Ini adalah terjemahan dari artikel oleh Rachel Andrew, salah satu pengembang spesifikasi CSS.
Dalam serangkaian artikel singkat, saya akan menghabiskan waktu membongkar Flexbox secara detail - seperti yang saya lakukan di masa lalu dengan kisi . Kami akan melihat untuk apa Flexbox dirancang, apa yang benar-benar berfungsi dengan baik, dan ketika kami tidak dapat memilihnya sebagai metode tata letak.
Dalam artikel ini, kami akan melihat lebih dekat apa yang sebenarnya terjadi ketika tampilan: flex ditambahkan ke stylesheet Anda.
Tolong, wadah fleksibel!
Untuk menggunakan Flexbox , Anda membutuhkan elemen yang akan menjadi wadah fleksibel . Di CSS Anda, Anda menggunakan display: flex :
Mari kita pikirkan sedikit tentang display: flex benar-benar berarti. Dalam spesifikasi Modul Display Level 3 , setiap nilai properti display dideskripsikan sebagai kombinasi dari dua elemen: model tampilan internal dan eksternal.
Ketika kita menambahkan display: flex , kita benar-benar mendefinisikan display: block flex . Jenis tampilan eksternal dari blok wadah fleksibel kami; ini bertindak sebagai elemen tingkat blok di aliran standar. Jenis tampilan internal fleksibel, sehingga elemen-elemen langsung di dalam wadah kami akan berpartisipasi dalam tata letak flex.
Ini adalah sesuatu yang Anda mungkin tidak pernah pikirkan, tetapi Anda mungkin mengerti juga. Wadah fleksibel berfungsi seperti blok lainnya di halaman Anda. Jika Anda memiliki paragraf yang diikuti oleh wadah fleksibel, maka kedua elemen berperilaku seperti yang kita inginkan elemen blok.
Kita juga dapat mengatur wadah kita ke inline-flex menggunakan display: inline flex , mis. Wadah fleksibel berfungsi sebagai elemen level garis dengan anak-anak yang berpartisipasi dalam tata letak Flex. Anak-anak dari wadah flex line kami berperilaku dengan cara yang sama seperti anak-anak dari container flex block kami; perbedaannya adalah bagaimana wadah itu sendiri berperilaku dalam tata letak keseluruhan.
Konsep perilaku elemen yang memiliki tipe tampilan eksternal, yang didefinisikan sebagai blok pada halaman (ditambah tipe tampilan internal) menentukan bagaimana perilaku anak-anak mereka, sangat berguna. Anda dapat menerapkan alasan ini pada blok apa pun di CSS. Bagaimana cara elemen ini bekerja? Bagaimana anak-anak dari elemen ini bertindak? Jawabannya terkait dengan model tampilan eksternal dan internal mereka.
Baris atau Kolom?
Setelah kami menetapkan wadah fleksibel kami, beberapa nilai awal ikut bermain. Tanpa menambahkan properti tambahan, item fleksibel ditampilkan sebagai string. Ini karena nilai awal properti arah-fleksibel adalah baris . Jika Anda tidak mengubahnya, Anda akan mendapatkan baris.
Properti arah fleksibel menentukan arah sumbu utama. Itu bisa mengambil nilai lain:
- kolom;
- baris-mundur;
- kolom-terbalik.
Elemen kita akan ditempatkan dalam satu baris, mulai dari tepi awal, ke arah garis dan ditampilkan dalam urutan di mana mereka muncul di sumber. Dalam spesifikasi, edge ini disebut main-start :

Fig_1. main-start - mulai dari arah garis
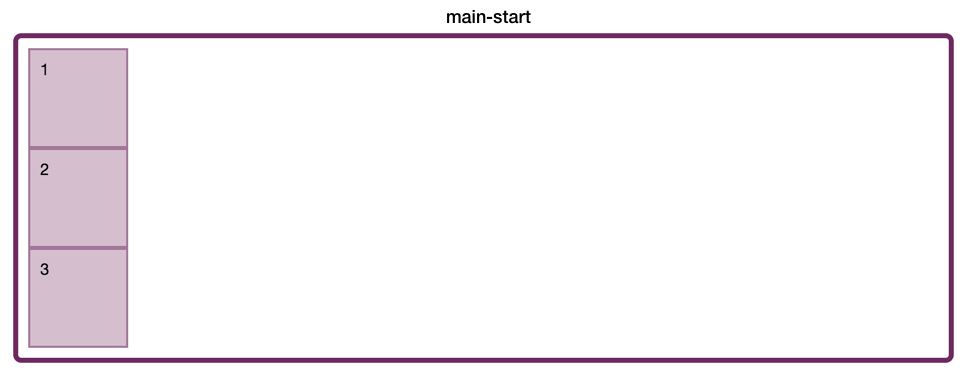
Jika kita menggunakan nilai kolom , elemen akan mulai ditemukan dari tepi awal dalam arah blok dan, oleh karena itu, membentuk kolom.

