Jembatan antara Python dan BereaksiBurung hantu adalah kerangka kerja nano yang dapat diintegrasikan ke dalam kerangka kerja lain.
Gambar dari sova.online, di mana 3 server http berjalan:
http://sova.online/ - hanya Falcon
http://sova.online:8000/ - hanya Django
http://sova.online:8001/ - just Python (login: 1, kata sandi: 1)
Ada kode sumber dan instruksi pemasangan. Tidak ada iklan di sana.

Gagasan membuat situs dengan Python dengan rendering on React bukanlah hal baru. Ada kerangka kerja yang luar biasa
https://plot.ly/products/dash/ , mengapa melakukan hal lain?
Jelaskan: Owl tidak dirancang untuk pengembangan situs web. Ini adalah alat untuk mengganti klien tebal dengan aplikasi yang berjalan melalui browser (aplikasi desktop).
- Apa itu klien web?
- Tidak. Ini bukan klien web. Ini adalah aplikasi browser.
"Aku tidak mengerti."
- Sayangnya, banyak pengembang tidak mengerti.
Sebagai seorang jenderal, saya aktif bekerja dengan beberapa aplikasi Internet.
Klien online bank Ugra (bank ditutup).Itu adalah aplikasi yang bagus, tetapi itu adalah applet Java, mis. klien tebal diluncurkan dari browser. Dan bank Ugra, dan applet di masa lalu.
Klien online VTB-24 Bank (bank ditutup).Saya seorang humanis, tetapi setelah bekerja dengan keajaiban ini, pikiran kejam mulai muncul seperti: "Paksa pengembang untuk mendaftarkan 1.000 gaji di dalamnya".
Apalagi sebagai klien web, dia cantik. Animasi terbuka di ponsel. Wow! Keren!
Saya bertanya kepada seorang akuntan teman: bagaimana Anda bekerja dengannya?
Dia berkata: bagus! Saya memuat data dalam 1s, dalam 1s saya bekerja, saya mengunggah hasilnya kembali.
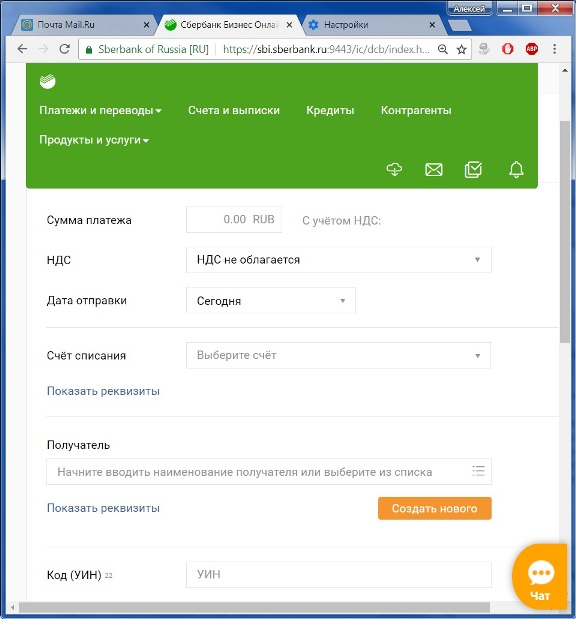
Klien online SberbankPelanggan yang memuaskan, Anda bisa bekerja. Ketika saya diminta untuk menilai dia, saya memberinya 3 poin dari 5 dan memberinya daftar komentar. Ini dengan 10 pembayaran saya per bulan. Mereka yang menghasilkan 100 tagihan sehari cenderung mengunggah informasi.
Mengisi pembayaran.

Area hijau, yang menempati 20% layar, adalah menu. Itu tidak hanya mengganggu (posisi: tetap), ia mengatakan bahwa pengembangnya tidak profesional. Jika saya mulai melakukan pembayaran, layar seharusnya. 3 tombol: "Buat", "Simpan sebagai templat", "Batalkan". Tombol-tombol ini (untuk beberapa alasan di bawah). Ini bukan SPA multi-halaman: jika Anda mengklik item menu, data dalam formulir akan hilang.
Siapa pun yang melakukan ini bahkan tidak akan mengerti apa pukulannya: "Biasanya dilakukan, semua orang melakukannya, seperti perpustakaan, orang-orang bekerja ...". Dan dia benar. Anda perlu bertanya dari manajer proyek, dan untuk manajer, hal utama adalah database dan lapisan dalam model konseptual. Dan formulir - kami akan mempekerjakan anak laki-laki, mereka akan menggambar. Dan mereka mungkin bangga dengan hack ini.
Lantai perdagangan (5 buah, 44 Hukum Federal)Ini benar-benar aplikasi (bukan klien web). Tapi saya tidak suka pengendali lapangan.
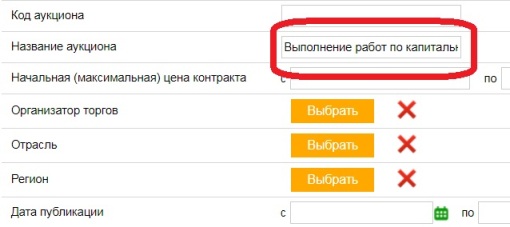
Contoh:

Aneh aneh, lebar bidang jelas tidak cukup, tidak ada autoheight di bidang input.
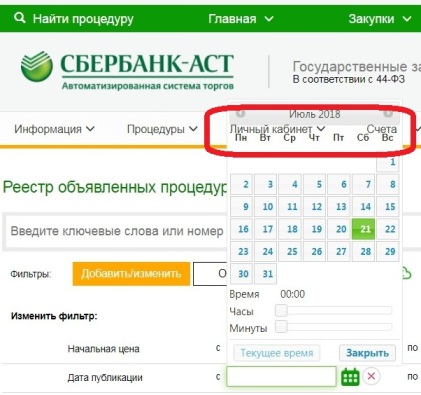
Contoh lain. Tidak ada template dd.mm.yyyy di bidang "Tanggal Publikasi", kalender salah, ikon kalender menakutkan:

Daftar pada rts-tender: ada entri saat ini yang disorot dalam warna, panah dapat bergerak di sekitar daftar, tetapi tidak ada autoscrolling (Anda dapat melarikan diri dari batas layar), baik Enter maupun bar ruang membuka tautan, tab tidak melekat pada catatan saat ini. Meskipun Anda hanya dapat membuka tautan dengan mouse, saya memberi peringkat kontrol dengan tanda tambah. Fungsionalitas tersebut (ingat dan sorot dokumen saat ini) tidak cukup bagi saya di mail.ru
Sepertinya hal-hal kecil. Tetapi aplikasi profesional berbeda dari semi-profesional secara rinci. Pengguna akhir tidak peduli apa database yang Anda miliki dan berapa banyak lapisan dalam model konseptual. Ia bekerja dengan bentuk layar dan memiliki 3 persyaratan: fungsional, nyaman, cepat.
Sayangnya, pilihan sistem ditentukan oleh spesialis dan bos TI yang sendiri tidak bekerja dengan sistem dan tidak akan bekerja. Mereka akan menghargai kecepatan, mereka akan menghargai fungsionalitas seperti yang mereka pahami, dan mereka tidak peduli tentang kenyamanan, yang paling penting, untuk menjadi cantik.
Pavel Valeryevich Durov tidak menciptakan jaringan sosial atau messenger. Dia melakukan apa yang dibutuhkan pengguna, dengan nyaman dan indah. Dan orang-orang menghargai ini, termasuk secara finansial.
Owl adalah alat untuk membangun antarmuka profesional.
Apa artinya ini, misalnya, EDMS.
Ada EDMS, memiliki 3 grup pengguna:
Atasan
Spesialis Persiapan Dokumen
Panitera kantor.
Atasan, mereka seperti anak-anak. Mereka harus sederhana dan cantik. Idealnya 1 tombol dan 1 bidang. Dan untuk pamer sedikit lagi. Klien web dan, tentu saja, klien seluler untuk pamer.
Spesialis Klien web, lintas jejaring sosial / mailer. Jangan lupa bahwa ada banyak spesialis dan mereka perlu dilatih. Semakin akrab lingkungan bagi mereka, semakin baik. Klien seluler juga akan berguna jika layanan keamanan mengizinkan.
