Widget hari ini adalah bagian integral dari banyak portal besar, karena memungkinkan Anda untuk menggunakan desain kemitraan yang kompleks sambil menghindari prosedur implementasi yang panjang. Pada saat yang sama, analisis web widget menarik bagi semua pihak, tetapi dalam kasus iFrame, kesulitan muncul dalam hal mentransfer 100% data kepada para peserta kemitraan. Apa kesulitan-kesulitan ini dan bagaimana kami berhasil mengatasinya, saya ingin sampaikan dalam artikel ini. Pertama-tama, itu akan menarik bagi semua orang yang terlibat dalam pengembangan dan implementasi widget di iFrame, serta para analis yang tertarik.
Pertama, sedikit latar belakang. Kami sedang mengembangkan solusi kami sendiri untuk otomatisasi di bidang transportasi penumpang, serta produk untuk digunakan di situs mitra. Salah satunya adalah proyek pemesanan ruang VIP dan bisnis secara otomatis di bandara-bandara di dunia dan di Rusia, yang ditujukan untuk memenuhi kebutuhan pelanggan bisnis dan premium dari berbagai maskapai. Database tunggal layanan tematik di berbagai bandara sangat menarik terutama bagi perusahaan yang terkait dengan perjalanan udara penumpang, agen perjalanan online, serta agen perjalanan dengan situs di Internet. Widget "VIP-hall" telah dibuat untuk perusahaan tersebut, yang memungkinkan pengguna situs mitra mana pun untuk mengakses database ini.
Widget dipasang dengan cara standar melalui iFrame, mitra hanya perlu menempatkan kode di situs webnya dan mengkonfigurasi parameter penampilan sesuai dengan konsep desain umum. Akibatnya, modul untuk memilih dan memesan lounge VIP di bandara yang diminati muncul di situs dengan akses ke layanan bandara premium, seperti antar-jemput (transfer individu dari lounge ke pesawat), pertemuan di lounge dengan tanda, pengawalan karyawan dan akses parkir untuk VIP pelanggan. Proses pemesanan dilakukan dalam beberapa langkah sederhana, di mana pengguna dapat memvariasikan isi pesanan (Gbr. 1).
 Gambar 1 - Penampilan widget di situs
Gambar 1 - Penampilan widget di situsMengingat variabilitas pengisian data, tentu saja muncul pertanyaan untuk melacak proses ini dari sudut pandang analitik. Selain itu, analisis web menarik bagi
pemilik widget dan
mitra yang mengaturnya, sehingga selama proses pengembangan tugas pelacakan peristiwa di dalam widget dan mengirimkannya secara bersamaan dalam dua arah muncul:
A. Dari semua situs tempat widget dipasang, hingga analisis web pemilik (pengembang).
B. Dari situs tempat widget tertentu dipasang, hingga analisis web mitra.
Apa kesulitannya di sini? Pada dasarnya, mitra mengambil kode widget tunggal, yang tidak dapat disesuaikan untuk situs mitra tertentu, tetapi pada saat yang sama ingin melihat informasi dalam analisis hanya pada widgetnya. Kesulitan kedua adalah bahwa pengembang (pemilik) widget harus menerima data dari semua situs mitra sekaligus dalam satu penghitung, yang bertentangan dengan keinginan mitra untuk hanya melihat informasinya sendiri. Pada akhirnya, Anda hanya perlu membedakan antara data yang harus dilihat mitra dan yang akan dilihat pemiliknya. Masalahnya dipecahkan menggunakan
Google Tag Manager (selanjutnya - GTM).
Alat ini banyak digunakan untuk analisis web dan manajemen tag pada situs, tidak masuk akal untuk menjelaskan secara rinci prinsip operasinya, untuk memahami itu sudah cukup untuk berkenalan dengan konsep GTM
dari artikel lain . Dalam hal ini, penting untuk dipahami bahwa Google Pengelola Tag (Gbr. 2) memungkinkan Anda untuk mengonsolidasikan data dari situs di dalam wadah Anda sendiri dan mendistribusikannya ke berbagai penghitung analisis web menggunakan aturan yang ditentukan.
 Gambar 2 - Jendela "Tag" dari Google Pengelola Tag dengan tag yang sudah dikonfigurasi untuk widget
Gambar 2 - Jendela "Tag" dari Google Pengelola Tag dengan tag yang sudah dikonfigurasi untuk widgetUntuk memulainya, kami akan menjelaskan algoritme untuk menyelesaikan masalah ini, agar dapat segera memahami cara kami mencapai hasil. Jadi:
- Mitra, seperti pemiliknya, ingin melacak widget dengan satu atau dua cara sekaligus - menggunakan Yandex.Metrica atau Google Analytics.
- Solusi yang memuaskan harus meneruskan data ke 4 penghitung: Penghitung Metrik Pemilik, penghitung Google Analytics Pemilik, penghitung Metrik Mitra, dan penghitung Google Analytics Mitra.
- Satu wadah Google Pengelola Tag dipasang di dalam widget, yang akan mengumpulkan semua data dan mendistribusikannya sehingga setiap peserta hanya menerima informasi yang ia butuhkan.
- Pengidentifikasi penghitung pemilik ditetapkan secara default, pengidentifikasi mitra harus ditunjukkan kepada mereka pada saat membuat kode widget di kantor mitra untuk instalasi lebih lanjut di situs.
- Karena kantor mitra sudah dikonfigurasi untuk mitra, pengidentifikasi dapat ditetapkan di dalamnya dan dilemparkan ke widget sehingga Pengelola Tag menggunakannya.
- Di dalam GTM, pengidentifikasi diganti ke dalam kode untuk memicu peristiwa target, serta distribusi transmisi data oleh pemilik dan penghitung mitra.
- Dalam hal ini, GTM mengirim semua data yang dikumpulkan ke penghitung pemilik, dan data di situs mitra - hanya ke penghitung mitra, karena saat mengganti pengidentifikasi, hanya situs yang ditentukan oleh mitra dilacak.
Untuk memudahkan pemahaman, kami memberikan diagram alur proses (Gbr. 3):
 Gambar 3 - Diagram proses transfer data
Gambar 3 - Diagram proses transfer dataUntuk mulai dengan, kami akan menentukan bahwa selain kode Google Tag Manager, situs ini juga berisi kode penghitung Yandex.Metrica dan Google Analytics yang dihasilkan secara otomatis. Di dalamnya, saat membuat kode untuk situs, pengidentifikasi penghitung yang ditetapkan oleh mitra diteruskan.
Kode-kode ini tidak dapat diatur dalam widget, karena kemampuan GTM memungkinkan Anda untuk membuatnya secara otomatis di situs sebagai tag yang sesuai (tipe - Custom HTML - Gbr. 4), tetapi dalam hal ini, penulisan dalam kode widget diperlukan karena penulisan yang keras diperlukan - beberapa acara di situs memerlukan sehingga penghitung segera dipasang di dalam widget. Pada dasarnya ini adalah acara pemuatan, penampilan preroll. Jika Anda tidak memiliki acara seperti ini, maka Anda dapat membuat kode penghitung melalui GTM:
 Gambar 4 - Contoh mentransfer kode metrik ke situs melalui GTM
Gambar 4 - Contoh mentransfer kode metrik ke situs melalui GTMUntuk mentransfer data ke dua penghitung sekaligus (mitra dan pemilik), Anda harus menetapkan bukan dua kode Metrik atau Analytics yang berbeda, tetapi membuat
kode ganda khusus . Pada saat penulisan, kode yang benar terlihat seperti ini (Gbr. 5):
 Gambar 5 - Penggunaan kode ganda Metrik dan GA yang benar
Gambar 5 - Penggunaan kode ganda Metrik dan GA yang benarSelanjutnya, Anda harus memasukkan pengidentifikasi yang ditentukan oleh mitra ke dalam kode penghitung. Kesulitannya di sini adalah bahwa kode widget secara otomatis dihasilkan untuk semua situs, sementara pengidentifikasi sudah ditetapkan di kantor afiliasi yang terpisah. Untuk penerusan yang benar, programmer menerapkan solusi berikut:
Ketika widget diinisialisasi, sebuah iFrame dibuat, dalam parameter yang pengidentifikasi penghitung mitra dilewatkan (penghitung dilewatkan ke src iFrame, setelah itu mereka diuraikan dalam widget dari lokasi). iFrame membuka aplikasi widget dan kait siklus hidup (SPA) widget yang dibuat memproses parameter input dari nomor penghitung sebelum pemasangan, dan nomor (pengidentifikasi) disimpan di penyimpanan lokal.