Fig_2. main-start - mulai dari arah blok
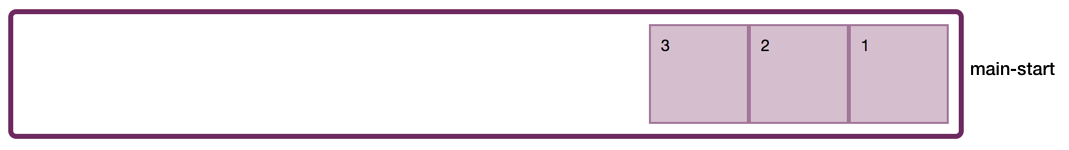
Jika kita menggunakan baris-mundur , lokasi main-start dan main-end akan ditukar; Oleh karena itu, elemen akan ditata satu demi satu dalam urutan terbalik.

Fig_3. main-start - dari ujung arah garis
Nilai kolom-terbalik melakukan hal yang sama.
Penting untuk diingat bahwa nilai-nilai ini tidak "mengubah urutan elemen", meskipun ini yang kita lihat, mereka hanya mengubah tempat di mana aliran elemen dimulai, mengubah lokasi awal-awal . Dengan demikian, elemen kami ditampilkan dalam urutan terbalik, tetapi ini karena elemen-elemen itu mulai menyebar dari ujung wadah yang lain.
Penting juga untuk diingat bahwa ketika ini terjadi, itu adalah efek murni visual. Kami meminta elemen untuk menampilkan diri mulai dari ujung ujung; mereka masih mengalir dalam urutan yang sama, dan ini adalah urutan yang digunakan pembaca layar Anda, serta urutan di mana mereka dapat ditabulasi. Anda seharusnya tidak pernah menggunakan baris-terbalik jika Anda benar-benar ingin memesan ulang item. Untuk melakukan ini, buat perubahan pada dokumen sumber.
Flexbox dua as
Kami telah mengungkapkan fitur penting dari flexbox : kemampuan untuk mengganti sumbu utama dari baris ke kolom. Ini adalah perpindahan sumbu, jadi saya pikir seringkali lebih mudah untuk memahami hal-hal seperti perataan dalam tata letak kisi. Dengan mesh dua arah, Anda dapat menyelaraskan di kedua sumbu dengan cara yang hampir sama. Flexbox sedikit lebih rumit, karena beberapa peristiwa terjadi tergantung pada apakah Anda bekerja dengan poros utama atau melintang.
Kami telah menemukan sumbu utama, yaitu, sumbu yang Anda tetapkan sebagai nilai arah fleksibel . Sumbu melintang adalah arah lain. Jika Anda mengatur arah fleksibel: baris , sumbu utama Anda berada di sepanjang baris, dan sumbu transversal berada di bawah kolom. Dengan arah fleksibel: kolom, sumbu utama terletak di bawah kolom, dan sumbu melintang di sepanjang baris. Di sinilah kita perlu mempertimbangkan fitur penting lain dari Flexbox , dan ini adalah fakta bahwa ia tidak terikat dengan arah fisik layar. Kami tidak berbicara tentang baris dari kiri ke kanan, atau kolom dari atas ke bawah, karena ini tidak selalu terjadi.