Panitera kantor. Di sinilah Owl berguna. Panitera kantor adalah kelompok pengguna yang membentuk sistem. Semua orang bisa sakit / pergi berlibur / berhenti menggunakannya - EDMS akan bekerja. Jika pendaftaran berhenti, semuanya akan beres.
Pekerjaan klerikal adalah konveyor, dan di sini semuanya penting, hal-hal kecil: font, halftone, pengisian otomatis, nilai pengecekan, kemudahan input, dll
EDS "Kasing". Kantor pemain dibuat di klien web, kantor adalah klien gemuk. Semuanya baik-baik saja, tetapi akan berfungsi sampai pemerintah melarang Windows dari lembaga pemerintah. Saya suka Win 7, tetapi jika saya adalah penguasa, pasar-itu dihidupkan kembali dengan pesanan baru, dan MS tetap dalam memori cerah. Omong-omong, pada tanggal 6 Desember, Anton Siluanov menandatangani
arahan tentang transisi ke perangkat lunak dalam negeri.
Sova.onlineBagaimana seekor Burung Hantu membuka formulir.
Tanpa multi-halaman.
Elemen utama Owl adalah komponen Dokumen. Dengan menekan ctrl-U di halaman awal, Anda akan melihat semua yang Anda butuhkan untuk membuat objek kelas Dokumen:
- bidang data dari basis data;
- url formulir untuk ditampilkan;
- dbAlias, unid - untuk bekerja dengan database;
- sesuatu yang lain di sana.
Hingga taraf tertentu, Dokumen adalah analog dari bentuk Redux.
Formulir dimuat sebagai string JSON, lalu kamus yang lama menjadi objek yang memiliki gaya, className, dan array (daftar) elemen. Array akan dimasukkan ke dalam elemen dengan id = root dalam formulir
<div style className>……</div>
Elemen array adalah objek yang menggambarkan tag.
<div>, <a>, <img>, <button>
, atau array, atau komponen.
Fungsi tinju bertanggung jawab untuk mem-parsing array. Jika elemen yang mengandung array ditemukan, itu akan memanggil dirinya secara rekursif.
Pusar bumi tentu saja adalah div.
Dalam kasus paling sederhana, ini adalah baris: dict (div = 'Hello', className = 'h2')
Tetapi mungkin ada array (array array):
def style(**par): return {'style': {**par}} dict(
Ada 3 panel (masing-masing dalam file terpisah: subFormTop.py, dll.).
subFormTop.panel () mengembalikan array untuk membangun panel atas.
subFormLeft.panel () dan subFormRight.panel () digabungkan menjadi string ('className': 'row') dan jelaskan panel kiri dan kanan.
subFormDown.panel () dikomentari (tidak berguna).
Ini mungkin terlihat rumit. Tapi ini Python: semuanya bisa disederhanakan.
Contoh formulir dari jurnal "Laporan". Fungsi labField (label, DB_field_name) mengembalikan larik dua kamus (baris tabel): kamus pertama adalah {'div': label}, {field 'kedua': [DB_field_name, 'tx']}.
div = [ docTitle(''), dict ( wl='40mm', className='cellbg-green', div=_table( labField('', 'nodafd'), labField(' ', '_STARTINGTIME'), labField('', '_ENDTIME'), labField('', 'CREATOR'), labField('', 'REPORTCAT'), labField('', 'REPORTNAME'), labField('', 'REPORTTITLE'), labField(' ', 'dt1'), labField(' ', 'dt2'), labField(' 2', 'dt3'), labField(' 2', 'dt4'), labField('', 'LBYEARS'), labField('', 'GRGROUP'), labField(' ', 'QUERYMAIN'), labField('', 'NOTES'), )), sent(), ]

Contoh dari sova / api / form / home / top.py (mulai dari sova.online):
kamus python
{'a': 'React v16', 'href': 'https://reactjs.org'}
Menumbuhkan komponen Bereaksi yang jelas
<a href={'https://reactjs.org'}>React v16</a>
Img lebih pintar daripada standar - dalam alat peraga Anda dapat menentukan href dan target:
Python:
dict (img = 'image? react.ico', style = {'width': 16}, href = 'https: //reactjs.org')
Fragmen parser yang mengubah array objek menjadi komponen (boxing.js):
if ( td.img ) {
Ketik di mesin pencari "react library komponen". Hasilnya mudah ditebak - banyak. Tetapi semua kelimpahan ini untuk situs web, bukan aplikasi:
Smart-textarea mungkin satu-satunya kontrol yang cocok untukku.
React-select - disederhanakan dan redid daftar drop-down
Pemilih data / kalender - tidak menemukan sesuatu yang cocok. Dia menulis sendiri, mengambil built-in G.Chrome sebagai sampel.
Unggah / Unduh - tidak ada yang cocok, tulis milik saya.
Imho: situs web memiliki masa depan yang menyedihkan. Sebagian besar pengguna dalam waktu dekat akan berhenti menggunakan browser (atau sudah dihentikan). Ponsel akan tumbuh bersama dengan tablet, dan 1 dasbor dari 10 aplikasi akan sepenuhnya memenuhi kebutuhan.
Saya sudah bertemu dengan programmer dua kali yang tidak tahu cara menulis alamat email dengan benar. Mengapa mereka harus mengingat apa yang tidak mereka gunakan. Dunia sedang berubah.
Dalam Owl, pengontrolnya tidak sempurna, tetapi mereka dirancang untuk operator, bukan pengguna web.
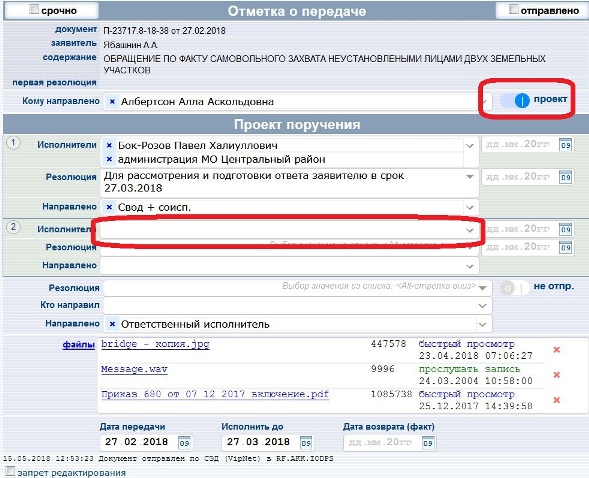
Sebagai contoh, formulir "Transfer Mark". Bentuk yang cukup universal, digunakan di mana ada bos. Bidang yang mengontrol persembunyian dilingkari merah di tangkapan layar. Resolusi tambahan terbuka secara otomatis saat terisi, jika di bagian operatif ada beberapa instruksi untuk grup berkinerja berbeda dengan ketentuan berbeda. Dua istilah per grup: istilah 1 hingga pemain 1, istilah 2 untuk co-eksekutor.

Anda dapat menyentuh formulir
DI SINIPengontrol adalah komponen Bereaksi yang terkait dengan bidang database.
Deskripsi terperinci dari pengontrol dengan kemampuan untuk memeriksa operasinya ada di Sova.online.
Perhatikan tipe rtf dan json. Rtf ditampilkan sebagai teks, tetapi jika ada konstruksi {_ {objek} _} dalam teks, Owl akan mengeksekusi json.parse untuk konstruksi ini dan menambahkan hasilnya ke formulir. Bidang tipe json harus menyimpan deskripsi array elemen markup: [{ele1}, {ele2}, ...]. json.parse dijalankan sebelum rendering.
Kolom dengan tipe ini memungkinkan Anda untuk menyimpan markup dalam database atau file. Berguna untuk melaporkan dan menulis dokumentasi.
Daftar pengontrol untuk semua jenis bidang (controllers.js):
export const controller = prop => { switch (prop.type) {
Aplikasi memerlukan mekanisme untuk memanipulasi pengontrol.
Dalam burung hantu, semua pengontrol dokumen disimpan dalam variabel dokumen
daftar ini
Saya tidak berani menggunakan referensi karena desas-desus bahwa staf redaksi akan membatalkannya.
Pengontrol mungkin memiliki antarmuka berikut:
getValue (param)
setValue (nilai, param)
setFocus ()
changeDropList ()
Untuk mengakses bidang yang diinginkan, ada metode dokumen
getField (fieldName, param)
setField (fieldName, nilai, param)
changeDropList (fieldName, param)
setFocus (fieldName)
Untuk bidang tipe FileShow, ada metode fileShow ['FILES1 _']. HasAtt (), di mana FILES1_ adalah nama area file. Mengembalikan nilai true jika ada lampiran. Pada tanda transfer area tersebut 2.
Pengendali dapat menghasilkan acara recalc. Jika pawang terdaftar untuk bidang ini, itu akan dijalankan. Handler berada dalam file js yang dapat dimuat.
Contoh dan deskripsi yang agak disederhanakan:
Ada bentuk "Mark Transfer" (o.py). Ini berisi file o.js yang dimuat
Penangan di oj terdaftar
recalc: { PROJECTO: doc => doc.forceUpdate(), WHOPRJ2: doc => doc.forceUpdate(), WHOPRJ3: doc => doc.forceUpdate(), … }
, dan kondisi persembunyian juga ditentukan (proyek, op, prj1, prj2 ... prj5 - ini adalah properti "nama" dalam deskripsi divs):
hide: { project: doc => !doc.getField('projectO'),
Cara kerjanya: bidang PROJECTO adalah kotak centang, ketika nilainya diubah, controller menghasilkan peristiwa recalc, dokumen memanggil handler recalc.PROJECTO (ini).
Pawang hanya memanggil forceUpdate () untuk menggambar ulang dokumen.
Saat menggambar ulang, diperiksa apakah komponen dalam properti memiliki nama, apakah ada fungsi [props.name] sembunyikan untuk nama ini, dan apakah itu akan mengembalikan true.
prj3: doc =>! doc.getField ('projectO') || (! doc.getField ('whoPrj2') &&! doc.getField ('whoPrj3'))
Sembunyikan resolusi ketiga (area dengan props.name === 'prj3') jika kotak centang 'projectO' MATI atau pelaksana tidak dimasukkan dalam bidang resolusi 2 dan 3 (bidang 'whoPrj2' dan 'whoPrj3' kosong).
Nama bidang saat memanggil fungsi tidak peka huruf besar-kecil.
WHOPRJ2 adalah kotak kombo, ketika Anda memilih nilai, controller juga akan menghasilkan peristiwa recalc, yang juga akan menyebabkan redraw. Dengan memilih artis di resolusi kedua, Anda akan membuka yang ketiga.
Dalam file js yang dimuat, Anda dapat:
- mengelola persembunyian;
- mengelola hanya membaca;
- menanggapi perubahan bidang;
- jalankan perintah tombol;
- lakukan validasi bidang dan formulir sebelum menyimpan;
Unduh file untuk formulir 'untuk':
window.sovaActions = window.sovaActions || {}; window.sovaActions.fo = {
Validasi bidang - fungsi yang mengembalikan kosong jika semuanya OK, atau pesan tentang apa yang salah. Burung hantu akan menetapkan fokus pada bidang yang tidak valid.
Validasi bentuk - Janji. Dalam contoh ini, tidak ada pemeriksaan (ya selalu dipanggil), hanya sesuatu yang dilakukan sebelum mengirim ke server.
Dalam redux-form validasi dilakukan melalui trow - semacam keliaran.
Bagi mereka yang tidak terbiasa dengan janji, contoh yang paling sederhana: const confirmDlg = msg => new Promise((ok, cancel) => confirm(msg) ? ok(' ') : cancel(' cancel')); confirmDlg(' ') .then( s => console.log(s)) .catch( s => console.log(s));
Kelas Dokumen memiliki beberapa perintah standar yang dapat digunakan dalam tombol:
edit: beralih ke bentuk mode edit
simpan: simpan formulir
tutup: tutup formulir
saveClose: simpan dan tutup formulir
prn: cetak formulir dengan pilihan templat untuk dicetak
docOpen: buka dokumen
dbOpen: log terbuka
xopen: buka url
newDoc: membuat dokumen baru dengan formulir yang diinginkan
Redux-form api lebih kaya - hanya di dalam Owl yang diperlukan.
Multi-halaman.Kelas dokumen membuat objek (formulir) yang tertanam dalam elemen.
<div id="root"></div>
.
Kami akan menyebutnya "dokumen root". Jika Anda menambahkan elemen ke dokumen root
<div style = {{position: 'absolute', zIndex: 999}} />, Anda juga dapat memasukkan objek Dokumen lain ke dalamnya.
Apa yang harus dilakukan dengan penangan perintah yang dapat dimuat? Ini sederhana: setiap formulir memiliki penangan sendiri (js sendiri), dan dokumen root harus memuat yang mungkin diperlukan.
Contoh untuk halaman awal sova.online (home.py)
Formulir home.py membuka dokumen dengan formulir "rkckg", "outlet", "outlet.gru", "o" untuk menunjukkan multipage.
Agar semua formulir berfungsi dengan benar, Anda harus mendaftarkan skrip untuk formulir ini di home.py:
javaScriptUrl = ['jsv?api/forms/rkckg/rkckg.js', 'jsv?api/forms/outlet_gru/outlet_gru.js', 'jsv?api/forms/outlet/outlet.js', 'jsv?api/forms/o/o.js', 'jsv?api/forms/home/home.js']
Karena ketika memanggil fungsi apa pun dari pawang, parameter pertama melewati tautan ke dokumen, tindakan akan dilakukan dengan dokumen yang diinginkan.
OOP dan tidak ada keajaiban.
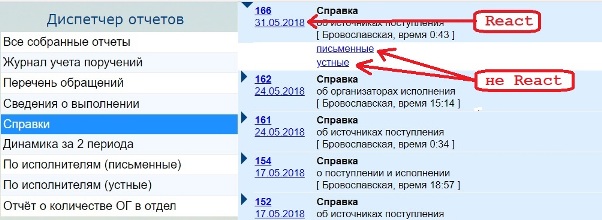
Bereaksi - bukan Bereaksi
Saya sudah menggambarkan formulir laporan. Itu terbuka dari manajer laporan (panah "Bereaksi") dan menjelaskan parameter untuk mengumpulkan laporan.

Laporan itu sendiri (panah "bukan Bereaksi") disimpan dalam dokumen bawahan dengan bentuk "laporan" dalam bentuk lampiran html. Kami terlibat dalam pengembangan laporan ketika Bereaksi tidak ada di sana, formulir "laporan" ternyata sederhana (20 baris html dan 15 baris just-js), mengapa mengubah apa yang berfungsi selama 8 tahun.
Buka Pengelola Laporan.Bentuk laporan terdiri dari 4 tombol dan iframe. Burung hantu sebelum membuka dokumen menggantikan src = "" dengan baris url untuk mengunduh lampiran html di iframe, browser melakukan sisanya.
Tombol EXCEL / WORD serupa: masukkan tombol url untuk mengunduh dengan nama file "report.html.xls" atau "report.html.doc" dan tipe mime yang sesuai ke tempat yang tepat. Selebihnya dilakukan oleh Excel / Word ("hewan pintar ini memahami dengan sempurna semua yang mereka inginkan dari mereka").
Dari do_get.py:
downloadUrl = '/download/' + fn + '?' + '&'.join([d.db.alias, d.unid, idbl, fsName, fzip, ctype, flen]) excel = '/download/%s.xls?%s' % (fn, '&'.join([d.db.alias, d.unid, idbl, fsName, fzip, 'application/x-excel', flen])) word = '/download/%s.doc?%s' % (fn, '&'.join([d.db.alias, d.unid, idbl, fsName, fzip, 'application/msword', flen])) html = html.replace('src=""', 'src="%s"' % downloadUrl).replace('openExcel', excel).replace('openWord', word)
Saat membuka html di Excel / Word, ada perbedaan dari browser, tetapi kecil. Dan artikelnya bukan tentang itu.
Buat bentuk dari awal.Sumber data:
Ada 3 fungsi
def snd (* msg, cat = 'snd'):
def err (* msg, cat = 'all'):
def dbg (* msg, cat = 'snd'):
, yang kurang lebih merata di seluruh kode dan menulis pesan kesalahan dan omong kosong lainnya ke file log.
Format pesan diteruskan ke logging.Formatter sebagai:
'% (asctime) s% (levelname) s [% (name) s]% (message) s'
File diisi dengan pesan
...
09/02/2018 17:50:07 DEBUG [http-server] addr ('127.0.0.1', 49964), “GET / arm HTTP / 1.1” 200 -
09/02/2018 17:54:07 INFO [Ruang kosong] Lampiran disimpan dalam ". \ DB \ files" Gratis 68557 Mb
09/02/2018 17:58:07 ERROR [do_get.py] getScript: [Errno 2] Tidak ada file atau direktori: 'sova / api / forms / o / oo.js'
...
Tanggal-waktu, lalu level, lalu di kurung kotak kategori di dalam level, lalu pesan.
Tantangan:
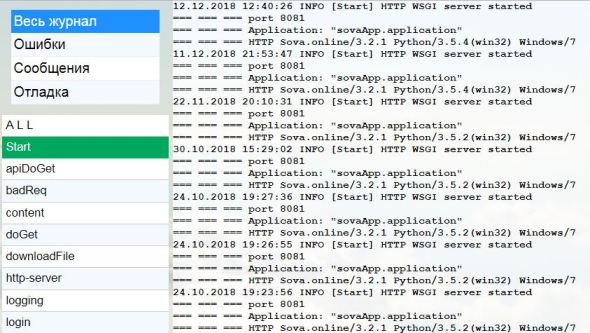
Buat halaman untuk melihat file log. Jenis apa

Kami akan memanggil formulir "lm", itu akan dibentuk oleh fungsi halaman dalam modul api / forms / lm.py
def page(dbAlias, mode, userName, multiPage): return dict( style(background='url(/image?bg51.jpg)', backgroundSize='100% 100%'), div=[ dict( style(width='200px', float='left', background='rgba(210,218,203, 0.5)', padding='0 5px'), div=[ _field('type', 'list', [' |all', '|err', '|info', '|debug'], saveAlias=1, **style(margin='10px auto', width=170, height=110) ), _field('cat', 'list', 'TYPE_ALIAS|||api.get?loadDropList&logger|keys_{FIELD}', listItemClassName='repName', listItemSelClassName='repNameSel', **style(height='calc(100vh - 133px)', overflow='auto') ) ], ), _field('msg', 'fd', br=1, **style(overflow='auto', height='100vh', font='bold 12px Courier', background='rgba(255,255,255, 0.8)') ), ] )
Di sisi kiri ada 2 bidang, baik dengan tipe daftar: jenis dan kucing (jenis dan kategori pesan).
Di sebelah kanan adalah salah satu bidang msg dari tipe fd (forDisplayOnly).
Jenis pesan ditulis dalam deskripsi bidang (['Semua log | semua', 'Kesalahan | err', ...),
kategori ditarik oleh xhr dari kamus global dengan panggilan url yang rumit:
api.get? loadDropList & logger | keys_err akan kembali dalam format json, sebuah array (daftar) kategori dari kamus global. Sesuatu seperti well ('logger', 'keys_err').
Pesan dihasilkan ketika dokumen dibuka oleh fungsi queryOpen di lm.py
def queryOpen(d, mode, ground): logParser() ls = well('logger_all', 'AL L') s = '\n'.join(reversed(ls)) d.msg = s d.type_alias = 'all'
logParser membaca dan mem-parsing file log. Ini menguraikan hasilnya menjadi beberapa array dan menyimpannya dalam kamus global. Tidak ada yang menarik: 2 loop sederhana dan iterator.
Fungsi untuk bekerja dengan kamus global:
toWell (o, key1, [key2]) - menyimpan objek "o" dalam kamus global
well (key1, [key2]) - mengambil objek dari kamus global dengan kunci (dengan dua tombol).
Ini cukup untuk gambar pertama. Agar dapat menampilkan pesan dari jenis dan kategori yang diinginkan, perlu untuk membuat js yang dapat dimuat.
Di lm.py tambahkan baris
javaScriptUrl = 'jsv? api / form / lm / lm.js'
dan buat lm.js:
window.sovaActions = window.sovaActions || {}; window.sovaActions.lm = {
getLogData menarik pesan dari server dari jenis dan kategori yang diinginkan:
def getLogData(par, un): lg, _, cat = par.partition('|') msg = well('logger_' + lg, cat) return 200, 'text/html; charset=UTF-8', '\n'.join(reversed(msg))
Anda dapat menikmati formulir di
SINI .
Awalnya, logging dilakukan berdasarkan modul logging standar
menggunakan logging.FileHandler, .addHandler dan getLogger lainnya dan setFormatter.
Bagaimana cara mengajar. Tetapi pada saat yang sama itu buggy. Anda dapat melempar batu, tetapi ketika saya melempar logging dan mulai menulis ke file, kodenya menjadi lebih pendek, lebih mudah dimengerti dan gangguan hilang.
Termasuk adalah server wsgi multi-utas yang ditulis sendiri dengan otorisasi Digest. Ini bukan untuk situs. Kenapa dia dibutuhkan sama sekali?
Pelanggan memiliki 40 juri. orang, dalam kebanyakan kasus 1-2-3 orang bekerja dengan sistem. Menyimpan data di Internet dilarang. Semua menang 7. Membutuhkan kemudahan instalasi dan konfigurasi.
Solusi: menggunakan cx-Freeze dan Inno Setup kami membuat installer, menjalankannya di komputer yang paling bertanggung jawab dan mendapatkan server mini-http untuk jaringan lokal, mulai sebagai layanan Windows. Tidak lebih. Anda tidak dapat menggunakan wsgiref.simple_server bawaan atau wsgi_Werkzeug bawaan Python, karena mereka satu-utas: sementara satu permintaan gagal, yang lain akan menunggu.
Tidak mungkin saya akan mengejutkan siapa pun dengan melaporkan bahwa Django WSGIServer / 0.2 CPython / 3.5.3 bawaan beberapa kali lebih cepat daripada Python yang ditulis sendiri. Hanya ini tidak masalah - formulir dan direktori di-cache pada klien, hanya data basis data yang dikirimkan dengan sangat cepat melalui jaringan lokal.
Ada satu alasan lagi: aplikasi desktop memiliki akses ke sumber daya komputer (tanda tangan digital, file, pemindai ...). Untuk mendapatkan akses yang sama dari peramban, Anda harus menulis plug-in atau menutup http-server kecil di layanan, yang dapat mengendus dari server utama dan melakukan tindakan yang diperlukan di area lokal.
Burung hantu tidak menggunakan alat kerangka kerja untuk bekerja dengan database. Dalam direktori dbToolkit, struktur yang mirip dengan MongoDB (atau Lotus Notes) di SQLite3:
Kelas buku - db (dalam terminologi MongoDB dan Lotus Notes)
Class DocumentCollection - kumpulan dokumen dari Buku
Kelas Dokumen adalah dokumen (objek yang berisi sejumlah bidang).
Instalasi:Unduh
owl.zip dari sova.online
Arsip berisi direktori burung hantu, dari mana Anda dapat menjalankan Burung Hantu dari Django, Falcon atau tanpa kerangka kerja.
Unduh, unzip.
Pasang Python3 (3.5+)
1. burung hantu - tanpa kerangka kerja. Perhatian! Login: 1, Kata Sandi: 1
Linux:
cd ./owl
python3 wsgi_sova.py
atau di jendela terpisah
layar -Udm python3 wsgi_server.py
Windows:
cd ./owl
wsgi_sova.py
2. Django
Linux:
Instal Django:
pip3 instal Django
cd ./owl
python3 manage.py runserver
atau di jendela terpisah
layar -Udm python3 manage.py runserver 127.0.0.1:8000
Windows:
Instal Django:
pip instal Django
cd ./owl
manage.py runserver
3. elang
Linux:
pip3 instal elang
cd ./owl
python3 wsgi_sova.py falconApp: api 8001 log_falcon / falcon
Windows:
pip install elang
cd ./owl
wsgi_sova.py falconApp: api 8001 log_falcon / falcon
**********************
- judul artikel itu aneh, apakah Anda mengerti apa "Multipage SPA" itu?
- taktik pemasaran normal
- mengapa tanpa Redux? Semua orang menggunakan Redux.
- Saya tidak suka kata "peredam"
- tapi serius? ombineReducers di semua tingkatan hirarki ... Sangat indah
Apakah multipage, sayang. Penangan perintah harus berada di dalam formulir, dan tidak seperti tanduk rusa
- Mengapa Anda bahkan menulis artikel?
- PR