
Pendahuluan
WWDC15 - Apple mengumumkan transisi ke Universal Links. Arti mereka adalah penghalang - kirim pengguna ke aplikasi jika ia pergi ke halaman situs yang didukung aplikasi. Ini paling sering digunakan dalam surat yang dikirim setelah pendaftaran untuk mengkonfirmasi email. Dengan demikian, Tautan Universal menghilangkan kebutuhan pengguna untuk kembali ke aplikasi sendiri - dan ini bagus untuk pengalaman pengguna dan statistik.

Banyak orang saat ini mungkin berpikir bahwa artikel ini tidak ditulis dengan baik, tetapi Anda, pembaca yang budiman, mungkin belum melihat apa yang terjadi di Stackoverflow pada topik Universal Links.
Implementasi
Sekarang kita akan menganalisis empat poin yang akan memungkinkan Anda untuk menerapkan Tautan Universal tanpa rasa sakit ekstra dan kejutan menyilaukan yang harus saya hadapi. Pada akhirnya, kami akan dengan mudah menyentuh literatur dan tautan lain, yang dapat memberi Anda pemahaman yang lebih mendalam tentang Tautan Universal.
Mari kita beralih ke poin pertama.
Domain Terkait dalam ID Aplikasi

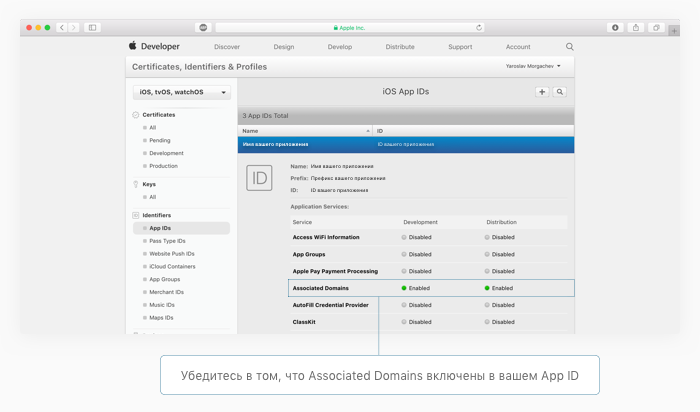
Jika Anda belum mendaftarkan ID Aplikasi untuk aplikasi Anda, maka lakukan sekarang di situs web
Pengembang Apple . Saat mendaftar, pastikan untuk menghubungkan Domain Terkait. Jika ID Aplikasi sudah terdaftar, langsung saja ke langkah berikutnya dan aktifkan Domain Terkait langsung dari Xcode.
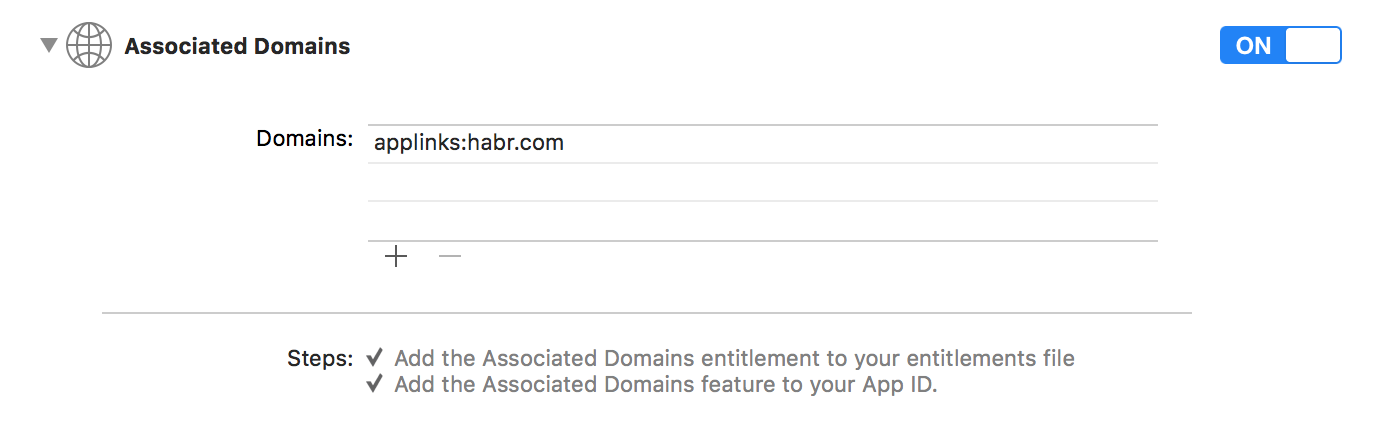
Domain Terkait dalam Xcode

Agar lebih jelas bahkan bagi seorang pemula, kami tidak akan melakukannya secara langsung melalui file .entitlements dan pergi dengan cara yang jelas: Xcode → Proyek → Kemampuan → Domain Terkait.
