
Jujur, saya sudah malu untuk sekali lagi berbicara tentang
Desain Atom . Hampir semuanya telah dikatakan tentang konsep sistem desain dan, tampaknya, tidak ada yang ditambahkan. Tapi tunggu sebentar! Lagipula, atom-atom di dunia nyata terdiri dari sesuatu: proton, neutron, elektron ... Bisakah kita membandingkan desain fungsional yang kita gunakan dengan struktur atom? Saya yakin jawabannya adalah ya dan itu sebabnya ...
Gaya global
Munculnya gaya global dalam alat desain (
Figma dan, baru-baru ini,
Sketsa ) sebagai entitas yang dapat
dilampirkan ke objek apa pun di papan tulis, mendorong saya ke metafora. Komposisi atom setara dengan tindakan yang kita terapkan pada objek desain: kita memilih warna, menambahkan goresan, kadang-kadang juga bayangan, dan kemudian memotong sudut-sudut jika itu adalah persegi panjang.
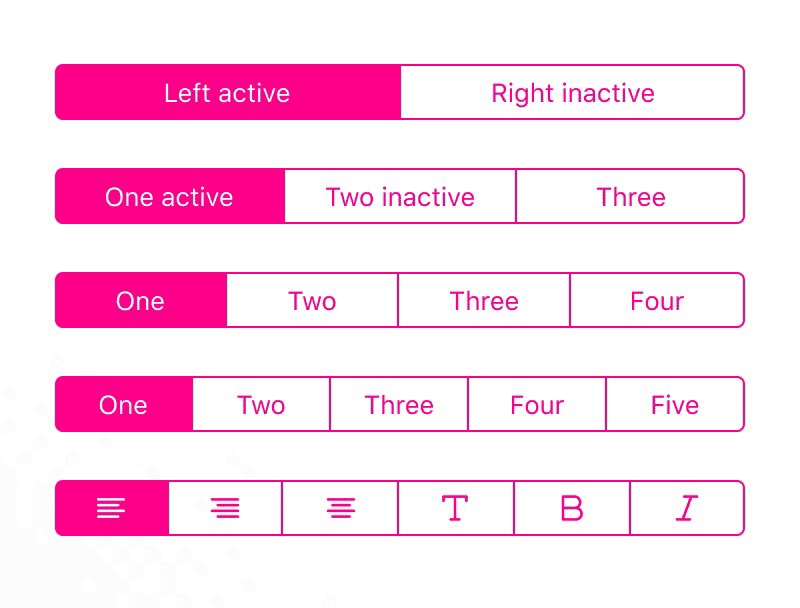
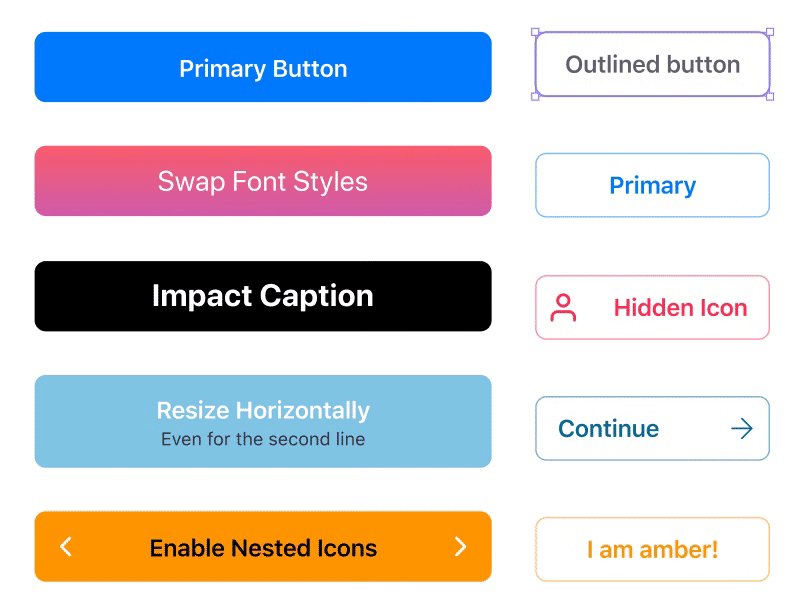
Jika kita mempertimbangkan, misalnya, tombol sebagai molekul yang terdiri dari dua atom: latar belakang dan prasasti, maka latar belakang dapat dipengaruhi sebagai berikut:
- Tambahkan warna (isi) . Latar belakang apa pun bisa dicat atau diisi dengan tekstur.