Konstruk berikut digunakan untuk menempatkan kode Google Analytics di index.html:
<script> window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag('js', new Date()); gtag('config', 'UA-15930803-13'); gtag('config', window[localStorage.getItem('partnerGA')] || 'UA-15930803-14'); </script>
Script dengan variabel src dimasukkan secara dinamis ketika penghitung diinisialisasi:
let script = document.createElement('script') script.setAttribute('src', `https://www.googletagmanager.com/gtag/js?id=${ga || 'UA-15930803-14'}`) document.head.insertBefore(script, document.head.firstChild)
Di sini, UA-15930803-14 adalah penghitung "penghitung" pemilik, yang digunakan jika penghitung tidak ditentukan oleh mitra. Situasi ini dapat terjadi jika mitra tidak menentukan pengidentifikasi penghitung pada umumnya, atau jika hanya satu pengidentifikasi yang ditentukan - harus selalu ada kode pengganti sehingga situs tidak mengalami kesalahan JavaScript yang terkait dengan tidak adanya pengidentifikasi untuk operasi yang benar dari kode transmisi dari peristiwa apa pun. UA-15930803-13 dalam hal ini adalah pengidentifikasi utama dari Pemilik, yang datanya berasal dari kasus apa pun dan dari situs mana pun.
Sama halnya dengan GA, kode Yandex.Metrica dihasilkan, yang menggunakan pengidentifikasi tertentu dari metrik Pemilik, pengidentifikasi pengganti penghitung pemilik secara default, dan desain untuk mentransmisikan pengidentifikasi mitra. Kode dihasilkan sesuai dengan skema yang ditunjukkan pada Gambar. 5 menggunakan struktur dari contoh di atas.
Mengikuti kode penghitung, Anda perlu meneruskan pengidentifikasi yang ditetapkan oleh mitra ke pengidentifikasi Google Pengelola Tag. Di dalam wadah, mereka sudah akan digunakan sebagai variabel internal, yang nilainya dapat dipasok ke acara yang dihasilkan.
Untuk GTM, teknik yang paling umum digunakan adalah variabel tingkat data (dataLayer). Lapisan data adalah variabel JavaScript yang inisialisasinya dijelaskan secara otomatis di dalam wadah Google Pengelola Tag. Dengan menggunakannya, Anda dapat mentransfer acara yang terjadi di situs web seperti acara, atau mengatur variabel Anda sendiri untuk GTM. Ini dilakukan dengan menggunakan konstruksi
dataLayer.push('_': '_');
Dipicu setelah pengumuman kode GTM di situs. Namun, dalam kasus kami, variabel tingkat data tidak berfungsi, mungkin masalahnya adalah kesulitan bekerja dengan iframe secara khusus. Jika Anda mengatur konstruksi push () secara otomatis, maka container tidak menerima variabel, dan dalam hal ini kami hanya menginginkan implementasi tugas tersebut. Jika Anda mencoba mengatur variabel tingkat data secara manual (misalnya, dengan klik apa pun di situs), maka penerusan variabel berjalan secara normal.
Agar tidak membuang waktu untuk menguraikan proses, kami menggunakan solusi alternatif - membuat variabel JavaScript global melalui
localStorage .
Properti localStorage memungkinkan Anda untuk menyimpan variabel dengan nilai yang diberikan tanpa terikat pada halaman situs yang terbuka, dan data di dalam toko ini tidak bisa dihapus begitu saja. Karenanya, pengidentifikasi penghitung mitra diteruskan dengan menggunakan desain berikut:
localStorage.setItem('partnerMetrika1', ''); localStorage.setItem('partnerMetrika2', 'yaCounter'); localStorage.setItem('partnerGA', 'UA--');
Di sini, konstruk pertama mentransmisikan nomor Metrik mitra itu sendiri, konstruk kedua mentransmisikan nilai kolektif yaCounter untuk kenyamanan membuat tag "Acara" di Google Pengelola Tag (lebih lanjut tentang ini nanti), dan yang ketiga - pengidentifikasi Google Analytics.
