Selama dua bulan terakhir, saya telah mempelajari studi tentang Grid CSS. Pada artikel ini saya ingin membagikan pertimbangan utama saya. Untuk membuatnya lebih jelas, saya akan menjelaskan semuanya dengan bantuan diagram.
Anda mungkin sudah terbiasa dengan model blok CSS untuk elemen reguler. Mari kita mulai dengan "gambaran umum" yang mirip untuk CSS Grid:
 Inti dari struktur Grid CSS adalah wadah utama, yang merupakan
Inti dari struktur Grid CSS adalah wadah utama, yang merupakan div reguler dengan margin , border dan padding . Untuk membuat wadah kisi CSS, tambahkan properti display: grid . Elemen grid adalah keturunan yang ditempatkan di dalam wadah induk. Mereka biasanya didefinisikan sebagai daftar yang menggambarkan header , sidebar , footer atau elemen serupa lainnya dari tata letak situs, tergantung pada desainnya.Dalam hal ini, kami memiliki 3
div . Yang ketiga direntangkan lebih dari 2 sel.
Harap dicatat bahwa garis juga dapat dihitung dalam arah yang berlawanan menggunakan sistem koordinat negatif.
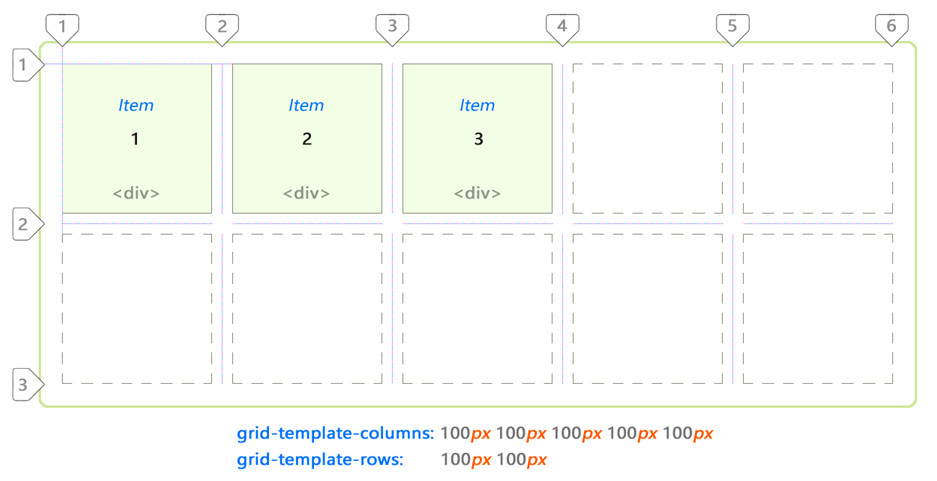
Kotak dari contoh di atas memiliki ukuran 5 oleh 4 sel. Ini didefinisikan sebagai berikut:
div#grid { display: grid; grid-template-columns: 100px 100px 100px 100px 100px; grid-template-rows: 100px 100px 100px 100px; }
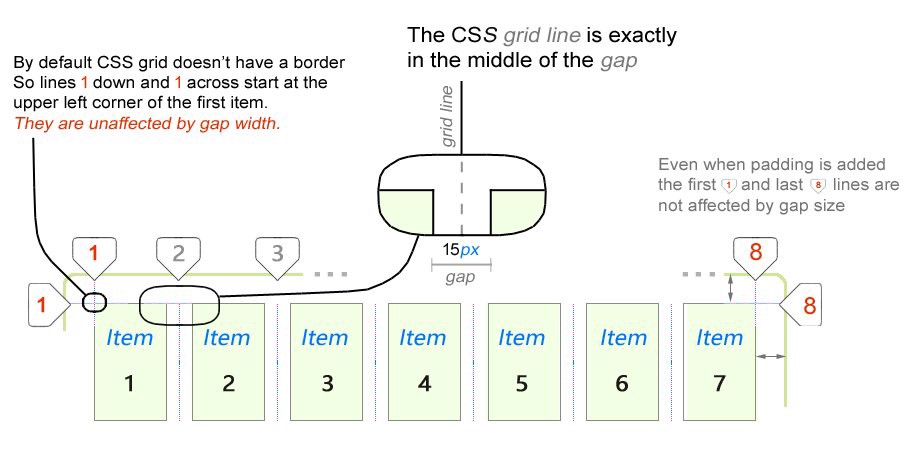
Jumlah baris dan kolom ditentukan sesuai dengan nilai yang ditetapkan. Antara sel adalah garis dan margin tambahan. Baris dan kolom antar garis disebut garis kisi. Jumlah garis akan selalu sama dengan [jumlah sel + 1] dalam arah tertentu. Jadi 5 kolom akan memiliki 6 baris, sedangkan 4 baris akan memiliki 5 baris. Dalam contoh berikut, kita melihat 7 kolom dan hanya 1 baris:
 Salah satu fitur pertama yang dapat dicatat dalam perilaku kisi-kisi CSS (secara default, kisi CSS tidak memiliki batas, jadi garis 1 dari atas ke bawah dan 1 dari kiri ke kanan mulai di sudut kiri atas elemen pertama, lekukan tidak diterapkan pada mereka; garis kisi terletak di tengah indentasi; bahkan jika properti
Salah satu fitur pertama yang dapat dicatat dalam perilaku kisi-kisi CSS (secara default, kisi CSS tidak memiliki batas, jadi garis 1 dari atas ke bawah dan 1 dari kiri ke kanan mulai di sudut kiri atas elemen pertama, lekukan tidak diterapkan pada mereka; garis kisi terletak di tengah indentasi; bahkan jika properti padding diatur, indentasi tidak diterapkan pada baris pertama dan terakhir)Pertama, harus diperhatikan sehubungan dengan kisi CSS bahwa garis luar tidak tergantung pada ukuran interval. Hanya jalur internal. Kami akan memeriksa ini secara lebih rinci nanti, ketika kita melihat fraksional (
fr ) unit.
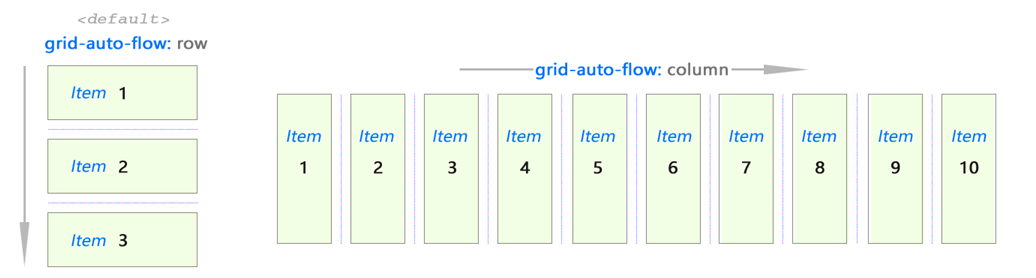
Kotak CSS adalah dua dimensi. Elemen dapat ditempatkan secara horizontal (kolom) atau vertikal (baris). Tetapkan nilai properti
grid-auto-flow .
Ini berfungsi sama seperti Flex:
 Menggunakan
Menggunakan grid-auto-flow: row atau grid-auto-flow: column untuk menentukan arah elemen mengisi grid.Bayangkan kisi abstrak:

Jadi, kami memiliki gagasan umum tentang cara kerjanya.
Bagian kreatif dimulai ketika Anda dihadapkan dengan masalah juggling penempatan elemen untuk membuat tata letak yang responsif. CSS Grid menawarkan beberapa opsi untuk mencapai hal ini. Kami akan mempertimbangkannya di bagian selanjutnya dari catatan ini.
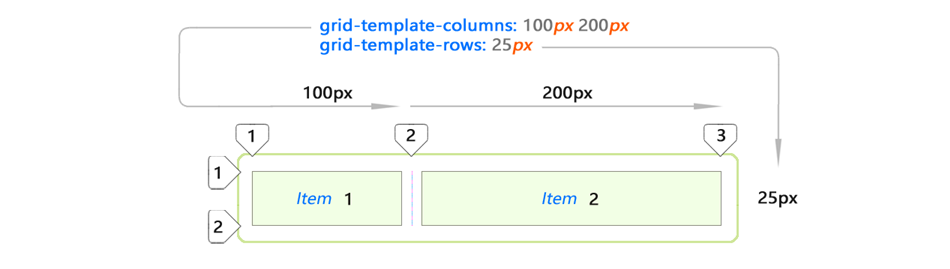
Mari kita gabungkan pengetahuan kita dengan melihat beberapa contoh:

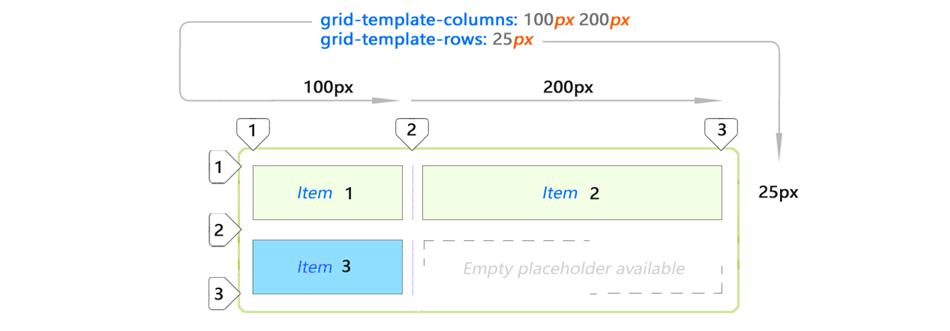
Saya hanya menggunakan dua elemen
div . Dan kotak seperti itu ternyata.
Penempatan konten implisit dan eksplisit
Tetapi apa yang terjadi jika kita menambahkan item lain ke daftar?

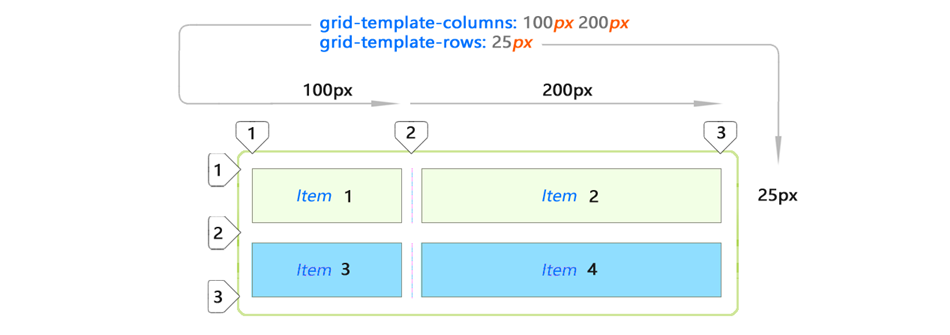
Menambahkan elemen 3 ke tata letak yang sama akan secara otomatis memperluasnya (elemen biru). Ruang baru ini dibuat secara otomatis dengan menyalin nilai dari baris pertama. Mari kita tambahkan item 4?

Sekali lagi, kisi CSS memutuskan untuk meregangkan elemen 4 ke ruang yang tersisa di baris kedua. Ini terjadi karena
grid-template-rows tepat mendefinisikan ruang hanya untuk 1 baris. Sisanya terjadi secara otomatis.
Penempatan elemen biru tidak ditunjukkan secara eksplisit oleh Anda. Ini adalah penempatan (otomatis) implisit. Elemen jatuh ke ruang ini.
Penempatan konten eksplisit
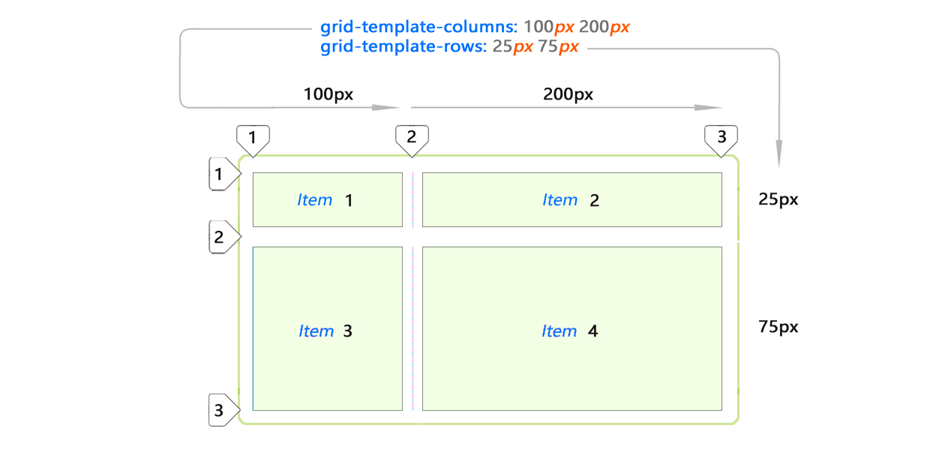
Ini yang Anda harapkan dari sel jika Anda menetapkan nilai untuk semua elemen daftar:

Pada dasarnya, Anda dapat mengontrol ukuran semua baris berturut-turut dengan menambahkan lebih banyak nilai menggunakan properti
grid-template-rows . Perhatikan, dalam hal ini, elemen tidak lagi disembunyikan. Anda telah mengidentifikasi mereka (25px 75px).
Penspasian Otomatis
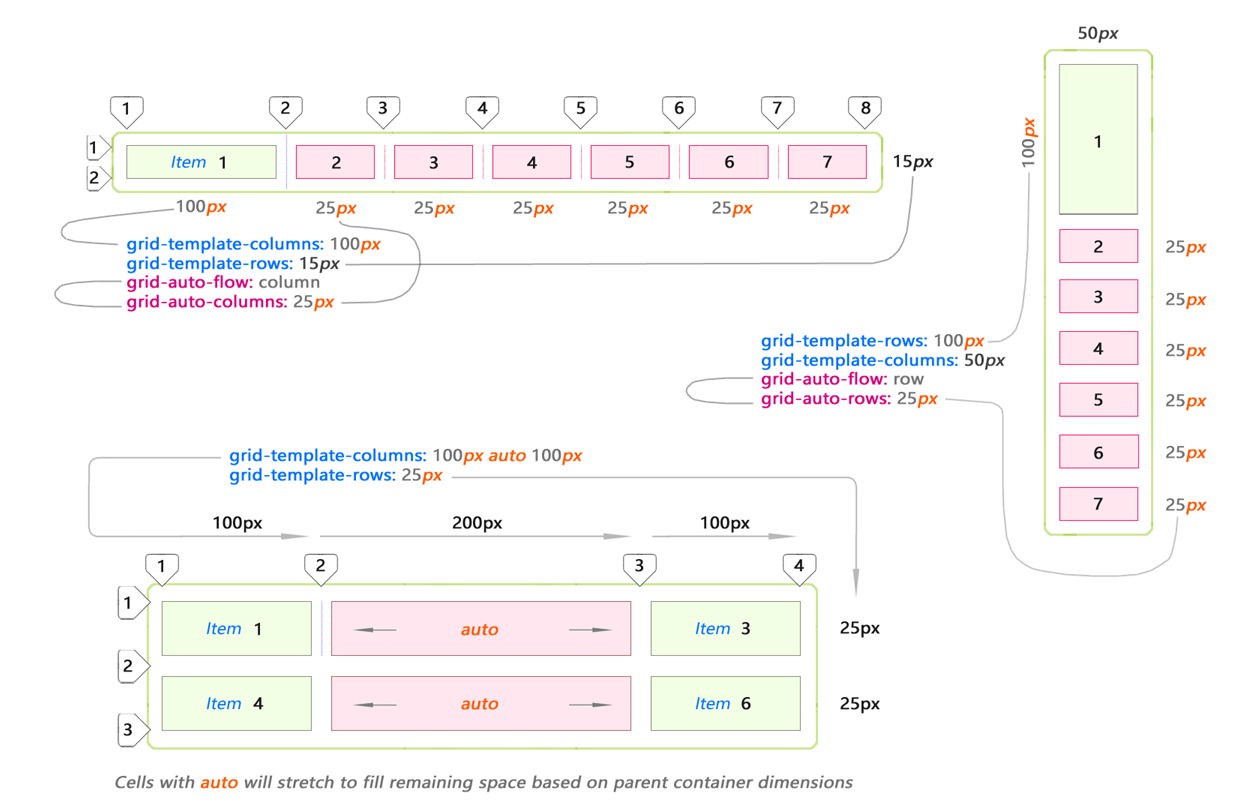
CSS Grid menawarkan beberapa properti untuk meregangkan sel secara otomatis ke nilai variabel / tidak diketahui. Berikut adalah beberapa contoh dasar perluasan otomatis untuk kolom dan baris:

Contoh di bawah menunjukkan penggunaan kata kunci otomatis. Ini berarti bahwa sel akan diregangkan untuk mengisi seluruh ruang yang tersisa di wadah induk setelah diisi dengan elemen yang ditentukan secara eksplisit.
Indentasi Kotak CSS
Berbicara tentang CSS Grid, tidak mungkin untuk mengabaikan lekukan. Lekukan adalah ruang horisontal dan vertikal antara sel-sel jaringan.
Interval dikontrol menggunakan properti
grid-column-gap dan
grid-row-gap :

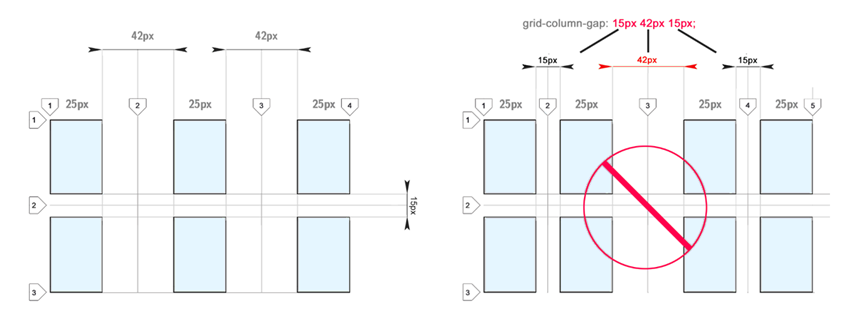
Anda dapat menggunakan indentasi berbeda untuk kedua arah. Ini berguna untuk membuat galeri video atau gambar:

Lekukan untuk arah yang berbeda (antara kolom dan baris) dapat bervariasi. Tetapi ukuran interval ditunjukkan satu kali untuk seluruh kisi dalam arah tertentu. Seperti yang Anda lihat, lekukan dari berbagai ukuran untuk satu arah tidak diperbolehkan:

Saya ingin dapat mengatur berbagai ukuran indentasi. Saya pikir itu akan mudah. Beberapa menyarankan menggunakan strip kosong untuk mencapai efek yang sama.
Unit pengukuran fr (bagian pecahan)
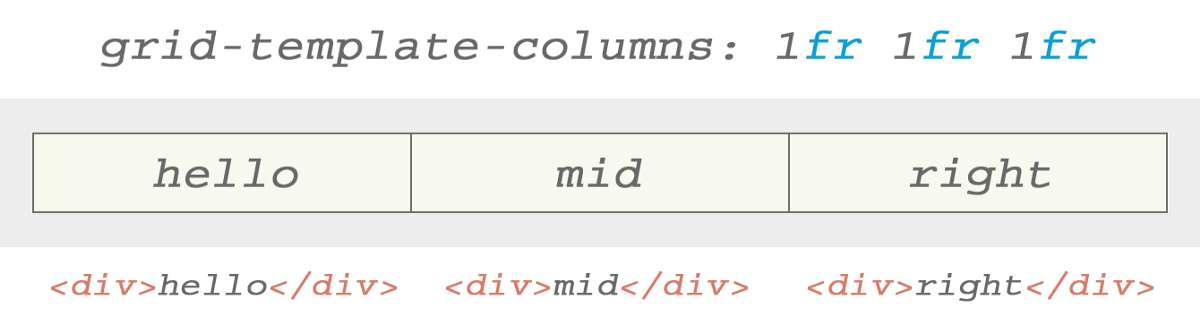
Bagian pecahan (
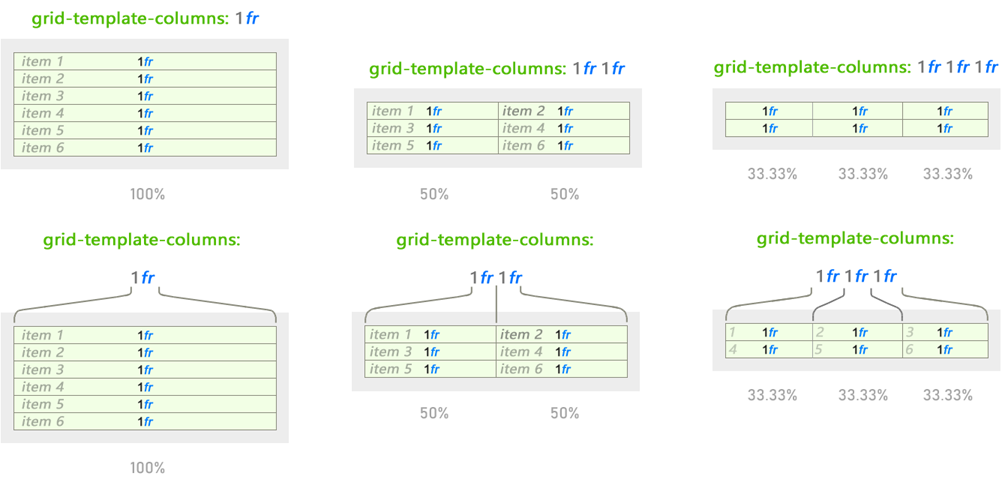
fr ) unik untuk CSS Grid. Bagian pecahan mengalokasikan ruang tergantung pada elemen yang tersisa di wadah induk:

Perilaku berubah, tetapi
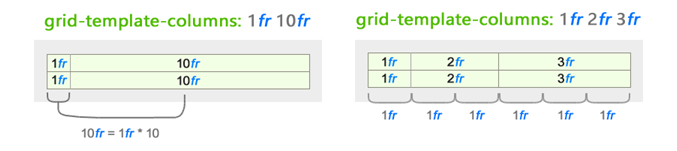
1fr tetap tidak berubah, terlepas dari penggunaan nilai-nilai lain. Bagian pecahan bekerja seperti nilai persentase, tetapi lebih mudah dan lebih intuitif ketika membagi ruang:
 Perilaku mengubah unit fraksional didasarkan pada semua nilai yang disajikan untuk arah tertentu
Perilaku mengubah unit fraksional didasarkan pada semua nilai yang disajikan untuk arah tertentuDalam contoh ini, hanya perilaku kolom yang ditampilkan untuk kejelasan. Namun demikian, ini berfungsi untuk string. Cukup gunakan properti
grid-template-row .
Bagian pecahan dan interaksinya dengan indentasi
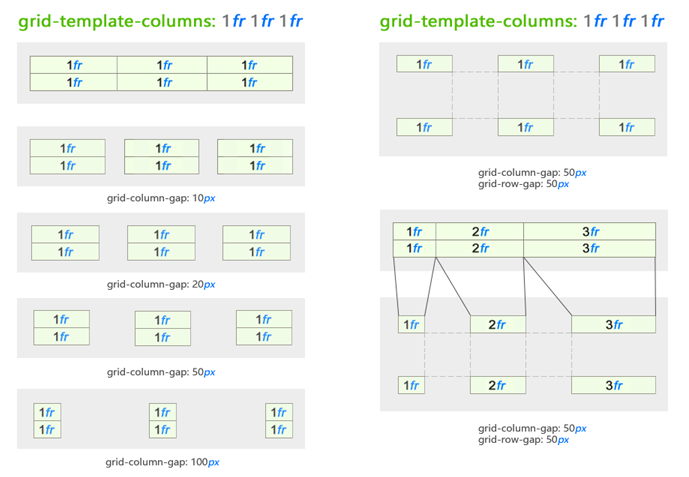
Ruang yang ditentukan oleh perubahan bagian fraksional berdasarkan indentasi. Nilai
1fr yang sama di dalam wadah induk yang sama akan dikurangi menjadi ukuran yang lebih kecil ketika interval ditambahkan:
 Kami telah menambahkan jarak antar sel yang ditentukan dengan fr unit
Kami telah menambahkan jarak antar sel yang ditentukan dengan fr unitSeperti yang dapat kita lihat, ini memberi kita seperangkat alat yang cukup bagus untuk mengatur konten pada interval hampir sesuka Anda, tanpa khawatir tentang nilai piksel.
Perubahan baru ini membuat desain pixel-to-pixel di masa lalu. Sekarang kami berpikir tentang desain menggunakan pendekatan intuitif.
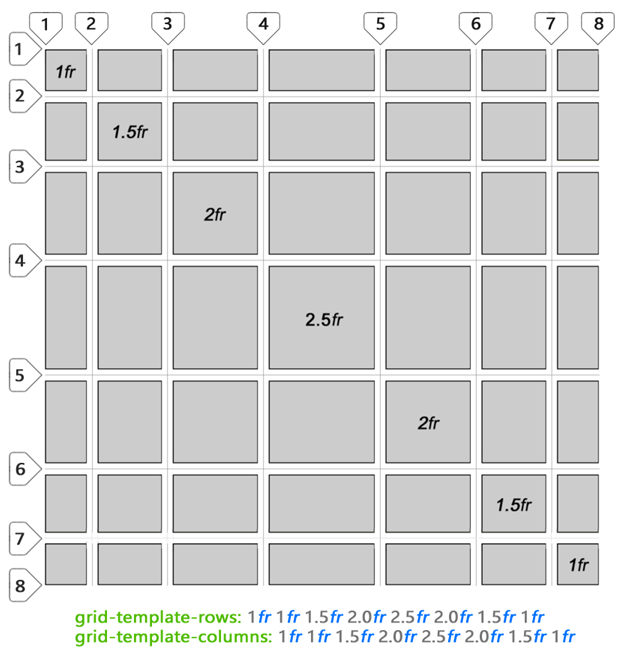
Akhirnya, ini memberikan ide menarik tentang penggunaan
fr non-integer - lihat fun mesh yang saya buat. Anda bisa mendefinisikan kisi menggunakan juga titik koma:

Posting konten
Kami baru saja melihat struktur CSS Grid. Saya harap Anda mendapat gagasan tentang bagaimana konten disusun dalam CSS Grid. Sekarang kita harus menunjukkan imajinasi dan menempatkan beberapa elemen di dalam grid. Setelah itu, perilaku kotak CSS standar dapat berubah. Bagaimana ini terjadi, sekarang kita akan mempertimbangkan.
Untuk mengatur item di dalam sel atau area tata letak kisi, Anda harus mengaksesnya di sepanjang garis antar sel. Tidak ada spasi
table .
CSS Grid memungkinkan Anda untuk menggunakan spasi untuk menentukan lebar dan tinggi area konten (dalam ruang sel), mirip dengan apa yang terjadi dalam tabel. Kami akan menyentuh ini. Tapi Anda bisa dan mungkin harus menentukan sel awal menggunakan nomor baris atau namanya (lebih lanjut tentang ini nanti). Itu tergantung pada preferensi Anda.
Mengenai penempatan konten pada beberapa sel, yang paling jelas dan memikat adalah penyatuan sel.
Menggabungkan konten sel
Anda dapat menggabungkan elemen dalam beberapa sel.
Penting : serikat pekerja mengubah lokasi elemen di sekitarnya.
Gabungkan dengan kolom-kotak dan baris-grid
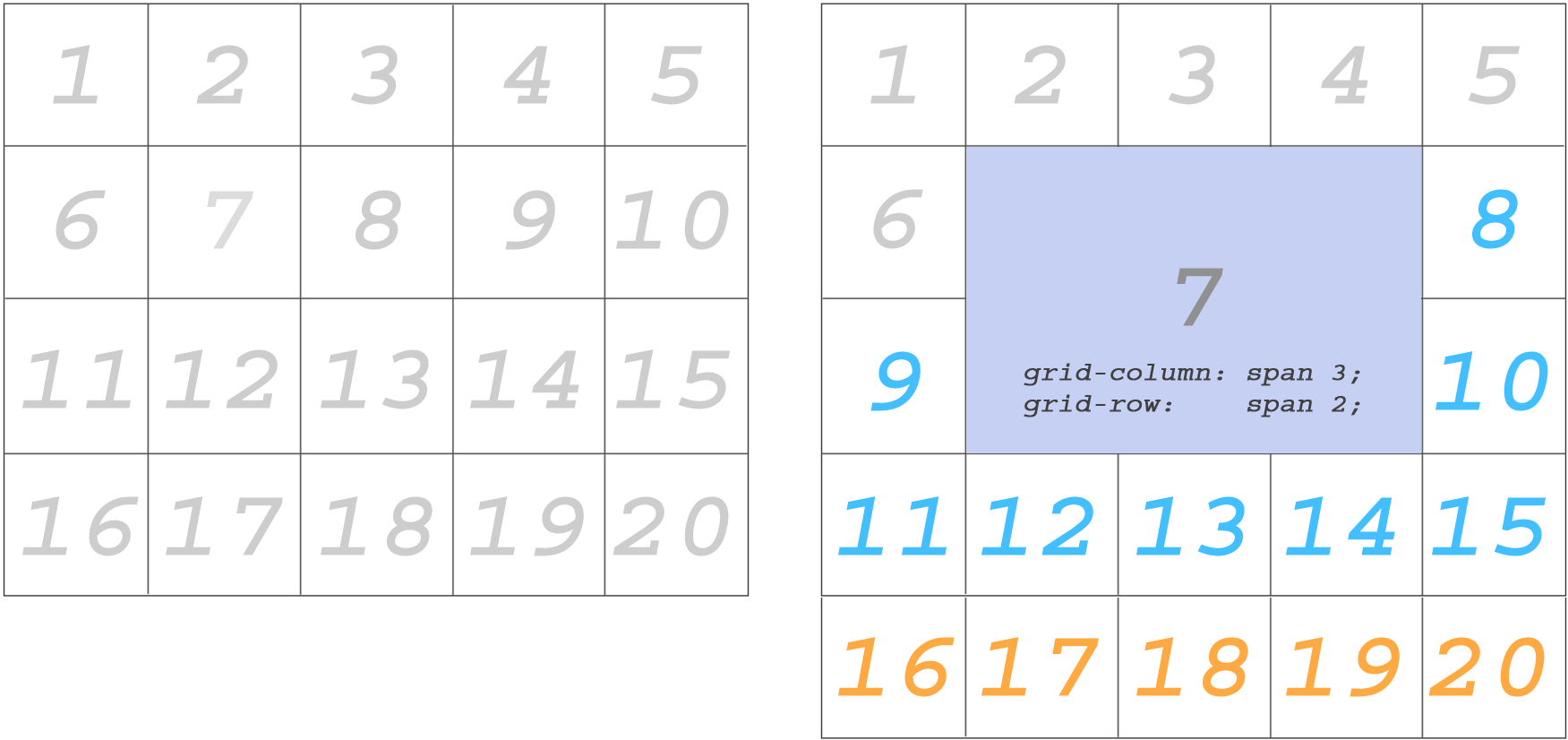
Kami menggunakan
grid-column dan properti
grid-row untuk elemen berikut:

Elemen biru mengubah lokasi setelah beberapa sel digabung untuk mengakomodasi elemen 7. Elemen oranye didorong ke baris berikutnya.
Ada cara lain untuk melakukan hal yang sama.
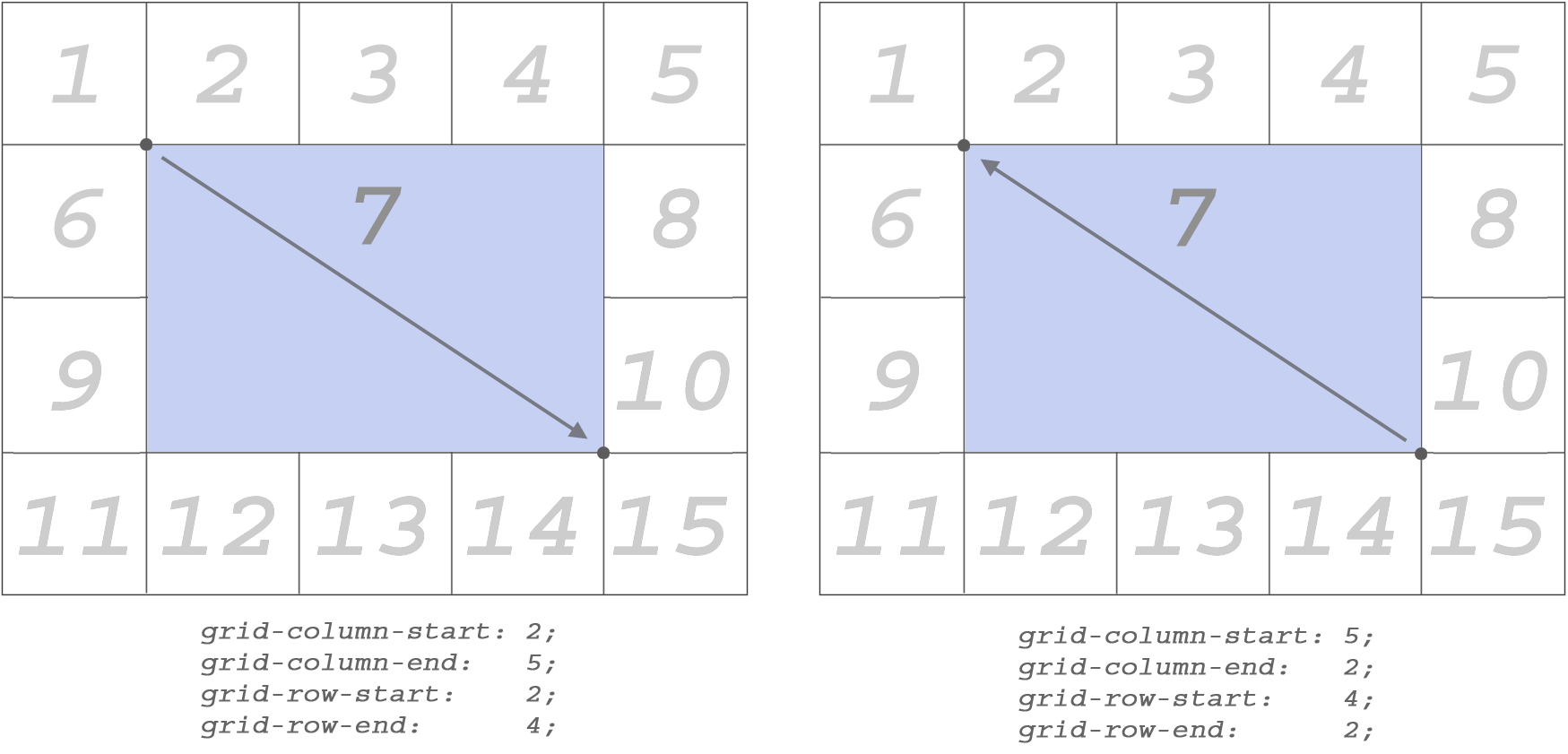
Bergabung dengan grid-kolom-start ...
...
grid-column-end ,
grid-row-start grid-row-end dan
grid-column-end grid-row-start grid-row-end - Anda dapat menentukan titik awal dan akhir spesifik tempat Anda ingin menggabungkan sel.
Saya menghapus item setelah 15 (oranye) karena tidak lagi diperlukan:
 Setel properti ini secara langsung untuk item yang harus diterapkan.
Setel properti ini secara langsung untuk item yang harus diterapkan.Peregangan konten kolom dan baris berfungsi di kedua arah.
konten min dan konten maksimal
Nilai
min-content dan nilai
min-content max-content digunakan dalam properti
grid-template-columns atau
grid-template-rows , seperti nilai lain yang terkait dengan ukuran (misalnya,
px ,
1fr , dll.).

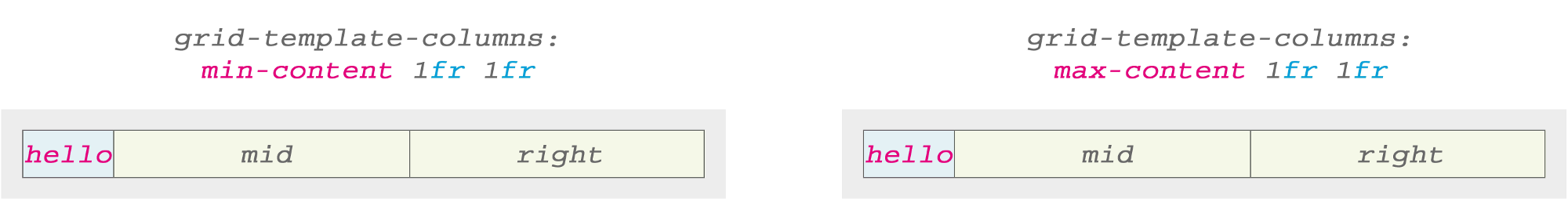
Mari kita lihat contoh ini. Ini adalah titik awal kita. Kami akan mengubah situasi sedikit untuk melihat bagaimana nilai min / max mempengaruhi sel.
Mari kita lihat hasil apa yang akan diperoleh jika kita mengubah salah satu kolom menggunakan
min-content dan
min-content max-content :

Dengan teks dari satu kata, perbedaan antara hasil tidak terlihat, apakah kita menggunakan
min-content atau
max-content . Halo adalah satu-satunya kata. Nilai minimum dan maksimumnya sama.
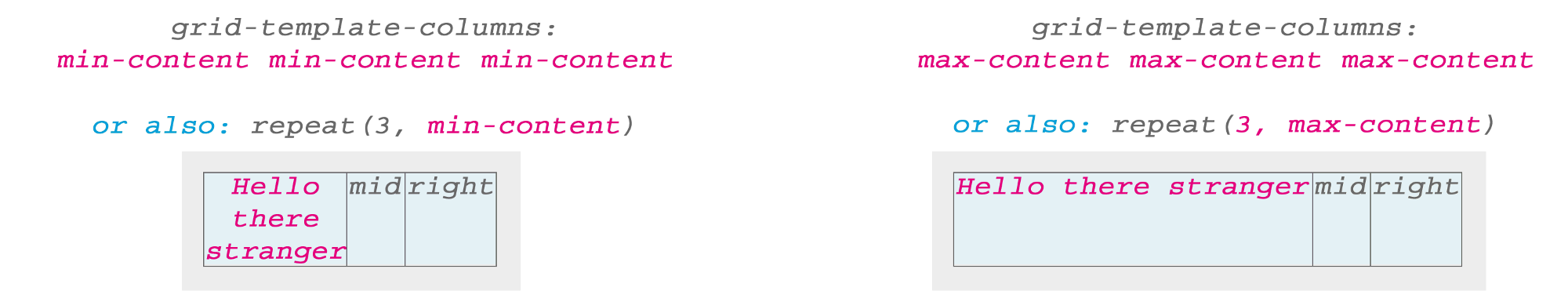
Tetapi banyak hal menjadi lebih menarik untuk teks yang lebih kompleks. Contoh berikut menunjukkan gagasan utama untuk
min-content atau
min-content max-content :

Di sini
min-content menggunakan kata terpanjang dalam kalimat (orang asing) sebagai lebar dasar. Jika Anda menggunakan
max-content , seluruh string teks dengan spasi mengisi ruang sel. Tetapi apa yang terjadi jika kita menerapkan
min-content atau
min-content max-content ke semua sel?

Saya perhatikan bahwa secara default teks terpusat ketika saya menggunakan
min-content , meskipun
text-align: center tidak disetel.
Gambar dan konten maksimal
Saya menaruh gambar mawar biru di sel. Dan, seperti yang diharapkan, grid diperluas untuk memberikan ruang yang cukup untuk gambar:

Ketika saya secara tepat mengatur lebar gambar menjadi 50%, hanya untuk melihat hasilnya, Grid CSS masih menjaga lebar sel pada 100% dari ukuran gambar, tetapi menampilkannya pada lebar 50% (seperti yang diharapkan) dan secara otomatis menempatkannya secara horizontal di dalam sel. .
Teks dan gambar (atau konten lainnya) akan secara otomatis dipusatkan di sel-sel Kotak CSS secara default.
Posisi Konten
Hingga saat ini, kami telah berbicara secara umum tentang struktur CSS Grid. Selanjutnya, kita akan melihat cara untuk mencapai perpindahan "multi arah" di dalam sel. Tentu saja, kami tidak akan menggunakan properti
float .
Mengimbangi arah yang berbeda
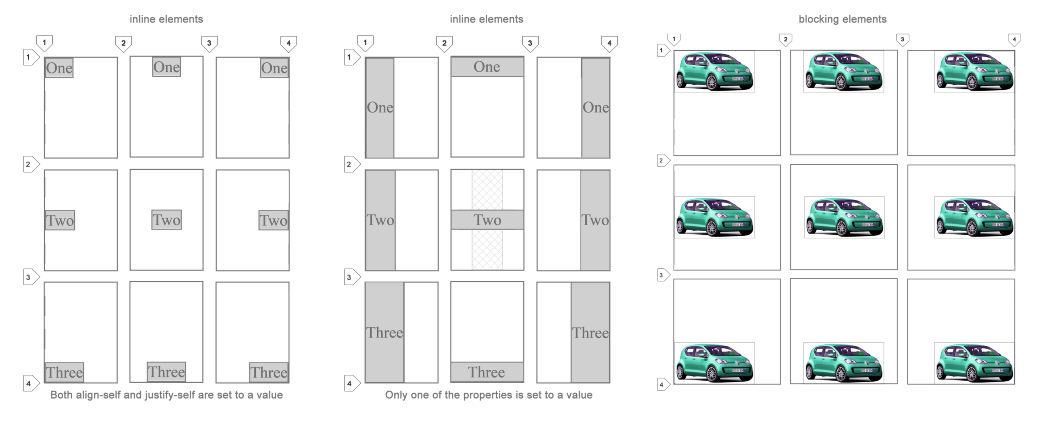
Saya tidak berpikir bahwa kekhususan CSS Grid memanggil kita untuk ini. Namun, dimungkinkan untuk mengatur offset dalam 360 °.
Ini bekerja sama dengan elemen inline dan blokir! Saya pikir ini adalah fitur favorit saya dari seluruh Grid CSS.

Semua 9 kombinasi dimungkinkan menggunakan properti
align-self dan
justify-self . Saya akan menjelaskannya di bawah.
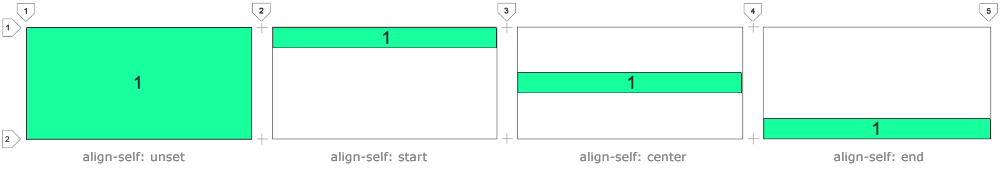
menyelaraskan diri
Properti ini membantu memposisikan konten secara vertikal.

Gunakan
align-self: start menyelaraskan konten ke bagian atas sel.
Gunakan
align-self: center ke
align-self: center secara vertikal.
Gunakan
align-self: end untuk menyelaraskan ke bagian bawah sel.
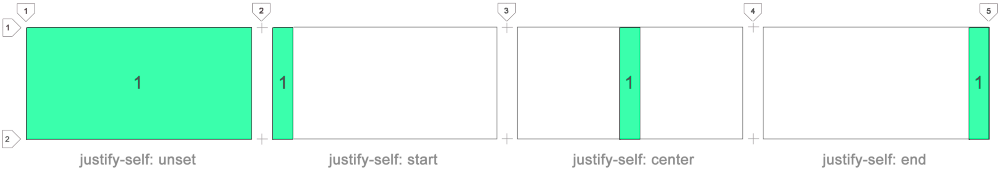
membenarkan diri
Properti ini membantu memposisikan konten secara horizontal.

Gunakan
justify-self: start menyelaraskan konten ke tepi kiri sel.
Gunakan
justify-self: center untuk
justify-self: center secara horizontal.
Gunakan
justify-self: end untuk meluruskan sel.
Anda dapat menggunakan salah satu dari 9 kombinasi
justify-self dan
align-self untuk menyelaraskan apa pun ke segala arah.
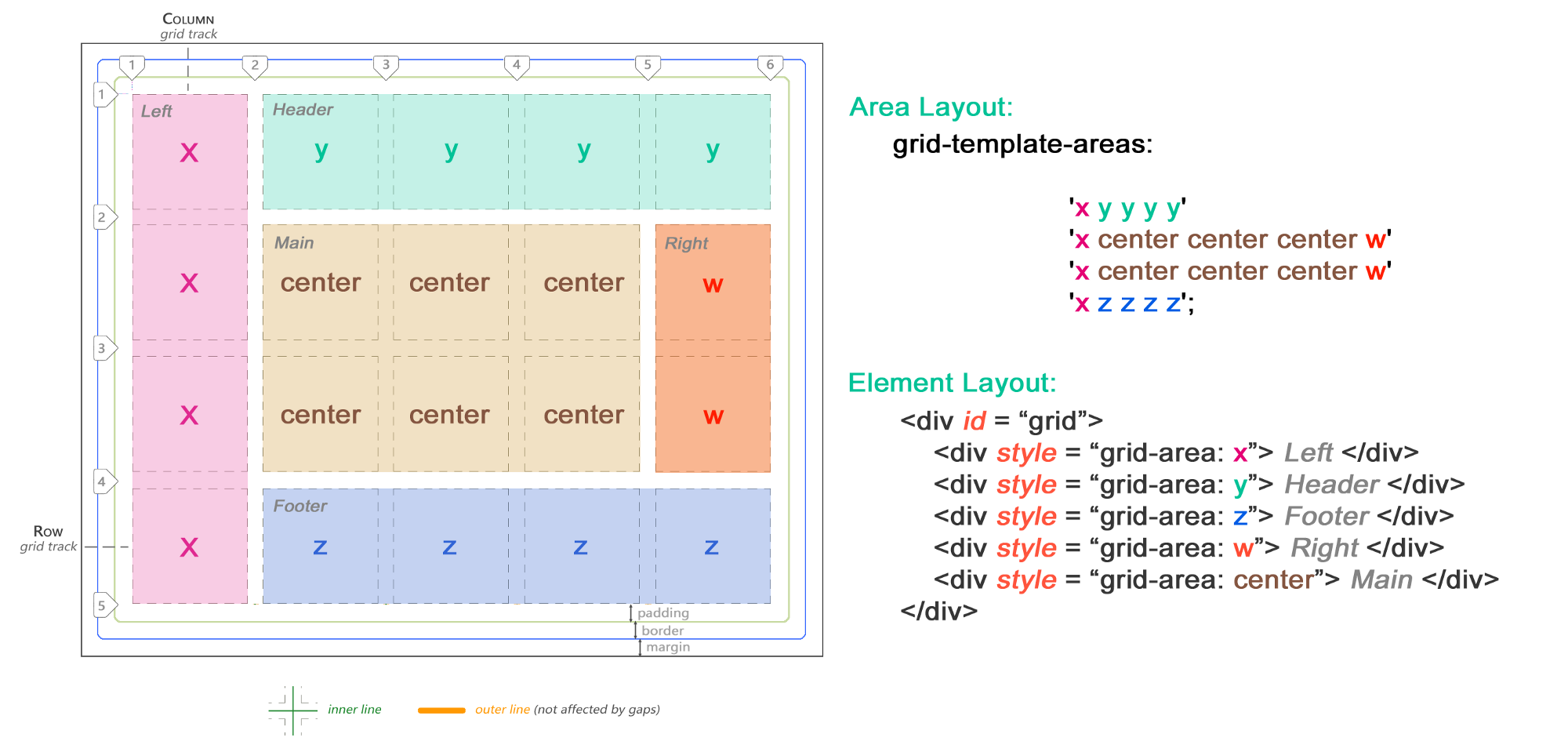
Templat Area
Templat area didefinisikan menggunakan properti
grid-template-areas .

