Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-Agustus 2018 .
Pola dan praktik terbaik
Pengingat paling cerdas untuk bekerja dengan animasi antarmuka dari Taras Skytskyi. Dia mengamati situasi nyata dalam bekerja dengan produk-produk digital, daripada hukum abstrak dari dunia animasi klasik, dan semua ini dengan contoh ilustratif.
Terjemahan
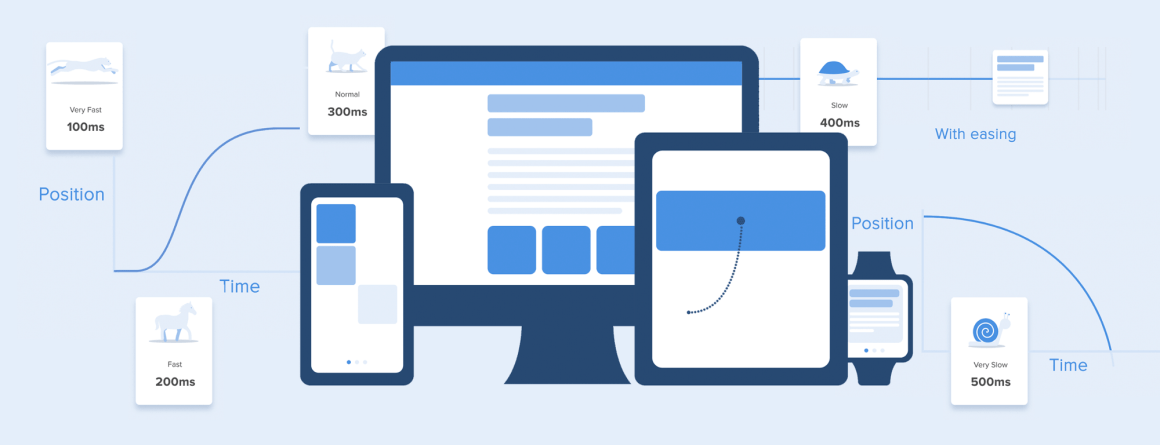
Jonas Naimark dari Google menunjukkan kepada Anda pendekatan dasar untuk animasi front-end. Secara kapasitif dan bisnis.
Deliveroo Rachel McConnell Kiat untuk Menulis Nama Baik untuk Tombol di Antarmuka

Tinjauan yang baik tentang jenis-jenis pola gelap dari Suzanne Scacca.
Xinyi Chen dan Yuxuan (Tammy) Zhou dari Nielsen / Norman Group menjelaskan pendekatan untuk otorisasi cepat melalui kode QR atau kode satu kali dalam aplikasi seluler Cina.
Suzanne Scacca memberikan tips tentang mempersiapkan situs seluler untuk penjualan liburan.
Kim Flaherty dari Nielsen / Norman Group memberi tip tentang penyebutan pembayaran tambahan tepat waktu saat membeli barang di toko online. Risiko toko tidak hanya mengganggu penjualan saat ini, tetapi juga secara permanen mencegah pembeli untuk kembali.
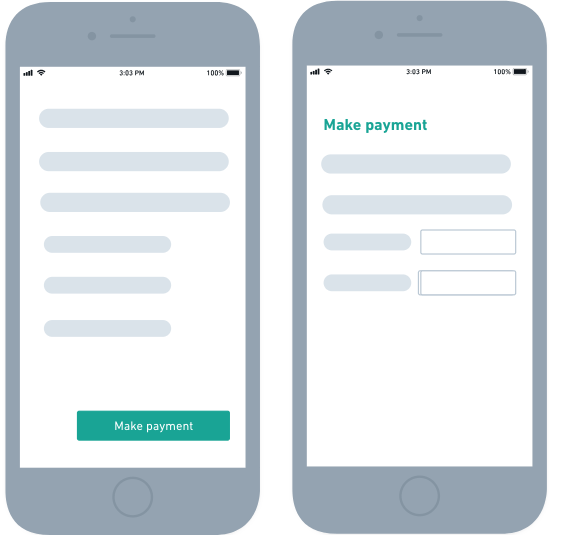
Edward Scott menjelaskan masalah dalam formulir bidang multi-kolom. Pengguna kehilangan utas dan melewatkannya.
Matthäus Niedoba bekerja pada antarmuka Cinema4D dan memberikan tips tentang penerapan slider untuk menyesuaikan gradien.
Desain sistem dan pedoman
Template iPhone XS, XS Max, dan XR
Apple mengumumkan ponsel iPhone XS, XS Max, dan XR yang baru. Meskipun sedih melihat bahwa seluruh dunia telah tersesat dan siap untuk makan humus dengan sendok (layar dengan "poni" yang memperburuk rezim lanskap telah menjadi norma), tidak ada yang membatalkan desain untuk mereka.
Pada hari-hari pertama kami berhasil menghasilkan banyak template untuk mengirimkan tata letak:
iPhone XS dan XS Max oleh
Lstore ,
Terapkan Pixels ,
Virgil Pana dan
Pixeden .
iPhone XR oleh
Terapkan Pixels dan
Pixeden .
Resolusi dan
kepadatan layar ponsel baru ada di pedoman resmi. Yang paling penting:
iPhone XS - 1125px × 2436px (5,8 ″, @ 3x)
iPhone XS Max - 1242px × 2688px (6,5 ″, @ 3x)
iPhone XR - 828px × 1792px (6.1 ″, @ 2x)
Kit UI untuk Sketch, Adobe XD, Photoshop dan Keynote saat ini tersedia di situs web Apple.
Bonus: Benjamin Mayo menjelaskan
masalah dengan versi pertama aplikasi iOS yang berjalan pada MacOS .