Di sini kita perlu mengklik "+" dan menambahkan domain yang menarik bagi kita. Domain harus ditambahkan melalui tanda tangan applink, misalnya ...
applink:habr.com
Dalam hal ini, kami akan berpura-pura ingin mengajarkan aplikasi Habr untuk dibuka saat beralih ke salah satu hub, sehingga saya dapat dengan aman memberi tahu habr.com. Bahkan, kami tidak akan dapat menguji karya Tautan Universal di Habré, dan jika Anda segera memutuskan untuk beralih dari teori ke praktik, maka saya sarankan untuk membuat domain di Halaman Github sekarang dan menunjukkannya melalui applink.
AppDelegate.swift
Di sini sudah cukup bagi kita untuk menyalin dan menempelkan kode ini, tetapi kemudian datang penjelasan untuk keingintahuan.
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: [Any?] -> Void) -> Bool { guard userActivity.activityType == NSUserActivityTypeBrowsingWeb, let url = userActivity.webpageURL else { return false } print(url)
Saat Anda meluncurkan aplikasi melalui Universal Link Anda akan mendapatkan objek NSUserActivity dengan nilai activityType. Properti webpageURL berisi URL yang diklik pengguna, dapat diurai menjadi beberapa bagian menggunakan NSURLComponents.
NSURLComponents adalah topik yang cukup sederhana yang telah ditemukan berkali-kali oleh proyek-proyek kecil di Playground. Jika Anda tidak mengerti tentang apa itu, maka
ini adalah tangkapan layar yang bagus .
File asosiasi aplikasi-situs-Apple
Ini adalah file tanpa ekstensi, tetapi menyimpan data dalam format JSON. Tampilannya kira-kira sebagai berikut.
{ "applinks": { "apps": [], "details": [{ "appID": "teamId.com.bundleId.of.your.app", "paths": ["/path-for-redirectionl/*"] }] } }
Juga, saya mendesak Anda untuk memperbaikinya dalam memori sekarang bahwa file ini harus
disimpan di direktori root domain .
Dalam kode, sebenarnya, kami hanya tertarik pada dua bidang. AppID di asosiasi aplikasi-situs-apel adalah kombinasi dari Tim Identifier dan Bundle Identifier Anda. Dalam kode di atas, saya sudah mengganti data sedemikian rupa sehingga akan lebih mudah bagi Anda untuk menyalinnya dan mengubah beberapa baris.
Bagaimana cara mencari Pengidentifikasi Tim? Untuk melakukan ini, buka developer.apple.com → Akun → Masuk → Keanggotaan. Bidang ketiga adalah Pengidentifikasi Tim Anda. Bagi saya itu adalah 74D322Z5HV.
Bagaimana cara mencari pengidentifikasi bundel? Xcode → Proyek → Umum. Bundle Identifier Anda ditulis di bagian Identity, bidang kedua. Bagi saya, ini adalah com.habrahabr.ios.aplikasi.
Sekarang mari kita buat appID ini untuk asosiasi aplikasi-apel-situs.
