Menurut Rosstat, 1 juta orang memiliki masalah penglihatan, mulai dari astigmatisme hingga kebutaan dan sulit menggunakan situs biasa. Cobalah untuk menguji sumber daya Anda untuk ketersediaan: peras mata Anda sehingga layar mengaburkan dan klik, masukkan teks, buka halaman. Jika tindakan biasa tidak nyaman untuk dilakukan, maka Anda dapat memikirkan aksesibilitas.
Contoh bagus situs yang dapat diakses dari Dana Pensiun dan Layanan Publik. Untuk membuat sumber daya Anda dapat diakses, pekerjaan berskala besar seperti untuk FIU tidak diperlukan. Cukup menerapkan tiga prinsip, menandai dua situs dengan dokumentasi terperinci tentang pengembangan situs yang dapat diakses dan sedikit menyesuaikan alur kerja dengan paradigma baru. Akibatnya, sumber daya Anda akan pindah ke tingkat yang baru: mereka akan dapat diakses dan nyaman bagi para penyandang cacat.
Tentang cara mengembangkan sumber daya yang dapat diakses dengan cepat dan efisien saat ini dari laporan
Sergey Krieger tentang
Frontend Conf .
Aksesibilitas web
Pembicara kami adalah
Sergey Krieger , pengembang front-end dari studio web
SinnerSchrader , yang membuat aplikasi web untuk Alliance, Audi dan BMW dan perusahaan lain. Minat utama Sergey adalah: JavaScript, pengembangan antarmuka, dan aksesibilitas. Kami akan berbicara lebih banyak tentang aksesibilitas.
Aksesibilitas adalah istilah yang menggabungkan seperangkat aturan, rekomendasi, dan teknologi. Dengan menggunakan aturan ini, pengembang dapat membuat halaman web yang nyaman bagi semua orang, termasuk para penyandang cacat.
Situs yang dapat diakses bukanlah sumber daya khusus yang terpisah untuk orang yang memiliki keterbatasan penglihatan atau pendengaran, tetapi halaman yang sama yang kami kunjungi setiap hari. Sumber daya yang dapat diakses mudah digunakan siapa pun: dengan penglihatan, masalah pendengaran, warga negara senior dan orang sehat, tetapi dengan Internet seluler yang lemah.
Untuk membuat situs kami nyaman bagi semua pengguna, kami akan belajar bagaimana mengembangkan antarmuka web yang dapat diakses menggunakan contoh nyata.
Pengembangan
Bagaimana proses perkembangan normal dibangun?
Misalkan kita mendapat tata letak dari seorang desainer dan kita perlu membuat halaman web. Tugas kita sebagai pengembang adalah mengubah tata letak menjadi situs web yang berfungsi. Jika halaman memenuhi semua persyaratan spesifikasi teknis dan secara visual cocok dengan tata letak, maka kami percaya bahwa pekerjaan kami selesai.
Seringkali di TK tidak ada satu kata pun tentang aksesibilitas dan saya percaya ini adalah masalah.
Menurut Layanan Statistik Negara Federal, ada sekitar 1.000.000 orang dengan masalah penglihatan. Kami menciptakan sumber daya yang tanpa fokus pada aksesibilitas, kami menciptakan sumber daya yang tidak dapat digunakan oleh 1 juta pengguna.
Agar halaman web, elemen web, atau komponen web dapat diakses tidak hanya bagi pengguna yang sehat,
cukup untuk menambahkan 3 langkah ke proses pengembangan . Mari kita perhatikan proses ini dengan contoh nyata tata letak tombol, jendela modal dan menu.

Kami akan memberlakukan widget cuaca yang menunjukkan cuaca saat ini dan perkiraan untuk 4 hari ke depan. Dalam pengaturan akan ada pilihan untuk melihat cuaca di salah satu dari tiga kota.
Untuk kenyamanan, kami akan membagi proses pembuatan widget menjadi
4 bagian :
- tata letak tombol;
- jendela modal;
- menu;
- perakitan widget.
Mari kita mulai dengan tombol.
Tombol
Unsur interaktif paling sederhana: sangat ditata dan berfungsi baik dengan JavaScript.
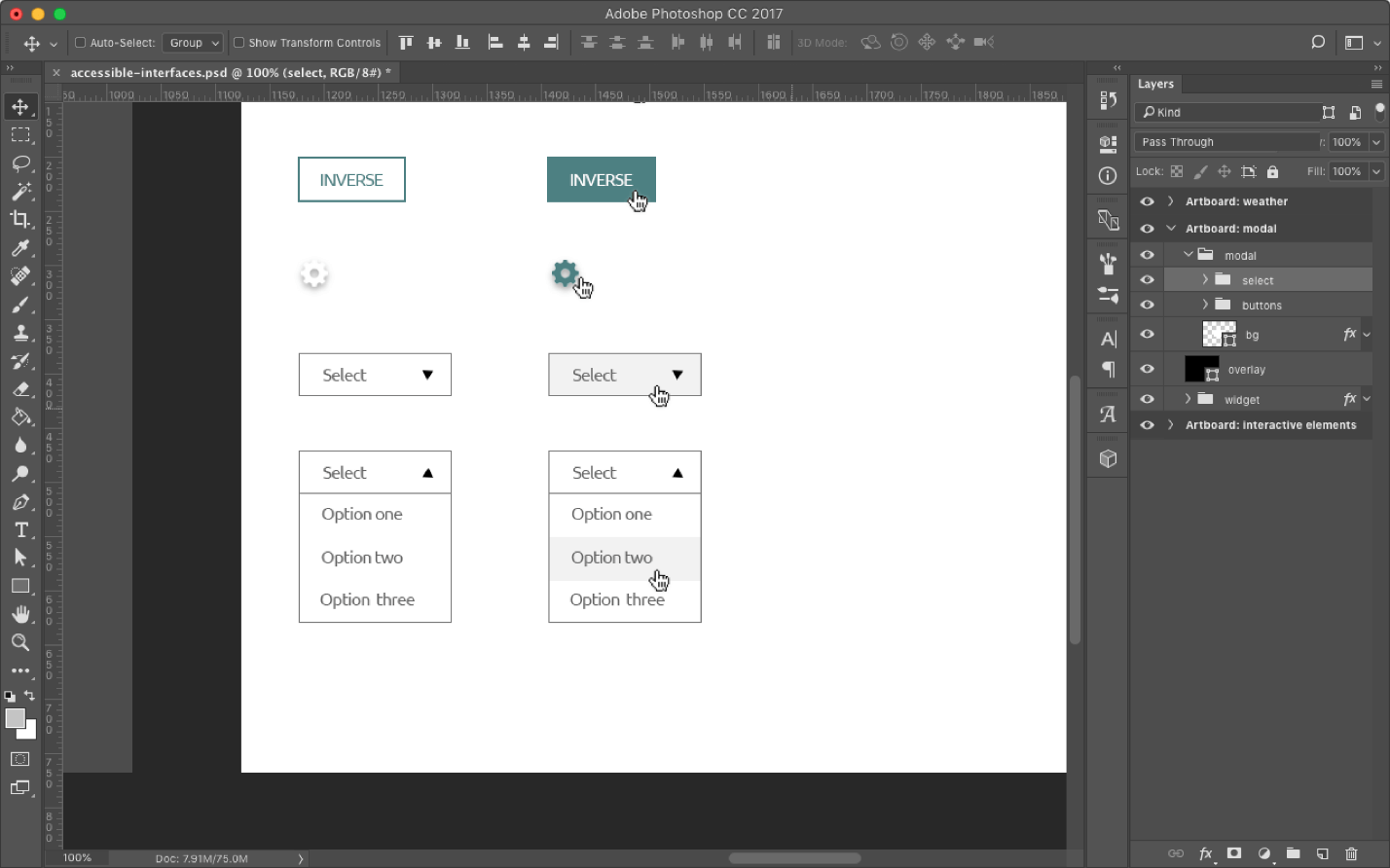
Dalam tata letak desainer, tombolnya terlihat seperti ini:

Tampilan tombol dan sekunder yang biasa.
Di bawah ini adalah opsi tata letak pertama:

Secara visual, hasilnya sesuai dengan tata letak, tetapi untuk pengguna yang tidak melihat layar dengan baik, halaman akan terlihat buram.
Ketika Anda mengklik tombol Basic, stroke biru muncul di sekitarnya. Ini adalah perilaku standar browser apa pun dan indikator bahwa tombol berada dalam fokus, tetapi bagi saya warna hijau tombol dan bingkai biru tidak dapat dibedakan dan tidak jelas tombol mana yang saat ini kami fokuskan.
Kami telah sampai pada langkah pertama - bekerja dengan fokus. Fokus tidak hanya gaya tombol yang indah, kotak centang dan elemen lainnya, tetapi juga urutan fokus, fokus otomatis, dan banyak lagi.
Langkah 1. Fokus
Elemen memiliki banyak status. Ada satu set seluruh kelas pseudo untuk bekerja dengan mereka, tetapi kami akan mempertimbangkan 3 yang utama:
- : hover - bimbingan;
- : fokus - fokus;
- : aktif - klik.
Tugasnya tampak sederhana - untuk menambahkan pseudo-class ke elemen kami dan sudah siap, tetapi ada satu "tetapi".
Sebagai aturan, seorang desainer yang baik mengirimkan
panduan gaya dengan deskripsi dari semua elemen bersama dengan tata letak. Dengan menggunakan gaya, kami akan mengajarkan tombol untuk menangani fokus dengan benar, yaitu, mengubah status saat Anda mengarahkan kursor, fokus, dan klik. Dengan layar buram, elemen-elemen akan terlihat jauh lebih terlihat bagi pengguna tunanetra, dibandingkan dengan cincin biru yang biasa ada.
Kadang-kadang terjadi bahwa tata letak tidak memiliki semua status. Seringkali kita hanya memiliki 2 jenis: normal dan pedoman.

Untuk aksesibilitas, ini tidak cukup, tetapi kita dapat menambahkan status yang hilang sendiri. Negara berbeda dalam transparansi: sedikit lebih gelap atau lebih terang. Masalah aksesibilitas akan dipecahkan.
Penting untuk dipahami bahwa aksesibilitas bukan hanya tentang pengembangan. Aksesibilitas adalah tentang desain, dan tentang konten, dan tentang segala sesuatu di dunia, dan seluruh tim harus menanganinya.
Langkah 2. Keyboard
Tombol pada halaman tidak adil. Ketika Anda mengklik tombol, sebuah acara akan muncul.
Pada sumber daya yang dapat diakses, segala sesuatu yang dapat dilakukan dengan mouse harus diduplikasi oleh keyboard.
Kami tidak akan menemukan bagaimana tombol kami harus bekerja dengan keyboard.
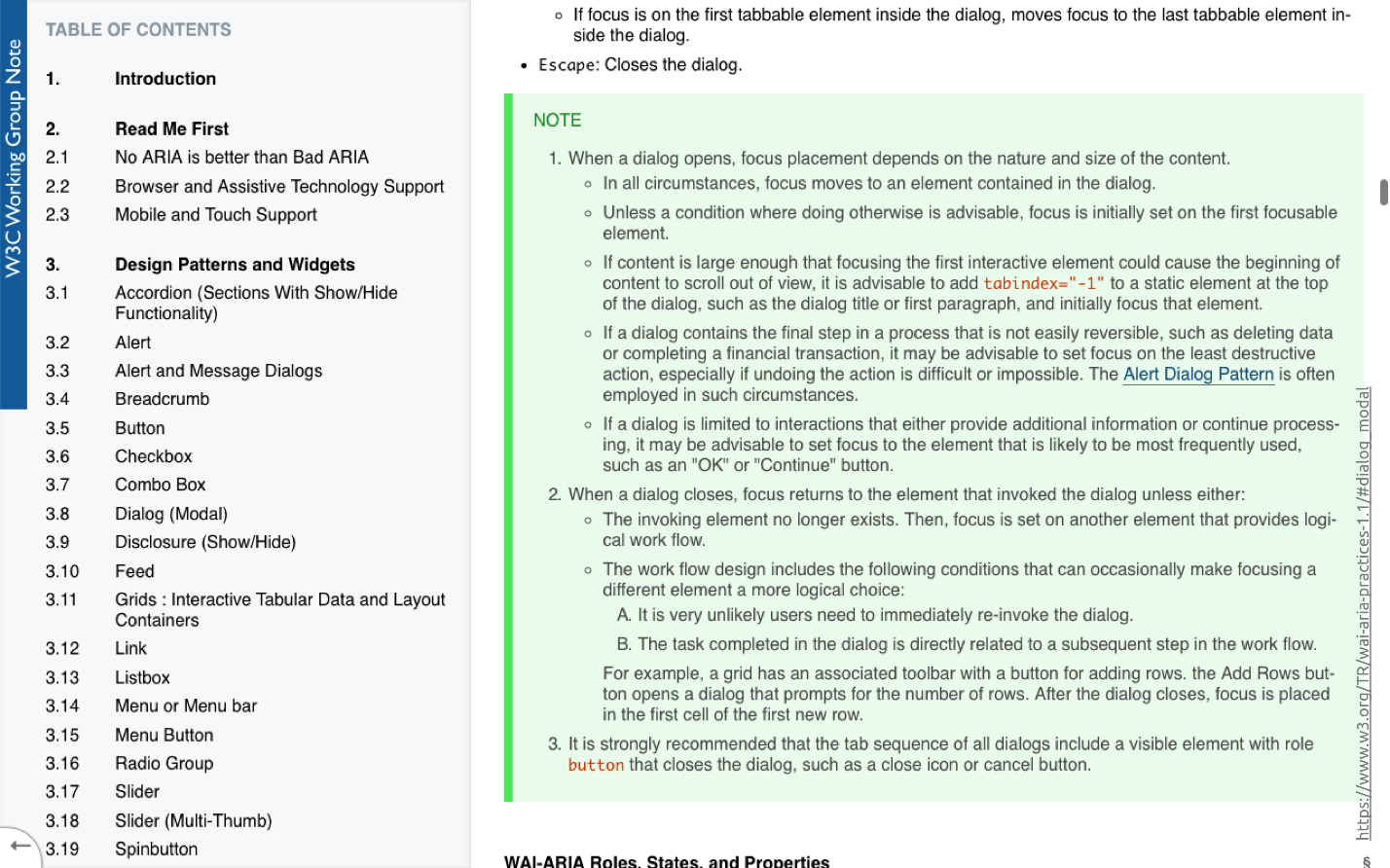
Situs w3.org telah mengumpulkan banyak elemen dengan skenario perilaku yang ditentukan saat berinteraksi dengan keyboard, pembaca layar dan mouse. Kami akan dipandu oleh dokumentasi di situs pada semua tahap pengembangan sumber daya yang tersedia.

Dokumentasi mengatakan bahwa tombol menjadi aktif ketika Anda menekan bilah spasi atau Enter pada keyboard.
Jika kami menggunakan tag
Tombol standar, maka kami tidak khawatir tentang keyboard, karena perilaku yang dijelaskan dalam dokumentasi didukung pada tombol secara default. Saat Anda menekan bilah spasi atau Enter, penangan klik yang biasa akan berfungsi. Tidak perlu menambahkan apa pun, cukup periksa bagaimana tombol kami bekerja dengan keyboard.
Pada slide di bawah ini adalah penghitung sederhana, yang terdiri dari dua tombol dan elemen untuk menampilkan hasilnya di layar.

- Ketika kita mengklik tombol "Hitung" , penghitung meningkatkan nilainya. Klik tombol yang berdekatan, dan penghitung diatur ulang.
- Jika kita menggunakan keyboard Tab untuk fokus pada tombol dan menekan bilah spasi, kita akan melihat bahwa semuanya bekerja dengan cara yang sama.
- Untuk membuang hasilnya, kita perlu melompat ke tombol kedua dan menekan bilah spasi - hasilnya akan terlempar.
Kami mengajarkan tombol kami untuk tetap fokus dan bekerja dengan keyboard dengan benar. Mari kita melangkah lebih jauh.
Saran utama yang ingin saya berikan adalah: jika Anda dapat menggunakan elemen interaktif berbasis browser asli, gunakan. Mudah dan mereka sudah mendukung gaya, keyboard, dan bahkan pembaca layar.
Langkah 3. Pembaca Layar
Bayangkan bahwa seorang tunanetra atau tunanetra ingin menggunakan penghitung kami. Dia tidak melihat layar dan satu-satunya cara pengguna berinteraksi dengan penghitung akan menjadi pembaca layar.
- Matikan warna pada penghitung untuk menguji pembaca layar.
- Jika Tab melompat ke tombol pertama, pembaca layar akan menunjukkan bahwa objek adalah tombol dan akan mengumumkan nama yang menjelaskan bahwa tombol memperbarui penghitung.
- Hasil penghitung tidak disuarakan oleh pembaca.
- Mari kita coba untuk mereset hasilnya dan melompat ke tombol kedua.
- Pembaca layar mengatakan bahwa ini adalah sebuah tombol, tetapi kami tidak tahu apa fungsinya. Pengguna tidak akan mengklik tombol di mana ia tidak yakin.
Tombol kami tidak berfungsi dengan baik dengan pembaca layar, tetapi kami dapat memperbaikinya.
Agar elemen, komponen atau halaman yang kami kembangkan dapat diakses oleh sejumlah besar pengguna, kami perlu mengajari mereka cara menggunakan pembaca layar dengan benar. Sekali lagi, Anda tidak perlu menemukan apa pun - semuanya ada dalam dokumentasi.
Mari kita coba mencari tahu mengapa ini terjadi sekarang.
Secara default, pembaca layar membaca teks yang terletak di dalam tombol. Tidak ada teks dalam kode untuk tombol "Reset", tetapi hanya tombol itu sendiri dan elemen di dalamnya adalah ikon SVG.
<button> <svg> <use xlink:href=”#reset”></use> </svg> </button>
Dokumentasi mengatakan bahwa untuk kasus ketika tombol tidak memiliki teks, Anda dapat menambahkan deskripsinya secara manual menggunakan atribut
arial-label .
Kami menambahkan atribut label arial dan teks apa pun yang sesuai ke tombol dengan teks, misalnya, "
Setel ulang penghitung" . Untuk elemen penghitung, yang menampilkan digit besar hasil di layar, kami menambahkan atribut
arial-live . Ini tidak ada dalam dokumentasi, tetapi kami akan melakukan ini sehingga pengguna dapat memperoleh
umpan balik nyata dan mengetahui hasil penghitung.

Setelah menekan tombol, pembaca layar akan membaca hasil penghitung. Ketika kami membuang nilai ini dengan mengeklik setel ulang, kami mendengar bahwa hasil penghitungnya sekarang adalah 0. Inilah yang ingin kami dapatkan.
Dengan cara sederhana ini, dengan 3 langkah, kami menyediakan tombol reguler kami.
Jendela modal
Tampilan jendela dalam tata letak:

Tata letak jendela sederhana: elemen tetap, terpusat secara horizontal dan vertikal dengan latar belakang yang gelap.
Dalam kasus kami, jendela modal terdiri dari dua elemen:
- sebuah tombol yang memunculkan jendela modal;
- langsung windows.
Mari kita mulai dengan tombol. Ini adalah versi pertama dari jendela modal kami:

Setelah mengklik elemen dengan ikon roda gigi, jendela modal akan terbuka. Ini memiliki teks dan dua tombol: "Setuju" atau "Batal". Mekanisme ini bekerja dengan mouse, tetapi kita tahu bahwa ini tidak cukup. Untuk membuat elemen dapat diakses, kita akan melalui 3 langkah lagi: bekerja dengan fokus, keyboard, dan pembaca layar.
Langkah 1. Fokus
Nyalakan layar buram dan uji.
Teks telah ditambahkan sebelum dan sesudah ikon untuk melacak pergerakan fokus.
- Klik Tab untuk pertama kali - fokus ke elemen pertama.
- Kami mengklik kedua kalinya - dan fokus, melewati ikon, pergi ke tautan kedua.
Tidak jelas cara bekerja dengan jendela modal kami. Ikon yang bertanggung jawab untuk membuka jendela modal tidak memiliki fokus. Mari kita perbaiki.
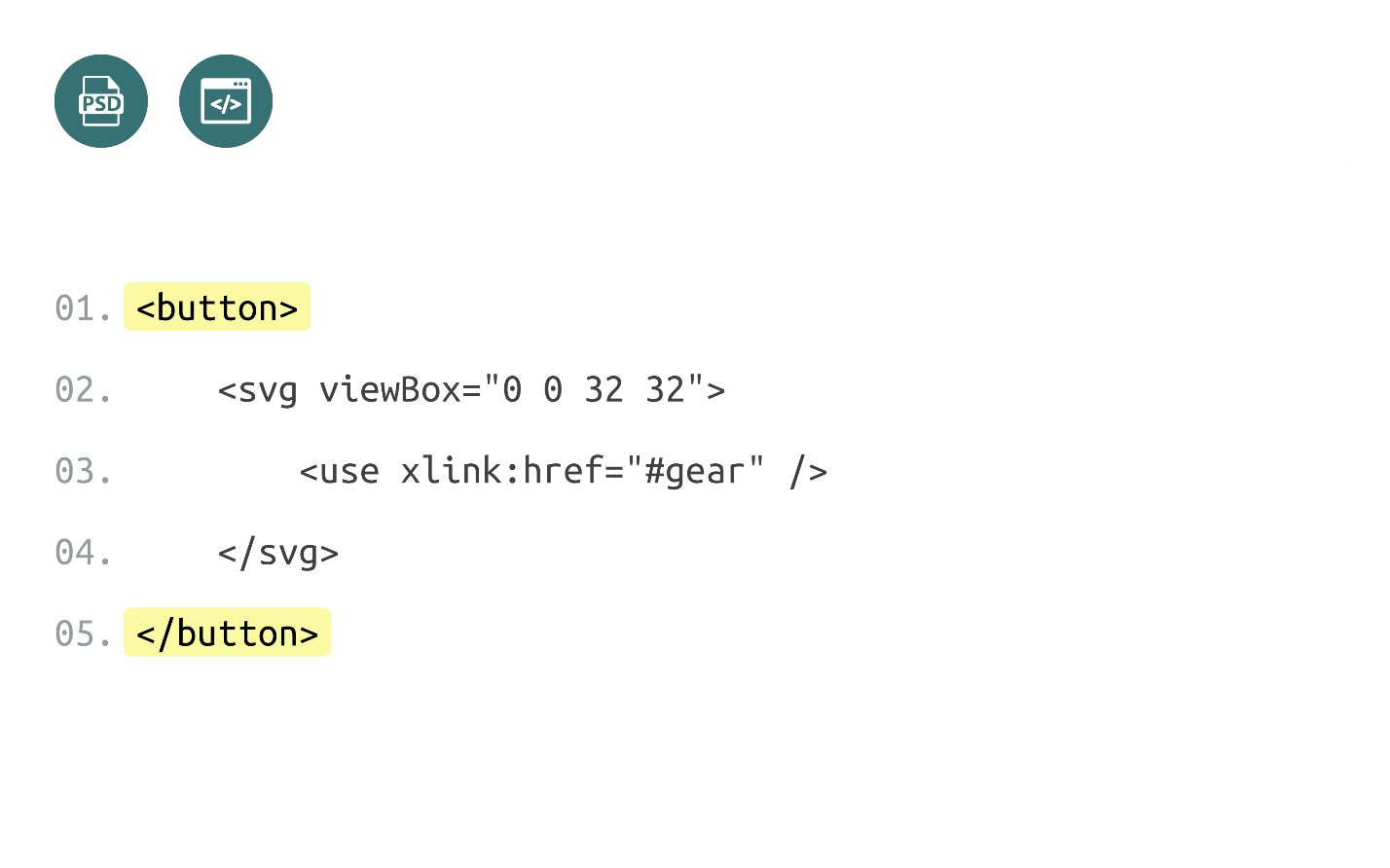
Ikon kami adalah elemen svg reguler:
<svg viewBox=”0 0 32 32”> <use xlink:href=”#gear”/> </svg>
Untuk JavaScript, tidak ada bedanya elemen mana yang Anda klik untuk membuka jendela modal. Anda dapat meletakkan pawang pada elemen apa saja dan itu akan berhasil. Meskipun demikian, ini adalah praktik yang baik untuk menggunakan elemen untuk tujuan yang dimaksudkan, jadi kami akan menggunakan elemen svg untuk menggambar ikon, dan tombol untuk memproses klik.

Kelebihan tombol ini adalah tetap memegang fokus secara default dan memproses semua klik dan keyboard tanpa tindakan tambahan.
- Kami menambahkan gaya dan mengubah kode.
- Memeriksa cara kerja ikon - Anda sudah bisa fokus padanya. Kita tahu bahwa jika Anda mengklik spasi sekarang, maka klik pada ikon akan berfungsi dan jendela modal akan terbuka.
- Klik bilah spasi - itu berfungsi. Hebat!
Kami menemukan tombolnya. Mari kita uji bagaimana jendela modal bekerja dengan fokus.
- Kami terus mengklik Tab dan kami melihat bahwa fokus klik pertama pergi ke tautan setelah ikon, yang sudah terlihat aneh.
- Kami terus mengklik. Fokus memasuki jendela modal dan beralih ke tombol. Jika Anda terus mengklik, fokus meninggalkan halaman. Tidak jelas bagaimana pengguna akan bekerja dengan jendela modal ini.
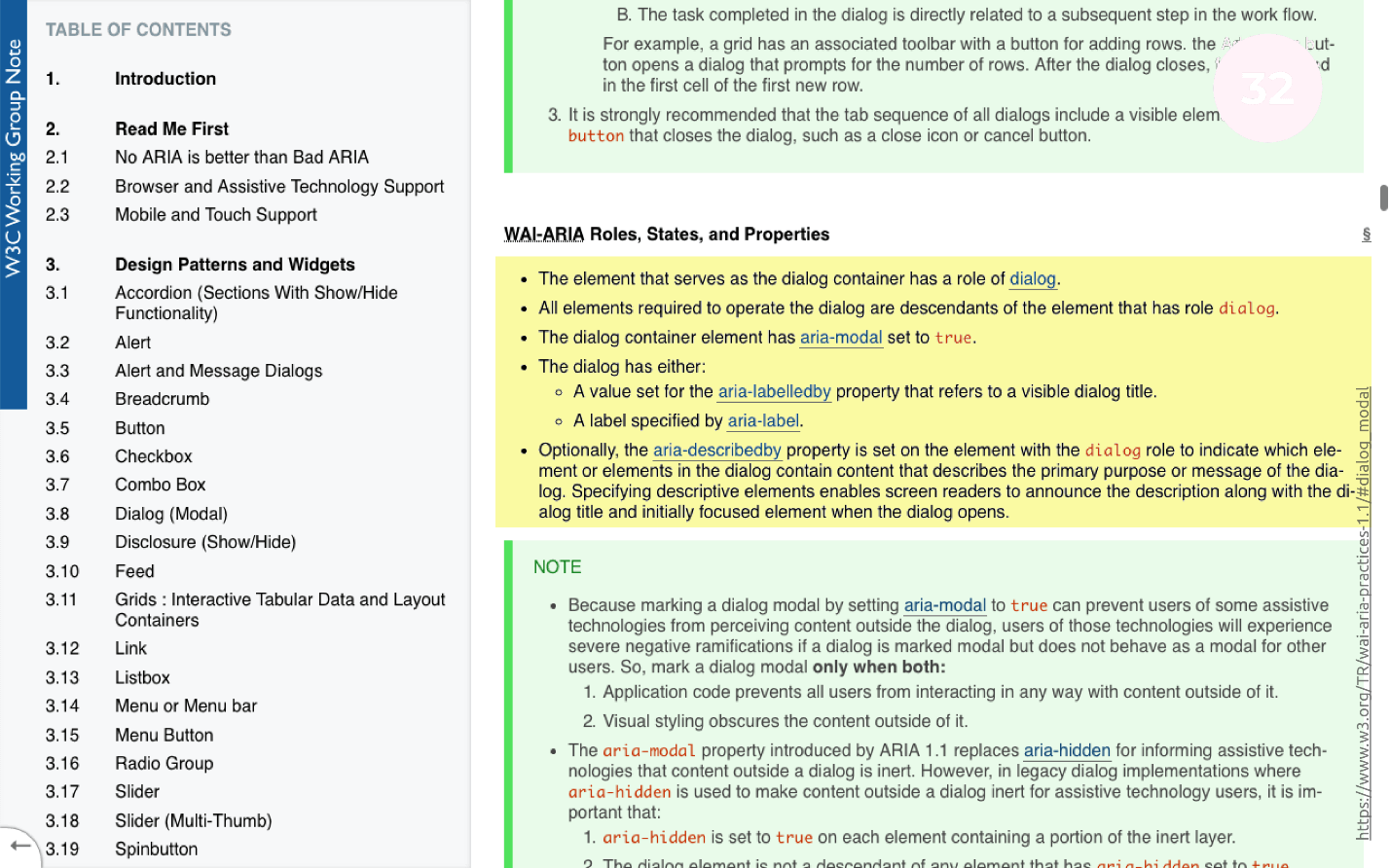
Untuk mengatasi masalah, baca dokumentasi.

Deskripsi jendela modal dengan fokus disorot dalam warna hijau. Teksnya terperinci, tetapi inilah poin-poin penting:
- Ketika Anda membuka jendela modal, fokus harus bergerak di dalam jendela, dan selalu tetap di sana. Kita bisa bergerak di luar jendela modal, tetapi fokus selalu ada di dalam.
- Ketika Anda menutup jendela modal, fokus harus dikirim ke elemen yang menyebabkannya.
Perilaku ini disebut
perangkap-fokus dan dikonfigurasikan menggunakan JS sendiri atau dengan pustaka siap pakai:
Periksa jendela yang diedit:
- Kami menambahkan kode dan memeriksa cara kerja tombol dan jendela modal.
- Fokus pada tombol dan klik pada bilah spasi - jendela modal terbuka.
- Kami terus mengklik Tab'om - fokus tetap di dalam.
- Klik tombol OK: fokus menuju ikon dan semuanya berfungsi.
Kami mengajarkan jendela modal kami untuk bekerja dengan fokus dengan benar.
Langkah 2. Keyboard
Jika kita tata letak jendela modal yang dapat diakses, kita harus dapat bergerak di dalamnya menggunakan Tab atau Shift + Tab. Jika Anda menggunakan elemen interaktif default, maka Anda tidak perlu menambahkan apa pun selain menutup jendela modal dengan
melarikan diri , yang akan kami lakukan sekarang.
- Kami fokus pada ikon.
- Klik bilah spasi - semuanya berfungsi.
- Di dalam jendela modal, meniru pekerjaan.
- Klik Escape dan jendela modal ditutup.
- Semuanya berfungsi.
Kami menemukan keyboard.
Langkah 3. Pembaca Layar
Periksa jendela modal kami pada pembaca layar:
- Matikan lampu, hidupkan pembaca layar dan dengarkan apa yang dia katakan tentang jendela modal kita.
- Tab'om kita pindah ke tombol kita dan kita melihat masalah yang akrab: alih-alih teks adalah ikon, tidak ada deskripsi dan tidak jelas apa yang dilakukan tombol. Cara mengatasi masalah ini sudah kita ketahui.
- Kami mengklik dan melihat apa yang terjadi. Pembaca layar mempertimbangkan semua konten dari jendela modal, tetapi tidak akan jelas bagi pengguna: teks itu milik jendela modal, apakah itu teks setelah tombol, atau sudahkah pengguna pergi ke halaman lain?
Bagaimana kita dapat meningkatkan jendela modal kita? Menggunakan dokumentasi untuk bekerja dengan pembaca layar, yang memiliki instruksi terperinci:

Apa yang perlu kita lakukan:
- Tambahkan jendela modal role = "dialog" dan atribut aria-modal = "true" .
- Ke tombol yang membuka jendela modal, tambahkan label aria yang sudah dikenal dan atribut yang diperluas aria .

Kami menambahkan perubahan, menyalakan pembaca layar dan menguji jendela modal:
- Klik pada tombol. Pembaca layar mengatakan bahwa jendela modal terbuka.
- Jika kita menekan Tab di dalam jendela modal, kita akan mendengar bahwa kita telah pindah ke tombol, dan konten yang dibuka tombol ini sekarang ditutup.
Catatan: penting untuk dipahami bahwa setelah mengedit tombol melakukan operasi membuka jendela modal. Atribut tambahan yang disebut collapse telah muncul, yang mengatakan bahwa tombol ini akan membuka beberapa konten yang sekarang disembunyikan.
Kami mengubah jendela modal biasa menjadi yang mudah diakses dengan hanya mengikuti instruksi dari dokumentasi.
Menu
Bagian tersulit dari pekerjaan ketiganya yang kami berikan sebelumnya. Tata letak menu terlihat seperti ini:

Sebelum kita mulai membuat item menu, kita perlu memahami satu hal: browser sudah memiliki elemen yang melakukan hal yang persis sama - Pilih. Elemen ini bekerja dengan sangat baik, tetapi tidak memiliki style yang baik.
Kita dapat menyesuaikan dgn mode elemen yang kita klik secara manual, tetapi jendela modal pop-up akan selalu melihat apa yang diinginkan oleh browser dan pada browser yang berbeda akan berbeda.

Dari sudut pandang desain, ini tidak sepenuhnya benar. Tata letak elemen pilih default akan memakan waktu beberapa kali lebih sedikit daripada tata letak elemen kustom. Jika perancang mau berkompromi, maka kita harus memilih yang default, karena kita tidak harus menulis JS apa pun, tetapi hanya menyesuaikan dgn gaya melalui CSS. Untuk pengembang rata-rata, ini adalah 15-30 menit kerja bersamaan dengan pengujian.
Jika perancang ingin melihat menu persis seperti yang digambarnya, maka satu-satunya cara untuk memecahkan masalah adalah dengan mengeset secara manual.
Dari kesulitan tertentu pekerjaan itu tidak mewakili:
- pilih satu item;
- klik;
- menu keluar;
- pilih sesuatu dan lihat bahwa panah atas / bawah berubah.
Ini tidak cukup untuk aksesibilitas. Untuk membuat barang tersedia, kita perlu memeriksa beberapa hal lagi.
Langkah 1. Fokus
Mari kita mulai, seperti biasa dengan fokus. Nyalakan layar kabur dan coba:
- Kami fokus pada elemen.
- Kami klik Tab dan fokus ke elemen Pilih asli - ini normal. Item hanya mempertahankan fokus secara default. Desain elemen dapat bergaya jika tampak tidak mencolok, tetapi sekarang tidak masalah.
- Kami mengklik Tab, dan kami melihat bahwa fokusnya tidak jelas ke mana. Elemen kami tidak tahu bagaimana menjaga fokus dari awal. Mari kita cari tahu alasannya.
Jika kita memutuskan untuk membuat elemen secara manual, tata letak akan terlihat seperti pada slide atau sedikit lebih rumit:

Di blok dengan kelas
pilih ada:
- Select-btn adalah elemen yang akan kita klik untuk membuka menu.
- Daftar itu sendiri, yang akan terbuka atau tertutup.
Elemen yang perlu kita klik adalah
div reguler. Kami telah meninggalkan elemen asli dan kami bisa melakukan semuanya secara manual dengan
span atau div. Dari sudut pandang semantik, ini tidak sepenuhnya benar, tetapi kita dapat melakukan segalanya di sini yang kita anggap benar.
Mengapa elemen yang kita klik pada make up dengan tombol biasa?
Dari contoh sebelumnya, kita tahu bahwa menempatkan tombol di tempat ini, kita mendapatkan fokus dan keyboard tanpa tindakan tambahan.
Kami mengubah kode, sedikit menambah gaya, dan kami melihat bahwa sekarang item menu kami dapat bekerja dengan fokus.
Langkah 2. Keyboard
Ayo maju dan ajarkan elemen kita untuk bekerja dengan keyboard.

Agar pengguna dapat menggunakan menu dari keyboard, kami harus memiliki dukungan untuk penangan panah: ketika Anda mengklik spasi, menu akan terbuka, dan ketika Anda mengklik panah, Anda dapat menavigasi melalui menu ini.
- Tambahkan penangan;
- beralih ke tombol dan tekan bilah spasi - semuanya berfungsi.
- Kami menekan panah, memilih kota lain - semuanya juga berfungsi.
Tugas dukungan keyboard terpecahkan: JS-handler digantung pada panah.
Langkah 3. Pembaca Layar
Nyalakan pembaca layar dan lihat bagaimana menu kami akan dibaca dengan bantuannya:
- Kami memindahkan Tab pada item menu dan mencoba membukanya dengan spasi.
- Tekan bilah spasi. Menu harus terbuka.
- Pilih item terakhir dari daftar dan klik secara acak panah bawah dan spasi. Ketika Anda menekan bilah spasi, menu harus ditutup dan nilainya akan berubah. Jika demikian, maka kami memilih item terakhir dari daftar.
Agar menu dapat bekerja dengan pembaca layar, Anda perlu menambahkan beberapa atribut ke jendela modal kami:
- role = "listbox" - ini berfungsi sama dengan select - memungkinkan untuk memilih sesuatu dari daftar;
- role = "option" - deskripsi untuk setiap item menu;
- aria-live = "sopan" adalah atribut yang sudah kita ketahui. Sembunyikan dari semua pengguna, tetapi tetap dapat diakses oleh pembaca layar.
Jika Anda menambahkan semua atribut, maka ketika bergerak melalui item menu pembaca layar akan memberi tahu kami di mana elemen kita berada.
Verifikasi pekerjaan:
- Kami memeriksa menu dengan mouse, memilih elemen.
- Memeriksa keyboard.
- Nyalakan pembaca layar dan ulangi pemeriksaan. Pembaca layar mengatakan bahwa konten sekarang akan terbuka, tetapi sejauh ini tersembunyi.
- Tekan bilah spasi, pilih kota, misalnya, London. Jika berhasil, maka semuanya berfungsi.
Perakitan widget cuaca
Kami meletakkan semua elemen interaktif yang ada di widget cuaca kami dan menggabungkan semuanya. Jadi widget terlihat di tata letak:

Jenis pada kotak fleksibel atau penentuan posisi absolut untuk beberapa elemen.
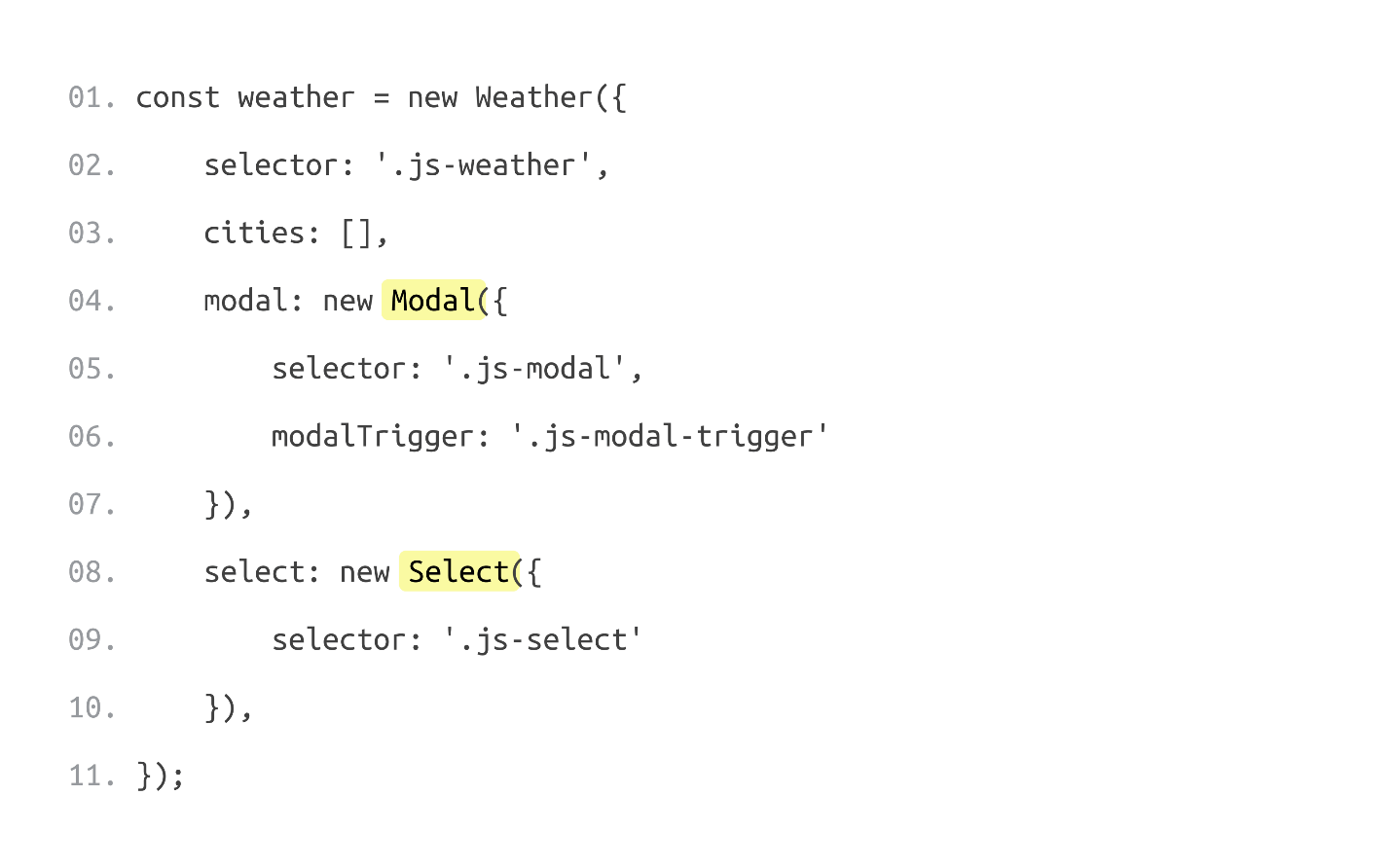
Kami telah mengerjakan hampir semua elemen dalam widget, dan sebagian besar kode telah ditulis, masih harus dikumpulkan

Dari perspektif JS, kita perlu melakukan dua hal:
- Ajari widget untuk mengambil cuaca dari server;
- Setelah respons server berhasil, perbarui elemen DOM .
Bekerja dengan server adalah masalah yang terpisah, tetapi ini bukan masalah.
Agar widget dapat diakses sepenuhnya, kita harus memperhitungkan beberapa poin akun.
Ikon
Kita perlu mengajarkan pembaca layar untuk membaca ikon kita, karena informasi dalam widget terdiri dari 3 bagian:
- Lokasi yang kami pilih adalah kota Berlin;
- suhu
- Deskripsi cuaca , yang ada di layar dalam bentuk ikon . Kami melihat matahari, dan kami mengerti bahwa tidak ada hujan hari ini, tetapi pengguna tidak mengetahui hal ini, karena pembaca layar tidak membaca informasi tersebut.
Singkatan
Ketika bergerak melalui ramalan cuaca, singkatan yang bisa kita baca tanpa kesulitan, misalnya, WED - Rabu, lebih buruk dirasakan oleh telinga. Untuk kenyamanan Anda, kami telah menambahkan hari penuh dalam seminggu ke singkatan kami.
Pemuatan kota
Saat memilih kota lain, pembaca layar mungkin tidak mengatakan apa pun yang sedang dimuat sekarang. Satu-satunya cara untuk memeriksa ini adalah dengan membaca widget dan membaca.
Pos
Bagaimana pembaca layar mencari widget kita? Menurut statistik, sebagian besar pengguna pembaca layar bergerak di sekitar halaman menggunakan header. Mengapa kita tidak menambahkan judul pada widget yang disembunyikan dari semua orang, tetapi dapat diakses oleh pembaca layar, menjelaskan apa yang dilakukan pembaca layar ini.
Daftar umum perbaikan
- H3 - judul untuk navigasi;
- Aria-label - deskripsi yang diperlukan untuk elemen;
- Aria-live adalah atribut yang sudah kami gunakan di item menu untuk mengajarkan pembaca layar untuk mengucapkan status permintaan: memuat, entah itu ternyata gagal atau gagal.
Mari kita periksa bagaimana versi widget kita saat ini bekerja dengan pembaca layar:
- Matikan lampu, hidupkan pembaca layar, dan cobalah untuk menemukan widget cuaca kami di halaman dengan bergerak di sekitar header.
- Kami pindah ke judul dan mencoba membaca teks dari widget. Semuanya bekerja dengan baik.
- Sekarang kami akan mencoba mengubah kota dan mencari tahu cuaca. Kami membuka jendela modal, pilih kota yang diinginkan, dan lihat apa yang terjadi. Mengunduh cukup cepat.
- Masih ada status perantara. Ketika unduhan terjadi, pembaca layar berkata, "Cuaca sedang memuat sekarang." London sekarang dimuat, kita berada di tombol dan mencoba membaca semua yang ada di sana. Itu benar-benar London, dan semuanya berfungsi.
Kami membuat widget yang tidak hanya terlihat bagus dan berfungsi untuk pengguna yang melihat layar, tetapi juga dapat diakses menggunakan keyboard atau pembaca layar untuk orang-orang cacat.
Kesimpulan
3 langkah menuju aksesibilitas. Untuk mentransfer widget dari yang biasa ke yang tersedia, kami menambahkan 3 langkah ke proses tata letak standar:
- Kami mengajarkan elemen widget agar terlihat, yaitu bekerja dengan fokus untuk pengguna tunanetra.
- Langkah kedua, kami mengajarkan widget untuk bekerja dengan keyboard, sehingga pengguna dengan masalah motorik juga bisa mengetahui cuaca.
- Langkah terakhir - kami melatih widget untuk bekerja dengan pembaca layar untuk orang-orang yang tidak melihat layar sama sekali.
Desain, konten, dan kata majemuk. Topik aksesibilitas tidak terbatas untuk bekerja dengan fokus, keyboard, dan pembaca layar - ini jauh lebih luas. Topik aksesibilitas adalah:
- Desain Warna yang kontras, animasi di situs, dan Anda juga perlu mengingat tentang buta warna.
- Konten Teks yang lebih panjang cenderung dibaca oleh pengguna daripada teks pendek. Perhatikan lembaran-lembaran teks, kemungkinan besar itu tidak tersedia.
- Kata majemuk dalam teks . Jika seorang siswa mendengar kata ilmiah yang tidak dikenal, ia tidak akan memahaminya. Istilah, singkatan, jargon, dan bahasa gaul profesional membuat konten yang tidak dapat diakses.
Ada banyak hal yang perlu dilakukan untuk aksesibilitas, tetapi dari sudut pandang teknis, kami, sebagai pengembang, dapat memfasilitasi penggunaannya. Setidaknya kita bisa mengajarkan elemen kita agar dapat diakses.
Dokumentasi Saya menyarankan Anda untuk menggunakan dokumentasi terperinci tentang aksesibilitas
di situs w3.org . Dalam dokumentasi untuk setiap elemen, persyaratan untuk aksesibilitas ditentukan. Situs ini dapat digunakan sebagai referensi, tetapi, sayangnya, semua informasi dalam bahasa Inggris.

Di segmen bahasa Rusia ada
weblind.ru situs web serupa.

Situs ini berada dalam domain publik dan jika Anda memiliki sesuatu untuk ditambahkan pada topik aksesibilitas, Anda dapat pergi ke
GitHub dan menambahkan informasi ini ke situs.
Kontak Sergey Krieger dan tautan ke presentasi interaktif ke laporan.Penting!
Di saluran youtube kami , kami membuka video dari semua laporan Frontend Conf sebagai bagian dari festival RIT ++ - di sini ada daftar putar dengan yang terbaik.
Konferensi kami berikutnya untuk pengembang front-end akan diadakan pada bulan Mei sebagai bagian dari festival RIT ++. Sambil menunggunya, berlangganan buletin dan kami akan mengirimkan Anda materi baru, laporan terbaik untuk 2018, serta pengumuman pidato dan berita lain dari konferensi mendatang.
Berlangganan dan tetap bersama kami, itu akan menarik :)