Apple Watch sebagai platform untuk aplikasi pihak ketiga tidak begitu populer (bahkan templat segar tidak ditemukan dengan cepat), tetapi mereka diperlihatkan pada
generasi ke -
4 mereka dengan layar yang lebih besar dan perubahan nomor pada watchOS 5 baru (
tinjauan ). Mereka juga berjuang untuk tanpa bingkai.
Ukuran Layar :
44mm - 368px × 448px
40mm - 324px × 394px

Secara umum, saatnya untuk memperbarui portofolio, dan fakta bahwa Anda seperti pengisap dengan iPhone X yang usang
PS Bagaimana cara menulis - Xs atau XS? Rupanya, XS huruf besar subskrip, tetapi bahkan dalam pedoman Apple, masih berbeda, jadi kami menunggu instalasi.
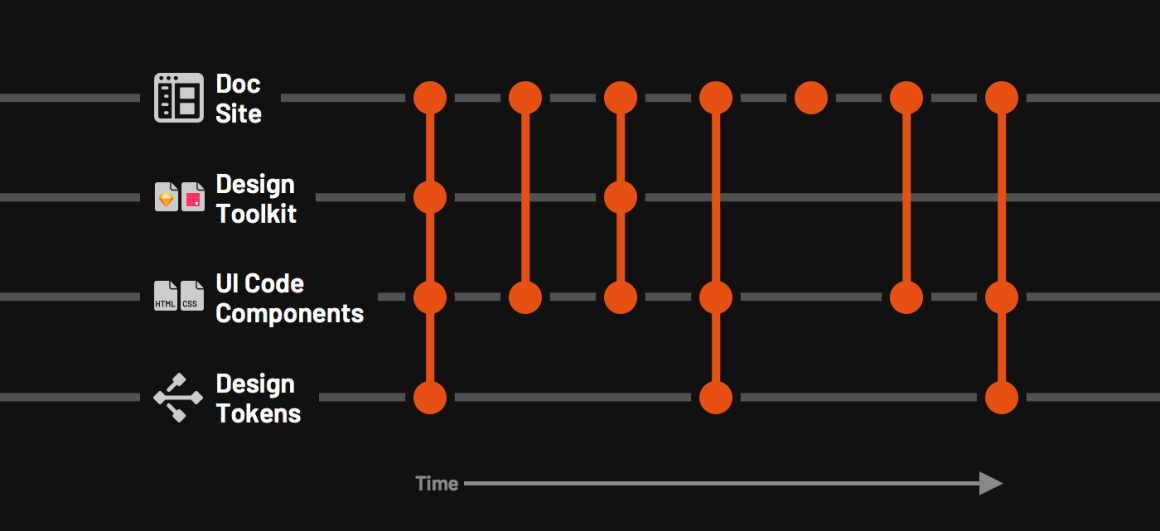
Nathan Curtis serangkaian artikel tentang proses memperbarui sistem desain. Bagaimana
membangun siklus rilis , membuat
versi pada level yang berbeda (pustaka komponen, komponen itu sendiri, templat dan token desain),
meluncurkan versi baru dan mulai dari mana.