MODEL PEREKAMAN
Ketika saya menggambarkan baris dan kolom di atas, saya menyebutkan arah blok dan baris. Artikel ini ditulis dalam bahasa Inggris, yang memiliki mode perekaman horizontal. Ini berarti bahwa ketika Anda meminta Flexbox untuk memberi Anda string, Anda mendapatkan tampilan horizontal item-item fleksibel Anda. Dalam hal ini, mulai-utama adalah di sebelah kiri - di tempat di mana kalimat dalam bahasa Inggris dimulai.
Jika saya menggunakan bahasa dari kanan ke kiri, seperti bahasa Arab, maka ujung awalnya ada di kanan:
Nilai-nilai flexbox awal berarti bahwa jika semua yang saya lakukan adalah membuat wadah fleksibel , maka elemen saya akan mulai di kanan dan layar, bergerak ke kiri. Tepi awal dalam arah garis adalah tempat kalimat dimulai dalam mode perekaman yang digunakan.
Jika Anda menemukan diri Anda dalam mode perekaman vertikal dan merujuk ke satu baris, baris Anda akan bekerja secara vertikal, karena begitulah baris teks dieksekusi dalam bahasa vertikal. Anda dapat mencoba ini dengan menambahkan properti mode tulis ke wadah fleksibel dan mengatur nilainya ke vertikal-lr . Sekarang, ketika Anda mengatur arah fleksibel ke baris , Anda akan mendapatkan kolom elemen vertikal.
Dengan demikian, seri dapat bekerja secara horizontal, dengan main-start kiri atau kanan, dan juga bekerja secara vertikal dengan main-start di atas. Ini masih merupakan garis arah fleksibel , walaupun sulit bagi pikiran kita yang terbiasa dengan teks horizontal untuk memikirkan garis yang bekerja secara vertikal!
Untuk memposisikan elemen dalam arah blok, kami mengatur properti arah fleksibel ke kolom atau kolom-mundur . Dalam bahasa Inggris (atau Arab), kita melihat elemen ditampilkan satu di atas yang lain di bawah halaman, mulai dari bagian atas wadah.
Dalam mode perekaman vertikal, arah blok berjalan melintasi halaman, karena ini adalah arah blok yang terletak di mode perekaman ini. Jika Anda menentukan kolom dalam vertikal-lr , blok Anda akan berjalan secara vertikal dari kiri ke kanan:
Namun, terlepas dari arah di mana blok ditampilkan, jika Anda bekerja dengan kolom, Anda bekerja di arah blok.
Memahami fakta bahwa baris atau kolom dapat berjalan dalam arah fisik yang berbeda berguna untuk memahami beberapa istilah yang digunakan untuk Grid dan Flexbox . Kami tidak merujuk ke "kiri dan kanan" atau "atas dan bawah" di Flexbox dan Grid , karena kami tidak membuat asumsi tentang mode perekaman dokumen kami. Semua CSS menjadi lebih sadar akan mode tulis.
Jika Anda tertarik pada beberapa properti dan nilai lain yang diterapkan untuk membuat CSS lainnya berperilaku dengan cara yang sama, baca artikel saya tentang properti dan nilai boolean .
Sebagai ringkasan, ingatlah bahwa:
- flex-direction: baris
- sumbu utama = dimensi sebaris;
- main-start akan di mana kalimat dalam mode perekaman ini dimulai;
- sumbu lateral = arah blok;
- arah fleksibel: kolom
- sumbu utama = dimensi blok;
- main-start akan menjadi tempat blok mulai diletakkan dalam mode perekaman ini;
- sumbu lateral = dimensi sebaris.
Penjajaran awal
Ketika kita menggunakan display: flex , beberapa hal lain juga terjadi. Beberapa penyelarasan awal sedang berlangsung. Dalam salah satu artikel berikutnya dalam seri ini, kita akan melihat perataan. Namun, dalam penelitian kami tentang tampilan: fleksibel, kami harus mempertimbangkan untuk melakukan inisialisasi.
Catatan : Perlu dicatat bahwa, meskipun properti penyelarasan ini mulai hidup dalam spesifikasi Flexbox , spesifikasi Box Alignment akhirnya akan menggantikannya seperti yang ditentukan dalam spesifikasi Flexbox .