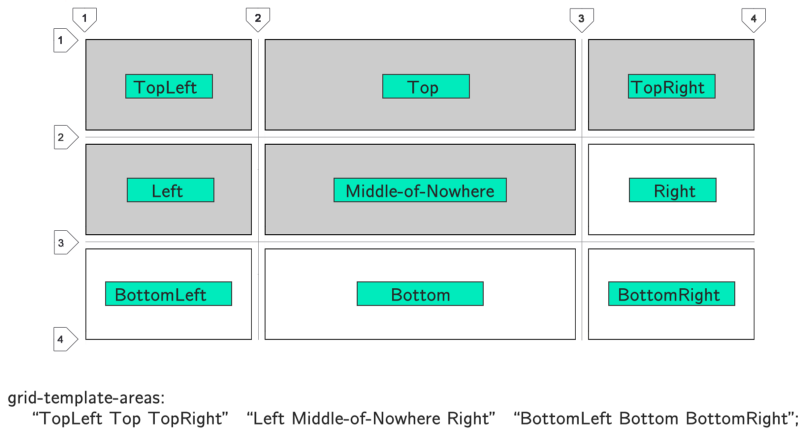
Perhatikan bahwa pola area untuk setiap baris terlampir dalam tanda kutip ganda. Setiap kolom dipisahkan oleh spasi. Dalam contoh ini, saya hanya menjelaskan cara memberi nama windows. Untuk benar-benar memanfaatkan sepenuhnya templat area, Anda perlu mengelompokkan blok sel persegi panjang dengan nama yang sama. Blok tetris tidak diizinkan. Anda hanya dapat menggunakan persegi panjang:

Di Sini Kiri adalah area yang menyatukan 3 sel. CSS Grid secara otomatis menganggapnya sebagai satu unit. Hal yang sama dengan Kanan. Dalam contoh sederhana ini, saya membuat 2 kolom. Tapi Anda mengerti idenya. Gabungkan area yang lebih luas dengan memberi mereka nama.
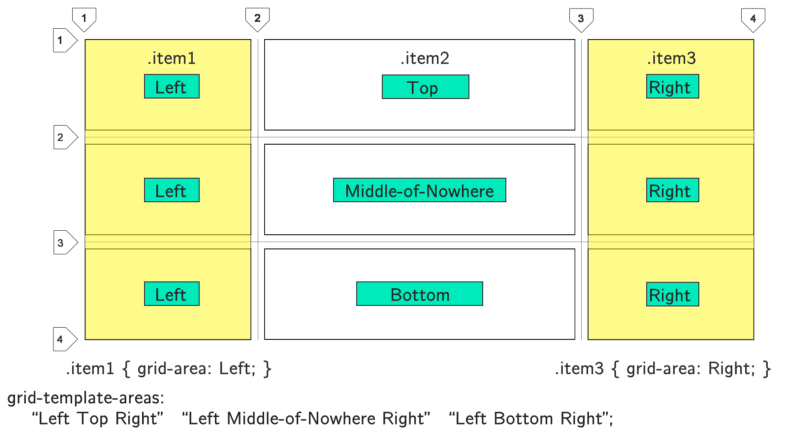
Untuk menempatkan elemen di area ini, cukup gunakan
grid-area: TemplateName properti
grid-area: TemplateName . Dalam hal ini,
grid-area: Left atau
grid-area: Right .
Tidak ada spasi yang bisa digunakan dalam nama templat. Di sini saya menggunakan tanda hubung.
Studi Kasus Menggunakan Template Area di CSS Grid
Sekarang kita tahu cara menggabungkan area persegi panjang. Mari kita lihat skenario potensial. Saya akan menunjukkan tata letak yang sangat sederhana.
Saya membuat tata letak situs web primitif dengan dua sidebars, header dan footer. Area utama berada di tengah dan mencakup area 3 x 2 sel:

Di sini kita hanya memiliki 5 elemen. Tambahkan lebih banyak dan mereka akan didorong keluar dari area utama ke sel implisit.
Pastikan saja jendela Anda selalu persegi atau persegi panjang.
Nama baris
Alih-alih selalu merujuk ke baris dengan nomor mereka, Anda dapat memberi nama mereka. Dengan demikian, mereka lebih mudah diingat untuk meregangkan elemen melintasi beberapa sel. Angka bisa sangat melelahkan!
Berikut ini menunjukkan tampilannya:

Gunakan tanda kurung siku untuk memberi nama garis. Kemudian gunakan nama-nama ini untuk menentukan panjang di mana elemen Anda harus diregangkan menggunakan garis miring.
Kesimpulannya
CSS Grid adalah subjek yang komprehensif dan komprehensif.
Tentu saja, ini bukan tutorial lengkap tentang cara membuat tata letak menggunakan CSS Grid. Saya hanya menggunakan satu contoh untuk setiap bagian sebagai titik awal untuk menjelajahi grid.
Saya harap informasi yang disajikan di sini bermanfaat dan menginspirasi pembuatan situs menggunakan CSS Grid.
CSS Grid bukan hanya bagian dari HTML. Ini adalah sistem lengkap untuk membuat situs web dan aplikasi yang responsif.
Properti dan nilainya didasarkan pada teknologi berdasarkan lebih dari satu dekade pengalaman dalam membuat situs web menggunakan tag HTML konvensional.
MENCARI. RUMAH - proyek ini mengumpulkan lebih dari 150 titik pandang kaca di 40 negara. Anda dapat dengan cepat menjalankan perintah host, ping, traceroute, dan mtr.