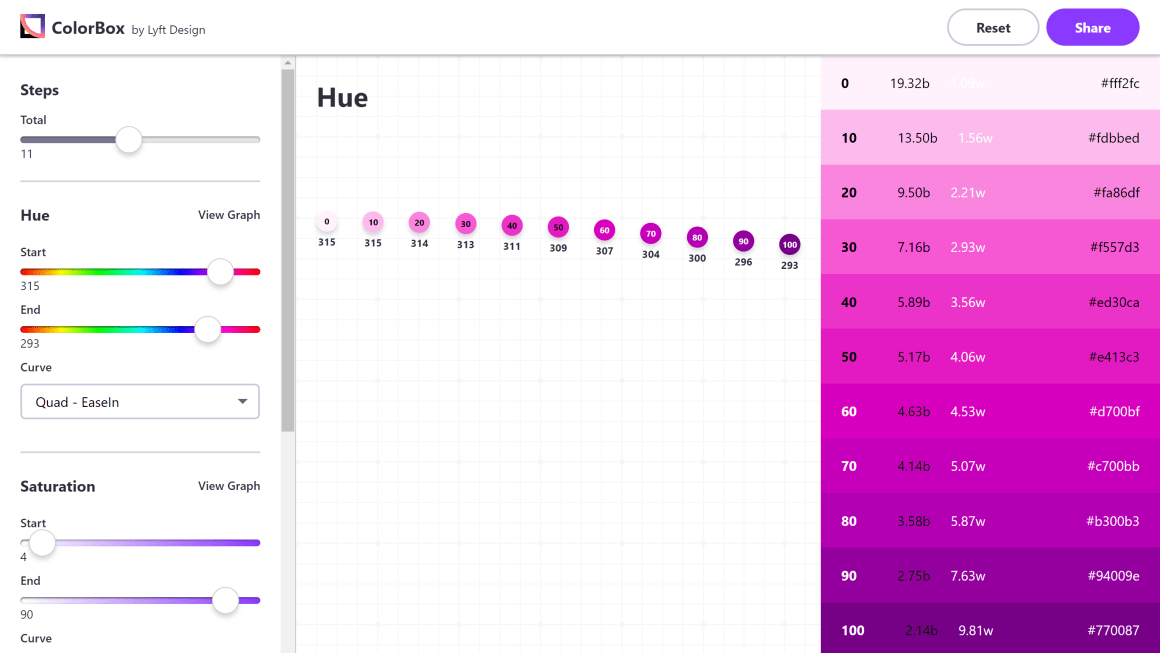
Tim desain Lyft telah menciptakan generator palet warna yang kuat untuk sistem desainnya, yang memberikan fleksibilitas, tetapi dengan prediksi algoritmik dan dukungan kontras yang memadai.
Kevyn Arnott berbicara tentang bagaimana itu dibuat .

Banyak koleksi komponen di ReactNative.
Contoh desain sistem
Waktu keuanganDiscovery Education .
Google Wear OS
Ulasan bagus
OS Wear dengan banyak tangkapan layar antarmuka .
Pemahaman pengguna
E-book NomNom tentang cara bekerja dengan umpan balik pengguna di berbagai saluran dan mengubahnya menjadi wawasan produk.
Alan Klement sekali lagi menjelaskan mengapa konsep "kemajuan" adalah kunci dalam metode Pekerjaan yang Akan Dilakukan.
Raluca Budiu dari Nielsen / Norman Group menjelaskan prinsip psikologis kebutaan terhadap perubahan. Dengan ini, Anda dapat mencapai visibilitas yang lebih baik dari elemen antarmuka.
Desain dan desain layar antarmuka
Alat eksperimental membantu menerjemahkan tata letak Sketsa menjadi komponen pada Bereaksi. Ini memfasilitasi penguraian layar menjadi pola yang terpisah, yang masing-masing dapat memiliki sarang dan logika perilaku.

