Serangkaian publikasi tentang fitur-fitur teknologi CSS Flexbox dari Rachel Andrew.
- Apa yang terjadi ketika membuat wadah Flexbox .
RingkasanDalam artikel ini, kita melihat properti pelurusan di Flexbox, serta aturan dasar yang membantu Anda mengingat bagaimana perataan bekerja pada sumbu utama dan transversal.
Pada artikel pertama dalam seri ini, saya menjelaskan apa yang terjadi ketika tampilan: flex dideklarasikan untuk sebuah elemen. Kali ini kita akan melihat properti pelurusan dan cara kerjanya dengan Flexbox . Jika Anda pernah bingung kapan harus melakukan penyelarasan dan kapan harus membenarkan , saya harap artikel ini akan menghapus semua pertanyaan!
Sejarah Penyelarasan Flexbox
Dalam seluruh sejarah tata letak CSS, kemampuan untuk meluruskan elemen dengan benar pada kedua sumbu tampaknya bagi saya benar-benar masalah desain web yang paling sulit. Yaitu Kemampuan untuk menyelaraskan elemen dan grup elemen dengan benar bagi sebagian besar dari kita adalah fitur paling menarik dari Flexbox ketika pertama kali muncul di browser. Alignment menjadi hanya dua baris dalam CSS:
Properti perataan, yang dapat dianggap sebagai properti perataan flexbox , sekarang sepenuhnya ditentukan dalam spesifikasi Perataan Kotak . Ini merinci bagaimana penyelarasan bekerja dalam konteks tata letak yang berbeda. Ini berarti bahwa kita dapat menggunakan properti pelurusan yang sama di CSS Grid seperti di Flexbox , dan di masa depan, dan dalam konteks tata letak lainnya. Dengan demikian, setiap opsi penyelarasan baru untuk flexbox akan dijelaskan secara terperinci dalam spesifikasi Alignment Box , dan bukan pada level Flexbox berikutnya.
Sifat-sifat
Banyak orang mengatakan kepada saya bahwa mereka kesulitan mengingat apakah akan menggunakan properti yang dimulai di flexbox dengan align- , atau yang dimulai dengan justify- . Harus diingat bahwa:
- membenarkan menyelaraskan sumbu utama. Luruskan dalam arah yang sama dengan arah fleksibel Anda;
- menyelaraskan meluruskan sumbu tegak lurus. Alignment dalam arah tegak lurus terhadap arah flex.
Berpikir dari sudut pandang sumbu utama dan melintang, daripada horizontal dan vertikal, sangat membantu di sini. Tidak masalah di mana sumbu diarahkan secara fisik.
Sejajarkan poros utama dengan konten-justifikasi
Mari kita mulai dengan menyelaraskan sumbu utama. Penyelarasan pada poros utama dilakukan dengan menggunakan properti justify-content . Properti ini memperlakukan semua item fleksibel sebagai grup dan mengontrol distribusi ruang di antara mereka.
Nilai awal properti justify-content adalah flex-start . Itu sebabnya ketika menyatakan display: flex semua elemen flex berbaris di awal garis flex. Jika arah fleksibel Anda memiliki baris nilai (baris) dan arah memasukkan teks bahasa dari kiri ke kanan, seperti bahasa Inggris, maka elemen akan mulai dari kiri.

Fig_1. Elemen berbaris sejak awal.
Harap dicatat bahwa properti konten-justify hanya dapat melakukan tindakan jika ada ruang kosong untuk distribusi. Karena itu, jika set elemen fleksibel Anda menempati semua ruang pada sumbu utama, menggunakan konten yang dapat dibenarkan tidak akan mengubah apa pun.

Fig_2. Tidak ada ruang untuk redistribusi
Jika kami memberikan properti konten-justifikasi nilai flex-end , maka semua elemen akan pindah ke akhir baris. Ruang kosong sekarang akan terletak di awal.

Fig_3. Elemen berbaris di akhir.
Kita dapat melakukan hal-hal lain dengan ruang ini. Kita bisa memintanya untuk mendistribusikan antara elemen fleksibel kami menggunakan justify-content: space-between . Dalam hal ini, elemen pertama dan terakhir akan rata dengan ujung wadah dan seluruh ruang akan dibagi rata antara elemen.

Fig_4. Ruang bebas didistribusikan antar elemen
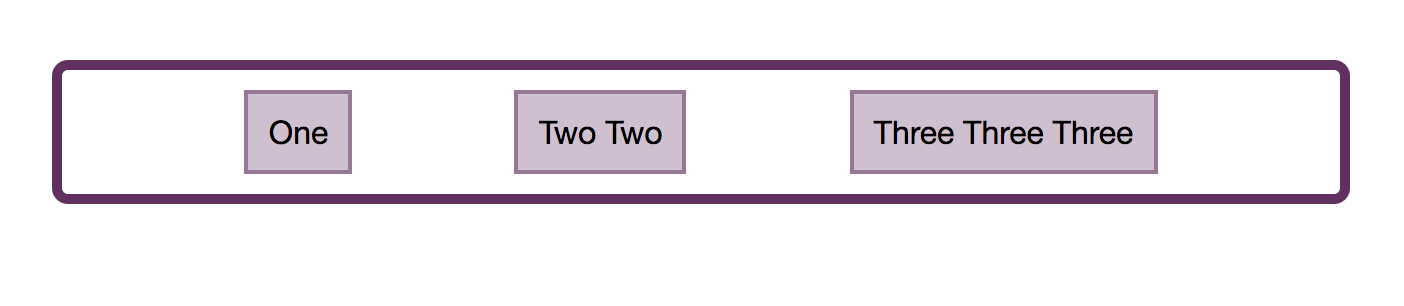
Kami dapat meminta untuk mengalokasikan ruang di sekitar elemen fleksibel kami menggunakan justify-content: space-around . Dalam hal ini, ruang yang tersedia dialokasikan dan ditempatkan di setiap sisi elemen.

Fig_5. Elemen sekarang memiliki ruang di kedua sisi diri mereka sendiri.
Nilai terbaru untuk properti konten-justifikasi dapat ditemukan dalam spesifikasi Alignment Box ; itu tidak muncul dalam spesifikasi Flexbox . Itu ruang-merata . Dalam hal ini, elemen akan didistribusikan secara merata dalam wadah, dan ruang tambahan akan berada di antara mereka dan di kedua sisi.

Fig_6. Elemen didistribusikan secara merata.
Anda dapat bermain dengan semua nilai dalam demo:
Nilai-nilai ini bekerja dengan cara yang sama jika arah fleksibel Anda adalah sebuah kolom. Namun, Anda mungkin tidak memiliki ruang tambahan untuk distribusi di kolom kecuali jika Anda menambahkan tinggi atau ukuran blok ke wadah fleksibel, seperti dalam demo berikut.
Sejajarkan sumbu tegak lurus dengan konten selaras
Jika Anda menambahkan flex-wrap: bungkus ke wadah flex dan memiliki beberapa garis flex, maka Anda dapat menggunakan properti align-content untuk meluruskan garis flex pada sumbu melintang. Namun, ini akan membutuhkan ruang tambahan pada sumbu transversal. Dalam demo di bawah ini, sumbu transversal saya berjalan ke arah gumpal, mis. di kolom dan saya mengatur tinggi wadah ke 60vh. Karena ini lebih dari yang diperlukan untuk menampilkan item fleksibel saya, saya memiliki ruang kosong vertikal dalam wadah.
Kemudian saya dapat menggunakan konten selaras dengan salah satu nilai:
Jika arah fleksibel saya adalah kolom, maka konten rata akan berfungsi, seperti dalam contoh berikut.
Seperti halnya dengan konten yang membenarkan , kami bekerja dengan string dalam grup dan mengalokasikan ruang kosong.
Bentuk singkat dari konten tempat-konten
Dalam spesifikasi Kotak Alignment , kami menemukan bentuk disingkat dari properti konten tempat . Dengan menggunakan properti ini, Anda dapat langsung mengatur konten dan menyelaraskan konten . Parameter pertama ditentukan untuk menyelaraskan-konten , yang kedua untuk konten-membenarkan . Jika Anda menetapkan hanya satu nilai, maka ditetapkan untuk kedua parameter, oleh karena itu:
.container { place-content: space-between stretch; }
sama dengan:
.container { align-content: space-between; justify-content: stretch; }
Jika Anda menggunakan:
.container { place-content: space-between; }
maka itu akan sama dengan:
.container { align-content: space-between; justify-content: space-between; }
Sejajarkan sumbu tegak lurus dengan item pelurus
Sekarang kita tahu bahwa kita dapat menyelaraskan set elemen fleksibel atau garis fleksibel kita sebagai sebuah kelompok.
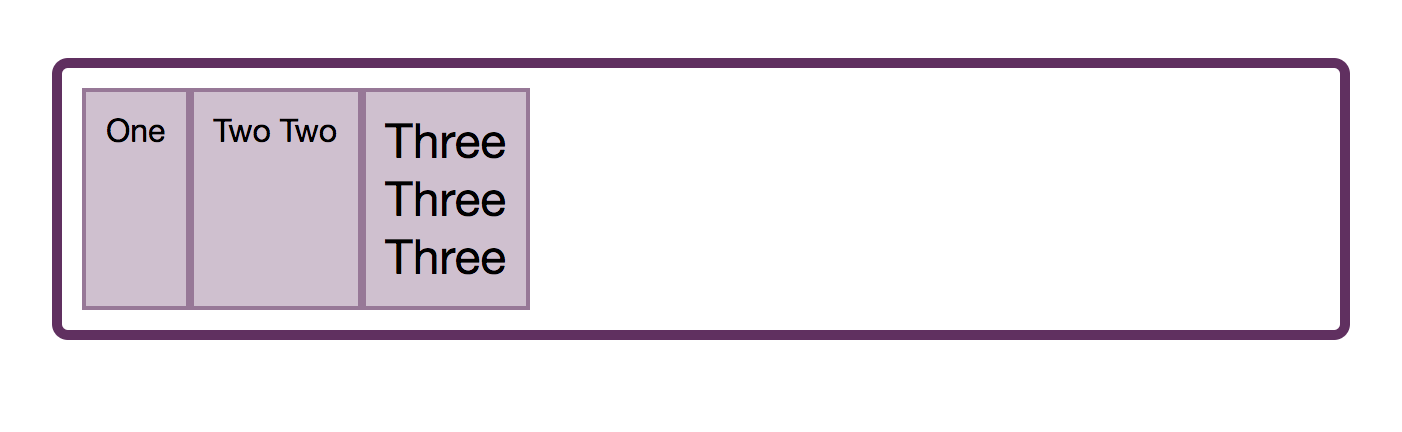
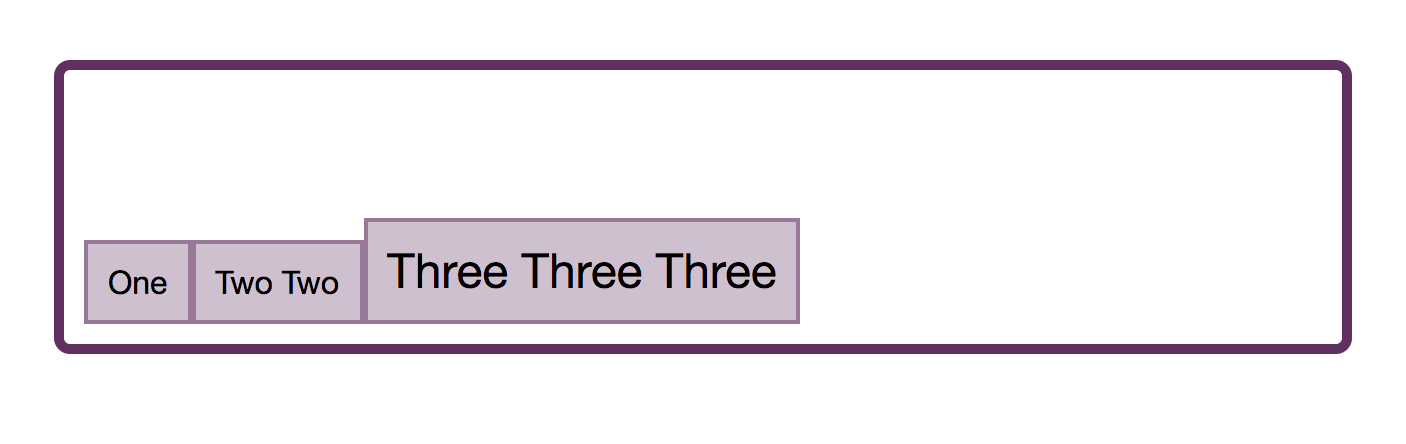
Namun, ada cara lain untuk menyelaraskan elemen-elemen kita - penyelarasan elemen-elemen ini relatif satu sama lain pada sumbu melintang. Wadah Anda tinggi. Ketinggian ini dapat ditentukan oleh ketinggian elemen tertinggi seperti pada gambar ini.

Fig_7. Ketinggian wadah ditentukan oleh elemen ketiga
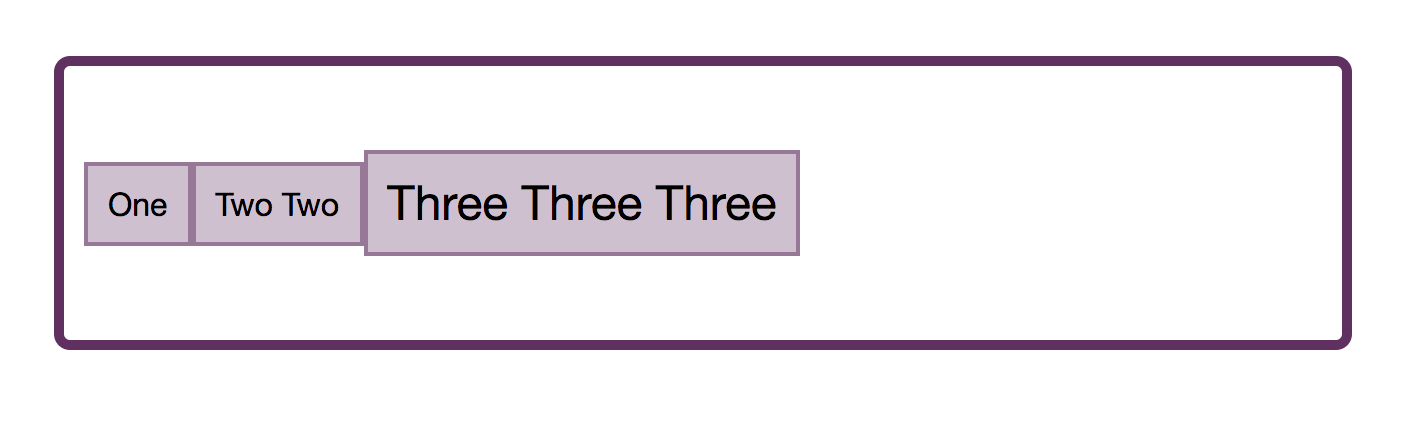
Sebaliknya, itu dapat didefinisikan dengan menambahkan ketinggian ke wadah fleksibel:

Fig_8. Ketinggian ditentukan oleh ukuran wadah fleksibel.
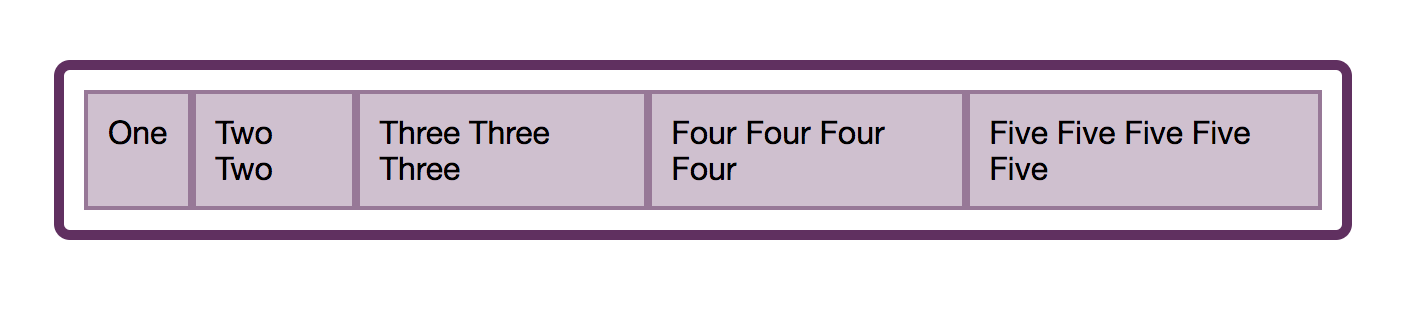
Alasan item fleksibel direntangkan ke ukuran item tertinggi adalah karena nilai awal untuk parameter align-item adalah stretch . Dan elemen-elemennya direntangkan di sepanjang sumbu melintang untuk mendapatkan ukuran wadah fleksibel ke arah itu.
Perhatikan bahwa dalam kasus align-item, nilainya diperhatikan , dan jika ada wadah fleksibel multi-garis, setiap baris bertindak sebagai wadah fleksibel baru. Elemen tertinggi di baris ini akan menentukan ukuran semua elemen di baris.
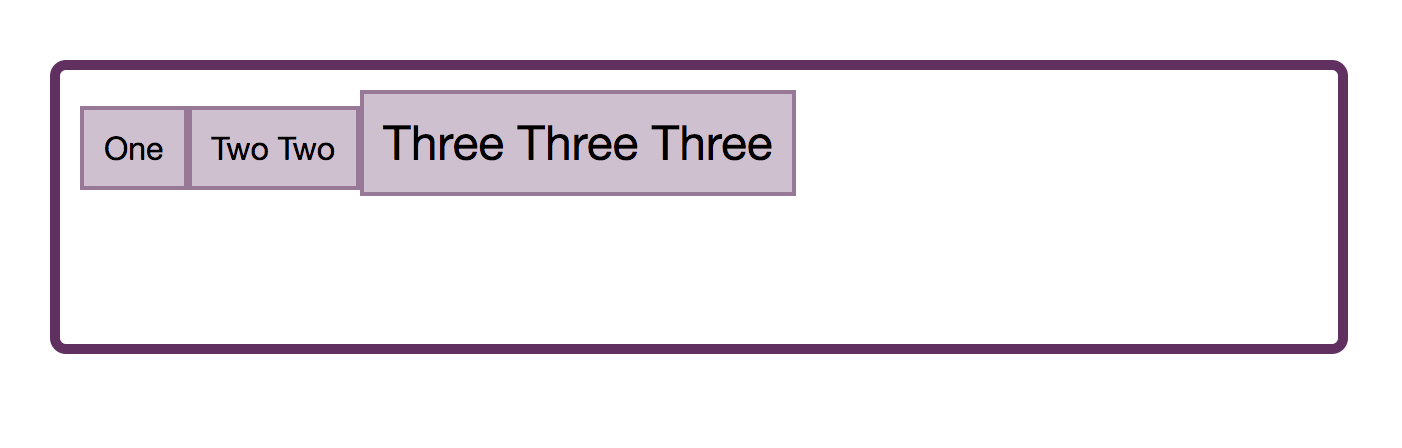
Selain nilai regangan awal, Anda dapat mengatur item pelurusan untuk mulai fleksibel , dalam hal ini mereka disejajarkan dengan awal wadah dan tidak lagi direntangkan ketinggiannya.

Fig_9. Elemen sejajar dengan awal sumbu melintang
Nilai ujung-fleksibel memindahkannya ke ujung wadah di sepanjang sumbu melintang.

Fig_10. Elemen selaras di ujung sumbu melintang
Jika Anda menggunakan nilai pusat , semua elemen berpusat satu sama lain:

Fig_11. Elemen berpusat pada sumbu melintang
Kita juga bisa melakukan penyelarasan garis dasar. Ini memastikan bahwa garis dasar teks disejajarkan, bukan margin di sekitar konten.

Fig_12. Penjajaran dasar
Anda dapat mencoba nilai-nilai ini di demo:
Penjajaran individu dengan penyelarasan diri
Properti menyelaraskan item berarti bahwa Anda dapat mengatur perataan semua elemen sekaligus. Bahkan, ia menetapkan nilai properti align-self dari item flex individual untuk seluruh grup.
Anda juga dapat menggunakan properti pelurusan diri dari setiap item flex tunggal untuk menyelaraskannya di dalam garis flex dengan item flex lainnya.
Dalam contoh berikut, saya menggunakan item pelurus dalam wadah untuk mengatur perataan untuk grup di tengah, tetapi juga menggunakan align-self untuk elemen pertama dan terakhir untuk mengubah nilai penyelarasan mereka.
Mengapa tidak ada self-leveling?
Pertanyaan yang sering muncul mengapa tidak mungkin untuk menyelaraskan satu elemen atau kelompok elemen di sepanjang sumbu utama. Mengapa tidak ada properti sendiri di Flexbox untuk penyelarasan pada sumbu utama? Jika Anda menganggap pembenaran konten dan menyelaraskan konten sebagai distribusi ruang, alasan kurangnya penyesuaian diri menjadi lebih jelas. Kami menangani elemen fleksibel sebagai grup dan mengalokasikan ruang yang tersedia dengan cara tertentu - baik di awal atau di akhir grup, atau di antara elemen.
Jika mungkin juga berguna untuk berpikir tentang bagaimana membenarkan-konten dan menyelaraskan-konten bekerja dalam tata letak kisi CSS. Di Grid, properti ini digunakan untuk mendistribusikan ruang kosong di kontainer grid di antara trek grid. Sekali lagi, kami mengambil trek sebagai grup, dan properti ini memberi kami kesempatan untuk mendistribusikan ruang tambahan di antara mereka. Karena kami bertindak dalam grup di Grid dan di Flexbox, kami tidak dapat membidik elemen itu sendiri dan melakukan hal lain dengannya. Namun, ada cara untuk mencapai jenis tata letak yang Anda minta ketika Anda meminta properti mandiri pada poros utama, dan itu adalah dengan menggunakan bidang otomatis.
Menggunakan indentasi otomatis pada sumbu utama
Jika Anda pernah memusatkan blok di CSS (misalnya, pembungkus untuk isi halaman utama dengan mengatur margin di kiri dan kanan di otomatis ), maka Anda sudah memiliki pengalaman dengan bidang otomatis. Set indentasi ke otomatis akan mencoba untuk mendapatkan sebesar mungkin dalam arah yang ditetapkan. Dalam hal menggunakan lekukan untuk memusatkan blok, kami menetapkan kiri dan kanan untuk otomatis . Masing-masing dari mereka berusaha mengambil ruang sebanyak mungkin, dan oleh karena itu meremas blok kami ke tengah.
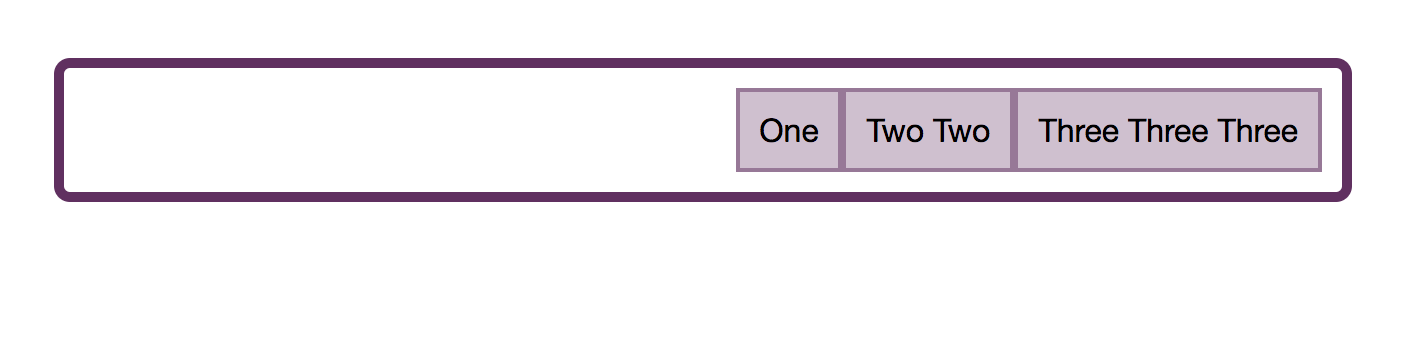
Lekukan bekerja dengan sangat baik di Flexbox untuk menyelaraskan elemen individual atau grup elemen pada sumbu utama. Dalam contoh berikut, saya mencapai pola desain umum. Saya memiliki bilah navigasi menggunakan Flexbox , elemen ditampilkan sebagai string dan menggunakan nilai awal justify-content: start . Saya ingin item terakhir ditampilkan secara terpisah dari yang lain di ujung jalur flex, asalkan jalur tersebut memiliki ruang yang cukup untuk ini.
Saya membidik item menu ini dan memberikannya margin-left auto . Ini berarti bahwa bidang sedang mencoba untuk mendapatkan ruang sebanyak mungkin di sebelah kiri item, mendorongnya hingga ke kanan.
Jika Anda menggunakan indentasi otomatis pada sumbu utama, maka properti justify-content akan berhenti membuat efek apa pun, karena indentasi otomatis akan menempati semua ruang yang seharusnya didistribusikan menggunakan konten justifikasi .
Penyelarasan mundur
Setiap metode penyelarasan menjelaskan secara rinci alokasi cadangan, ini yang terjadi jika penyelarasan yang diminta tidak dapat dicapai. Misalnya, jika Anda hanya memiliki satu item dalam wadah fleksibel dan Anda meminta konten yang membenarkan: ruang-di antara , apa yang harus terjadi? Jawabannya adalah bahwa penyelarasan mundur menggunakan start-fleksibel , dan satu elemen akan disejajarkan di awal wadah fleksibel. Dalam kasus justify-content: space-around , penyelarasan cadangan di tengah digunakan.
Dalam spesifikasi saat ini, Anda tidak dapat mengubah pengaturan penyelarasan cadangan. Oleh karena itu, jika Anda lebih suka opsi mundur untuk ruang-antara menjadi pusat daripada mulai-fleksibel , maka tidak ada cara untuk melakukan ini. Tetapi ada catatan dalam spesifikasi yang menyatakan bahwa fitur ini dapat dimasukkan dalam level mendatang.
Penjajaran aman dan tidak aman
Tambahan yang sangat baru untuk spesifikasi Alignment Box adalah konsep penyelarasan aman dan tidak aman menggunakan kata kunci aman dan tidak aman.
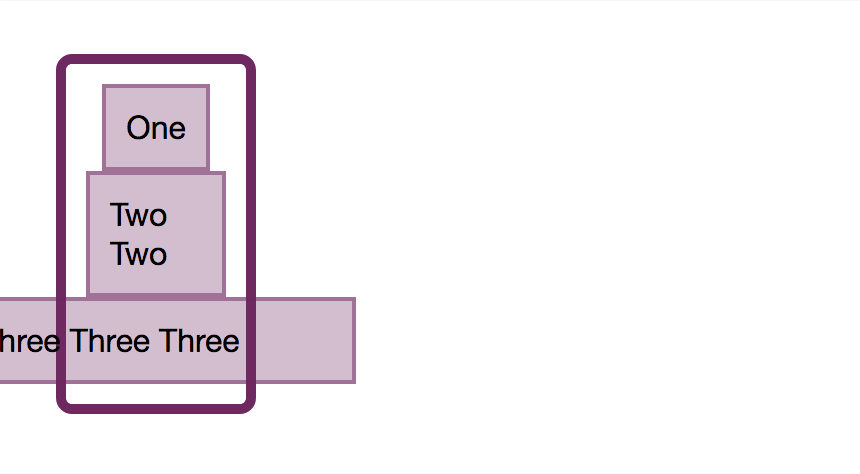
Dalam kode berikut, elemen terakhir terlalu lebar untuk wadah, dan dengan penyelarasan tidak aman dan wadah fleksibel di sisi kiri halaman, elemen tersebut terpotong karena luapan melampaui batas halaman.
.container { display: flex; flex-direction: column; width: 100px; align-items: unsafe center; } .item:last-child { width: 200px; }

Fig_13. Penjajaran yang tidak aman akan memberikan penjajaran yang diperlukan, tetapi dapat menyebabkan hilangnya data
Penyelarasan yang aman akan mencegah kehilangan data dengan memindahkan limpahan ke sisi lainnya.
.container { display: flex; flex-direction: column; width: 100px; align-items: safe center; } .item:last-child { width: 200px; }

Fig_14. Penjajaran aman mencoba mencegah kehilangan data
Kata kunci ini memiliki dukungan browser yang terbatas saat ini, namun, mereka mendemonstrasikan esensi dari kontrol tambahan yang diperkenalkan ke Flexbox melalui spesifikasi Box Alignment .
Pada akhirnya
Properti perataan dimulai sebagai daftar di Flexbox , tetapi sekarang mereka memiliki spesifikasi sendiri dan berlaku juga untuk konteks tata letak lainnya. Beberapa fakta kunci akan membantu Anda mengingat cara menggunakannya di Flexbox :
- justify- main axis dan align- transverse axis;
- Untuk menggunakan menyelaraskan konten dan membenarkan konten , Anda membutuhkan ruang kosong untuk game;
- Properti align-content dan justify-content berurusan dengan elemen sebagai grup, berbagi ruang. Dengan demikian, Anda tidak dapat mengonfigurasinya pada elemen terpisah, dan oleh karena itu tidak ada penyelarasan diri untuk properti ini;
- Jika Anda ingin menyelaraskan satu elemen atau membagi grup pada sumbu utama, gunakan indentasi otomatis untuk ini;
- Properti align-items menetapkan semua nilai align-self grup. Gunakan align-self pada elemen anak untuk mengatur nilai untuk elemen individual.