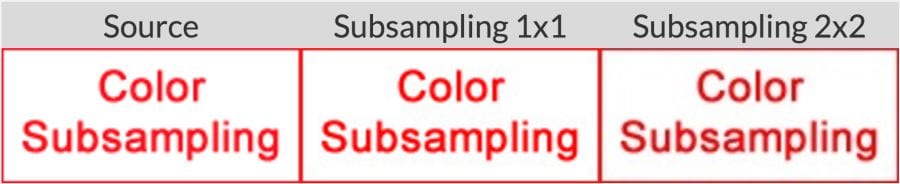
 JPEG mendukung berbagai jenis subsampel: tidak ada subsampel, horisontal, horisontal + vertikal. Berikut adalah ilustrasi dari artikel "JPEG for Crabs" oleh Frederick Kaiser
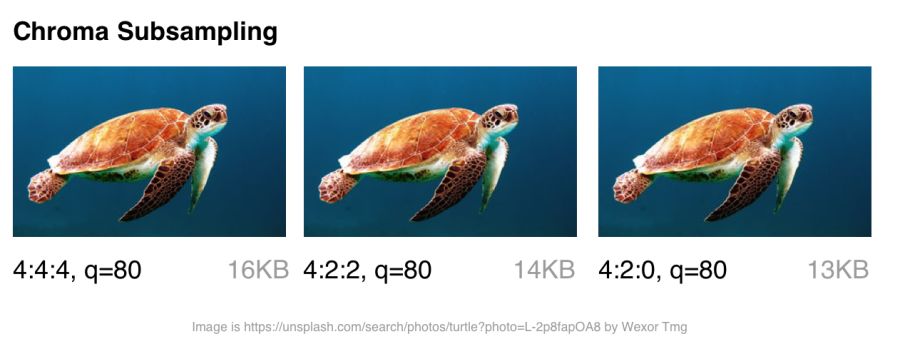
JPEG mendukung berbagai jenis subsampel: tidak ada subsampel, horisontal, horisontal + vertikal. Berikut adalah ilustrasi dari artikel "JPEG for Crabs" oleh Frederick KaiserKetika mendiskusikan subsampel, sejumlah contoh umum biasanya dikutip: 4: 4: 4, 4: 2: 2, dan 4: 2: 0. Apa mereka Misalkan subsampel tersebut dalam format A: B: C. Di sini A adalah jumlah piksel dalam satu baris, untuk JPEG biasanya 4, B adalah jumlah warna di baris pertama, dan C adalah jumlah warna di baris kedua.
- Dalam
4:4:4 tidak ada kompresi, warna dan kecerahan ditransmisikan sepenuhnya. - Pada
4:2:2 setengah pengambilan sampel horizontal dan penuh secara vertikal. - Pada
4:2:0 , warna dari setengah piksel dari baris pertama digunakan.
Catatan: jpegtran dan cjpeg mendukung konfigurasi kecerahan dan warna yang terpisah melalui flag -sample (misalnya, -sample 2x1 ). Beberapa aturan umum: downsampling ( -sample 2x2 ) sangat bagus untuk foto. Lebih baik menonaktifkannya ( -sample 1x1 ) untuk tangkapan layar, spanduk, dan tombol. Akhirnya, 2x1 jika Anda tidak yakin pilihan mana yang digunakan.
Dengan mengurangi jumlah piksel, Anda dapat secara signifikan mengurangi ukuran komponen warna, yang pada akhirnya mengurangi ukuran file.
 80 pilihan sub-sampling warna untuk kualitas JPEG 80
80 pilihan sub-sampling warna untuk kualitas JPEG 80Pengecilan warna berguna untuk sebagian besar gambar, meskipun ada pengecualian yang jelas: yang terbaik adalah tidak menggunakannya di mana detail warna sama pentingnya dengan kecerahan (misalnya, gambar medis).
Gambar dengan font juga akan menderita. Tepi jernih lebih sulit dikompres dengan JPEG, karena dirancang untuk menangani adegan fotografi dengan transisi yang lebih lembut.
 Saat bekerja dengan teks , tutorial Pembelajaran JPEG merekomendasikan tetap berpegang pada subsampling 4: 4: 4 (1 × 1)
Saat bekerja dengan teks , tutorial Pembelajaran JPEG merekomendasikan tetap berpegang pada subsampling 4: 4: 4 (1 × 1)Ngomong-ngomong: dalam spesifikasi JPEG, metode yang tepat untuk sub-warna tidak ditunjukkan, sehingga pembuat enkode / pengurai kode berbeda. MozJPEG dan libjpeg-turbo menggunakan metode yang sama, dan libjpeg versi lama menggunakan yang lain, yang menambahkan artefak.
Catatan: Photoshop secara otomatis memilih sub-sampling warna saat menyimpan ke web. Jika kualitas diatur dalam kisaran 51−100, maka subsampling tidak digunakan (4: 4: 4). Ketika kualitas lebih rendah, 4: 2: 0 diatur. Ini adalah salah satu alasan mengapa ukuran file menurun secara dramatis ketika beralih kualitas dari 51 menjadi 50.
Catatan: Istilah YCbCr sering disebut dalam diskusi sub-sampling. Ini adalah model ruang warna RGB koreksi gamma. Y adalah kecerahan yang dikoreksi gamma, Cb adalah komponen kroma biru, dan Cr berwarna merah. Jika Anda melihat ExifData, Anda akan melihat YCbCr di sebelah level sampel.
Untuk informasi lebih lanjut, lihat artikel
"Mengapa Anda tidak menggunakan subsampling warna?"JPEG unggul
Apa status JPEG saat ini di Internet?
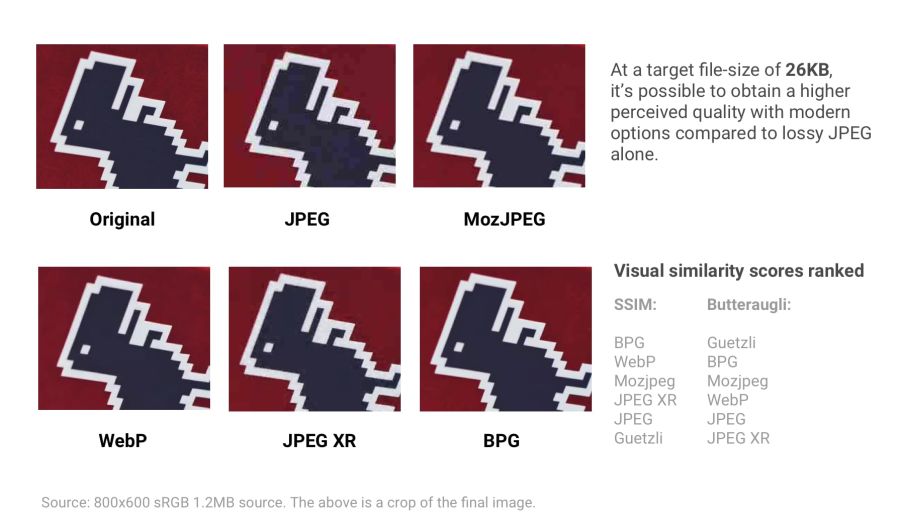
tl;dr: . , . ( ) 26 . SSIM ( ) Butteraugli , .
( ) 26 . SSIM ( ) Butteraugli , .- JPEG 2000 (2000) — . : Safari iOS .
- JPEG XR (2009) — JPEG JPEG 2000, HDR . , JPEG, /. : Edge, IE .
- WebP (2010) — Google . , JPEG, , PNG. . , JPEG. : Chrome, Opera. Safari Firefox .
- FLIF (2015) — , PNG, WebP , BPG JPEG 2000 . : , JS- .
- HEIF BPG . , :
- BPG (2015) — JPEG HEVC ( High Efficiency Video Coding ). , MozJPEG WebP. - . : , JS- .
- HEIF (2015) — , HEVC . Apple WWDC , c JPEG HEIF iOS, . : . Safari iOS 11 .
,
.
,
. , , . Google WebP, .
(, WebP, JPEG 2000) .jpg ( ) content-type .
content-typedi sisi server, tanpa mengubah dokumen HTML sama sekali. Layanan seperti Instart Logic mengambil pendekatan ini.Selanjutnya, kita akan berbicara tentang situasi ketika tidak mungkin untuk menghasilkan gambar dalam format yang berbeda: Pengoptimal JPEG akan membantu di sini .Pengoptimal JPEG
Codec JPEG modern berusaha mengurangi ukuran file JPEG, sambil menjaga kualitas dan kompatibilitas dengan browser dan aplikasi yang ada. Mereka menghilangkan kebutuhan untuk menggunakan format gambar baru dan membuat perubahan pada ekosistem. Dua dari enkoder ini adalah MozJPEG dan Guetzli.tl; dr: Codec JPEG yang dioptimalkan untuk digunakan?- Sebagian besar file: MozJPEG
- Jika kualitas penting dan Anda setuju untuk coding berkelanjutan: Guetzli
- Jika Anda membutuhkan konfigurasi:
Apa itu MozJPEG?
Mozilla JPEG- —
MozJPEG .
, JPEG 10%. , MozJPEG, , — ,
- ( , )
, High-DPI ( ImageMagick, XML-).
MozJPEG
ImageOptim imagemin . Gulp:
const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); const imageminMozjpeg = require('imagemin-mozjpeg'); gulp.task('mozjpeg', () => gulp.src('src/*.jpg') .pipe(imagemin([imageminMozjpeg({ quality: 85 })])) .pipe(gulp.dest('dist')) );

 MozJPEG:
MozJPEG:SSIM ( )
jpeg-compress jpeg-archive .
, MozJPEG — . MozJPEG ( 80−85) 30−40% SSIM 5−6% jpeg-turbo.
JPEG , .
: , MozJPEG , jpeg-recompress . «- » .
Guetzli?
Guetzli adalah codec JPEG yang menjanjikan tetapi sangat lambat, perseptual dari Google. Dia sedang berusaha menemukan JPEG terkecil, yang tidak dapat dibedakan dari aslinya. Codec melakukan serangkaian percobaan, menawarkan opsi untuk perbandingan, dan memperhitungkan kesalahan psiko-visual dari setiap opsi. Opsi dengan peringkat tertinggi dipilih sebagai hasil akhir.Guetzli menggunakan Butteraugli , model yang didasarkan pada persepsi manusia (dibahas di bawah), untuk mengukur perbedaan antara gambar . Guetzli memperhitungkan beberapa sifat penglihatan manusia yang tidak diperhitungkan oleh codec JPEG lainnya. Misalnya, ada hubungan antara jumlah lampu hijau yang terlihat dan sensitivitas terhadap biru, sehingga perubahan warna biru di sekitar hijau dapat dikodekan dengan kurang akurat.: , . JPEG , ó , . . , .
Guetzli mengklaim perbedaan ukuran file 20-30% tanpa mengurangi skor Butteraugli dibandingkan dengan kompresor lainnya. Kekurangan besar Guetzli adalah kelambatannya yang ekstrem, jadi saat ini hanya cocok untuk konten statis. README menunjukkan sejumlah besar memori yang digunakan: pengodean memakan waktu sekitar 1 menit dan 200 MB RAM per megapiksel. Ada utas bagus tentang GitHub dengan diskusi tentang pengalaman nyata dengan Guetzli. Codec sangat ideal untuk mengoptimalkan gambar ketika membangun situs statis, tetapi kurang cocok untuk diluncurkan sesuai permintaan.Alat seperti ImageOptim mendukung optimasi Guetzli (dalam versi terbaru ). const gulp = require('gulp'); const imagemin = require('gulp-imagemin'); const imageminGuetzli = require('imagemin-guetzli'); gulp.task('guetzli', () => gulp.src('src/*.jpg') .pipe(imagemin([ imageminGuetzli({ quality: 85 }) ])) .pipe(gulp.dest('dist')) );
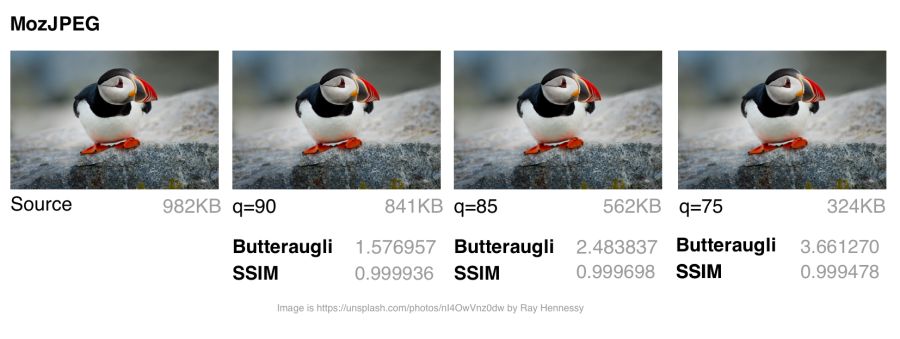
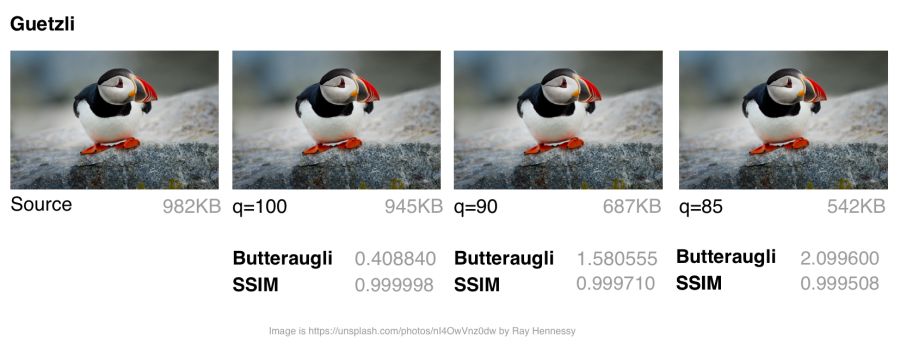
 Pengkodean gambar Guetzli 3000 × 3000 piksel dengan level yang berbeda membutuhkan waktu hampir tujuh menit. Ini masuk akal untuk pengarsipan foto resolusi tinggi.
Pengkodean gambar Guetzli 3000 × 3000 piksel dengan level yang berbeda membutuhkan waktu hampir tujuh menit. Ini masuk akal untuk pengarsipan foto resolusi tinggi. Guetzli: membandingkan ukuran file dan mengevaluasi kesamaan visual dengan kualitas yang berbeda
Guetzli: membandingkan ukuran file dan mengevaluasi kesamaan visual dengan kualitas yang berbedaCatatan: Anda disarankan untuk menjalankan Guetzli pada gambar berkualitas tinggi (misalnya, gambar sumber tanpa kompresi, PNG atau JPEG dengan kualitas sekitar 100%). Meskipun efeknya juga pada gambar lain (misalnya, kualitas JPEG 84 atau lebih rendah), tetapi hasilnya lebih buruk.
Guetzli menghabiskan waktu yang sangat (sangat) dan akan membuat pendingin CPU berputar sepenuhnya, tetapi itu sepadan. Saya melihat sejumlah contoh di mana ukuran file berkurang hingga 40% dengan tetap menjaga akurasi visual. Ini menjadikannya pilihan ideal untuk mengarsipkan foto. Pada gambar ukuran kecil dan menengah, ada juga beberapa penghematan (dalam kisaran 10-15 KB), tetapi tidak begitu signifikan. Saat mengompresi gambar yang sangat kecil, Guetzli dapat memperkenalkan distorsi mirip cairan.Untuk berbagai kasus penggunaan, Anda mungkin tertarik membandingkan Guetzli dengan Cloud-kompresi otomatis dalam penelitian Eric Portis.Perbandingan MozJPEG dan Guetzli
Sulit untuk membandingkan codec JPEG yang berbeda: Anda perlu mengevaluasi kualitas dan akurasi gambar yang dikompresi, bukan hanya ukurannya. Seperti yang ditunjukkan oleh Cornel Lesinsky, seorang ahli kompresi gambar, hanya satu, bukan keduanya, yang dapat menghasilkan kesimpulan yang salah .Seperti apa perbandingan Guetzli dan MozJPEG? Pendekatan Cornell:- Guetzli cocok untuk gambar dengan kualitas lebih tinggi (peringkat optimal butteraugli dipertimbangkan untuk q = 90 +, dan untuk MozJPEG - sekitar q = 75)
- Guetzli jauh lebih lambat (keduanya menghasilkan JPEG standar, jadi decoding sama cepatnya seperti biasanya)
- MozJPEG tidak secara otomatis memilih pengaturan kualitas, tetapi Anda dapat menemukan kualitas optimal menggunakan alat eksternal, misalnya, arsip jpeg
Ada sejumlah metode untuk menentukan kesamaan visual atau persepsi gambar yang dikompresi dengan sumber. Penelitian sering menggunakan SSIM (kesamaan struktural). Namun, Guetzli dioptimalkan untuk Butteraugli.Butteraugli
Butteraugli , ( ) . Butteraugli , . SSIM , Butteraugli .
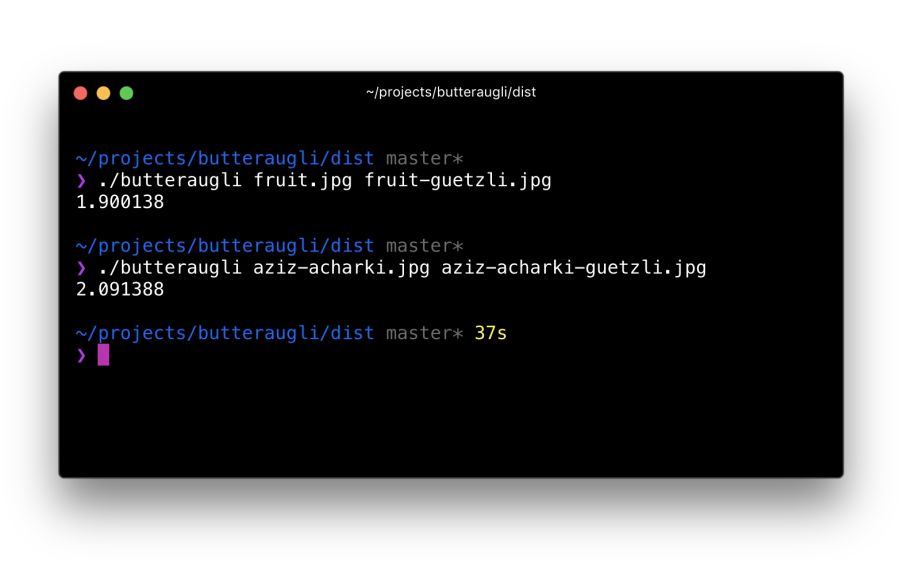
 Butteraugli JPEG, . 65%
Butteraugli JPEG, . 65%, , Butteraugli, , .
 30 Butteraugli Bazel C++ Mac. : ( ) —
30 Butteraugli Bazel C++ Mac. : ( ) —Butteraugli ?
Guetzli
, Guetzli Butteraugli, SSIM, MozJPEG . . Butteraugli Node
img-ssim SSIM / Guetzli MozJPEG.
?
, Guetzli MozJPEG
(jpegtran, cjpeg, , Guetzli) 10−15% (55% ) SSIM. ,
— .
MozJPEG — , . Guetzli , : .
WebP?
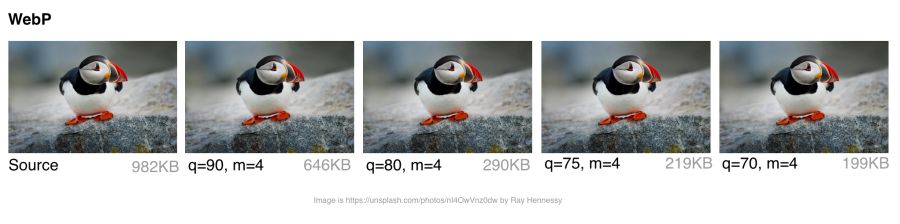
WebP adalah format grafis terbaru Google, yang bertujuan untuk mengurangi ukuran file dengan kompresi lossless dan lossy, memberikan kualitas visual yang dapat diterima. Mendukung saluran alpha (transparansi) dan animasi.WebP membaik: selama setahun terakhir, ia menambahkan beberapa persen dalam kompresi lossless dan lossy, dalam kecepatan encoding menjadi dua kali lebih cepat, dan kecepatan decoding meningkat 10%. WebP bukan alat universal, tetapi popularitasnya semakin meningkat. Mari kita lihat alasannya. WebP: membandingkan ukuran file dan menilai kesamaan visual pada tingkat kualitas yang berbeda
WebP: membandingkan ukuran file dan menilai kesamaan visual pada tingkat kualitas yang berbedaBagaimana cara kerja webp?
Kehilangan kompresi
Para pengembang mengatakan bahwa dengan kompresi lossy menggunakan codec VP8 atau VP9, file berkurang rata-rata 25-34% dibandingkan dengan JPEG.Dalam kisaran kualitas rendah (0-50), WebP memiliki keuntungan besar dibandingkan JPEG karena mengikis artefak yang jelek. Pengaturan kualitas menengah (-m 4 -q 75) - keseimbangan default kecepatan dan ukuran file. Dalam kisaran kualitas tinggi (80-99), manfaat WebP minimal. WebP direkomendasikan di mana kecepatan lebih penting daripada kualitas.Kompresi lossless
File WebP dengan kompresi lossless adalah 26% lebih kecil dari file PNG . Waktu pengunduhan dibandingkan dengan PNG berkurang 3%. Namun, di Internet, kompresi lossless tidak umum digunakan. Opsi ini lebih cocok untuk penyimpanan arsip.Transparansi
WebP memiliki saluran transparansi 8-bit dengan kompresi lossless hanya 22% lebih banyak byte daripada PNG. Ini juga mendukung transparansi RGB yang hilang, fitur unik dari WebP.Metadata
Format WebP mendukung metadata foto EXIF dan dokumen digital XMP, dan juga berisi profil warna ICC.WebP memberikan kompresi yang lebih baik karena penggunaan CPU yang lebih banyak. Kembali pada tahun 2013, kompresi WebP sekitar 10 kali lebih lambat dari JPEG, tetapi sekarang perbedaannya tidak begitu signifikan (beberapa gambar dapat dikompres dua kali lebih lambat). Untuk gambar statis yang diproses selama proses perakitan, ini seharusnya tidak menjadi masalah besar. Gambar yang dihasilkan secara dinamis cenderung menyebabkan pemanfaatan CPU yang nyata yang harus diperhitungkan.: WebP JPEG. , JPEG 70% WebP 70%, WebP , .
WebP ?
WebP .
Google 30−35% WebP . Google 43 , 26% . . , ,
WebP . Google Google Play, YouTube .
Netflix, Amazon, Quora, Yahoo, Walmart, Ebay, The Guardian, Fortune USA Today WebP , . VoxMedia
1−3 The Verge , WebP Chrome.
500px mencatat penurunan ukuran file dengan rata-rata 25% dengan kualitas yang sama atau lebih baik.Selain di atas, WebP digunakan oleh perusahaan lain. Menggunakan WebP di Google: 43 Miliar WebP Gambar Ditampilkan Setiap Hari di YouTube, Google Play, Chrome Data Saver, dan G +
Menggunakan WebP di Google: 43 Miliar WebP Gambar Ditampilkan Setiap Hari di YouTube, Google Play, Chrome Data Saver, dan G +Bagaimana cara kerja pengkodean WebP?
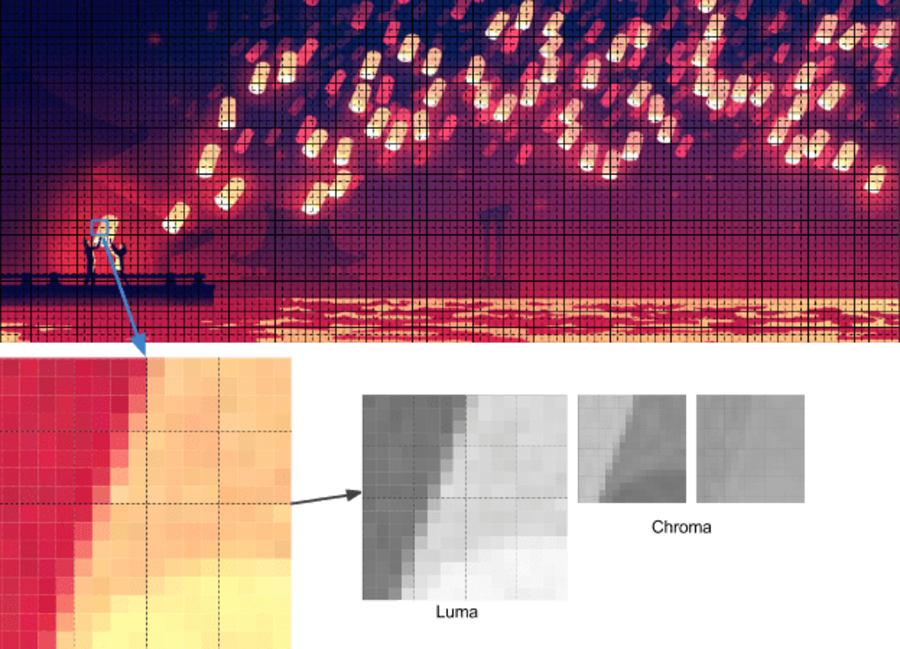
WebP — JPEG. :
Macro-blocking — () 16×16 8×8 . , JPEG , .

— 4×4 , . : A ( ) L ( ). 4×4 , .
bagaimana WebP bekerja dalam mode kompresi lossy.Discrete cosine transform (DCT) diterapkan dalam beberapa tahap, seperti dalam JPEG. Perbedaan utama adalah penggunaan kompresi aritmatika daripada algoritma Huffman, seperti dalam JPEG.Untuk informasi lebih lanjut, saya merekomendasikan artikel "Metode Kompresi WebP" dari Google Developer.Dukungan Browser WebP
Tidak semua browser mendukung WebP, tetapi menurut CanIUse.com , dukungan global sekitar 74%. Chrome dan Opera mendukung format. Safari, Edge dan Firefox sedang bereksperimen, tetapi belum mengimplementasikan dukungan dalam versi resmi. Karena itu, penerbitan WebP sering bergantung pada pengembang web. Lebih lanjut tentang ini nanti.Berikut adalah browser utama dan informasi dukungan untuk masing-masing:- Chrome: dukungan penuh sejak versi 23
- Chrome untuk Android: Mulai dengan Chrome 50
- Android: sejak 4.2
- Opera: dari 12.1
- Opera Mini: semua versi
- Firefox: beberapa dukungan beta
- Edge: beberapa dukungan beta
- Internet Explorer: Tidak
- Safari: beberapa dukungan beta
WebP bukan tanpa cacat. Ini tidak memiliki opsi ruang warna resolusi penuh dan tidak mendukung decoding progresif. Namun demikian, toolkit yang layak telah dibuat untuk WebP, dan dukungan browser sudah cukup untuk mempertimbangkan mengeluarkan WebP sebagai salah satu opsi.Bagaimana cara mengubah gambar ke WebP?
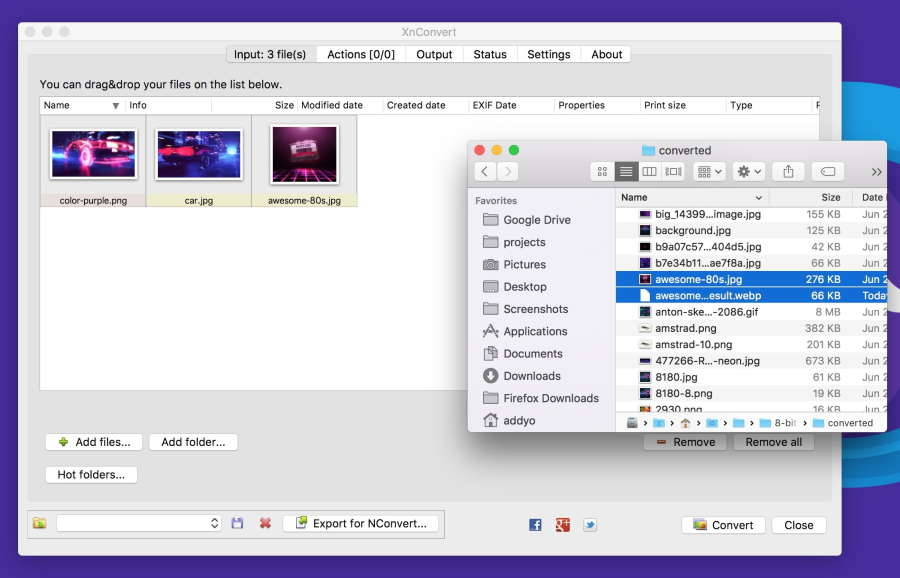
Beberapa editor komersial dan gratis mendukung WebP. Salah satu aplikasi yang paling berguna adalah XnConvert: ini adalah konverter batch lintas platform gratis.: WebP JPEG . , WebP JPEG. WebP, , JPEG , . , .
XnConvert
XnConvert 500 . 80 .
 XnConvert , WebP . , XnConvert , ,
XnConvert , WebP . , XnConvert , ,, - xnview:
- :
- : , ,
- : , ,
- : , ,
- : , , ( )
Hasil operasi dapat diekspor ke sekitar 70 format file yang berbeda, termasuk WebP. XnConvert adalah program gratis untuk Linux, Mac, dan Windows. Ini adalah pilihan yang bagus, terutama untuk usaha kecil.Modul Node
Imagemin adalah modul kompresi gambar populer yang memiliki ekstensi untuk mengkonversi ke WebP ( imagemin-webp ). Kompresi lossless dan lossless didukung.Untuk menginstal imagemin dan imagemin-webp, jalankan:> npm install --save imagemin imagemin-webpKemudian kita dapat menulis require () di kedua modul dan menjalankannya pada gambar apa saja (misalnya, JPEG) di direktori proyek. Di bawah ini kami menggunakan pengkodean lossy dengan kualitas encoder WebP 60: const imagemin = require('imagemin'); const imageminWebp = require('imagemin-webp'); imagemin(['images/*.{jpg}'], 'images', { use: [ imageminWebp({quality: 60}) ] }).then(() => { console.log('Images optimized'); });
JPEG, . , . Imagemin-webp WebP ( 24- ),
lossless: true :
const imagemin = require('imagemin'); const imageminWebp = require('imagemin-webp'); imagemin(['images/*.{jpg,png}'], 'build/images', { use: [ imageminWebp({lossless: true}) ] }).then(() => { console.log('Images optimized'); });
WebP Gulp imagemin-webp,
WebP WebPack . Gulp imagemin:
const gulp = require('gulp'); const webp = require('gulp-webp'); gulp.task('webp', () => gulp.src('src/*.jpg') .pipe(webp({ quality: 80, preset: 'photo', method: 6 })) .pipe(gulp.dest('dist')) );
:
const gulp = require('gulp'); const webp = require('gulp-webp'); gulp.task('webp-lossless', () => gulp.src('src/*.jpg') .pipe(webp({ lossless: true })) .pipe(gulp.dest('dist')) );
Bash
XNConvert , .
WebP
cwebp :
find ./ -type f -name '*.jpg' -exec cwebp -q 70 {} -o {}.webp \;
Optimasi oleh codec MozJPEG menggunakan jpeg-recompress : find ./ -type f -name '*.jpg' -exec jpeg-recompress {} {} \;
dan pemangkasan SVG menggunakan program svgo (yang akan kita bahas nanti): find ./ -type f -name '*.svg' -exec svgo {} \;
Jeremy Wagner menulis artikel yang lebih lengkap tentang mengoptimalkan gambar di Bash dan satu lagi tentang memparalelkan tugas ini.Aplikasi Pemrosesan dan Pengeditan WebP lainnya
- Leptonica adalah seluruh situs web aplikasi pengolah gambar dan analisis gratis.
- Sketsa mendukung penyimpanan ke WebP.
- GIMP adalah alternatif sumber terbuka gratis untuk Photoshop.
- ImageMagick - pembuatan, tata letak, transformasi, dan pengeditan grafik raster. Gratis, bekerja dari baris perintah.
- Pixelmator adalah editor gambar komersial untuk Mac.
- Plugin Photoshop WebP adalah plugin gratis dari Google. Impor dan ekspor gambar dalam Photoshop.
Untuk Android, Anda dapat mengubah BMP, JPG, PNG, dan GIF statis yang ada ke format WebP menggunakan Android Studio. Untuk informasi lebih lanjut, lihat “Membuat Gambar WebP Menggunakan Android Studio” .Bagaimana cara melihat gambar WebP di OS saya?
Meskipun gambar WebP selalu terbuka di browser menggunakan mesin Blink (Chrome, Opera, Brave), mereka dapat dilihat langsung dari OS menggunakan add-in untuk Mac atau Windows.Beberapa tahun yang lalu, Facebook bereksperimen dengan WebP dan menemukan masalah: beberapa pengguna menyimpan gambar ke disk, dan kemudian tidak bisa membukanya. Ada tiga masalah utama di sini:- WebP . Chrome, .webp.
- , Chrome. Facebook , «», JPEG.
- URL content-type .
Pengguna Anda mungkin tidak memiliki masalah seperti itu, tetapi ini adalah catatan marginal yang menarik. Untungnya, saat ini ada utilitas untuk melihat WebP di bawah sistem operasi yang berbeda.Di Mac, coba plugin Quick Look untuk WebP (qlImageSize). Ini berfungsi cukup baik: Di bawah Windows, Anda dapat mengunduh paket codec WebP , yang menambahkan opsi untuk melihat WebP di File Explorer dan Windows Photo Viewer.
Di bawah Windows, Anda dapat mengunduh paket codec WebP , yang menambahkan opsi untuk melihat WebP di File Explorer dan Windows Photo Viewer.Bagaimana cara memberi WebP?
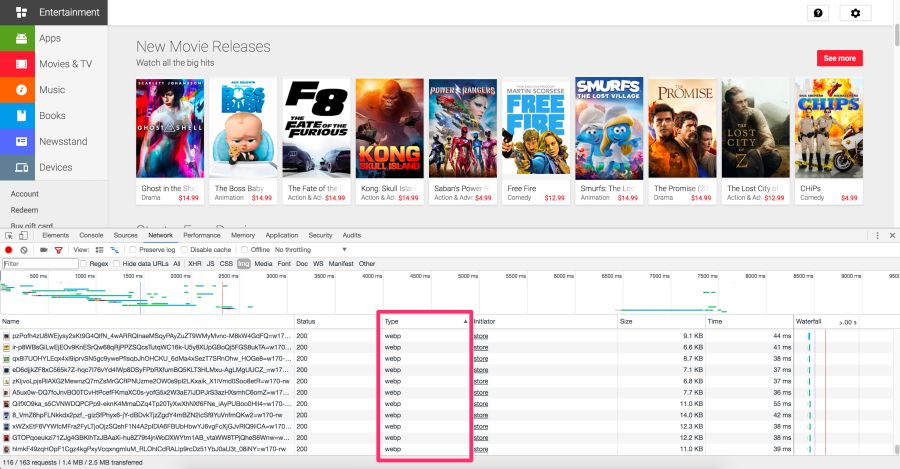
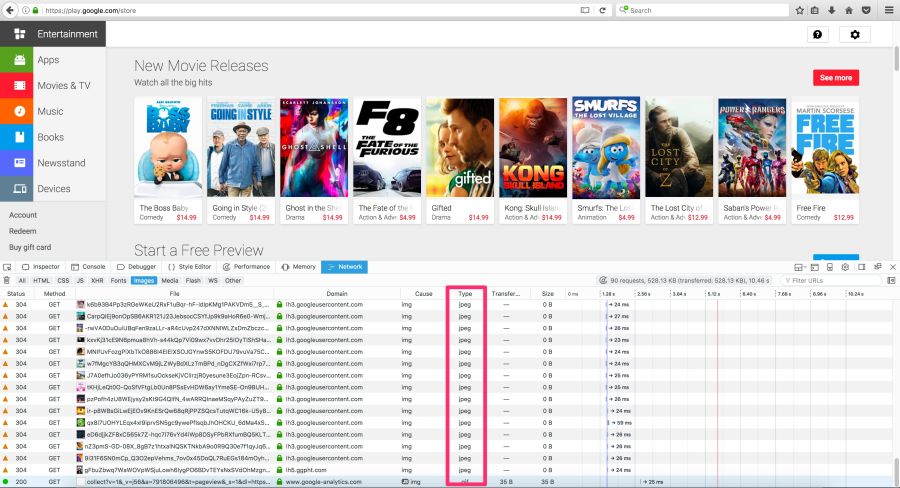
WebP . , .
 Chrome DevTools Network WebP, Blink
Chrome DevTools Network WebP, Blink Play Store WebP Blink JPEG , Firefox
Play Store WebP Blink JPEG , FirefoxWebP :
.htaccess WebP
Berikut cara menggunakan .htaccess untuk mengeluarkan file WebP di browser yang didukung jika server memiliki versi webp dari file JPEG / PNG.Vincent Orbach merekomendasikan pendekatan ini:Browser dapat secara eksplisit memberi sinyal dukungan WebP melalui header Terima . Dalam hal ini, Anda dapat mengirim versi gambar WebP dari server. Tapi ini tidak selalu mungkin (misalnya, untuk host statis, seperti halaman GitHub atau S3), jadi pastikan untuk memeriksa sebelum mempertimbangkan opsi ini.Berikut ini adalah contoh file .htaccess untuk server web Apache: <IfModule mod_rewrite.c> RewriteEngine On # Check if browser support WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webp
Jika Anda memiliki masalah dalam menampilkan grafik WebP, pastikan bahwa tipe gambar MIME / webp diaktifkan di server.Di Apache, tambahkan kode berikut ke file .htaccess Anda: AddType image/webp .webp
Pada Nginx, tambahkan kode berikut ke file mime.types: image/webp webp;
Catatan: Vincent Orback menyediakan sampel htaccess untuk WebP, dan Ilya Grigorik menyimpan koleksi skrip konfigurasi untuk WebP yang dapat bermanfaat.
Menggunakan tag <picture>
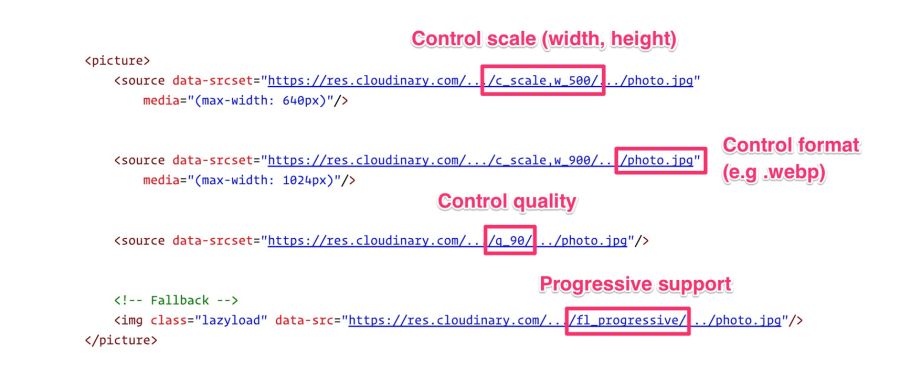
Browser itu sendiri dapat memilih format gambar menggunakan tag <picture>. Di dalam <picture>, ada banyak elemen <source>, dengan satu tag <img> untuk masing-masing yang benar-benar berisi gambar. Browser memindai <source> dan meminta yang sesuai pertama. Jika tag <picture> tidak didukung, maka <div> dirender menggunakan tag <img>.Catatan: hati-hati dengan urutan elemen <source>. Jangan menempatkan sumber gambar / webp setelah format usang, tetapi taruh di depan mereka. Anda juga dapat menempatkan gambar dalam urutan ukuran file jika mereka memiliki ukuran yang sama dalam piksel (ketika atribut tidak digunakan media). Biasanya urutan yang sama diperoleh saat menentukan format yang lebih baru terlebih dahulu.
Berikut ini beberapa contoh HTML: <picture> <source srcset="/path/to/image.webp" type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture> <picture> <source srcset='paul_irish.jxr' type='image/vnd.ms-photo'> <source srcset='paul_irish.jp2' type='image/jp2'> <source srcset='paul_irish.webp' type='image/webp'> <img src='paul_irish.jpg' alt='paul'> </picture> <picture> <source srcset="photo.jxr" type="image/vnd.ms-photo"> <source srcset="photo.jp2" type="image/jp2"> <source srcset="photo.webp" type="image/webp"> <img src="photo.jpg" alt="My beautiful face"> </picture>
Konversi Otomatis ke WebP di Sisi CDN
Beberapa CDN mendukung konversi otomatis dan penerbitan WebP atas permintaan klien, bila memungkinkan . Periksa CDN Anda untuk mendapatkan dukungan. Mungkin masalahnya sangat mudah diselesaikan.Dukungan WordPress
Jetpack : Plugin WordPress yang populer, termasuk layanan gambar CDN yang disebut Photon with WebP support. Ini termasuk dalam versi gratis Jetpack, yang sangat praktis dan bermanfaat. Kerugiannya adalah bahwa Photon secara otomatis mengubah ukuran gambar, menempatkan string kueri di URL, dan permintaan DNS tambahan dilakukan untuk setiap gambar.Cache Enabler dan Optimizer : Jika Anda menggunakan WordPress, setidaknya ada satu opsi sumber terbuka. Dalam menu plugin Cache Enablerada bendera untuk caching dan mengeluarkan gambar WebP, jika browser pengguna mendukungnya. Ini menyederhanakan bekerja dengan WebP. Ada juga kekurangannya: Cache Enabler membutuhkan penggunaan saudari Pengoptimal program, di mana mereka mengenakan biaya tahunan. Ini tidak umum dengan solusi open source.Pixel Pendek : Opsi pengoptimal lain untuk Cache Enabler, juga berbayar. Dalam hal fungsionalitas, Piksel Pendek sangat mirip dengan Pengoptimal yang disebutkan. Mengizinkan pengoptimalan gratis hingga 100 foto per bulan.Kompresi GIF dan Mengapa <video> Lebih Baik
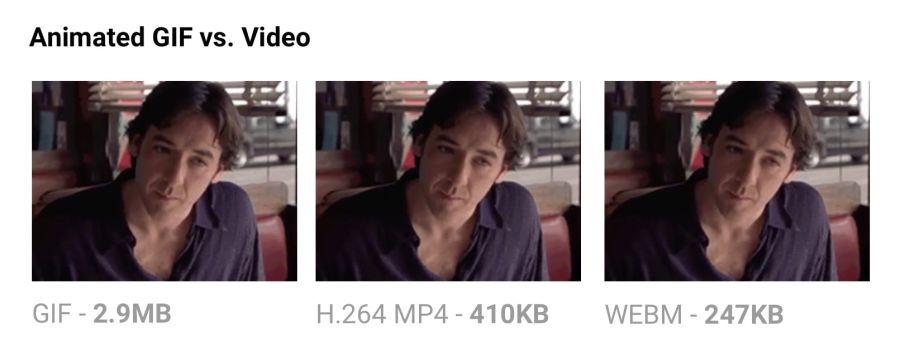
GIF animasi masih banyak digunakan, meskipun spesialisasi mereka sempit. Meskipun semuanya, mulai dari jejaring sosial hingga situs media populer banyak menggunakan animasi GIF, format ini tidak pernah dimaksudkan untuk video atau animasi. Bahkan, spesifikasi GIF89a secara eksplisit menyatakan bahwa "GIF tidak dimaksudkan untuk berfungsi sebagai platform animasi." Jumlah warna, jumlah bingkai dan aspek rasio - semua ini mempengaruhi ukuran animasi GIF. Mengganti format video memberikan penghematan maksimum. Membandingkan Ukuran Animasi GIF dan Video Berkualitas Setara.Memproduksi video yang sama dalam format MP4 mengurangi ukuran file hingga 80% atau lebih.Selain fakta bahwa file GIF membuang-buang traffic, mereka butuh waktu lebih lama untuk memuat, mengandung lebih sedikit warna dan biasanya tidak terlihat sangat bagus. Anda mungkin telah memperhatikan bahwa GIF animasi Twitter berfungsi lebih baik di sana daripada di situs lain. Ini karena GIF animasi di Twitter sebenarnya bukan GIF . Untuk meningkatkan kualitas dan mengurangi lalu lintas, Twitter secara otomatis mengonversinya menjadi video. Demikian pula, Imgur mengkonversi GIF ke MP4 saat memuat .Mengapa ukuran GIF berkali-kali lebih besar? Karena mereka menyimpan setiap frame sebagai gambar GIF lossless - ya, lossless. Kualitas GIF yang buruk bukan disebabkan oleh kompresi, tetapi oleh palet 256 warna. Format tidak menganalisis bingkai yang berdekatan untuk kompresi, tidak seperti codec video seperti H.264. Video MP4 menyimpan setiap kerangka tombol sebagai JPEG yang hilang, membuang beberapa data asli untuk mencapai kompresi yang lebih baik.
Membandingkan Ukuran Animasi GIF dan Video Berkualitas Setara.Memproduksi video yang sama dalam format MP4 mengurangi ukuran file hingga 80% atau lebih.Selain fakta bahwa file GIF membuang-buang traffic, mereka butuh waktu lebih lama untuk memuat, mengandung lebih sedikit warna dan biasanya tidak terlihat sangat bagus. Anda mungkin telah memperhatikan bahwa GIF animasi Twitter berfungsi lebih baik di sana daripada di situs lain. Ini karena GIF animasi di Twitter sebenarnya bukan GIF . Untuk meningkatkan kualitas dan mengurangi lalu lintas, Twitter secara otomatis mengonversinya menjadi video. Demikian pula, Imgur mengkonversi GIF ke MP4 saat memuat .Mengapa ukuran GIF berkali-kali lebih besar? Karena mereka menyimpan setiap frame sebagai gambar GIF lossless - ya, lossless. Kualitas GIF yang buruk bukan disebabkan oleh kompresi, tetapi oleh palet 256 warna. Format tidak menganalisis bingkai yang berdekatan untuk kompresi, tidak seperti codec video seperti H.264. Video MP4 menyimpan setiap kerangka tombol sebagai JPEG yang hilang, membuang beberapa data asli untuk mencapai kompresi yang lebih baik.Jika Anda dapat beralih ke video
- Gunakan ffmpeg untuk mengonversi GIF animasi (atau file sumber) ke format MP4 (H.264). Saya menjalankan one-liner dari Rigor :
ffmpeg -i animated.gif -movflags faststart -pix_fmt yuv420p -vf "scale=trunc(iw/2)2:trunc(ih/2)2" video.mp4 - API ImageOptim juga mendukung konversi GIF animasi ke WebM / H.264 dan menghapus GIF anti-aliasing, yang semakin meningkatkan kompresi
Jika Anda harus menggunakan GIF animasi
- Alat-alat seperti Gifsicle menghapus metadata, warna palet yang tidak digunakan dan meminimalkan perubahan di antara bingkai.
- Pertimbangkan pengkodean GIF yang hilang. Giflossy adalah cabang dari Gifsicle yang mendukung flag
-lossydan kompres animasi sebesar 60-65%. Berdasarkan itu, alat Gifify yang baik dibuat . Ubah GIF non-animasi menjadi format PNG atau WebP.
Lihat Buku GIF dari Rigor untuk informasi lebih lanjut .Pengoptimalan SVG
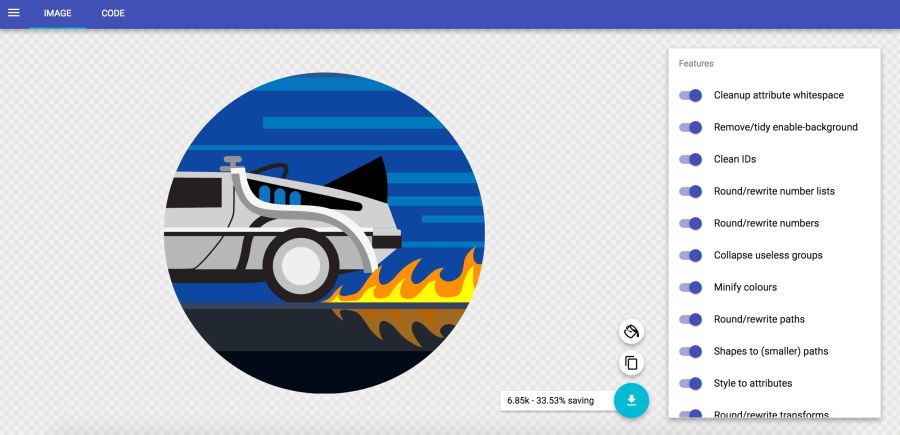
Minimalkan file SVG berarti menghapus semua yang tidak perlu. Sebagai aturan, SVG dari editor berisi banyak informasi yang berlebihan (metadata, komentar, lapisan tersembunyi, dan sebagainya). Seringkali dapat dihapus atau diminimalkan dengan aman tanpa mempengaruhi hasil visual. Di layanan JVG Archibald SVGOMG , Anda dapat memilih metode pengoptimalan yang berbeda dengan hasil tampilan instan
Di layanan JVG Archibald SVGOMG , Anda dapat memilih metode pengoptimalan yang berbeda dengan hasil tampilan instanBeberapa aturan umum pengoptimalan SVG (SVGO)
- Minimalkan file SVG dan kompres dalam gzip, karena SVG hanyalah sumber teks XML seperti CSS, HTML dan JavaScript. Untuk meningkatkan produktivitas, mereka harus diminimalkan dan dikompresi.
- SVG,
<rect> , <circle> , <ellipse> , <line> <polygon> . . - , . , . simplify Illustrator , .
- . , .
- .
- Photoshop Illustrator. .
- , SVG.
- SVG, - SVGOMG SVGO . Sketch, Sketch SVGO .
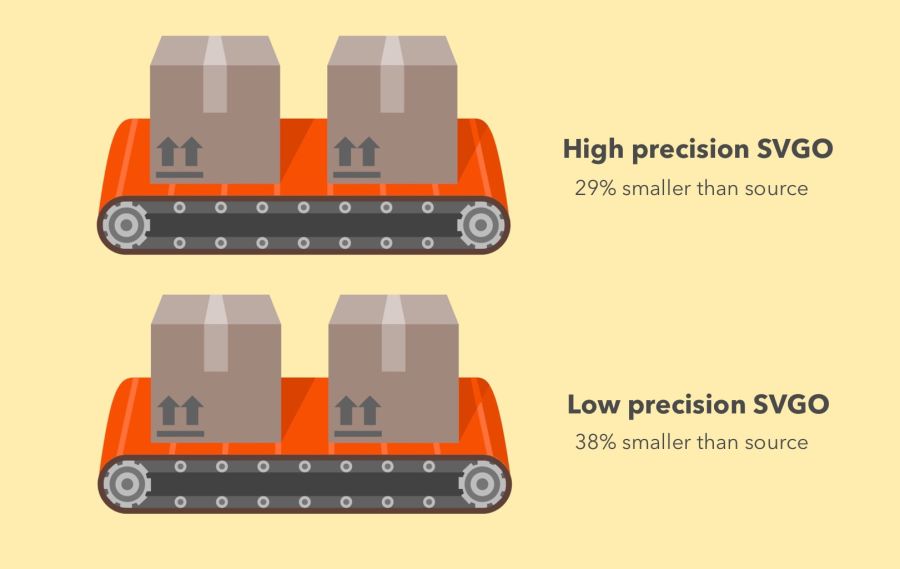
 SVGO (−29% ) (−38%)SVGO
SVGO (−29% ) (−38%)SVGO — SVG Node. , definitions. — , ( ) . , .
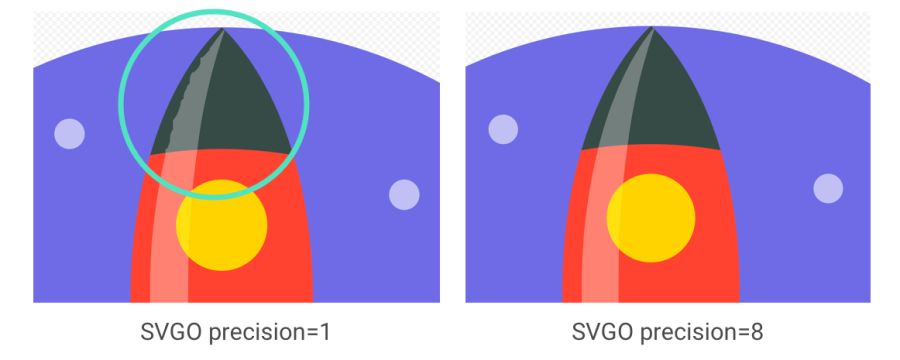
 : SVGO , . ,
: SVGO , . ,SVGO :
SVGO
CLI , :
npm i -g svgoSVG-:
svgo input.svg -o output.svg, :
svgo input.svg --precision=1 -o output.svg.
readme .
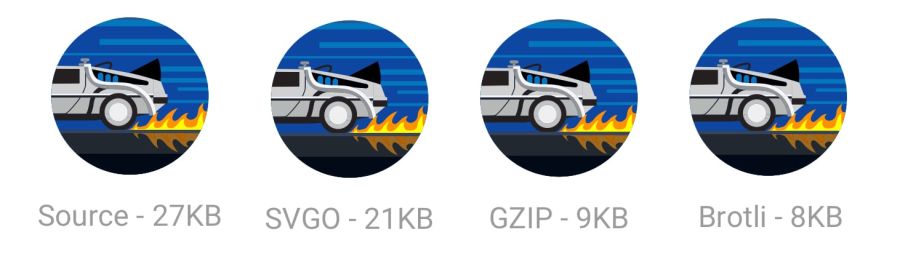
SVG!

,
SVG Brotli. (~50% ).
Google , ,
305 .

, ( 146 )!
SVG-
SVG
, , . CSS, ( SVG stroke), (
display ) SVG
.
svg-sprite IcoMoon SVG ,
CSS Sprite ,
Symbol Sprite Stacked Sprite .
dari Una Kravets, cara menggunakan gulp-svg-sprite dalam alur kerja. Sarah Sudein di blognya menjelaskan transisi dari font ikon ke SVG .Bahan tambahan
Saran Sarah Sowaydan tentang mengoptimalkan penerbitan SVG dan Buku Praktis Chris Coyier tentang SVG sangat bagus. Saya menemukan artikel yang sangat berguna oleh Andreas Larsen tentang pengoptimalan SVG ( bagian 1 , bagian 2 ). Saya juga dapat merekomendasikan artikel "Mempersiapkan dan mengekspor ikon SVG di Sketsa" .Hindari meremas gambar dengan kehilangan kualitas
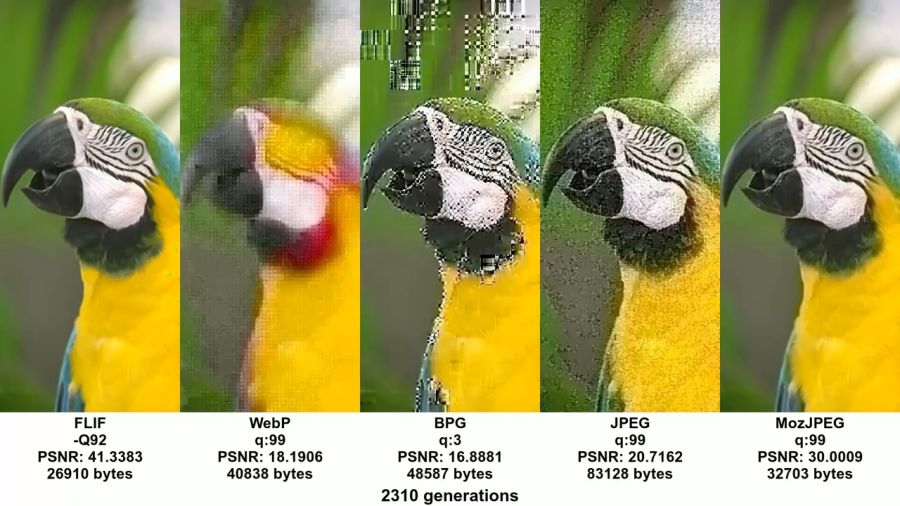
Mengompresi gambar selalu disarankan dari sumbernya. Penjepitan berulang penuh dengan konsekuensi yang tidak menyenangkan. Misalkan Anda mengambil JPEG yang sudah dikompresi dengan kualitas 60. Jika Anda mengompresnya kembali dengan kerugian, itu akan terlihat lebih buruk. Setiap putaran kompresi tambahan akan menyebabkan hilangnya kualitas tambahan - informasi dihapus, dan artefak diakumulasikan. Bahkan jika Anda mencubit dengan pengaturan kualitas tinggi.Untuk menghindari jebakan ini, segera atur kualitas minimum yang dapat diterima dan dapatkan penghematan maksimum sejak awal. Maka Anda tidak akan melakukan kompresi ulang, karena kompresi file yang hilang akan terlihat buruk, meskipun akan mengurangi ukuran file. Contoh dari video dan artikel sampul yang luar biasaJohn Sneijers menunjukkan dampak penjepitan dalam berbagai format. Masalah ini dapat ditemui jika Anda menyimpan (sudah dikompresi) gambar dari jejaring sosial dan mengunggahnya kembali (dengan kompresi ulang). Hilangnya kualitas meningkatMozJPEG (mungkin secara tidak sengaja) lebih tahan terhadap degradasi tersebut karena kuantisasi terali. Alih-alih mengompresi semua nilai DCT apa adanya, ia mencari nilai tutup dalam kisaran +1 / -1 untuk mengompresnya dalam bit yang lebih sedikit. FLIF dengan kehilangan kualitas menggunakan peretasan yang mirip dengan PNG dengan kehilangan kualitas, di mana sebelum (kembali) kompresi, codec menganalisis data dan memutuskan apa yang akan dibuang.Simpan file sumber dalam format lossless, seperti PNG atau TIFF, untuk mempertahankan kualitas maksimum. Kemudian, alat perakitan atau kompresor akan menyiapkan versi terkompresi yang Anda berikan kepada pengguna dengan penurunan kualitas minimal.
Contoh dari video dan artikel sampul yang luar biasaJohn Sneijers menunjukkan dampak penjepitan dalam berbagai format. Masalah ini dapat ditemui jika Anda menyimpan (sudah dikompresi) gambar dari jejaring sosial dan mengunggahnya kembali (dengan kompresi ulang). Hilangnya kualitas meningkatMozJPEG (mungkin secara tidak sengaja) lebih tahan terhadap degradasi tersebut karena kuantisasi terali. Alih-alih mengompresi semua nilai DCT apa adanya, ia mencari nilai tutup dalam kisaran +1 / -1 untuk mengompresnya dalam bit yang lebih sedikit. FLIF dengan kehilangan kualitas menggunakan peretasan yang mirip dengan PNG dengan kehilangan kualitas, di mana sebelum (kembali) kompresi, codec menganalisis data dan memutuskan apa yang akan dibuang.Simpan file sumber dalam format lossless, seperti PNG atau TIFF, untuk mempertahankan kualitas maksimum. Kemudian, alat perakitan atau kompresor akan menyiapkan versi terkompresi yang Anda berikan kepada pengguna dengan penurunan kualitas minimal.Mengurangi biaya pengodean dan pengubahan ukuran yang tidak perlu
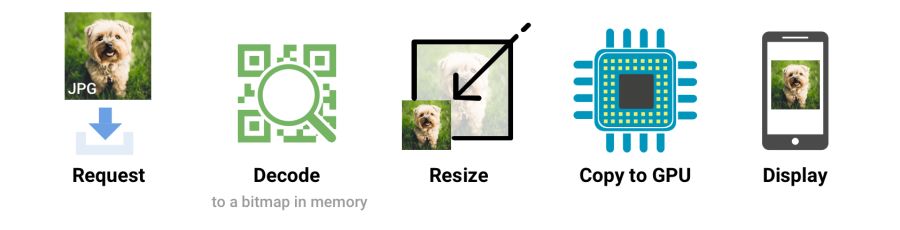
Kami semua memberi pengguna gambar besar dengan resolusi terlalu tinggi. Anda harus membayarnya. Penguraian ulang dan pengubahan ukuran adalah operasi yang menghabiskan banyak sumber daya untuk browser di ponsel biasa. Jika Anda membuat gambar besar, menskalakannya menggunakan CSS atau atribut width / height, Anda akan melihat bagaimana ini akan mempengaruhi kinerja. Ketika browser menerima gambar, itu harus mendekode dari format sumber asli (misalnya, JPEG) menjadi gambar bitmap di memori. Seringkali sebuah gambar membutuhkan pengubahan ukuran (misalnya, lebar ditetapkan sebagai persentase). Penguraian ulang dan pengubahan ukuran gambar adalah operasi intensif sumber daya yang memperlambat proses rendering
Ketika browser menerima gambar, itu harus mendekode dari format sumber asli (misalnya, JPEG) menjadi gambar bitmap di memori. Seringkali sebuah gambar membutuhkan pengubahan ukuran (misalnya, lebar ditetapkan sebagai persentase). Penguraian ulang dan pengubahan ukuran gambar adalah operasi intensif sumber daya yang memperlambat proses rendering, . ,
srcset/sizes —
srcset .
width height . -, . reflow.
 , . , . Chrome DevToolsGambar besar juga membutuhkan memori: sekitar 4 byte per piksel setelah decoding. Jika Anda tidak terlalu berhati-hati, Anda dapat benar-benar menggantung browser; pada perangkat beranggaran rendah tidak begitu sulit untuk mengubah situasi. Dengan demikian, catat biaya pengodean ulang, pengubahan ukuran, dan konsumsi memori.
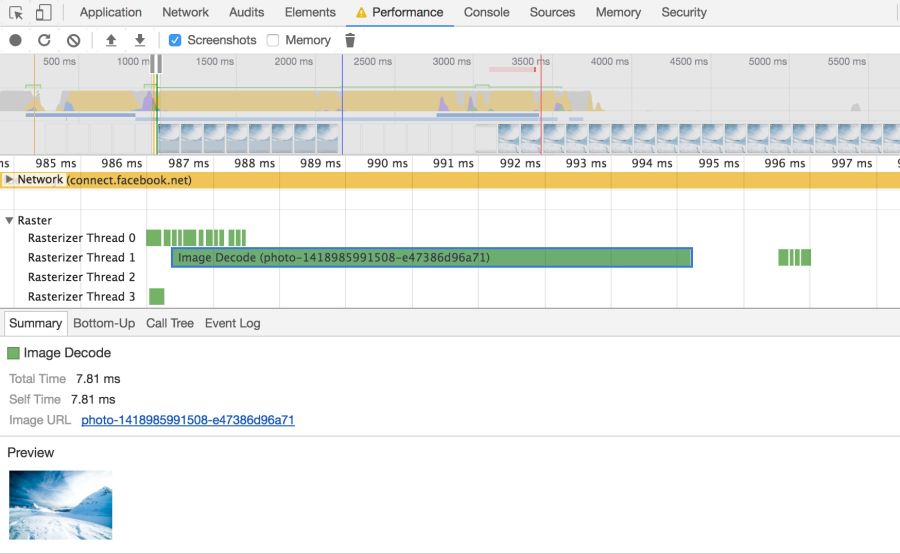
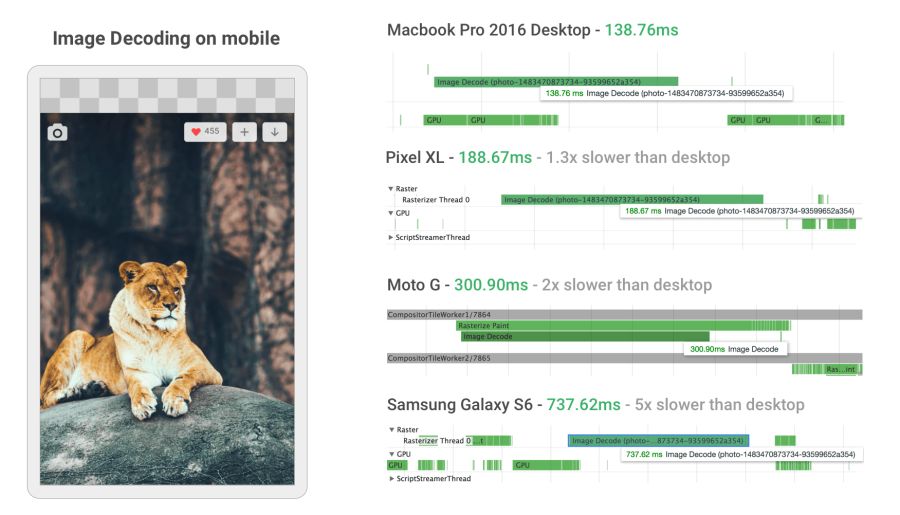
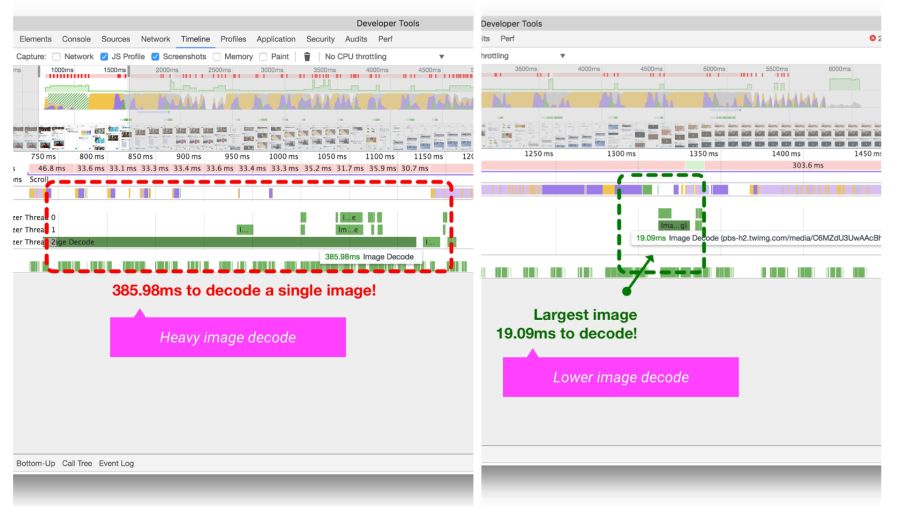
, . , . Chrome DevToolsGambar besar juga membutuhkan memori: sekitar 4 byte per piksel setelah decoding. Jika Anda tidak terlalu berhati-hati, Anda dapat benar-benar menggantung browser; pada perangkat beranggaran rendah tidak begitu sulit untuk mengubah situasi. Dengan demikian, catat biaya pengodean ulang, pengubahan ukuran, dan konsumsi memori. Penguraian gambar dapat menjadi sangat intensif sumber daya pada ponsel kelas menengah dan kelas bawah. Dalam beberapa kasus, ini lebih lambat 5 kali atau lebih lama dari pada desktopSaat mengembangkan versi mobile baru , Twitter meningkatkan kecepatan decoding gambar dengan mengatur ukuran yang benar. Untuk banyak gambar, waktu decoding menurun dari ~ 400 ms menjadi ~ 19 ms!
Penguraian gambar dapat menjadi sangat intensif sumber daya pada ponsel kelas menengah dan kelas bawah. Dalam beberapa kasus, ini lebih lambat 5 kali atau lebih lama dari pada desktopSaat mengembangkan versi mobile baru , Twitter meningkatkan kecepatan decoding gambar dengan mengatur ukuran yang benar. Untuk banyak gambar, waktu decoding menurun dari ~ 400 ms menjadi ~ 19 ms! Timeline/Performance Chrome DevTools Twitter Lite
Timeline/Performance Chrome DevTools Twitter LiteHiDPI srcset
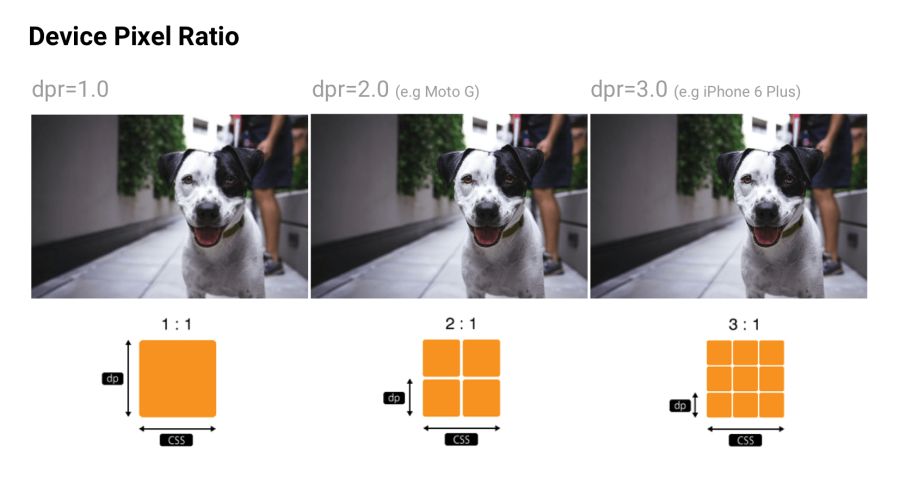
.
(DPR) ( « CSS») , CSS . DPR , , .
. ( DPR 2×, 3×), — , DPR 2× 3× .
 : DPR material.iodan mydevice.iosrcset memungkinkan browser untuk memilih gambar yang optimal untuk setiap perangkat. Misalnya, ambil gambar 2 × untuk tampilan seluler dengan 2 × DPR. Browser tanpa dukungan
: DPR material.iodan mydevice.iosrcset memungkinkan browser untuk memilih gambar yang optimal untuk setiap perangkat. Misalnya, ambil gambar 2 × untuk tampilan seluler dengan 2 × DPR. Browser tanpa dukungansrcsetdapat mengambil default yangsrcditentukan dalam tag<img>. <img srcset="paul-irish-320w.jpg, paul-irish-640w.jpg 2x, paul-irish-960w.jpg 3x" src="paul-irish-960w.jpg" alt="Paul Irish cameo">
CDN gambar seperti Cloudinary dan Imgix mendukung DPR untuk memberikan gambar resolusi optimal dari satu sumber.Catatan: Anda dapat mempelajari lebih lanjut tentang rasio piksel perangkat dan gambar responsif dalam kursus Udacity gratis ini dan panduan gambar di Fundamentals Web.
Saya mengingatkan Anda bahwa Petunjuk Klien juga merupakan alternatif yang cocok untuk menentukan semua kemungkinan DPR dan format dalam markup responsif. Sebaliknya, informasi yang relevan ditambahkan ke permintaan HTTP sehingga server web memilih opsi yang paling cocok untuk layar tertentu.Transformasi artistik
, . , — , .
(art direction) ,
Cloudinary API- .
 , . ,Warna dapat dilihat dari setidaknya tiga perspektif: biologi, fisika, dan pencetakan. Dalam biologi, warna adalah fenomena persepsi . Objek memantulkan cahaya dalam berbagai kombinasi panjang gelombang. Reseptor cahaya di mata menerjemahkan gelombang ini ke dalam rasa warna. Dalam fisika, frekuensi gelombang dan energi (kecerahan) adalah penting. Pencetakan lebih banyak tentang gamut warna, warna dan model seni.Idealnya, semua layar dan browser web di dunia harus menampilkan warna yang persis sama. Sayangnya, ini tidak benar. Manajemen warna memberikan kompromi dalam menampilkan warna menggunakan model warna, spasi, dan profil.
, . ,Warna dapat dilihat dari setidaknya tiga perspektif: biologi, fisika, dan pencetakan. Dalam biologi, warna adalah fenomena persepsi . Objek memantulkan cahaya dalam berbagai kombinasi panjang gelombang. Reseptor cahaya di mata menerjemahkan gelombang ini ke dalam rasa warna. Dalam fisika, frekuensi gelombang dan energi (kecerahan) adalah penting. Pencetakan lebih banyak tentang gamut warna, warna dan model seni.Idealnya, semua layar dan browser web di dunia harus menampilkan warna yang persis sama. Sayangnya, ini tidak benar. Manajemen warna memberikan kompromi dalam menampilkan warna menggunakan model warna, spasi, dan profil.Model warna
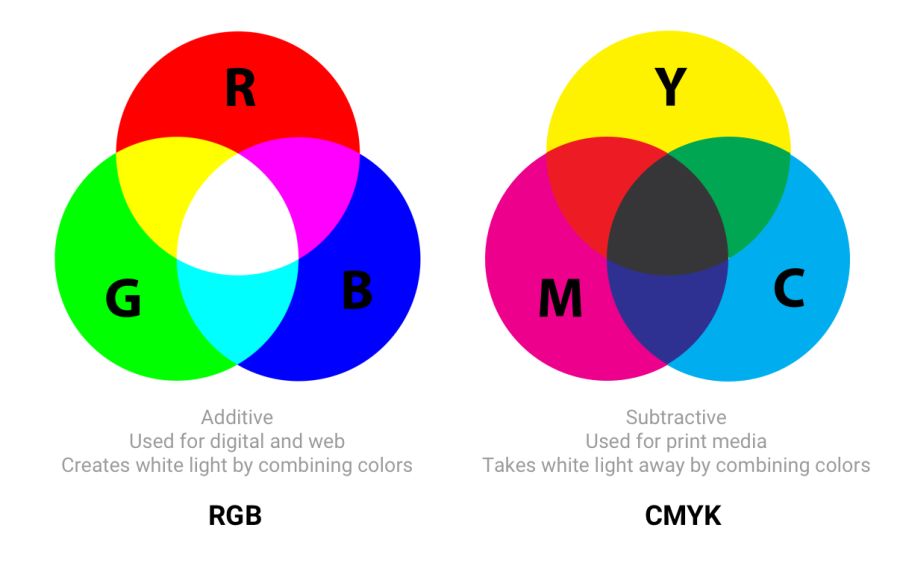
— . . , — , .
— . RGB , CMYK — ().
 RGB , . CMYK (, , ) ,"Konsep model warna dan sistem warna" menggambarkan dengan baik model dan mode warna lainnya, seperti HSL, HSV, dan LAB.
RGB , . CMYK (, , ) ,"Konsep model warna dan sistem warna" menggambarkan dengan baik model dan mode warna lainnya, seperti HSL, HSV, dan LAB.Ruang warna
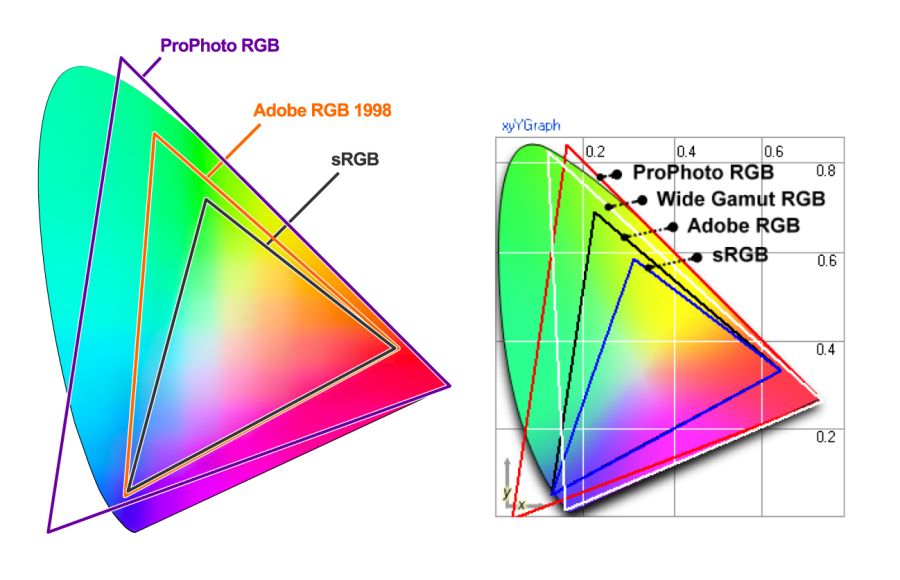
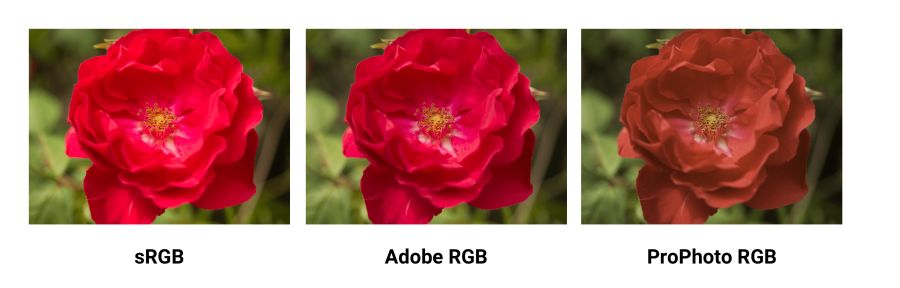
Ruang warna adalah rentang warna tertentu yang dapat ditampilkan untuk gambar yang diberikan. Misalnya, dalam gambar hingga 16,7 juta warna, dan berbagai ruang warna memungkinkan Anda untuk mempersempit atau memperluas rentang ini. Beberapa pengembang percaya bahwa model warna dan ruang warna adalah satu dan sama.sRGB dirancang berdasarkan RGB sebagai standar untuk Internet. Ini adalah ruang warna kecil, yang biasanya dianggap sebagai denominator yang paling tidak umum dan pilihan paling aman untuk manajemen warna di browser. Ruang warna lain (seperti Adobe RGB atau ProPhoto RGB , Photoshop Lightroom) , sRGB , , .
 —
—(, ), 255 8- , 16,7 . 16- .
 sRGB, Adobe RGB ProPhoto RGB Yardstick . , sRGB. sRGB , «»Ruang warna dibedakan oleh gamut mereka (kisaran warna yang dapat mereka reproduksi dengan corak), spektrum dan kurva gamma . sRGB sekitar 20% lebih kecil dari Adobe RGB, ProPhoto RGB sekitar 50% lebih lebar dari Adobe RGB. Foto-foto di atas diambil dari Jalur Kliping .Wide gamut adalah istilah yang berarti ruang warna lebih luas dari sRGB. Jenis tampilan ini menjadi lebih umum. Namun, banyak tampilan digital masih tidak mampu menampilkan profil warna yang secara signifikan lebih baik daripada sRGB. Saat menyimpan ke web di Photoshop, gunakan opsi konversi ke sRGB, kecuali jika Anda mengandalkan layar dengan gamut warna yang lebar.
sRGB, Adobe RGB ProPhoto RGB Yardstick . , sRGB. sRGB , «»Ruang warna dibedakan oleh gamut mereka (kisaran warna yang dapat mereka reproduksi dengan corak), spektrum dan kurva gamma . sRGB sekitar 20% lebih kecil dari Adobe RGB, ProPhoto RGB sekitar 50% lebih lebar dari Adobe RGB. Foto-foto di atas diambil dari Jalur Kliping .Wide gamut adalah istilah yang berarti ruang warna lebih luas dari sRGB. Jenis tampilan ini menjadi lebih umum. Namun, banyak tampilan digital masih tidak mampu menampilkan profil warna yang secara signifikan lebih baik daripada sRGB. Saat menyimpan ke web di Photoshop, gunakan opsi konversi ke sRGB, kecuali jika Anda mengandalkan layar dengan gamut warna yang lebar.: sRGB . , . (, ProPhoto RGB), sRGB .
, -?
Ya
Jika gambar mengandung warna yang sangat jenuh / kaya / cerah - dan Anda ingin menampilkannya di layar yang kompatibel. Namun, dalam foto nyata hal ini jarang terjadi. Seringkali Anda dapat dengan mudah mengubah pengaturan sehingga warnanya terlihat cerah tanpa melampaui sRGB gamut.Alasannya adalah bahwa persepsi manusia tentang warna tidak mutlak. Persepsi bekerja relatif terhadap lingkungan - dan mudah untuk dibodohi. Tetapi jika gambar menunjukkan jejak penanda fluoresens, maka tentu saja, lebih mudah untuk menunjukkannya dalam jangkauan luas.Koreksi dan kompresi gamma
Koreksi gamma (atau hanya gamma) mengontrol kecerahan keseluruhan gambar. Mengubah gamma juga dapat mengubah rasio merah ke hijau. Gambar tanpa koreksi gamma sering terlihat pudar atau gelap.Dalam grafik video dan komputer, gamma digunakan untuk kompresi, mirip dengan kompresi data. Ini memungkinkan kita untuk mengompresi tingkat kecerahan yang berguna dalam bit yang lebih sedikit (8, bukan 12 atau 16). Persepsi kecerahan manusia tidak sebanding secara linear dengan jumlah fisik cahaya. Mewakili bunga dalam bentuk fisiknya yang sebenarnya akan sia-sia ketika mengkodekan mata manusia. Kompresi gamma digunakan untuk menyandikan kecerahan pada skala yang lebih dekat dengan persepsi manusia.- 8 (0−255 RGB), . , . — . , . . 101-, 102- — .
. , - «» , , — .
: - - «», - .
— , . . — .
(ICC), . , JPEG, PNG, SVG WebP, ICC. , .
: sRGB, . . .
( 100 ), . ImageOptim , . ICC , , . .
Nine Degrees Below ICC, .
Chrome , 2017 ,
Color Correct Rendering . sRGB ( MacBook Pro), sRGB . , . Safari, Edge Firefox ICC, , , .
: — « » .
( CSS-) , , .
 - , Google
- , GoogleHTTP/1.x HTTP-. , - — .
HTTP/2. Karena memungkinkan untuk mengirim banyak permintaan dalam satu koneksi, lebih baik mengunggah gambar satu per satu . Nilai opsi untuk situasi Anda.Pemuatan gambar tidak penting yang malas
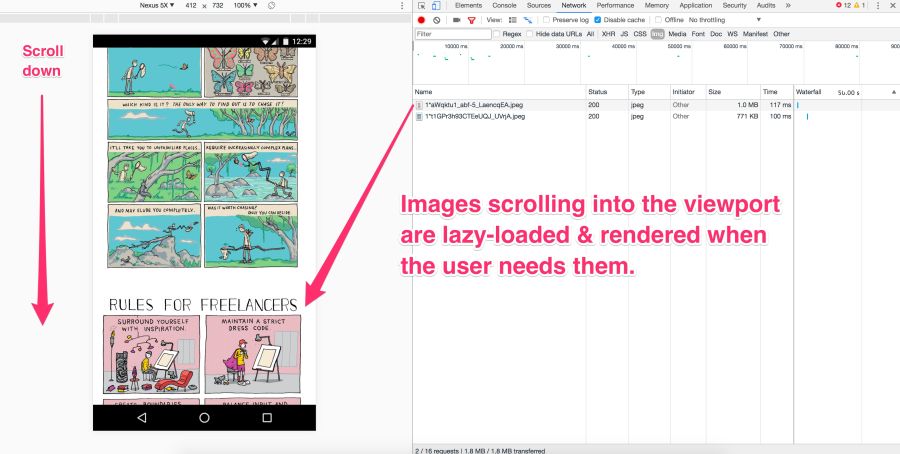
Pemuatan malas (tertunda) adalah praktik peningkatan produktivitas saat mengunduh gambar ke browser ditunda hingga pengguna benar-benar membutuhkannya. Misalnya, gambar dimuat secara tidak sinkron saat menggulir halaman. Ini dapat menghemat lalu lintas selain kompresi gambar. Gambar yang mengenai layar segera diunduh. Tetapi sisanya saat ini belum terlihat. Mereka seharusnya tidak segera diunduh, tetapi nanti - ini malas memuat. Ini hanya terjadi jika dan ketika pengguna menggulir ke bawah halaman.Memuat malas belum didukung oleh browser sendiri (meskipun ini telah dibahas di masa lalu ). Sebaliknya, JavaScript digunakan.
Gambar yang mengenai layar segera diunduh. Tetapi sisanya saat ini belum terlihat. Mereka seharusnya tidak segera diunduh, tetapi nanti - ini malas memuat. Ini hanya terjadi jika dan ketika pengguna menggulir ke bawah halaman.Memuat malas belum didukung oleh browser sendiri (meskipun ini telah dibahas di masa lalu ). Sebaliknya, JavaScript digunakan.Mengapa penundaan memuat bermanfaat?
Ini memiliki banyak keunggulan:Namun, seperti alat lainnya, tanggung jawab besar datang dengan kekuatan besar.Hindari keterlambatan memuat gambar dalam ruang lingkup. Gunakan untuk daftar panjang (mis. Produk atau avatar khusus). Jangan menggunakannya untuk gambar utama pada halaman. Pemuatan malas dalam cakupan dapat memperlambat pemuatan baik secara teknis maupun untuk persepsi manusia. Ini membunuh preload dan progresif loading, dan JavaScript menghasilkan kerja ekstra untuk browser.Berhati-hatilah dengan malas memuat gambar saat menggulir.Jika Anda menunggu langsung untuk acara gulir, maka pengguna dapat melihat placeholder alih-alih gambar atau mengambil gambar sebelum menggulirnya. Salah satu rekomendasinya adalah mulai malas memuat gambar berikut segera setelah yang sebelumnya ditampilkan di layar, terlepas dari interaksi pengguna.Siapa yang menggunakan pemuatan tertunda?
. ,
Medium Pinterest .
 Medium
Medium(, Medium) ( 100 ), .
. , Medium
CSS- .
. Facebook
200- . Webpack,
Loader LQIP akan membantu mengotomatisasi beberapa prosedur ini.Untuk melihat pemuatan yang malas, cukup buka katalog foto berkualitas tinggi favorit Anda, lalu gulir ke bawah halaman. Anda akan hampir selalu melihat bahwa situs ini hanya mengunggah beberapa gambar beresolusi penuh, dan sisanya adalah penampung. Saat Anda menggulir, penampung diganti dengan gambar resolusi penuh. Ini pemuatan yang malas.Baru-baru ini, teknik vektor baru daripada placeholder raster telah mendapatkan popularitas . Itu diusulkan oleh Tobias Baldauf dalam alat SQIP- nya . Di sana, utilitas Primitive menghasilkan preview SVG dari beberapa bentuk sederhana, perkiraan bertepatan dengan fitur utama gambar. Kemudian SVG dioptimalkan menggunakanSVGO — . SVG 800−1000 , , . ,
.
?
.
lazysizes - , ,
Intersection Observer .
Lazysizes?
Lazysizes — JavaScript, . js -.
README:
'lazyload' / data-src / data-srcset.
src :
<img data-src="image.jpg" class="lazyload" /> <img data-sizes="auto" data-src="image2.jpg" data-srcset="image1.jpg 300w, image2.jpg 600w, image3.jpg 900w" class="lazyload" /> <iframe frameborder="0" class="lazyload" allowfullscreen="" data-src="//www.youtube.com/embed/ZfV-aYdU4uE"> </iframe>
- Lazysizes Cloudinary ( ). , , , :

Lazysizes:
- Dukungan untuk gambar responsif standar (gambar dan srcset)
- Perhitungan otomatis ukuran dan alias untuk kueri media
- Bekerja dengan ratusan gambar / bingkai CSS, di halaman yang kaya naskah dan aplikasi web
- Ekstensibilitas: mendukung plugin
- Solusi mudah tetapi matang
- Peningkatan SEO: Tidak Menyembunyikan Gambar / Aset dari Crawler
Metode pemuatan malas lainnya
Malas bukan satu-satunya pilihan. Ada perpustakaan lain:Apa kerugian dari pemuatan malas?
- , JavaScript , JavaScript. <noscript>.
- . (redraw), . — Intersection Observer, lazysizes.
Pemuatan yang tertunda adalah cara umum untuk menghemat lalu lintas, mengurangi biaya, dan meningkatkan pengalaman pengguna. Nilai seberapa bermanfaatnya dalam kasus Anda. Untuk informasi lebih lanjut, lihat artikel “Pemuatan malas gambar” dan “Menerapkan pemuatan progresif dalam Medium” .Bagaimana menghindari tampilan: tidak ada jebakan
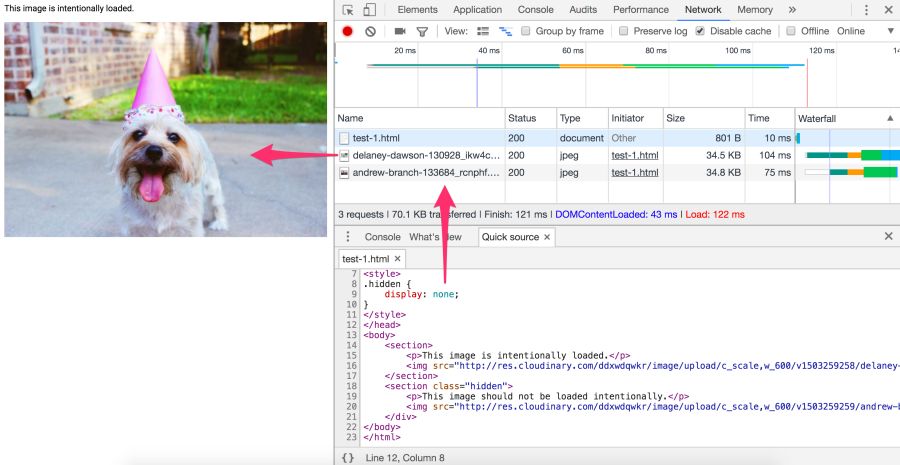
Solusi gambar yang lebih responsif lama menangani permintaan gambar yang salah saat mengatur properti CSS display. Ini dapat menyebabkan peningkatan yang signifikan dalam jumlah permintaan, yang merupakan alasan lain mengapa lebih baik menggunakan <picture> dan <img srcset>.Apakah Anda pernah menulis kueri media yang, dalam kondisi tertentu, menyembunyikan gambar display:none? <img src="img.jpg"> <style> @media (max-width: 640px) { img { display: none; } } </style>
Atau menyembunyikan gambar dengan kelas display:none? <style> .hidden { display: none; } </style> <img src="img.jpg"> <img src=“img-hidden.jpg" class="hidden">
Pemeriksaan cepat di panel jaringan Chrome DevTools menunjukkan bahwa gambar "tersembunyi" seperti itu masih dimuat. Ini sebenarnya adalah perilaku browser yang benar sesuai dengan spesifikasi sumber daya yang disematkan.
Apakah tampilan: tidak ada yang membantu menghindari permintaan src?
<div style="display:none"><img src="img.jpg"></div>
Tidak.
Gambar yang ditentukan masih akan diminta. Di sini perpustakaan tidak dapat mengandalkan tampilan: tidak ada, karena permintaan dikirim sebelum JavaScript berubah src.Apakah tampilan: tidak ada yang membantu menghindari permintaan latar belakang: url ()?
<div style="display:none"> <div style="background: url(img.jpg)"></div> </div>
Jawaban afirmatif. Latar belakang CSS tidak diekstraksi saat mem-parsing suatu elemen. Perhitungan gaya CSS untuk anak-anak dengan display:nonekurang bermanfaat karena mereka tidak mempengaruhi rendering dokumen. Gambar latar belakang anak-anak tidak dihitung atau dimuat.Jake Archibald memiliki pencarian kuis perangkap yang sangat baik display:none. Jika ragu tentang bagaimana browser tertentu menangani permintaan gambar, buka DevTools dan lihat sendiri.Sekali lagi, jika mungkin gunakan <picture> dan <img srcset> alih-alih mengandalkan <display: none>.Apakah masuk akal untuk menggunakan CDN untuk pemrosesan gambar?
, , . Cloudinary , Imgix , Thumbor , ., , . — . , .
CDN?
— . , , .
« , . Cloudinary [ Imgix, . .] . , , , , » —
, CDN . — .
Cloudinary Imgix
Cloudinary dan Imgix adalah CDN pemrosesan gambar yang terkenal. Mereka digunakan oleh ratusan ribu pengembang dan perusahaan di seluruh dunia, termasuk Netflix dan Red Bull.Main
CDN — , , . CDN , , — , , .
: : Cloudinary
, Imgix . Imgix
, , .
Ketiga: kedua layanan memiliki API. Pengembang dapat terhubung secara program ke CDN dan mengotomatiskan proses. Pustaka klien, plugin untuk kerangka kerja dan dokumentasi API tersedia, meskipun beberapa opsi hanya tersedia dengan harga mahal.Mari beralih ke pemrosesan gambar.
. Cloudinary Imgix . : , , , .
 Cloudinary Media Library: Cloudinary , JPEG . , « » fl_progressive
Cloudinary Media Library: Cloudinary , JPEG . , « » fl_progressiveCloudinary
, 48 . Imgix
100 .
?
Cloudinary :
- Pengkodean JPEG menggunakan MozJPEG (dipilih sebagai ganti Guetzli secara default).
- Kosongkan metadata (gambar asli tetap tidak tersentuh). Untuk mengubah perilaku ini dan merender gambar dengan metadata, tambahkan flag keep_iptc.
- Kemampuan untuk menghasilkan WebP, GIF, JPEG dan JPEG-XR dengan kualitas otomatis. Untuk mengubah pengaturan default, atur parameter kualitas secara manual.
- Optimalisasi ukuran file dengan dampak minimal pada kualitas saat membuat PNG, JPEG atau GIF.
Imgix tidak meluncurkan optimasi seperti Cloudinary secara default, tetapi memungkinkan Anda untuk mengatur kualitas default. Di Imgix, pengaturan otomatis membantu mengotomatiskan tingkat dasar optimasi dalam katalog gambar. Empat metodesaat ini digunakan :- Kompresi
- Peningkatan visual
Imgix : JPEG, JPEG2000, PNG, GIF, GIF, TIFF, BMP, ICNS, ICO, PDF, PCT, PSD, AI.
Cloudinary : JPEG, JPEG 2000, JPEG XR, PNG, GIF, GIF, WebP, WebP, BMP, TIFF, ICO, PDF, EPS, PSD, SVG, AI, DjVu, FLIF, TARGA.
?
Kinerja CDN terutama tergantung pada latensi dan kecepatan.Penundaan selalu sedikit lebih lama untuk gambar yang sepenuhnya tidak di-cache. Tetapi segera setelah gambar masuk ke cache dan menyimpang melalui server di jaringan, CDN global menemukan rute terdekat ke pengguna. Bersama dengan penghematan ukuran file, ini hampir selalu menghilangkan masalah latensi jika dibandingkan dengan gambar yang tidak dioptimalkan atau server tunggal yang mencoba melayani seluruh planet.Kedua CDN memiliki cakupan luas dan server cepat, yang mengurangi latensi dan meningkatkan kecepatan unduhan. Kecepatan memengaruhi waktu pemuatan halaman, dan ini adalah salah satu metrik terpenting bagi pengguna dan konversi.Mana yang lebih baik?
Cloudinary memiliki sekitar 160.000 pelanggan , termasuk Netflix, eBay, dan Dropbox. Imgix tidak melaporkan jumlah pengguna, tetapi lebih kecil dari Cloudinary. Namun, pangkalan Imgix termasuk kelas berat seperti Kickstarter, Exposure, unsplash, dan Eventbrite.Dalam pemrosesan gambar, begitu banyak parameter yang tidak dapat dievaluasi secara objektif, yang membuatnya sulit untuk membandingkan kinerja kedua layanan tersebut. Banyak hal bergantung pada bagaimana Anda ingin memproses gambar (akan membutuhkan waktu yang berbeda), ukuran dan resolusi apa yang Anda butuhkan pada akhirnya. Pada akhirnya, faktor terpenting bagi Anda mungkin adalah biayanya.CDN membutuhkan biaya. Situs berat dengan banyak lalu lintas dapat membayar ratusan dolar per bulan pada CDN. Tingkat pengetahuan dan keterampilan pemrograman tertentu diperlukan untuk mendapatkan hasil maksimal dari layanan ini. Tetapi jika Anda tidak melakukan sesuatu yang tidak biasa, maka tidak akan ada masalah khusus.Kesimpulan
Jika saat ini Anda mengunggah gambar dari server Anda sendiri atau berencana untuk melakukannya, Anda mungkin ingin memikirkan CDN.Caching gambar
Sumber daya dapat mengatur aturan caching melalui header cache HTTP . Secara khusus, ini Cache-Controlmenentukan siapa yang harus menyimpan tanggapan untuk berapa lama.Sebagian besar gambar adalah sumber daya statis yang tidak akan berubah di masa mendatang. Strategi terbaik bagi mereka adalah caching yang agresif.Saat mengonfigurasi header cache HTTP, atur Cache-Control untuk periode max-agesatu tahun (misalnya, Cache-Control:public; max-age=31536000). Caching yang agresif seperti itu bekerja dengan baik untuk sebagian besar gambar, terutama untuk yang berumur panjang seperti avatar dan gambar di header halaman.: PHP, - session_cache_limiter . session_cache_limiter('public') , public max-age= . , .
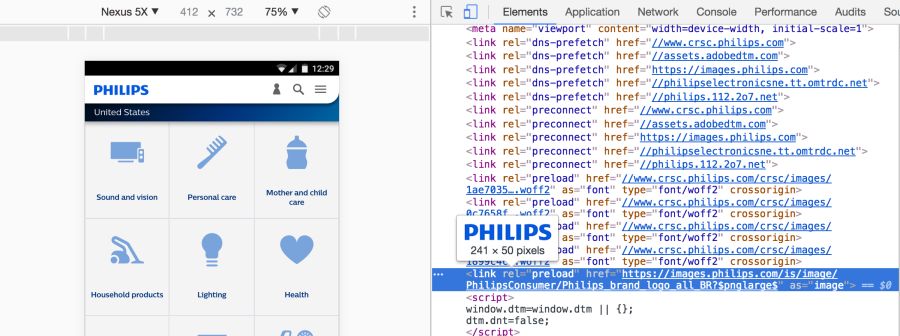
Sumber daya kritis dapat dimuat sebelumnya menggunakan <link rel = preload> .<link rel=preload>- Ini adalah unduhan deklaratif yang memaksa browser untuk mengirim permintaan sumber daya tanpa memblokir acara onloaduntuk dokumen. Ini meningkatkan prioritas permintaan sumber daya yang jika tidak akan terdeteksi hanya kemudian selama parsing.Untuk memuat gambar sebelumnya, nilainya asditunjukkan sebagai image: <link rel="preload" as="image" href="logo.jpg"/>
Dengan cara ini, dioptimalkan pemanfaatan sumber daya untuk <img>, <picture>, srcsetdan SVG.Catatan: Ini <link rel=preload> didukung di browser berbasis Chrome dan Blink seperti Opera dan Safari Tech Preview , dan juga diterapkan di Firefox.
,
Philips ,
Flipkart Xerox ,
<link rel=preload> ( ).
Kayak , .

Link preload?
HTML
HTTP Link Header . , , .
:
Link: <https:
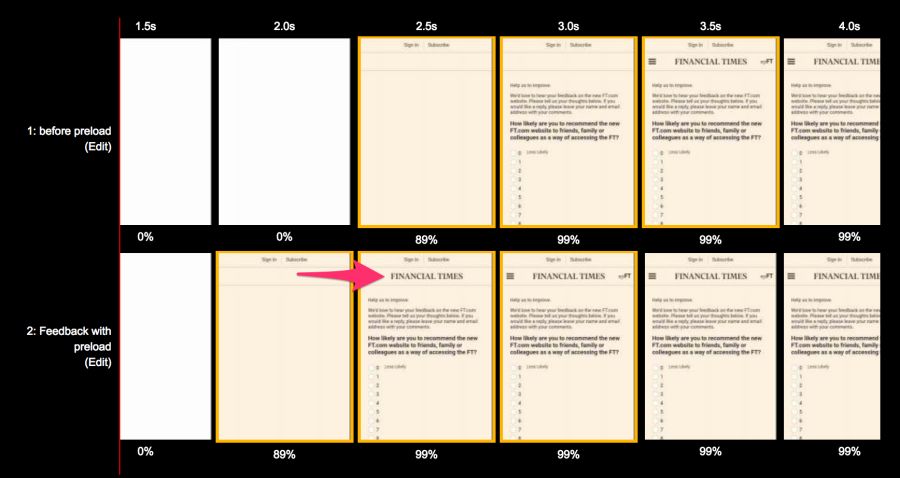
Ketika Financial Times memperkenalkan berita utama di situs webnya, pengguna mulai membuka konten 1 detik lebih cepat : Bawah: dengan <link rel = preload>, atas: tanpa. Perbandingan untuk Moto G4 pada saluran 3G menurut uji WebPageTest sebelum dan sesudah optimisasi.Demikian pula, Wikipedia mempercepat unduhan "ke logo", seperti yang dijelaskan dalam penelitian mereka .
Bawah: dengan <link rel = preload>, atas: tanpa. Perbandingan untuk Moto G4 pada saluran 3G menurut uji WebPageTest sebelum dan sesudah optimisasi.Demikian pula, Wikipedia mempercepat unduhan "ke logo", seperti yang dijelaskan dalam penelitian mereka .Apa jebakan dalam optimasi ini?
, , . ?
rel=preload (, WebP) , srcset, .
« Chrome» « : ?»-
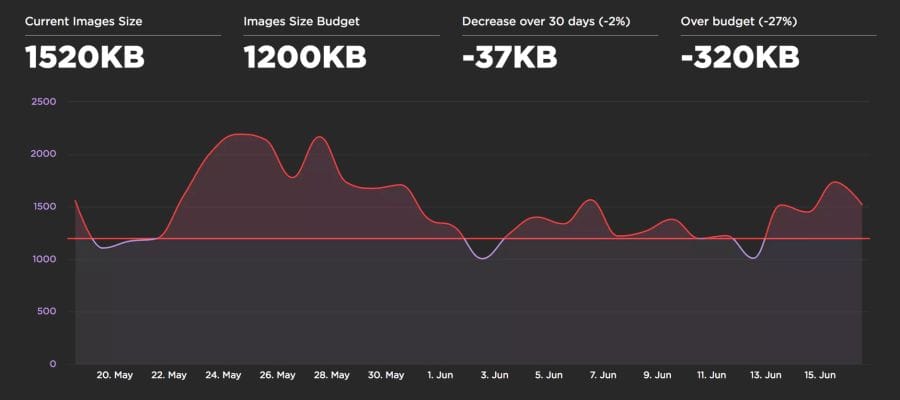
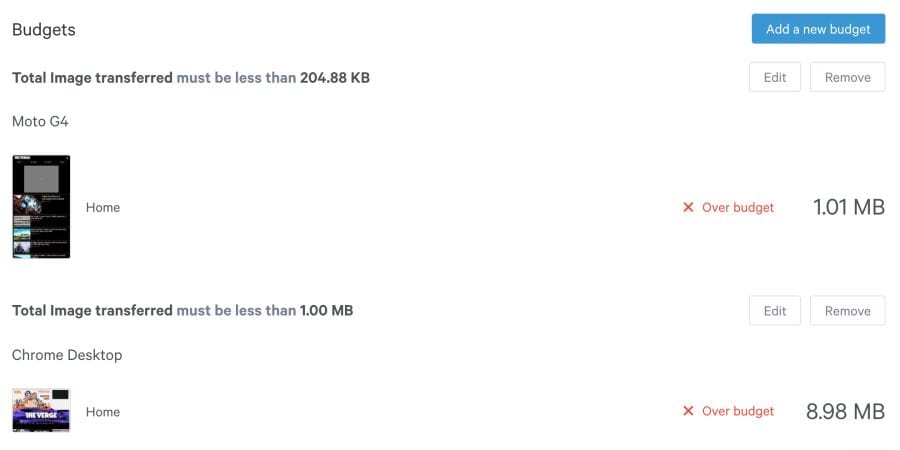
Anggaran kinerja adalah batas maksimum yang coba dilampaui oleh pengembang. Misalnya, "tidak lebih dari 200 KB gambar pada satu halaman" atau "antarmuka pengguna harus memuat lebih cepat dari 3 detik." Ketika anggaran tidak terpenuhi - pelajari mengapa ini terjadi dan bagaimana cara memperbaiki situasi.Anggaran membantu membahas hasil pekerjaan. Ketika keputusan desain atau bisnis memengaruhi produktivitas, periksa anggaran Anda. Jika perubahan tidak sesuai dengan anggaran, ini adalah dasar untuk menunda atau merevisinya.Saya menemukan bahwa anggaran kinerja berfungsi paling baik jika pemantauan dilakukan secara otomatis. Alih-alih mempelajari jadwal jaringan, layanan dimulai secara manual, yang secara otomatis memberi sinyal bahwa anggaran telah terlampaui. Dua layanan bermanfaat tersebut adalahKaliber dan SpeedCurve .Segera setelah anggaran untuk ukuran gambar ditentukan, SpeedCurve mulai memantau dan mengingatkan tentang melebihi: Kaliber menawarkan pengaturan anggaran untuk setiap kelas perangkat. Ini berguna karena anggaran untuk ukuran gambar untuk PC desktop melalui WiFi bisa sangat berbeda dari anggaran untuk ponsel.
Kaliber menawarkan pengaturan anggaran untuk setiap kelas perangkat. Ini berguna karena anggaran untuk ukuran gambar untuk PC desktop melalui WiFi bisa sangat berbeda dari anggaran untuk ponsel.
Rekomendasi akhir
Pada akhirnya, pilihan strategi optimasi gambar datang ke jenis gambar yang Anda berikan kepada pengguna, dan seperangkat kriteria penilaian seleksi yang masuk akal. Itu bisa SSIM atau Butteraugli, dan pada set ilustrasi kecil Anda bisa memercayai mata Anda sendiri: apa yang terlihat lebih baik dan apa yang lebih buruk.Berikut rekomendasi terakhir saya:
, :
- Guetzli + jpegtran MozJPEG JPEG 90.
q=90 . q=80 , DPR 2× q=50 . Guetzli , MozJPEG.- cjpeg mozjpeg, sRGB, Chrome .
- PNG pngquant + advpng /.
Jika Anda dapat merender gambar dalam format yang berbeda, tergantung pada dukungan browser menggunakan <picture>, header Accept atau Picturefill :- Berikan WebP ke browser yang mendukungnya
- Buat WebP dari gambar asli berkualitas 100%. Jika tidak, Anda akan mengirim ke browser Anda gambar-gambar dengan kualitas lebih rendah dan volume lebih besar dengan distorsi JPEG dan distorsi WebP! Jika Anda mengompresi gambar sumber dengan codec WebP, maka distorsi akan kurang terlihat, dan tingkat kompresi lebih tinggi.
- Pengaturan WebP default
-m 4 -q 75baik untuk sebagian besar kasus sebagai rasio kecepatan dan rasio kompresi yang optimal. - WebP memiliki mode kompresi lossless khusus (
-m 6 -q 100), yang mengurangi file dengan memeriksa semua kombinasi parameter. Ini adalah urutan besarnya lebih lambat, tetapi layak untuk sumber daya statis.
- Fallback adalah Guetzli / MozJPEG untuk browser yang tidak mendukung WebP.
Kompresi yang baik!Catatan: untuk kiat pengoptimalan gambar yang lebih praktis, saya sangat merekomendasikan Kinerja Web Jeremy Wagner dalam Aksi . Buku Gambar Kinerja Tinggi juga memiliki banyak tips dan nuansa hebat.
Hal-hal kecil
- JPEG XT JPEG 1992 . 1992 , libjpeg-turbo ( ).
- PIK — , . JPEG, Guetzli. 33% JPEG, 54% , libjpeg. Guetzli . , PIK . , , ( 2017 ).
- ImageMagick . , , . libvips , . ImageMagick , .
- Blink ( Chrome) . . . , . img.decode() API .