Terlepas dari pernyataan oleh Google dan Yandex bahwa bot pencarian mendukung parsing situs SPA, Anda tidak harus bergantung pada pengindeksan normal - bot pencarian memiliki sedikit sumber daya, aplikasi Anda harus bekerja secepat mungkin, jika tidak, mereka akan memotong peringkat atau halaman tidak akan terhindar, atau bot mungkin jangan tunggu sampai semua skrip Anda bekerja ...
( penelitian google bot )

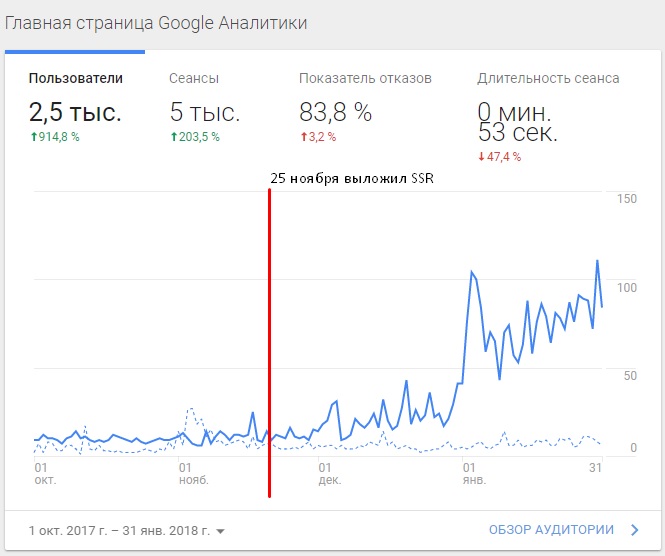
Proyek riset teknologi kecil saya mengubah kehadiran setelah pindah ke Server Side Rendering (SSR)
Cara mengonfigurasi contoh Sudut dan siap pakai di bawah ini bergulir.
Prerender
Prerender adalah generasi statika dari halaman SPA kami, yang berisi DOM persisten.
Cocok :
- untuk halaman statis sederhana
- dengan data yang konstan atau lambat berubah
- untuk membuat halaman yang membutuhkan waktu lama untuk menerima data dari server data (+ poin 2)
- ketika data dari API tidak penting, Anda hanya perlu membuat tag meta SEO
Tidak cocok :
- relevansi data penting dan berubah dengan cepat
- jumlah data tidak memungkinkan membangun statika
- membangun statika terlalu lama untuk Anda
Universal universal
Angular Universal adalah perpustakaan untuk membangun rendering sisi server dari aplikasi Angular, saat ini Universal adalah bagian resmi dari Angular ( https://github.com/angular/universal )
Cara kerja Universal dan cara membuatnya baca di sini: https://angular.io/guide/universal
Kehalusan:
Implementasi universal didasarkan pada NodeJS dan .Net Core.
Saya TIDAK menyarankan Anda untuk menggunakan implementasi .Net Core untuk Universal sejak:
- di dalam Anda masih menggunakan rendering melalui NodeJS
- lebih lambat: https://github.com/angular/universal/issues/654#issuecomment-350037107
- lebih sedikit contoh
Contoh permulaan yang bagus:
- https://github.com/qdouble/angular-webpack-starter
- https://github.com/ng-seed/universal
- https://github.com/Angular-RU/angular-universal-starter
Untuk DOM, server menggunakan domino berdasarkan dom.js Mozilla, yang menghindari kesalahan seperti document is not defined .
Kode di server.ts untuk mengecualikan kesalahan dari perpustakaan pihak ketiga:
global['window'] = win; Object.defineProperty(win.document.body.style, 'transform', { value: () => { return { enumerable: true, configurable: true }; }, }); global['document'] = win.document; global['CSS'] = null;
Prerender dalam Angular
Untuk membangun statika, Anda perlu menentukan rute untuk diproses, misalnya: static.paths.ts .
Kami menulis skrip prerender di prerender.ts .
Untuk membuat prerender, jalankan:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors
untuk membangun kode server dan sudut, lalu node prerender.js untuk membangun statika.
Statika yang diterima melalui prerender dapat diberikan oleh nginx.
Untuk membangun SSR secara dinamis kami akan menggunakan server.ts .
Untuk membangun proyek, jalankan:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors ,
kemudian node server.js .
Agar server berfungsi, Anda harus memiliki node .
Anda dapat menggunakan pendekatan gabungan: prerender dan SSR dinamis, jika Anda memberikan halaman yang telah dirender ke jalur tertentu: kode server
Cookie harus digunakan untuk otorisasi - contoh bekerja dengan cookie
Untuk membangun informasi meta, saya sarankan menggunakan shared-meta.module , yang juga mendukung terjemahan informasi meta.
Untuk meminta informasi dari API di server tanpa meminta kembali di browser, saya sarankan menggunakan:
Contoh pembuatan Docker menggunakan build multi-stage:
Tes:
komunitas telegram universal