ALIGNMENT AXIS UTAMA
Nilai awal dari properti konten-justifikasi diatur ke flex-start . Ini adalah bagaimana CSS kita akan seperti ini:
.container { display: flex; justify-content: flex-start; }
Inilah alasan mengapa item fleksibel kami berbaris dari tepi awal wadah fleksibel. Ini juga alasan mengapa, ketika kita menentukan baris-mundur , mereka beralih ke tepi akhir, karena sekarang ini menjadi awal dari poros utama.
Jika Anda melihat properti penyelarasan yang dimulai dengan justify- , maka itu berlaku untuk sumbu utama Flexbox . Dengan demikian, konten justifikasi melakukan penyelarasan di sepanjang sumbu utama dan menempatkan elemen kami di awal.
Nilai lain yang mungkin untuk konten justifikasi :
- flex-end;
- pusat;
- ruang-sekitar;
- ruang-antara;
- ruang-merata (ditambahkan ke Kotak Alignment ).
Nilai-nilai ini digunakan untuk mengalokasikan ruang kosong pada wadah fleksibel. Itulah sebabnya elemen-elemen tersebut saling berdekatan atau terpisah satu sama lain. Jika Anda menambahkan justify-content: space-between , maka setiap ruang yang tersedia akan didistribusikan di antara semua elemen. Namun, ini hanya dapat terjadi jika ruang kosong tersedia. Jika Anda memiliki wadah fleksibel yang padat (tanpa ruang tambahan setelah semua elemen diletakkan), konten yang dapat dibenarkan tidak akan melakukan apa pun.
Anda dapat melihat ini jika Anda mengubah arah fleksibel ke kolom. Tanpa ketinggian, wadah fleksibel tidak memiliki ruang kosong, jadi pengaturan konten justify: spasi-di antara parameter tidak akan berfungsi. Jika Anda menambah tinggi dan membuat wadah lebih tinggi dari yang dibutuhkan untuk menampilkan elemen, maka properti akan memiliki efek:
Alignment Sepanjang Sumbu Transversal
Elemen-elemen juga diselaraskan dalam satu garis sepanjang sumbu transversal wadah fleksibel. Penjajaran yang kami lakukan terdiri dalam menyelaraskan blok satu sama lain dalam satu baris. Dalam contoh berikut, salah satu blok kami memiliki lebih banyak konten daripada yang lain. Sesuatu memberitahu balok-balok lainnya untuk meregangkan ke ketinggian yang sama. Ini adalah properti align-items , yang memiliki nilai rentang awal:
Ketika Anda melihat properti penyelarasan yang dimulai dengan align- dan Anda berada di dalam flexbox , maka Anda berhadapan dengan alignment di sepanjang sumbu transversal, dan item align menyelaraskan elemen di sepanjang garis flex. Nilai lain yang mungkin:
- mulai fleksibel;
- flex-end;
- pusat;
- baseline.
Jika Anda tidak ingin semua blok melebar ke ketinggian yang tertinggi, maka atur align-items: flex-start akan menyelaraskan semuanya ke tepi awal sumbu melintang.
Nilai Awal untuk Elemen Flex
Akhirnya, elemen flex itu sendiri juga memiliki nilai awal, mereka diatur ke:
- flex-grow: 0;
- flex-shrink: 1;
- basis flex: otomatis.
Ini berarti bahwa elemen kita tidak akan tumbuh secara default untuk mengisi ruang yang tersedia pada sumbu utama. Jika Anda menetapkan nilai positif untuk parameter pertumbuhan fleksibel , elemen akan tumbuh dan menempati ruang yang tersedia.
Namun, blok dapat dikompresi karena flex-shrink memiliki nilai positif 1. Ini berarti bahwa jika kita memiliki wadah fleksibel yang sangat sempit, elemen akan sekecil mungkin sebelum terjadi overflow. Ini adalah perilaku yang masuk akal; secara umum, kami ingin mereka tetap berada di dalam blok mereka dan tidak meluap jika ada ruang untuk tampilan mereka.
Untuk mendapatkan tata letak terbaik, properti berbasis flex diatur ke otomatis secara default. Kami akan memahami apa artinya ini di artikel berikutnya dalam seri ini, namun, sebagian besar waktu Anda dapat menganggap otomatis sebagai "nilai yang cukup besar untuk menampung konten". Anda akan melihat bahwa jika Anda memiliki elemen fleksibel yang mengisi wadah, dan salah satu dari mereka memiliki lebih banyak konten daripada yang lain, maka itu akan diberikan lebih banyak ruang.
Ini adalah fleksibilitas Flexbox dalam aksi. Ketika basis-fleksibel berada di otomatis dan tidak ada indikasi ukuran elemen, mereka memiliki ukuran dasar konten-maksimal . Ini akan menjadi ukuran ketika mereka diregangkan dan tidak melakukan pembungkus garis. Dalam hal ini, ruang kosong dibagi antara elemen-elemen dalam proporsi yang diuraikan dalam catatan berikut dengan spesifikasi flexbox .
" Catatan : ketika mengalokasikan ruang yang hilang, rasio flex dikalikan dengan ukuran flex dasar. Ini mendistribusikan ruang yang hilang secara proporsional dengan bagaimana elemen dapat dikompresi, jadi, misalnya, elemen kecil tidak akan dikompresi ke nol sampai yang lebih besar berkurang secara nyata."
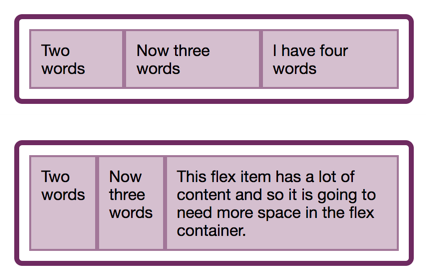
Elemen yang lebih besar memiliki lebih sedikit ruang kosong, dan kami mendapatkan tata letak final. Anda dapat membandingkan dua tangkapan layar di bawah, keduanya diambil dari contoh di atas. Namun, pada tangkapan layar pertama, blok ketiga memiliki lebih sedikit konten, sehingga kolom kami memiliki distribusi ruang yang lebih merata.

Fig_4. Elemen terbawa untuk memberi elemen yang lebih besar lebih banyak ruang
Di sini, Flexbox membantu kami mendapatkan hasil akhir yang masuk akal tanpa campur tangan orang yang menulis CSS. Alih-alih mengurangi ruang secara merata dan pada akhirnya mendapatkan elemen yang sangat tinggi dengan beberapa kata di setiap baris, itu memberi elemen itu lebih banyak ruang untuk mengakomodasi dirinya sendiri. Sebagai bagian dari perilaku ini, ada kunci kasus penggunaan nyata untuk Flexbox . Flexbox paling cocok untuk menempatkan banyak elemen - sepanjang satu sumbu - dengan cara yang fleksibel dan bermakna.
Saya hanya membahas beberapa detail di sini, tetapi kita akan melihat algoritma ini nanti dalam seri ini.
Kesimpulan
Pada artikel ini, saya mengambil nilai awal Flexbox untuk menjelaskan apa yang sebenarnya terjadi ketika Anda menentukan tampilan: flex . Ini adalah jumlah yang luar biasa, segera setelah Anda mulai membongkarnya, dan beberapa properti yang terkandung di dalamnya ternyata menjadi banyak karakteristik kunci dari tata letak yang fleksibel.
Layout Flex fleksibel: mereka mencoba secara default untuk membuat pilihan yang tepat tentang konten Anda - mereka dikompres dan diregangkan untuk mendapatkan keterbacaan yang lebih baik. Tata letak yang fleksibel mendukung mode perekaman: arah baris dan kolom dikaitkan dengan mode perekaman yang digunakan. Tata letak yang fleksibel memungkinkan Anda untuk menyelaraskan elemen sebagai grup di sepanjang sumbu utama, memilih cara distribusi ruang. Mereka memungkinkan Anda untuk menyelaraskan elemen di sepanjang garis fleksibel, memindahkan elemen di sepanjang sumbu melintang satu sama lain. Penting untuk dicatat bahwa tata letak yang fleksibel memahami volume konten Anda, dan akan mencoba membuat keputusan dasar yang tepat untuk menampilkannya.
Dalam artikel mendatang, kami akan menjelajahi area ini secara lebih rinci dan selanjutnya mempertimbangkan kapan dan mengapa kami dapat menggunakan Flexbox .