
Artikel ini ditulis untuk pengembang Android yang ingin menerapkan pengetahuan mereka yang ada untuk membuat aplikasi seluler menggunakan Flutter. Pada artikel ini, kita akan melihat padanan dengan Aktivitas dalam Flutter.
Prasyarat
Diasumsikan bahwa Anda telah mengkonfigurasi Flutter pada PC Anda dan dapat menjalankan aplikasi Hello World. Jika tidak, maka lakukanlah .
Dart didasarkan pada konsep OOP, sehingga tidak sulit bagi pengembang Android untuk mulai menggunakannya.
Tujuan
Di akhir artikel, kita akan dapat membuat antarmuka pengguna untuk Aktivitas menggunakan widget Flutter, yang akan terlihat seperti ini:

Secara umum, jika Anda melihat ke dalam proyek Android yang dihasilkan menggunakan Flutter dan membuka file AndroidManifest.xml , Anda akan menemukan bahwa hanya ada satu Aktivitas di sana, misalnya, FlutterActivity . Namun dalam artikel ini, kami akan fokus pada merancang antarmuka pengguna untuk Aktivitas di Flutter. Bagaimana? Menggunakan scaffold (eng. Scaffolding ).
Perancah
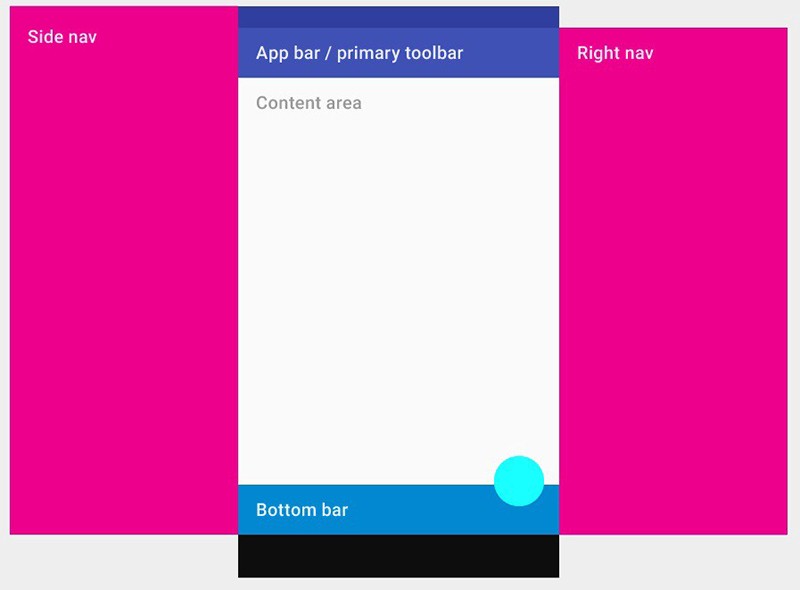
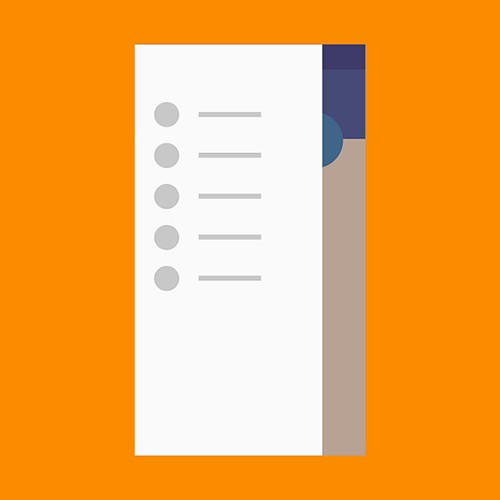
Scaffold adalah kumpulan widget yang secara visual mewakili antarmuka pengguna untuk suatu Aktivitas. Biasanya, suatu Kegiatan digunakan untuk menampilkan satu layar, yang terdiri dari banyak komponen Lihat, seperti bilah alat, menu, menu samping, snack bar, FAB, dll. Dan FrameLayout digunakan sebagai wadah untuk fragmen dalam Activity. Dalam scaffold, semua ini direpresentasikan sebagai widget.
Ingat, komponen apa pun di Flutter adalah widget .

