
Mulai cepat proyek pada React
Untuk mengembangkan aplikasi web modern, Anda harus memiliki keterampilan dalam menciptakan sisi server dan klien. Kombinasi paling umum baru-baru ini di lingkungan perusahaan adalah Java menggunakan Spring Framework untuk server dan Bereaksi untuk klien. Namun, tidak semua pengembang memiliki keterampilan tumpukan penuh (pengetahuan tentang sisi server dan klien), dan untuk pengembang pemula, membuat konfigurasi seperti itu adalah tugas yang benar-benar mustahil.
Jadi, berikut ini adalah solusi siap pakai yang akan memungkinkan Anda mempelajari cara membuat konfigurasi seperti itu, serta menghemat waktu saat memulai proyek baru.
Mari kita lihat lebih dekat teknologi yang digunakan.
Sisi server:
Project build - gradle 4.8.1 (opsional gradle-node-plugin untuk perakitan depan)
Bahasa - Java 1.8 (atau lebih baru)
Kerangka Kerja - Spring 5.x
Database - HSQL 2.3.1 (untuk permulaan itu sudah cukup)
Sisi klien:
Pembuatan proyek - webpack 4.17.2
Bahasa - JS6
Kerangka kerja - bereaksi 16.4.0, redux 3.7.2, bootstrap (reactstrap 6.3.1)
Jika semuanya cocok untuk Anda, maka Anda dapat melanjutkan.
Peluncuran proyek
Saya pikir itu akan jauh lebih menyenangkan jika kita memulai semuanya dan memastikan semuanya bekerja!
Anda dapat mengunduh proyek dari sini.Dibutuhkan sedikit waktu dan kesabaran untuk diluncurkan. Hal utama adalah melakukan semuanya dalam urutan:
Informasi pemasangan lebih rinci (atas permintaan pembaca) di bagian bawah artikel
- Instal java 1.8 (jangan lupa untuk mendaftar JAVA_HOME)
- Instal node.js
- Buka baris perintah (Saya harap Anda sendiri yang mengetahui cara melakukan ini di sistem operasi Anda)
- Buka folder proyek (mis. Cd C: \ Git \ react-start )
- Jalankan perintah npm i (Perintah ini akan mengunduh semua dependensi untuk bagian depan dan meletakkannya di folder node_modules)
- Jalankan perintah gradle build ( Perintah ini akan mengumpulkan proyek Anda dan meletakkan semuanya di folder build)
- Jalankan perintah gradle bootRun (Proyek Anda sekarang sedang berjalan)
- Tetap hanya mengikuti tautan dan menikmati hasilnya.
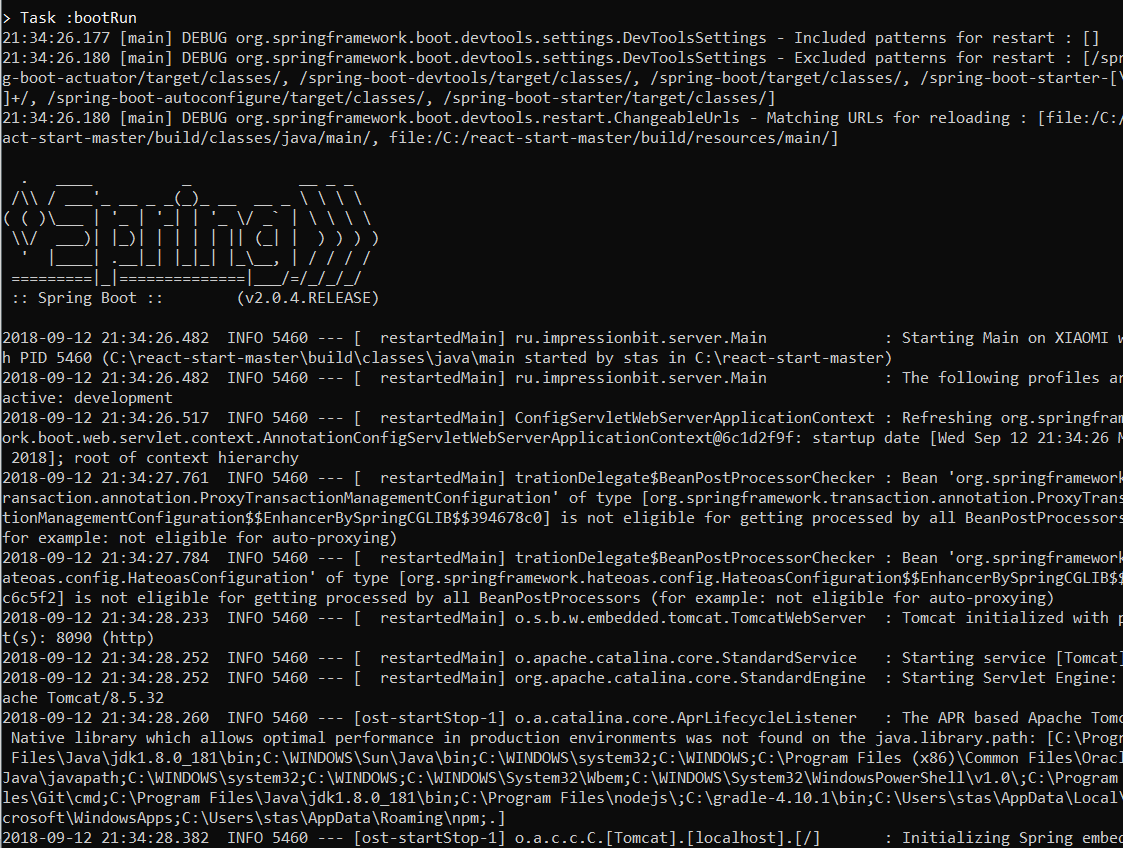
Anda harus melihat sesuatu seperti ini:
Entri
Tugas utama saya dalam artikel ini adalah menunjukkan struktur proyek. Karena itu, pada dasarnya saya akan dapat diakses semaksimal mungkin untuk mengetahui file mana dalam proyek yang bertanggung jawab atas apa dengan beberapa penyimpangan lirik. Untuk pengembang back-end, sisi klien akan lebih menarik dan sebaliknya.
Struktur proyek
Jika memungkinkan, saya mencoba untuk menghapus semua yang tidak perlu dari proyek, lalu apa proyek yang tumbuh seiring waktu, tetapi membuat takut para pengembang pemula.
Untuk memulai, mari kita lihat file apa saja yang ada di proyek kita dan mengapa file itu diperlukan. Mari kita memecahnya lagi untuk tujuan yang dimaksudkan dari server dan klien.
Server:
build.gradle - File utama untuk membangun proyek kami. ini menjelaskan semua dependensi yang kita butuhkan dan tautan ke repositori ke mana mendapatkannya. Dan juga ada terdaftar plugin gradle-node-plugin yang, ketika merakit bagian server, secara otomatis mengumpulkan bagian depan, yang tidak diragukan lagi sangat nyaman.
gradlew dan gradlew.bat dan folder gradle adalah bagian yang diperlukan untuk menjalankan collector. Omong-omong, jika perintah gradle build gagal karena suatu alasan, maka Anda mungkin perlu menginstal gradle. Ini dapat dilakukan dengan menggunakan
instruksi resmi .
README.md - File universal untuk menampilkan informasi proyek dalam repositori.
Di folder src / main / webapp / WEB-INF / ada dua file jboss-web.xml dan web.xml yang tidak digunakan untuk pekerjaan lokal, tetapi jika Anda perlu menjalankan proyek pada server web seperti WildFly, mereka akan diperlukan.
application.yml juga bukan file yang tidak penting. Ini menggambarkan konfigurasi Spring. Secara khusus, ada port: 8090 - port tempat aplikasi akan diluncurkan dan pengaturan untuk menghubungkan ke database.
