Hai Habr! Publikasi terbaru menggambarkan tayangan pertama jam tangan
pintar Samsung Galaxy Watch yang berjalan di bawah Tizen OS. Langkah selanjutnya adalah mencari tahu bagaimana mengembangkan aplikasi kita sendiri untuk sistem ini, baik pada emulator maupun pada jam tangan nyata.
Proses secara keseluruhan ternyata sederhana (terutama ketika Anda memprogram lebih dari satu tahun), meskipun memiliki kehalusannya sendiri. Siapa yang peduli dengan kelanjutan, detail di bawah cut
Perhatian lalu lintas, banyak tangkapan layar.
Langkah 1. Instal IDE dan komponen
Langkah pertama sederhana dan jelas. Kami pergi ke situs web Samsung dan mengunduh
Tizen Studio , kami memilih versi tergantung pada sistem operasi. Pada saat publikasi, versi saat ini adalah 2.5, dan kami akan menggunakannya.
Setelah instalasi, Package Manager dimulai, yang dengannya Anda perlu menginstal paket yang diperlukan untuk pengembangan. Kami memilih
3.0 Wearable .

Seperti yang dapat Anda lihat dari tangkapan layar, versi 4.0 hanya tersedia dalam bentuk Pratinjau, tetapi kami tidak akan menggunakan fitur-fitur baru, jadi 3.0 sudah cukup. Selain itu, Anda harus pergi ke bagian Extention SDK dan pilih
Samsung Certificate Extention di sana . Ini penting karena Tanpa manajemen sertifikat, tidak mungkin mengunduh aplikasi di arloji. Secara default, komponen ini tidak dipilih, dan setidaknya setengah jam dihabiskan untuk mencari tahu mengapa kesalahan sertifikat yang salah dikeluarkan.
Langkah 2. Membuat proyek
Kami telah menginstal IDE
dan hampir menjadi pemrogram seluler yang nyata. Sekarang kami dapat membuat proyek baru. Luncurkan Tizen Studio dan pilih File ->
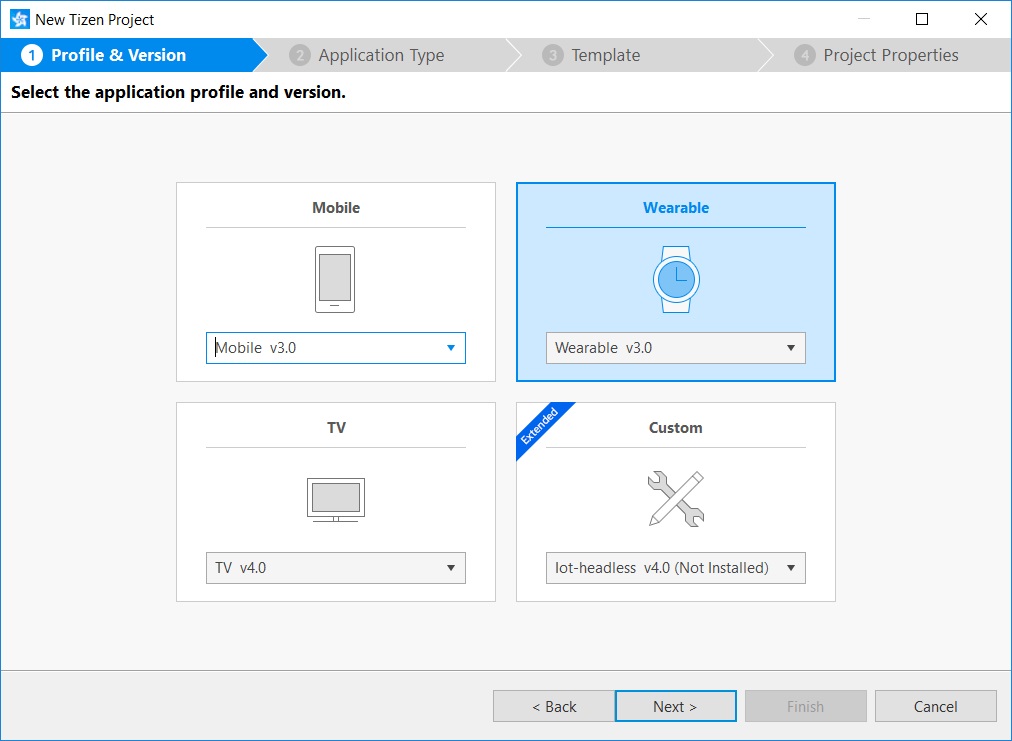
New Tizen Project . Sebuah jendela muncul di mana Anda dapat memilih Templat (templat untuk proyek baru) atau Sampel (contoh yang ditentukan). Pilih Templat, dan di jendela platform yang diinginkan, pilih Wearable 3.0.

Paragraf berikutnya menyarankan memilih apa yang akan ditulis - asli atau aplikasi web, C ++ atau HTML5.

Tentu saja, hanya hardcore, pilih C ++. Langkah selanjutnya adalah memilih jenis aplikasi, yang jumlahnya cukup banyak. Pilih
UI Dasar .

Item yang tersisa tidak begitu menarik, Anda harus memilih nama aplikasi, ikon, dll. Saya memilih test1 nama sederhana, ikon dibiarkan secara default. Akhirnya, wizard membuat aplikasi yang terdiri dari file test1.c dan file tizen-manifest.xml, yang menyimpan pengaturan utama aplikasi.
Omong-omong, lingkungan pengembangan itu sendiri didasarkan pada Eclipse, dan terlihat seperti ini.

Sekarang aplikasi dapat dijalankan pada emulator jam. Pilih Alat - Manajer Emulator dari menu. Sebuah jendela muncul di mana Anda dapat memilih dan menjalankan emulator.

Ketika emulator sedang berjalan, luncurkan aplikasi dari Tizen Studio. Tidak mungkin masuk ke Top-100, tetapi mengingat bahwa kami belum menulis kode apa pun, dan karenanya tidak buruk:

Langkah 3. Susun kode
Mari kita lihat apa yang dihasilkan Tizen Studio untuk kita.
Struktur
appdata menyimpan pointer ke kontrol utama yang digunakan dalam program. Dalam fungsi utama, fungsi sistem ui_app_main dipanggil, yang diinisialisasi oleh semua fungsi panggilan balik utama dari siklus hidup program (app_create, app_pause, app_terminate, dll.).
typedef struct appdata { Evas_Object *win; Evas_Object *conform; Evas_Object *label; } appdata_s; static bool app_create(void *data) { appdata_s *ad = data; create_base_gui(ad); return true; } static void app_pause(void *data) { } ... int main(int argc, char *argv[]) { appdata_s ad = {0,}; int ret = 0; ui_app_lifecycle_callback_s event_callback = {0,}; app_event_handler_h handlers[5] = {NULL, }; event_callback.create = app_create; event_callback.terminate = app_terminate; event_callback.pause = app_pause; event_callback.resume = app_resume; event_callback.app_control = app_control; ui_app_add_event_handler(&handlers[APP_EVENT_LOW_BATTERY], APP_EVENT_LOW_BATTERY, ui_app_low_battery, &ad); ui_app_add_event_handler(&handlers[APP_EVENT_LOW_MEMORY], APP_EVENT_LOW_MEMORY, ui_app_low_memory, &ad); ... ret = ui_app_main(argc, argv, &event_callback, &ad); if (ret != APP_ERROR_NONE) { dlog_print(DLOG_ERROR, LOG_TAG, "app_main() is failed. err = %d", ret); } return ret; }
Anda dapat membaca lebih lanjut tentang siklus hidup Tizen di
sini .
Akhirnya, kita sampai ke fungsi, di mana UI yang diperlukan dibuat:
static void create_base_gui(appdata_s *ad) { ad->win = elm_win_util_standard_add(PACKAGE, PACKAGE); elm_win_autodel_set(ad->win, EINA_TRUE); if (elm_win_wm_rotation_supported_get(ad->win)) { int rots[4] = { 0, 90, 180, 270 }; elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 4); } ad->conform = elm_conformant_add(ad->win); elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW); elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE); evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_win_resize_object_add(ad->win, ad->conform); evas_object_show(ad->conform); ad->label = elm_label_add(ad->conform); elm_object_text_set(ad->label, "<align=center>Hello Tizen</align>"); evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_object_content_set(ad->conform, ad->label); evas_object_show(ad->win); }
Tanpa benar-benar masuk ke detail, Anda dapat melihat bahwa jendela aplikasi elm_win dibuat di sini, yang diperlukan untuk aplikasi Tizen. Objek
konforman dibuat di dalam jendela, yang mengontrol pembuatan konten ukuran variabel (ukuran dapat berubah, misalnya, ketika keyboard ditarik keluar). Dalam aplikasi kita, orang mungkin bisa melakukannya tanpanya, karena kami tidak menggunakan keyboard, tetapi karena itu, biarkan saja. Akhirnya, langkah terakhir adalah membuat objek
label . Pointer ke semua objek disimpan dalam struktur appdata, yang kami periksa di atas. Akhirnya, fungsi terakhir evas_object_show menunjukkan jendela yang dibuat pada layar arloji.
Ini bisa selesai, tetapi menarik untuk menulis sesuatu milik Anda sendiri. Kami menampilkan tombol, ketika diklik, teks label akan berubah.
Fungsi elm_object_content_set yang digunakan dalam contoh hanya menampilkan satu kontrol. Tetapi kita perlu menambahkan beberapa, jadi kita akan menggunakan komponen
Box , yang pada gilirannya akan dimasukkan ke dalam wadah
Naviframe .
Kami menghapus pembuatan Label dari kode di atas dan menggantinya dengan kode:
Seperti yang Anda lihat, kami membuat 2 kontrol label dan tombol. Bonus bagus dari sistem - saat mengatur teks label, Anda dapat menggunakan tag format HTML. Untuk tombol, kami juga membuat penangan btn_clicked_cb:
static void btn_clicked_cb(void *data, Evas_Object *obj, void *event_info) { appdata_s *ad = (appdata_s*)data; elm_object_text_set(ad->label, "Hello habr!"); }
Sebagai parameter ke handler, kami meneruskan sebuah pointer ke appdata, tempat semua kontrol disimpan. Omong-omong, kontrol baru juga harus ditambahkan di sana:
typedef struct appdata { Evas_Object *win; Evas_Object *nf, *conform, *box; Evas_Object *label; Evas_Object *btn; } appdata_s;
Sekarang semuanya, jalankan aplikasi, dan lihat jendela kita dengan label dan tombol yang dibuat.

Kami mengklik tombol, dan teks label diganti dengan "Hello habr!", Seperti yang dijelaskan dalam penangan (kami tidak menempatkan teks ke sumber daya di sini agar tidak menyulitkan program, tentu saja, ini tidak boleh dilakukan dalam kode nyata).
Langkah 4. Buka aplikasi di jam tangan
Sejauh ini, aplikasi kita hanya berfungsi pada emulator, menarik untuk menjalankannya pada jam tangan nyata. Prosesnya tidak sepenuhnya sepele, meskipun di sini juga tidak ada yang rumit.
- Nyalakan jam kemampuan untuk "debug" dan restart jam.
- Kami mengaktifkan mode koneksi konstan ke WiFi pada jam tangan.
- Saat jam terhubung ke WiFi, jalankan Device Manager, dan pilih
Remote Device Manager di sana . Di jendela yang terbuka, klik tombol Pindai, dan jika langkah sebelumnya dilakukan dengan benar, kita akan melihat alamat IP jam tangan kita.

Klik Koneksi → AKTIF, dan jika semuanya dilakukan dengan benar, arloji akan meminta Anda untuk mengkonfirmasi koneksi, dan koneksi akan dibuat. Sebenarnya, untuk menghubungkan ke arloji, bahkan tidak perlu melepasnya dari tangan Anda.
Ketika semuanya sudah siap, buka Tizen Studio, dan di daftar drop-down kita dapat memilih tempat untuk menjalankan aplikasi - pada jam, atau dalam simulator. Kami memilih jam, memulai ... dan mendapatkan kesalahan, seperti "pesan kesalahan ::
Sertifikat tidak tepercaya digunakan . Daftarkan sertifikat yang valid: <-32> ".
Sayangnya, di dunia modern Anda tidak bisa hanya mengambil dan menjalankan aplikasi pada perangkat Anda sendiri - tidak ada yang berfungsi tanpa tanda tangan dan sertifikat digital (dan ada baiknya jika, seperti dalam kasus Apple, Anda tidak perlu membayar $ 99 per tahun untuk sertifikat semacam itu, persyaratan seperti itu) mereka hanya membatalkan baru-baru ini).
Namun omong-omong, semuanya mudah diselesaikan di sini, jika seseorang belum lupa, tidak sia-sia bahwa pada langkah pertama kami memasang komponen Samsung Certificate Extention. Kami meluncurkan Alat - Manajer Sertifikat, dan kami memilih pembuatan sertifikat.

Di jendela ini, pilih "Samsung Certificate". Selanjutnya, isi semua bidang, dan konfirmasikan pintu masuk ke akun Samsung untuk membuat sertifikat (terima kasih Tuhan, tanpa memvalidasi sms dan menunjukkan kredensial kartu kredit).
Akhirnya, ketika proses selesai, klik Jalankan lagi di Tizen Studio, dan aplikasi dimulai pada jam, sesuai rencana.

Repot dengan sertifikat dan koneksi membutuhkan waktu, tetapi ini dilakukan hanya sekali, kemudian kompilasi program dimulai seperti biasa, hanya dengan mengklik Run.
Kesimpulan
Ini bukan untuk mengatakan bahwa prosesnya sepenuhnya intuitif. Tetapi terutama bagi mereka yang terbiasa dengan pengembangan untuk iOS atau Android, tidak ada yang sangat rumit di sini, ide umumnya hampir sama.
Ada dokumentasi yang cukup bagus di
sini , mereka yang ingin dapat mempelajarinya secara lebih rinci.
Menarik juga bahwa selain jam tangan, ada perangkat lain dengan Tizen OS, misalnya TV.
Saya berharap semua orang tertarik pada percobaan yang berhasil.