Halo, Habr! Saya mempersembahkan untuk Anda terjemahan artikel
“Parit MVP, Adopsi Prototipe Minimum yang Layak (MVPr)” oleh Alexandru Giuseppe Ispas.

Mengejar keunggulan adalah jebakan halus yang sering membawa desainer ke dalam siklus iterasi dan penyempurnaan yang tiada akhir. Ini terutama benar dalam dunia produk digital, di mana setiap interaksi dan elemen grafis dapat menjadi objek obsesi desain.
Tetapi jika kita mengabaikan dan melihat sifat interdisipliner dari desain produk digital, mudah untuk memahami bagaimana desainer jatuh ke dalam perangkap yang sempurna.
Pikirkan semua orang dan peran yang terlibat dalam pengembangan hanya satu produk digital:
- Peneliti desain
- Perancang Antarmuka Pengguna (UI)
- Arsitek Informasi
- Desainer Pengalaman Pengguna (UX)
- Desainer produk
- Manajer produk
- Ahli strategi konten
- Ahli Merek
- Penulis Copy UX
- Dll
Dengan satu atau lain cara, banyak dari mereka berpotongan. Misalnya,
antarmuka pengguna suatu produk tidak dapat berhasil jika
pengalaman penggunanya tidak dipikirkan. Dengan adanya interaksi ini, ada keinginan besar untuk memahami bagaimana keputusan desain saling mempengaruhi:
"Jika kita melakukan X, bagaimana hal itu memengaruhi Y dan Z?"Jenis peramalan strategis ini tentu saja penting, tetapi itu juga dapat menyebabkan proses desain terhenti dan terjebak dalam siklus keunggulan yang mengerikan:
"Kita harus mendapatkan X sebelum kita dapat mengeksekusi Y dan Z."Jadi apa alternatifnya? Adakah cara untuk membuat, meluncurkan, menguji, dan meningkatkan produk digital dengan cepat berdasarkan indikator nyata dan kesimpulan yang diterima dari orang sungguhan?
Dalam panduan ini, kita akan melihat masalah-masalah ini melalui prisma
prototipe yang layak dan memperlengkapi para desainer dengan proses yang sangat sederhana untuk membangun, menguji, dan meningkatkan produk-produk digital.
 Ilustrasi ini tidak memiliki detail gambar satelit yang realistis, tetapi memiliki informasi visual yang cukup untuk membuatnya mudah diidentifikasi sebagai planet rumah kita. Demikian pula, prototipe yang layak minimal memberikan pengguna dengan fungsi "cukup" untuk memutuskan apakah konsep produk dapat dibenarkan.
Ilustrasi ini tidak memiliki detail gambar satelit yang realistis, tetapi memiliki informasi visual yang cukup untuk membuatnya mudah diidentifikasi sebagai planet rumah kita. Demikian pula, prototipe yang layak minimal memberikan pengguna dengan fungsi "cukup" untuk memutuskan apakah konsep produk dapat dibenarkan.Simulasi peluncuran dengan prototipe yang layak minimal
“Tidak ada yang tahu apa-apa ... Tidak seorang pun di seluruh bidang film tahu pasti apa yang akan berhasil. Bagaimanapun, ini akan menjadi firasat, terlepas dari keberuntungan atau pendidikan Anda. "
- William Goldman , Pemenang Skenario Oscar
Keputusan paling awal dari proses pengembangan produk digital adalah tebakan terbaik. Sementara produk tidak ada di tangan pengguna nyata, semuanya secara teoritis. Di sisi lain, meluncurkan produk sebelum siap dapat merusak reputasinya (kesalahan mahal).
Bagaimana jika ada cara untuk mensimulasikan peluncuran dan menentukan kelayakan suatu produk jauh sebelum upaya pengembangan besar dimulai?
Ini adalah signifikansi dari prototipe layak minimum (MVPr), suatu
pendekatan untuk pengembangan produk yang membutuhkan waktu dan uang secara signifikan lebih sedikit daripada "produk yang layak minimum" yang lebih akrab.
Berikut ini adalah ikhtisar proses pengembangan prototipe layak minimum (MVPr):
- Pengaturan ide
- Penelitian
- Arsitektur informasi
- Desain visual
- Luncurkan
- Pengujian
Tunggu! Bukankah itu proses yang digunakan semua orang?
Ya, dan kita akan melihat bahwa, berdasarkan fondasi sederhana dari langkah-langkah di atas, kita dapat berhasil ...
- Mensimulasikan fungsi produk nyata;
- Meniru peluncuran produk nyata; juga
- Cari tahu apakah layak membangun produk nyata.
Langkah demi langkah: cara membuat MVPr
1. Menetapkan ide: mulai membuat keputusan
Cara yang bagus untuk memulai proses pengembangan ide adalah dengan mencari situs web, blog, dan aplikasi yang mirip dengan ide Anda. Pelajari sejarah mereka, target pasar mereka, bagaimana mereka berinteraksi di sana. Jika Anda menemukan bahwa tidak ada pesaing yang relevan yang melakukan apa yang dilakukan prototipe Anda, teruslah maju.
Langkah ini tidak membutuhkan pengalaman. Rahasia untuk bertindak - beralih dari niat ke tindakan.
Berikan perhatian khusus pada kekuatan dan kelemahan pesaing Anda. Bagaimana Anda bisa menggunakan apa yang telah mereka terapkan (atau gagal disadari) untuk membuat prototipe Anda lebih kuat?
Setelah 1-2 jam penelitian, Anda akan dapat mengidentifikasi pesaing yang paling penting dan mempelajari aspek-aspek utama dari masing-masing dari mereka.
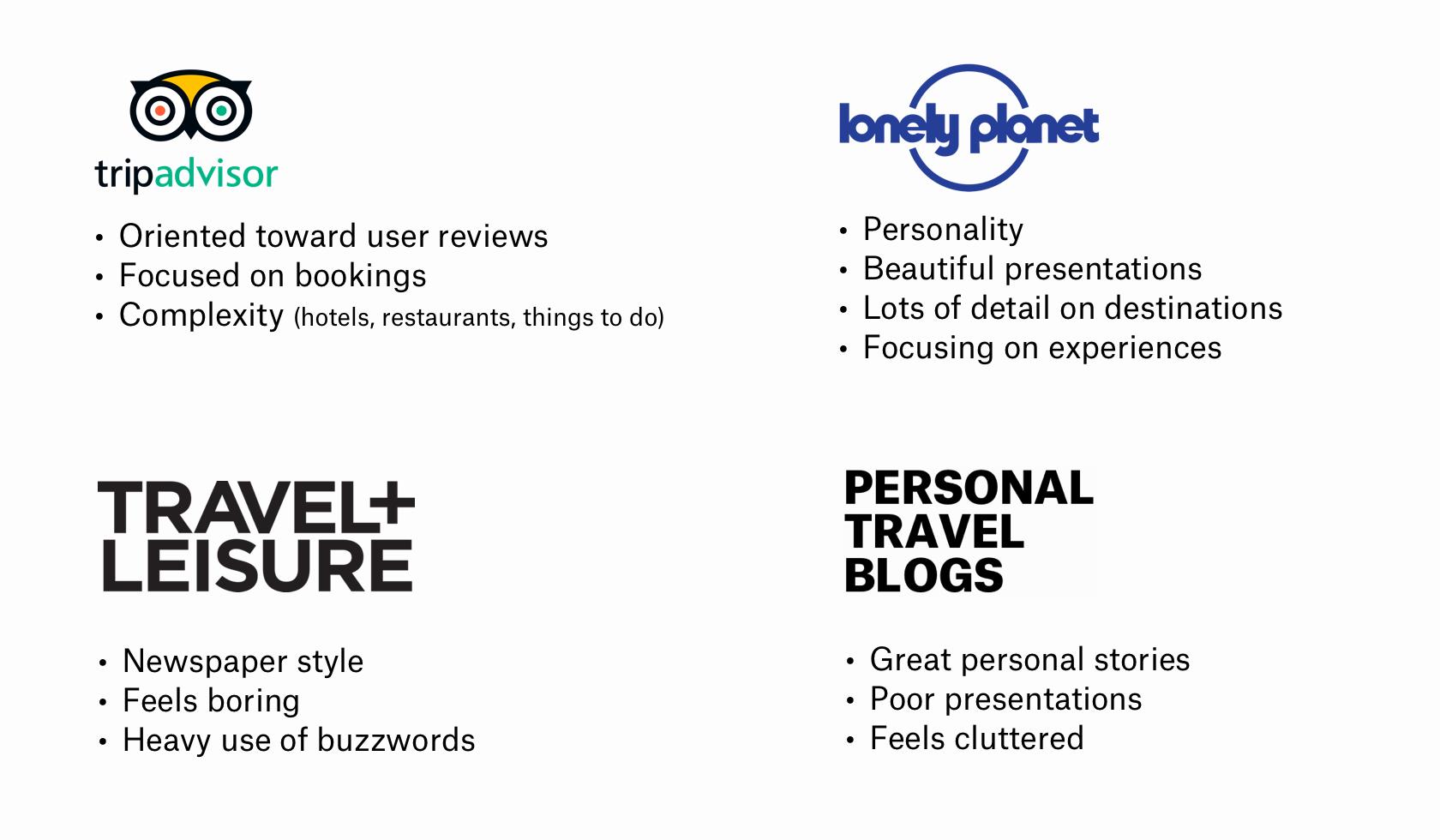
 Tripadvisor
Tripadvisor- Berfokus pada ulasan pengguna
- Berfokus pada pemesanan
- Kompleks (hotel, restoran, hal yang harus dilakukan)
Planet kesepian- Berorientasi pada kepribadian
- Presentasi yang indah
- Banyak detail dan arahan
- Fokus pada pengalaman
TRAVEL + LEISURE- Gaya koran
- Perasaan bosan
- Penggunaan bahasa gaul yang berlebihan
Blog Perjalanan Pribadi- Kisah pribadi yang hebat
- Presentasi yang buruk
- Rasa penghargaan
Ini adalah contoh analisis pesaing dari industri perjalanan yang menekankan tujuan utama dari tahap pengaturan ide: untuk mengungkap masalah dan peluang yang diciptakan oleh kekuatan dan kelemahan perusahaan yang bersaing.
2. Penelitian: identifikasi pengguna Anda
Siapa pengguna target Anda dan mengapa produk Anda harus peduli padanya? Memahami ini adalah poin kunci, tetapi kita harus mulai dengan salah perhitungan asumsi. Yang terbaik adalah memulai dengan hipotesis terkuat. Jangan mencoba menantangnya atau berusaha melakukan "sesuatu untuk semua orang." Kami tidak membutuhkan desain yang tidak jelas.
Alih-alih, tinjau dengan cermat situs pesaing yang ditemukan pada langkah pertama dan biarkan akal sehat menggambar potret pengguna potensial Anda.
Berikut adalah beberapa area penelitian praktis yang tersedia di Internet:
- Kunjungi situs ulasan dan lihat apa yang dikatakan orang tentang pengalaman mereka dengan pesaing Anda.
- Ikuti profesional industri di produk media sosial Anda dan saksikan bagaimana mereka menarik audiens Anda.
- Temukan artikel berita resmi yang merinci cara pesaing Anda bekerja.
- Pelajari interaksi pesaing Anda dengan pengguna Anda di jejaring sosial.
- Lihat apakah Anda dapat menemukan forum yang membahas masalah atau masalah pesaing Anda.
Gagasan berharga dapat diperoleh di masing-masing bidang ini tanpa investasi keuangan yang signifikan. Ini sangat penting bagi tim proyek kecil yang bekerja berdasarkan anggaran kecil. Merek-merek besar menghabiskan banyak uang untuk penelitian, tetapi tim kecil dan pekerja lepas individu harus menemukan cara untuk menjadi lebih inventif.
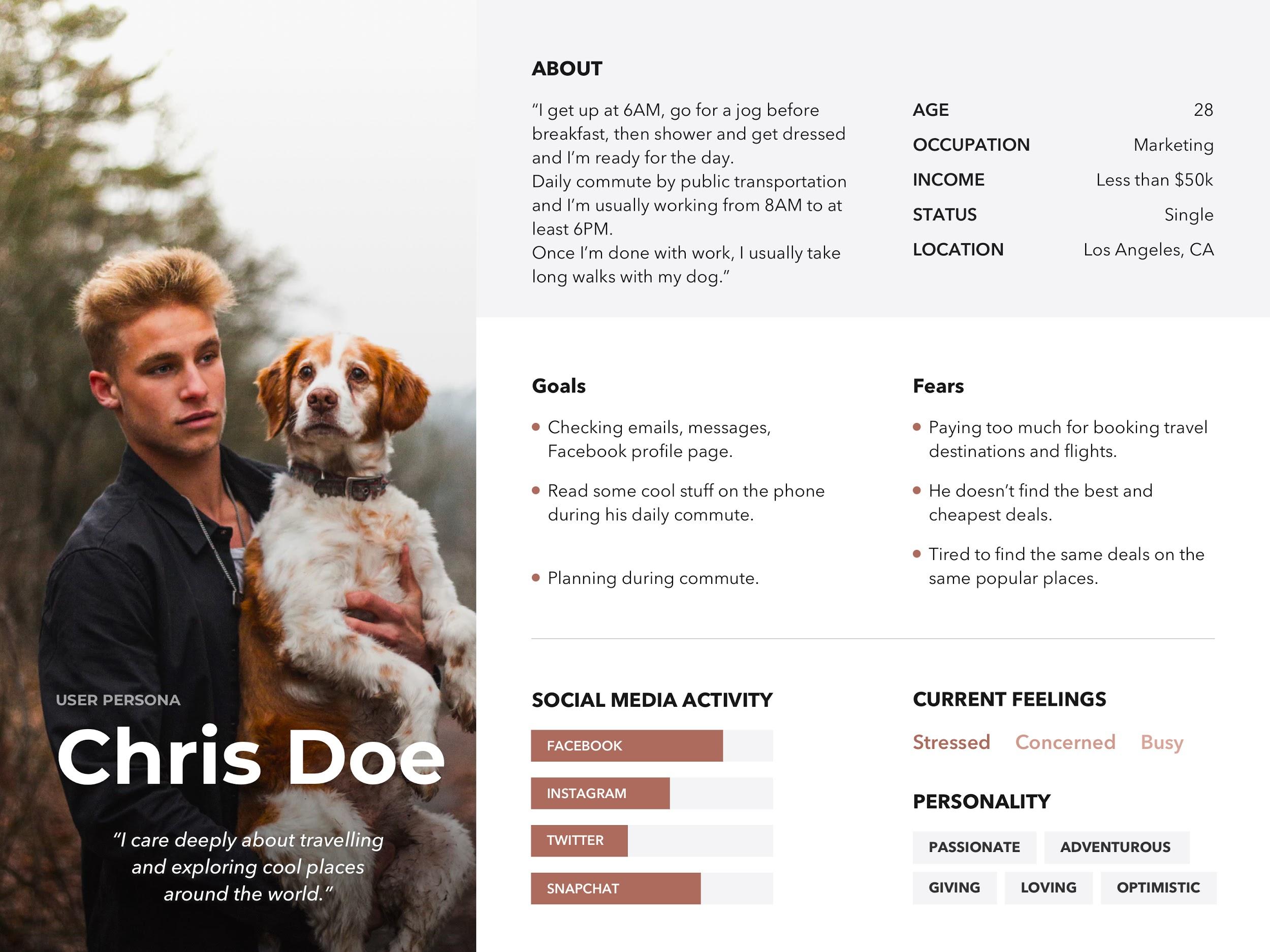
 Profil pengguna bisa bersifat umum atau cukup rinci. Pada awal proses MVPr, penting untuk mengidentifikasi sebanyak mungkin.
Profil pengguna bisa bersifat umum atau cukup rinci. Pada awal proses MVPr, penting untuk mengidentifikasi sebanyak mungkin.3. Arsitektur informasi: buat prototipe Anda
Bagaimana
prototipe bekerja, dan apa informasi terpenting yang akan menjadi fokusnya?
Cara termudah untuk mulai menjawab ini adalah dengan menganalisis situs-situs top yang mirip dengan prototipe yang Anda buat. Tampilan umum dan pengalaman situs yang Anda pilih sebagai contoh harus kelas satu.