Framerx
Produk
tersisa beta . Dan Modou Lo mendaftarkan
tempat-tempat paling mentah dari versi saat ini .
Zach Johnston dari Dropbox mengumpulkan beberapa contoh tentang
apa yang dapat dilakukan dengan data nyata .
Adobe xd
Pembaruan September . Mengubah ukuran tata letak dengan kemampuan beradaptasi, pemeriksaan ejaan, meningkatkan prototipe dan animasi.
Analisis terperinci dari Prototypr publikasi dan
instruksi untuk bekerja dengan konten eksternal .
Mereka menjanjikan peningkatan dalam antarmuka dan tema gelap. Yang paling penting adalah menyederhanakan pekerjaan dengan properti yang bisa berubah dalam karakter, sehingga redefinisi warna yang sama akan menjadi kurang kuat. Jon Moore dalam kegembiraan yang liar,
menggambarkan pendekatan baru secara lebih rinci . Dan juga petunjuk untuk menyederhanakan penyisipan data nyata ke dalam tata letak.

Plugin dan artikel
6Spiral : memungkinkan Anda menggambar spiral.
Visual Inspector Scribble : kolaborasi desainer dan penulis front-end.
Travis Folck dari Walvis berbicara tentang perpustakaan sketsa tim desain .
Banyak peningkatan pada fitur editor dan animasi.
Aplikasi untuk Mac membantu melakukan pekerjaan video dengan antarmuka untuk video promosi bahan makanan.
Pekerjaan video .
Layanan lain untuk presentasi efektif layar antarmuka di perangkat.
Perusahaan ini meluncurkan saingannya InDesign - secara bertahap semakin menggigit dari lini produk Adobe. Versi beta sudah tersedia dan sejauh ini gratis.
Peragaan video .
Produk tersisa beta. Seperti FramerX, ia dipenjara karena sistem desain dalam arti yang benar - perancang menggunakan representasi visual dari komponen Bereaksi, dan bukan Kit UI dangkal.
Alat ini membantu mengoptimalkan logo untuk representasi berbeda dalam produk digital dan pencetakan.
Alat prototyping dan animasi lainnya. Kelihatannya rata-rata, hanya mengimpor PSD dan SVG, tetapi Anda dapat menambah heap.
Marvel
Mendukung impor prototipe yang dibuat oleh fungsionalitas internal Sketch .
Beta sudah bisa dicoba. Anda dapat mengimpor tata letak dari Sketch.
Penelitian dan pengujian pengguna, analitik
O'Reilly menerbitkan
David Farkas dan Brad Nunnally's UX Research pada akhir 2016. Mereka menerbitkan Bab 7, yang didedikasikan untuk menemukan responden untuk penelitian pengguna.

Nielsen / Norman Group melakukan survei di antara pembaca mereka tentang metode penelitian kuantitatif yang mereka gunakan. Seleksi terbatas, tetapi hasilnya masih menarik.
Oleg Yakubenkov menunjukkan bagaimana Anda dapat mengubah sampel pengguna untuk tes A / B dan menyederhanakan mendapatkan hasil yang andal karena ini.
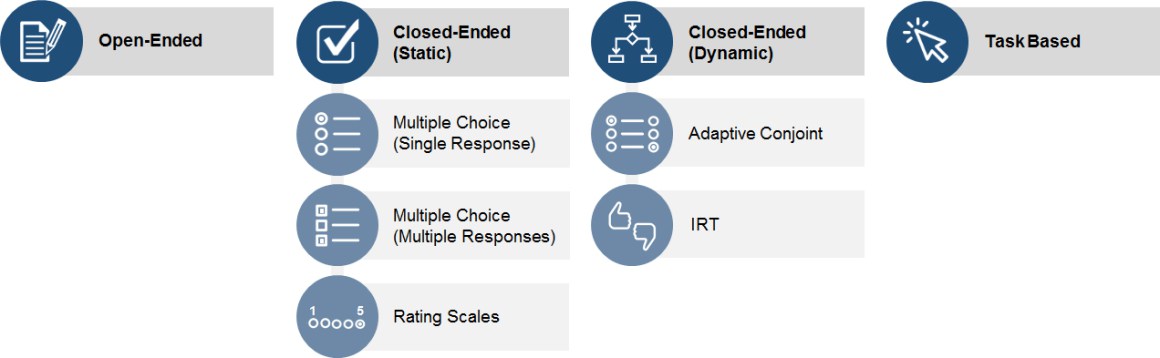
Jeff Sauro memo pada jenis pertanyaan utama untuk kuesioner pengguna.

Sekelompok peneliti Facebook kustom berbicara tentang pendekatan untuk membenamkan manajer perusahaan dalam kehidupan pengguna. Mereka mengatur perjalanan ke berbagai kota dan negara, di mana mereka membenamkan diri dalam lingkungan untuk pemahaman yang lebih baik dari penonton.
Hossein Raspberry berbicara tentang metode pengujian kegunaan pasangan, di mana pengguna yang kurang lebih berpengalaman memecahkan skenario bersama. Akibatnya, dalam interaksinya, kesenjangan antara pengalaman lebih terlihat jelas.
Jim Ross menulis tentang jenis studi pengguna yang melibatkan pemantauan pengguna.
Jeff Sauro menawarkan beberapa pendekatan untuk penafsiran metrik SUS, yang menggeser angka telanjang menjadi kategori yang jelas (termasuk yang terkait dengan NPS).
Pemrograman visual dan desain di browser
Skrip baru
Sebuah skrip untuk animasi galeri spektakuler dengan transisi diagonal .
Contoh efek yang tidak biasa dari melayang di atas tautan .
Bekerja dengan warna di web
Spesifikasi penyesuaian warna dalam Modul Warna CSS yang diusulkan Level 4 memungkinkan Anda untuk mengontrol tampilan warna pada perangkat pengguna - seringkali browser itu sendiri yang menentukan cara menampilkannya.
Strategi dan Manajemen UX
Kolom UXmatters pada DesignOps, di mana Jennifer Fabrizi (Wisatawan), Leo Frishberg (Pusat Penawaran Home Depot), Pabini Gabriel-Petit (UXmatters) dan Tobias Komischke (Honeywell) mengutip visi mereka untuk istilah tersebut.
Morgane Peng berbicara tentang bagaimana tim desain Societe Generale Bank bekerja.
Josh Saito berbicara tentang praktik terbaik dan kerja tim tim desain Dropbox Paper untuk membantu mereka tetap bugar.
Arin Bhowmick dari IBM berbicara tentang menciptakan ruang kreatif untuk desainer dan sesi desain bersama dengan tim produk.
Dave Malouf mencerminkan kematangan adat dan riset perusahaan.
Wawancara singkat dengan kepala Google Sundar Pichai, di mana ada beberapa detail tentang perangkat desain di perusahaan. Tidak tebal, tetapi bermanfaat dari seseorang yang memegang kemudi.
Interaksi tim
Avocode
Menambahkan
dukungan untuk Adobe Illustrator (pada pendekatan Figma dan InVision Studio) dan
membuka SDK mereka . Mereka telah memperoleh pengalaman yang baik bekerja dengan mock-up alat yang berbeda dan membuat
format universal yang berisi data dari semua alat yang mungkin.
Layanan ini berjanji untuk membantu tim menyimpan tata letak kerja dan sumber daya desain lainnya.
Abstrak
Situs
alat ini telah diperbarui secara serius.
Manajemen Produk dan Analisis
Christina Wodtke menggambarkan dengan baik berbagai pendekatan untuk membandingkan pesaing sebelum mulai bekerja pada suatu produk.
Metodologi, Prosedur, Standar
E-Book Desain InVision Desain. Diposting oleh Richard Banfield, yang
telah menerbitkan buku tentang masalah ini .
Jake Knapp melakukan sprint desain meta untuk New York Times. Sebagai bagian dari hackathon tahunan perusahaan, 13 tim secara bersamaan menyelesaikan tugas mereka menggunakan metodologi.
Bonus:
Sebuah cerita tentang sprint desain yang Berguna dilakukan untuk Kaspersky Lab .
Kasing
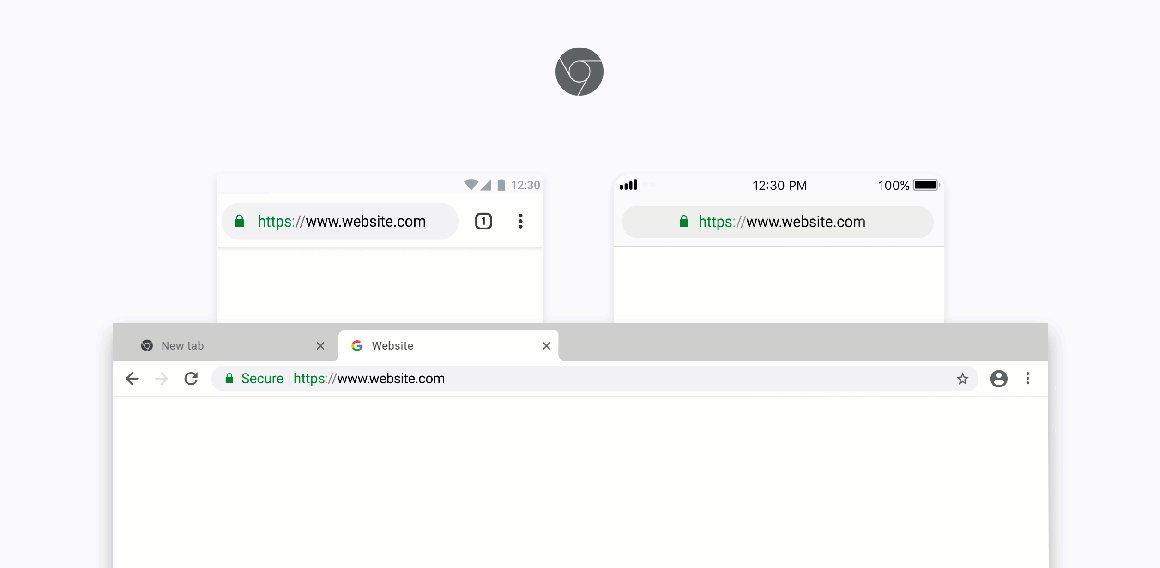
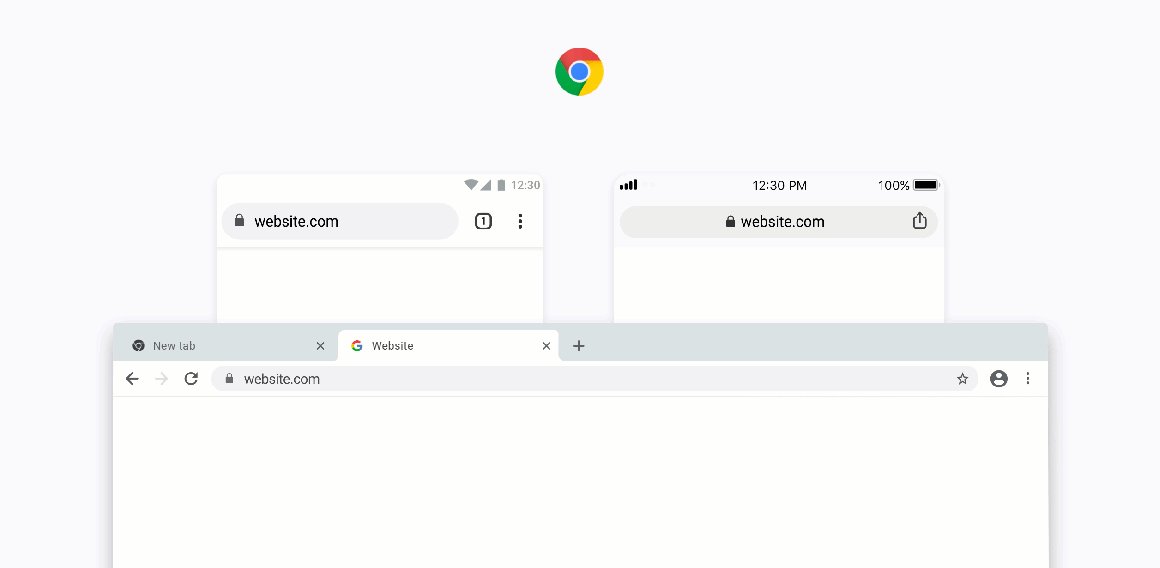
Hannah Lee berbicara tentang mendesain ulang browser Chrome untuk satu dekade peluncuran pasar. Lebih banyak tentang nuansa bekerja dengan desain visual panel atas dan terutama bilah alamat, tetapi cukup cermat untuk memahami skala kompleksitas produk, yang beberapa orang nyengir, mengatakan, "jadi apa yang harus dilakukan."
Bonus:
Wawancara dengan Alex Ainslie tentang mendesain ulang Google Chrome .

Tren
Statistik pasar (paruh pertama tahun 2018)
2 miliar
perangkat iOSDesain Algoritma
IBM, Adam Cutler, Milena Pribić, dan Lawrence Humphrey telah menyiapkan kode etik untuk pembuat antarmuka dan produk secara umum dengan kecerdasan buatan.
Pengumuman dari penulis .

Jason Bailey berbicara tentang sejarah seni generatif dari seniman abstrak ke jaringan saraf.
Antarmuka Suara
Kathryn Whitenton dan Raluca Budiu melanjutkan kisah studi Nielsen / Norman Group tentang asisten suara. Paradoks yang menarik - meskipun pengguna menggambarkan banyak masalah dalam bekerja dengan mereka, secara umum mereka sering puas. Salah satu alasan utama adalah bahwa pengguna sendiri membatasi rentang kasus penggunaan yang dapat diprediksi oleh asisten pintar.

Asisten Google telah belajar memahami dua bahasa secara bersamaan.
Serangkaian konsep augmented reality berdasarkan ARKit Apple dari Nathan Gitter.
Juan J. Ramirez menulis tentang masalah 3D Touch di iPhone, yang telah dihapus dari model Xr baru. Pengembang bereaksi lambat terhadap teknologi, dan dari sudut pandang ergonomi ada banyak pertanyaan untuk itu.
Untuk pengembangan umum dan profesional
Layanan ini menawarkan tugas pelatihan desain dari klien yang tidak ada untuk membantu desainer pemula.

InVision sangat memperbarui blog, seluruh informasi yang bermanfaat menjadi lebih terlihat.
Danil Mekhanoshin membuka warung kopi dan toko buku komiknya, jadi dia melihat situasi di sisi lain - berguna bagi seorang desainer untuk memahami masalah bisnis sehari-hari agar dapat didengar.
Orang dan perusahaan di industri
Film dokumenter dari InVision sekarang tersedia online.
Blog Tim Desain Cisco.
Proses konferensi
Tatyana Smirnova memimpin saluran @mosdesign di Telegram dengan pengumuman pertemuan, konferensi, dan acara lainnya di Moskow tentang desain. Di sini, misalnya, poster untuk
bulan September , tentang pendekatan Oktober. Banyak yang memulai koleksi serupa, tetapi akhirnya memudar. Saya sendiri ingin melakukan ini dalam intisari saya, tetapi saya menghabiskan terlalu banyak waktu untuk itu. Saya harap Tanya memiliki cukup kesabaran untuk waktu yang lama
Bonus: pada tanggal 5 November saya akan berpartisipasi dalam
sesi tanya jawab dari Intensitas online Design Line . Komposisinya juga termasuk Orang Kreatif, ONY, Red Collar, Agima, Sekolah Pascasarjana Branding dan lain-lain.
Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik.