
Terlepas dari kenyataan bahwa posting tersebut ditulis tahun ini, Anda mungkin tidak akan punya waktu untuk mempelajari seluruh program yang diusulkan untuk bulan-bulan yang tersisa. Karena itu, Anda dapat dengan aman membawa kartu pengembang bersamamu tahun depan.
Adam Golab, pakar React dan JS, telah menyusun kurikulum langkah demi langkah yang akan membantu Anda menjadi pengembang dari awal atau menunjukkan arah untuk lebih meningkatkan keterampilan Anda dalam profesi.
Rencana Adam adalah daftar poin utama yang perlu Anda pelajari sendiri. Kami menambahkan deskripsi, dan pada saat-saat sulit kami menyediakan tautan ke bahan referensi tambahan, dengan bantuan yang Anda akan mendapatkan jawaban atas pertanyaan: "Apa yang harus saya pelajari sebagai pengembang Bereaksi?".
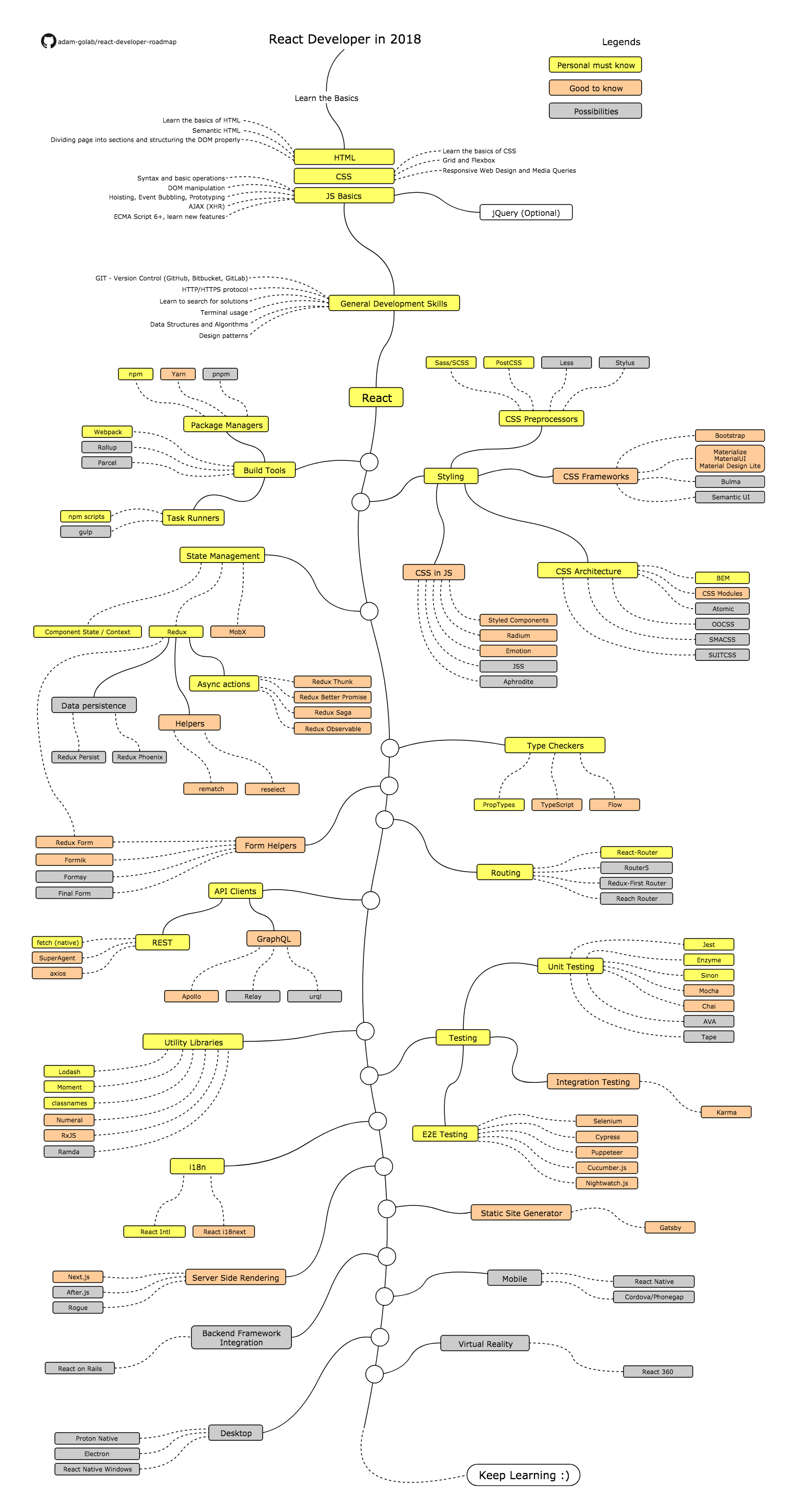
Berikut adalah diagram asli menjadi pengembang Bereaksi.

- Dasar-dasarnya
- HTML
- Pelajari dasar-dasar HTML.
- Buat beberapa halaman HTML.
- CSS
- Pelajari dasar-dasar CSS.
- Tambahkan CSS ke halaman dari langkah sebelumnya.
- Buat halaman dengan kisi dan flexbox.
- JS Basics
- Lihatlah sintaksnya.
- Pelajari operasi dasar Model Objek Dokumen.
- Pelajari mekanisme spesifik untuk bekerja dengan JS (Hoisting, Event Bubbling, Prototyping).
- Lakukan beberapa panggilan AJAX (XHR).
- Pelajari fitur baru (ECMA Script 6+).
- Jika memungkinkan, periksa perpustakaan jQuery.
- Keterampilan pengembang umum
- Jelajahi Git, buat beberapa repositori di GitHub, bagikan kode Anda dengan orang lain.
- Dapatkan gagasan tentang protokol HTTP (S), metode permintaan (DAPATKAN, POST, PUT, PATCH, DELETE, OPTIONS).
- Jangan takut menggunakan mesin pencari .
- Periksa terminal, konfigurasikan shell Anda (bash, zsh, fish).
- Baca beberapa buku tentang algoritma dan struktur data. Atau lihat kursus persiapan " Algoritma dan Struktur Data " dari Technosphere.
- Baca beberapa buku tentang pola desain. Misalnya, Pola Desain JavaScript . Publikasi ini berisi banyak solusi terbukti untuk tugas-tugas tipikal, sehingga buku ini bermanfaat baik untuk pelatihan maupun sebagai asisten. Kami juga merekomendasikan Mempelajari Pola Desain JavaScript (Creative Commons) dan Pola Untuk Arsitektur Aplikasi JavaScript Skala Besar , yang membahas pola yang dapat membantu Anda membuat aplikasi JavaScript yang besar dan dapat diskalakan. Artikel memiliki terjemahan ke bahasa Rusia .
- Lihatlah dokumentasi Bereaksi di situs web resmi atau ikuti kursus .
- Pelajari lebih lanjut tentang alat yang akan Anda gunakan.
- Paket Dispatcher Saat ini, ada beberapa manajer paket yang bersaing yang membantu mengotomatisasi pengunduhan dan pembaruan perpustakaan dari repositori pusat. Pada 2013, yang paling populer adalah Bower , yang pada tahun 2015 telah kehilangan npm palm. Sejak akhir 2016, benang telah banyak digunakan sebagai alternatif untuk antarmuka npm.
- Npm
- Benang
- Pnpm juga tidak hilang pada latar belakang umum - Pnpm ini cepat, efisien menggunakan disk space dispatcher. Tidak seperti benang dan npm, ia menyimpan cache global untuk setiap versi paket yang pernah diinstal, tautan ke paket-paket yang dibuat dalam folder node_modules proyek.
- Alat manajemen tugas.
- skrip npm
- membangun sistem menelan. Salah satu alat otomatisasi paling populer untuk berbagai operasi proses perakitan. Menggunakan plugin yang bertindak sebagai pembungkus untuk alat lain yang membutuhkan baris perintah.
- Paket web. Alat untuk merakit modul ke dalam satu paket (bundler) dengan akses ke sistem file. Paket yang dihasilkan kompatibel dengan browser yang tidak memerlukan akses ke sistem file.
- Rollup. Bundler lain bernama Webpack alternatif yang lebih kompak dan efisien untuk menggabungkan file JavaScript.
- Parsel Bundler kecil dan cepat untuk proyek-proyek kecil. Itu tidak memerlukan konfigurasi dan siap untuk bekerja segera setelah instalasi. Detail dapat ditemukan di artikel .
- Gaya Kode
- Preprosesor CSS
- Sass / CSS. Sass telah mengubah CSS menjadi bahasa pemrograman yang layak, disajikan sebagai mesin preprocessing yang mengimplementasikan nesting, variabel, mixin, extends dan logika dalam style sheet. Dengan cara ini Anda dapat mengatur file CSS dengan lebih baik, Anda akan memiliki akses ke beberapa cara untuk menguraikan kode CSS yang besar menjadi file yang lebih kecil. Kami membicarakan hal ini secara lebih terperinci dalam artikel “ Evolusi CSS: dari modul CSS, SASS, BEM dan CSS ke komponen yang ditata ”.
- PostCSS. Prosesor modular generasi kedua yang memperluas kemampuan CSS dasar menggunakan JavaScript. PostCSS sangat bagus untuk menulis konverter CSS Anda sendiri sebagai plugin.
- Lebih sedikit. Kerangka kerja lain yang menyederhanakan bekerja dengan gaya dengan menambahkan variabel, mixin, fungsi, dan banyak teknik lain yang akan membuat CSS lebih mudah dikelola dan diperluas.
- Stylus. Generasi preprosesor berikutnya. Kami menggunakannya untuk menyatukan desain 11 proyek konten. Stylus fleksibel, mudah dirawat (memperbaiki bug) dan sangat efektif.
- Kerangka kerja CSS
- Bootstrap. Seperangkat alat gratis untuk membuat antarmuka situs dan aplikasi web, berada di peringkat kedua dalam jumlah bintang di GitHub.
- Terwujud , Material UI , Material Design Lite. Kerangka kerja Desain Material bahasa visual, paling sering digunakan dalam aplikasi seluler (misalnya, di banyak aplikasi seluler Google).
- Bulma. Kerangka kerja arsitektur modular yang responsif dibangun di atas flexbox.
- UI semantik. Kerangka kerja untuk membuat antarmuka portabel yang akan membantu menggunakan kembali elemen UI di proyek Anda. Alternatif yang baik untuk Bootstrap untuk prototyping antarmuka secara langsung dalam kode.
- Arsitektur CSS
- BEM. BEM (BEM - Block, Element, Modifier) - pendekatan komponen untuk pengembangan web. Ini didasarkan pada prinsip membagi antarmuka menjadi blok independen. Ini memungkinkan Anda untuk dengan mudah dan cepat mengembangkan antarmuka kompleksitas apa pun dan menggunakan kembali kode yang ada, menghindari Copy-Paste. Secara berkala dikritik karena pemanjangan nama kelas, ketergantungan elemen pada nama blok, dan juga karena kesulitan dengan pewarisan pengubah.
- Modul CSS. Modul CSS adalah file CSS di mana semua nama kelas dan animasi memiliki lingkup lokal secara default. Modul-modul ini didasarkan pada gagasan untuk menciptakan nama kelas dinamis untuk setiap gaya yang ditentukan secara lokal. Metode ini memungkinkan kami untuk menyingkirkan regresi visual yang timbul dari pengenalan properti CSS baru.
- Atom Cara untuk menyusun CSS yang menghindari "kelas semantik" demi kelas kecil dan khusus. Saat menggunakan Atomic CSS, Anda menggunakan kelas dengan fungsi seperti sintaks yang dapat digunakan untuk menghasilkan stylesheet yang sesuai.
- OOCSS. Object Oriented CSS (Object Oriented CSS) adalah kebalikan dari metodologi Atom yang disebutkan di atas. Ini didasarkan pada prinsip-prinsip memisahkan struktur dari cangkang dan konten dari wadah. OOCSS dalam praktiknya cukup rumit, karena tidak menawarkan aturan khusus, tetapi rekomendasi abstrak. Oleh karena itu, beberapa pengembang mengambil ide dasar OOCSS dan memperbaikinya untuk menciptakan cara yang lebih spesifik untuk menyusun kode.
- SMACSS SMACSS (Arsitektur Scalable dan Modular untuk CSS, Arsitektur Scalable dan Modular untuk CSS) mengambil konsep kunci OOCSS, tetapi mengurangi jumlah kode dan menyederhanakan dukungannya untuk membuatnya lebih mudah untuk dikerjakan.
- SUIT CSS. Alat gaya untuk komponen antarmuka. SUIT CSS berfungsi baik dengan React, Ember, Angular.
- CSS dalam JS
- Komponen yang ditata. Komponen yang ditata adalah primitif visual yang berfungsi sebagai pembungkus. Mereka dapat diikat ke tag HTML tertentu yang hanya membungkus komponen anak dengan komponen yang ditata. Alih-alih menciptakan gaya, yang kemudian secara manual ditautkan ke komponen, seperti pada kemampuan CSS standar, komponen ditata langsung mendekati komponen. Baca lebih lanjut di artikel Evolusi CSS .
- Radium Seperangkat alat untuk mengelola gaya sebaris yang mendukung kueri media dan kelas semu.
- Emosi Pustaka ringan berkinerja tinggi yang meminimalkan biaya eksekusi CSS-in-JS melalui analisis gaya dengan babel dan PostCSS. Inti dari perpustakaan di runtime adalah 2.3 Kb, React support adalah 4 Kb.
- JSS Salah satu perpustakaan CSS-in-JS paling awal untuk menghasilkan CSS nyata, bukan gaya inline.
- Afrodit. Seperti perpustakaan lain, sering membantu mengatur generasi kritis CSS dan rendering HTML pada server dalam satu panggilan, tetapi Aphrodite memiliki kelebihan penting - migrasi sederhana dan kurva belajar yang rendah. Bagaimana Aphrodite Meningkatkan Produktivitas dengan, Baca CSS Inline di Khan Academy: artikel Aphrodite .
- Manajemen status aplikasi
- Status Komponen / Konteks API. Setiap negara dan arsitektur memiliki keadaan. Di Bereaksi, negara digunakan untuk mentransfer dan menangkap data yang berubah seiring waktu. API Konteks, yang mendukung pemeriksaan tipe statis dan pembaruan mendalam, ditambahkan di Bereaksi 16.3.
- Redux Perpustakaan kecil, populer, dan efisien yang menyediakan API ringkas yang kompeten memecahkan banyak masalah dengan memperkenalkan model negara yang sederhana dan dapat diprediksi, serta dengan menggunakan bias dalam pemrograman fungsional dan data yang tidak dapat diubah.
- Panggilan tidak sinkron (efek samping)
- Redux-thunk. Pendekatan sederhana, banyak digunakan untuk mengelola asinkron. Redux-Thunk memperkenalkan konsep thunk, yang menyediakan eksekusi yang ditangguhkan sesuai kebutuhan.
- Redux-Better-Promise. Pendekatan sederhana dan efisien lain yang mendukung operasi asinkron dan banyak lagi.
- Redux-Saga. Perpustakaan canggih yang menyederhanakan dan meningkatkan efek samping dengan bekerja dengan kisah-kisah. Sagas adalah pola desain yang berasal dari dunia transaksi terdistribusi. Dalam konteks Redux, saga diimplementasikan sebagai lapisan menengah yang mengoordinasikan dan mendorong tindakan asinkron. Rincian lebih lanjut ditulis dalam artikel " Memahami redux-saga: Dari generator tindakan ke saga ", dan bahkan dalam artikel " Sagas " yang diterbitkan kembali pada tahun 1987 - ini adalah deskripsi pertama dari saga sehubungan dengan sistem terdistribusi.
- Redux-Teramati Alternatif untuk Redux-Saga, meskipun banyak yang menunjukkan bahwa sagas = dapat diamati. Dari sudut pandang formal, ini hanya antarmuka yang berbeda untuk mengakses entitas yang sama, kodenya sangat mirip.
- Pembantu (meningkatkan Redux)
- Pertandingan ulang Pertandingan ulang berfungsi sebagai pembungkus di sekitar Redux, menyediakan pengembang dengan API yang disederhanakan. Menghapus jenis tindakan, generator tindakan, dan beralih (thunks) pernyataan.
- Pilih kembali Perpustakaan dengan banyak fitur yang meningkatkan Redux. Misalnya, pilih kembali membantu menghilangkan komponen rerender yang tidak perlu dan membuat penyeleksi kompleks dengan caching otomatis. Fitur lain dapat ditemukan di artikel .
- Transfer data
- Redux-Bertahan. Alat untuk memuat penyimpanan redux di penyimpanan lokal dan memulihkannya ( lokasi penyimpanan lain didukung).
- Redux Phoenix Phoenix mengelola sumber daya statis menggunakan npm dan mengumpulkannya langsung dari kotak menggunakan Brunch atau Webpack. Integrasi React dan Redux dengan kerangka Phoenix terinspirasi oleh bundel elixir-react-redux-example, di mana Phoenix memanfaatkan kemampuan Erlang VM untuk memproses jutaan koneksi, bersama dengan sintaksis Elixir yang indah dan toolset yang kuat.
- Formulir Redux. Pustaka Redux-Form mengikuti skema pustaka Redux (view → action → middlewares → reducers → state → view) sesuai dengan prinsip yang sama, tetapi untuk form (" Redux-form. Ketika bekerja dengan form sederhana ").
- MobX Pustaka MobX mandiri sederhana, juga digunakan bersama dengan React. Memungkinkan Anda memperbarui hanya komponen-komponen yang bergantung pada data yang diubah.
- Ketik memeriksa
- Jenis proposisi. Modul untuk memeriksa jenis properti Bereaksi dan objek serupa dalam mode runtime. PropTypes memeriksa properti yang diteruskan ke komponen terhadap tipe yang diinginkan. Mekanisme verifikasi ini saat ini tidak termasuk dalam Bereaksi secara default, untuk menggunakannya, Anda harus menambahkan fitur ini ke proyek sebagai ketergantungan.
- TypeScript Typescript adalah bahasa pemrograman scripting yang diperkenalkan oleh Microsoft pada 2012. Ini mirip dengan JavaScript generasi berikutnya, tetapi dengan penambahan pengetikan statis opsional. Memungkinkan Anda untuk lebih menjelaskan properti dan metode objek dan kelas, menghilangkan kebutuhan untuk memverifikasi semua argumen yang termasuk dalam metode atau fungsi.
- Mengalir Pustaka sumber terbuka untuk pemeriksaan jenis statis yang memungkinkan Anda untuk secara bertahap menambahkan jenis ke kode JavaScript Anda. Pengantar sintaks dan bahasa Flow dalam sebuah artikel .
- Formulir Asisten
- Bentuk redux
- Formik. Solusi sederhana dan nyaman yang menyederhanakan penerimaan data dari formulir, memvalidasi data, menampilkan pesan kesalahan, dan banyak lagi.
- Formsy. Validator formulir fleksibel berisi seperangkat aturan validasi dasar seperti isEmail. Cukup mudah digunakan.
- Formulir Terakhir Perpustakaan didasarkan pada pola Observer, di mana pengamat dapat berlangganan untuk menerima pembaruan formulir atau bidang. Tidak memiliki dependensi dan itu sendiri terlepas dari kerangka kerja. React Final Form - Pembungkus di sekitar Final Form yang memungkinkan Anda untuk menggunakannya dengan React. Lebih detail dalam artikel " Formulir Terakhir: Jalan menuju bendera kotak-kotak ".
- Routing (perubahan URL saat beralih antar halaman)
- Bereaksi-router Perpustakaan populer dengan puluhan ribu bintang di Github, dengan kemampuan bersarang rute yang kuat, abstraksi tingkat tinggi yang baik, dan kemampuan untuk membangun solusi yang sangat fleksibel. Filosofi proyek didasarkan pada "routing dinamis" sebagai lawan dari "routing statis" di proyek Rails, Express, Ember, Angular dan lainnya.
- Router5. Alternatif yang cukup sederhana, bekerja di sisi klien dan di sisi server, memberikan kontrol penuh atas transisi.
- Router Redux-First. Selalu ada cara yang lebih mudah untuk mengarahkan ketika menggunakan Redux. Redux-First Router adalah upaya untuk menemukan cara kerja yang lebih cepat dan lebih intuitif. Secara otomatis menyinkronkan keadaan dan URL aplikasi di kedua arah, bekerja di luar kotak di tingkat "set dan lupa", menyimpan semua data aplikasi di Redux, termasuk merutekan data.
- Jangkau Router Ada banyak solusi perutean yang dibuat untuk React dan Redux dengan berbagai API, fitur, dan tujuan. Dan daftarnya hanya berkembang. Reach Router adalah router dengan fokus pada ketersediaan antarmuka: kontrol fokus, tautan relatif, konfigurasi bersarang.
- Klien API
- REST (REpresentational State Transfer) API adalah cara mudah untuk berinteraksi dengan arsitektur backend tanpa harus memahami arsitektur ini. API REST memungkinkan Anda untuk berinteraksi dengan sumber daya di web, berfokus pada pengembangan frontend dan tidak mengkhawatirkan arsitektur.
- Ambil API dukungan panggilan asinkron yang dapat digunakan untuk mengambil banyak sumber daya web secara paralel. Ambil memungkinkan Anda membuat kueri yang mirip dengan XMLHttpRequest (XHR). Perbedaan utama adalah bahwa API Ambil menggunakan janji-janji, karena itu Anda dapat menggunakan API yang lebih sederhana dan lebih bersih, menghindari jumlah panggilan balik yang sangat buruk dan kebutuhan untuk mengingat API untuk XMLHttpRequest.
- SuperAgent. API progresif kecil, dibuat dengan fleksibilitas, keterbacaan dan kemudahan studi, yang memiliki banyak fitur klien HTTP tingkat tinggi.
- Aksioma . Perpustakaan untuk membuat permintaan HTTP di Node.js atau XMLHttpRequests di browser. Ini mendukung janji, konversi otomatis data JSON, berfungsi sama di server dan di klien.
- GraphQL. Bahasa permintaan API yang memungkinkan klien untuk secara ketat menentukan data apa yang harus dikirim oleh server (struktur dan jumlah data ditentukan oleh aplikasi klien). Itu dikembangkan sebagai alternatif untuk arsitektur REST khas. Menggunakan GraphQL, Anda bisa mendapatkan semua data yang diperlukan untuk merender komponen dalam satu permintaan ke server. Di GraphQL, pengembang menjelaskan data yang dibutuhkan untuk antarmuka menggunakan bahasa deklaratif. Perpustakaan dibangun di atas bahasa, yang akan dibahas nanti.
- Apollo Apollo, yang memungkinkan Anda untuk menjalankan permintaan GraphQL di browser, menyediakan cara yang nyaman untuk bekerja dengan data dalam aplikasi Bereaksi. Paling sering, bekerja dengan data di klien Apollo lebih mudah daripada menggunakan Redux, meskipun seluruh ekosistem Redux dengan berbagai alat dan perpustakaan tersedia dalam aplikasi Apollo. Kombinasi dari React, Apollo-client dan GraphQL sangat menyederhanakan pengembangan aplikasi React.
- Relay Alat Facebook sendiri, disesuaikan dengan kebutuhan mereka. Dipercayai bahwa untuk alasan ini bagi sebagian pengguna mungkin sedikit berlebihan. Dari awal, versi Relay Modern dibuat - lebih mudah digunakan, lebih dapat dikembangkan, dan yang paling penting, dapat meningkatkan produktivitas pada perangkat seluler.
- Urql. Klien Universal React Query Library, yang muncul sebagai satu set komponen ReactJS, dirancang untuk membuat GraphQL di sisi klien sesederhana mungkin.
- Perpustakaan
- Lodash Perpustakaan yang menawarkan sejumlah besar fungsi pembantu untuk objek JS. Lodash menyederhanakan JavaScript dengan menghilangkan kebutuhan untuk bekerja dengan array, angka, objek, string, dll. Menyediakan fungsi utilitas untuk tugas umum menggunakan paradigma pemrograman fungsional.
- Momen Perpustakaan praktis untuk bekerja dengan tanggal dan waktu dalam JavaScript, yang diisyaratkan dengan lembut oleh namanya. Konsep kerja dapat ditelusuri dalam artikel ini: " Menghitung hari kerja dengan Moment.js ".
- Nama kelas Perpustakaan untuk penyatuan sederhana nama-nama kelas.
- Angka Perpustakaan untuk pemformatan angka yang nyaman. Angka memungkinkan Anda untuk menentukan jumlah tempat desimal, kemunduran kata benda tergantung pada jumlah, jumlah kata, karakter pemisah untuk bagian fraksional dan kelompok digit, format presentasi mata uang, dll.
- RxJS. Pustaka modular yang memungkinkan Anda membuat dan menyusun aliran data. Dengan menggunakan RxJS, Anda dapat mengubah urutan tindakan kompleks menjadi kode ringkas yang mudah dikerjakan, tetapi perlu waktu dan tingkat persiapan tertentu untuk menguasai alat ini.
- Ramda. Seperti yang ditunjukkan Scott Sayet dalam Why Ramda? ", Ramda menawarkan gaya pengkodean yang dipinjam dari bahasa pemrograman fungsional. Di sini, mekanisme untuk membuat logika fungsional yang kompleks diimplementasikan menggunakan komposisi. Di sisi lain, sebagian besar fitur inti Ramda sudah dicakup oleh Underscore dan Lodash .
- Pengujian
- Pengujian unit
- Jest. Kerangka kerja yang menyediakan platform untuk pengujian unit otomatis, serta pustaka inti yang memungkinkan Anda membuat pernyataan (Harapkan). Jest didasarkan pada Jasmine, tetapi API memungkinkan Anda untuk menggunakan mesin yang berbeda. Kerangka kerja ini mudah dikonfigurasikan dan mudah diintegrasikan ke dalam proyek, memiliki fungsionalitas yang hebat. Selama pengujian, ia mengeksekusi kode dengan parameter input dan membandingkan hasilnya dengan harapan.
- Enzim Enzim dapat disebut sebagai add-on pada tiga pustaka lainnya: React Test Utils, JSDOM (implementasi JS DOM yang memungkinkan Anda untuk meniru browser), CheerIO (analog Jquery untuk bekerja dengan elemen DOM). Dengan demikian, Enzyme menggabungkan kemampuan perpustakaan-perpustakaan ini dan menambahkan fungsionalitas baru, yang dijelaskan secara lebih rinci dalam dokumentasi.
- Sinon. Sinon memungkinkan Anda untuk menguji menggunakan mata-mata (mata-mata), rintisan (stub) dan imitasi (tiruan). . Sinon (fakeserver), AJAX-.
- Mocha. , -. . , .
- Chai. Assertion library — . Chai, Mocha, assertions. Chai assertions: should, expect, assert. Chai Chai HTTP, HTTP-. , Mocha Chai — API, .
- AVA. , node.js-, . , , , .
- Tape. , API. Tape beforeEach, . , JS.
JavaScript- . - (end-to-end)
- Selenium , Webdriver. , , , , , , .
Selenium , , , , . Selenium .
Selenium Webdriver — : UI, , .. Webdriver , . - Cypress. , , . Cypress , . 2018- - .
- Puppeteer. Node.js, Chrome . Puppeteer , , . Puppeteer -, . .
- Cucumber.js. , , «» , (Behaviour Driven Development). -, . Cucumber , , JS.
- Nightwatch.js. Selenium (Nightwatch Webdriver), Chromedriver . Nightwatch Chromedriver, Chromedriver ChromeBrowser . Nightwatch .
- ( )
- Karma. Test-runner JavaScript . Karma -, . .
- Next.js. , « » . React, Webpack Babel. , .
- After.js. Next.js React- . React Router 4.
- Rogue. «» . , /pages ( Next.js) routes.js (, , Afterjs). , , App.js. Rogue State Management (Redux) CSS-in-JS (Emotion / Styled-Components).
- backend-
- React Native. iOS Android JavaScript. , , , Objective-C Java. React Native , iOS Android.
- Cordova / Phonegap. Cordova — , Apache. Apache Cordova HTML, CSS JavaScript, API . Phonegap JavaScript ( HTML5/CSS) . , , . , Cordova — open source, Phonegap Adobe. , Phonegap HTML5 Adobe.
- Proton Native. React , React Native. , React, Redux. Node.js. Proton Native , React Native . , , Electron.
- Electron. , Node.js, , HTML, CSS JavaScript. , Electron, -, .
- React Native Windows. React Native . Windows 10, Windows 10 Mobile XboxOne (UWP).
- React 360. JavaScript React . React 360 VR-. Chrome, Firefox Edge.
Kesimpulan
, React. , . , , , , . , , , .