Jika sebuah gambar pantas seribu kata, maka mencampur dua gambar itu layak lebih banyak. Demikian pula, kemungkinan desain yang terbuka dengan kemampuan untuk berbaur lapisan dalam CSS jauh lebih dari yang Anda pikirkan.
Ketika Anda mendengar diskusi tentang fitur
Mode CSS Blend , Anda biasanya berbicara tentang tiga properti CSS baru yang telah menerima dukungan baik di browser modern.
Properti-properti ini adalah:
background-blend-mode - untuk mencampur gambar latar belakang, gradien dan warna latar belakang elemen;mix-blend-mode - untuk mencampurkan elemen dengan elemen lain;isolation adalah properti yang jarang digunakan yang digunakan dengan mode campuran-campuran untuk mencegah elemen dari pencampuran.

Meskipun demikian, artikel ini akan dikhususkan untuk
background-blend-mode , properti yang menikmati dukungan paling luas, dan kemungkinan menggunakannya untuk membuat latar belakang yang menarik dan efek foto di situs web Anda yang dulunya hanya mungkin di Photoshop.
Menggabungkan gradien CSS dengan mode campuran latar belakang
Gradien CSS dapat digunakan di properti
background . Fungsi-fungsi seperti
linear-gradient() ,
radial-gradient() ,
repeating-linear-gradient() dan
repeating-radial-gradient() memiliki dukungan luas dan lebih ketat, sintaks standar di browser.
Tetapi properti
background dapat memungkinkan lebih dari satu gradien, menampilkannya di atas satu sama lain, jika Anda membuat daftar masing-masing berikutnya dengan koma. Lea Verou memamerkan
desain mengesankan yang dapat dibuat menggunakan teknik ini: dari papan catur hingga batu bata dan bintang.

Tapi sekarang setelah kita memiliki properti
background-blend-mode , kita dapat membuat semua gradien dan pola baru.
Latar belakang spektral
Mari kita terapkan tiga gradien untuk membuat latar belakang dengan kisaran hampir penuh warna yang dapat ditampilkan pada monitor.
.spectrum-background { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; }

Efek ini sebelumnya hanya mungkin dalam bentuk gambar yang mengambil puluhan kilobyte. Tapi kami baru saja mereproduksinya menggunakan ukuran CSS kurang dari 200 byte, belum lagi menyimpan permintaan HTTP.
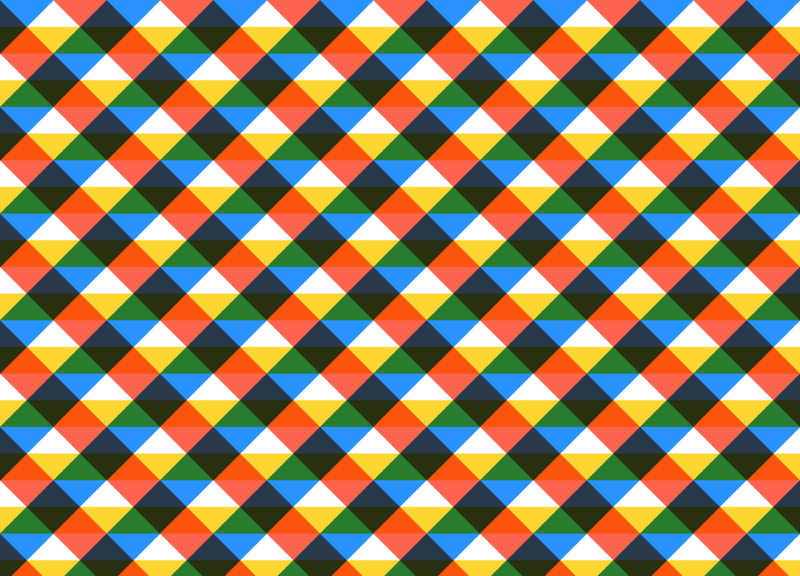
Latar belakang kotak-kotak
Kami juga dapat membuat pola menarik yang mensimulasikan kotak-kotak kotak-kotak menggunakan gradien dan
background-blend-mode .
.plaid-background { background: repeating-linear-gradient( -45deg, transparent 0, transparent 25%, dodgerblue 0, dodgerblue 50% ), repeating-linear-gradient( 45deg, transparent 0, transparent 25%, tomato 0, tomato 50% ), repeating-linear-gradient( transparent 0, transparent 25%, gold 0, gold 50% ), white; background-blend-mode: multiply; background-size: 100px 100px; }

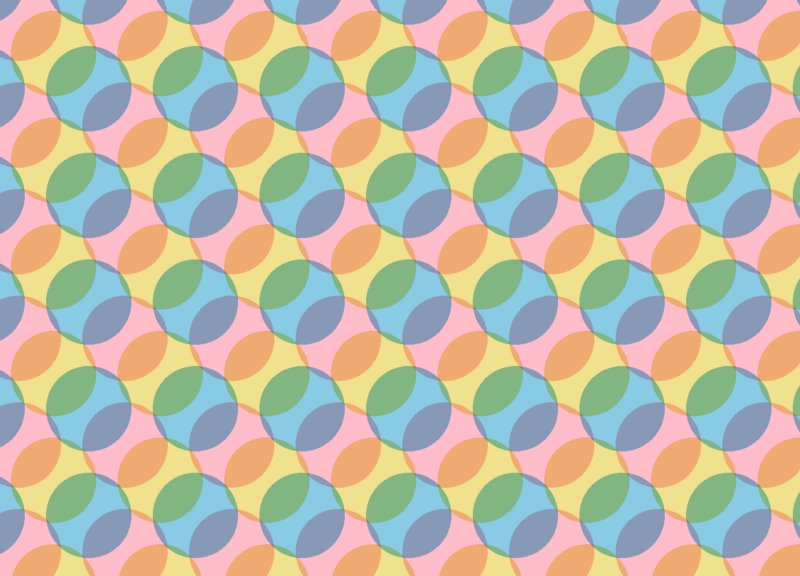
Latar belakang lingkaran
Berikut adalah latar belakang lain, sekarang menggunakan gradien radial:
.circles-background { background: radial-gradient( khaki 40px, transparent 0, transparent 100% ), radial-gradient( skyblue 40px, transparent 0, transparent 100% ), radial-gradient( pink 40px, transparent 0, transparent 100% ), snow; background-blend-mode: multiply; background-size: 100px 100px; background-position: 0 0, 33px 33px, -33px -33px; }

Lebih banyak Backgrounds
Dengan bantuan Yoksel dan Una Kravets, saya menyiapkan
koleksi 24 templat yang dibuat menggunakan pencampuran, yang akan membuat situs Anda lebih cepat dan lebih menarik.

Efek foto menggunakan mode campuran latar belakang
Meskipun
background-image memungkinkan Anda untuk mengatur beberapa gradien untuk suatu elemen, caranya adalah dengan cara yang sama kita dapat mengatur beberapa gambar latar belakang menggunakan konstruk
url() . Saat kami menggabungkan ini dengan
background-blend-mode dan properti seperti
filter , kami bisa mendapatkan sesuatu yang sangat menarik.
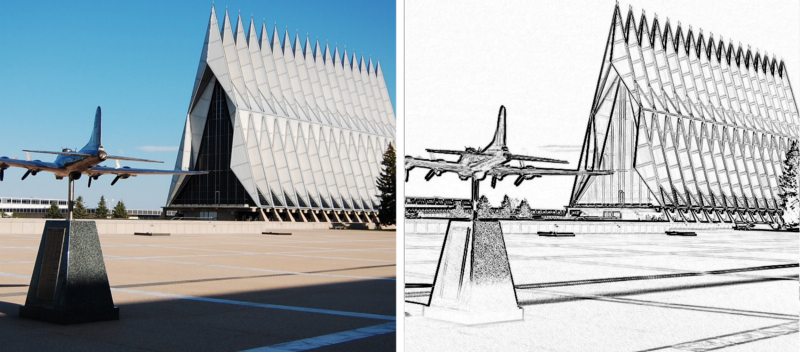
Efek sketsa pensil

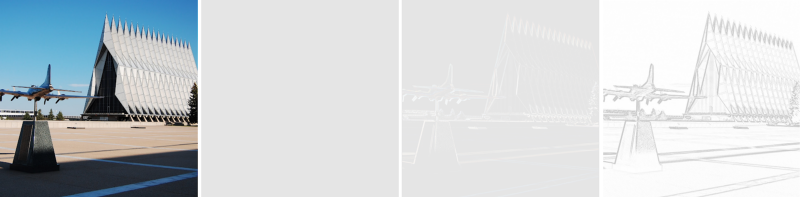
Kita dapat menggunakan CSS untuk membuat foto di sebelah kiri terlihat seperti sketsa pensil. Kita tidak perlu Photoshop, HTML5 canvas, WebGL, Javascript libraries. Hanya lima properti CSS yang Anda butuhkan.
Meskipun kami dapat menggunakan elemen blok lain, seperti
body ,
section ,
figure , untuk permulaan kami menggunakan HTML berikut:
<div class=”pencil-effect”></div>
Mari kita mulai simulasi.
chapel.jpg dengan url gambar yang Anda gunakan. Kami mengatur gambar latar belakang dua kali dan menjaga ukuran latar belakangnya.
.pencil-effect { background: url(chapel.jpg), url(chapel.jpg); background-size: cover; }
Di bawah ini di kotak pertama hasil langkah pertama kami:

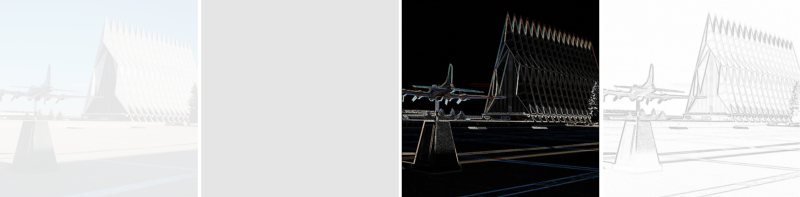
Sekarang tambahkan mode campuran:
background-blend-mode: difference;
Oh tidak, kemana perginya semua itu? Kami mendapat kotak hitam sepenuhnya. Mode pengurangan untuk pencampuran membutuhkan dua latar belakang dan mengurangi piksel demi piksel warna yang lebih gelap dari satu latar belakang dari warna yang lebih terang dari latar belakang lainnya.

Jika Anda bingung tentang apa yang terjadi, mari kita lihat apa yang terjadi ketika kita sedikit menggeser kedua latar belakang menggunakan
background-position dan
calc() .
background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px);

Menggunakan koma, kami menetapkan dua posisi latar belakang, yang masing-masing sesuai dengan satu salinan gambar latar belakang. Gambar pertama kita bergerak dari tengah sepanjang sumbu x ke kiri dengan satu piksel dan dari tengah sepanjang sumbu y naik oleh piksel. Untuk salinan kedua gambar latar belakang, kami melakukan yang sebaliknya, memindahkannya ke bawah dan ke kanan.
Kami mendapat dua gambar latar belakang yang sedikit diimbangi, tetapi keseluruhan gambar masih terpusat pada elemen kami. Sekarang setelah mode pengurangan mendeteksi perbedaan antara dua gambar, ujung-ujung foto terlihat. Bagus bukan?
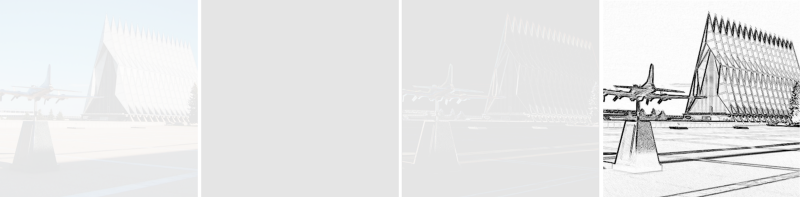
Akhirnya, kita akan menggunakan properti
filter untuk membalikkan foto dan menerjemahkannya ke dalam nuansa abu-abu.
filter: brightness(3) invert(1) grayscale(1);
Untuk foto khusus ini, kami juga akan meningkatkan kecerahan, yang memiliki efek sekunder sehubungan dengan meningkatkan kontras garis.
Berikut ini cuplikan CSS terakhir untuk efek ini:
.pencil-effect { background: url(photo.jpg), url(photo.jpg); background-size: cover; background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); }

Efek papan tulis

Kita dapat menciptakan kembali efek papan tulis dengan mengikuti langkah-langkah untuk efek sketsa pensil dan mengecualikan fungsi
invert(1) pada tahap akhir.
Efek Penglihatan Malam

Mari kita menciptakan efek lain menggunakan kemampuan pencampuran CSS dan mengambil foto yang sepertinya kita bawa melalui lensa perangkat night vision.
Ada tiga bagian dari latar belakang kami yang akan kami padukan menggunakan mode
overlay . Mode blending ini mencerahkan dan menggelapkan latar belakang, dan berfungsi sebagai kombinasi dari dua mode blending lainnya -
multiply dan
screen .
Pertama-tama kita mengatur gambar latar belakang, kali ini yang pertama.
background: url(moose.jpg); background-size: cover; background-position: center;

Sekarang tambahkan gradien dan properti campuran dari lapisan latar belakang. Di sini kita menggunakan gradien radial dari kapur transparan ke hitam.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ); background-blend-mode: overlay;

Tidak terlalu buruk, Anda bisa membiarkannya begitu saja. Tapi saya punya ide lain yang dapat membuat efek lebih otentik - tambahkan beberapa garis pindai palsu ke latar belakang dengan gradien latar belakang berulang.
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px );

Dan akhirnya, inilah cuplikan CSS lengkap yang digunakan untuk efek ini:
.night-vision-effect { background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px ); background-blend-mode: overlay; background-size: cover; }
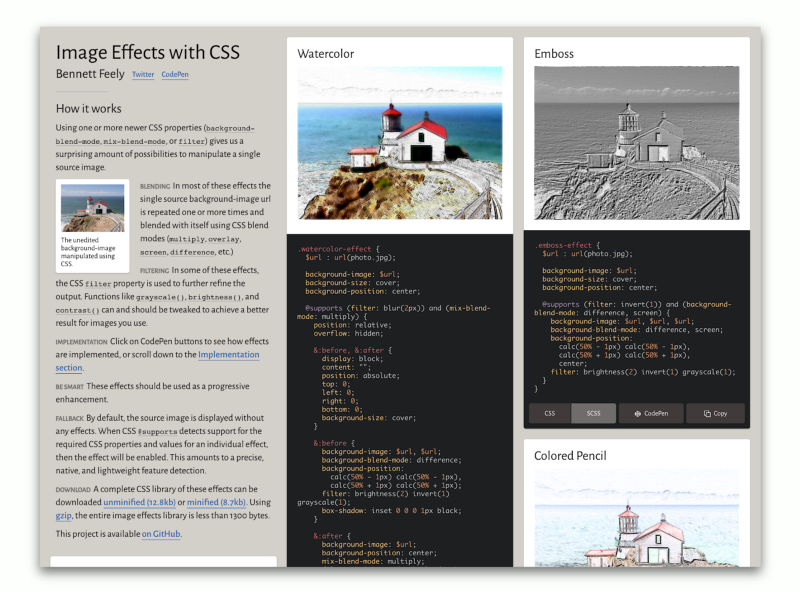
Lebih banyak efek foto.
Saya membuat galeri berisi
20 gambar dengan efek CSS yang dapat Anda gunakan untuk situs Anda.

Dukungan browser dan degradasi bertahap
Berita baiknya adalah bahwa properti
background-blend-mode didukung sepenuhnya di Firefox, Chrome, dan Opera.
Bagian dari kabar baiknya adalah ia memiliki dukungan yang cukup di Safari untuk efek yang kami bahas di sini, tetapi Safari saat ini tidak mendukung
saturation ,
hue ,
color dan
luminosity .
Berita buruknya adalah bahwa Internet Explorer dan IE Edge sama sekali tidak mendukung properti pencampuran CSS.
Ini berarti bahwa kita harus mempertimbangkan keberadaan browser yang masih tidak mendukung
background-blend-mode . Aturan CSS
@supports luar biasa menjadikan ini sangat mudah. Berikut ini dua contoh.
Untuk contoh pertama, kami mengambil gradien latar belakang spektral kami dan memberikan opsi mundur jika fungsi
background-blend-mode tidak didukung. Sebagai contoh kami, kami menggunakan
background: gray -
background: gray sebagai cadangan, tetapi CSS apa pun dapat digunakan pada saat ini.
.spectrum-background { background: gray; @supports (background-blend-mode: screen) { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; } }
Dan di sini adalah efek sketsa pensil dengan fallback. Kami memeriksa dua properti penting yang diperlukan untuk membuat efek:
filter dan
background-blend-mode . Jika browser pengguna tidak mendukung mereka (atau jika browser tidak mendukung CSS
@supports ), kami akan kembali ke foto aslinya.
.pencil-effect { background-image: url(photo.jpg); background-size: cover; @supports (background-blend-mode: difference) and (filter: invert(1)) { background-image: url(photo.jpg), url(photo.jpg); background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); } }
Sumber:
Blending Mode Demystified oleh Justin McDowellDasar-dasar CSS Blend Mode oleh Chris CoyierGaleri Pola CSS3 oleh Lea VerouSeri 6-bagian Efek Gambar CSS Una KravetsDapatkah saya menggunakan ... Dukungan untuk mode campuran latar belakangEfek Gambar dengan CSS oleh Bennett FeelyKemungkinan CSS Gradient baru dengan properti background-blend-mode oleh Bennett FeelyPolyfill Eksperimental untuk mode campuran latar belakang oleh Rik CabanierKompositing dan Blending Level 1 Spesifikasi oleh W3C
MENCARI. RUMAH - proyek ini mengumpulkan lebih dari 150 titik pandang kaca di 40 negara. Anda dapat dengan cepat menjalankan perintah host, ping, traceroute, dan mtr.