Jika Anda sudah berbicara tentang basis data, maka proyek tersebut menggunakan HSQL - ini adalah basis data file berbasis java. Ketika proyek dimulai, db / folder akan dibuat di folder pengguna di mana database itu sendiri akan disimpan. Anda dapat menggunakan basis data apa pun yang paling Anda sukai, misalnya Postgress, tidak ada batasan mendasar untuk hal ini.
Kode sisi server itu sendiri terletak di folder
src / main / java.Pelanggan:
.babelrc - semua konfigurasi untuk untuk babel disimpan di sini. Bagi mereka yang tidak tahu babel, ini adalah hal yang mengubah semua hal bermodel dalam pengembangan front-end, seperti JS6, JS7, JSX, menjadi js biasa. Dalam file ini, misalnya, saya memiliki plugin "plugins" yang terhubung: ["transform-decorators-legacy"] yang memungkinkan Anda menggunakan dekorator - seperti @ annotation di java. Saya belum pernah menggunakannya, tetapi Anda bisa. Untuk ini, semuanya sudah dikonfigurasi, saya periksa.
.npmrc - tautan ke repositori untuk dependensi js.
package.json - file yang sangat penting di sini adalah deskripsi seluruh aplikasi kami, tautan ke dependensi dan perintah js untuk membangun dan menjalankan bagian klien. Selain itu, dependensi dibagi menjadi dua bagian: dependensi - dependensi yang diperlukan untuk aplikasi itu sendiri untuk bekerja dan devDependensi - dependensi yang diperlukan hanya untuk membangun proyek. Bagian skrip menjelaskan buil dan perintah mulai yang digunakan untuk memulai hanya bagian depan proyek, misalnya, bagian depan dapat dimulai dengan perintah mulai menjalankan npm (akan mulai pada port 9090). Sebenarnya, file ini adalah analog dari build.gradle untuk sisi klien.
webpack.config.babel.js - file terpenting dalam seluruh konfigurasi adalah pengaturan kolektor webpack. Pada kesempatan ini, Anda dapat menulis artikel terpisah, tetapi saya masih ingin membaca bagian utama dari file ini untuk membentuk gagasan umum tentang kemampuannya.
devServerdevServer: { contentBase: `/${publicPath}/`, historyApiFallback: { rewrites: [{from: /./, to: `/index.html`}] }, open: true, port: 9090, publicPath: `/`, proxy: [{ context: ['/api', '/endpoint'], target: { host: "localhost", protocol: 'http:', port: 8090 } }] },
DevServer digunakan untuk mengembangkan sisi klien. Seperti yang disebutkan di atas, kita dapat memulai front kita pada port start terpisah npm run (akan dimulai pada port 9090). Semua perubahan dalam kode js akan segera berlaku di server ini. ContentBase adalah jalur root ke aplikasi kita. Jika beberapa aplikasi akan berjalan di server, ini penting. open: true - ketika server mulai, aplikasi akan secara otomatis terbuka di browser. proxy - bagian yang bertanggung jawab untuk meneruskan panggilan ke bagian server, yang akan kita jalankan di port 8090.
keluaran output: { filename: 'assets/javascripts/[hash].js', path: path.join(__dirname, 'src/main/resources/static'), publicPath: `/` },
output - bagian ini menetapkan lokasi perakitan proyek kami. Jika Anda menjalankan perintah jalankan npm run, bagian klien dari proyek kami akan muncul di folder src / main / resources.
modul module: { rules: [ { exclude: /node_modules/, include: path.join(__dirname, 'src/main/js/'), test: /\.jsx?$/, use: 'babel-loader' }, { test: /\.css$/, use: [MiniCssExtractPlugin.loader, 'css-loader'] }, { test: /\.less$/, use: [MiniCssExtractPlugin.loader, 'css-loader', 'less-loader'] }, { test: /\.(ico|png|gif|jpe?g)$/, use: { loader: 'file-loader', options: {name: 'assets/images/[name]/[hash].[ext]'} } }, { test: /\.(svg|woff|woff2|eot|ttf)$/, use: { loader: 'file-loader', options: {name: 'assets/fonts/[name]/[hash].[ext]'} } }, {test: /\.html$/, use: 'html-loader'}, ] },
Bagian
modul memberi tahu webpack apa yang harus dicari dalam file proyek dengan ekstensi .jsx, file gaya, gambar dan font dan juga termasuk dalam proyek kami.
Bagian entri berisi tautan ke file utama aplikasi js kami.
Kesimpulannya, HtmlWebpackPlugin akan membuat file index.html yang akan mencakup semua dependensi yang dibuat.
Kode bagian klien ada di folder src / main / js.
Struktur kode
Dalam proyek tersebut, misalnya, saya membuat koneksi antara bagian klien dan server melalui Istirahat dan WebSocket. Siapa yang lebih suka. Deskripsi teknologi sendiri Spring Framework dan Rect di Internet banyak sekali. Artikel ini diperuntukkan bagi mereka yang tidak berhasil, atau sesuatu yang malas. Ini adalah solusi kerja siap pakai yang disesuaikan yang berisi semua yang Anda butuhkan untuk tumbuh menjadi proyek besar yang lengkap.
Anda juga dapat mengambil proyek ini sebagai titik awal dalam mempelajari Java EE atau Bereaksi aplikasi .controller / RestController.java
Server:
Kode bagian klien ada di folder
src / main / java.Cara semuanya berada di sana sepenuhnya berada di bawah struktur Spring Framework. Bagi mereka yang akrab dengannya, mereka tidak akan menemukan sesuatu yang menarik di sana, tetapi bagi mereka yang baru memulai, sekali lagi, hanya berjalan singkat melalui file.
Main.java adalah file utama. Ini berisi metode utama, yang meluncurkan seluruh aplikasi.
configuration / WebSocketConfig.java - untuk titik masuk saat bekerja melalui webSocket
Controllers - Kelas yang bertanggung jawab untuk interaksi bagian server dan klien.
controller / IndexController.java - controller yang bertanggung jawab untuk menampilkan bagian klien kami. Kami mentransfer pengguna ke
aplikasi url / ** (Ini adalah jalur konteks ke aplikasi kami)
controller / RestController.java - sesuai namanya, controller ini bertanggung jawab untuk pertukaran data antara bagian klien dan server melalui Rest. Anotasi
@RequestMapping (value = "/ api / rest", method = RequestMethod.GET) mengatakan bahwa atas permintaan di / api / rest server akan memberi kami daftar pengguna.
Saya menggunakan metode PUT untuk menambahkan pengguna dan DELETE, masing-masing, untuk menghapus pengguna dengan ID.
controller / WebSocketController.java - mendefinisikan jalur untuk pertukaran data melalui webSocket. Metode getAndSendMessage menerima pesan dari klien dan meneruskannya kembali.
Layanan - biasanya bertanggung jawab atas logika aplikasi kita.
service / ORMUserService.java - dalam kasus saya, bertanggung jawab untuk membuat daftar pengguna, serta menambah dan menghapus pengguna ke database menggunakan parameter yang diterima dari bagian klien sebagai data. Untuk menghapus pengguna, ini adalah id pengguna, dan untuk membuat, itu adalah nama pengguna, peran, dan kata sandi.
Kelas domain adalah kelas yang paling sering hanya berisi data yang diproyeksikan ke tabel dalam basis data. Dari logika yang dapat dimuat dalam kelas-kelas ini, itu memeriksa data untuk kebenaran atau beberapa tindakan yang harus dilakukan segera sebelum menulis data ke database atau setelah membaca dari itu. Misalnya, Anda dapat mengonversi dari kilogram ke gram.
domain / User.java - kelas yang akan berhubungan dengan tabel
Tabel (nama = "USER") dalam database.
Data untuk kolom
@Column (nama = "ID") akan dihasilkan secara otomatis.
domain / Message.java - dalam kasus saya tidak menggunakan pemetaan basis data. data di dalamnya akan disimpan saat aplikasi sedang berjalan. Melayani saya untuk menghasilkan pesan yang dikirim melalui webSocket.
Itu semua dengan sisi server.
Pelanggan:
Saya tidak akan fokus pada sisi klien, karena Bereaksi itu sendiri masih merupakan teknologi yang cukup muda. Dan itu masih belum akhirnya membentuk praktik terbaik yang harus digunakan dalam setiap proyek tertentu. Saya hanya mencatat bahwa saya menciptakan struktur paling klasik yang paling nyaman menurut pendapat saya untuk belajar.
Apa yang telah dilakukan di depan:- Menerapkan tata letak utama aplikasi dan beberapa tab.
- Terjemahan yang diterapkan untuk seluruh aplikasi.
- Aplikasi status yang diterapkan pada Redux.
- Ditampilkan tabel pengguna yang diterima dari server melalui Istirahat
- Penghapusan pengguna yang diterapkan oleh id
- Pengguna tambahan yang diterapkan
- Diimplementasikan mengirim dan menerima pesan melalui WebSocket
Saya pikir ini lebih dari cukup untuk memulai.
Kesimpulan
Tinggalkan semua pertanyaan dan saran Anda di komentar atau tulis saya di pos. Saya akan dengan senang hati membantu.
Informasi lengkap pemasangan dan pengaktifan
OS "Wondows 10"
Instal petunjuk terperinci Java 1.8
Sebelum memulai instalasi, tekan kombinasi tombol
Win + R dan masukkan
cmdkita memasuki
java -versi dan kita lihat

