
Saya memutuskan untuk menulis artikel ini karena memperhatikan bahwa banyak pengembang membuat kesalahan ketika menggunakan RecyclerView , meskipun Google telah merilisnya beberapa waktu yang lalu.
Poin-poin yang dijelaskan di sini disebutkan dalam berbagai laporan dan materi di Google Devs.
Dalam artikel ini, saya akan menjelaskan secara singkat poin-poin penting dari video ini , dan Anda tidak harus menontonnya sekarang. Tapi saya sarankan menontonnya secara keseluruhan setelah membaca artikel.
1. atribut setHasFixedSize
Setel atribut recyclerView.setHasFixedSize(true) ketika recyclerView tidak berencana mengubah ukuran anak-anaknya secara dinamis.
Akibatnya, recyclerView tidak akan digambar ulang setiap kali data diperbarui dalam item daftar, item ini digambar ulang sendiri.
2. Klik pendengar
Tetapkan handler klik di onCreateViewHolder(...) .
Setiap kali pengguna mengklik item daftar, viewHolder melaporkan posisi adaptor tempat klik ini terjadi ( vh.getAdapterPosition() ). Ini penting karena elemen dapat dipindahkan di dalam adaptor, dan komponen view terkait tidak akan dibuat kembali.
Akibatnya, pada saat komponen view dibuat, hal berikut mungkin terjadi: item daftar akan, katakanlah, di posisi 2, tetapi ketika pengguna mengkliknya, elemen sudah berada di posisi 5. Dengan demikian, menggunakan metode vh.getAdapterPosition() menjamin mendapatkan indeks daftar yang benar.
3. Menggunakan berbagai jenis komponen tampilan
Kembalikan layout secara langsung jika Anda menggunakan berbagai jenis komponen view (misalnya, R.layout.view_one ).
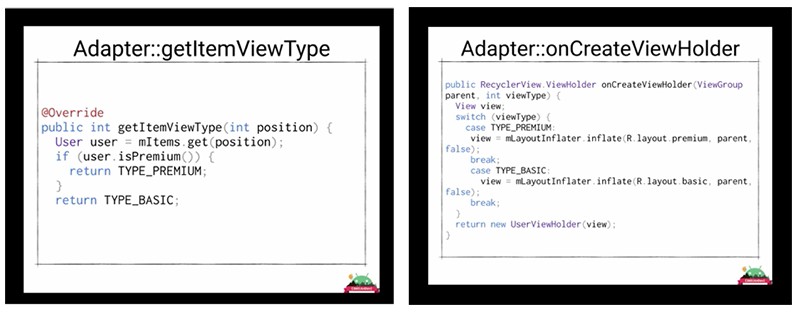
Jika adaptor Anda mendukung berbagai jenis komponen view , metode getItemViewType dan onCreateViewHolder akan terlihat seperti gambar di bawah ini. Anda perlu menulis switch di dalam metode onCreateViewHolder untuk menerapkan logika yang diperlukan untuk jenis komponen view sesuai.

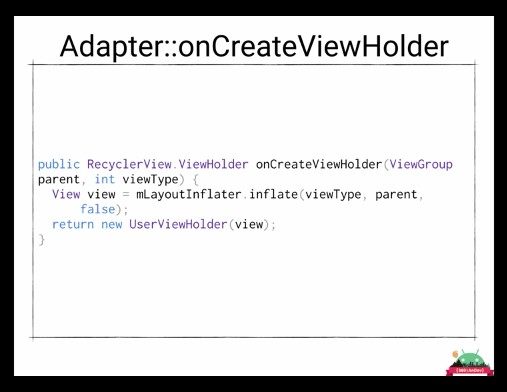
Tetapi alih-alih jenis ini, Anda dapat langsung mengembalikan layout . Ini akan menyelamatkan Anda dari kode boilerplate di onCreateViewHolder :

Teknik ini tidak bisa digunakan terus-menerus, karena terkadang Anda mungkin memerlukan logika yang lebih kompleks di dalam setiap layout dipilih untuk kasus yang berbeda. Tetapi jika ini bukan kasus Anda, maka layout dikembalikan adalah cara yang tepat untuk bekerja dengan berbagai jenis komponen view .
4. Sulit
Gunakan DiffUtil untuk menambahkan data baru ke RecyclerView .
Setiap kali data dalam perubahan recyclerView , kebanyakan pengembang memanggil metode notifyDataSetChanged() untuk menampilkan data yang diperbarui pada UI. Mereka sama sekali tidak tahu bahwa metode ini intensif sumber daya, dan bahwa di sinilah DiffUtil menangani jauh lebih efisien.
DiffUtil adalah kelas utilitas yang dapat menghitung perbedaan antara dua daftar sebagai daftar pembaruan, yang kemudian mengubah daftar pertama menjadi yang kedua. Ini dapat digunakan untuk menghitung pembaruan dalam adaptor recyclerView . Untuk menggunakan DiffUtil , Anda harus mengimplementasikan DiffUtil.Callback , yang memiliki beberapa metode yang diperlukan untuk mengimplementasikan logika DiffUtil :

Keuntungan terbesar dari DiffUtil adalah bahwa di RecyclerView Anda dapat memperbarui teks tertentu di TextView elemen tertentu, alih-alih menggambar ulang seluruh daftar. Untuk melakukan ini, Anda perlu menerapkan metode DiffUtil.Callback di DiffUtil.Callback . Ada artikel yang sangat bagus tentang hal ini.
Pada bagian kedua, kita RecyclerView melihat kiat-kiat lain untuk memanfaatkan RecyclerView .
→ Kiat untuk penggunaan profesional RecyclerView. Bagian 2