Nama saya Dima, saya bekerja di kantor Yandex di St. Petersburg dan melakukan layanan internal di tim pengembangan antarmuka Toloka. Tahun ini saya menyiapkan kuliah untuk
Sekolah Pengembangan Antarmuka . Di bawah ini adalah decoding-nya.
Apa ketersediaan antarmuka? Untuk siapa ini penting dan mengapa Anda harus berjuang untuk itu? Apa teknik dasar yang membuat suatu antarmuka dapat diakses? Selain pertanyaan-pertanyaan ini, kuliah menjelaskan prinsip-prinsip yang mendasari teknologi bantu. Saya mencoba menganalisis teori dan sejumlah besar contoh praktis, serta menunjukkan proses pembaca layar.
- Apa yang disembunyikan di bawah aksesibilitas istilah yang sekarang modis? Pilihan apa yang Anda miliki? Untuk orang buta, membaca layar, dengan cacat, koordinasi gerakan ... Itu benar. Aksesibilitas - kemampuan untuk menggunakan antarmuka oleh semua orang, terlepas dari keterbatasan fisik atau teknis.
Antarmuka yang dapat diakses adalah antarmuka yang paling nyaman digunakan untuk berbagai pengguna. Mungkin seseorang memiliki pertanyaan, mengapa membuat antarmuka dapat diakses? Apa motivasi ini? Yang pertama dan, bagi saya, motivasi yang paling penting adalah moral. Orang-orang penyandang cacat tidak lebih buruk daripada yang lain, mereka juga ingin dan memiliki kesempatan untuk menggunakan fungsionalitas penuh dari sumber daya yang Anda kembangkan.
Aspek keuangan. Penyandang cacat adalah pelanggan yang membeli barang-barang Anda, menggunakan layanan Anda, sehingga memastikan aksesibilitas juga membantu memperluas pasar Anda saat ini dan memasuki pasar baru.
Aspek hukum. Hak akses informasi yang tidak dapat dicabut diabadikan dalam undang-undang banyak negara. Misalnya, di AS dan UE, semua antarmuka web harus dapat diakses oleh para penyandang cacat. Di negara kami, ini berlaku terutama untuk situs web negara, untuk semua orang lain ini hanya berlaku sebagai rekomendasi.
Siapa orang-orang ini, yang peduli dengan aksesibilitas? Pertama-tama - pengguna dengan gangguan penglihatan, orang yang benar-benar buta, orang yang memiliki penglihatan secara visual, orang dengan persepsi warna yang terganggu. Para pengguna ini merasa kesulitan untuk melihat situs Anda. Mereka mungkin tidak melihat situs Anda sama sekali. Kategori kedua adalah pengguna dengan pelanggaran sistem muskuloskeletal. Sulit bagi orang seperti itu untuk menggunakan perangkat input, mereka memiliki masalah dengan motilitas, kontraksi otot spontan.
Saya ingin menarik perhatian khusus pada kenyataan bahwa siapa pun dari kita pada suatu saat mungkin menghadapi kendala waktu, dan kemudian dia tidak akan dapat menggunakan antarmuka dalam bentuk yang biasa. Misalnya, seorang penangan kanan yang mematahkan tangan kanannya mulai mengalami masalah motorik. Dan antarmuka, yang dikembangkan tanpa mempertimbangkan fitur-fitur ini, mungkin menjadi tidak dapat diakses.
Sekarang di Rusia sekitar 10% dari populasi adalah orang dengan satu atau lain kecacatan. Dan jauh dari tempat terakhir di sini ditempati oleh orang-orang dengan masalah penglihatan atau sistem muskuloskeletal. Dan semua orang ini adalah pengunjung potensial ke situs Anda. Aksesibilitas sangat penting bagi mereka.
Teknologi yang membantu orang menggunakan antarmuka dapat dibagi menjadi dua jenis: perangkat keras dan perangkat lunak. Penyandang cacat dibantu dalam menggunakan antarmuka oleh keyboard khusus, mouse, joystick dan perangkat input lainnya.

Saya ingin memberikan hal ini sebagai contoh. Jenis perangkat ini disebut Switch. Aksesibilitas tidak hanya tentang komputer dan laptop, tetapi juga tentang perangkat seluler. Seseorang dengan disabilitas dapat mengakses situs Anda dari ponsel atau tablet Anda. Perangkat ini terhubung ke perangkat iOS atau Android, dan Anda dapat menetapkan beberapa tindakan pengguna ke tombol-tombolnya. Sebagai contoh, Switch ini - dengan dua tombol besar, akan lebih mudah untuk menetapkan kontrol fokus pada halaman itu.

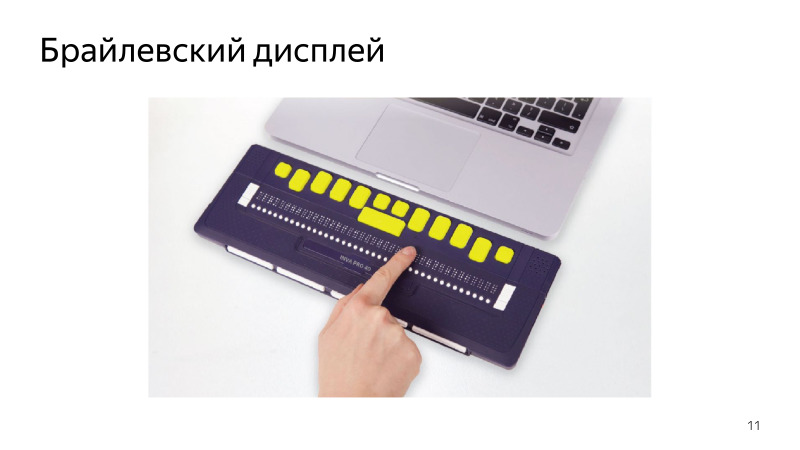
Untuk pengguna yang tidak melihat antarmuka Anda, sintesis ucapan tidak selalu nyaman. Karena itu, ada tampilan braille. Ini adalah perangkat output khusus yang menampilkan informasi dalam bentuk titik-titik nyata dari Braille. Hal yang keren, tetapi memiliki dua masalah. Itu sangat mahal, tidak setiap orang yang mampu mampu membelinya.
Selain itu, orang-orang yang kehilangan penglihatan pada usia yang lebih matang sering tidak tahu huruf Braille dan tidak ingin menguasainya.
Teknologi perangkat lunak juga cukup. Ini adalah alat untuk meningkatkan gambar pada halaman, misalnya, pembesar layar yang dibangun ke Windows, macOS, ini adalah pengubah warna gamut perangkat lunak dan banyak lagi. Misalnya, ada perangkat lunak yang memungkinkan Anda untuk mengontrol antarmuka menggunakan gerakan mata dan kepala. Pada macOS, program semacam itu adalah bawaan, disebut Dwell Control. Namun di antara teknologi perangkat lunak, pembaca layar menempati tempat khusus. Ini adalah aplikasi khusus yang membaca konten situs dan OS untuk pengguna, memberinya fungsionalitas navigasi yang nyaman.
Pembaca layar adalah cara yang paling mudah diakses dan luas untuk memahami informasi bagi orang-orang dengan gangguan penglihatan. Kami akan membicarakannya secara lebih rinci selama kuliah.

Beberapa kata tentang rekomendasi di bidang ketersediaan antarmuka. Kami memiliki GOST, dan di Barat - WCAG dan Bagian 508. Metode yang diuraikan dalam rekomendasi ini tidak memengaruhi tampilan situs, tetapi memberikan kepada para penyandang cacat beberapa hal tambahan untuk navigasi dan penggunaan.
Praktik yang membantu membuat antarmuka Anda dapat diakses hari ini. Deskripsi alternatif harus menyampaikan informasi singkat ke teks, melengkapi atau menunjukkannya.

Hal yang sama berlaku untuk grafik dan ikon pada halaman. Ingat: mereka juga membutuhkan dukungan tambahan. Jika ada elemen tambahan pada halaman Anda yang disajikan sebagai gambar, maka elemen itu harus disembunyikan dari pembaca layar menggunakan atribut aria-hidden = "true".

Kami akan berbicara tentang atribut dengan awalan aria berikutnya.
Penting untuk menggambarkan bidang input menggunakan tag label, untuk itu kami menentukan atribut for dengan nilai id dari bidang input. Ini tidak hanya akan memungkinkan Anda untuk dengan cepat beralih ke mengedit kontrol dengan mengklik label, tetapi juga secara semantik menghubungkan kontrol dengan deskripsinya, yaitu pembaca layar akan membacakan deskripsi elemen ini kepada kami. Menunjukkan tipe data bidang input.

Selain aturan validasi yang secara otomatis akan ditambahkan ke input ini, dalam banyak kasus metode lintas-browser yang nyaman untuk memasukkan informasi akan disajikan. Sebagai contoh, seperti di sini, kalender dalam kasus tipe Tanggal atau Warna, jika itu adalah warna. Jika browser tidak mendukung salah satu tipe, maka input dengan teks tipe akan diganti, tidak ada yang akan rusak.

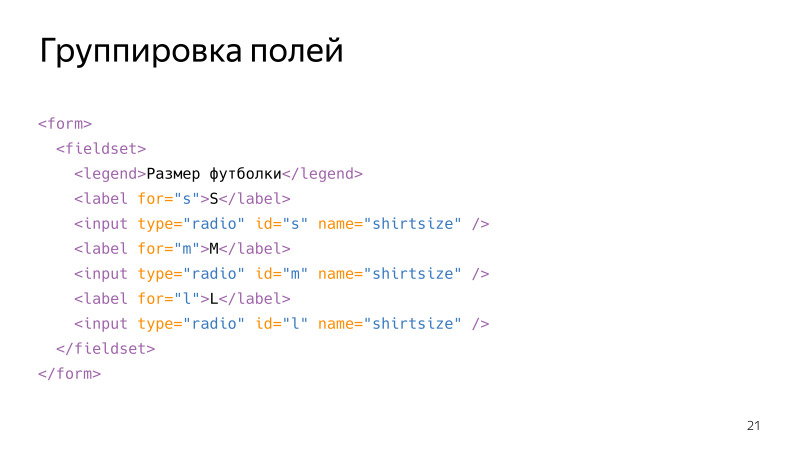
Tandai bidang yang diperlukan dengan atribut yang dibutuhkan atau yang dibutuhkan aria = "true". Grup terkait bidang menggunakan tag fieldset, menggunakan elemen legenda header grup ditunjukkan, di mana Anda dapat menentukan tidak hanya tujuan grup, tetapi juga karakteristik umum bidang (misalnya, semua bidang dalam grup ini diperlukan).

Kami membungkus tiga tombol radio di tag fieldset, mengatur judul di tag legenda. Sekarang, terlepas dari tombol mana yang dipilih, pembaca layar akan membaca isi dari tag legenda. Dan orang yang mengunjungi situs tersebut akan memahami apa yang terjadi dalam formulir ini.
Tampilkan pesan kesalahan dan sukses.

Tentang judul, dan jelas, teks pada tag ini harus menjelaskan tujuan atau judul halaman. Jika Anda memiliki satu aplikasi halaman, maka jangan lupa untuk mengubah konten tag judul saat menavigasi halaman.
Tentukan bahasa halaman. Untuk melakukan ini, atur atribut lang di tag HTML. Ini bagus untuk SEO, ini membantu plugin penerjemah, dan pembaca layar dapat secara akurat menentukan bahasa halaman tersebut. Jika dokumen Anda berisi beberapa bahasa, maka Anda dapat menentukan atribut lang untuk masing-masing tag. Amati validitas tata letak. Ini penting karena pembaca layar dapat salah membaca halaman yang tidak valid. Hal yang sama berlaku untuk semantik. Semua elemen pada halaman harus benar secara semantik, Anda harus menggunakan tag HTML untuk tujuan semantik mereka. Dan ketika Anda membuat elemen khusus Anda, jaga semantik yang benar.

Mari kita bicara tentang contoh-contoh di bidang semantik. Pertama tentang berita utama. Mereka adalah salah satu elemen paling penting secara semantik di halaman. Ketika seseorang mengunjungi situs menggunakan pembaca layar, sampai ke halaman yang tidak dikenal, hal pertama yang dia lakukan di halaman ini adalah mengikuti judulnya. Dan di pembaca layar bahkan ada mode khusus yang memungkinkan Anda melakukan ini dengan nyaman. Jika halaman Anda berisi tajuk dan menampilkan hierarki yang jelas, maka akan lebih mudah bagi seseorang untuk menavigasi situs, ia akan dapat dengan cepat pergi ke bagian yang diinginkan. Sangat nyaman, gunakan saja.

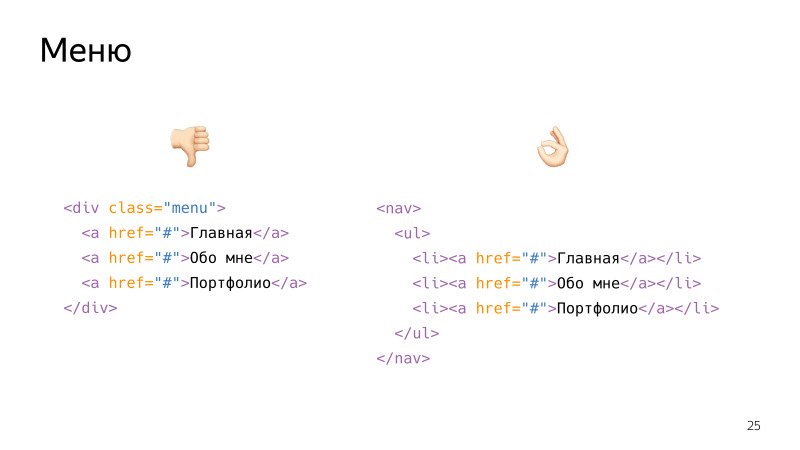
Contoh lain dari pentingnya semantik adalah tata letak menu. Jika Anda membuat menu seperti di sebelah kiri, dari sudut pandang semantik hanya akan menjadi grup. div adalah tag pengelompokan, dan di dalamnya akan ada sejumlah elemen yang tidak terkait, dalam hal ini hanya ada tiga tautan.
Jika Anda melakukan navigasi dengan membungkus tag semantik khusus, di dalamnya akan terdapat daftar elemen, yang masing-masing adalah tautan, kemudian dari sudut pandang semantik, pembaca layar dan browser, ini akan menjadi navigasi yang jujur, di dalamnya terdapat daftar tiga elemen, yang menurutnya akan nyaman bergeraklah.

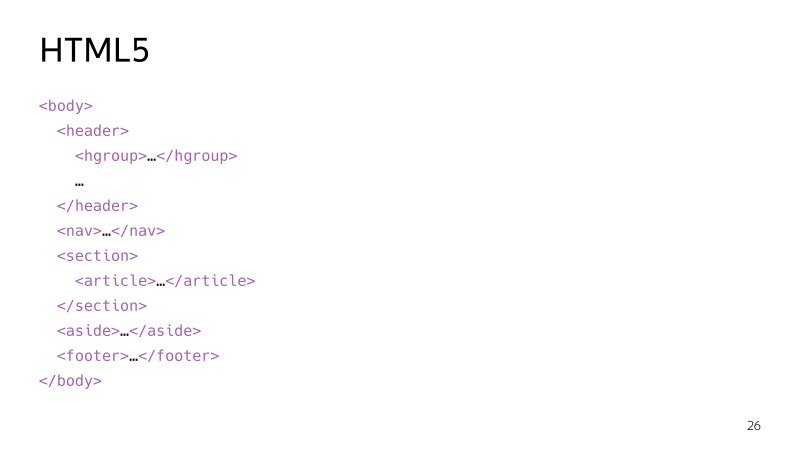
Kiat berikutnya, saya harap, jelas bagi Anda: penggunaan tag semantik yang benar dari standar HTML kelima memastikan bahwa tata letak Anda ditafsirkan secara logis dengan benar oleh browser dan teknologi bantuan.

Tentang tata letak adaptif dan versi seluler. Anda
sudah memiliki kuliah tentang tata letak adaptif, saya harap Anda memahami pentingnya ini.
Anda harus selalu memberi preferensi pada elemen HTML yang disematkan, dan hanya jika perlu buat elemen Anda sendiri. Alasannya sederhana: elemen bawaan dari kotak memiliki semantik yang benar dan sejumlah fitur fungsional. Ketika orang membicarakannya, mereka sering memberikan tombol sebagai contoh. Karena itu, saya akan memiliki dua tombol.

Mereka berbeda hanya pada prasasti, tetapi pada kenyataannya hanya tombol kiri yang merupakan tombol. Ini didasarkan pada tag tombol. Yang tepat hanya div bergaya. Oleh karena itu, kita dapat fokus pada tombol kiri - tombol adalah elemen default yang dapat difokus. Tombol memiliki kondisi dinonaktifkan yang tidak dapat ditekan. Dan tombolnya diklik dengan menekan Enter dan Space, jika kita berada di fokus tombol. Dan hanya tombol ini yang memiliki peran semantik yang benar, dari sudut pandang browser, pembaca layar adalah tombol, dan ketika pembaca layar sampai di sana, itu akan mengatakan bahwa itu adalah tombol. Tombol berbasis div tidak memiliki semua ini. Anda harus menerapkan poin-poin berikut sendiri. Tetapi mengapa, jika ada API browser yang baik bawaan yang dapat digunakan?
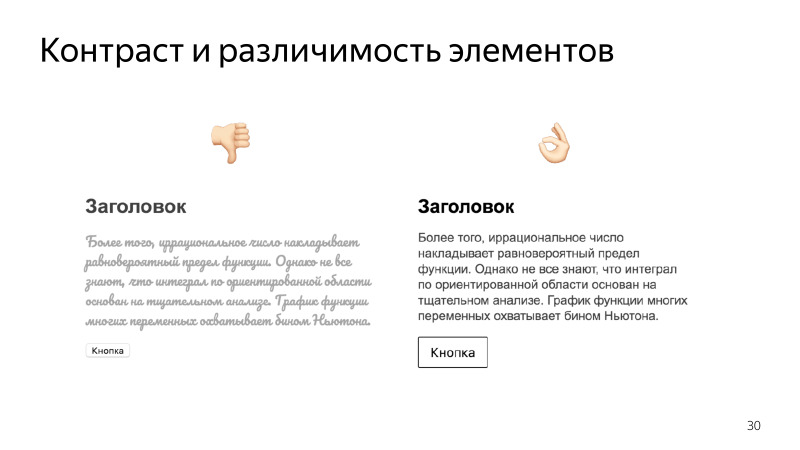
Penting untuk memikirkan aksesibilitas sebelum tahap pengembangan dan tata letak. Siapa yang pernah terlibat dalam mendesain atau menggambar desain di tempat kerja atau di proyek sampingannya? Pasti ada lebih dari setengah penonton. Beberapa tips dalam arah ini. Jangan biarkan tampilan antarmuka Anda terlalu kecil atau menyatu dengan elemen latar belakang.