"appID": "74D322Z5HV.com.habrahabr.ios.application"
Selesai! Kamu luar biasa! Sekarang mari kita bicara tentang jalan. Bidang ini mengatakan langsung ke dahi halaman situs mana yang didukung aplikasi, dari halaman mana Anda harus dikirim ke aplikasi. Anda dapat menambahkan halaman sebanyak yang Anda inginkan. Selanjutnya, sedikit bantuan tentang cara kerjanya dan membuatnya lebih jelas bagi Anda, saya mengingatkan Anda bahwa kami sedang membuat aplikasi untuk habr.com
"paths": [ "/path-for-redirection/*" // URL – habr.com/path-for-redirection/ - ( *), URL habr.com/path-for-redirection/ok/funny-video-with-dogs/ . "/path-for-redirection/" // URL – habr.com/path-for-redirection/, , , , habr.com/path-for-redirection/ok/. "*" // - . "NOT /path-for-redirection/*" // , - URL NOT – , , NOT. ]
Dan di sini akan terlihat seperti asosiasi aplikasi-situs-apel jika, misalnya, kami memiliki 2 aplikasi: satu untuk hub Swift, dan yang lainnya untuk hub pengembangan iOS.
{ "applinks": { "apps": [], "details": [{ "appID": "74D322Z5HV.com.habrahabr.ios.application.iosdev", "paths": ["/hub/ios_dev/*"] }, { "appID": "74D322Z5HV.com.habrahabr.ios.application.swift", "paths": ["/hub/swift/*"] }] } }
Sekarang Anda dapat menyimpan file asosiasi aplikasi-situs-apel tanpa ekstensi (format) dan mengunggahnya ke server. Kemudian kirim URL yang diperlukan ke email Anda, kumpulkan dalam Xcode proyek dengan Domain Terkait dan kode di AppDelegate.swift. Anda harus memeriksa pekerjaan dengan membuka URL yang diinginkan dari aplikasi Mail standar.
Fakta dan Kiat Penting
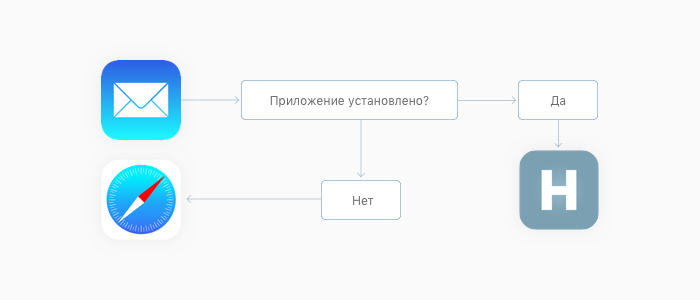
- Tautan Universal tidak berfungsi dari peramban, ketika Anda membuka URL yang diperlukan di Safari, Anda akan melihat sebuah piring yang memberi tahu Anda bahwa Anda dapat masuk ke aplikasi.
- Tautan Universal tidak berfungsi dalam rantai pengalihan. Ketika Anda sampai ke URL yang diinginkan, situs tersebut hanya akan menunjukkan piring di bagian atas yang memberi tahu Anda bahwa Anda dapat pergi ke aplikasi.
- Tautan Universal dapat diuji tanpa server khusus atau virtual menggunakan GitHub Pages.
- URL untuk transisi harus dimulai dengan "https: //".
- Anda dapat memeriksa apakah semuanya baik-baik saja dengan file asosiasi aplikasi-apel-situs melalui Alat Validasi API Pencarian Aplikasi .
- Untuk menyebabkan transisi ke aplikasi dari URL yang diinginkan, tidak perlu memiliki konten apa pun di URL ini. Artinya, transisi akan dilakukan bahkan jika browser di URL ini memberikan 404.
- Tekan lama pada Universal Link di aplikasi email akan meminta Anda untuk memilih antara membuka aplikasi dan membuka browser.
Referensi dan referensi
Mengingat fakta bahwa salah satu tujuan publikasi ini adalah untuk memberikan pemahaman maksimum tentang Tautan Universal, saya ingin mengakhirinya dengan referensi ke literatur yang digunakan untuk menulis artikel dan / atau hanya memberikan pemahaman yang lebih dalam tentang Tautan Universal.
Saya berharap publikasi ini adalah yang terbaik yang Anda temukan pada topik dalam bahasa Rusia. Selain itu, saya akan dengan senang hati membimbing Anda lebih lanjut di sini (dalam komentar). Jika saya melewatkan beberapa poin atau salah dalam sesuatu, saya juga meminta Anda untuk memberi tahu saya tentang hal ini.
Terima kasih