
Interaktivitas membantu membuat antarmuka pengguna menjadi ekspresif dan mudah digunakan. Meskipun potensinya besar, interaktivitas mungkin adalah yang paling sedikit dipahami dari semua disiplin ilmu desain. Ini mungkin karena fakta bahwa interaktivitas adalah salah satu anggota baru dari keluarga antarmuka pengguna. Desain visual dan desain interaksi kembali ke antarmuka grafis sebelumnya, tetapi desain interaktif harus menunggu peralatan yang lebih modern untuk rendering animasi yang halus. Layering interaktivitas UI dengan animasi tradisional berkontribusi pada kesalahpahaman. Seumur hidup dapat dihabiskan mempelajari
12 prinsip dasar Disney , apakah ini berarti bahwa interaktivitas dari antarmuka pengguna juga sulit? Orang sering mengatakan kepada saya bahwa mendesain interaktivitas itu sulit atau bahwa memilih nilai yang tepat adalah ambigu. Saya berpendapat bahwa di area yang paling penting untuk antarmuka pengguna, desain interaktif dapat dan harus sederhana.

Di mana untuk memulai?
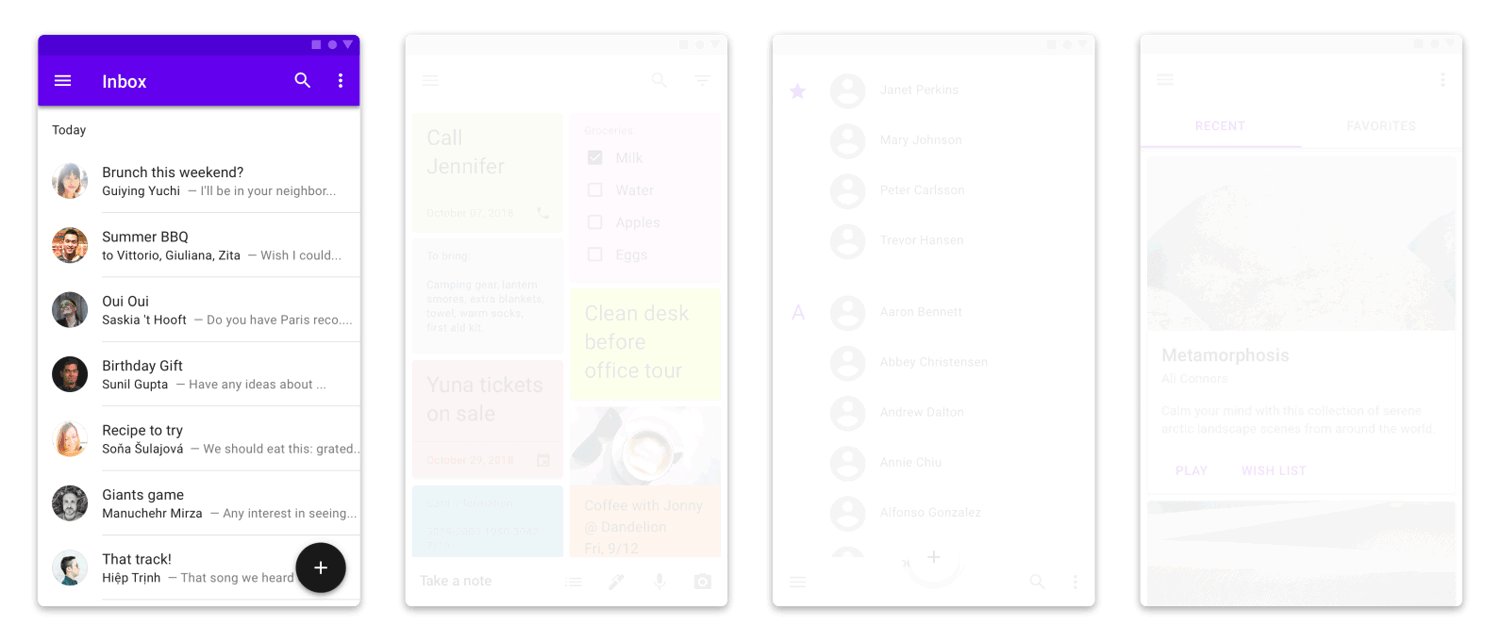
Tujuan utama dari desain interaktif adalah untuk membantu pengguna menavigasi aplikasi dengan menggambarkan hubungan antara elemen antarmuka pengguna. Desain interaktif juga memiliki kemampuan untuk menambahkan karakter ke aplikasi dengan ikon animasi, logo, dan ilustrasi; Namun, kegunaan harus diutamakan daripada elemen ekspresif. Sebelum menunjukkan keterampilan animasi karakter, mari kita mulai dengan menciptakan interaktivitas dasar, dengan fokus pada transisi navigasi.
Pola transisi
Saat merancang transisi navigasi, kesederhanaan dan konsistensi adalah kuncinya. Untuk melakukan ini, kita akan memilih dua jenis gerakan:
- Transisi Berbasis Kontainer
- Transisi tanpa wadah.
Transisi Berbasis Kontainer
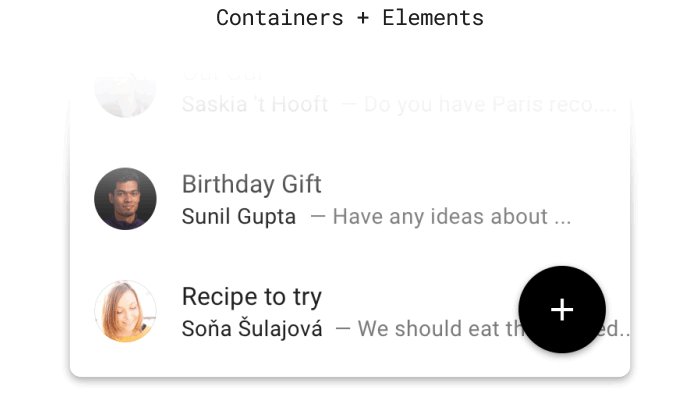
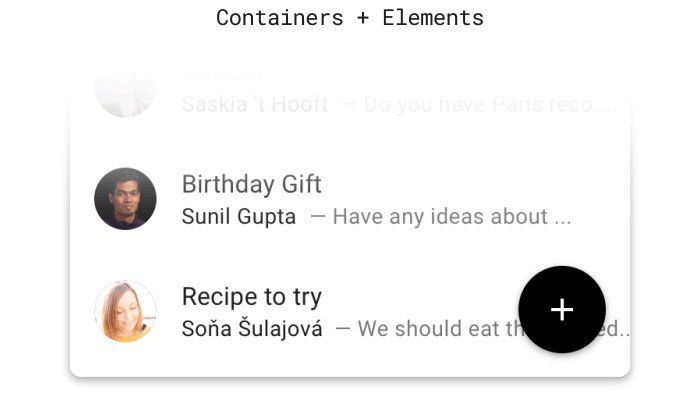
 Elemen, seperti teks, ikon, dan gambar, dikelompokkan dalam wadah.
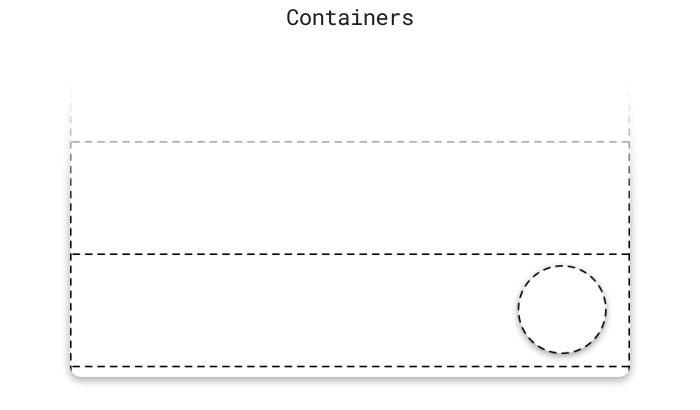
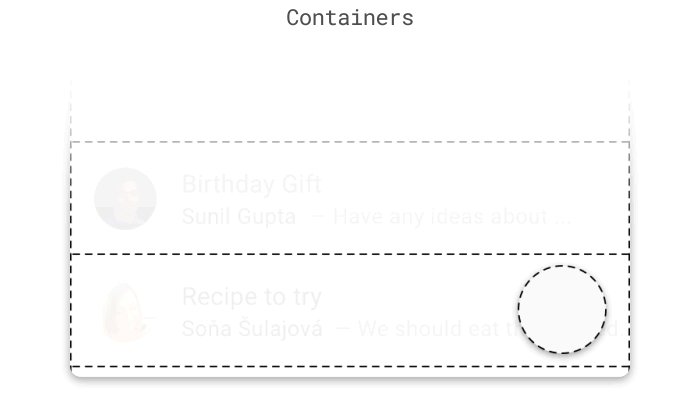
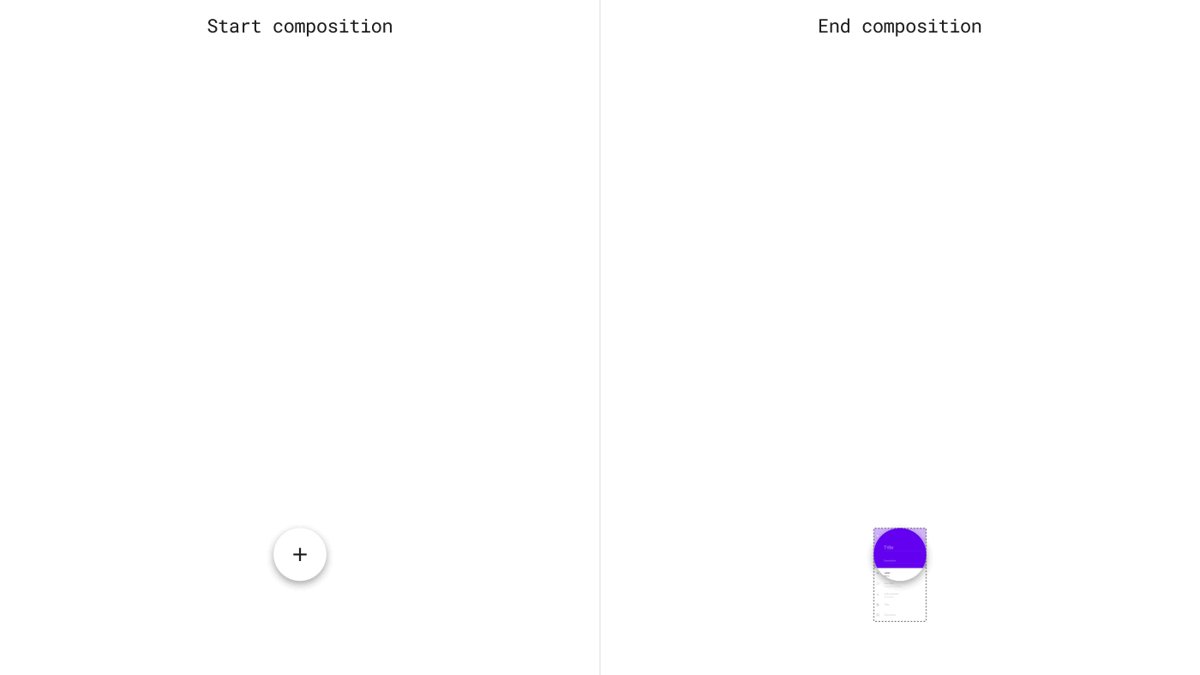
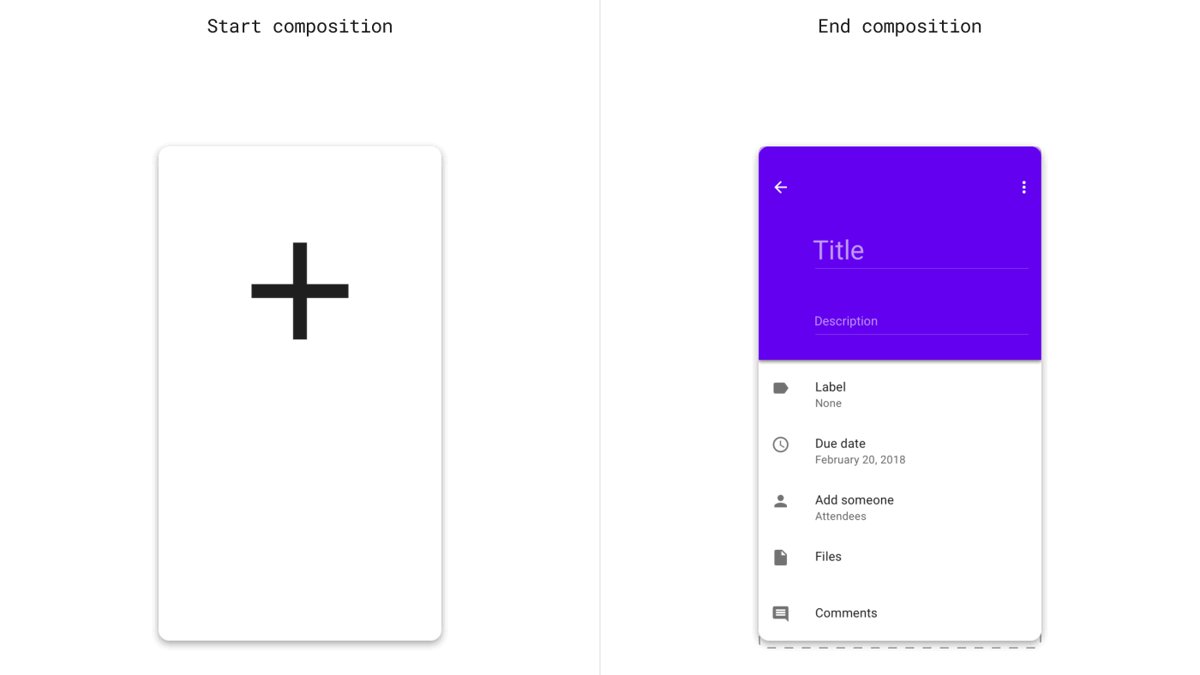
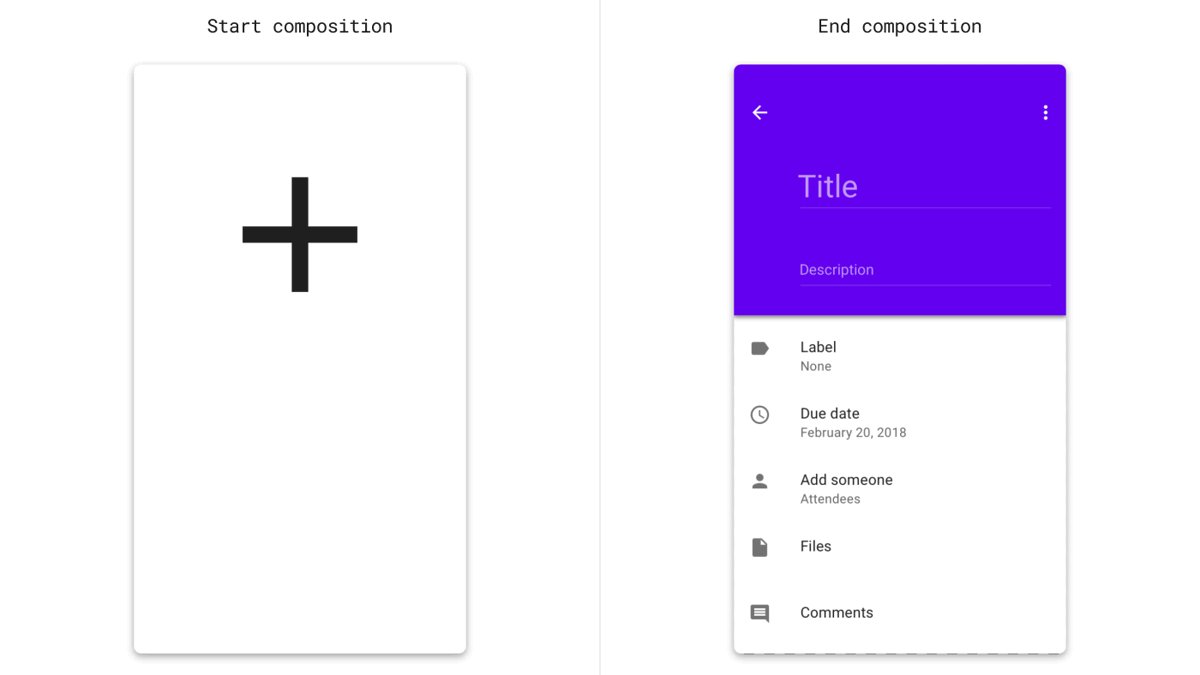
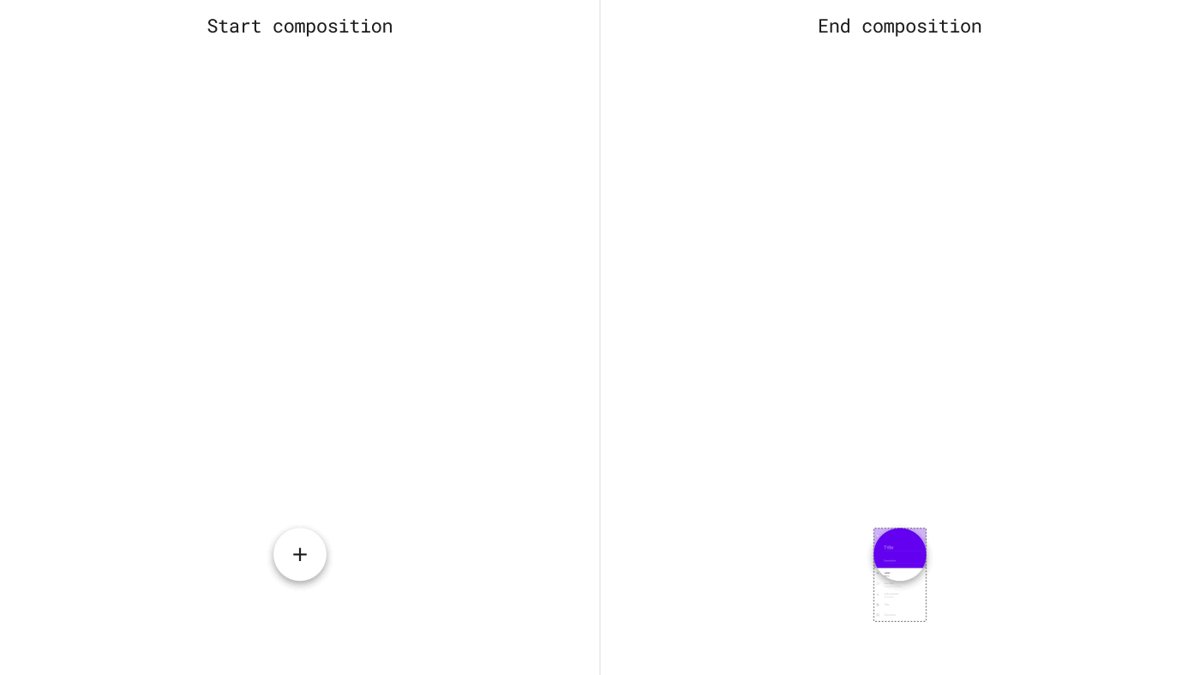
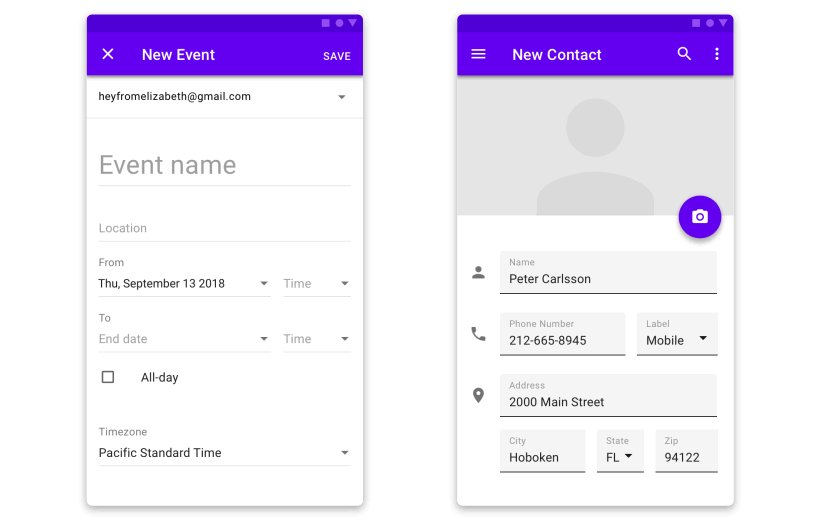
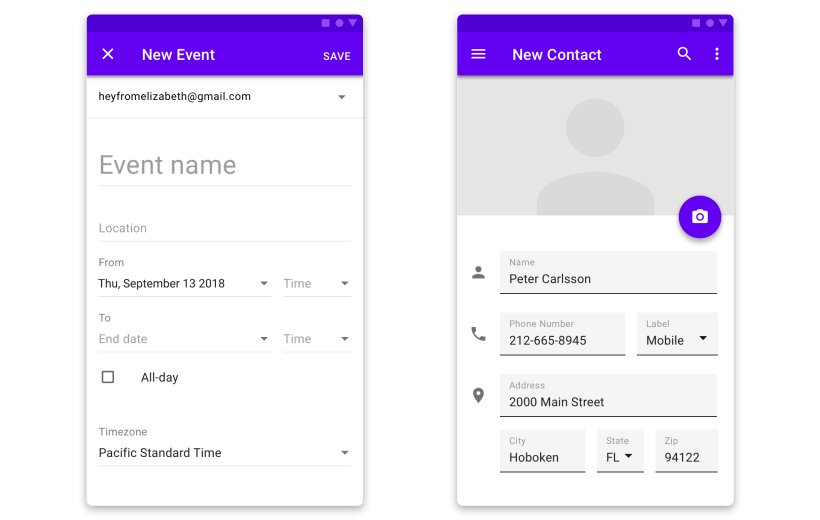
Elemen, seperti teks, ikon, dan gambar, dikelompokkan dalam wadah.Jika komposisi mencakup wadah, seperti tombol, kartu, atau daftar, maka proyek transisi didasarkan pada animasi wadah. Wadah biasanya mudah dideteksi berdasarkan batas yang terlihat, tetapi ingat bahwa wadah juga tidak terlihat sebelum transisi dimulai, sebagai item daftar tanpa pemisah. Template ini dibagi menjadi tiga tahap:
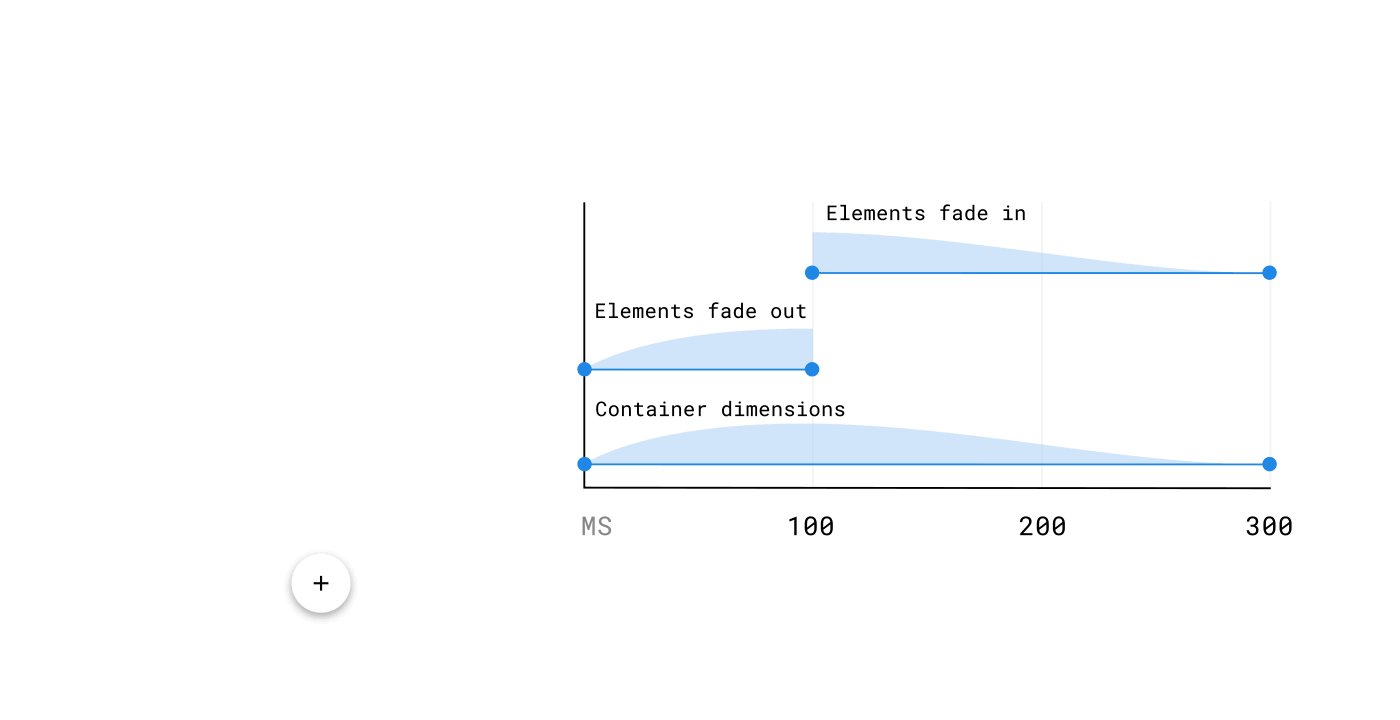
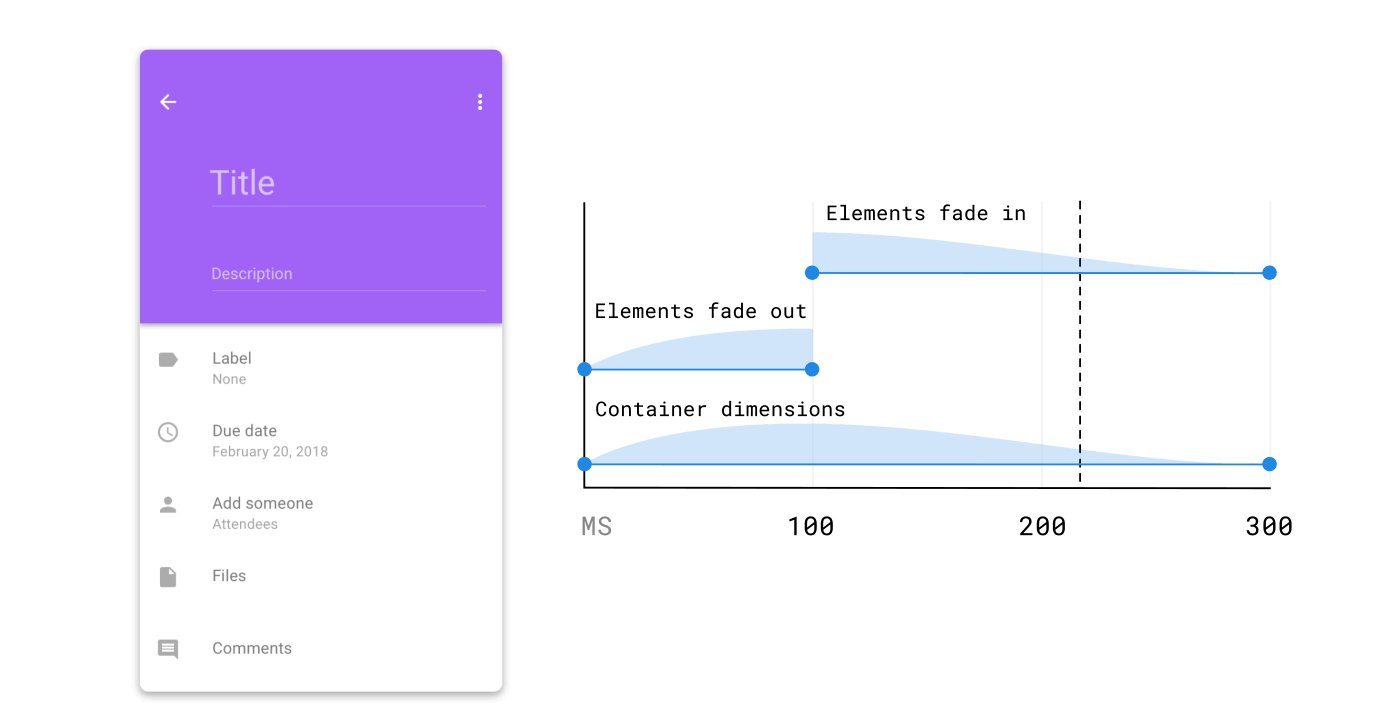
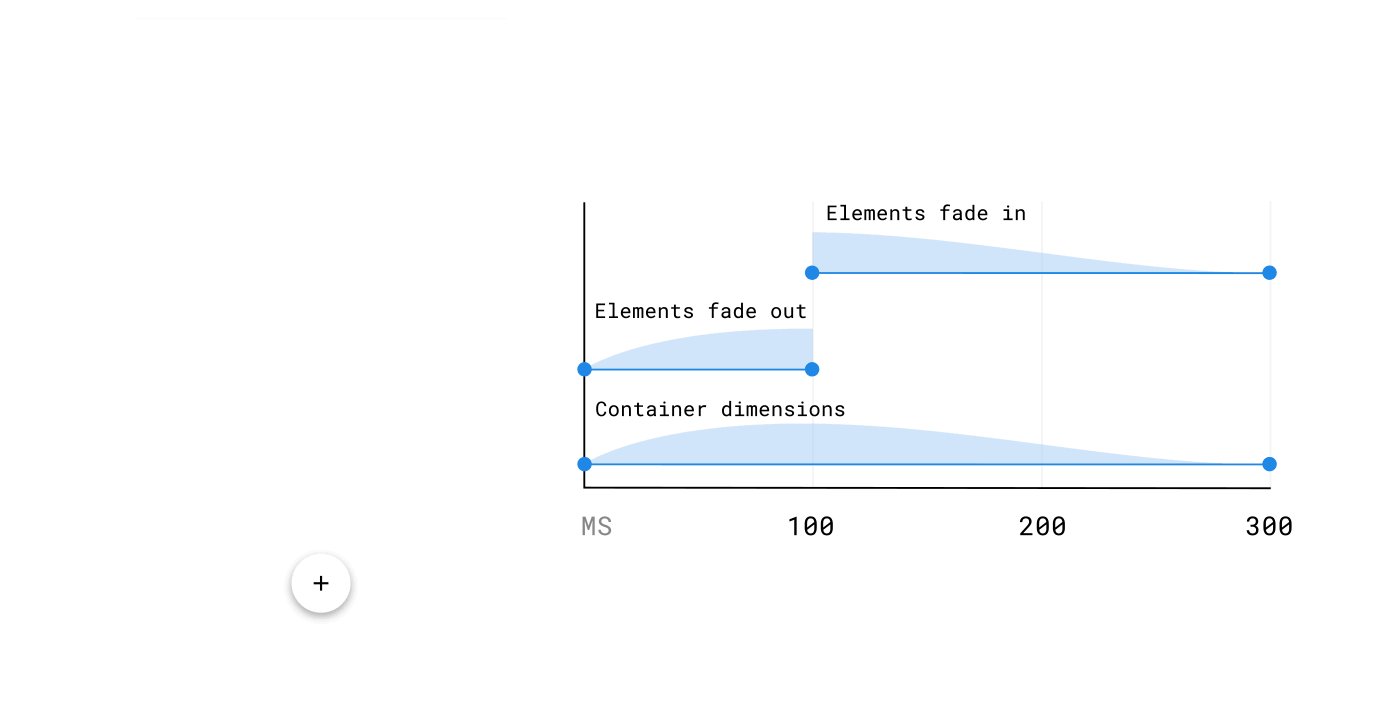
- Hidupkan wadah menggunakan pelunakan animasi standar (ini berarti bahwa mempercepat cepat dan kemudian perlahan melambat). Dalam contoh ini, dimensi wadah dan jari-jari sudut dianimasikan dari tombol bulat ke persegi panjang, sepenuhnya mengisi layar.

- Skala item dalam wadah agar sesuai dengan lebar. Elemen-elemen melekat pada bagian atas dan menutupi di dalam wadah. Ini menciptakan tautan yang jelas antara wadah dan elemen di dalamnya.

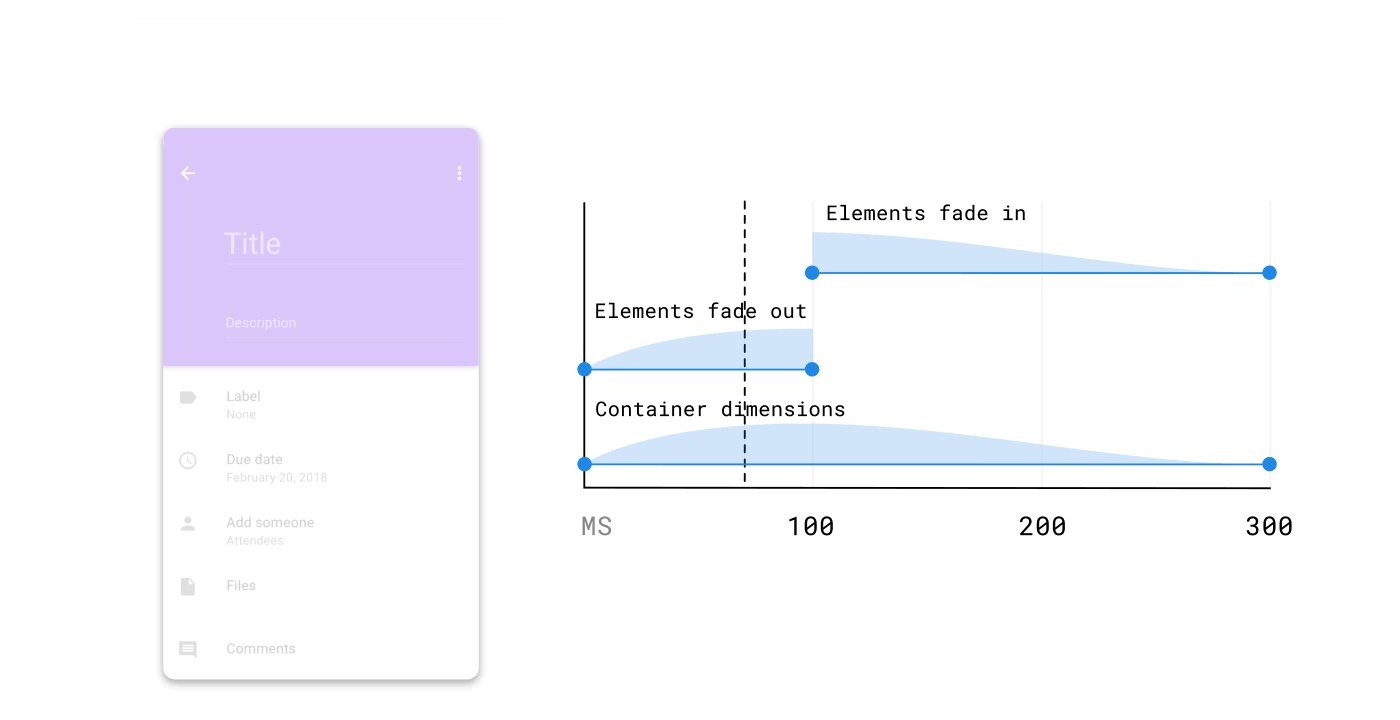
 * Animasi melambat untuk menggambarkan penampilan dan hilangnya elemen
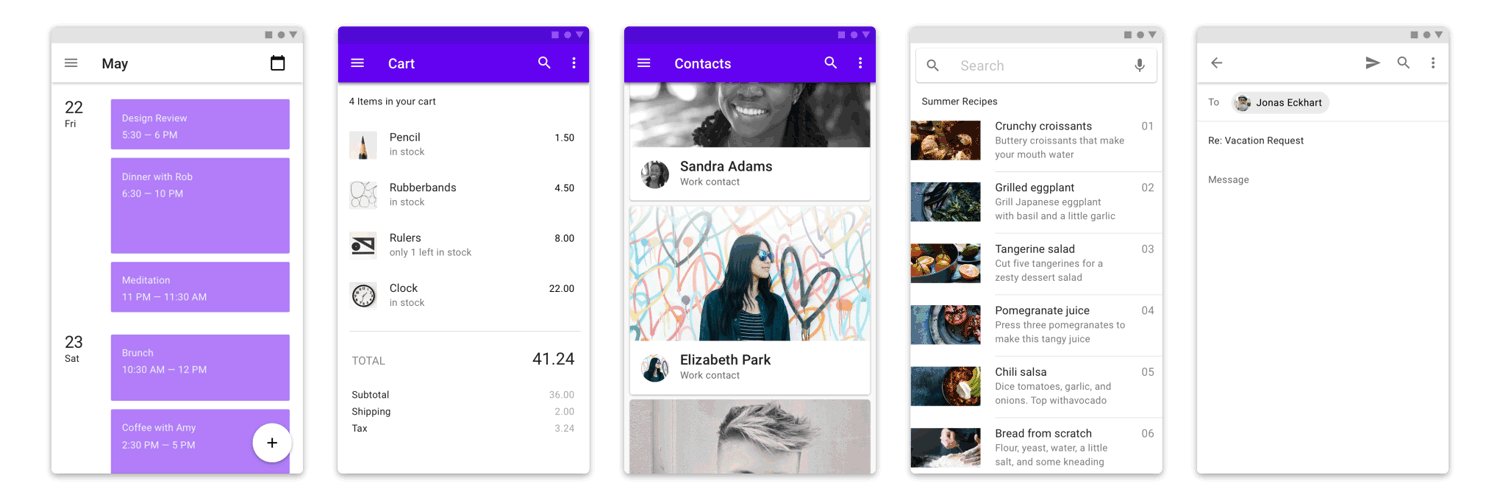
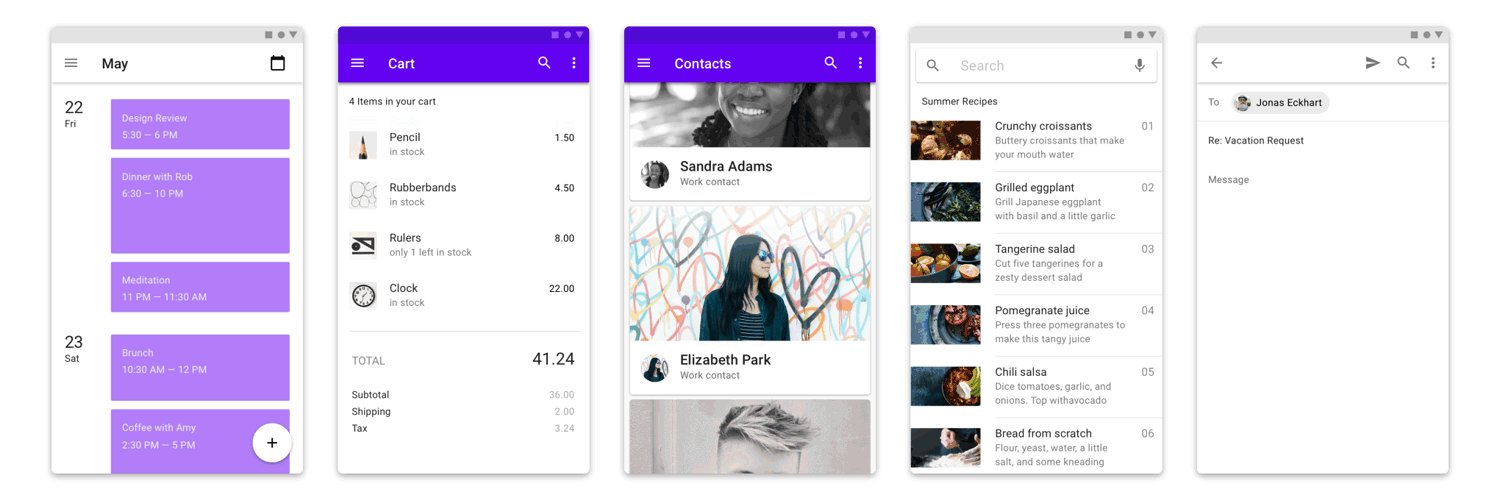
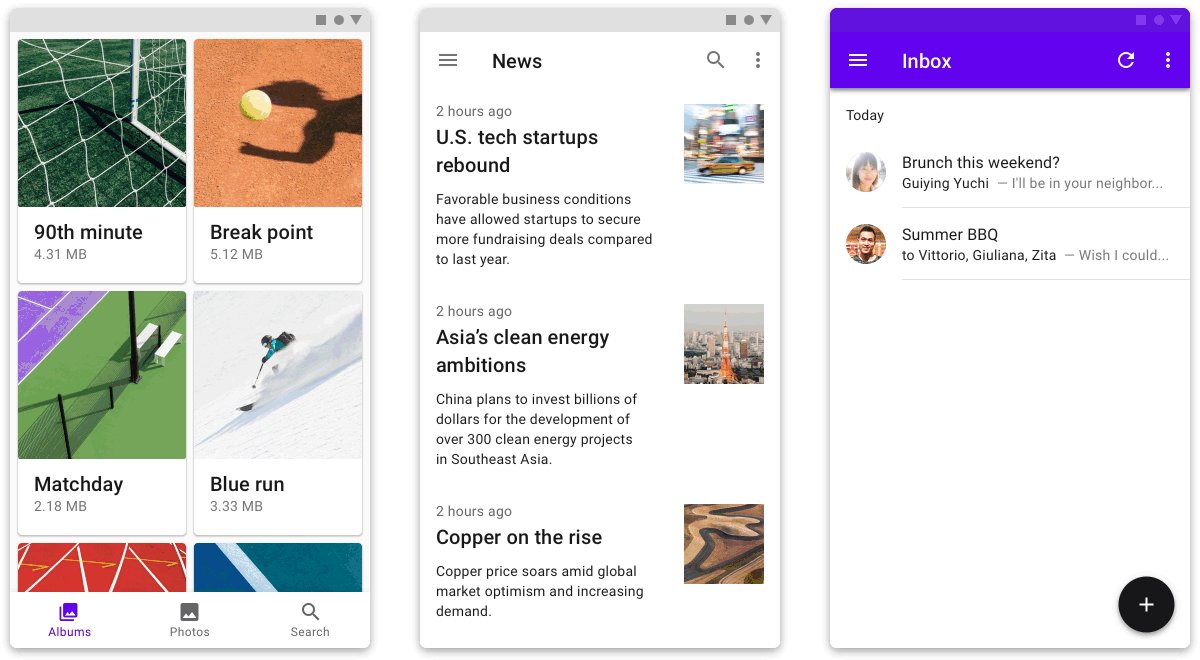
* Animasi melambat untuk menggambarkan penampilan dan hilangnya elemenMenerapkan pola ini untuk semua transisi dengan wadah membentuk gaya yang konsisten. Itu juga memperjelas hubungan antara komposisi awal dan akhir, karena dihubungkan oleh wadah animasi. Untuk menunjukkan fleksibilitas pola ini, lima komposisi berbeda ditampilkan di sini:
 * Animasi melambat untuk menggambarkan bagaimana komposisi awal dan akhir dihubungkan oleh wadah
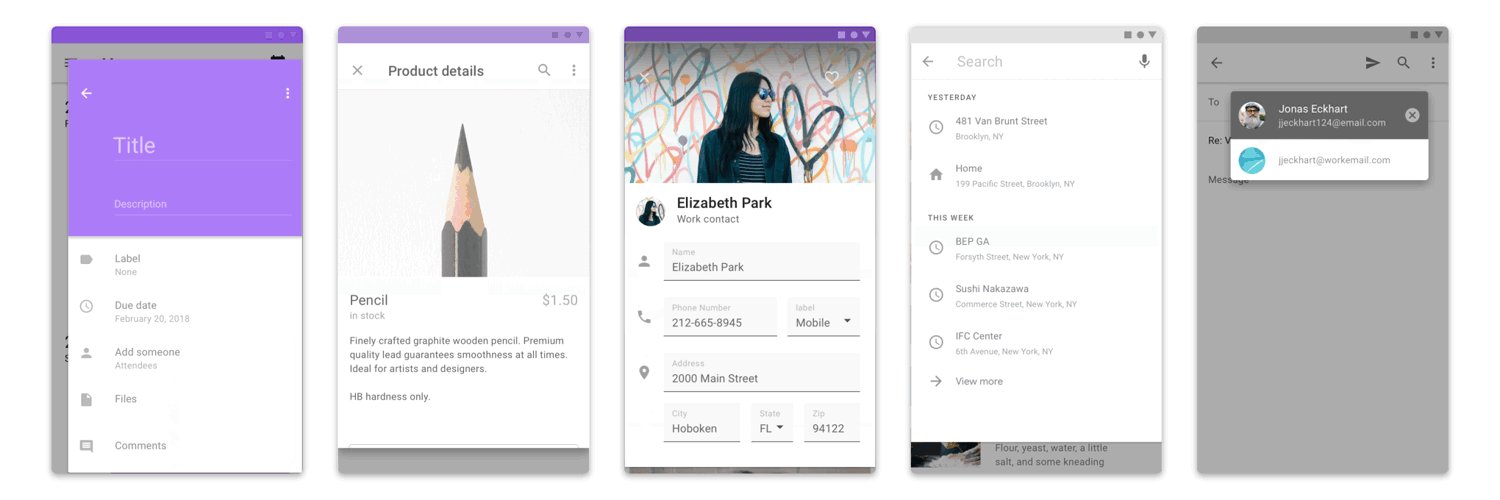
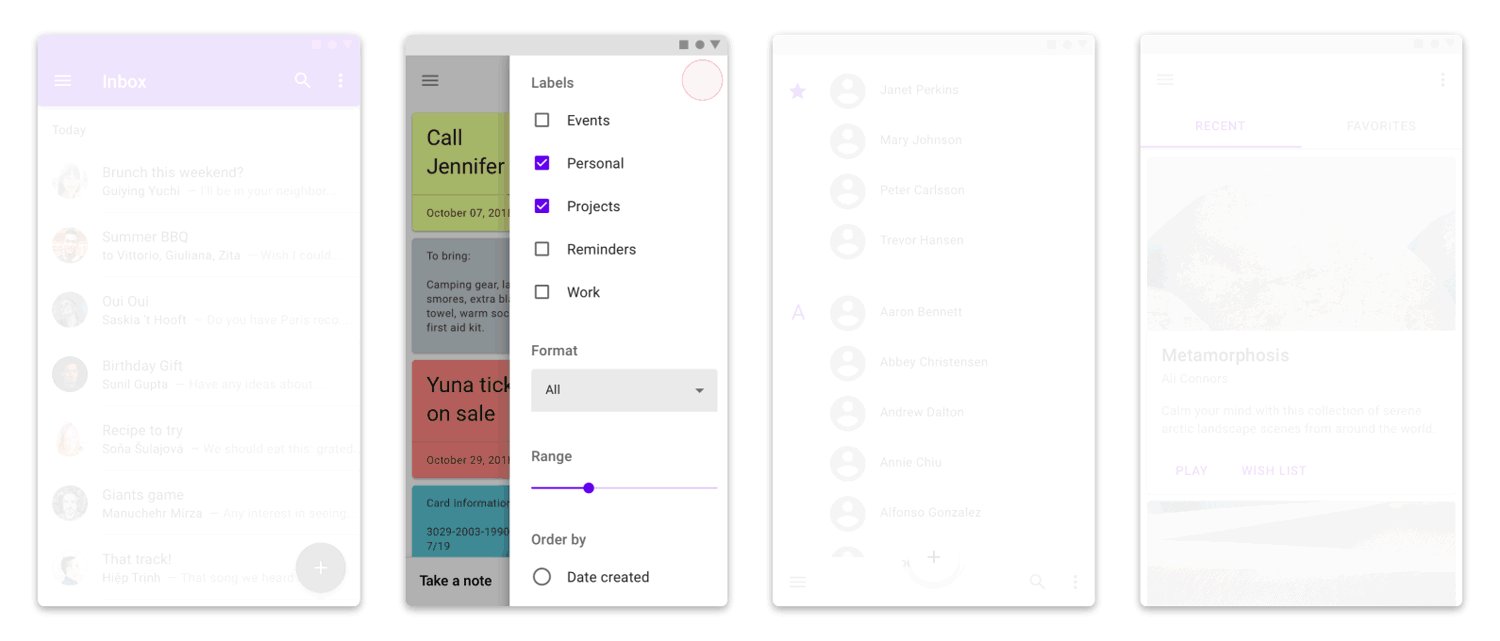
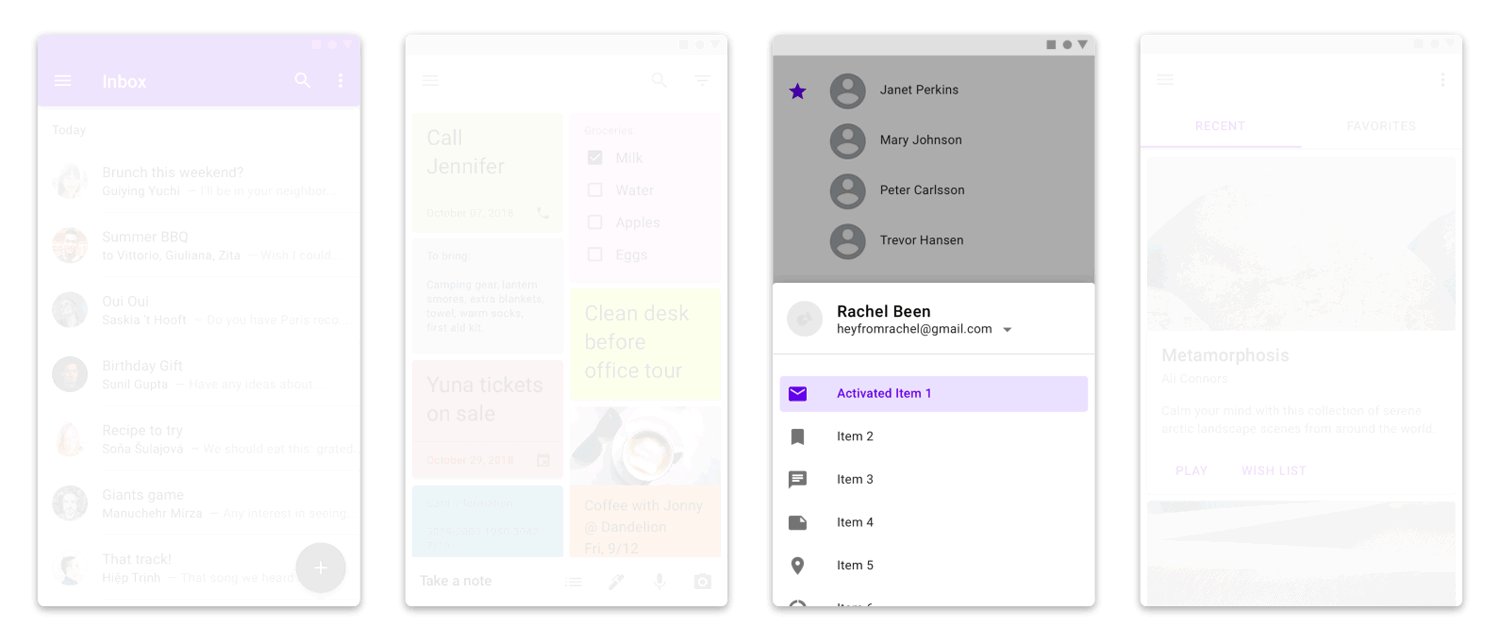
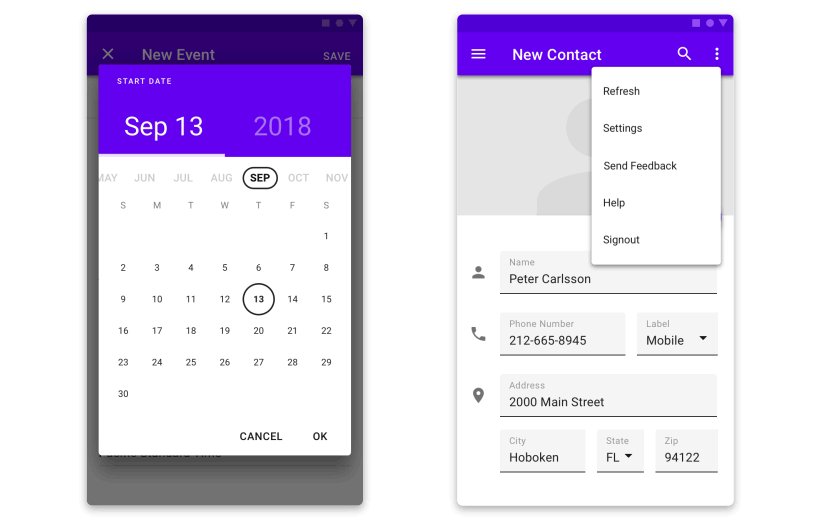
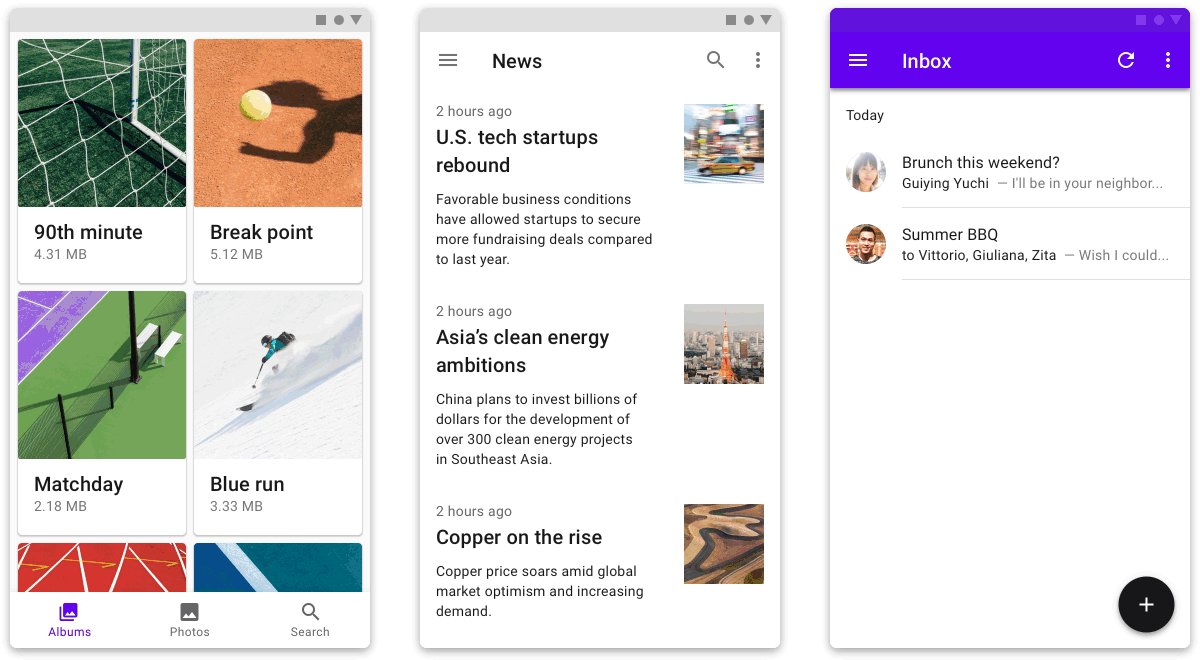
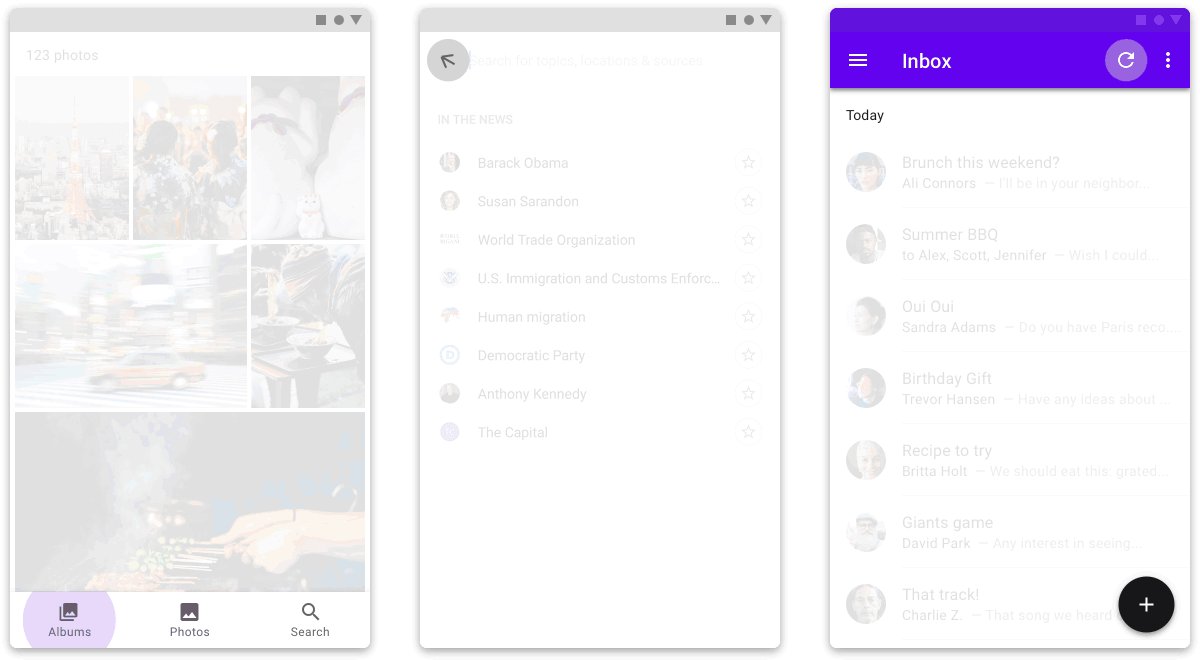
* Animasi melambat untuk menggambarkan bagaimana komposisi awal dan akhir dihubungkan oleh wadahBeberapa wadah hanya muncul dari belakang layar menggunakan mitigasi standar. Arah pergerakannya ditentukan oleh lokasi komponen yang terkait dengannya. Misalnya, mengklik ikon menu navigasi di sudut kiri atas akan memindahkan wadah ke kiri.

Jika wadah berasal dari luar layar, ia muncul dengan lancar dan memperbesar. Alih-alih menghidupkan dari 0%, ia memulai animasi dari 95% untuk menghindari perhatian berlebihan pada transisi. Animasi skala besar menggunakan
mitigasi perlambatan , yaitu mulai dengan kecepatan maksimum dan perlahan melambat. Untuk menghilang, wadah hanya menghilang dengan mulus tanpa penskalaan. Akhir dari animasi harus kurang diucapkan dari awal untuk memusatkan perhatian pengguna pada konten baru.
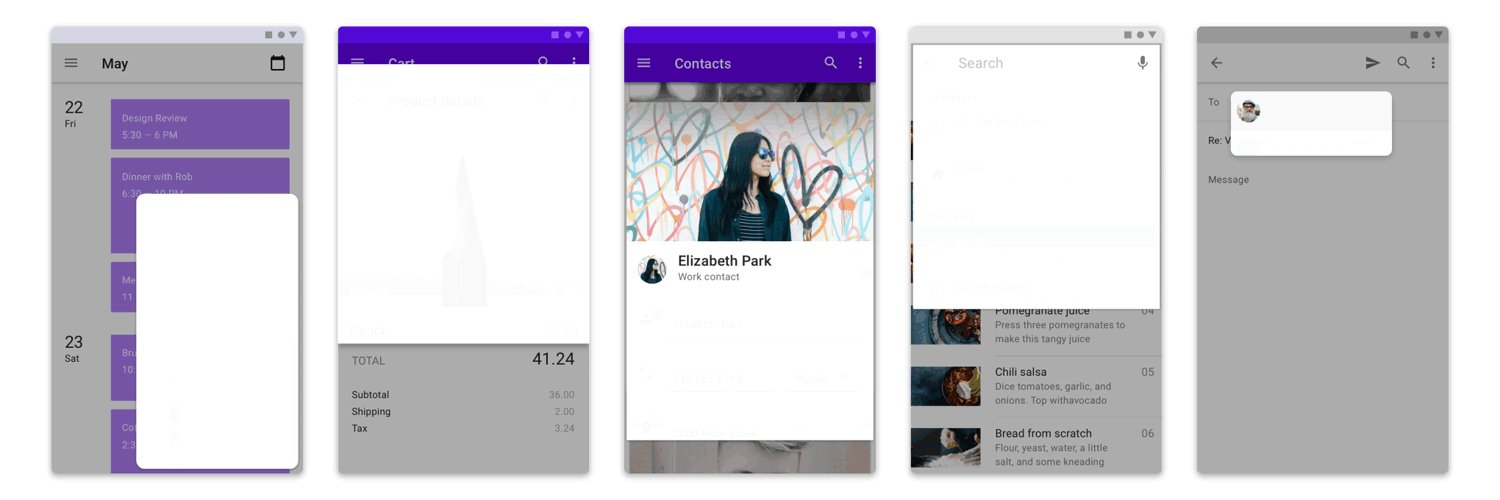
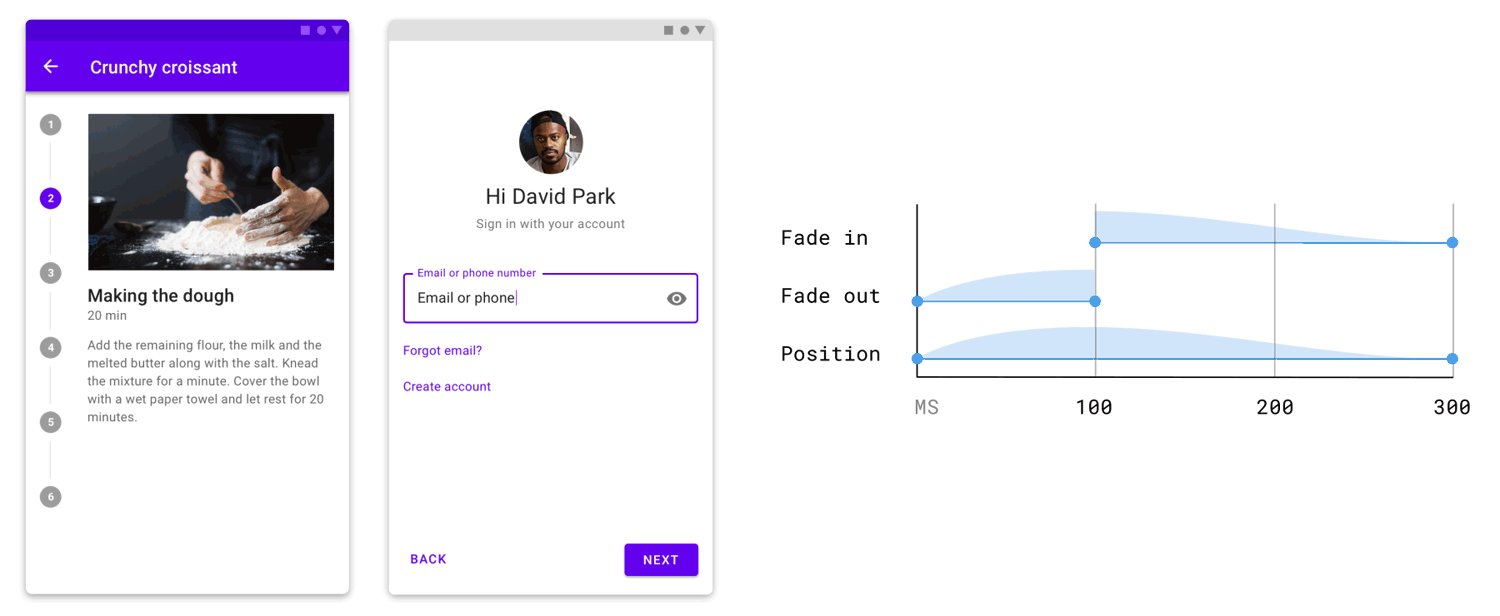
 * Animasi diperlambat untuk mengilustrasikan bagaimana wadah dapat muncul karena perubahan elemen secara bertahap (penskalaan, penampilan, dan penghilangan)
* Animasi diperlambat untuk mengilustrasikan bagaimana wadah dapat muncul karena perubahan elemen secara bertahap (penskalaan, penampilan, dan penghilangan)Transisi tanpa wadah
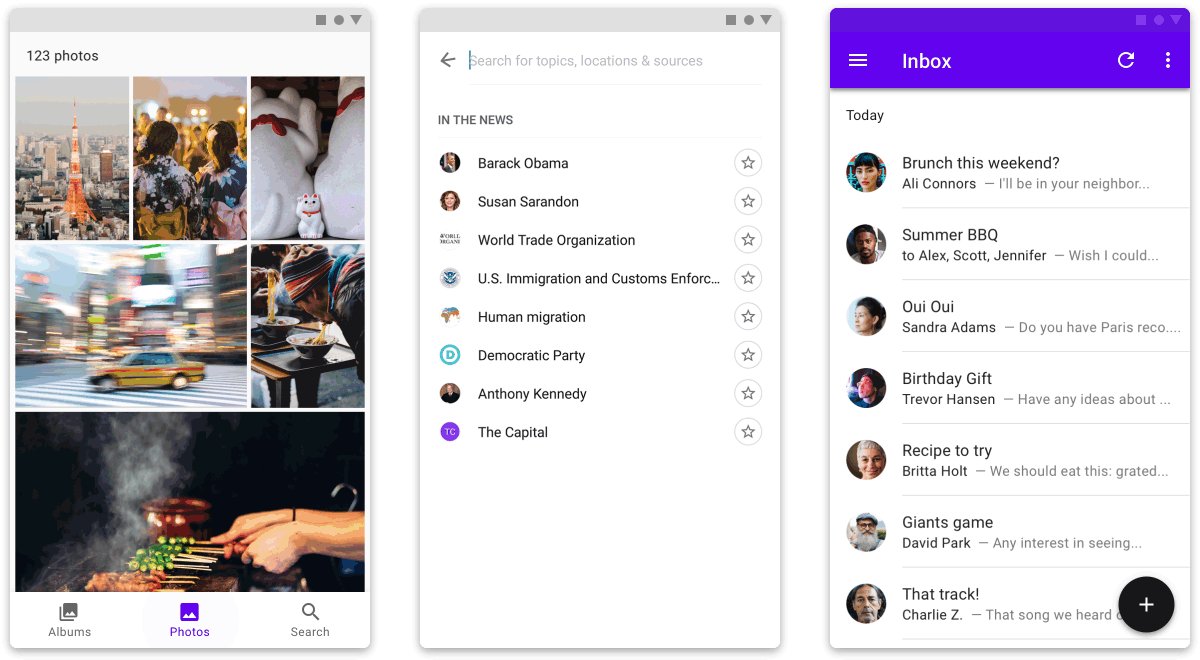
Beberapa komposisi tidak memiliki wadah yang menjadi dasar transisi, misalnya, dengan mengeklik ikon di navigasi yang lebih rendah, yang menampilkan pengguna di tujuan yang baru. Dalam kasus ini, templat dua tahap digunakan:
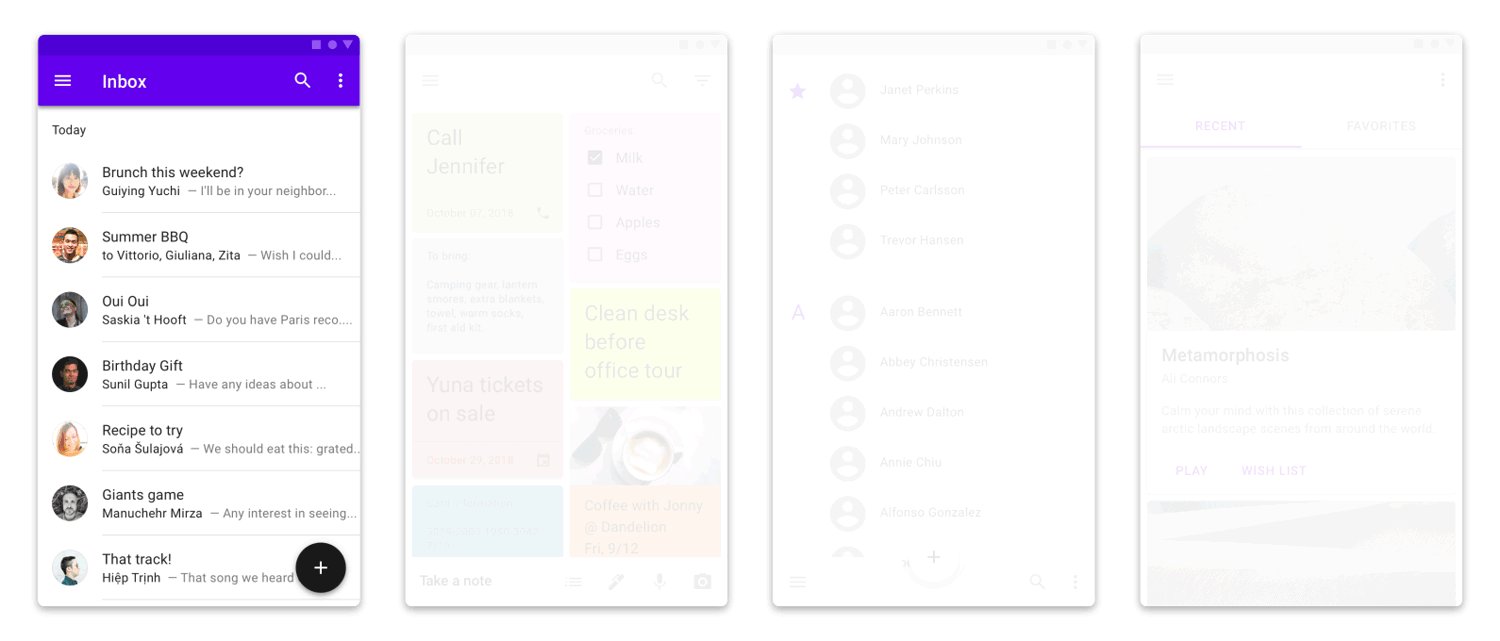
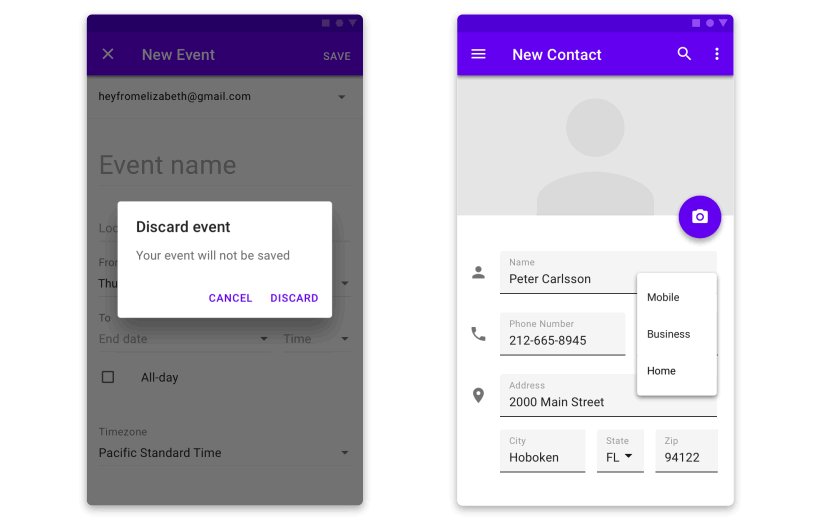
- Komposisi dimulai dengan fading, diakhiri dengan penampilan yang halus.
- Ketika komposisi akhir menghilang, ia juga bersisik dengan pengurangan elemen pelunakan. Sekali lagi, penskalaan diterapkan hanya pada saat komposisi muncul untuk menekankan konten baru dibandingkan dengan yang lama.
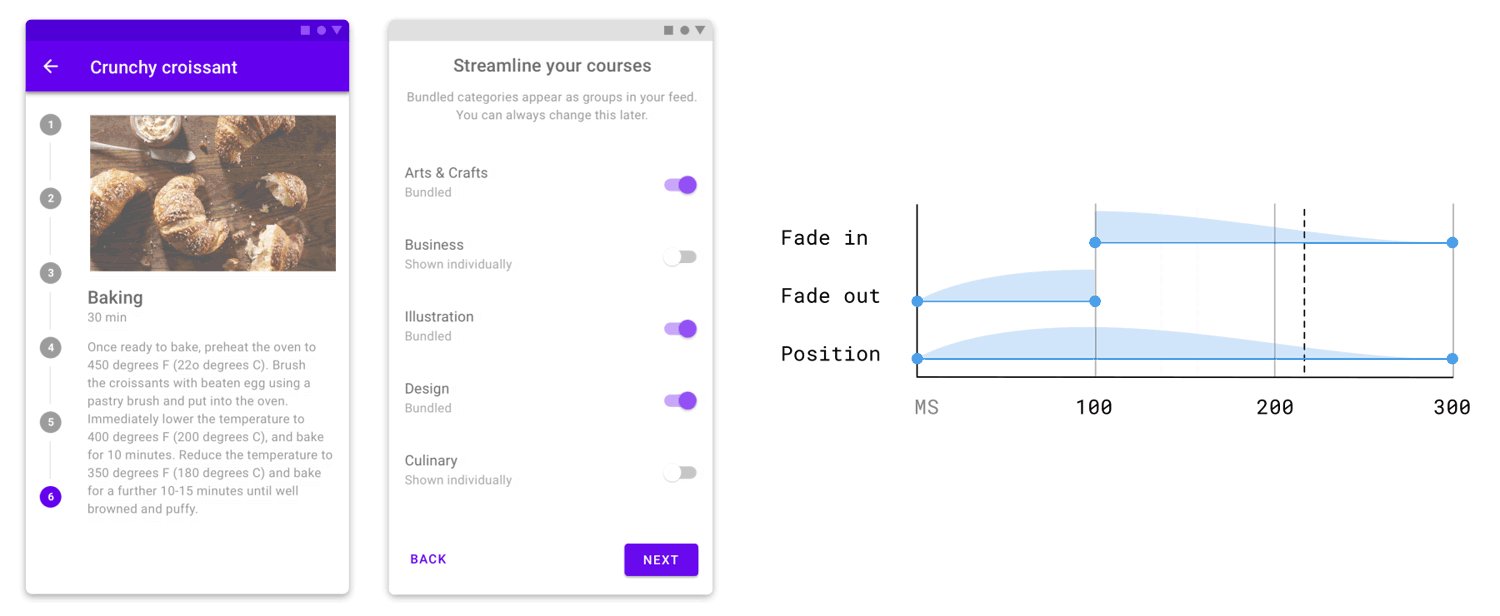
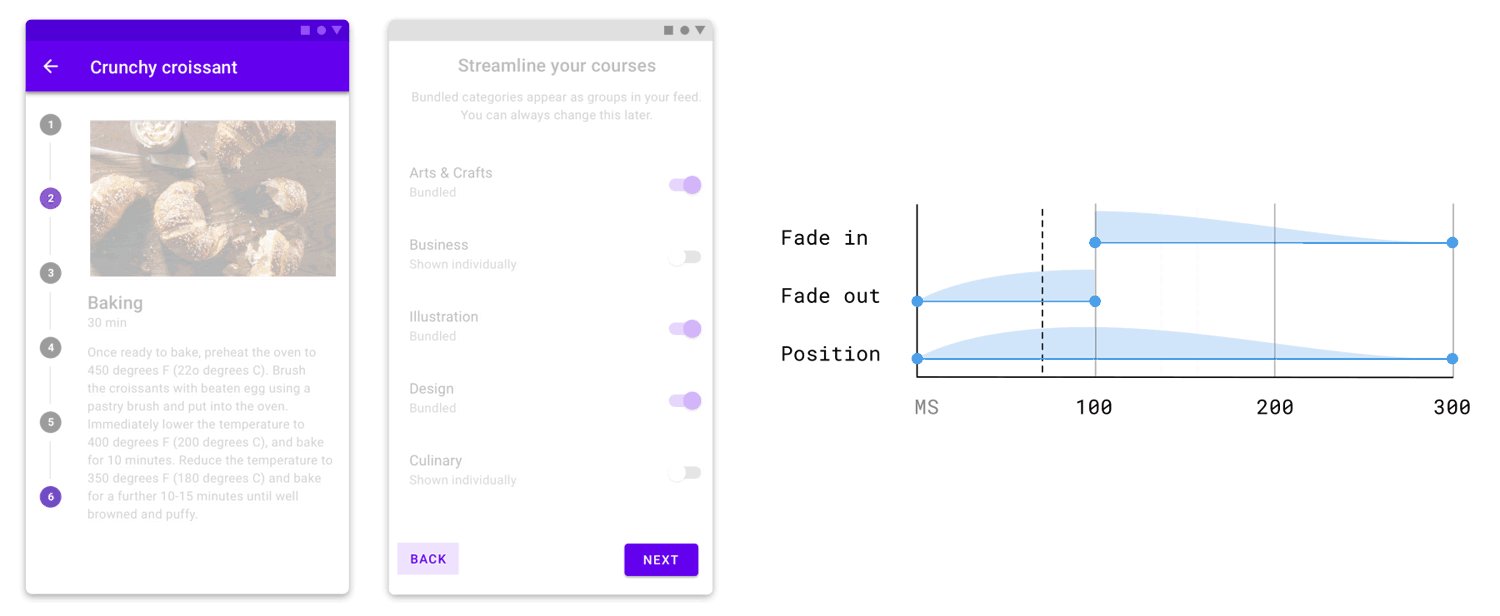
 * Animasi diperlambat untuk menggambarkan bagaimana transisi terjadi tanpa wadah menggunakan penskalaan, tampilan, dan hilangnya elemen
* Animasi diperlambat untuk menggambarkan bagaimana transisi terjadi tanpa wadah menggunakan penskalaan, tampilan, dan hilangnya elemenJika komposisi awal dan akhir memiliki koneksi spasial atau bertahap yang jelas, maka gerakan bersama dapat digunakan untuk memperkuatnya. Misalnya, saat menavigasi komponen langkah, bagian awal dan akhir komposisi bergulir secara vertikal saat komponen tersebut secara bertahap memudar atau muncul. Ini meningkatkan tata letak vertikal mereka. Saat Anda menekan tombol berikutnya untuk membiasakan diri dengan materi selanjutnya, komposisi akan bergulir secara horizontal. Bergerak dari kiri ke kanan meningkatkan pemahaman tentang peristiwa selanjutnya. Gerakan bersama menggunakan elemen mitigasi standar.
 * Animasi melambat untuk menggambarkan bagaimana gerakan vertikal dan horizontal terjadi
* Animasi melambat untuk menggambarkan bagaimana gerakan vertikal dan horizontal terjadiPraktik terbaik
Semakin sederhana semakin baik
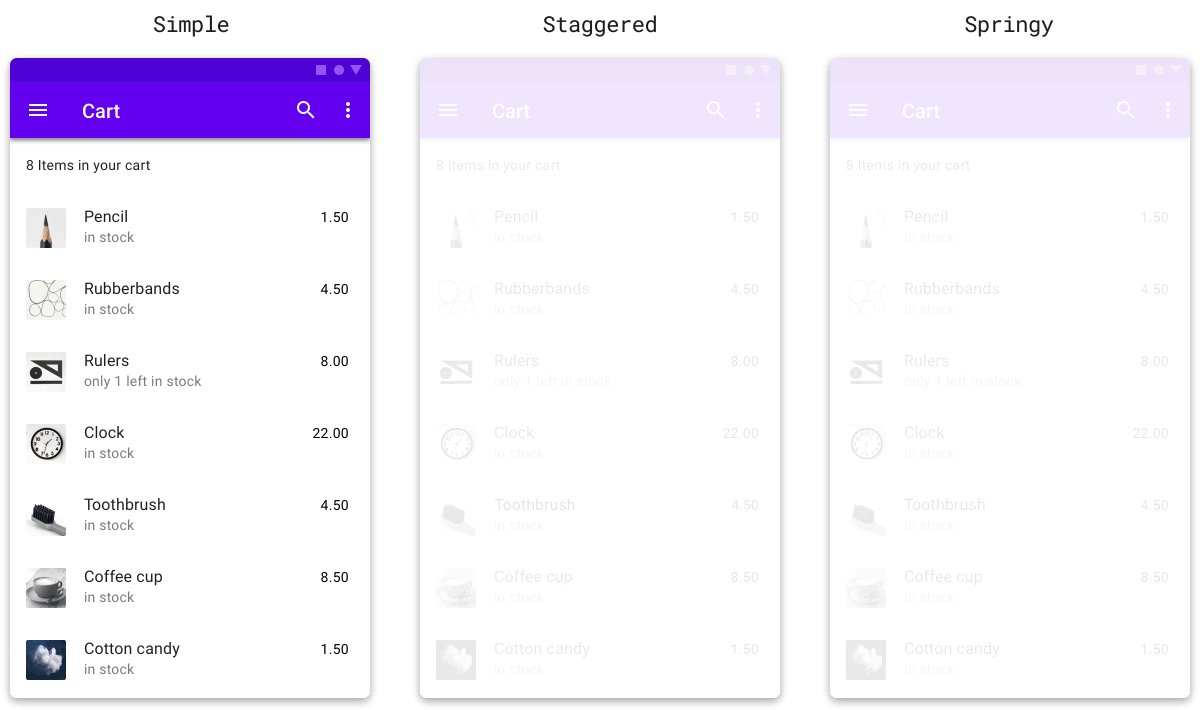
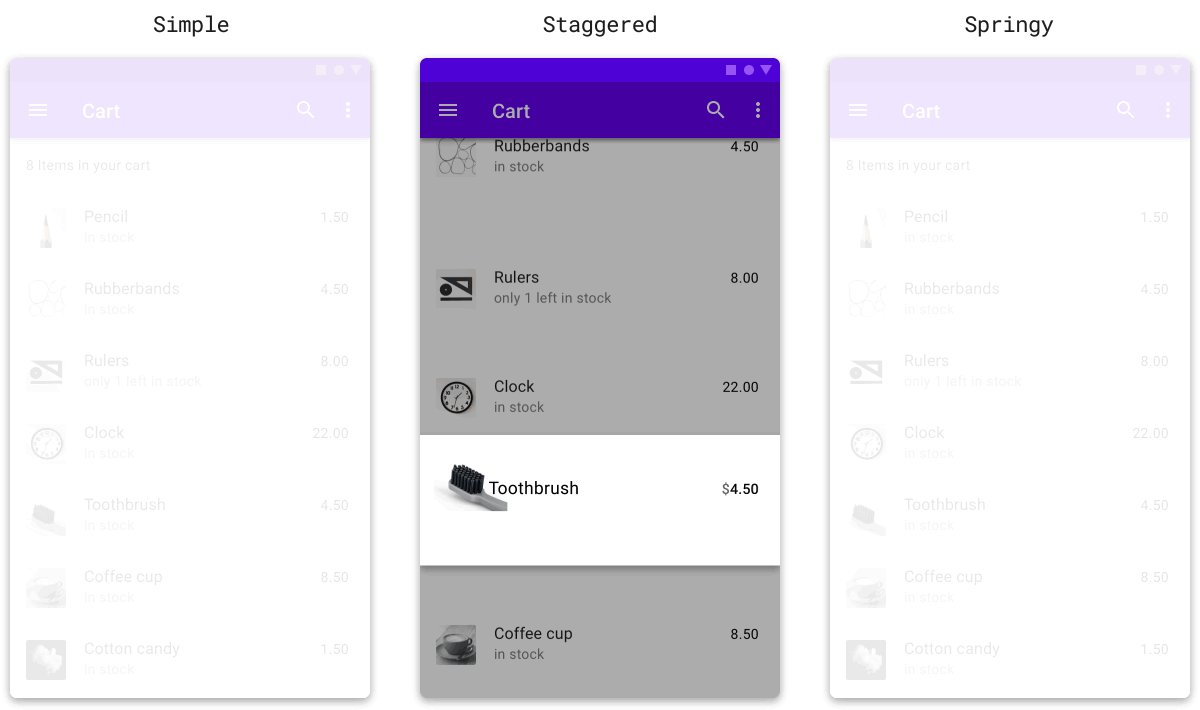
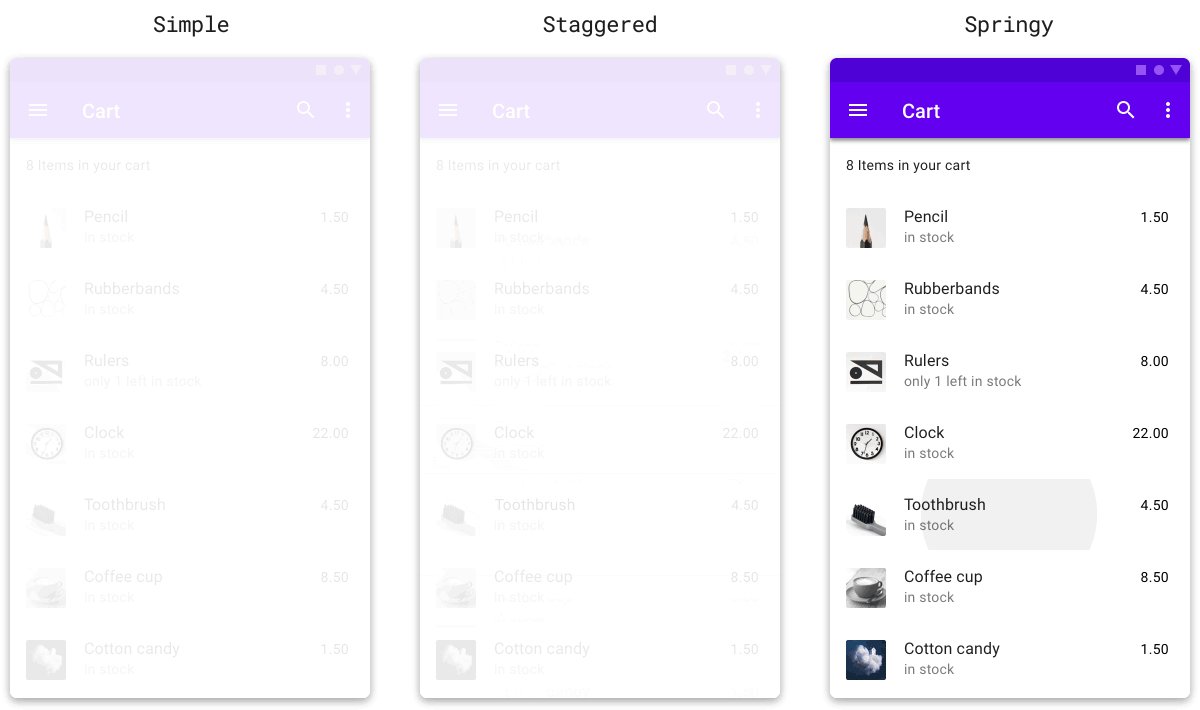
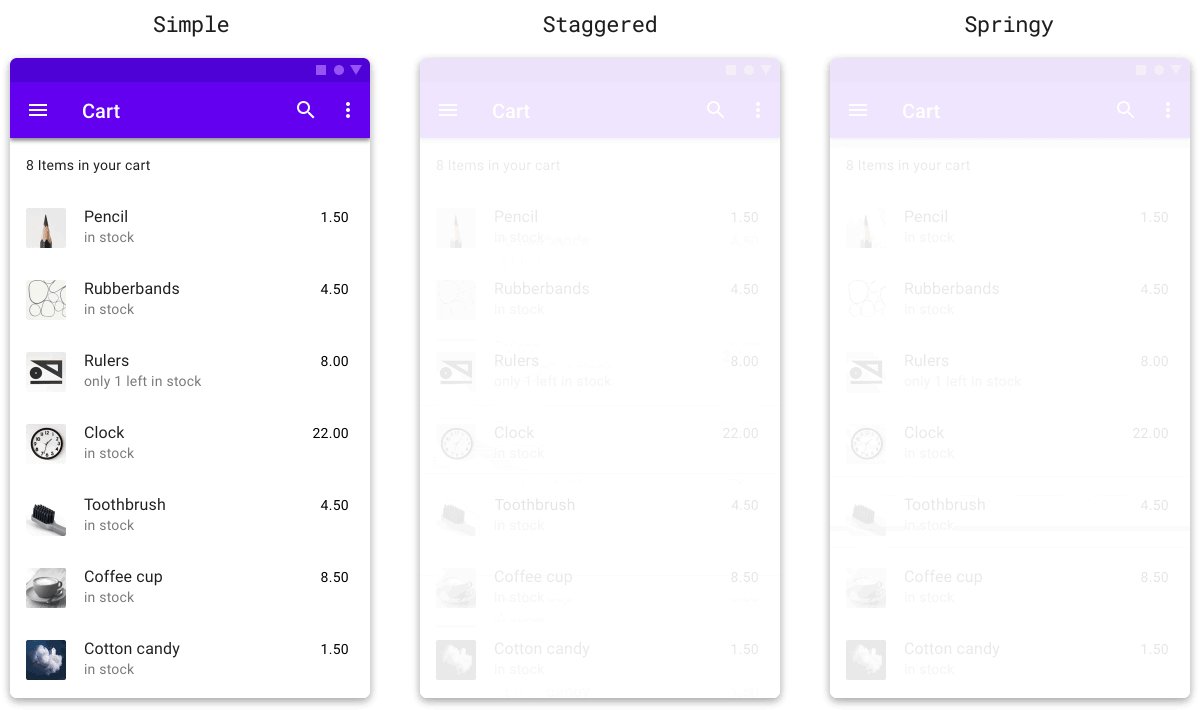
Mengingat frekuensi tinggi dan keterkaitan yang erat dengan kegunaan, navigasi navigasi pada umumnya harus mendukung fungsionalitas gaya. Ini tidak berarti bahwa mereka tidak boleh bergaya, hanya pastikan bahwa pilihan gaya dibenarkan oleh merek. Gerakan mata biasanya tertunda oleh elemen-elemen seperti ikon kecil, logo, bootloader atau keadaan bebas. Contoh sederhana di bawah ini mungkin tidak menarik begitu banyak perhatian pada Dribbble, tetapi itu akan membuat aplikasi lebih nyaman.
 * Animasi melambat untuk menggambarkan berbagai gaya gerakan
* Animasi melambat untuk menggambarkan berbagai gaya gerakanPilih durasi dan mitigasi yang tepat
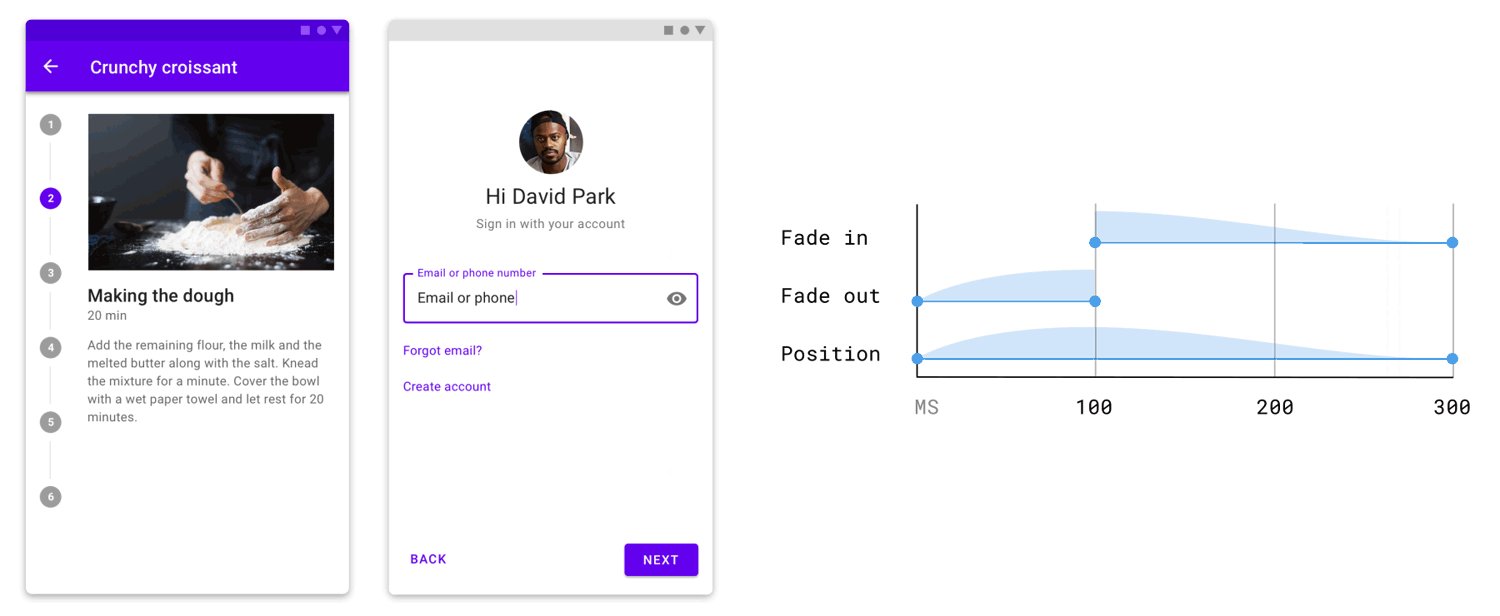
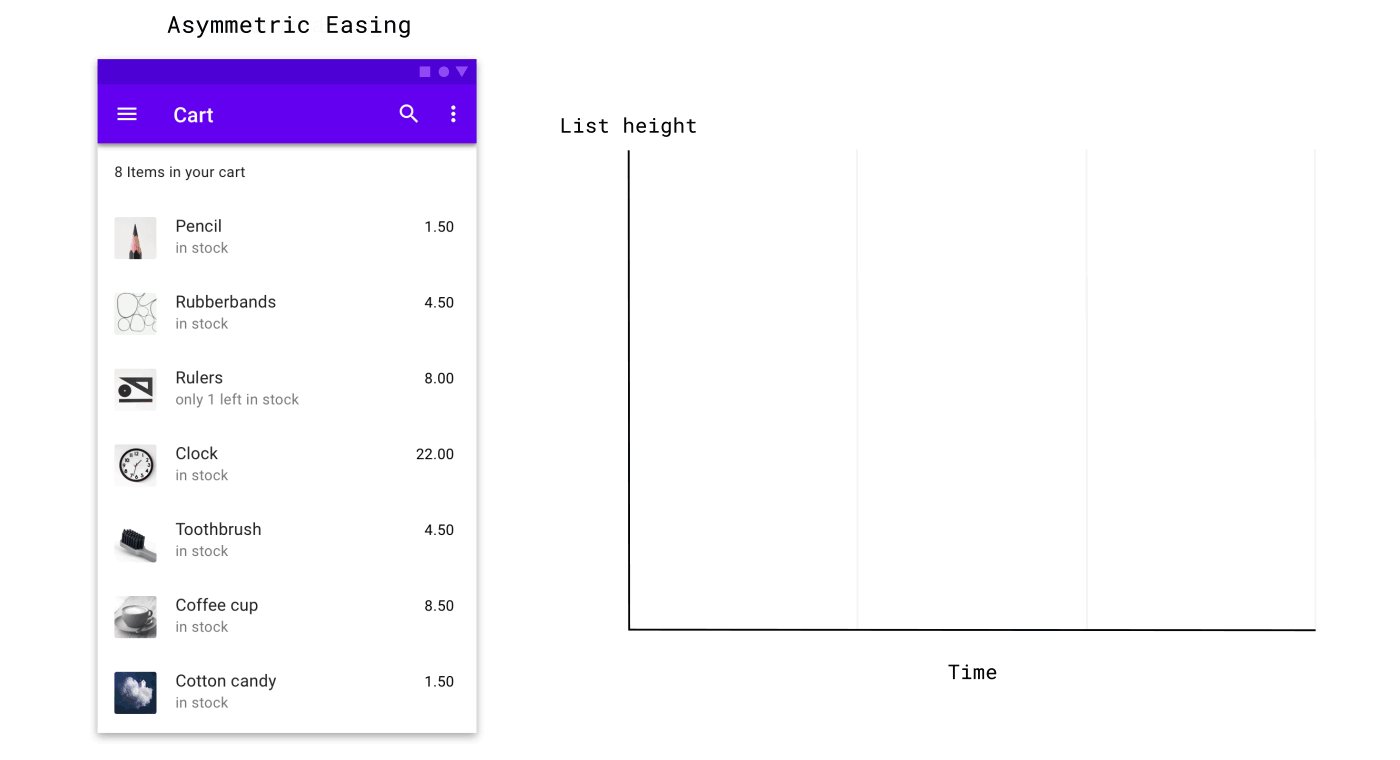
Transisi navigasi harus menggunakan durasi yang memprioritaskan fungsionalitas saat sedang cepat, tetapi tidak terlalu cepat sehingga tidak menjadi faktor yang membingungkan. Durasi dipilih tergantung pada persentase layar yang ditempati animasi. Karena transisi navigasi biasanya menempati sebagian besar layar, 300 ms adalah metode yang terbukti. Sebaliknya, komponen kecil, seperti sakelar, menggunakan durasi pendek 100 ms. Jika transisi terlalu cepat atau lambat, sesuaikan panjangnya dengan penambahan 25 ms hingga mencapai keseimbangan yang benar.
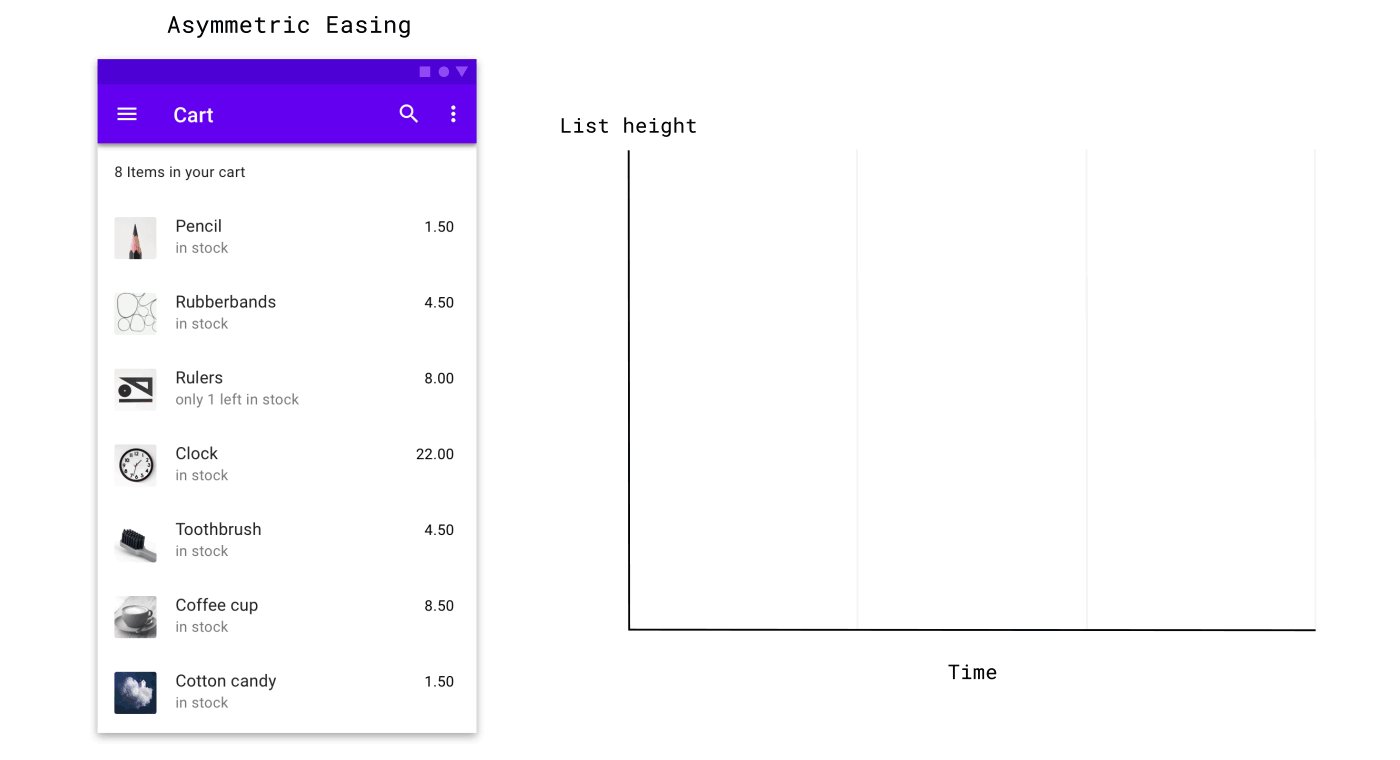
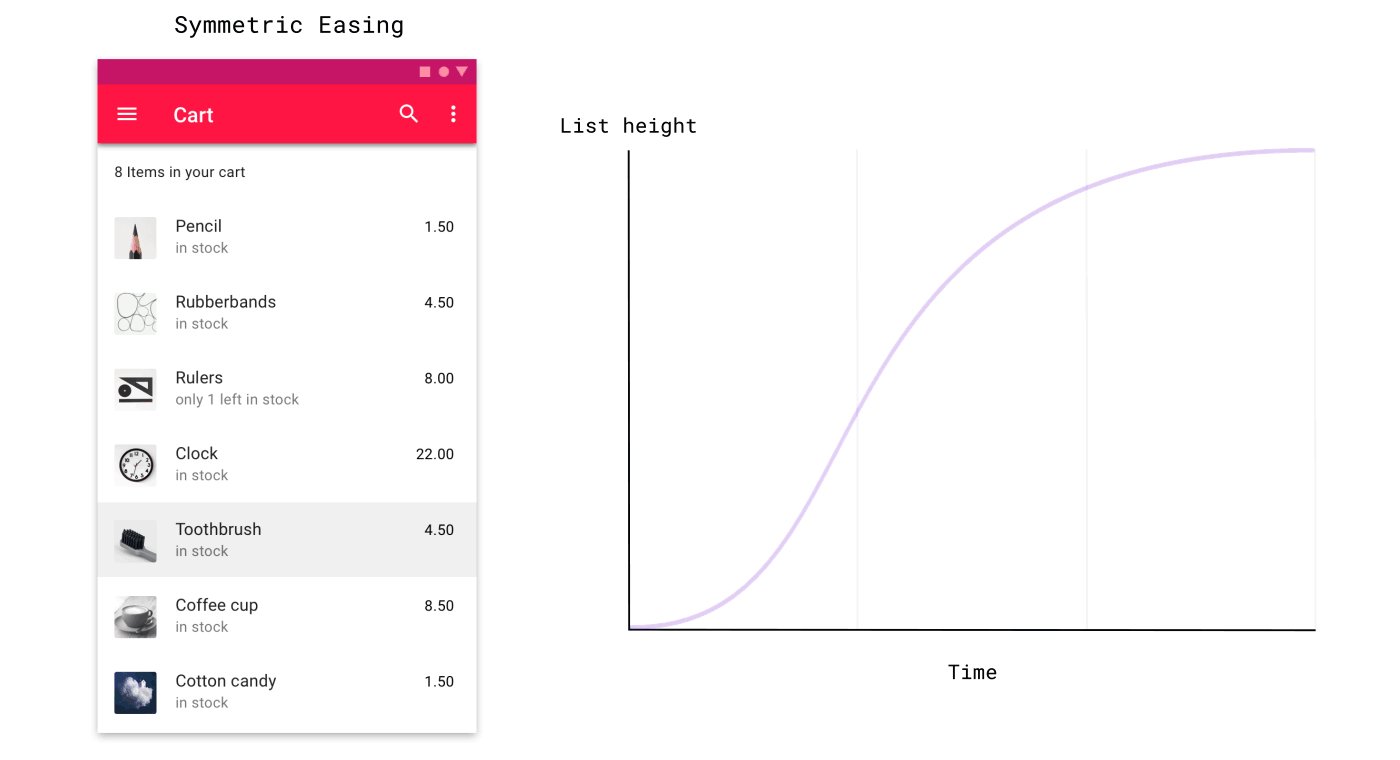
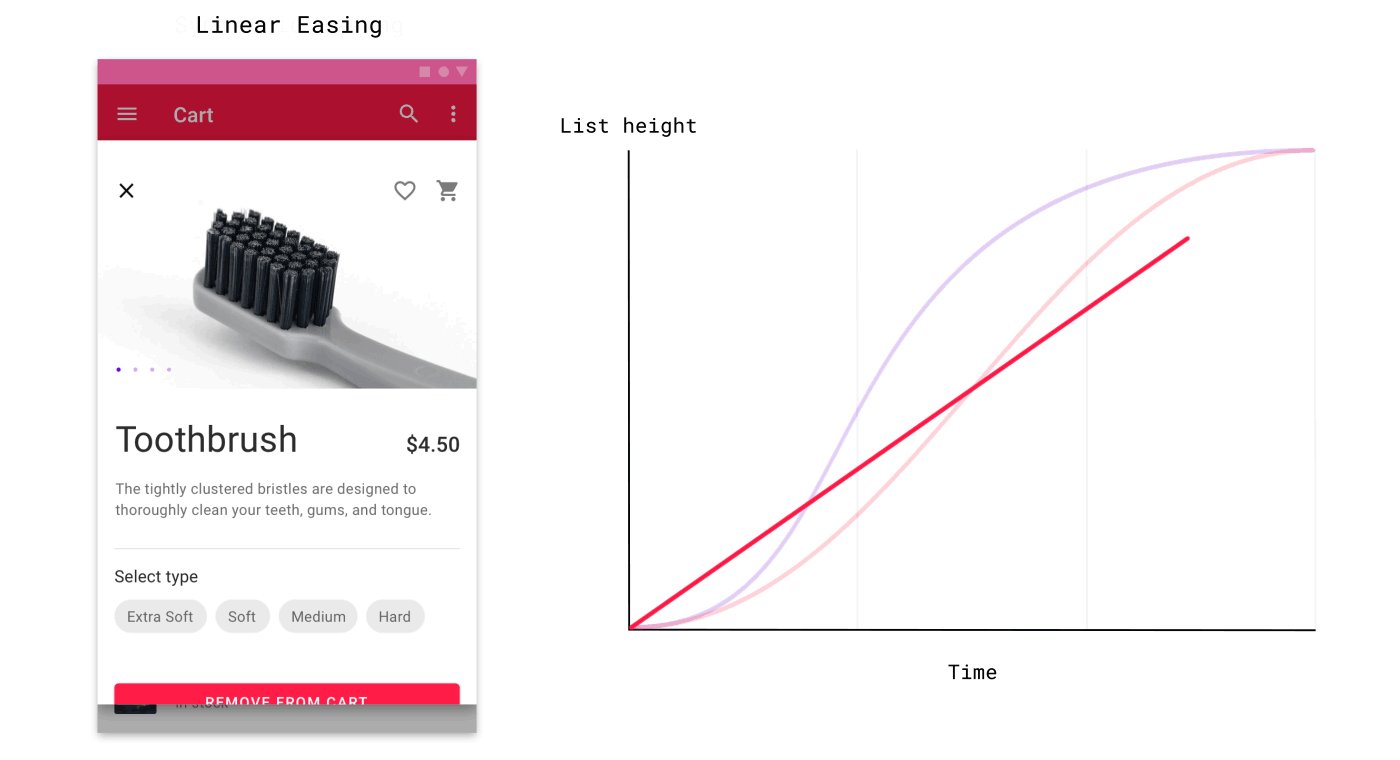
Softening menjelaskan kecepatan di mana animasi berakselerasi dan melambat. Kebanyakan transisi navigasi menggunakan pelembut elemen standar, yang merupakan jenis pelembut asimetris. Ini berarti bahwa unsur-unsur mempercepat dengan cepat dan kemudian dengan hati-hati melambat untuk fokus pada akhir transisi. Jenis pelunakan ini memberikan animasi kualitas alami, karena objek di dunia nyata tidak dapat tiba-tiba mulai dan berhenti bergerak. Jika transisi tampaknya sulit atau robot, kemungkinan besar mitigasi simetris atau linier dipilih secara keliru.
 * Animasi melambat untuk menggambarkan berbagai jenis pelunakan
* Animasi melambat untuk menggambarkan berbagai jenis pelunakanPola dan praktik terbaik yang diuraikan dalam artikel ini dirancang untuk menciptakan gaya gerakan yang praktis dan tidak mencolok. Ini berfungsi untuk sebagian besar aplikasi, tetapi beberapa merek mungkin memerlukan ekspresi gaya yang lebih intens. Untuk mempelajari lebih lanjut tentang gaya gerak, lihat instruksi penyesuaian kami di
sini .
Setelah transisi navigasi diimplementasikan, tugas menambahkan karakter ke aplikasi Anda dimulai. Di sinilah pola sederhana tidak berfungsi, dan di sini Anda dapat sepenuhnya menyadari keterampilan animasi Anda ...
 Animasi yang dipersonalisasi dapat menambah kemudahan untuk kesalahan serius
Animasi yang dipersonalisasi dapat menambah kemudahan untuk kesalahan seriusJika Anda tertarik untuk mempelajari lebih lanjut tentang kemungkinan gerakan, pastikan untuk membaca
panduan kami
tentang interaktivitas elemen .