Pada usia 14, saya membuat situs web pertama saya. Ini adalah tugas untuk proyek sekolah. Tugasnya mudah: untuk membuat situs yang sangat sederhana yang menyertakan teks, gambar, dan tabel. Biasanya saya lupa tentang semua tugas dan melakukannya pada menit terakhir. Tapi saat itu aku kehilangan akal.

Saya selalu mengutamakan bagaimana situs akan terlihat. Anda setuju atau tidak, tetapi kesan pertama selalu terbentuk dalam penampilan. Orang lebih percaya pada apa yang mereka sukai.
Selama bertahun-tahun menciptakan proyek seperti itu, saya lebih memperhatikan pengembangan keterampilan desain, daripada meningkatkan keterampilan pemrograman. Bekerja pada proyek besar dan kompleks, Anda akan melakukan banyak tugas berbeda. Salah satunya adalah desain.
Desain luar biasa adalah sesuatu di antara "sangat sederhana sehingga nenek Anda dapat melakukan hal yang sama" dan "wow, keren sekali." Desain bisa menjadi keunggulan kompetitif Anda atau paku di peti mati.
Dan ini bukan tentang bakatKetika saya masih muda, saya banyak bermain Minecraft. Saya melihat semua bangunan ini dilukis oleh orang-orang. Tetapi ketika saya mencoba melakukan sesuatu seperti ini, itu terlihat seperti sebuah kotak. Jelek dan tidak bergaya.
Saya menemukan video di YouTube dan mengulangi tindakan narator. Setelah beberapa waktu saya mengembangkan gaya saya sendiri dan bisa membangunnya sendiri. Saya bahkan memenangkan kontes.
Desain adalah keterampilan yang dapat dikembangkan.
Pilih alat yang tepat untuk pekerjaan itu.Dalam pemrograman, Anda dapat menggunakan Notepad dan menulis aplikasi serta jika itu ditulis dalam lingkungan pengembangan penuh, meskipun itu akan menyulitkan hidup Anda. Dalam dunia desain web, MS Paint memainkan peran Notepad, dan seperti halnya Notepad, hanya sedikit orang yang menggunakannya.
Alat desain web paling populer:Alat
sketsa untuk MacOS. Biaya berlangganan $ 99 / tahun. Beberapa menganggapnya serumit React.
Adobe XD adalah alat lintas platform gratis yang memainkan peran Vue. Mudah digunakan.
Pisau
Adobe Photoshop Swiss untuk tugas desain apa pun. Itu bisa dibandingkan dengan jQuery. Harga $ 9,99 / bulan
Tidak ada bedanya apakah Anda menggunakan Sublime atau VS Code untuk menulis kode. Atau Anda menggunakan Bereaksi atau Vue untuk antarmuka. Ini adalah masalah pilihan pribadi. Setiap alat memiliki kelebihan dan kekurangannya.
Saya menggunakan Adobe XD. Pertama-tama, karena ini adalah program lintas-platform, jadi saya bukan sandera ekosistem Apple. Untuk pemula, lebih mudah bahwa sejak Mei 2018, Adobe XD dapat digunakan secara bebas dengan hanya beberapa batasan.
Berpikir berubahSaya mengalami masalah besar ketika saya mulai melakukan desain web. Saya perlu mengubah pola pikir saya. Saya dulu datang dengan desain ketika kode itu benar-benar siap. Faktanya adalah bahwa pendekatan ini membuat Anda perancang terburuk.
Jika Anda ingin bekerja dalam desain web, Anda harus fleksibel. Ini akan memberi Anda kebebasan untuk dengan cepat mengubah berbagai hal dan dengan mudah bereksperimen. Dan ini penting karena desain adalah proses yang berkelanjutan. Anda akan banyak berubah sebelum Anda mendapatkan hasil yang bagus.
Alat belajarSaat pemrograman, Anda menggunakan elemen HTML seperti div, span, dan input, dan memungkinkan browser untuk merendernya. Berkat alat desain, Anda dapat melewati perantara dan langsung menggunakan elemen visual seperti bentuk dan teks.
Saya memilih 4 alat yang paling sering digunakan sehingga Anda dapat menghabiskan lebih sedikit waktu untuk mencari informasi dan lebih banyak waktu untuk mengembangkan. Mulai berlatih sesegera mungkin. Di bawah ini saya akan memberi tahu Anda cara kerjanya dan cara menggunakannya.
Alat RectangleRectangle (persegi panjang) - bentuk paling universal. Anda akan menggunakannya setiap saat. Anggap saja sebagai div.
Sesuai namanya, alat ini memungkinkan Anda membuat teks. Ini tidak begitu sederhana karena alat teks memiliki dua status: satu untuk teks dengan satu baris, dan yang lainnya untuk beberapa paragraf. Untungnya, mudah dipelajari cara menggunakannya dengan benar.
Keadaan pertama adalah wadah teks baris tunggal yang menyesuaikan ukurannya berdasarkan teks. Ini mirip dengan <span>, kecuali itu tidak akan selesai jika Anda tidak melanggar batas. Keuntungan dari keadaan ini adalah secara otomatis menyesuaikan ukuran bidang teks berdasarkan ketinggian garis dan ukuran font. Gunakan untuk semua yang tidak membutuhkan lebar tertentu dan satu baris. Misalnya, tajuk dan tag satu baris.
Keadaan kedua adalah wadah teks dengan ukuran tertentu, yang berperilaku seperti <p> dengan lebar tertentu atau <p> di dalam kolom kotak. Keuntungan dari kondisi ini adalah Anda dapat mengontrol ukuran bidang teks. Gunakan status ini untuk paragraf dan pos di beberapa baris.
Pilih alatMemindahkan, mengubah ukuran, duplikasi. Untuk semua ini, ada Pilih. Garis merah muda ini menunjukkan jarak dari elemen-elemen di sekitarnya. Garis biru akan membantu Anda memilih elemen yang tepat.
Terkadang garisnya nyaman sehingga bagian-bagian berbeda dari desain dipisahkan satu sama lain. Inilah mengapa alat Line ada di sini. Anda bisa menggunakan alat Rectangle sebagai gantinya, tetapi itu tidak nyaman.
Dalam pengembangan web, Layout paling sering digambarkan sebagai judul, menu, konten, dan catatan kaki. Ini adalah bagian dari itu, tetapi Tata Letak adalah sesuatu yang lebih. Ini adalah susunan elemen relatif satu sama lain di dalam halaman.
Ketika saya melakukan proyek untuk Sidemail, saya mendistribusikan elemen-elemen dalam dokumen secara merata. Jadi dia terlihat lebih baik.
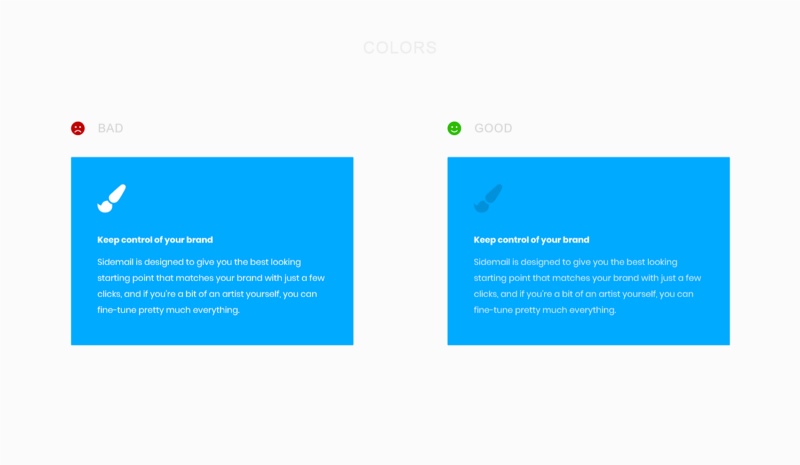
 Warna
WarnaUntuk membantu Anda menemukan warna yang sempurna untuk proyek Anda berikutnya, pertimbangkan psikologi warna (informasi lebih lanjut tentang topik ini dapat ditemukan di colorpsychology.org).
Alat lain yang bermanfaat adalah Paletton. Dengannya, Anda dapat dengan mudah menemukan kombinasi warna yang sempurna.
Gunakan nuansa warna primer dan warna teks untuk membuat hierarki visual. Coba warna yang lebih gelap atau lebih terang untuk teks saat menggunakan latar belakang berwarna. Secara umum, percobaan.
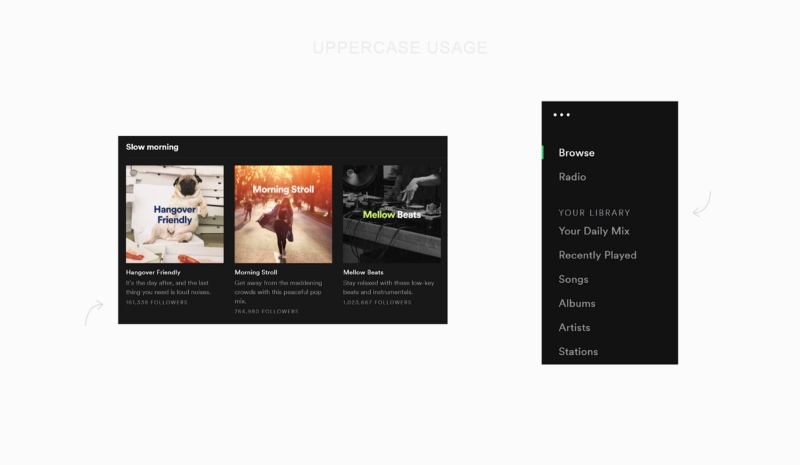
 Tipografi
TipografiJenis huruf yang khas sangat memengaruhi branding proyek Anda, jadi pilihlah dengan bijak. Font premium terlihat lebih baik daripada font Google, tetapi jika Anda baru, jangan membelinya. Bahkan di Google Font Anda dapat menemukan hal-hal yang bermanfaat.
Ada trik yang sering saya gunakan untuk memecah teks secara visual. Saya membuat tanda kapital dengan jarak antar huruf besar. Teks huruf besar simetris dan terlihat bagus dari sudut pandang visual. Jangan menyalahgunakannya, sulit untuk membacanya.
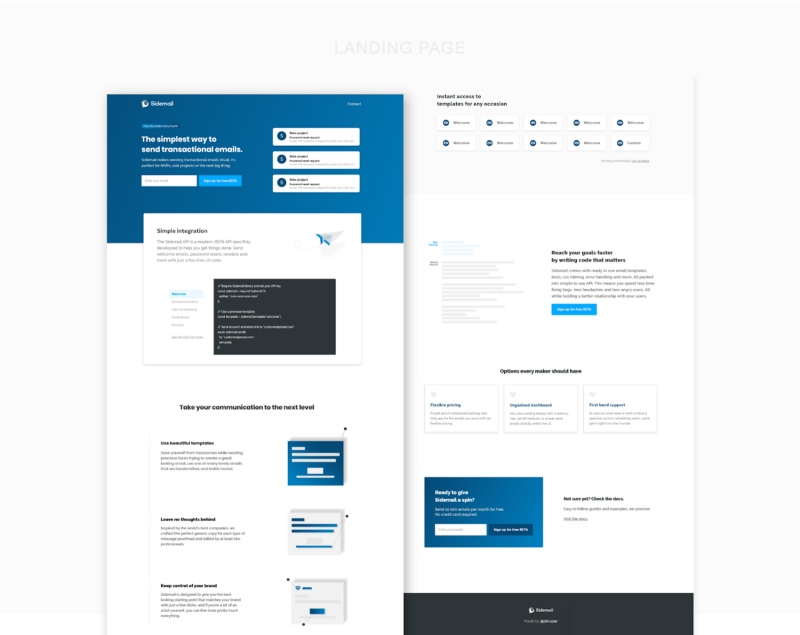
 Desain beranda atau laman landas
Desain beranda atau laman landasSaya mencoba menghindari godaan untuk menggunakan banyak elemen modis. Sebaliknya, saya datang dengan manfaat dan menyajikannya sebagai teks.
Jika Anda mencari inspirasi, pastikan untuk memeriksa land-book.com. Ini adalah katalog halaman hebat yang akan menarik bagi audiens target Anda. Halaman inspirasi hebat lainnya adalah interface.pro. Di sini Anda dapat peringkat berdasarkan kategori, misalnya, dengan harga, 404 atau "tentang kami".

Apa yang Anda pikir keren kemarin akan tampak mengerikan besok. Anda akan mengubah desain lebih dari sekali. Ini sepenuhnya normal dan sangat baik. Karena Anda belajar, tumbuh dan menjadi lebih baik. Tugas kemarin tidak begitu sulit hari ini.
Kesimpulan:- Tampilan font yang unik dan mengingat lebih baik dari biasanya;
- Grafik sangat penting, gunakan setidaknya beberapa gambar;
- Gunakan beberapa corak warna;
- Bicara tentang manfaat, bukan fungsionalitas;
- Lihatlah sekeliling jika Anda kehilangan inspirasi.
- Ingat, desain bisa menjadi keunggulan kompetitif Anda - gunakan dan lakukan sesuatu yang luar biasa.
Panduan pengembang untuk desain web untuk non-desainer