Ini adalah
terjemahan dari artikel oleh Ohans Emmanuel, yang telah bekerja dalam pengembangan situs web dan layanan selama bertahun-tahun. Hobi utamanya adalah CSS, di sini dia merasa seperti ikan di air. Ohans dengan senang hati memindahkan kecintaannya pada pekerjaan dan pengetahuan kepada pembaca.
Hari ini kita akan berbicara tentang bagaimana Anda dapat membuat gaya CSS mengerikan, tentu saja, menyelesaikan masalah sebaliknya - mempelajari cara membuat CSS yang indah dan bersih. Materi ini cocok terutama untuk perancang dan pengembang web pemula, meskipun artikel ini akan bermanfaat bagi rekan mereka yang lebih berpengalaman sebagai pengingat.
Skillbox merekomendasikan: Kursus Profesi Profesional Web Pendidikan Online.
Kami mengingatkan Anda: untuk semua pembaca "Habr" - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox menggunakan kode promo "Habr".
Mengapa Anda butuh komentar? Mereka hanya ditulis oleh junior!

Komentar pada kode harus selalu dibiarkan, tidak peduli seberapa baik spesialis Anda. Enam bulan kemudian, Anda bisa melupakan apa itu, dan kemudian untuk waktu yang lama untuk memahami nuansa. Waktu yang hilang adalah uang yang hilang dan suasana hati yang manja.
Tentu saja, saya tidak selalu ingin berkomentar, tetapi masih perlu melakukan ini. Hal ini terutama berlaku untuk bagian-bagian kode di mana beberapa teknik asli / tidak jelas digunakan.
Jangan membuat kolega Anda atau diri Anda dari masa depan menderita, jangan lupa tentang komentar. Semua orang berbicara tentang perlunya komentar, tetapi, sayangnya, percakapan tidak selalu berarti pemenuhan aturan ini.
Semakin sulit penyeleksi, semakin baik

Oh ya! Anda baru belajar CSS (dasar-dasarnya) dan sekarang Anda merasa seperti raja dunia. Inilah saatnya untuk menunjukkan kepada orang-orang yang kurang beruntung di sekitar Anda betapa rumitnya penyeleksi ini.
Langkah buruk.
Jika Anda menggunakan terlalu banyak penyeleksi, Anda terlalu memperumit CSS dengan menghubungkan semua ini dengan erat ke struktur HTML situs atau layanan Anda.
Jika tata letak nanti berubah, Anda harus mengubah CSS. Dan lagi, kita kehilangan waktu, uang,
dan cinta rekan .
Ada solusinya: cukup gunakan kelas-kelas dan jalani kehidupan yang penuh. Semakin sederhana strukturnya, semakin mudah untuk bekerja dengannya. Dalam CSS, seperti di banyak bidang lain, pepatah "Brevity is the sister of talent" relevan.
Performa? Dia juga tidak dibutuhkan

Kesalahan besar adalah melupakan kinerja situs atau layanan. Jika Anda tidak mengatasinya, konsekuensinya dapat berdampak negatif terhadap seluruh bisnis online perusahaan tempat situs itu dibuat, dan karenanya, reputasi Anda.
Jangan membuat pengguna gugup, lakukan semuanya segera.
Fakta bahwa komputer sekarang sangat kuat bukanlah alasan: kode masih perlu dioptimalkan, dan CSS tidak terkecuali. Kesederhanaan pemilih haruslah yang terpenting. Dan memahami cara kerja browser saat mencari pemilih berikutnya sangat membantu.
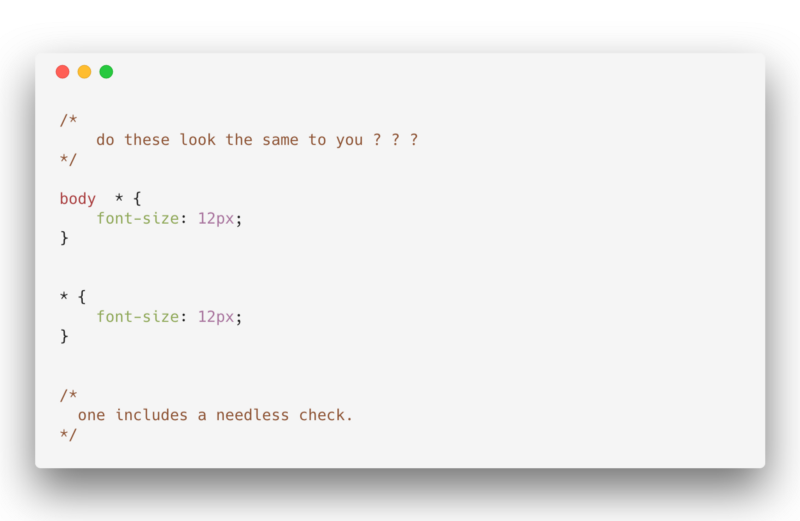
Anda kemungkinan besar mencari melalui pemilih dari kiri ke kanan. Tetapi browser melakukan yang sebaliknya, sehingga dapat mengabaikan penyeleksi yang terdeteksi terakhir. Jaga browser seperti dirimu sendiri.
Lihatlah contoh CSS pada gambar di atas. Dalam hal ini, browser akan memeriksa keberadaan semua elemen (*), serta apakah mereka adalah penyeleksi tubuh anak.
<source lang="css">body * { ... }
Tapi mengapa? Faktanya adalah bahwa hampir semua elemen yang terlihat idealnya adalah elemen anak. Verifikasi tidak ada artinya dan tidak efektif.
Penamaan gaya CSS salah? Kita melakukan apa yang Tuhan berikan pada jiwa
Penamaan bisa sulit bagi sebagian dari kita, tetapi itu tidak berarti Anda harus menyerah di pantai.
Sejujurnya, saya ragu bahwa dalam beberapa situasi layak menggunakan satu huruf sebagai nama kelas.
.u { font-size: 60rem; }
Nah, bagaimana jika kita mengambil penamaan yang sangat detail?
.former-black-now-red-paragraph { color: red; }
Yah, begitu-begitu juga, setuju.
Sementara opsi kedua mungkin tampak dapat diterima, menggunakan kembali kelas akan menjadi tugas yang menakutkan. Misalnya, jika sebuah paragraf ingin membuat warna yang berbeda, maka nama seperti itu akan terlihat sangat aneh.
Secara umum, yang terbaik adalah memberi nama kelas berdasarkan konten atau elemen gambar, jika ini lebih jelas. Secara umum, coba beri nama kelas-kelas secara bermakna, tetapi jangan menjadi perfeksionis dalam hal ini. Semua hal baik harus secukupnya.
Saya ingin menggunakan kelas di mana-mana, ini sangat ... keren!

Ya, kelas itu keren, banyak orang menyukainya. Tapi, seperti yang lainnya, mereka harus digunakan hanya jika diperlukan.
Jika Anda melihat bahwa beberapa kelas akan terus-menerus digunakan bersama, cukup kelompokkan mereka ke dalam kelas yang terpisah. Bagaimana Anda akan melakukannya adalah hal yang murni individual. Tetapi jika Anda menulis aplikasi besar, cobalah mengelompokkan kelas-kelas, daripada memiliki sejumlah besar pada setiap elemen.
Dan ya, hindari penggunaan kelas modular jika memungkinkan.
Saya seorang perfeksionis CSS. PASTI, KURANG - bukan untuk saya!
Kita semua adalah perfeksionis. Jika mungkin, ada baiknya menggunakan CSS murni tanpa solusi seperti CSS-in-JS (solusi hebat untuk beberapa proyek Bereaksi).
Jika Anda mengembangkan aplikasi besar dengan banyak elemen, lebih baik menggunakan preprocessor CSS, yang akan membuat pengembangan menjadi tugas yang lebih menarik, yang akan membutuhkan waktu lebih sedikit untuk diselesaikan daripada dengan CSS murni.
Tidak perlu, tentu saja, untuk menjadi fanatik dari preprosesor, menggunakannya dalam setiap kasus yang mudah dan tidak demikian.
Kami menempatkan! Penting di mana-mana

Oh, CSS ini, tidak pernah berfungsi. Mari kita perbaiki masalah dengan puluhan dan ratusan! Penting tersebar di sana-sini! Ide bagus, kan?
Tidak juga. Banyak! Penting membuat CSS Anda terlalu berat dan rumit. Secara umum, aturan ini dibuat pada paruh kedua tahun sembilan puluhan untuk membantu desainer web mendefinisikan kembali gaya yang ada. ! Penting membuat browser mengerti: Anda harus melupakan segalanya dan hanya menggunakan fragmen "diperkuat". Tetapi jika Anda menggunakannya dalam semua kasus, karena malas untuk menyelesaikan masalah dengan cara yang berbeda, Anda bisa mendapatkan masalah yang agak besar.
Cara terbaik untuk digunakan! Penting di tingkat properti daripada pemilih, dan kemudian ketika Anda menyesuaikan kode pihak ketiga atau gaya inline. Terlalu sering menggunakan! Penting melanggar salah satu mekanisme CSS utama - spesifisitas.
Dan akhirnya, kami dapat menyarankan mereka yang menganjurkan teknik penulisan CSS yang baik:
- Gunakan struktur konten dalam CSS, yaitu, semacam daftar isi, yang akan membantu, jika perlu, menemukan bagian kode yang tepat.
- Buat CSS dapat dibaca, yaitu, buat set aturan bersih yang membuat CSS mudah dibaca.
- Pisahkan gaya plugin jQuery.
- Gunakan file reset gaya, yang memungkinkan Anda untuk mengurangi perbedaan tampilan di berbagai browser dengan tampilan yang umum.
- Tambahkan animasi CSS terakhir.
Skillbox merekomendasikan: