Minggu lalu di Vue.js London, saya berbicara tentang apa yang akan terjadi pada versi utama Vue berikutnya. Posting ini memberikan ikhtisar terperinci dari rencana tersebut.

Mengapa versi mayor baru?
Vue 2.0 dirilis tepat dua tahun lalu (seiring waktu berlalu!). Selama waktu ini, inti Vue tetap kompatibel dan menerima 5 rilis kecil. Kami telah mengakumulasikan sejumlah gagasan yang akan mengarah pada peningkatan, tetapi belum diimplementasikan, karena akan menyebabkan kerusakan kompatibilitas ke belakang. Pada saat yang sama, ekosistem JavaScript dan bahasa itu sendiri berkembang pesat. Ada alat-alat canggih yang dapat meningkatkan alur kerja dan banyak fitur bahasa baru yang dapat memfasilitasi solusi yang lebih sederhana, lebih lengkap, dan lebih efisien untuk masalah-masalah yang coba dipecahkan oleh Vue. Yang lebih menarik adalah kita melihat bahwa dukungan ES2015 menjadi lebih baik dan lebih baik untuk browser utama.
Vue 3.0 bertujuan untuk menggunakan fitur-fitur bahasa baru ini untuk membuat inti Vue lebih kecil, lebih cepat, dan lebih kuat. Vue 3.0 saat ini sedang dalam prototyping, dan kami telah mengimplementasikan runtime yang dekat dengan versi 2.x. Banyak elemen yang tercantum di bawah ini sudah diterapkan atau dikonfirmasi bahwa ini mungkin. Item yang belum diimplementasikan atau masih pada tahap perencanaan ditandai dengan (*).
Detail
Perubahan API Tingkat Atas
TL; DR: Semuanya, kecuali fungsi render API dan sintaks slot yang tercakup, akan tetap sama atau mungkin kompatibel dengan versi 2.x melalui unit kompatibilitas.
Karena ini adalah versi utama, beberapa perubahan akan terjadi. Namun, kami serius tentang kompatibilitas ke belakang, jadi kami ingin menerbitkan daftar perubahan ini sesegera mungkin.
Berikut adalah perubahan API publik yang direncanakan saat ini:
- Sintaks templat akan tetap 99% sama. Mungkin ada perubahan kecil dalam sintaks slot yang dicakup, tetapi selain itu, kami tidak berencana mengubah apa pun untuk templat.
- 3.0 akan mendukung komponen berbasis kelas pada awalnya, dengan tujuan menyediakan API yang bagus untuk digunakan dalam ES2015 asli, tanpa memerlukan sarana transpilasi atau fungsionalitas stage-x. Sebagian besar parameter saat ini akan memiliki pemetaan yang wajar di API berbasis kelas. Fitur stage-x, seperti bidang kelas dan dekorator, masih dapat digunakan secara opsional. Selain itu, API dirancang dengan mempertimbangkan TypeScript. Basis kode 3.x itu sendiri akan ditulis dalam TypeScript dan akan memberikan dukungan TypeScript yang ditingkatkan. (Namun, menggunakan TypeScript dalam aplikasi masih sepenuhnya opsional).
- Komponen yang didasarkan pada objek 2.x akan terus didukung oleh konversi internal objek ke kelas yang sesuai.
- Mixin akan terus didukung. *
- API tingkat atas cenderung menerima perubahan untuk menghindari gangguan global dengan prototipe Vue saat memasang plugin. Sebaliknya, plugin akan diterapkan dan diikat ke pohon komponen. Ini akan membuatnya lebih mudah untuk menguji komponen yang bergantung pada plugin tertentu, dan juga memungkinkan Anda untuk memasang beberapa aplikasi Vue pada halaman yang sama dengan plugin yang berbeda, tetapi menggunakan runtime Vue yang sama. *
- Komponen fungsional akhirnya bisa menjadi fungsi sederhana - dalam hal apa pun, komponen asinkron sekarang harus dibuat secara eksplisit menggunakan fungsi bantu.
- Bagian yang akan mendapatkan paling banyak perubahan adalah Virtual DOM yang digunakan dalam fungsi rendering. Kami saat ini sedang mengumpulkan umpan balik dari penulis utama perpustakaan dan akan membagikan informasi yang lebih rinci, karena kami yakin akan perubahannya, tetapi sejauh ini Anda tidak terlalu bergantung pada fungsi rendering yang ditulis sendiri (non-JSX) dalam aplikasi Anda, itu harus menjadi proses yang cukup sederhana.
Arsitektur Kode Sumber
TL; DR: meningkatkan modul internal yang terpisah, TypeScript dan basis kode, yang lebih mudah untuk berkontribusi.
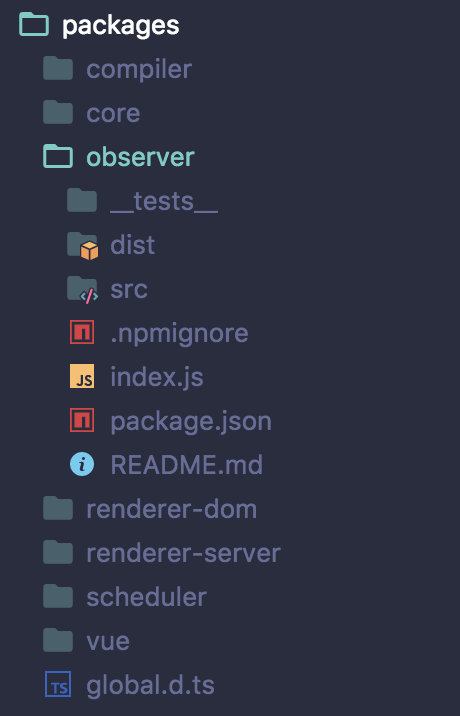
Kami sedang menulis ulang Vue dari awal untuk arsitektur yang lebih bersih dan lebih nyaman, khususnya, mencoba membuat segalanya lebih mudah. Kami melanggar beberapa fungsi internal dalam paket terpisah untuk mengisolasi volume kompleksitas. Misalnya, modul pengamat akan menjadi paketnya sendiri, dengan API dan tes publiknya sendiri. Harap dicatat bahwa ini tidak mempengaruhi API tingkat kerangka kerja: Anda tidak perlu mengimpor modul individual dari beberapa paket untuk menggunakan Vue. Sebagai gantinya, paket Vue terakhir dibuat menggunakan paket internal ini.
Basis kode juga sekarang ditulis dalam TypeScript. Meskipun ini menjadikan pengetahuan TypeScript sebagai prasyarat untuk berkontribusi pada basis kode baru, kami percaya bahwa informasi jenis dan dukungan IDE sebenarnya akan membuatnya lebih mudah untuk membuat kontribusi yang bermakna bagi pengelola.
Memisahkan pengamat dan penjadwal ke dalam paket terpisah juga membuatnya mudah untuk bereksperimen dengan implementasi alternatif dari bagian-bagian ini. Sebagai contoh, kita dapat menerapkan pola pengamat yang kompatibel dengan IE11 dengan API atau penjadwal alternatif yang sama yang menggunakan requestIdleCallback untuk menghasilkan output ke browser saat downtime. *

Mekanisme observasi
TL; DR: pelacakan reaktifitas dan API yang lebih komprehensif, akurat, efisien, dan debugged untuk membuat objek yang dapat diamati.
Vue 3.0 akan dikirimkan dengan implementasi pengamat berbasis proxy yang menyediakan pelacakan reaktivitas. Ini menghapus sejumlah batasan implementasi Vue 2 saat ini berdasarkan Object.defineProperty :
- Mendeteksi Tambah / Hapus Properti
- Deteksi mutasi indeks array .length
- Peta Dukungan, Set, WeakMap dan WeakSet
Pengamat baru juga memiliki keunggulan sebagai berikut:
- API terbuka untuk membuat objek yang dapat diamati. Ini menyiratkan solusi sederhana untuk mengelola banyak komponen untuk skenario kecil.
- Pengamatan malas secara default. Di 2.x, data reaktif apa pun, berapa pun besarnya, akan dilacak saat startup. Ini dapat menyebabkan overhead yang terlihat ketika memulai aplikasi jika Anda memiliki satu set besar data reaktif. Dalam 3.x, Anda hanya perlu melacak data yang digunakan untuk membuat bagian aplikasi Anda yang semula terlihat, belum lagi fakta bahwa pengamatan itu sendiri juga jauh lebih cepat.
- Pemberitahuan perubahan yang lebih akurat. Contoh: dalam 2.x, secara paksa menambahkan properti baru menggunakan
Vue.set akan menyebabkan pengamat bergantung pada objek untuk mengevaluasi kembali. Dalam 3.x, hanya pengamat yang mengandalkan properti khusus ini akan diberi tahu. - Objek yang dapat diobservasi yang tidak dapat diubah: kita dapat membuat versi yang "tidak berubah" dari sebuah objek yang mencegah mutasi bahkan dengan properti terlampir, kecuali jika sistem membuka kunci sementara di dalamnya. Mekanisme ini dapat digunakan untuk membekukan properti atau pohon negara Vuex di luar mutasi.
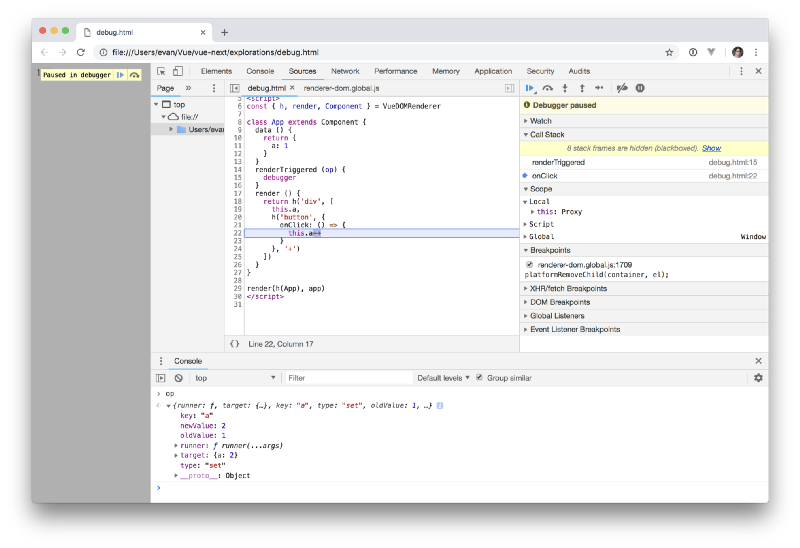
- Peningkatan kemampuan debugging: kita dapat melacak secara akurat kapan dan mengapa terjadi
renderTracked komponen atau penangan renderTriggered dan renderTriggered renderTracked renderTriggered :

Perbaikan lainnya
TL; DR: lebih kecil, lebih cepat, ramah terhadap pohon, cuplikan dan portal, Render API.
- Lebih sedikit: basis kode baru dirancang dari bawah ke atas sebagai ramah terhadap pohon . Fungsi seperti komponen bawaan (
<transition> , <keep-alive> ) dan arahan pembantu ( v-model ) sekarang diimpor sesuai permintaan. Ukuran pustaka runtime baru adalah <10kb dalam gzip. Kami juga dapat menawarkan lebih banyak fungsi bawaan di masa depan, tanpa menggunakan beban yang lebih berat bagi pengguna yang tidak menggunakannya. - Lebih cepat: dalam tes pendahuluan, kami melihat peningkatan 100% dalam produktivitas di semua arah, termasuk pembaruan dan perbaikan yang belum diproses untuk Virtual DOM (kami belajar banyak trik dari Inferno , implementasi tercepat DOM Virtual), inisialisasi instance komponen dan data yang dilacak. 3.0 akan mengurangi separuh waktu yang dihabiskan dalam JavaScript saat aplikasi Anda dimuat.
- Fragmen dan portal: terlepas dari pengurangan ukuran, 3.0 dilengkapi dengan dukungan bawaan untuk fragmen (komponen yang mengembalikan beberapa node root) dan portal (membuat subtree di bagian lain DOM, dan tidak di dalam komponen).
- Mekanisme slot yang ditingkatkan: semua slot yang dibuat menggunakan kompiler sekarang berfungsi dan dipanggil saat komponen turunan dibuat. Ini memastikan bahwa dependensi dalam slot dikumpulkan sebagai dependensi untuk anak daripada orang tua. Ini berarti:
- Saat mengubah isi slot, hanya komponen anak yang digambar ulang
- Ketika komponen induk digambar ulang, anak tidak boleh, jika isinya slot tidak berubah. Perubahan ini menawarkan deteksi perubahan yang bahkan lebih akurat pada tingkat komponen pohon, sehingga ada lebih sedikit rendering ulang yang tidak perlu!
- Render API: API kelas ES baru akan menyederhanakan rendering untuk proyek-proyek seperti Weex dan NativeScript Vue . Ini juga akan membuatnya lebih mudah untuk membuat fungsi render khusus untuk berbagai keperluan.
Perbaikan Kompiler *
TL; DR: output ramah pohon-gemetar, optimasi AOT, parser dengan informasi kesalahan yang lebih baik dan dukungan untuk peta sumber.
- Saat menggunakan referensi ke komponen middleware khusus pohon, templat yang menggunakan fungsi tambahan akan menghasilkan kode yang mengimpor fungsi ini menggunakan sintaks modul ES. Dengan demikian, fungsi opsional yang tidak digunakan dihapus dari bundel.
- Karena peningkatan dalam implementasi DOM Virtual baru, kami juga dapat melakukan optimasi kompilasi yang lebih efisien, seperti peningkatan pohon statis, peningkatan properti statis, petunjuk kompiler untuk melompati normalisasi elemen anak, cara yang lebih cepat untuk membuat VNode, dll.
- Kami berencana untuk menulis ulang parser untuk meningkatkan informasi kesalahan kompilasi template. Ini juga harus mengarah pada dukungan untuk peta sumber, dan parser baru dapat berfungsi sebagai dasar untuk integrasi alat pihak ketiga seperti
eslint-plugin-vue dan IDE.
Dukungan IE11 *
TL; DR: itu akan didukung, tetapi dalam unit terpisah dengan batasan reaktivitas Vue 2.x yang sama.
Basis kode baru saat ini dimaksudkan hanya untuk browser yang hijau dan melibatkan dukungan dasar untuk ES2015. Namun sayangnya, kami tahu bahwa banyak pengguna kami masih perlu mendukung IE11 di masa mendatang. Sebagian besar fitur yang digunakan dalam ES2015 dapat ditulis ulang / polypile untuk IE11, dengan pengecualian Proxy. Rencana kami adalah menerapkan pengamat alternatif dengan API yang sama, tetapi menggunakan API Object.defineProperty lama. Pembuatan Vue 3.x yang terpisah akan tersedia menggunakan implementasi ini. Namun, build ini akan mengalami perubahan yang sama dengan Vue 2.x, dan karenanya tidak sepenuhnya kompatibel dengan build "modern" 3.x. Kami menyadari bahwa hal ini menimbulkan ketidaknyamanan bagi penulis perpustakaan, karena mereka perlu tahu tentang kompatibilitas untuk dua build yang berbeda, tetapi kami pasti akan memberikan rekomendasi yang jelas tentang masalah ini ketika kami mencapai tahap ini.
Bagaimana kita akan melakukan ini?
Pertama-tama, meskipun kami mengumumkan ini hari ini, kami belum memiliki rencana tindakan akhir. Saat ini, kami tahu langkah apa yang akan kami ambil:
1. Umpan balik internal
Ini adalah fase di mana kita berada sekarang. Saat ini, kami sudah memiliki prototipe yang mencakup implementasi pengamat baru, Virtual DOM, dan implementasi komponen. Kami mengundang sekelompok penulis proyek komunitas berpengaruh untuk memberikan umpan balik tentang perubahan internal dan ingin mereka senang dengan perubahan sebelum bergerak maju. Kami ingin memastikan bahwa perpustakaan penting dalam ekosistem siap pada saat yang sama kami merilis 3.0 sehingga pengguna yang bergantung pada proyek ini dapat dengan mudah memutakhirkan.
2. Umpan balik publik melalui RFC
Segera setelah kami memperoleh tingkat kepercayaan tertentu pada desain baru, untuk setiap perubahan kami akan membuka masalah RFC khusus, yang meliputi:
- Skala perubahan
- Berdasarkan perubahan: apa yang kita dapatkan dan pertukaran apa yang dilakukan
- Jalur pembaruan: dapatkah itu disajikan dengan cara yang sepenuhnya terbelakang dan dengan bantuan apa?
Kami akan menunggu umpan balik dari masyarakat luas untuk membantu kami menerjemahkan ide-ide ini.
3. Memasukkan fungsi yang kompatibel dalam 2.x dan 2.x-next
Kami tidak melupakan 2.x! Faktanya, kami berencana untuk menggunakan 2.x untuk secara bertahap membiasakan pengguna dengan perubahan baru. Kami secara bertahap memperkenalkan perubahan API yang dikonfirmasi dalam 2.x melalui adaptor opt-in , dan 2.x-selanjutnya akan memungkinkan pengguna untuk mencoba implementasi pengamat baru berdasarkan Proxy.
Versi minor terbaru dalam 2.x akan menjadi LTS dan akan terus menerima perbaikan bug dan perbaikan bug selama 18 bulan ketika Vue 3.0 dirilis.
4. Fasa alfa
Kami akan menyelesaikan kompiler dan sisi server 3.0 dan mulai membuat rilis alpha. Ini terutama untuk menguji stabilitas dalam aplikasi kecil.
5. Fase beta
Dalam fase beta, tugas utama kami adalah memperbarui pustaka dukungan dan alat-alat seperti Vue Router, Vuex, Vue CLI, Vue DevTools dan memastikan bahwa mereka bekerja dengan baik dengan kernel baru. Kami juga akan bekerja dengan penulis perpustakaan komunitas utama untuk membantu mereka mempersiapkan diri untuk versi 3.0.
6. fase RC
Setelah kami mencapai stabilitas API dan basis kode, kami akan memasuki fase RC dengan membekukan API. Pada titik ini, kami juga akan mengerjakan build compat: build 3.0, yang mencakup level kompatibilitas untuk API 2.x. Bangunan ini juga akan dilengkapi dengan bendera yang dapat Anda aktifkan untuk mengeluarkan peringatan penghentian penggunaan API 2.x di aplikasi Anda. Pemetaan perakitan dapat digunakan sebagai panduan untuk meningkatkan aplikasi Anda ke versi 3.0.
7. perakitan IE11
Tugas terakhir sebelum versi final akan menjadi rakitan yang kompatibel dengan IE11, sebagaimana disebutkan di atas.
8. Rilis terakhir
Jujur, kita belum tahu kapan ini akan terjadi, tapi mungkin pada 2019. Sekali lagi, kami lebih peduli tentang memberikan apa yang dapat diandalkan dan stabil, daripada menjanjikan tanggal tertentu. Ada banyak pekerjaan yang harus dilakukan, tetapi kami senang dengan apa yang akan terjadi selanjutnya!