Gambar di atas menunjukkan komponen scaffold, yang menyediakan API untuk menampilkan menu samping, panel bawah, bilah alat, area konten.
Karena scaffold adalah widget material, mereka harus diwarisi dari beberapa komponen material lain, tetapi kita akan membahas ini secara lebih rinci di artikel lain. Sekarang kita akan fokus membuat widget scaffold.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( ), ));
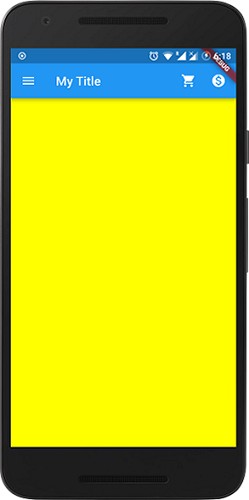
Ketika Anda menjalankan kode ini, Anda akan melihat layar putih kosong karena Anda belum menambahkan apa pun ke perancah. Karena itu, mari kita mendefinisikan warna latar belakang menggunakan properti backgroundColor dan mengatur warna menjadi kuning:
void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, ), ));
Sekarang Anda akan melihat layar aplikasi Anda yang benar-benar kuning. Anda dapat bermain-main dengan properti scaffold lainnya, daftar lengkapnya dapat ditemukan di dokumentasi resmi .
Sekarang kita tahu cara membuat scaffold. Mari kita menjelajahi sifat dasarnya satu per satu.
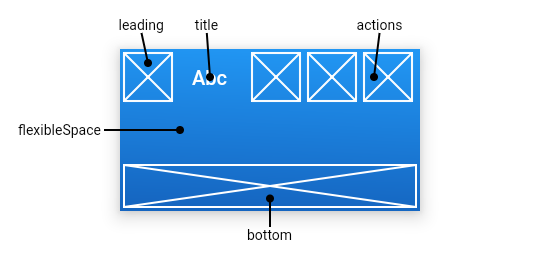
AppBar pada dasarnya adalah Toolbar yang sama yang kami gunakan dalam Aktivitas kami. Gambar menunjukkan di mana properti AppBar ditampilkan .

leading : widget yang muncul sebelum judul. Ini bisa menjadi ikon menu hamburger atau tombol kembali.
title : judul toolbar yang dibungkus dengan widget Text .
tindakan : ini setara dengan menu.xml di mana kami membuat set <item/> untuk menampilkan item menu. Properti tindakan menerima daftar widget untuk ditampilkan di menu. Biasanya, widget ini direpresentasikan sebagai IconButtons , yang setara dengan <item/> .
bawah : biasanya digunakan untuk TabBar terletak di bawah AppBar.
flexibleSpace : widget ini digunakan untuk membuat efek CollapsingToolbarLayout (collapsible toolbar).
Dengan demikian, Anda dapat membuat Appbar sederhana dengan ikon, judul, dan menu:
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( leading: new Icon(Icons.menu), title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), ), ));

Ini hasilnya. Itu terlihat persis seperti toolbar yang biasa kita gunakan. Anda dapat bereksperimen dengan menambahkan atau menghapus widget, menambahkan gaya atau warna ke widget tertentu.
Sebagai latihan praktis, Anda dapat mempelajari seluruh properti AppBar dan bekerja dengannya.
2. Badan (wadah untuk semua komponen Tampilan)
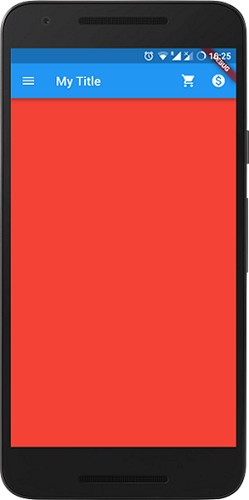
Ini adalah komponen utama perancah. Ini bekerja sama dengan Container Fragment di Android. Widget diperlukan untuk ditampilkan di area wadah. Ini adalah area tempat kami menampilkan konten utama kepada pengguna. Dalam contoh kami, untuk kesederhanaan, kami akan menambahkan merah ke tubuh. Dalam kehidupan nyata, selain warna latar belakang, banyak widget lain digunakan, misalnya, ListView, Row, Column, Stack, dll.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( leading: new Icon(Icons.menu), title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), body: new Container( color: Colors.red, ), ), ));

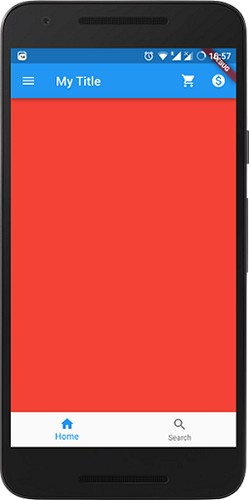
Tubuh ditampilkan di belakang AppBar, FAB, dan sidebar. Meskipun kami menerapkan latar belakang kuning untuk perancah, warna tubuh merah ditampilkan di layar, tumpang tindih dengan latar belakang perancah.
3. Drawer (DrawerLayout)
Widget ini adalah DrawerLayout di Android yang DrawerLayout dari sisi kiri Kegiatan untuk menampilkan tautan navigasi aplikasi.

Laci umumnya digunakan dengan properti Scaffold.drawer . Seperti Android, kami menggunakan NavigationView di dalam DrawerLayout . Tabel di bawah ini menunjukkan komponen View yang setara di Android dan Flutter.

Komponen turunan dari widget Drawer biasanya adalah ListView , yang elemen pertamanya adalah DrawerHeader , yang menampilkan informasi tentang pengguna saat ini. Sisa item daftar biasanya dibuat menggunakan ListTiles . Kode berikut menunjukkan bagaimana Drawer dibuat:
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), drawer: new Drawer( child: new ListView( children: <Widget>[ new DrawerHeader( child: new Text("Drawer Header"), decoration: new BoxDecoration( color: Colors.blue, ), ), new Text("Item 1"), new Text("Item 2"), new Text("Item 3"), new Text("Item 4"), new Text("Item 5"), new Text("Item 6"), ], ), ), ), ));

Inilah hasil yang harus Anda dapatkan. Perlu dicatat bahwa ketika widget Drawer ditambahkan ke scaffold di AppBar, ikon menu hamburger ditambahkan secara otomatis, sehingga semua ikon lainnya harus dihapus.
Untuk informasi lebih lanjut tentang widget ini, Anda dapat membiasakan diri dengan contoh praktis dari dokumentasi atau artikel terpisah tentang topik ini.
4. BottomNavigationBar (BottomNavigationView)
Widget materi yang ditampilkan di bagian bawah aplikasi, BottomNavigationBar terdiri dari beberapa elemen dalam bentuk teks dan ikon.
BottomNavigationBar biasanya diterapkan menggunakan properti Scaffold.bottomNavigationBar.
Di Android, Anda menentukan item menu di BottomNavigationView menggunakan properti app:menu="@menu/my_navigation_items" , di mana my_navigation_items adalah daftar semua item menu di <item/> . Flutter menggunakan properti items , yang mengambil argumen dari daftar BottomNavigationBarItem , yang masing-masing terdiri dari ikon, judul, dan warna latar belakang dalam menu.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: ..., body:..., drawer: ..., bottomNavigationBar: new BottomNavigationBar(items: [ new BottomNavigationBarItem( icon: new Icon(Icons.home), title: new Text("Home"), ), new BottomNavigationBarItem( icon: new Icon(Icons.search), title: new Text("Search"), ) ]), ), ));

Sekarang kami memiliki BottomNavigationBar dengan dua item menu.
Untuk memproses klik dan mengubah konten dalam perancah, Anda memerlukan widget yang mendukung kondisi penyimpanan dan beberapa pekerjaan manual. Topik ini berada di luar cakupan artikel ini, tetapi Anda dapat membacanya di dokumentasi resmi .
Juga, mari kita tambahkan FAB ke scaffold. Di bawah ini adalah kode lengkap untuk membuat antarmuka pengguna Aktivitas kami menggunakan scaffold.
import 'package:flutter/material.dart'; void main() => runApp(new MaterialApp( home: new Scaffold( backgroundColor: Colors.yellowAccent, appBar: new AppBar( title: new Text("My Title"), actions: <Widget>[ new IconButton( icon: new Icon(Icons.shopping_cart), onPressed: () {}, ), new IconButton( icon: new Icon(Icons.monetization_on), onPressed: () {}, ) ], ), body: new Container( color: Colors.red, ), drawer: new Drawer( child: new ListView( children: <Widget>[ new DrawerHeader( child: new Text("Drawer Header"), decoration: new BoxDecoration( color: Colors.blue, ), ), new Text("Item 1"), new Text("Item 2"), new Text("Item 3"), new Text("Item 4"), new Text("Item 5"), new Text("Item 6"), ], ), ), bottomNavigationBar: new BottomNavigationBar(items: [ new BottomNavigationBarItem( icon: new Icon(Icons.home), title: new Text("Home"), ), new BottomNavigationBarItem( icon: new Icon(Icons.search), title: new Text("Search"), ) ]), floatingActionButton: new FloatingActionButton( onPressed: (){}, child: new Icon(Icons.add), ), ), ));

Sekarang di FAB metode onPressed tidak didefinisikan. Karena itu, tombol tidak akan merespons sentuhan. Jika perlu, Anda dapat menambahkan pemrosesan untuk acara ini.
Akhirnya, kami mendapatkan hasil yang dibahas pada awal artikel ini.
Kesimpulan
Flutter adalah alat yang ampuh untuk mengembangkan antarmuka pengguna yang berkualitas tinggi dan cantik dengan cepat. Ini menyediakan banyak widget untuk membuat antarmuka yang fleksibel dengan animasi yang menarik. Scaffold adalah salah satunya, dan ini hanyalah puncak gunung es. Artikel-artikel berikut akan membahas topik lain.