Juga, jangan gunakan font dekoratif atau kaligrafi untuk teks utama. Ingat pengguna dengan masalah low vision dan persepsi warna. Tentang orang-orang yang menggunakan monitor dengan rendering warna yang buruk. Semuanya mungkin tidak melihat elemen antarmuka Anda. Ini sangat penting untuk kontrol, untuk kontrol.
Kami berbicara tentang bentuk, tetapi lebih banyak dalam hal semantik. Di sini, perhatikan desain kompeten interaksi pengguna dengan bentuk, dan dengan mempertimbangkan karakteristik beberapa pengguna. Sebagai contoh, ada orang dengan masalah dengan keterampilan motorik, mungkin sulit bagi mereka untuk masuk ke elemen kecil. Karenanya, buat area klik elemen-elemen ini lebih besar dari kontrol atau tombol. Hal yang sama berlaku untuk elemen yang terletak berdekatan satu sama lain. Seseorang yang memiliki masalah dengan keterampilan motorik mungkin kehilangan dan menekan di sisi yang salah. Sebarkan elemen-elemen penting lebih jauh, dan pastikan untuk meminta konfirmasi dari beberapa operasi yang tidak dapat diubah, seperti menghapus data.
Poin umum tentang keseragaman desain, konsistensi, prediktabilitas, dan konsistensi. Seluruh desain Anda harus dalam satu gaya. Semua blok di situs Anda harus terletak di satu tempat. Seharusnya tidak sedemikian rupa sehingga blok melompat dari satu tempat ke tempat lain ketika bergerak melalui halaman. Ini sangat penting untuk navigasi. Seseorang yang tidak melihat situs Anda membangun citranya di kepalanya, membayangkan bagaimana tampilannya. Jika dari halaman ke halaman navigasi Anda melompat dari satu tempat ke tempat lain, maka ia hanya akan bingung dalam hal ini, tidak mungkin untuk menggunakan situs ini.
Selain semua teknologi yang telah kami pelajari, ada standar yang dirancang untuk menyediakan pengguna dengan cara yang nyaman untuk berinteraksi dengan situs-situs di Internet.
Sebelum memahami seluk-beluk, mari kita lihat cara kerjanya di bawah kap dari sudut pandang browser. Setelah memuat halaman Anda, browser mulai mem-parsing markup HTML, dan membangun pohon DOM berdasarkan itu. Saya harap Anda tahu struktur ini, ini adalah dasar untuk menampilkan data di browser, dapat diubah menggunakan JS, dll. Ketika pohon DOM dibangun, browser membangun struktur data lain berdasarkan itu - pohon aksesibilitas. Pohon ini berisi informasi yang berguna dalam hal aksesibilitas. Teknologi bantu, seperti pembaca layar, mengambil informasi ini. Dan memberi pengguna beberapa cara mudah untuk berinteraksi dengan situs. Selama interaksi ini, DOM dapat berubah, sehingga browser memantau perubahan di DOM dan memperbarui pohon aksesibilitas yang diperlukan. Teknologi bantu menghilangkan perubahan ini dan entah bagaimana memodifikasi fungsionalitas yang mereka berikan kepada pengguna mereka.

Ini adalah struktur data yang terisolasi. Itu tidak dapat diakses dari DOM, tidak dapat dilihat atau diedit menggunakan JS. Implementasi dan manajemen struktur ini sepenuhnya ditangani oleh browser. Informasi tentang semantik elemen disimpan di pohon ini, dengan bantuan teknologi bantu yang memahami bagaimana menafsirkan elemen dari halaman.
Akses ke informasi ini sekarang hanya dapat diperoleh dengan bantuan alat khusus. Salah satu elemen tersebut adalah Inspektur Aksesibilitas DevTools. Inspektur Ketersediaan Chrome sekarang ada di bagian teknologi eksperimental, yang dapat Anda aktifkan dengan mengunjungi halaman Bendera Chrome. Anda menyalakan teknologi ini, lalu pergi ke DevTools dan nyalakan panel aksesibilitas itu sendiri. Jadi dia terlihat dalam bisnis.

Berbagai informasi aksesibilitas bermanfaat ditampilkan di sini. Dan segera muncul pertanyaan, dari mana informasi ini berasal dan bagaimana bisa diubah?
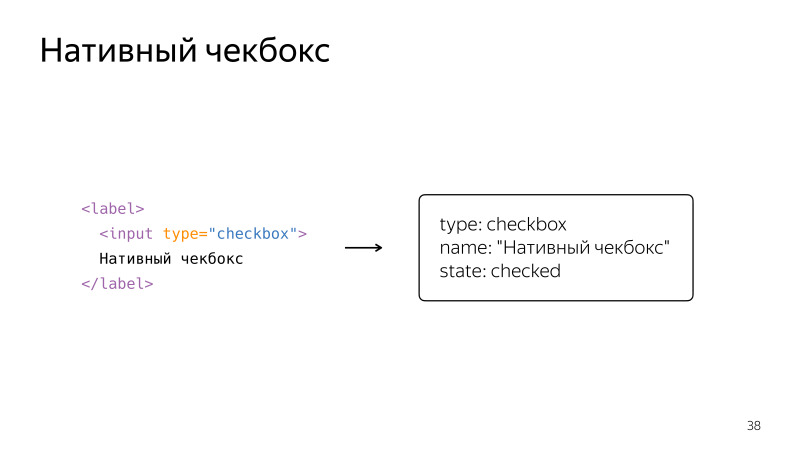
Contoh kecil.

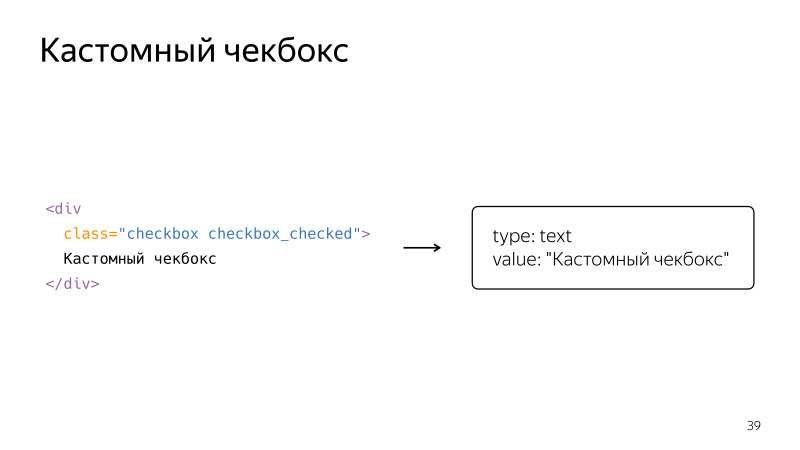
Hanya kotak centang asli yang dibungkus label. Jadi itu akan disajikan di pohon aksesibilitas. Kami melihat bahwa ini adalah objek, memiliki bidang, jenis kotak centang, nama yang diambil dari label, dan negara yang dapat diperiksa dan tidak dicentang.

Sekarang kita membuat kotak centang khusus menggunakan div, keadaannya dilambangkan dengan gaya. Tapi dari sudut pandang browser, teknologi bantu, itu hanya teks dengan beberapa makna. Dua contoh ini dengan jelas mengkonfirmasi apa yang saya katakan sebelumnya: jika memungkinkan, elemen asli harus selalu digunakan. Tetapi seringkali ini tidak mungkin. Kemudian standar ARIA datang untuk menyelamatkan.
Spesifikasi ARIA menambahkan atribut khusus yang menentukan bagaimana elemen akan direpresentasikan dalam pohon aksesibilitas, properti apa yang akan dimilikinya. Hal utama yang diberikan spesifikasi ini adalah peran untuk menjelaskan jenis elemen, properti untuk menggambarkan kondisinya.
Kami akan secara singkat melihat apa peran dan properti, lalu kami akan memperbaikinya dengan contoh. Mari kita mulai dengan konsep peran. Peran memungkinkan kita untuk mengklasifikasikan elemen pada halaman. Itu diinstal. Kami menambahkan ke elemen HTML atribut peran dengan nilai yang diinginkan.

Ada banyak peran yang berbeda dalam standar, dan mereka dibagi menjadi beberapa kelompok. Misalnya peran widget. Mereka ditugaskan ke elemen yang merupakan bagian independen dari antarmuka pengguna. Ini adalah tombol biasa, tombol radio, tab, tooltips. Berikutnya adalah peran gabungan yang menggabungkan unsur-unsur dari peran lain. Jelas, radiogroup terdiri dari elemen radio atau daftar tab terdiri dari tab. Berikut ini adalah peran struktural dan landmark, landmark. Peran-peran ini diberikan kepada blok semantik besar pada halaman.
Selain peran, standar ARIA juga memberikan status. Mereka dapat menggambarkan status apa yang dimiliki elemen saat ini. Misalnya, status untuk widget, mereka menunjukkan bahwa elemen tersebut disembunyikan, ditandai, dikunci, dll.

Ada juga negara yang menunjukkan koneksi elemen. Misalnya, suatu elemen menjelaskan elemen lain, mengontrol elemen lain. Negara juga dapat mendeklarasikan area spesifik di mana perubahan konten diharapkan terjadi. Daerah-daerah ini disebut daerah hidup.
Ada banyak peran dan kondisi. Semuanya dapat dibaca di situs web spesifikasi.
Mari kita lihat contoh-contoh peran yang paling umum digunakan.

Mari kita selesaikan kotak centang khusus kami. Kami mengambil div yang sama, tetapi sekarang kami menambahkan peran kotak centang untuknya, serta atribut yang menunjukkan status, dicek aria, benar atau salah. Sekarang Anda perlu menambahkan JS yang sesuai, dan dari sudut pandang peramban, semantik akan menjadi kotak centang yang jujur. Elemen lain dapat dibuat dengan cara yang sama. Misalnya, tombol yang akan bertindak sebagai sakelar akan beralih di antara status. Dia memiliki perannya sendiri sebagai saklar dan atribut yang menunjukkan keadaannya saat ini.
Contoh peran gabungan. Ada daftar dengan elemen tablist, di dalamnya ada elemen dengan peran tab. Jadi, kami memberi tahu browser, yang menyatakan bahwa elemen-elemen ini adalah tab.

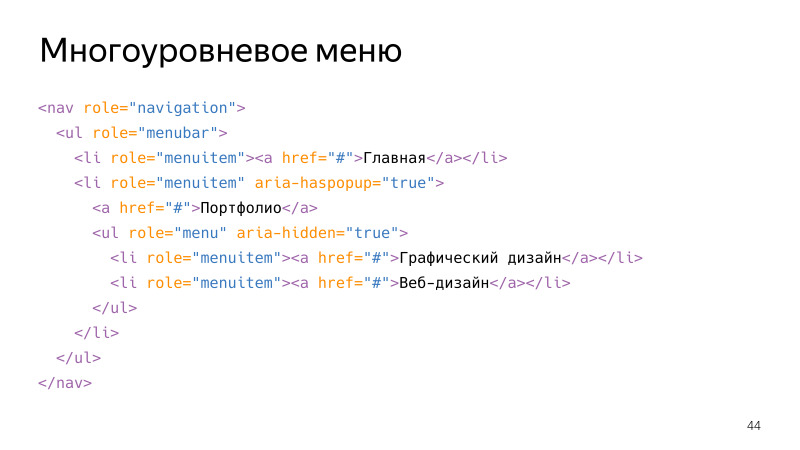
Contoh yang lebih kompleks adalah menu multi-level. Selain berbagai peran, di antaranya ada peran struktural - navigasi, ada peran gabungan yang saling bersarang. Ada beberapa keadaan yang menarik, misalnya, aria-haspopup dengan nilai true berarti bahwa elemen ini adalah drop-down.
Atau, misalnya, disembunyikan aria dengan nilai true, memberi tahu teknologi bantu, browser, bahwa elemen ini saat ini disembunyikan.Pada slide ini, saya ingin menarik perhatian pada fakta bahwa penambahan status, peran tidak mengubah perilaku elemen, fungsinya. Ada elemen, Anda membuatnya, menulis JS, dan kemudian menggunakan atribut-atribut yang Anda uraikan perilakunya, yang akan ditafsirkan oleh teknologi bantuan yang akan memberikan pengguna dengan cara yang mudah untuk berinteraksi. Menambahkan aria-haspopup tidak membuat item drop-down dengan sendirinya. Atau menambahkan aria-disembunyikan tidak menyembunyikan elemen dari halaman, ingatlah ini.
, . , . « », . aria-controls id , . , , , aria-describedby. , .

, , . . , , ? aria live . alert, aria-live. , , , . role=”alert” aria-live assertive, . , , live-region.
, , live region aria-live polite. , , .

. live , . , , , , , , , , . 100%, , .
. , , : Shift + Tab Tab. . , .

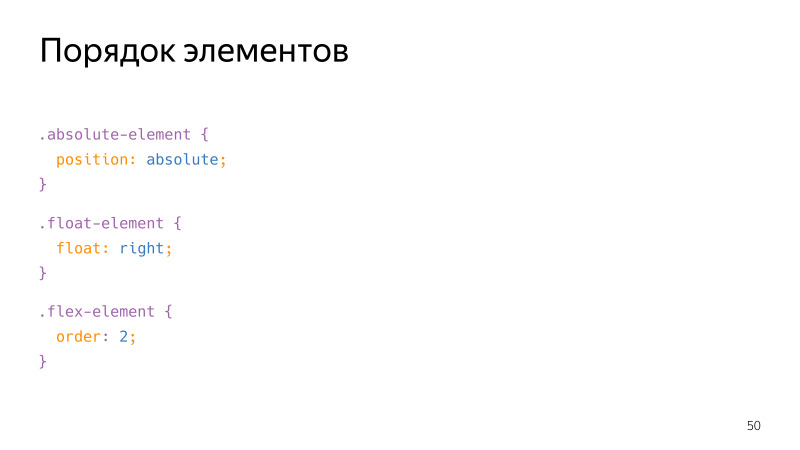
HTML-. , . - CSS-, , , float order , , .

. , , , . . . tab, , . , - , .
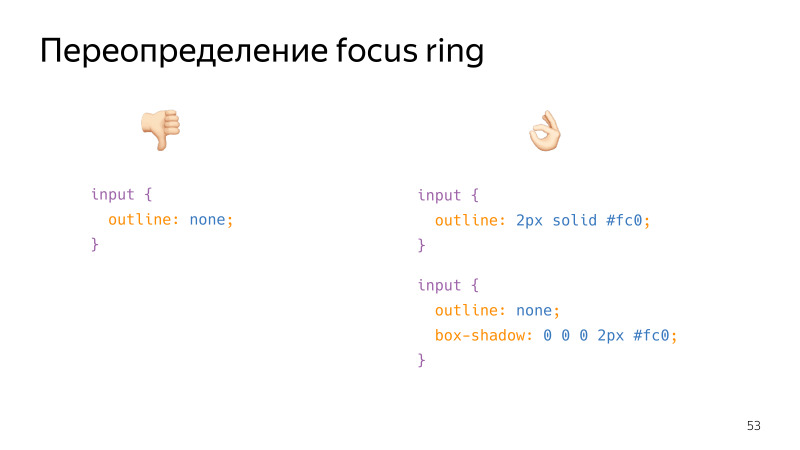
, focus ring, . , , , . .

, , , . , . . , , outline, box-shadow, border, , .
. , , -. , . , . , . , .
, ? , , focus ring . .

, focus ring. , , , : , , , . , . , , . , , , .

, , , . , , ? tabindex. 0, . . , tab.

div . tab, . tabindex=0, , .

tabindex=-1, , . JS.

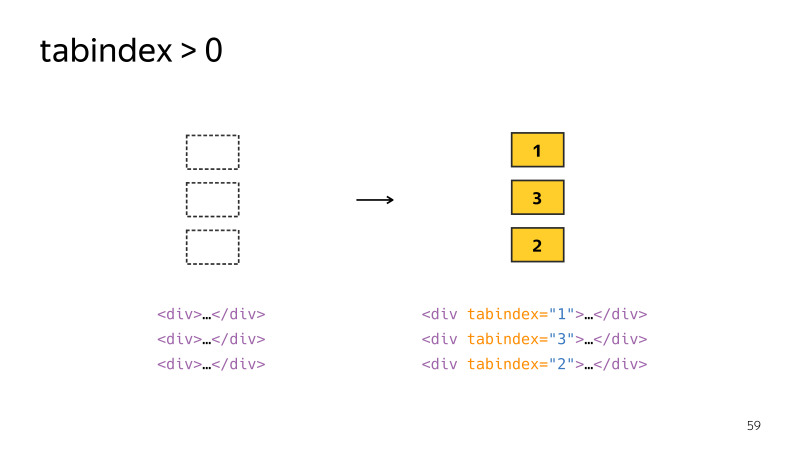
tabindex > 0 . , , .
tabindex > 0 — , . , , . . . , . , -, Bootstrap.

, — ESC , — , . , . , . , .
, material design, . , , . , . , , . , , , . , tab - .
, - . . . , . — inert.

, . inert , . , , , . , .

, JS. . — Focus Manager. . apture - . release , , . , , , . , .
— , . — .
(, React Modal) .
. ?
VoiceOver, Apple, macOS, iOS, WatchOS, . , , , , , . , macOS.
Windows, NVDA. . , , VoiceOver, , , , .
Windows — JAWS. , , , VoiceOver, .
. , , , . VoiceOver, .
macOS Accessability « », VoiceOver. “ VoiceOver” Cmd + F5. , , , , . , .
macOS. , . , , . , tab, .

. . , focus ring , . , ?
-, , . . , . complimentary, . 2 , - , . tab .

. — . , aria-haspopup. , , , Enter . :

, .

popup. , , . . , , , . — . , .
, .
. , tablist, , . . , , .

.

. . , , , . . .

, . , , , . , . , .
, , , .



, , , , . , , .
, , tab, .
, tab shift+tab . . VoiceOver , Ctrl+Cmd+U.

, . . landmarks, .

. , , , , , , .

. . , , , . — .

, VoiceOver, , .
, , — .

, , . , . , . , . , , , . , , . . . Tab Shift +Tab. , — .
, . . , - , , , .
Accessibility Inspector. , , .
Audits DevTools. -, 60- Chrome. , , , .
, Audits, — Axe. , . . , . , , , , .

Axe - Selenium. , — , . . Axe CLI — , , , . Phantom JS.
. , .
—
Mozilla;
—
, ;
—
A11ycast — YouTube Google, , ;
—
Inclusive components , . , , .
, , — , . .
— 52872-2012
— WCAG 2.0
— inert
— :focus-visible
— Focus manager
— React Focus Lock
— Axe Core