Mulailah dengan memecah situs menjadi blok. Apa semua halaman utama dan bagaimana mereka disusun secara visual? Jangan takut untuk mengubah bingkai situs, dan kemudian membuatnya kembali menggunakan informasi, warna, gambar, dll.
Mengapa Anda perlu melakukan itu? Situs Anda cenderung berfungsi serupa dengan situs pesaing - Anda hanya memiliki tujuan yang berbeda. Tidak perlu menciptakan sistem yang kompleks jika pengguna merespons dengan baik pengalaman yang telah ada.
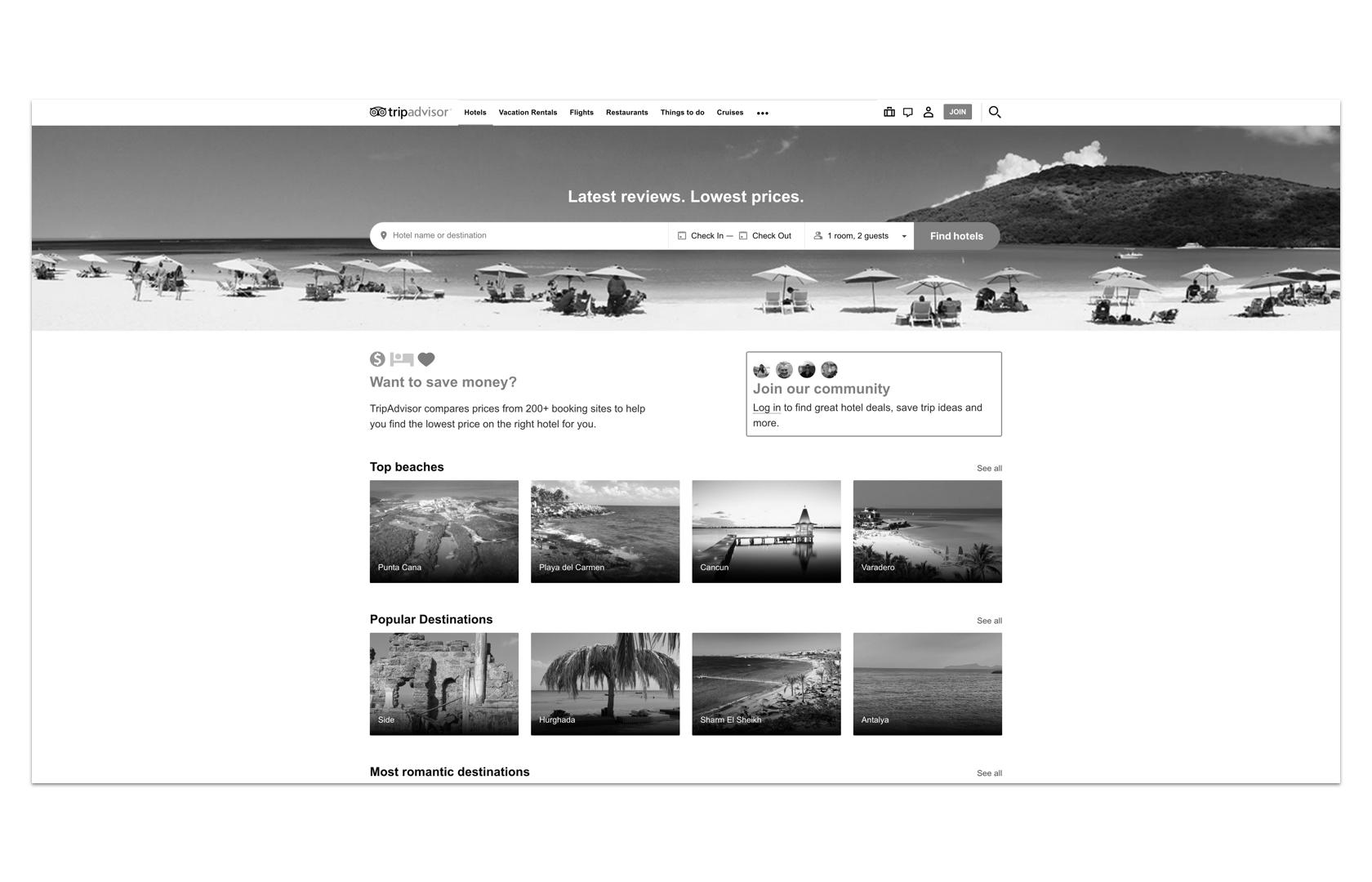
* Peretasan kehidupan: Saat mempelajari
arsitektur informasi suatu situs, teknik yang berguna adalah membuat tangkapan layar dan menerjemahkannya ke dalam nuansa abu-abu sehingga Anda tidak terganggu oleh pengaruh warna (yang bisa sangat mengganggu).
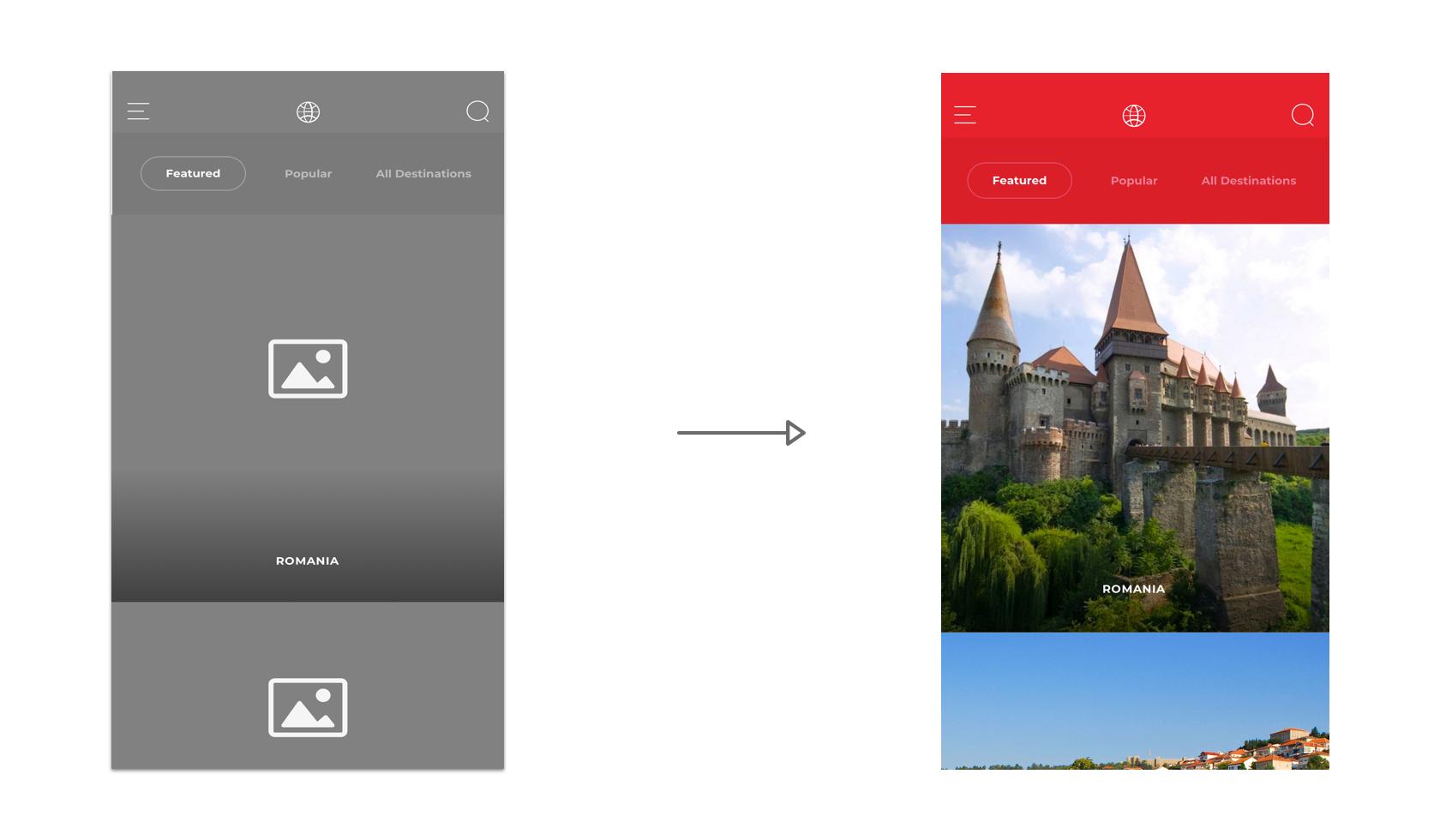
 Cara yang bagus untuk menghilangkan kebisingan dan fokus pada yang penting adalah mengubah tangkapan layar produk menjadi nuansa abu-abu.
Cara yang bagus untuk menghilangkan kebisingan dan fokus pada yang penting adalah mengubah tangkapan layar produk menjadi nuansa abu-abu.Setelah itu, manfaatkan sumber daya daring yang memungkinkan perancang beralih dengan cepat dari nol ke prototipe interaktif. Ada banyak set antarmuka pengguna, templat HTML, tema WordPress, dll. Jangan takut untuk memodifikasinya agar sesuai dengan prototipe Anda, dan jangan khawatir tentang kesempurnaan piksel atau kode yang indah. Pada tahap ini, tidak masalah bagi siapa pun. Dan yang terpenting adalah seberapa bermanfaat produk Anda.
Inilah cara kerjanya dengan
Kit UI gratis:
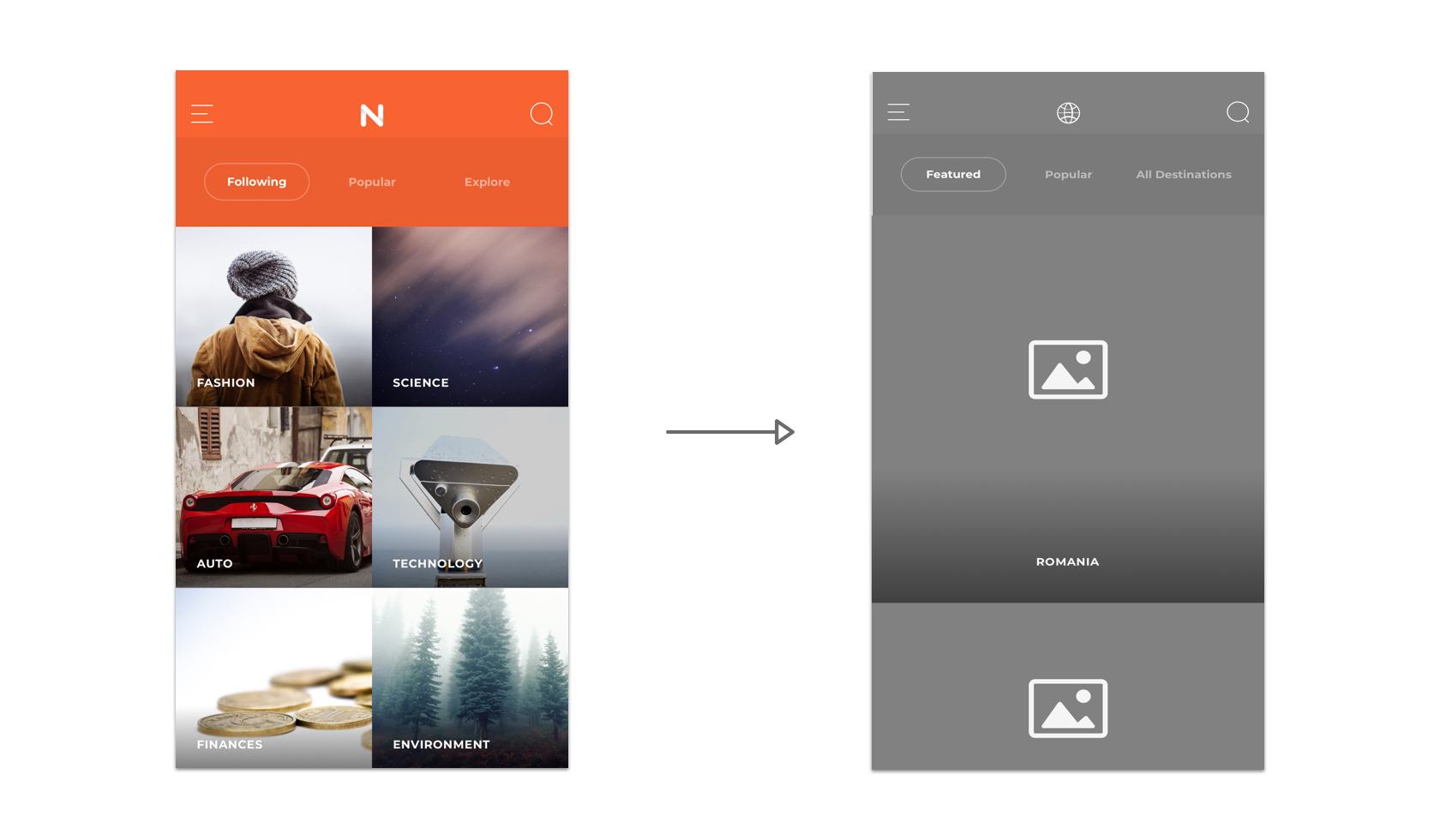
 Set antarmuka pengguna yang Anda butuhkan akan tergantung pada jenis prototipe yang Anda kembangkan. Dalam hal ini, penggunaan templat yang difokuskan pada konten visual memungkinkan Anda mengatur ulangnya dengan cepat dan lancar.
Set antarmuka pengguna yang Anda butuhkan akan tergantung pada jenis prototipe yang Anda kembangkan. Dalam hal ini, penggunaan templat yang difokuskan pada konten visual memungkinkan Anda mengatur ulangnya dengan cepat dan lancar.Apa yang telah kita capai pada gambar di atas?
- Kami telah menghapus semua warna dan gambar.
- Bilah navigasi tetap tidak tersentuh.
- Fungsionalitas untuk sistem penyaringan tetap sama, tetapi kata-katanya berubah.
- Kami pindah dari dua kolom ke satu untuk menunjukkan dengan lebih baik gambar yang kami rencanakan untuk digunakan.
Dalam waktu kurang dari satu jam, kami memiliki dasar visual untuk pengembangan lebih lanjut dari prototipe kami.
4. Desain Visual: Menugaskan Kembali Sumber Daya UI Gratis
Tampilan visual prototipe Anda tidak dapat dipisahkan dari cara kerjanya. Ini bukan hanya tentang jadwal. Desain visual yang kuat menceritakan kisah dan memberikan pengalaman dengan nilai nyata.
Di sini, konsistensi visual adalah kuncinya, karena membantu pengguna membiasakan diri dengan produk dan menavigasi dengan lebih efisien. Untuk mencapai konsistensi ini pada tahap awal pengembangan prototipe Anda, sebaiknya mendistribusikan ulang sumber daya UI gratis.
Dengan bekerja dengan cara ini, Anda tidak perlu menghabiskan berjam-jam mengembangkan sistem desain yang lengkap. Berdasarkan tipografi, gaya tombol, ikonografi dan semua komponen penting lainnya dari antarmuka pengguna.
 Alih-alih membuang-buang waktu membuat antarmuka pengguna yang konsisten di beberapa layar, gunakan satu set antarmuka pengguna dan fokus untuk membuat konten. Dalam contoh ini, kami dengan cepat pindah dari bingkai gambar ke tata letak presisi tinggi.
Alih-alih membuang-buang waktu membuat antarmuka pengguna yang konsisten di beberapa layar, gunakan satu set antarmuka pengguna dan fokus untuk membuat konten. Dalam contoh ini, kami dengan cepat pindah dari bingkai gambar ke tata letak presisi tinggi.5. Luncurkan: tulis kode atau tidak tulis?
Sudah waktunya untuk membagikan prototipe Anda dengan dunia. Untungnya, lebih mudah untuk mengubah prototipe menjadi prototipe dinamis. Berkat banyak alat intuitifnya, Anda bahkan tidak perlu tahu cara membuat kode, tetapi Anda perlu belajar?
MVPr tanpa kode tertulis
(selanjutnya tidak ada kode)Saat Anda menyelesaikan desain visual, buat halaman arahan berdasarkan prototipe sehingga pengunjung dapat berinteraksi dengannya dan memberikan umpan balik umum tentang ide Anda. Pada titik ini dalam proses desain MVPr, ada beberapa cara untuk membuat prototipe tanpa kode. Inilah beberapa di antaranya:
Prototipe dasar
- InVision memiliki semua fitur yang Anda butuhkan untuk membuat dan menguji prototipe dasar, dan memberikan pengalaman tanpa kerumitan tanpa menyulitkan apa pun.
Rich Media Prototypes (Advanced Prototypes)
- Untuk interaksi, transisi, dan animasi yang kompleks, Prinsip cukup berguna.
100% prototipe realistis
- Framer memungkinkan perancang untuk mensimulasikan produk digital apa pun yang dapat Anda bayangkan. Ini sangat ideal ketika prototipe harus terlihat dan terasa nyata dalam hal animasi dan pengkodeannya sendiri berdasarkan logika (contoh: jika demikian, lakukan itu).
- Webflow menyediakan kemampuan untuk mendesain, membangun dengan kode dan menjalankan situs web responsif di atas kanvas 100%, yang Anda lihat dan dapatkan. (apa-apa-apa-apa-apa-apa-apa)
Berikut adalah diagram yang berguna yang memecah kekuatan dan kelemahan beberapa program desain yang dapat digunakan untuk membuat prototipe interaktif dengan cepat dan akurat. (Sumber: Cooper)
MVPr dengan kode
Kode bisa menjadi sekutu yang luar biasa. Tanpa ragu, ini adalah cara terbaik untuk menciptakan produk Anda. Kerugian utama adalah bahwa Anda perlu tahu cara menulis kode untuk memanfaatkan pengaturan lanjutan. Tanpa basis pengetahuan yang tepat, bereksperimen dengan kode akan memperlambat Anda.
Ada banyak set kode pembuka untuk membantu Anda memulai. Misalnya, set antarmuka pengguna yang disajikan di atas memiliki versi HTML sendiri yang tersedia untuk diunduh:
 Sekarang ui kit
Sekarang ui kit Readymag
Readymag adalah alat desain online yang membantu profesional kreatif dengan mudah membuat microsites, portofolio, dan banyak lagi.
 Webflow
Webflow memungkinkan desainer untuk membuat situs web responsif di browser.
 Themeforest
Themeforest menyediakan ribuan tema dan templat yang dapat disesuaikan.
6. Pengujian: gunakan iklan untuk mengonfirmasi minat audiens Anda
Saus rahasia untuk menguji prototipe Anda terletak pada alat yang memungkinkan Anda untuk mendapatkan informasi terbanyak dengan upaya minimal, sambil mempertahankan nilai. Yang Anda butuhkan hanyalah beberapa dolar dan kesabaran untuk memperbaiki area yang bermasalah.
Langkah praktis pertama untuk menilai minat terhadap produk Anda adalah membuat iklan dan merujuk orang-orang yang ditemukan selama tahap penelitian di sana. Bergantung pada audiens Anda dan jenis produk yang Anda kembangkan, Anda dapat menjalankan iklan di Google, LinkedIn, Instagram atau Twitter. Untuk produk dari bisnis ke konsumen, Facebook direkomendasikan.
* Lifehack: AdEspresso adalah tempat yang nyaman untuk secara bersamaan meluncurkan ratusan versi iklan sosial Anda sambil mengumpulkan analitik komparatif yang bermanfaat.
Luncurkan iklan dan Anda akan belajar dua hal:
- Jumlah orang yang melihat iklan Anda
- Jumlah orang yang mengklik iklan Anda
Setelah Anda mengonfirmasi bahwa audiens target Anda tertarik, Anda perlu menciptakan nilai bagi pengguna awal Anda. Begini caranya:
- Tambahkan formulir "berlangganan" dan minta pengguna untuk memberikan alamat email mereka.
- Memberitahu pengguna tentang peluncuran Anda.
- Pastikan saluran media sosial Anda aktif dan berjalan, sehingga Anda dapat membuat tombol sosial dengan memungkinkan pengguna untuk berbagi produk Anda.
Gunakan strategi ini dan Anda akan menerima:
- Daftar alamat email yang dapat Anda gunakan untuk langkah pemasaran awal Anda.
- Orang merekomendasikan produk Anda ke lingkaran sosial pribadi dan profesional mereka
- Pemahaman yang lebih jelas tentang apakah produk Anda menggairahkan pengguna
Pertama kali Anda mendapatkan umpan balik yang nyata, produk Anda hidup. Berkat siklus menciptakan penawaran yang menguntungkan, analisis perilaku, dan solusi berulang ini, Anda akan tahu mana yang berhasil dan yang tidak, dan Anda semakin dekat dengan produk yang benar-benar ingin digunakan orang.
Peluncuran dan pelatihan yang menentukan
Tujuan akhir dari prototipe yang layak minimal adalah ini: bergerak dari hipotesis desain ke umpan balik yang nyata dan efektif dengan cepat dan percaya diri.
Ini adalah proses yang mencakup ketidakpastian dan kesalahpahaman sebagai peluang untuk perbaikan. Selain itu, ia menghargai tindakan. Desain yang baik membutuhkan pengambilan keputusan yang berani dan kemauan untuk bergerak maju dalam menghadapi ketidaksempurnaan.
Karena itu, jangan berhasil dalam mengejar keunggulan dan cobalah untuk tidak membandingkan diri Anda dengan mega-merek dan sumber daya besar mereka. Lanjutkan untuk mengambil langkah ke depan, dan segera Anda akan menemukan diri Anda dengan produk yang dipoles secara signifikan, dari penggunaan yang orang akan senang.