Ini berarti java tidak diinstal pada komputer ini.
Jika komputer menampilkan versi java dan versi ini tidak lebih rendah dari 1,8 , maka pergi ke Gradle titik instalasi.Unduh Java
dari tautanAnda perlu mengklik kotak centang
Terima Perjanjian Lisensi .
Kami membutuhkan versi
Windows x64Kami meluncurkan
Klik Berikutnya dan Oke sepanjang waktu di akhir penutupan.
Setelah instalasi, kita memanggil
Win + R command line lagi dan masukkan
cmd, masukkan
java -version dan lihat versi Java yang sudah kita instal

Buka properti komputer Anda
Parameter tambahan - variabel lingkungan
Pastikan variabel sistem memiliki
JAVA_HOME dengan nilai
C: \ Program Files \ Java \ jdk1.8.0_181 \Dan dalam variabel
Path ada baris
C: \ Program Files \ Java \ jdk1.8.0_181 \ binPergi ke item berikutnya.
Petunjuk rinci pemasangan tingkat lanjut
Buka kembali konsol dan ketik
gradle -versionKarena kita belum menginstalnya, kita akan melihat dari ini:

Unduh arsip
dari tautanBuka kemasan di sini misalnya dalam folder seperti C: \ gradle-4.10.1
Selanjutnya, dengan analogi dengan java, buka bagian dengan variabel sistem dan tambahkan variabel
GRADLE_HOME ke
dalamnya dengan nilai
C: \ gradle-4.10.1 \ binDan kami juga menambahkan
C: \ gradle-4.10.1 \ bin ke variabel
path bahkan di sebelah baris C: \ Program Files \ Java \ jdk1.8.0_181 \ bin, tetapi ini tidak perlu.
Pastikan untuk me-restart konsol
Win + R cmd dan ketik
gradle -version
Semuanya sekarang dan gradle sudah diinstal!
Node JS instruksi detail
Unduh Node JS
dari tautanDan mengatur
Kami me-restart baris perintah dan memasukkan
npm -versi dan kami pasti akan melihat versi yang diinstal

Peluncuran proyek
Luar biasa, semua pekerjaan persiapan selesai.
Unduh proyek sebagai arsipBeratnya hanya 135 Kb
Dan bongkar di C: \ react-start-master \
Jalankan baris perintah dan pergi ke C: \ react-start-master \
Bagi yang tidak ingat, untuk memanjat pohon folder pada baris perintah, masukkan
cd ..
Jadi kita pergi ke root dari drive C: \>
Selanjutnya, masukkan cd react-start-master dan dapatkan path C: \ react-start-master>

masukkan
npm i
Sekarang kami sedang mengunduh dependensi JS untuk proyek kami

Peringatan diperbolehkan (PERINGATAN - peringatan)
Dalam proyek tersebut, folder
C: \ react-start-master \ node_modules muncul, semua dependensi akan ada di dalamnya.
Segera setelah itu, masukkan
gradle build di konsol

Semua dependensi untuk Java, termasuk Spring, akan diunduh.
Folder C: \ react-start-master \ build akan muncul di proyek

semuanya pasti akan datang bersama dan kita akan melihat pesan tentang pertemuan yang sukses
MEMBANGUN SUKSES
Dan tepat setelah itu Anda dapat menjalankan perintah
bootRun gradle
Proyek akan mulai berjalan

Di akhir peluncuran, konsol akan terlihat seperti ini

Seluruh proyek sedang berjalan!
Jangan tutup konsol, kurangi saja.
Buka browser dan masukkan
localhost : 8090 / aplikasi /
atau ikuti tautan iniAnda akan melihat proyek yang sedang berjalan.

Hanya menjalankan JS
Buka konsol lain.
Buka folder proyek C: \ react-start-master>
Jalankan perintah
mulai menjalankan npm
Jika semua dependensi untuk JS sudah diunduh seperti dijelaskan di atas (perintah
npm i )
Browser itu sendiri akan mulai di localhost : 9090 /
Dan semua perubahan dalam kode Js proyek akan ditampilkan secara otomatis di sana!Itu saja, terima kasih atas perhatian Anda.