Ini menyelesaikan transfer data dan mengatur GTM itu sendiri.
Pertama, mari kita putuskan bagaimana Google Pengelola Tag bekerja. Ini menyajikan 3 level interaksi:
Tag . Ini adalah bagian dari kode yang dapat di-host di situs dengan GTM diinstal dan dapat dieksekusi seperti kode lainnya, mengubah konten situs atau mentransfer data ke penghitung analitik web.
Tag dipicu jika suatu kondisi terpenuhi di situs.
Pemicu Ini sebenarnya suatu kondisi, pemenuhan yang menyebabkan tag untuk memicu. Ini bisa berupa acara di situs, perubahan nilai variabel, atau tindakan standar, seperti klik atau tampilan halaman.
Variabel . Ini berisi beberapa nilai yang dapat dikirim dengan berbagai cara, dan digunakan sebagai penyedia data untuk tag atau penanda kondisi.
Isi variabel memicu pemicu, dan memicu pada gilirannya memicu tag yang sesuai. Pengidentifikasi penghitung afiliasi diatur persis sebagai variabel, dari sini layak memulai pembentukan data dalam wadah GTM.
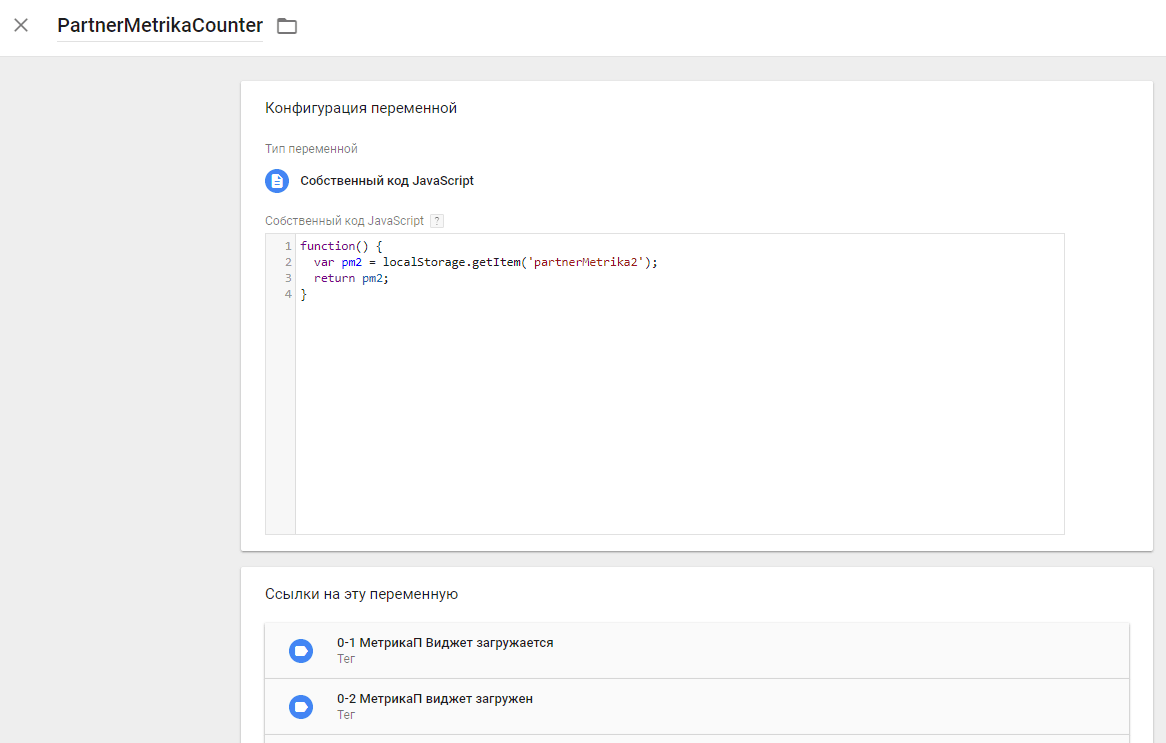
Kami menciptakan tiga variabel utama dari jenis "Kode JavaScript Asli" (Gbr. 6):
 Gambar 6 - Contoh variabel yang mengambil pengenal metrik afiliasi
Gambar 6 - Contoh variabel yang mengambil pengenal metrik afiliasiDi sini nilai variabel = nilai yang kami ambil dari localStorage.
Sekarang, jika GTM mengakses variabel, ia akan menerima nilainya - pengidentifikasi Metric mitra. Dengan cara yang sama, kami membuat variabel untuk nomor Metrik afiliasi dan pengidentifikasi Google Analytics mitra.
Untuk apa variabel-variabel ini digunakan? Mereka memecahkan masalah pengiriman data tentang pemicu peristiwa di situs ke penghitung afiliasi. Google Tag Manager memiliki prosedur standar untuk mentransfer tujuan ke Google Analytics, di mana Anda dapat menggunakan nilai variabel sebagai pengidentifikasi balik. Dan untuk Metrik, tag digunakan dalam bentuk kode HTML khusus yang berisi Metrik JavaScript standar:
yaCounterXXXXXX.reachGoal('TARGET_NAME');
Di sini TARGET_NAME adalah nama internal acara target untuk Metrik (sasaran tersebut dibuat dalam pengaturan penghitung melalui jenis "Acara JavaScript"), dan adalah nomor penghitungnya.
Jadi, kami membuat tag yang sesuai untuk berbagai jenis penghitung.
Untuk Google Analytics:Jenis tag adalah "Universal Analytics", pengidentifikasi pelacakan berasal dari variabel kami.
 Gambar 7 - Contoh pengaturan tag yang meneruskan data ke Google Analytics.
Gambar 7 - Contoh pengaturan tag yang meneruskan data ke Google Analytics.Di sini, Kategori dan Tindakan adalah nilai yang harus ditangkap Google Analytics sebagai parameter untuk memicu target. ID pelacakan adalah variabel yang ditetapkan sebelumnya yang mengambil pengidentifikasi mitra dari localStorage.
Untuk Yandex.Metrica:Jenis tag adalah "HTML Khusus" menggunakan konstruksi JavaScript.
 Gambar 8 - Contoh pengaturan tag yang mentransfer data ke Yandex.Metrica
Gambar 8 - Contoh pengaturan tag yang mentransfer data ke Yandex.MetricaDi sini {{PartnerMetrikaCounter}} adalah deklarasi internal variabel yang mengambil pengenal Metrik mitra dari localStorage. Menggunakan objek jendela, kita mengganti nilai variabel ke dalam kode yang dapat dieksekusi, dan pada output kita mendapatkan yaCounterXXXXXXXX.reachGoal ('widget_loading');, di mana widget_loading adalah nilai yang ditangkap Metric sebagai parameter pemicu target.
Tetap hanya mengatur pemicu untuk memicu tag yang sesuai. Pemicu dalam kasus kami adalah, misalnya:
- Acara untuk keberhasilan memuat widget;
- Acara penyelesaian langkah di widget yang berhasil atau tidak berhasil;
- Mengisi bidang-bidang tertentu;
- Pemilihan kondisi A atau B di dalam widget;
- Interaksi dengan bentuk, tombol, dan tautan.
Selanjutnya, dalam pengaturan penghitung Metrik dan Google Analytics, hanya tersisa untuk membuat tujuan yang sesuai:
 Gambar 9 - Contoh penetapan tujuan di Yandex.Metrica
Gambar 9 - Contoh penetapan tujuan di Yandex.Metrica Gambar 10 - Contoh pengaturan sasaran di Google Analytics
Gambar 10 - Contoh pengaturan sasaran di Google AnalyticsMasalahnya terpecahkan. Kode penghitung ganda menggantikan nilai yang ditetapkan oleh mereka untuk pengidentifikasi Metrik dan Analytics dari mitra, dan nilai pengidentifikasi pemilik tetap tidak berubah. Pada saat yang sama, Google Pengelola Tag meneruskan tanggapan tujuan yang sesuai ke penghitung mitra hanya jika ia menerima dari variabel persis pengidentifikasi yang ditentukan oleh mitra tertentu di situsnya. Sejalan dengan ini, GTM mengirimkan kepada pemilik semua acara target dari semua situs.
Jika mitra tidak menentukan satu atau kedua pengidentifikasi, maka nilai default digunakan - pengidentifikasi penghitung uji, yang ditetapkan oleh pemilik terlebih dahulu.