Dalam artikel sebelumnya, saya secara singkat berbicara tentang kemampuan kepler.gl, alat Open Source baru untuk memvisualisasikan dan menganalisis geo-dataset besar.

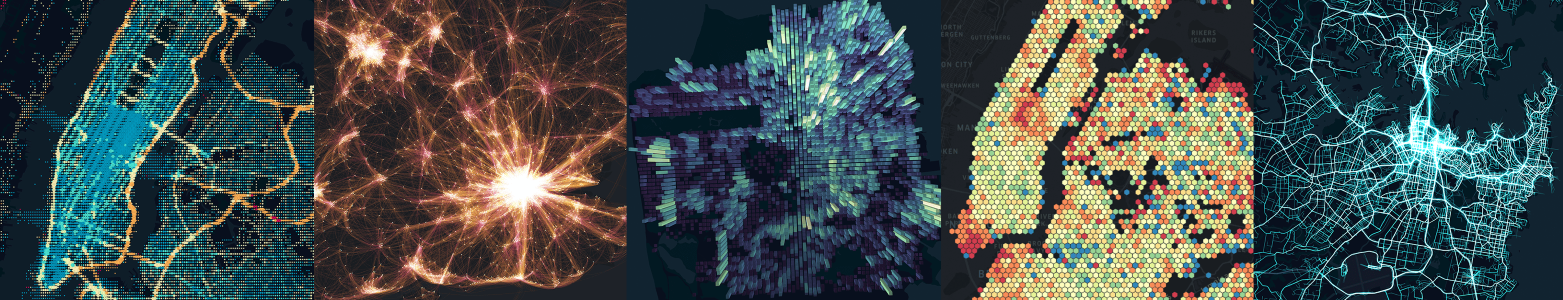
Gambar 1. Opsi untuk peta yang dibuat menggunakan kepler.gl (oleh Uber)
Aplikasi web ini memungkinkan Anda untuk membuat peta interaktif berwarna-warni yang informatif, dan yang paling penting, berdasarkan kumpulan data geografis yang sewenang-wenang dalam hitungan menit. Namun, timbul pertanyaan apa yang harus dilakukan selanjutnya? Bagaimana cara berbagi hasil dengan kolega, teman atau pelanggan?
Bandingkan alternatif
Semua "keajaiban" kepler.gl terjadi pada klien, sehingga aplikasi hanya menawarkan 2 cara untuk berbagi hasil Anda dengan orang lain:
- simpan visualisasi sebagai gambar statis (sambil kehilangan kemampuan untuk berinteraksi dengan peta)
- ekspor konfigurasi dan data yang dibuat sebagai file dan kirimkan ke semua pihak yang berkepentingan dengan instruksi untuk mengunduh data yang diterima ke kepler.gl untuk melihat peta yang dibuat
Untungnya, kepler.gl tidak hanya alat web, tetapi juga komponen Bereaksi, yang dengannya Anda dapat dengan cepat membuat situs demo dengan visualisasi Anda atau mengintegrasikannya ke dalam aplikasi web yang ada.
Catatan Mengolah dan mengagregasi data dengan cepat, kepler.gl sering membutuhkan banyak sumber daya. Karena itu, Anda harus sangat berhati-hati ketika mengintegrasikannya ke dalam aplikasi yang dirancang untuk ponsel.
Kasing penggunaan ini untuk kepler.gl akan memungkinkan:
- tidak menyulitkan proses visualisasi tampilan (cukup kirim tautan ke aplikasi Anda)
- jangan memberikan akses ke set data asli dalam bentuk eksplisit (seperti yang dipersyaratkan oleh 2 kasus dasar)
- membatasi format yang dapat diakses pengguna untuk berinteraksi dengan visualisasi (misalnya, melarang penyetelan sendiri filter atau metode tampilan data)
- simpan semua format yang diinginkan untuk berinteraksi dengan kartu (tooltip, zoom, alihkan mode peta, dll.)
Opsi terakhir yang dipertimbangkan akan membutuhkan upaya tambahan dari pencipta geo-visualisasi dan Anda tidak akan dapat melakukannya tanpa pemrograman. Namun, seperti yang akan segera Anda lihat, tidak sulit untuk mengimplementasikannya juga.
Buat aplikasi demo
Saatnya beralih dari teori ke praktik. Untuk memperkenalkan Anda pada langkah-langkah dasar mengintegrasikan kepler.gl ke dalam kode Anda, saya membuat aplikasi demo kecil.
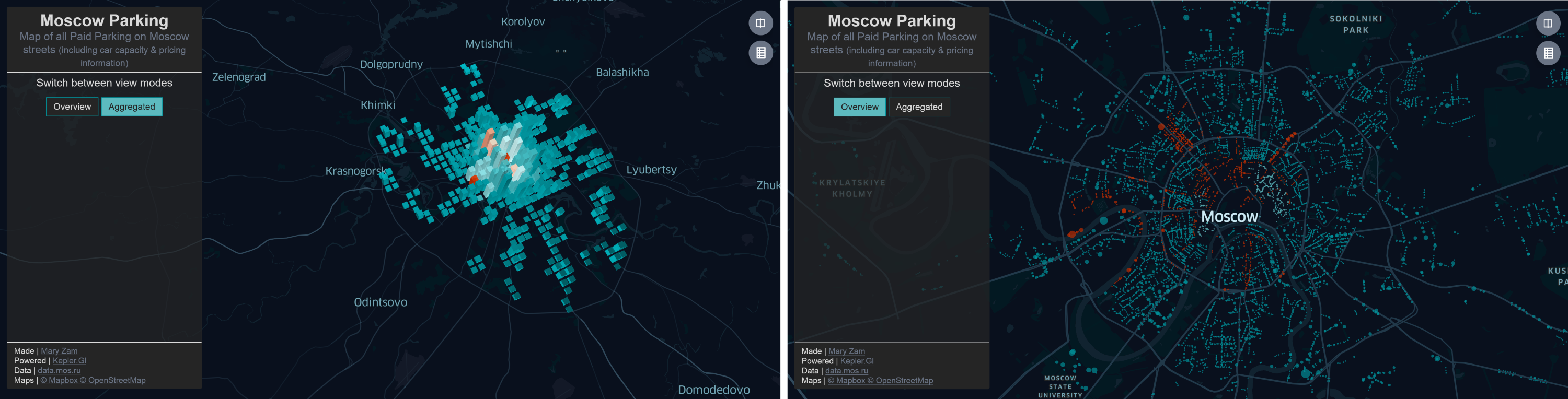
Hal ini memungkinkan pengguna untuk melihat informasi tentang tempat parkir Moskow berbayar di salah satu dari dua mode - umum atau agregat. Pada saat yang sama, aplikasi hanya memungkinkan untuk melihat visualisasi yang kami buat, beralih di antara mereka dan bekerja dengan peta dalam mode read-only. Semua kode sumber dan versi langsung tersedia di GitHub .

Gambar 2. Dua mode tampilan peta yang disediakan oleh aplikasi demo
Untuk membuat demo ini, saya menggunakan template proyek saya sendiri. Namun, jika Anda memutuskan untuk bermain dengan kepler.gl sendiri, tetapi Anda masih tidak memiliki preferensi pribadi, saya sarankan Anda menggunakan aplikasi create-react-app , yang secara signifikan akan mengurangi waktu yang diperlukan untuk membuat fondasi aplikasi masa depan Anda.
Tambahkan kepler.gl ke proyek
Kepler.gl adalah komponen Bereaksi yang menggunakan Redux untuk menyimpan dan mengelola negaranya. Untuk menambahkannya ke proyek, cukup instal paket npm yang sesuai:
npm install --save kepler.gl
Paket npm ini meliputi:
- satu set komponen UI dan pabrik yang memungkinkan mereka untuk didefinisikan ulang dengan komponen mereka sendiri
- metode yang telah ditentukan sebelumnya untuk menambah / mengubah data yang digunakan dan cara menampilkannya
- Redux reducer diperlukan untuk pekerjaan mereka
Mengkonfigurasi penyimpanan Redux untuk kepler.gl
Kepler.gl menggunakan Redux untuk mengelola negaranya dalam proses membuat dan memperbarui peta. Karena itu, sebelum menggunakan komponen KeplerGl, kita perlu menambahkan peredam yang sesuai ke peredam aplikasi.
import { combineReducers } from 'redux'; import keplerGlReducer from 'kepler.gl/reducers'; import appReducer from './appReducer'; const reducers = combineReducers({ keplerGl: mapReducer, app: appReducer, }); export default reducers;
Penting untuk diingat bahwa secara default, komponen KeplerGl akan memberi pengguna semua opsi yang tersedia untuk mengedit, mengunduh, memperbarui, dan memfilter data. Untuk membatasi serangkaian tindakan yang diizinkan bagi pengguna, Anda perlu mentransfer informasi tentang mode peta (untuk membaca atau mengedit) dan kontrol peta yang tersedia di parameter status awal:
const mapReducer = keplerGlReducer .initialState({ uiState: { readOnly: true, mapControls: { visibleLayers: { show: false }, toggle3d: { show: false }, splitMap: { show: true }, mapLegend: { show: true, active: false } } } });
Kita juga perlu menginstal react-palm , yang digunakan kepler.gl untuk mengontrol efek samping dan menambahkan taskMiddleware dari paket npm ini ke repositori Redux dari aplikasinya:
import {createStore, applyMiddleware, compose} from 'redux'; import {taskMiddleware} from 'react-palm'; import reducers from './reducers'; const initialState = { }; const middlewares = [ taskMiddleware ]; const enhancers = [applyMiddleware(...middlewares)]; export default createStore( reducers, initialState, compose(...enhancers) );
Catatan Saat ini, tim Teknik Uber secara aktif bekerja pada versi baru kepler.gl yang tidak akan bergantung pada palm-react.
Secara default, kepler.gl mengharapkan objek negaranya berada di tingkat atas dari seluruh aplikasi dan dapat diakses dengan nama keplerGl. Jika konfigurasi repositori Redux berbeda dari yang diharapkan, maka untuk operasi yang benar dari komponen Bereaksi yang sesuai, cukup untuk menentukan lokasi statusnya dalam hierarki menggunakan properti getState.
Sematkan Komponen Bereaksi KeplerGl
Untuk perenderan peta yang cepat dengan sejumlah besar elemen yang ditampilkan (hingga jutaan titik geografis!) Kepler.gl menggunakan desk.gl - kerangka kerja WebGL untuk visualisasi data, dan geo-platform MapBox - Open Source, yang menyediakan API yang nyaman dan berbagai kemungkinan untuk menyesuaikan peta yang dibuat . Oleh karena itu, salah satu parameter yang diperlukan diteruskan ke komponen KeplerGl adalah token API untuk mengakses layanan MapBox.
Untuk menerima token, Anda harus mendaftar di situs www.mapbox.com . MapBox menyediakan pilihan beberapa paket tarif yang berbeda, tetapi untuk aplikasi kecil, versi gratis dengan 50.000 tampilan per bulan sudah cukup.
Setelah membuat akun, Anda harus pergi ke bagian token dan menghasilkan kunci publik untuk mengakses layanan.
Setel token yang diterima ke variabel lingkungan yang sesuai:
export MapboxAccessToken=<your_mapBox_token>
Sekarang Anda dapat beralih ke membuat komponen Bereaksi untuk menampilkan informasi tentang tempat parkir berbayar. Dalam kasus kami, ini akan menjadi pembungkus komponen KeplerGl, yang mengambil dimensi peta sebagai parameter:
import React from 'react'; import KeplerGl from 'kepler.gl'; const mapboxAccessToken = process.env.MapboxAccessToken; const ParkingMap = (props) => ( <KeplerGl id="parking_map" mapboxApiAccessToken={mapboxAccessToken} width={ props.width } height={ props.height } /> ); export default ParkingMap;
Tambahkan ParkingMap ke aplikasi. Pada tahap ini, alih-alih informasi parkir, peta hanya ditampilkan tanpa informasi apa pun, karena kami belum mengirimkan data berdasarkan dasar visualisasi kami.
Unduh data dan konfigurasi peta
Untuk menampilkan data Anda di peta, Anda perlu mentransfer ke KeplerGl set data berdasarkan peta yang akan dibuat, dan konfigurasi visualisasi akhir yang diinginkan. Ini dapat dilakukan dengan menggunakan salah satu dari dua metode - addDataToMap atau updateVisData.
Metode pertama memungkinkan Anda untuk tidak hanya mengunduh kumpulan data yang diperlukan dan sepenuhnya mengatur / memperbarui konfigurasi instance yang sesuai dari komponen KeplerGl, termasuk pengaturan visualisasi (visState) dan peta (mapState), serta gaya peta yang digunakan (mapStyle).
AddDataToMap menerima objek yang berisi informasi berikut sebagai parameter untuk metode:
Catatan Data dari objek konfigurasi selalu lebih diutamakan daripada pengaturan yang diteruskan dalam objek opsi.
Metode updateVisData memungkinkan memperbarui hanya dataset yang digunakan tanpa sepenuhnya mengubah konfigurasi komponen yang digunakan. Sebagai parameter, itu, seperti metode pertama, mengambil objek yang berisi informasi tentang set baru atau set data dan parameter "opsi" untuk memperbarui beberapa pengaturan tampilan peta.
Inisialisasi peta
Jadi, untuk pemuatan data awal, kita memerlukan metode addDataToMap. Dalam aplikasi demo yang sedang dibuat, database parkir berbayar di Moskow dimuat ketika aplikasi pertama kali diakses oleh permintaan terpisah. Sumber data yang dihasilkan harus disiapkan untuk diunggah ke KeplerGl. Untuk ini, dalam kebanyakan kasus, salah satu prosesor yang telah ditetapkan yang mem-port data csv / json ke format data yang didukung oleh kepler.gl sudah cukup.
export function loadParkingData(mapMode) { return (dispatch) => { dispatch( requestParkingData() ); fetch(demoDataUrl) .then(response => response.text()) .then(source => { dispatch( getParkingData() ); const data = Processors.processCsvData(source); const config = getMapConfig(mapMode); const datasets = [{ info, data }]; dispatch( wrapTo('parking_map', addDataToMap({ datasets, config }) )); }); }; }
Beralih di antara mode
Untuk beralih di antara mode tampilan peta, kita perlu mendefinisikan fungsi tindakan lainnya. Karena dalam versi KeplerGl saat ini tidak ada cara mudah untuk mengubah hanya konfigurasi peta tanpa mempengaruhi data, metode addDataToMap juga akan menjadi metode yang paling cocok untuk beralih antar mode:
export function toggleMapMode(mode) { return (dispatch, getState) => { const config = getMapConfig( mode ); const datasets = getDatasets(getState()); dispatch( wrapTo('parking_map', addDataToMap({ datasets, config }) )); dispatch( setMapMode(mode) ); }; }
Parameter dataset diperlukan, oleh karena itu, setiap kali kami mengganti mode tampilan peta, kami akan mengirimkan kembali set data asli yang dimuat saat startup aplikasi. Informasi konfigurasi kartu akan diperbarui setiap saat. Dalam artikel ini saya tidak akan membahas bagaimana metode penolong getMapConfig dan getDatasets diimplementasikan, kode sumber yang dapat Anda biasakan sendiri di GitHub.
Catatan Saat ini, API KeplerGl sangat terbatas dan dirancang untuk kasus-kasus paling mendasar (menambah dan memperbarui data). Pada saat yang sama, pengembang sendiri mengakui bahwa versi saat ini tidak menyediakan metode yang efektif untuk memperbarui konfigurasi saja atau untuk pembaruan data waktu nyata. Namun, jangan lupa bahwa proyek ini sedang dalam pengembangan aktif dan ada harapan untuk perluasan awal fungsinya.
Kustomisasi elemen peta
KeplerGl tidak hanya mencakup wadah dengan geo-visualisasi, tetapi juga kontrol peta, tooltip, panel samping untuk mengelola data yang ditampilkan, kotak dialog untuk memuat data dalam format csv, json atau geojson, dll. Pada saat yang sama, masing-masing komponen yang terdaftar dapat dengan mudah diganti dengan versinya sendiri menggunakan sistem injeksi ketergantungan.
Untuk mengganti komponen dasar dengan versi yang disesuaikan, itu sudah cukup:
- impor pabrik komponen default
- tentukan pabrik baru yang mengembalikan komponen khusus
- embed pabrik baru menggunakan metode injectComponents
Di aplikasi demo yang kami buat, kami tidak ingin memberi pengguna kesempatan untuk mengonfigurasi mode tampilan secara mandiri, memfilter yang ada, atau memuat data baru.
Secara teori, untuk ini cukup untuk menunjukkan bahwa komponen KeplerGl dalam mode hanya baca, yang hanya muncul di versi 0.0.27. Namun, bahkan dalam versi ini, semua kontrol masih ditampilkan kepada pengguna untuk beberapa saat pertama sebelum memuat peta, dan hanya kemudian bersembunyi. Untuk menghindari ini, kita dapat secara eksplisit mengganti komponen yang tidak diinginkan dengan komponen nol menggunakan metode injectComponents:
import React from 'react'; import { injectComponents, ModalContainerFactory, SidePanelFactory, } from 'kepler.gl/components';
Dengan mudah, KeplerGl tidak hanya memungkinkan Anda untuk mengganti komponen dasar dengan yang dikustomisasi, tetapi menggunakan metode withState memungkinkan Anda untuk menambahkan tindakan tambahan dan menyatakan parameter untuk komponen baru.
Cara menggunakan beberapa kartu sekaligus
Jika Anda berencana untuk menggunakan beberapa komponen KeplerGL yang berbeda dalam aplikasi yang sama, maka masing-masing komponen tersebut harus diatur dalam parameter dengan id unik yang diperlukan untuk menambah / memperbarui data dan konfigurasi masing-masing kartu:
const wrapToParking = wrapTo(' parking_map'); dispatch( wrapToParking( addDataToMap({ datasets, config }) ));
Alternatifnya adalah dengan menggunakan fungsi koneksi dari Redux dan fungsi forwardTo dari kepler.gl. Dalam hal ini, cukup sederhana untuk fungsi operator yang sesuai untuk menentukan id kartu yang sesuai:
import KeplerGl from 'kepler.gl'; import { forwardTo, toggleFullScreen } from 'kepler.gl/actions'; import {connect} from 'react-redux'; const MapContainer = props => ( <div> <button onClick=() => props.keplerGlDispatch(toggleFullScreen())/> <KeplerGl id="foo" /> </div> ) const mapStateToProps = state => state const mapDispatchToProps = (dispatch, props) => ({ dispatch, keplerGlDispatch: forwardTo('foo', dispatch) });
Kesimpulan
KeplerGl memungkinkan Anda untuk menambahkan peta interaktif berwarna-warni ke aplikasi web berbasis React Anda. Berkat penggunaan framework komponen desk.gl, ia dapat dengan mudah menampilkan jutaan geo-point dalam format yang nyaman untuk dilihat dan dianalisis.
Kemungkinan luas untuk menyesuaikan tidak hanya membuat visualisasi, tetapi juga gaya peta, serta format interaksi pengguna, membuat KeplerGl alat yang sangat menarik untuk membuat visualisasi dan dashboard kartografi yang kompleks.
Namun, hanya dibatasi oleh skenario API dasar, pemrosesan data pada klien, serta penggunaan MapBox tanpa kemampuan untuk memilih sumber peta lain, mengurangi jumlah proyek yang dapat digunakan alat ini.
Tetapi jangan lupa bahwa saat ini proyek ini masih sangat muda dan sedang dalam fase aktif pengembangan, sehingga banyak dari kekurangan ini mungkin menjadi tidak relevan dalam waktu dekat.
Tautan yang bermanfaat
- Kode demo lengkap
- Artikel pengantar tentang Kepler.Gl tentang Habr
- Repositori Kepler.gl di github
- Dokumentasi resmi untuk kepler.gl
- Tutorial Kepler.gl di Vis.Academy [en]