- Tambahkan stroke (Stroke) . Kemudian sesuaikan ketebalannya, buatlah titik-titik, ubah warna.
- Sudut bundar (Radius sudut) . Tombol-tombol dengan sudut-sudut bulat mungkin tampak populer kembali di masa mendatang.
- Tambahkan Shadow . Sebagian besar eksternal, tetapi kadang-kadang internal. Alat modern memungkinkan Anda untuk melapisi beberapa bayangan.
Di sini saya tidak memasukkan rotasi objek dan ukurannya, karena ini lebih tentang perubahan ruangOmong-omong, jika Anda menggunakan Figma , saya sarankan memperhatikan sistem desain kami yang sudah jadi . Mereka membantu freelancer menyelesaikan lebih banyak pesanan per bulan, programmer diizinkan untuk membuat aplikasi yang indah sendiri, dan tim memimpin sprint "sprint" lebih cepat menggunakan sistem desain yang sudah jadi untuk kerja tim.
Dan jika Anda memiliki proyek serius, tim kami siap untuk menerapkan sistem desain dalam organisasi berdasarkan praktik terbaik kami dan menyesuaikannya dengan tugas-tugas spesifik menggunakan Figma. Web / desktop, dan ponsel apa pun. Kami juga akrab dengan Bereaksi / Bereaksi Asli. Menulis ke T: @kushushken
Partikel dasar atom desain
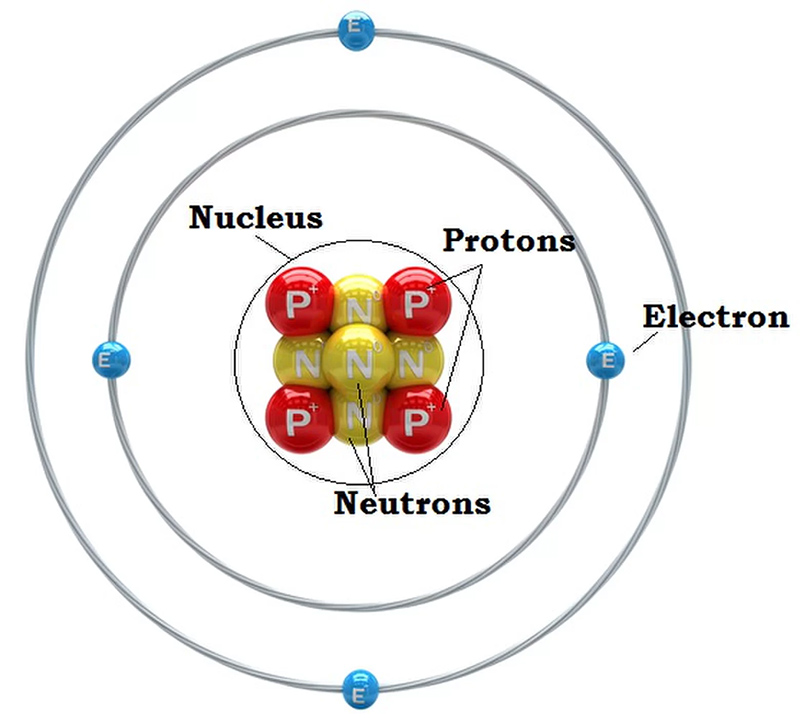
Lihatlah diagram komposisi atom sebelum saya melanjutkan:

Hak cipta gambarStruktur atom berilium: empat proton, empat neutron, dan empat elektron.
Kredit:
general-fmv © Shutterstock
Sekarang bagian yang menyenangkan. Adakah yang sudah menebak sifat benda desain apa yang bisa dibandingkan dengan partikel atom?
Neutron adalah isian. Pada visualisasi struktur atom, neutron berada di tengah. Metafora ini sangat cocok.
Proton - sudut pembulatan. Sudut mereka yang teratomisasi langsung dikaitkan dengan sifat ini dalam desain.
Saya benar-benar ingin membandingkan
nukleon dengan stroke. Sayangnya, nukleon bukanlah partikel, tetapi hanya nama yang menggabungkan proton dan neutron, tetapi itu tidak masalah! Jadi nukleol adalah bayangan. Karena stroke menyatukan apa yang ada di dalamnya. Ini persis sama dengan gambar di atas.
Elektron adalah bayangan. Wikipedia menunjukkan
gambar ini menyerupai bayangan. Pasangan sempurna dalam segala hal.
Kembali ke sistem desain
Ini hanya tambahan teori umum desain atom dalam desain sistem desain. Konsep gaya global pasti membuat ketagihan Figma (tampaknya Sketch baru-baru ini berjalan dengan cara yang sama). Dan berkat presentasi ini, kami - desainer dan pengembang bahkan mendapat lebih banyak fleksibilitas untuk penyesuaian jika kami merencanakan arsitektur sistem masa depan secara efektif:

PS: Desain butuh latihan, bukan teori. Tetapi kadang-kadang bermanfaat untuk mengalihkan perhatian dari praktik untuk sementara waktu untuk menyusun akumulasi pengalaman menjadi teori-teori baru.
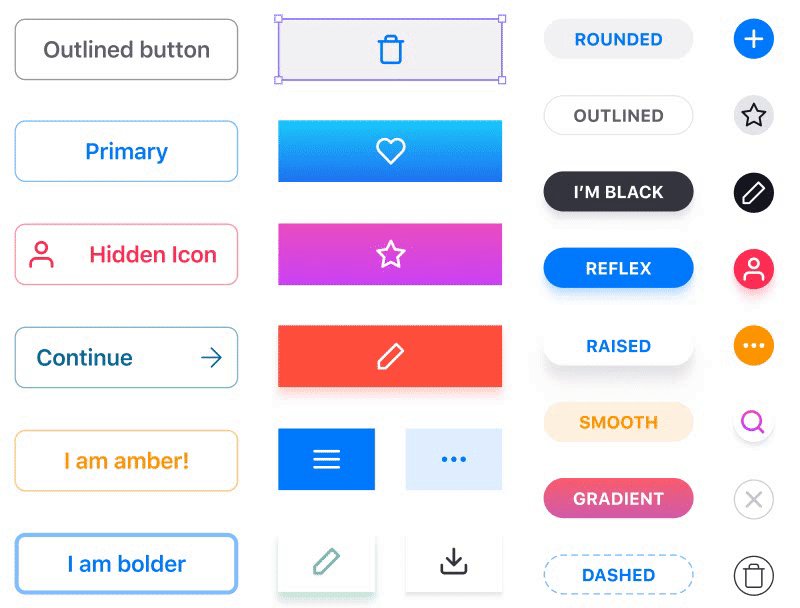
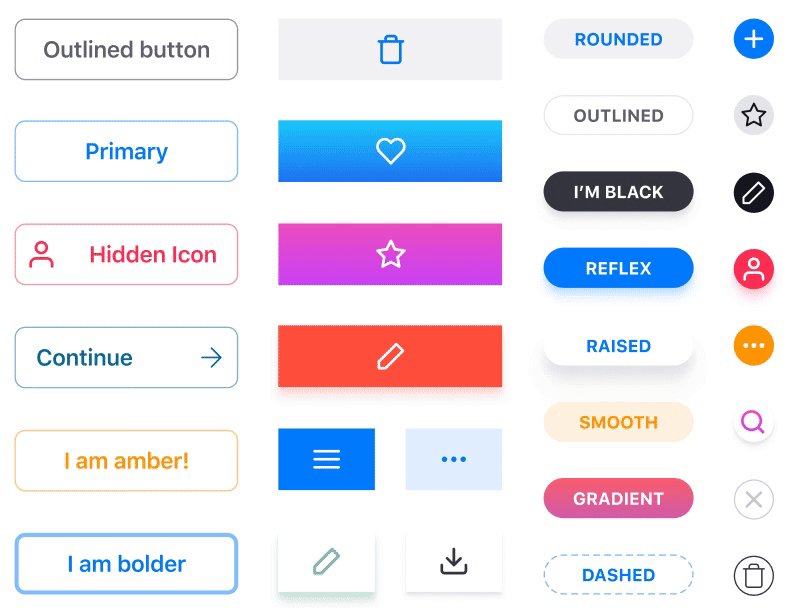
PPS: Gambar untuk posting, omong-omong, dapat
ditingkatkan . Saya melakukannya sendiri!