Menguji formulir web yang panjang di berbagai peramban dan dalam resolusi tidak hanya sangat diperlukan, tetapi juga untuk yang ketiga atau keempat - proses yang sangat membosankan dan intensif konsentrasi. Jadi, inilah area yang meminta otomatisasi. Inilah yang kami lakukan.
Dalam artikel tentang Habr ini, kami akan menceritakan tentang pengalaman kami dalam menguji layar besar dengan alat Protractor, Zalenium dan Selenium-grid. Bagaimana kami secara bertahap memperkenalkan alat-alat ini untuk pengujian UI otomatis dan kesulitan apa yang harus kami lalui.

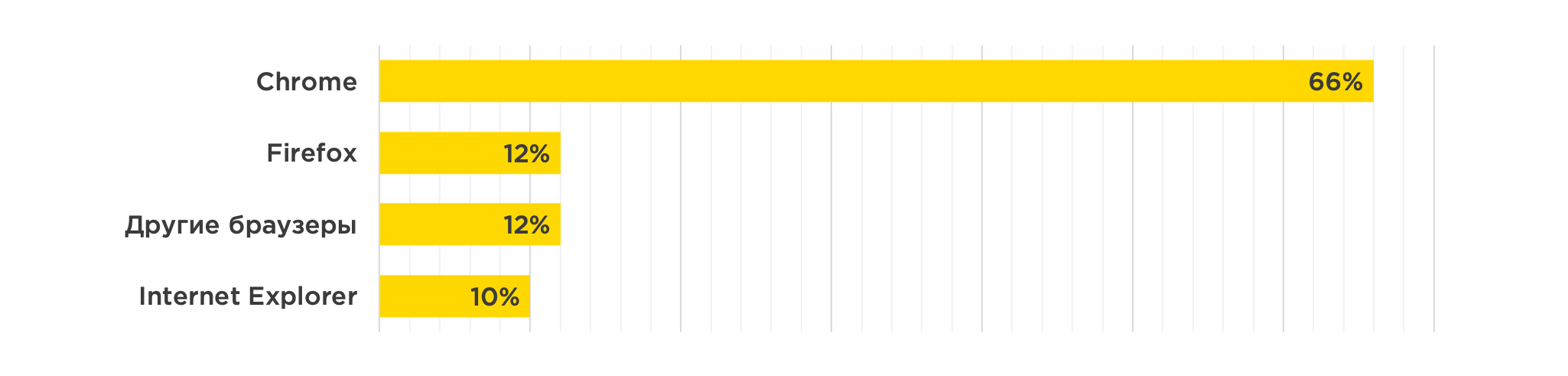
Kami membuat dan memelihara sistem di mana 7 ribu pengguna aktif. Paling sering mereka menggunakan browser ini:

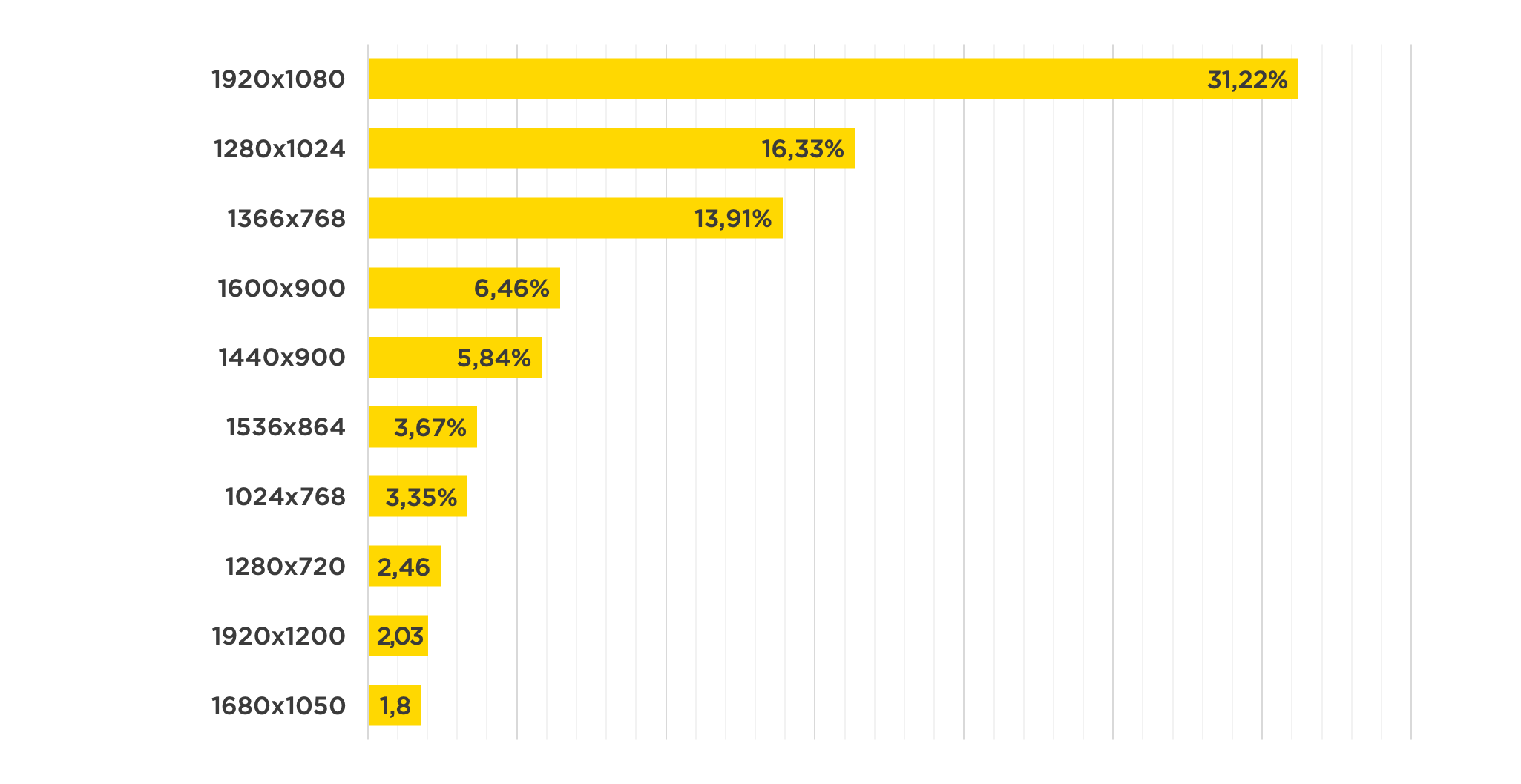
Dan resolusi layar berikut:

Setiap kali setelah rilis versi baru, Anda perlu memeriksanya untuk kinerja di browser dan izin ini.
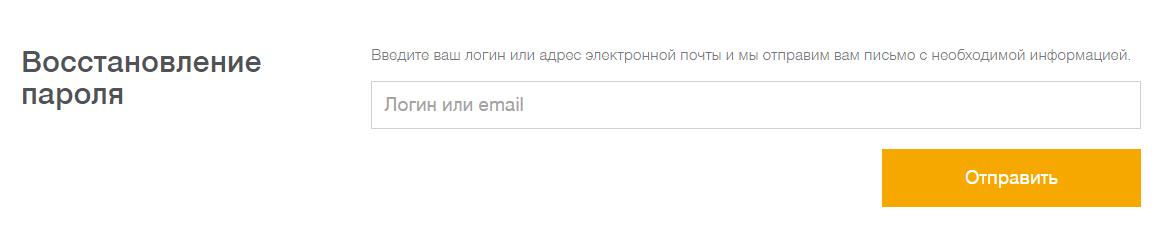
Untuk pemahaman yang lebih baik tentang bagaimana tes UI biasanya bekerja dalam kasus kami, pertimbangkan kasus sederhana: menguji fungsionalitas aplikasi untuk pemulihan kata sandi. Dengan demikian, ada dua halaman. Pada satu Anda perlu menentukan nama pengguna atau surat di mana surat akan datang dengan tautan ke perubahan kata sandi. Setelah mengirim aplikasi, pengguna pergi ke halaman dengan konfirmasi bahwa semuanya berjalan dengan baik.
 Formulir Pemulihan Kata Sandi
Formulir Pemulihan Kata Sandi Halaman di mana pengalihan terjadi setelah pengajuan aplikasi berhasil
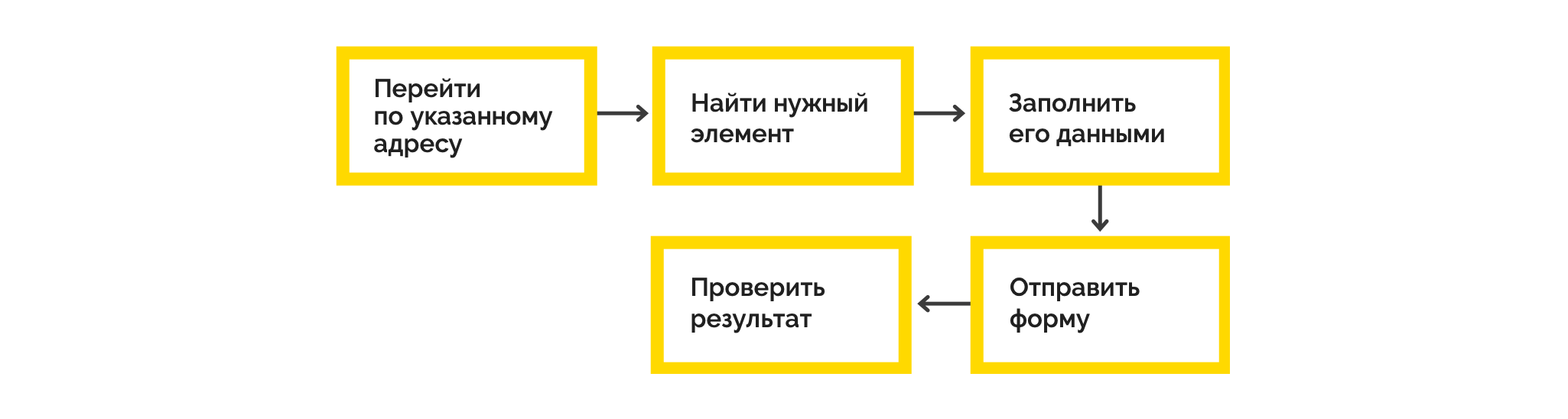
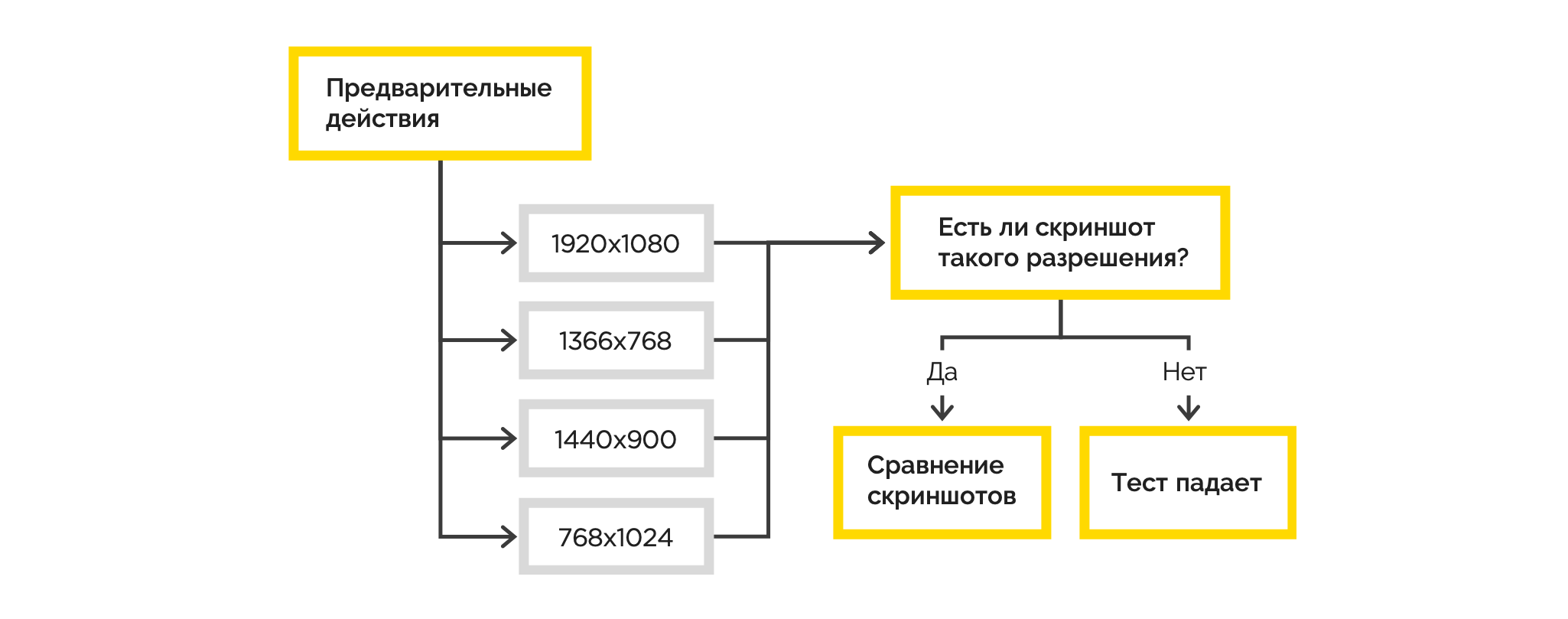
Halaman di mana pengalihan terjadi setelah pengajuan aplikasi berhasilMenguji mekanisme ini dalam bentuk yang disederhanakan terlihat seperti ini:

Script yang sama dengan kode:
it(' ', async function(): Promise<boolean | void> { await browser.get(browser.baseUrl); await element(by.name('EmailOrLogin')).sendKeys(userLogin); await element(by.buttonText('')).click(); const screenshot = await browser.takeScreenshot(); const canonicalScreenshotPath = < >; await compareScreenshot(screenshot, canonicalScreenshotPath); });
Seperti yang Anda lihat, kode tes terlihat cukup sederhana, itu benar-benar mengulangi apa yang ditunjukkan pada diagram blok.
Sekarang kami menunjukkan alat apa yang berguna untuk mengimplementasikan skema ini pada resolusi layar yang berbeda, dan kesulitan apa yang kami temui.
Toolbox yang Dipilih
Dimulai dengan chrome
Untuk otomatisasi pengujian, kami memilih Protractor, kerangka kerja e2e untuk menguji aplikasi Angular. Aplikasi kami hanya di Angular. Dengan busur derajat, kami membuat dua jenis tes:
- Pada fungsi umum: Formulir pengiriman aplikasi dibuka, diisi dengan data dan aplikasi dikirim, setelah itu kami memverifikasi bahwa pengalihan ke registri semua aplikasi telah terjadi.
- Tes tangkapan layar: Busur derajat memungkinkan Anda mengambil tangkapan layar kapan saja. Menggunakan perpustakaan panen biru yang terpisah, kami membandingkan dua tangkapan layar: referensi dan yang asli. Jika mereka tidak cocok, tangkapan layar segera dibuat di mana semua perbedaan terlihat, seperti di Git.
Misalnya, jika Anda terus menguraikan contoh yang dijelaskan di atas.
 Cuplikan layar dengan pesan tautan yang tidak valid
Cuplikan layar dengan pesan tautan yang tidak valid Perbedaan (teks dan tata letak tombol) dalam referensi dan tangkapan layar saat ini disorot dalam lilac
Perbedaan (teks dan tata letak tombol) dalam referensi dan tangkapan layar saat ini disorot dalam lilacJika halaman berisi data yang berubah secara dinamis (misalnya, tanggal atau nomor pesanan), Anda perlu menutupi mereka - fungsi tersebut ada di perpustakaan panen biru. Jika tidak, perbandingan tangkapan layar akan menghasilkan hasil negatif.
Tambahkan FF dan izin yang berbeda
Seiring waktu, persyaratan kami untuk sistem pengujian UI yang ada telah berkembang:
- menjalankan tes tidak hanya di Chrome, tetapi juga di FF,
- melakukan pengujian tangkapan layar bukan pada satu resolusi, tetapi pada yang paling populer,
- jalankan tes secara paralel.
Jadi, mari kita lakukan pengujian kami secara paralel di Chrome dan FF.
Untuk melakukan ini, dalam konfigurasi kemampuan Protractor'a, ganti dengan ini:
multiCapabilities: [ { shardTestFiles: true, maxInstances: 2, browserName: 'chrome' }, { shardTestFiles: true, maxInstances: 2, browserName: 'firefox' } ]
Semuanya jelas di sini, di mana setiap pengaturan bertanggung jawab. Hanya layak mendapat perhatian
shardTestFiles: true/** * If this is set to be true, specs will be shared by file (ie all files to be run by this set of capabilities will run in parallel). * Default is false. */Dengan flag ini, kami menyediakan peluncuran paralel dari semua spesifikasi di semua browser yang ditentukan dalam multi-kemampuan.
Parameter spesifikasi tersembunyi di bawah spesifikasi kata, yang menentukan templat mana yang akan mencari file dengan tes.
exports.config = { ... specs: ['./e2e/**/*.spec.ts'], ... }
Teori membagi semua tes menjadi beberapa file spesifikasi terlihat cukup logis. concurrency bekerja pada mereka (misalnya, membuat file spesifikasi untuk setiap fitur aplikasi).
Selain itu, dalam Protractor'e ada kemampuan untuk menyorot suite.
exports.config = { ... suites: { suite01: './e2e/**/suite01.*.spec.ts', suite02: './e2e/**/suite02.spec.ts', suite03: './e2e/**/suite03.spec.ts' }, ... }
Seperti yang dapat Anda lihat dari bagian konfigurasi ini, saat memulai satu paket, pengujian dijalankan dari hanya satu file spesifikasi. Ini mungkin berguna jika Anda ingin menjalankan tes hanya untuk satu bagian dari aplikasi.
Adapun pengujian aplikasi pada resolusi yang berbeda, kami pergi dengan cara berikut. Sebagai izin eksperimental, salah satu yang paling populer dipilih: 1920x1080, 1366x768, 1440x10900, 768x1024. Saat Anda menjalankan setiap tes, semua tindakan yang diperlukan pada awalnya dilakukan, dan kemudian serangkaian pemeriksaan tangkapan layar dilakukan.

Kami menghubungkan IE dan tangkapan layar ukuran penuh
Screenshot yang kami dapatkan, sayangnya, hanya berfungsi berdasarkan bagian halaman yang awalnya terlihat. Dan jika scrolling ada di halaman, maka semua yang ada di bawah ini masih belum dijelajahi untuk tata letak yang terjadi.
Selain itu, kami juga perlu mendukung IE, yang belum dirancang untuk pengujian kami. Kami mulai mencari peluang yang memadai untuk menjalankan tes di IE dan mengambil tangkapan layar ukuran penuh.

Kami menetapkan dua solusi:
Zalenium dan
Selenium-Grid . Kami menghilangkan deskripsi yang salah satu dari mereka membanggakan tentang apa, dan memberi tahu tentang apa yang mereka temukan / tidak temukan dalam solusi mana pun.
Zalenium : solusi ini berjalan dalam wadah Docker dan N wadah lainnya naik setelah wadah utama - untuk meluncurkan browser. Memungkinkan Anda untuk menentukan screenWidth, screenHeight selama
docker run dan mendapatkan ukuran layar, misalnya, 1920x6000. Tidak ada dukungan untuk IE.
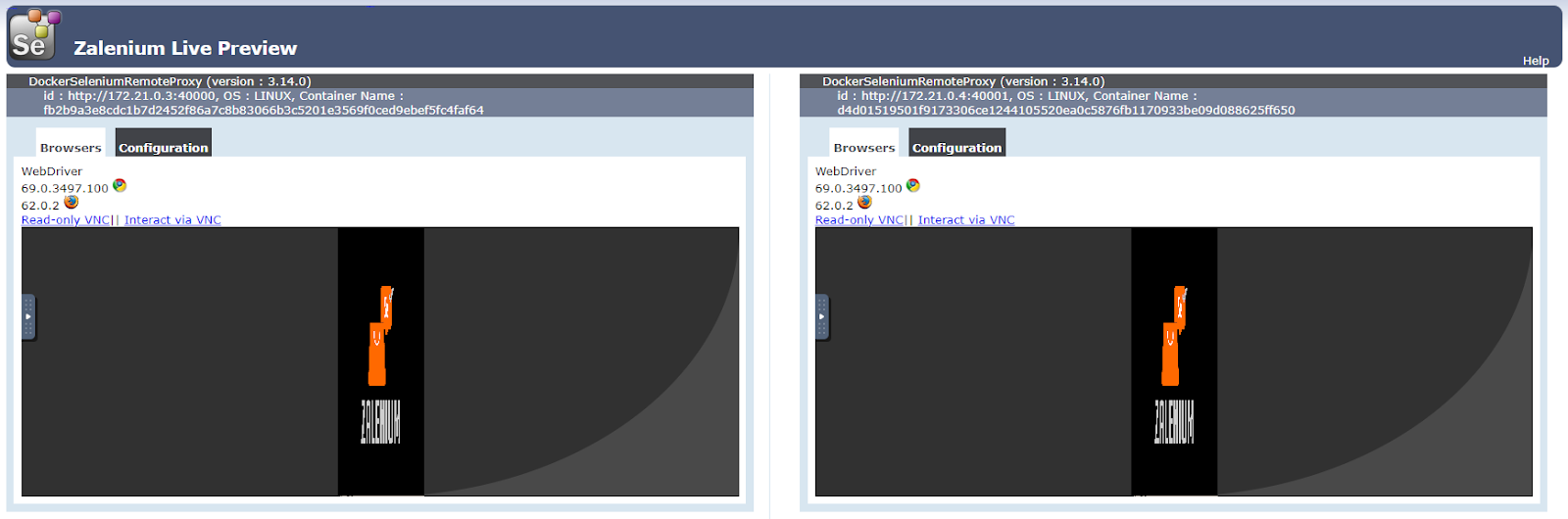
 Dua browser dengan ukuran layar 1920x6000Selenium-grid:
Dua browser dengan ukuran layar 1920x6000Selenium-grid: tes di IE dimulai dengan sangat mudah.
Dari minusnya: tidak ada cara untuk mengatur ukuran jendela browser dengan ukuran apa pun.
Total: Zalenium + Selenium-gridKami memutuskan sekelompok Zalenium + Selenium-grid: melalui Zalenium diputuskan untuk menjalankan tes di Chrome dan FF, dan melalui Selenium-grid untuk memeriksa kinerja minimum aplikasi di IE.
Apa yang menarik untuk ditemui dalam proses tersebut
1. Menggunakan formControlName sebagai pencari elemenMenggunakan pencarian di formControlName, Anda dapat dengan mudah mencari bidang yang diperlukan pada formulir dan mengisinya dengan data uji. Locator oleh formControlName bukan bawaan, tetapi mudah untuk menambahkan:
exports.config = { ... onPrepare() { require('ts-node').register({ project: 'e2e/tsconfig.e2e.json' }); jasmine.getEnv().addReporter(new specReporter({ spec: { displayStacktrace: true } })); addFormControlNameLocator(protractor); } ... } function addFormControlNameLocator(protractor) { protractor.by.addLocator('formControlName', function(value, optParentElement) { var using = optParentElement || document; return using.querySelectorAll('[formControlName="' + value + '"]'); }); }
2. Perbedaan dalam pekerjaan pengelola-pengelola web yang dipasang secara global dan lokal di ProtractorSaat memasang Protractor di sistem (dokumentasi resmi menyarankan untuk menginstal Protractor secara global), selain kerangka pengujian itu sendiri, kami mendapatkan pengelola-web yang terinstal, yang menyediakan driver untuk browser untuk menjalankan tes, yang salah satu masalahnya berhasil ditangkap.
Setelah masuk ke folder proyek dan menjalankan pembaruan webdriver-manager, driver untuk Chrome, FF, IE diunduh. Setelah itu, ketika memulai tes, mereka menangkap kesalahan:
No update-config.json found. Run 'webdriver-manager update' to download binaries.Kami menyadari bahwa kesalahan tersebut hilang jika kami mengemas pembaruan webdriver-manager dalam skrip npm:
{ ... scripts:{ “webdriver-update”: “webdriver-manager update” } ... }
dan jalankan melalui
npm run webdriver-update , baik sumber driver dan pembaruan-config.json yang disebutkan di atas masuk ke folder proyek.
3. Menjalankan Zalenium melalui docker-composeDokumentasi Zalenium disertai dengan contoh perintah
docker run dan file docker-compose. Semuanya berjalan hampir seperti sulap. Satu-satunya masalah yang kami temui terjadi ketika mulai melalui file menulis buruh pelabuhan
/var/run/docker.sock is not a valid windows path . Solusinya ada di
sini .
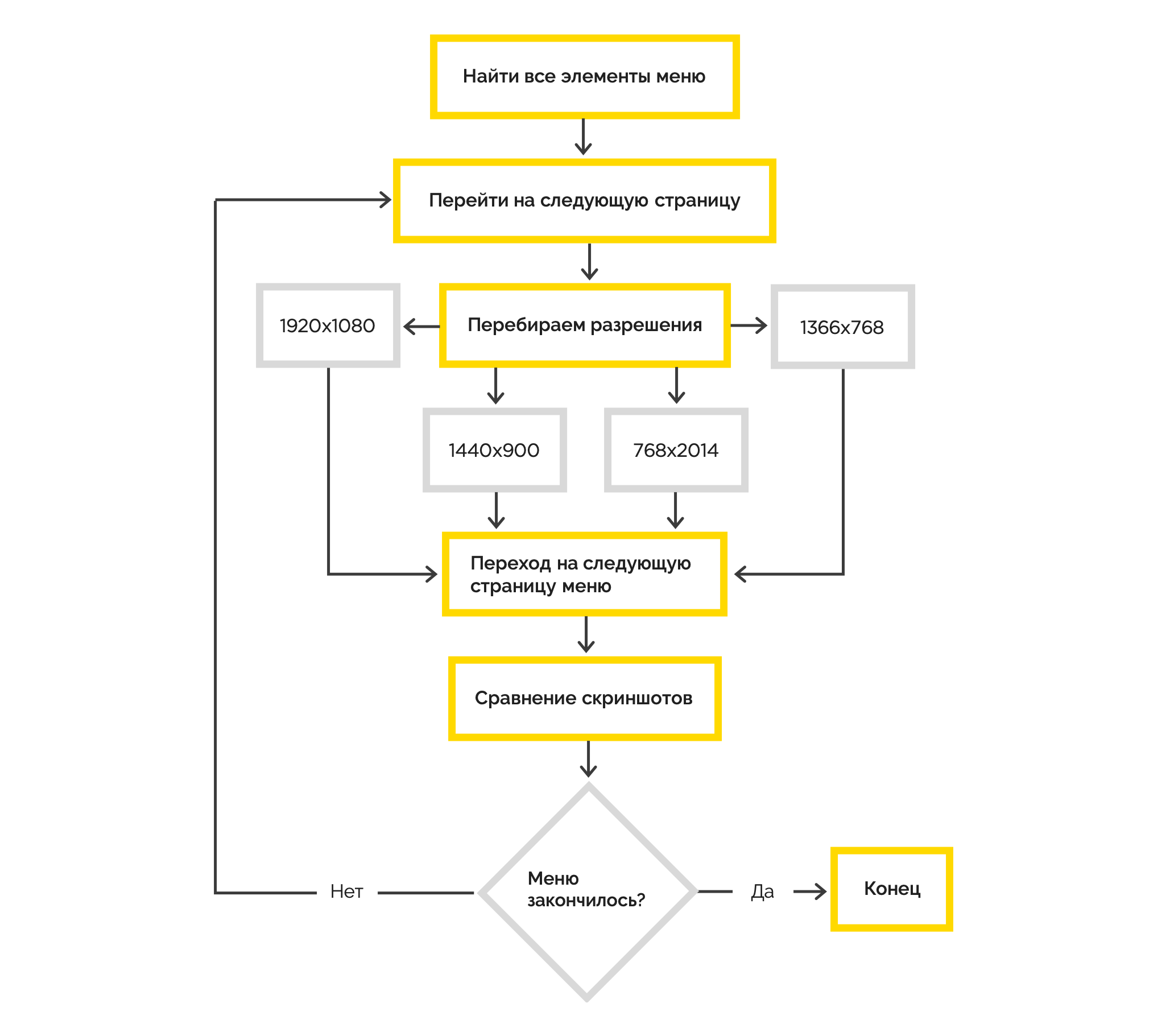
4. Visibilitas elemen oleh busur derajatDalam perjalanan percobaan kami, pada suatu saat kami dihadapkan dengan tugas menusuk beberapa menu di halaman, yaitu buka setiap halaman menu dan ambil tangkapan layar.

Setelah memproses elemen pertama dari daftar, tes mulai turun, membuat kesalahan bahwa tidak ada yang perlu diklik pada beberapa koordinat. Ternyata, terlepas dari kenyataan bahwa semua elemen daftar pada awalnya dipilih, setelah mereka menjadi benar-benar tidak terlihat oleh mata kita, mereka menghilang di mata Protractor.
Kami memecahkan masalah dengan mengatur lebar layar yang cukup sehingga menu muncul kembali sebelum mengklik elemen berikutnya.
5. Perubahan resolusi dalam IE (Selenium-grid)Seperti yang Anda ingat, di Chrome dan FF kami menyesuaikan perubahan resolusi layar. Ketika sampai pada ini di IE, kami hanya menangkap kesalahan:
Failed: java.io.IOException: Server returned HTTP response code: 405 for URL: http://localhost:21800/session/8d14426d-6483-4bbf-90b3-2a3ed46ebe9b/window/size .
Setelah debug yang lama, ada kemungkinan untuk menemukan bahwa kesalahan tersebut terbang tepat pada saat ketika kode mencoba dieksekusi:
browser.driver.manage().window().setSize(x, y) . Jika Anda mencoba menjalankan
browser.driver.manage().window().setPosition(x, y) , kemudian menangkap kesalahan yang sama, hanya ukuran yang akan berubah ke posisi. Ini membawa kita pada kenyataan bahwa tidak mungkin untuk mengontrol resolusi layar ketika tes dijalankan di IE. Solusi untuk masalah ini adalah kruk yang Anda harus overlay kode Anda agar tidak mengubah posisi \ resolusi ketika IE sedang berjalan.
6. Zalenium dan WebSocketSetelah mengumpulkan semua benjolan secara lokal, diputuskan untuk membawa Zalenium ke dalam infrastruktur perusahaan. Wadah terbuka, DNS terdaftar, sekarang semua orang dapat menjalankan tes di Zalenium'e, cukup dengan menentukan lintasan ke sana dalam konfigurasi Protractor'a mereka. Kecantikan, ya? Tapi itu dia.
Dalam hal ini, semuanya sudah dikerahkan ke mesin Linux, Nginx digunakan sebagai server. Wadah dengan Zalenium naik tanpa masalah, diikuti oleh wadah N lain untuk meluncurkan browser, tapi ... tidak dapat membuat koneksi dengan mereka. Mudah untuk menemukan bahwa wadah induk berusaha berkomunikasi dengan wadah peramban melalui protokol WebSocket, dan Nginx tidak dapat melakukan ini secara default. Perawatannya sangat sederhana.
location / { proxy_pass some_url; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection “upgrade”; }
9. Peluncuran Selenium-GridUntuk menjalankan Selenium-Grid, kita perlu:
- server selenium ,
- Driver IE, yang mudah didapat melalui pembaruan webdriver-manager --ie32.
peluncuran server:
java -jar selenium-server-standalone.jar -role hub -hubConfig selenium-server-config.json selenium-server-config.json { "host": "127.0.0.1", "maxSessions": 5, "port": 4445, "cleanupCycle": 5000, "timeout": 300000, "newSessionWaitTimeout": -1, "servlets": [], "prioritizer": null, "capabilityMatcher": "org.openqa.grid.internal.utils.DefaultCapabilityMatcher", "throwOnCapabilityNotPresent": true, "nodePolling": 180000, "platform": "WINDOWS" }
meluncurkan driver IE:
java -Dwebdriver.ie.driver=< > -jar selenium-server-standalone.jar -role node -nodeConfig .\\ie-driver-config.json ie-driver-config.json { "capabilities": [ { "browserName": "internet explorer", "maxInstances": 1, "platform": "WINDOWS", "webdriver.ie.driver": "C:/Program Files (x86)/Internet Explorer/iexplore.exe" } ], "cleanUpCycle": 2000, "timeout": 30000, "port": -1, "role": "node", "hub": "http://127.0.0.1:4445/grid/register/", "register": true, "maxSessions": 5 }
Perhatikan penggunaan port yang sama saat memulai server dan di hub hub'e driver. Sebagai seleniumAddress dalam konfigurasi busur derajat, kami menggunakan
http://127.0.0.1:4445/wd/hub .
Kesimpulan
Jadi kami menyelesaikan tugas kami dan setiap kali setelah merilis versi baru, kami dapat memeriksanya untuk kinerja di browser dan resolusi ini.
Cara mengintegrasikan tes ke dalam alur kerja
Penting untuk dipahami bahwa tidak cukup hanya meningkatkan seluruh infrastruktur untuk menjalankan tes dan menulisnya. Anda perlu memikirkan bagaimana Anda akan menggunakannya dalam kehidupan sehari-hari Anda.
Kami tidak menerapkan tes UI di CI, karena mereka dieksekusi cukup lama untuk membiarkan diri mereka menunggu eksekusi mereka untuk setiap build.
Untuk menguji versi lokal aplikasi atau diinstal pada salah satu lingkungan pengujian (internal atau pelanggan), cukup ubah baseUrl di konfigurasi busur derajat. Oleh karena itu, pengujian dapat dijalankan oleh pengembang dan penguji.
Pengembang - ketika ada kebutuhan untuk menjalankan tes, misalnya, untuk versi lokal aplikasi dalam proses pengembangan fitur baru. QA-spesialis - misalnya, pengujian asap setelah penyebaran ke prod, atau sebagai cek di atas setelah sekelompok refactoring.
Sebagai kesimpulan, kami ingin menekankan:- Ingatlah bahwa tes UI tidak akan menyelamatkan Anda dari kebutuhan untuk melakukan pengujian manual terperinci. Otomatisasi hanya membantu menutupi area.
- Gunakan otomatisasi dengan bijak, terutama untuk pengujian Asap. Mencakup semuanya dan semuanya tidak masuk akal - mahal dan sulit untuk tetap up to date
- Menulis sederhana. jika tes UI Anda terlihat rumit, maka Anda melakukan sesuatu yang salah. Kocok sederhana dan gunakan sesuai petunjuk (lihat poin 2)
Kami percaya bahwa mengotomatiskan pengujian UI adalah baik bila dilakukan dengan mudah. Jadi, bagikan dengan kami pengamatan dan alat Anda yang sukses dalam komentar.
Tautan yang bermanfaat dari kami: