Cara kami menerjemahkan berfungsi dengan HTML dalam 1C: Perusahaan dari Internet Explorer ke WebKitKemampuan untuk menampilkan HTML dalam bentuk 1C muncul di platform 1C: Enterprise pada tahun 2003, versi 8.0. Untuk bekerja dengan HTML, platform menggunakan mesin browser Internet Explorer (1C: Enterprise pada saat itu hanya bekerja di bawah Windows). Mesin browser digunakan oleh platform untuk tujuan utilitarian. Misalnya, untuk menulis dari awal
elemen lengkap untuk mengedit teks ala Word - dengan kemungkinan berbagai solusi warna dan font, menyisipkan gambar, dll. - tugas yang sangat sulit. Dan jika Anda menggunakan HTML untuk tujuan ini dan menggunakan mesin browser Internet sebagai alat tampilan, tugas ini sangat disederhanakan. Juga, dengan bantuan mesin, sejumlah mekanisme lain (misalnya, menampilkan
informasi bantuan ) dan elemen (misalnya,
Penjadwal ) diimplementasikan.
Nah, kemampuan pengembang aplikasi untuk menampilkan menggunakan desain khusus HTML dengan standar dunia sistem akuntansi kadang-kadang memungkinkan untuk membawa berbagai sorotan yang menyenangkan ke antarmuka aplikasi bisnis.
Seiring berjalannya waktu, platform mulai mendukung Linux pertama, dan kemudian macOS. Internet Explorer tidak cocok untuk bekerja dengan HTML di OS ini karena alasan yang jelas; di Linux, kami menggunakan
WebKitGTK + , dan pada macOs,
pustaka berbasis
Kakao . Dengan demikian, kesatuan basis kode untuk sistem operasi yang berbeda (yang kami coba pertahankan untuk kode klien pada level 95%) dilanggar di area ini. Nah, mesin IE saat ini telah menjadi sumber dari sejumlah masalah.

Masalahnya:
- Mesin IE memiliki kode sumber tertutup - artinya:
- Penyesuaian mesin yang fleksibel dengan kebutuhan platform tidak dimungkinkan
- Debugging dan pemahaman proses di dalam
- Tidak dapat memperbaiki bug dan kesalahan dengan memperbarui versi mesin
- Mesin tidak cocok untuk pelaksanaan tugas pemrograman web modern
- Masalah Kinerja pada Mesin Lemah
Jadi, terjemahan bekerja dengan HTML dalam versi 1C: Enterprise untuk Windows dari mesin IE ke sesuatu yang lain sudah jelas. Apa yang harus dipilih?
Untuk memulai, kami merumuskan persyaratan untuk mesin:
- Dukungan untuk teknologi pemrograman web modern
- Sumber terbuka untuk kustomisasi mesin yang fleksibel dan memahami logikanya
- Kinerja tinggi pada komputer yang lebih lambat
- Diinginkan bahwa mesin membutuhkan sejumlah kecil perpustakaan pihak ketiga untuk bekerja
Pemilihan mesin
Apa yang harus dipilih? Kami mulai, tentu saja, dengan
WebKit , yang dengannya kami telah bekerja dalam versi platform untuk Linux dan macOS.
WebKit dikembangkan di Apple pada awal 2000-an berdasarkan mesin open source
KHTML dan
KJS . Berdasarkan WebKit, browser Safari dibuat, kemudian - Chrome (bahkan kemudian Chrome beralih dari WebKit ke
Blink , yang lagi-lagi didasarkan pada kode WebCore dari WebKit).
Kode sumber untuk WebKit adalah open source dan dilisensikan di bawah
LGPL . WebKit ditulis untuk macOS, ada beberapa port untuk Windows:
WebKit AppleWin
Ini adalah port yang disarankan pengembang WebKit membangun di bawah Windows secara default. Itu dibuat oleh karyawan Apple di pertengahan hingga akhir 2000-an. Ini menggunakan perpustakaan grafis
CoreGraphics , yang merupakan versi sederhana dari perpustakaan untuk macOS, porting ke Windows. Untuk menjalankan JavaScript, port menggunakan pustaka
JavaScriptCore dengan API yang sama yang digunakan dalam implementasi platform untuk Linux. Ini membuatnya menjadi kandidat utama untuk digunakan.
WebKit WinCairo
Port ini menggunakan perpustakaan
Kairo untuk grafik. Untuk beberapa waktu, Apple telah secara aktif mengembangkan port ini sebagai analog dengan port AppleWin utama. Keuntungan dari port ini adalah bahwa ia kurang bergantung pada pustaka spesifik-macOS yang dibutuhkan oleh CoreGraphics. Selain itu, port menggunakan pustaka yang sama untuk grafik (
Kairo ) dengan mesin WebKitGTK +, yang kami gunakan dalam implementasi platform Linux, yang baik untuk menstandarisasi perilaku kode kami.
QtWebKit
Implementasi lain dari mesin WebKit untuk Windows, sekarang independen dari pengembang mesin itu sendiri.
Qt adalah perpustakaan lintas platform populer dengan perpustakaan grafis QtGui sendiri. Port ini juga menggunakan pustaka JavaScriptCore untuk menangani JavaScript, namun memiliki kekurangan:
- Ketergantungan yang kuat pada komponen utama Qt, yang, jika digunakan dalam perangkat lunak pihak ketiga, harus dikirim bersama itu
- Satu set antarmuka yang berbeda untuk bekerja dengan komponen untuk rendering HTML dibandingkan dengan WebKitGTK dan logikanya sendiri untuk bekerja dengannya.
WebKitGtk + untuk Windows
Kami telah menggunakan WebKitGtk + di versi Linux platform. Tetapi opsi untuk menggunakannya di Windows dikesampingkan karena kerumitan perakitan, dokumentasi yang buruk dari proses ini dan kurangnya dukungan konstan untuk area pengembangan ini dari pengembang WebKitGTK +.
Chromium (Berkedip)
Mesin pertama dan satu-satunya non-WebKit, yang dianggap sebagai kandidat untuk memecahkan masalah. Itu ditolak karena perbedaan besar dalam logika komponen untuk rendering HTML dibandingkan dengan WebKitGTK + dan perpustakaan lain untuk bekerja dengan JavaScript (
V8 ).
Apa yang harus dipilih?
Setelah penelitian, AppleWin dan WinCairo mencapai final.
Untuk membuat pilihan akhir, kami mempelajari cara kerja WebKit.
Struktur Mesin WebKit
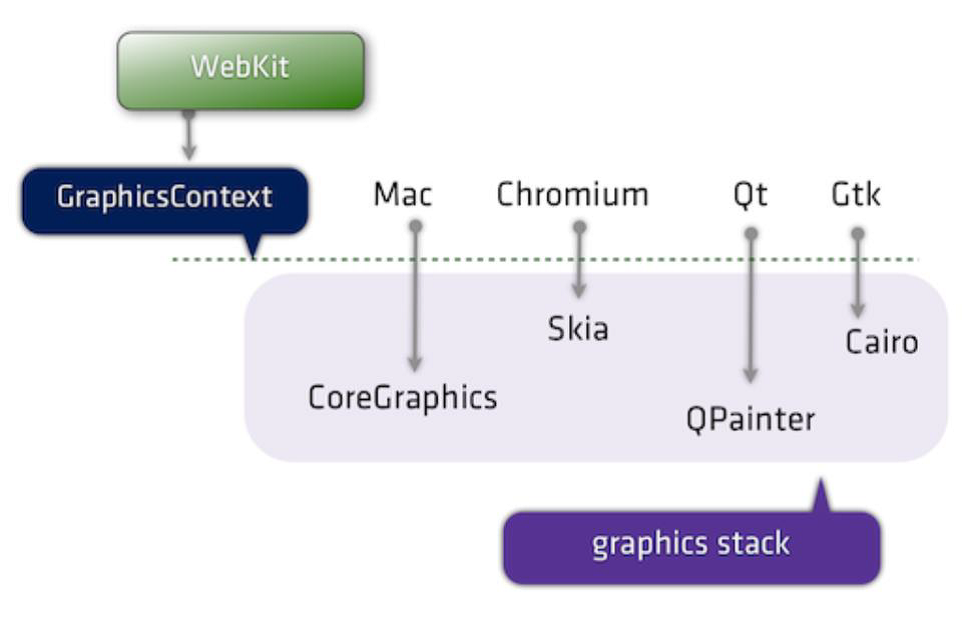
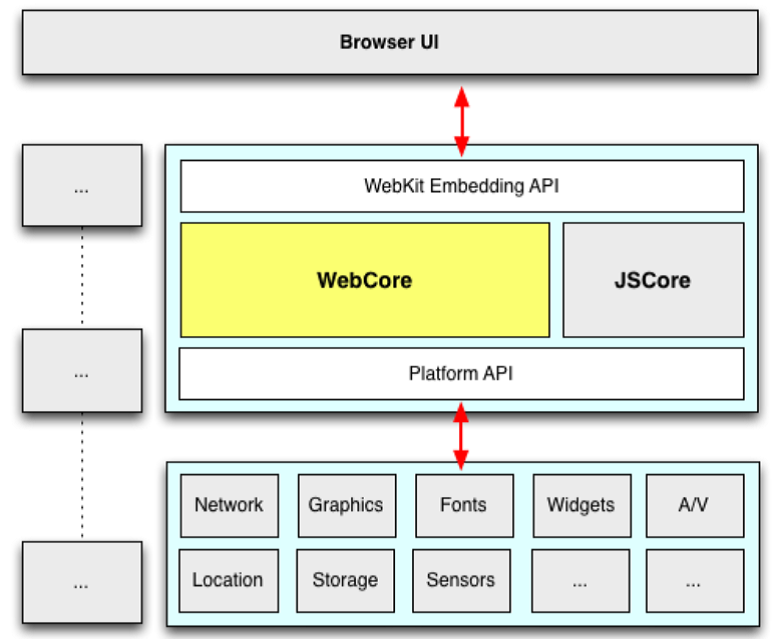
Biasanya, port WebKit yang berbeda berbeda dalam dua cara. Yang pertama adalah implementasi langsung untuk OS tertentu menggunakan komponen spesifik OS. Yang kedua adalah perpustakaan grafis. Gambar di bawah ini menjelaskan perbedaan pengertian antara port WebKit ini. Untuk Windows, pengembang WebKit menulis port pada perpustakaan CoreGraphics dan Kairo yang diadaptasi.

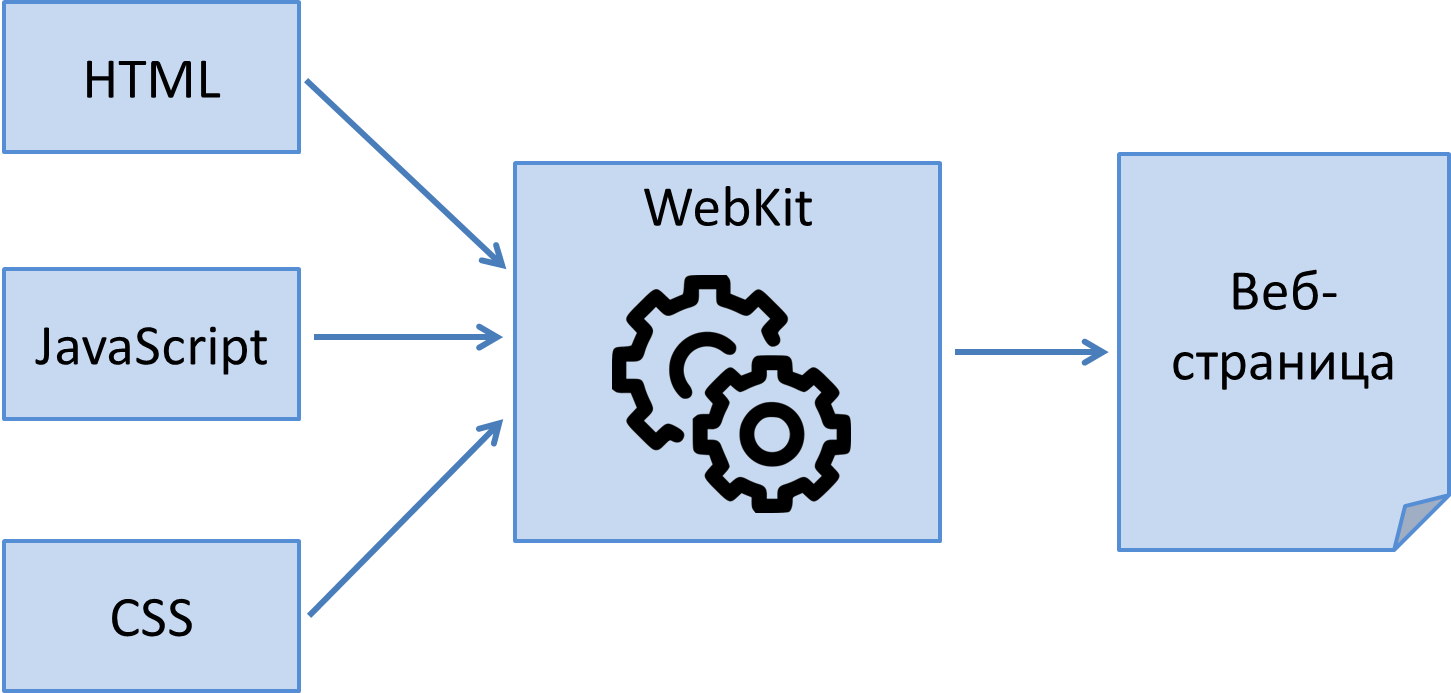
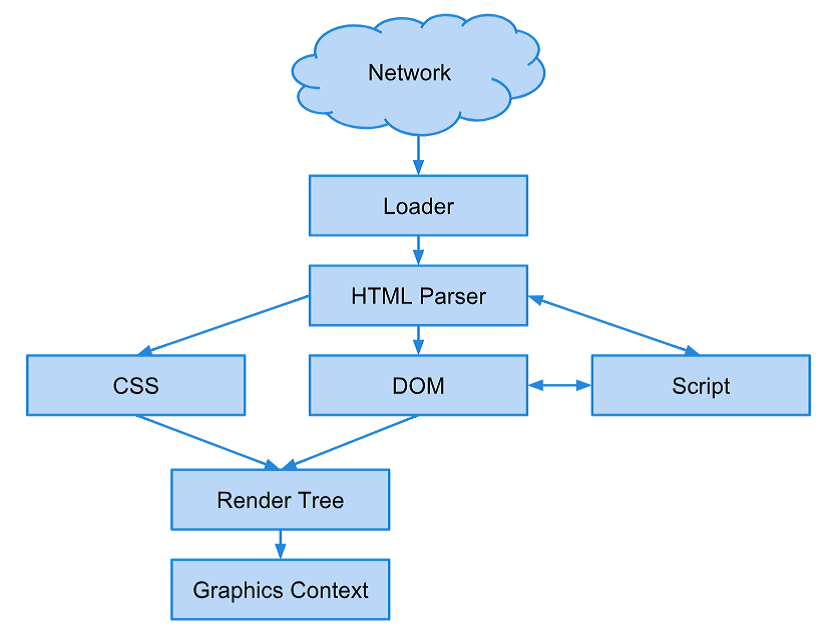
Model mesin yang disederhanakan: tiga mekanisme tradisional untuk memformat halaman web - HTML, JavaScript, dan CSS - diumpankan ke engine, dan ini membentuk serta menampilkan halaman darinya:

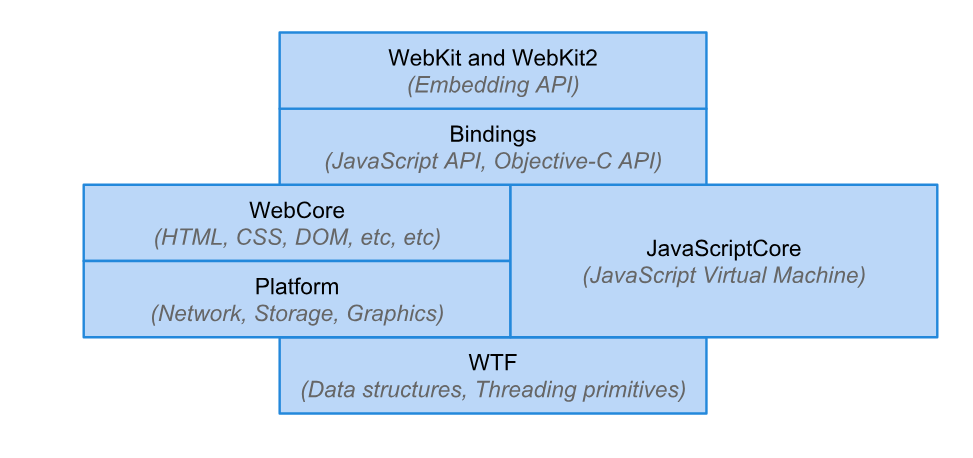
Mesinnya sendiri terdiri dari beberapa komponen:
- WTF (Kerangka Templat Web, bukan apa yang mungkin Anda pikirkan ): di sini Anda menemukan implementasi struktur data Anda sendiri untuk berfungsinya mesin, serta bekerja dengan stream
- JavaScriptCore: komponen, seperti namanya, untuk bekerja dengan bahasa JavaScript
- WebCore: semua pekerjaan dengan parsing DOM, gaya, HTML dan XML ditulis di sini. Semua "keajaiban" utama mesin dilakukan di sini.
- Platform: melakukan tindakan teknis untuk berinteraksi dengan jaringan, menempatkan data dalam database, mendekode gambar, bekerja dengan media
- WebKit dan WebKit2 API - menautkan semua komponen dan memberikan akses kepada mereka

Hubungan antara komponen WebKit dan fitur khusus OS ditunjukkan pada gambar di bawah ini. Seperti yang Anda lihat, ada beberapa poin spesifik yang perlu diimplementasikan untuk setiap OS secara terpisah. Meskipun JavaScriptCore memungkinkan Anda untuk menggunakan diri Anda sendiri di setiap port tanpa implementasi yang terpisah.

Bagaimana halaman web terbentuk
Dari jaringan, respons datang ke permintaan ke server dengan data untuk diunduh. Loader meneruskan data ke parser, yang, berinteraksi dengan komponen untuk JavaScript, membentuk lembar DOM dan style. Selanjutnya, data yang dihasilkan ditransfer ke pohon rendering dan ditampilkan dalam konteks grafis.

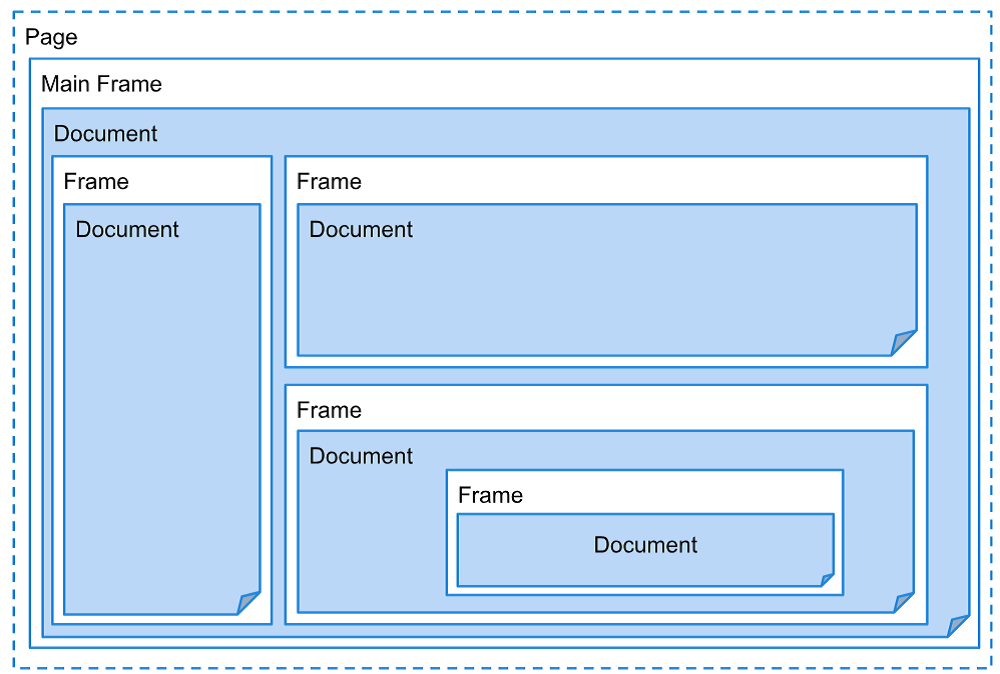
Halaman itu sendiri juga terdiri dari komponen individual. Komponen WebCore mengimplementasikan kelas Halaman, yang memungkinkan akses ke seluruh halaman. Halaman memiliki bingkai utama - MainFrame, bingkai selalu memiliki dokumen. Bingkai utama dapat memiliki sejumlah bingkai lainnya, juga dengan dokumen di dalamnya. Untuk setiap bingkai, beberapa peristiwa dibentuk secara terpisah, serta konteks grafik dan JavaScript tertentu.

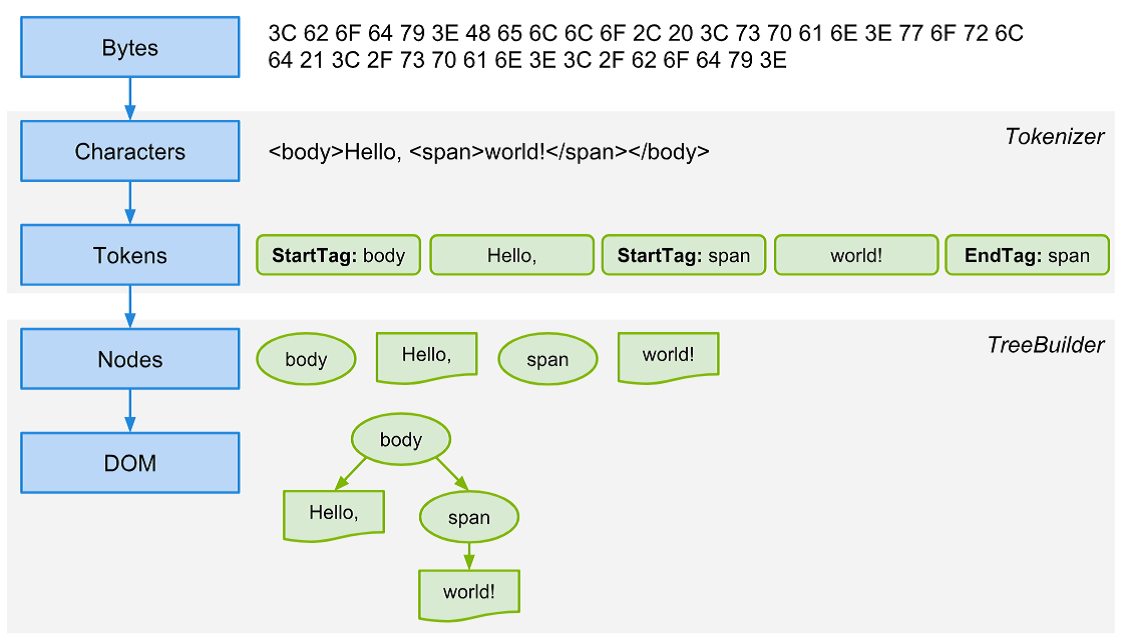
Parser HTML sederhana berfungsi seperti ini. Dari set byte yang diterima dari server, decoder menghasilkan satu set karakter untuk diuraikan. Simbol dikonversi menjadi token atau token, yang biasanya berupa potongan kode elementer dengan meta-informasi tentang jenis teks itu, apakah itu bagian dari sintaksis bahasa atau konten. Kemudian node dibentuk dari token untuk membangun pohon DOM. Pembangun pohon dari set node membentuk model objek lengkap untuk dokumen halaman web.

Pilihan terakhir
- Applewin
- Pro:
- Diimplementasikan pada perpustakaan grafis yang berjalan di macOS - platform target utama untuk pengembang WebKit
- Cons:
- Kurangnya implementasi mekanisme pencetakan
- Sejumlah besar dependensi
- Wincairo
- Pro:
- Pustaka grafis yang sama (Kairo), seperti yang digunakan di port Linux platform 1C
- Cons:
- Penting untuk tugas kita yang tidak ditemukan
Mengalahkan WinCairo. Untuk pengembangan, versi terbaru dari WebKit yang tersedia pada saat itu diambil - 605.1.11.
Implementasi
Meskipun mesin cukup baik ditutupi oleh unit test (sekitar 30.000 untuk semua komponen mesin, ditulis oleh penulis mesin), ada kesalahan dan kekurangan dalam implementasi untuk "non-core" OS (yaitu, untuk segala sesuatu yang bukan macOS). Kesenjangan implementasi ini secara bertahap ditemukan ketika mesin dikembangkan dan diuji sebagai bagian dari platform 1C: Enterprise.
Unduh HTML melalui Drag & Drop
Ketika menyeret teks ke dalam jendela, ditemukan bahwa jika teks yang diseret mengandung karakter non-ASCII, maka hieroglif dimasukkan ke dalam dokumen akhir. Kesalahan muncul hanya dalam implementasi mesin Windows, karena bekerja dengan mekanisme OS-spesifik untuk menyeret dan menjatuhkan elemen. Ternyata teks itu tidak diterjemahkan dari UNICODE ke UTF-16 sebelum diteruskan ke event handler insert.
Ubah Shift + Enter Perilaku Keyboard
Di sebagian besar editor teks (termasuk Microsoft Word), kombinasi ini menyisipkan jeda baris. Perilaku standar WebKit adalah menyisipkan paragraf baru (seolah-olah cukup menekan Enter). Kami mengubah mesin, membuat perilaku lebih akrab bagi pengguna.
Organisasi dari mekanisme Undo & Redo.
WebKit menyediakan API untuk mengimplementasikan mekanismenya sendiri untuk membatalkan dan mengulangi tindakan pengguna. Skemanya adalah sebagai berikut: ketika pengguna melakukan tindakan tertentu yang terpisah dari sudut pandang mesin (misalnya, beralih ke paragraf baru, memformat miring, menempel), WebKit menginformasikan pengembang tentang ini menggunakan API sehingga ia dapat mendaftarkan tindakan ini.
Dalam proses pengujian mekanisme yang diterapkan, hal yang tidak menyenangkan ditemukan: mesin tidak melaporkan perubahan dalam struktur tabel. Perintah untuk menambah dan menghapus sel dan mengubah atribut colSpan ditambahkan, yang menjadi bagian dari tindakan gabungan, seperti, misalnya, menambah / menghapus kolom atau baris dalam tabel. Perintah gabungan seperti itu terdaftar dalam tumpukan & redo tumpukan yang sama, dan bersama-sama dengan perintah dari mesin memastikan operasi mekanisme yang benar.
Tempel dari Excel
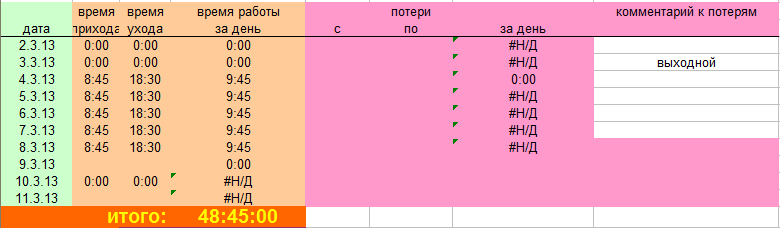
Mereka yang bekerja dengan clipboard Windows dan Excel mungkin tahu bahwa, pertama, ketika menyalin dari Excel ke HTML, format clipboard di fragmen yang disalin hanya berisi tag sel dan baris, tetapi bukan tag tabel itu sendiri, dan kedua, gaya dari dokumen Excel tidak ditransfer ke sel. Karena itu, memasukkan, misalnya, tabel warna ke dalam elemen yang dapat diedit di Chrome terlihat seperti ini:
Asli:

Di Chrome:

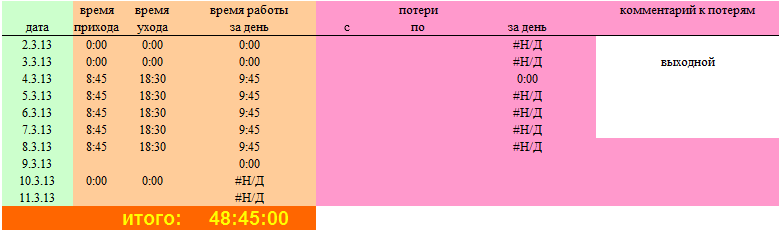
Kedua faktor ini tidak diperhitungkan oleh pengembang WebKit. Keterbukaan kode mesin memungkinkan kami untuk memperbaiki mekanisme penyisipan, dan sekarang fragmen tabel yang disisipkan ke dalam bidang HTML Dokumen dekat dengan aslinya:

Pembuatan font miring
Jika Windows tidak memiliki versi italic dari font non-standar, sebagian besar editor teks dapat menghasilkan font seperti itu menggunakan versi regulernya. Namun, WebKit tidak tahu bagaimana melakukan ini dan beberapa kali menyesatkan pengembang: bagaimana mungkin dalam kode HTML dokumen kami menempatkan teks dalam tag <i>, tetapi meskipun demikian teks tetap lurus. Alasannya adalah bahwa mesin WebKit memilih font yang diinginkan di port WinCairo yang kami gunakan - jika tidak ada versi miring, mesin menggunakan versi reguler. Perilaku ini telah digantikan oleh penggunaan huruf miring yang dihasilkan oleh perpustakaan grafis Kairo.
Kesalahan dalam mendekode gambar dan animasi
Kesalahan dalam perilaku mesin ketika bekerja dengan elemen grafis ditemukan. Saat memuat beberapa gambar dalam format PNG, distorsi gambar diamati, dan terkadang tidak ada sama sekali. Itu tidak mungkin untuk menemukan alasan untuk perilaku ini, karena kesalahan terjadi ketika decoding gambar di perut perpustakaan libpng.
Secara empiris, ditemukan bahwa ketika menautkan pustaka libpng secara dinamis dan bukan statis, masalahnya diperbaiki. By the way, dalam versi mesin saat ini, menghubungkan dilakukan dengan cara ini. Diputuskan untuk melakukan hal yang sama.
Masalah lain adalah mesin saat memuat animasi dalam format GIF. Kesalahan itu direproduksi secara berkala saat memuat halaman dengan animasi seperti itu dan menyebabkan crash program. Kesalahan ini disebabkan oleh kurangnya sinkronisasi ketika bekerja dengan buffer ke mana frame animasi berikutnya ditempatkan. Masalahnya diselesaikan dengan alat sinkronisasi internal WebKit.
Dukungan ejaan
Dalam perakitan dengan Internet Explorer, di Windows versi 8 dan yang lebih baru, pemeriksaan ejaan dapat diaktifkan untuk bidang yang dapat diedit HTML. Untuk melakukan ini, itu sudah cukup untuk atribut "periksa ejaan" sama dengan "true". WebKit memiliki solusi berbeda untuk port yang berbeda: di Linux itu adalah perpustakaan
Enchant , di macOS ia memiliki mekanisme sendiri, akrab bagi semua pengguna produk Apple. Tetapi untuk Windows tidak ada implementasi, tetapi API disediakan untuk solusinya sendiri. Kami menggunakan
API Pengecekan Ejaan Windows , tersedia mulai dengan Windows 8, dan menerapkan mekanisme yang mirip dengan build dengan Internet Explorer. Omong-omong, sekarang dalam dokumen yang diformat dalam asli 1C: Klien perusahaan fungsi ini juga berfungsi. Sebelum versi 8.3.14, itu dinonaktifkan karena kinerja Internet Explorer yang buruk.
Dukungan Windows XP
Beberapa klien kami masih bekerja pada Windows XP, dan tidak akan memperbarui OS dalam waktu dekat. Sedih bagi kita sebagai pengembang, tetapi benar. Jadi - kita perlu mendukung mereka. Dan di sini kami memiliki kejutan yang tidak menyenangkan: Pengembang WebKit selama sekitar satu tahun belum mendukung mesin di WinXP. Upaya untuk membangun versi mesin dengan seperangkat alat bantu untuk WinXP tidak berhasil - pengembang WebKit menggunakan pustaka yang hanya tersedia dari Windows Vista dan yang lebih baru.
Apa yang harus dilakukan Pilihannya adalah sebagai berikut:
- Tinggalkan implementasi WinXP dengan mesin Internet Explorer, dan gunakan WebKit di versi Windows yang lebih lama
- Ambil untuk pengembangan versi sebelumnya dari mesin WebKit, yang bekerja di WinXP, dan gunakan versi ini di semua OS
- Gunakan versi WebKit yang sesuai di WinXP, dan gunakan mesin terbaru di versi Windows yang lebih lama
- Port versi mesin saat ini ke WinXP sendiri dan gunakan di mana-mana
Pertanyaannya tidak sederhana. Opsi pertama memungkinkan Anda untuk menggunakan versi terbaru dari mesin WebKit, tetapi akan memaksa Anda untuk mengembalikan implementasi yang lama dengan Internet Explorer. Dalam solusi seperti itu, akan sulit untuk memastikan operasi bebas kesalahan dari program, dan kode itu sendiri akan sangat rumit. Opsi kedua menyediakan perilaku yang sama pada semua OS Windows, namun, itu tidak akan memberi kita kesempatan untuk pengembangan - memperbarui mesin untuk memperbaiki kesalahan dan mendapatkan fitur-fitur baru dari pengembang mesin di versi yang lebih baru. Opsi ketiga memungkinkan Anda untuk menggunakan versi mesin saat ini di versi Windows yang lebih lama, tetapi sangat mempersulit logika instalasi dan memastikan perilaku versi yang sama di semua OS. Opsi keempat tampak lebih disukai daripada yang lain, tetapi tidak mungkin untuk memprediksi kompleksitas dan secara umum kemungkinan solusi seperti itu.
Namun demikian, kami memutuskan untuk mengambil kesempatan dan mengimplementasikan opsi keempat, yang paling benar dari sudut pandang arsitektur (menggunakan kode sumber mesin tunggal pada semua versi Windows). Versi ported dari WebKit bekerja secara berbeda di WinXP dan versi Windows yang lebih baru:
- Saya harus meninggalkan alat-alat DirectX baru (d3d11) yang mendukung DirectX9 lama (d3d9) dan menyesuaikan file header-nya ke versi yang lebih muda dari SDK.
- Fungsi dari SDK baru, ketika dieksekusi pada versi Windows baru, dipanggil di alamat (diperoleh melalui GetProcAddress ).
- Untuk mentransfer data antar aliran di engine, WinXP menggunakan penyimpanan lokal Thread, dalam versi baru - Penyimpanan serat lokal.
Ringkasan
Jadi, sekarang di 1C kami: Platform perusahaan mulai dari versi 8.3.14 (rilis - akhir 2018) HTML akan didukung di level tertinggi - HTML5, OpenGL, dll. Baik kuantitas dan kualitas kismis yang dapat diambil dalam keputusan di platform kami hanya dibatasi oleh imajinasi pengembang. Namun, tentu saja, sistem operasi klien - di WinXP, banyak roti HTML5 yang lezat tidak akan berfungsi, karena alasan yang jelas.
Sekarang pada aplikasi Windows pada 1C: Platform perusahaan akan dapat menunjukkan ini:
Tapi, menggunakan "barang" HTML dalam solusi aplikasi, jangan lupa akal sehat. Menggunakan HTML sesuai dan direkomendasikan untuk tugas khusus (menampilkan bantuan, teknik, deskripsi produk, ...), tetapi tidak untuk mengimplementasikan tugas logika bisnis (input / output informasi terstruktur). Untuk melakukan ini, Anda perlu menggunakan standar 1C: Mekanisme antarmuka perusahaan yang memberikan dukungan otomatis untuk hak akses, manajemen fungsionalitas, adaptasi ke faktor bentuk perangkat, dukungan untuk pengaturan pengguna dan pekerjaan banyak mekanisme lainnya, yang tanpanya kerja aplikasi bisnis yang penuh menjadi hampir mustahil.