Halo
BEM seharusnya tidak ada. Ada sejumlah besar alasan untuk tidak menggunakan metodologi ini, tetapi karena kemudahan penggunaan dan kurangnya pemahaman tentang pekerjaan CSS dan HTML, metodologi ini telah menyebar secara luas di kalangan pengembang front-end di seluruh dunia, dalam banyak kasus di antara para pengembang CIS. BEM sekarang digunakan baik pada proyek-proyek besar berbahasa Rusia (Yandex, Habr), dan dalam beberapa kerangka kerja (
react-md ). Artikel ini akan melalui analisis rinci tentang pro dan kontra dari pendekatan pengembangan ini. Semua contoh tata letak akan diambil dari situs web resmi
BEM .

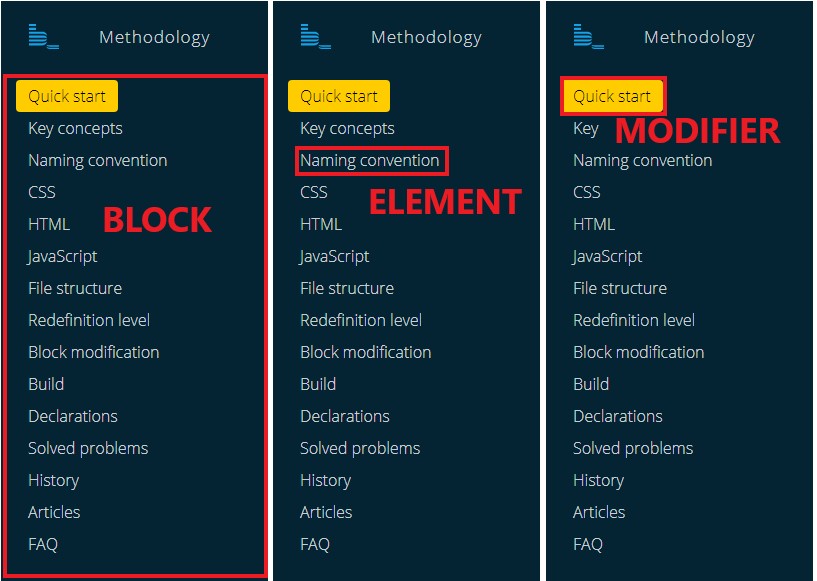
BEM singkatan adalah blok / elemen / pengubah. Tata letak atau desain apa pun dapat secara visual dibagi menjadi beberapa blok, misalnya -
bilah samping situs. Setiap blok dapat berisi satu atau lebih elemen. Elemen dapat memiliki pengubah status (aktif, dinonaktifkan), kelas tambahan untuk mengubah batas, lebar, warna latar belakang, dll.
Gagasan memecah tata letak menjadi blok bukanlah hal baru, yang ditawarkan BEM adalah memperpanjang nama kelas, selalu membuat elemen bergantung pada nama blok dan mengatur kelas apa pun secara global. Ini benar-benar membantu mana-mana dan menyebabkan konsekuensi yang menyedihkan dalam tata letak proyek. Berikut ini adalah masalah khusus item dengan menggunakan BEM:
Html tidak dapat dibaca
Ini adalah tata letak dari situs web
BEM resmi. Nama kelas CSS memanjang dan seperti php membuat tata letak yang benar-benar tidak dapat dibaca diselingi dengan atribut:
<ul class="article-rewind article-rewind_type_static article-rewind_lang_ru">
<li class="article-rewind__next">
<div class="article-rewind__next-text"> </div>
<a class="article-rewind__next-link" href=""> </a>
</li>
</ul>
, SCSS, :
<ul class="article-rewind type-static lang-ru">
<li class="next">
<div class="text"> </div>
<a class="link" href=""> </a>
</li>
</ul>
.article-rewind {
margin: 0;
padding: 0;
list-style: none;
&.type-static {
position: relative;
display: flex;
}
&.lang-en {}
&.lang-ru {}
&.lang-uk {}
& > .next {
position: relative;
flex-grow: 1;
align-self: center;
margin-right: 88px;
text-align: right;
.text {
font-size: 16px;
position: absolute;
right: 0;
margin-top: -32px;
}
.link {
font-size: 40px;
line-height: 46px;
}
}
}
BEM — , — . , CSS , ,
button active, disabled, error, , . — CSS :
<h1 class="article__heading_level_1 article__heading_level_1_active"></h1>
SCSS, :
<h1 class="heading active"></h1>
.article {
h1.heading {
font-size: 50px;
line-height: 64px;
float: left;
&.active {
color: #ccc;
}
}
}
— -
, . , . ,
promo-section_color_white — ,
.promo-section. . , :
<div class="promo-section promo-section_color_white"></div>
html, - , :
<div class="promo-section background-white"></div>
.promo-section {
position: relative;
padding: 0 0 70px;
}
.background-white {
background-color: white;
}
:
CSS id
, mixin'a html- :
<h1 class="article__heading article__heading_level_1"></h1>
<h2 class="article__heading article__heading_level_2"></h2>
<h3 class="article__heading article__heading_level_2"></h3>
h1,h2 , «article__heading_level_1».
<h1 class="heading"></h1>
<h2 class="heading"></h2>
<h3 class="heading"></h3>
@for $index from 1 through 6 {
h#{$index}.heading {
font-size: (42px / $index);
}
}
/* mixin output */
h1.heading {font-size: 42px;}
h2.heading {font-size: 21px;}
h3.heading {font-size: 14px;}
h4.heading {font-size: 10.5px;}
h5.heading {font-size: 8.4px;}
h6.heading {font-size: 7px;}
, , , , , .. , .
— .
? BEM'a header'e , body. , , - .
. , CSS, . , .
:
hackernoon.com/bem-should-not-exist-6414005765d6