Saya terus menerbitkan terjemahan tentang fitur-fitur teknologi CSS Flexbox .
Artikel-artikel berikut telah diterbitkan dari siklus:
- Apa yang terjadi ketika membuat wadah Flexbox .
- Semua yang perlu Anda ketahui tentang perataan di Flexbox .
Ringkasan Singkat
Dalam dua artikel terakhir, kami melihat apa yang terjadi ketika wadah fleksibel dibuat, dan kami juga melihat keselarasan. Kali ini kita akan melihat masalah ukuran yang seringkali membingungkan di Flexbox . Bagaimana Flexbox memutuskan seberapa besar barang yang seharusnya?
Ini adalah bagian ketiga dari seri Flexbox saya. Dalam dua artikel terakhir, kami melihat apa yang terjadi ketika wadah fleksibel dibuat , dan memeriksa keselarasan cara kerjanya di Flexbox . Kali ini kita akan melihat ukurannya. Bagaimana cara mengontrol ukuran item fleksibel kami, dan pilihan apa yang dilakukan browser saat menyesuaikan ukuran?
Tampilan asli item Flex
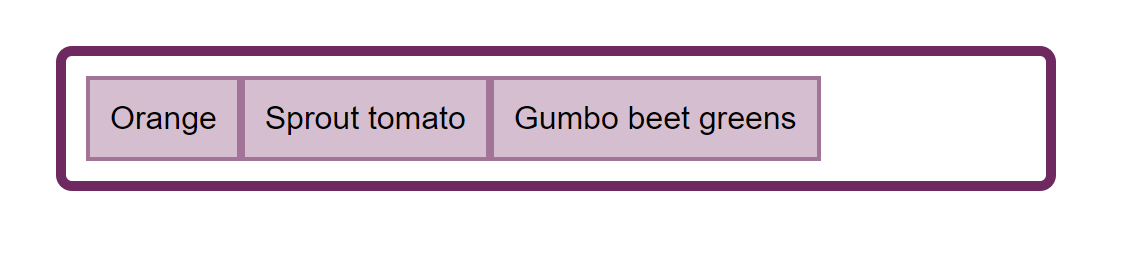
Jika saya memiliki satu set elemen yang memiliki panjang variabel konten internal dan mengatur tampilan mereka : flex parent, elemen akan muncul sebagai string dan berbaris dari awal sumbu utama. Dalam contoh di bawah ini, ketiga elemen saya memiliki ukuran konten yang kecil dan dapat menampilkan konten setiap elemen sebagai garis kontinu. Pada akhir wadah fleksibel ada ruang di mana elemen tidak tumbuh, karena nilai awal properti flex-grow dari setiap elemen adalah 0, yaitu mereka dilarang meningkat.

Fig_1. Item fleksibel ditampilkan pada baris yang sama.
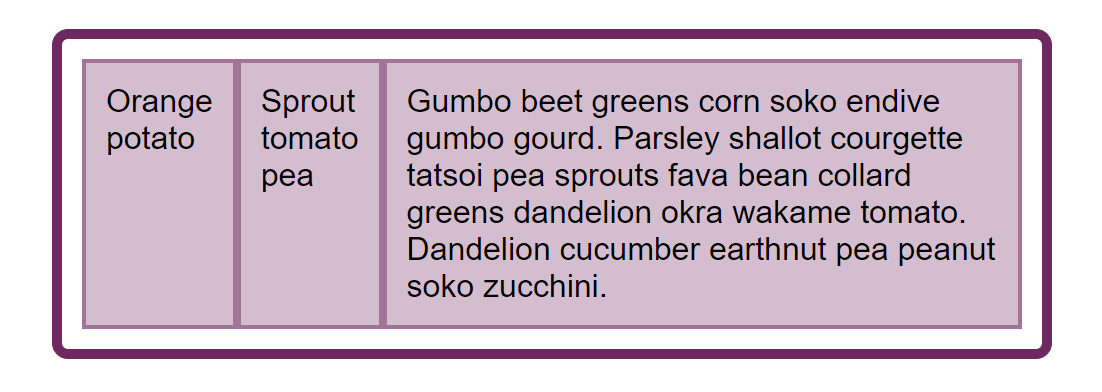
Jika saya menambahkan lebih banyak teks ke elemen-elemen ini, mereka akan secara bertahap mengisi wadah, dan teks akan mulai membungkus. Elemen-elemen tersebut diberikan bagian dari ruang kontainer yang sesuai dengan volume teks di masing-masing elemen - elemen dengan garis teks yang lebih panjang diberikan lebih banyak ruang. Ini berarti bahwa kita tidak akan mendapatkan kolom sempit yang tinggi dengan banyak teks ketika elemen berikutnya hanya berisi satu kata.

Fig_2. Space dialokasikan untuk memberi lebih banyak ruang untuk item yang lebih panjang
Perilaku ini mungkin familier bagi Anda jika Anda pernah menggunakan Flexbox . Tapi, mungkin Anda bertanya-tanya bagaimana browser melakukan perhitungan ukuran, karena jika Anda melihat beberapa browser modern, Anda akan melihat bahwa mereka semua melakukan hal yang sama.
Ini karena fitur seperti ini telah dikerjakan dalam spesifikasi, memastikan bahwa siapa pun yang mengimplementasikan Flexbox di peramban baru atau agen pengguna lain tahu bagaimana perhitungan ini seharusnya bekerja. Kita dapat menggunakan spesifikasi untuk menemukan informasi ini untuk diri kita sendiri.
Spesifikasi CSS untuk menghitung dimensi internal dan eksternal (Ukuran CSS Intrinsik Dan Ekstrinsik)
Jika Anda melihat sesuatu tentang ukuran dalam spesifikasi Flexbox , Anda dengan cepat menemukan bahwa sebagian besar informasi yang Anda butuhkan ada dalam spesifikasi lain - CSS Intrisnic dan Extrinsic Sizing . Ini karena konsep ukuran yang kami gunakan tidak unik untuk Flexbox , juga tidak properti pelurusan yang unik untuk Flexbox .
Untuk mengetahui bagaimana dimensi yang digunakan dalam Flexbox dibuat , Anda perlu melihat dalam spesifikasi Flexbox . Ini mungkin tampak seperti Anda melompat-lompat, jadi saya akan menjelaskan di sini beberapa definisi utama yang akan saya gunakan di sisa artikel ini.
Ukuran yang disukai
Ukuran elemen yang disukai adalah ukuran yang ditentukan oleh lebar atau tinggi, atau alias logis dari properti ini di antara ukuran inline dan ukuran blok . Menggunakan:
.box { width: 500px; }
atau dengan alias logis ukuran sebaris :
.box { inline-size: 500px; }
Anda mengklaim bahwa Anda ingin blok Anda memiliki lebar 500 piksel atau 500 piksel berturut-turut.
Ukuran Konten Minimum (UKURAN KONTEN MIN)
Ukuran konten minimum adalah ukuran konten terkecil yang dapat ditahan suatu elemen tanpa meluap. Jika elemen berisi teks, maka semua langkah transfer program harus diambil.
Ukuran Konten Maksimum (UKURAN KONTEN MAKS)
Ukuran konten maksimum adalah ukuran konten terbesar yang dapat ditampung suatu item. Jika elemen berisi teks tanpa pemformatan, maka akan ditampilkan sebagai satu garis kontinu panjang.
Ukuran utama elemen fleksibel (FLEX ITEM MAIN SIZE)
Ukuran utama elemen fleksibel adalah ukurannya di arah utama. Jika Anda menggunakan string dalam bahasa Inggris, maka ukuran utamanya adalah lebar. Dalam kolom dalam bahasa Inggris, ukuran utama adalah tinggi.
Elemen juga memiliki properti untuk menunjukkan minimum dan maksimum ukuran utama dalam arah utama, yang didefinisikan sebagai min-width atau min-height .
Menangani ukuran item fleksibel
Sekarang kita telah mendefinisikan beberapa istilah, kita dapat melihat bagaimana elemen fleksibel kita menghitung ukuran. Nilai awal properti fleksibel adalah sebagai berikut:
- flex-grow : 0;
- flex-shrink : 1;
- basis flex : otomatis.
flex-basis adalah dasar dari mana ukuran dihitung. Jika kita menetapkan basis-fleksibel ke 0 dan flex-tumbuh ke 1, maka semua elemen kita tidak akan memiliki lebar awal, sehingga ruang dalam wadah fleksibel akan didistribusikan secara merata, menetapkan ukuran ruang yang sama untuk setiap elemen.
Sementara itu, jika basis-fleksibel diatur ke otomatis dan pertumbuhan-fleksibel: 1 , hanya ruang kosong yang akan dialokasikan, mis. ruang tanpa konten.
Dalam situasi di mana tidak ada ruang kosong, misalnya, ketika kami memiliki lebih banyak konten daripada yang bisa muat pada satu baris, maka tidak ada yang didistribusikan.
Ini menunjukkan kepada kita bahwa mencari tahu apa artinya otomatis itu penting jika kita ingin tahu bagaimana Flexbox menangani dimensi elemen kita. Nilai otomatis akan menjadi titik awal kami.
Definisi otomatis (mendefinisikan otomatis)
Ketika otomatis ditetapkan sebagai nilai dari sesuatu dalam CSS, itu akan memiliki makna yang sangat spesifik dalam konteks ini, yang patut dilihat. Kelompok kerja CSS menghabiskan banyak waktu untuk mencari tahu apa arti otomatis dalam konteks apa pun, seperti yang dijelaskan oleh percakapan dengan editor spec Fantasai ini.
Dalam spesifikasi, kita dapat menemukan informasi tentang apa artinya otomatis ketika digunakan sebagai basis fleksibel . Istilah yang didefinisikan di atas akan membantu kami menganalisis pernyataan ini.
Menentukan kata kunci otomatis untuk elemen flex sebagai " basis-fleksibel " mengembalikan nilai properti ukuran utama . Jika nilai ini sendiri otomatis , maka nilai konten digunakan.
Dengan demikian, jika basis-fleksibel kami disetel ke otomatis , Flexbox akan melihat nilai properti ukuran utama . Kita harus memiliki ukuran utama jika kita memberikan lebar salah satu item fleksibel kita. Dalam contoh di bawah ini, semua elemen memiliki lebar 110px, jadi nilai ini digunakan sebagai ukuran utama sejak itu nilai flex-basis awal adalah otomatis .
Namun, dalam contoh asli kami, ada elemen yang tidak memiliki lebar, yang berarti bahwa ukuran utama mereka adalah otomatis , dan oleh karena itu kita perlu beralih ke pernyataan berikut: "jika nilai ini otomatis , maka nilainya adalah konten ."
Sekarang kita perlu melihat apa yang dikatakan spec tentang konten kata kunci. Ini adalah nilai lain yang dapat Anda gunakan (dengan dukungan browser) untuk properti berbasis-fleksibel , misalnya:
.item { flex: 1 1 content; }
Spesifikasi mendefinisikan konten sebagai berikut:
Mengindikasikan ukuran otomatis berdasarkan pada isi elemen flex. (Biasanya itu setara dengan ukuran konten maksimal , tetapi dengan pengaturan untuk menangani rasio aspek, batasan ukuran internal, dan aliran ortogonal.
Dalam contoh kami dengan elemen fleksibel yang mengandung teks, kami dapat mengabaikan beberapa pengaturan yang lebih kompleks dan menganggap konten sebagai ukuran konten-maksimal .
Ini menjelaskan mengapa, ketika kami memiliki sejumlah kecil teks di setiap elemen, teks tidak dibungkus. item flex secara otomatis berukuran otomatis , jadi Flexbox mengambil ukurannya di properti konten maksimal , item ditempatkan dalam wadah ukuran itu, dan pekerjaan selesai!
Cerita tidak berakhir di sana, karena ketika kita menambahkan lebih banyak konten, elemen tidak tetap dalam jumlah konten maksimal . Jika mereka melakukannya, mereka akan keluar dari wadah fleksibel dan menyebabkan meluap. Begitu mereka mengisi wadah, isinya mulai ditransfer, dan elemen menjadi ukuran yang berbeda, berdasarkan isi di dalamnya.
Resolusi Panjang Fleksibel
Pada titik inilah spesifikasi menjadi cukup sulit untuk dilihat, tetapi Anda harus melalui langkah-langkahnya, yaitu sebagai berikut:
Pertama, tambahkan ukuran utama semua elemen dan lihat apakah lebih atau kurang dari ruang kosong wadah.
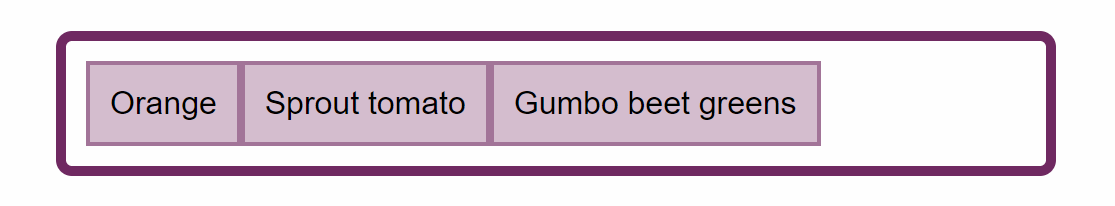
Jika ukuran wadah lebih besar dari jumlah, maka kami akan tertarik pada parameter pertumbuhan fleksibel , karena kami memiliki ruang untuk pertumbuhan elemen.

Fig_3. Dalam kasus pertama, elemen kami memiliki ruang yang tersedia untuk pertumbuhan.
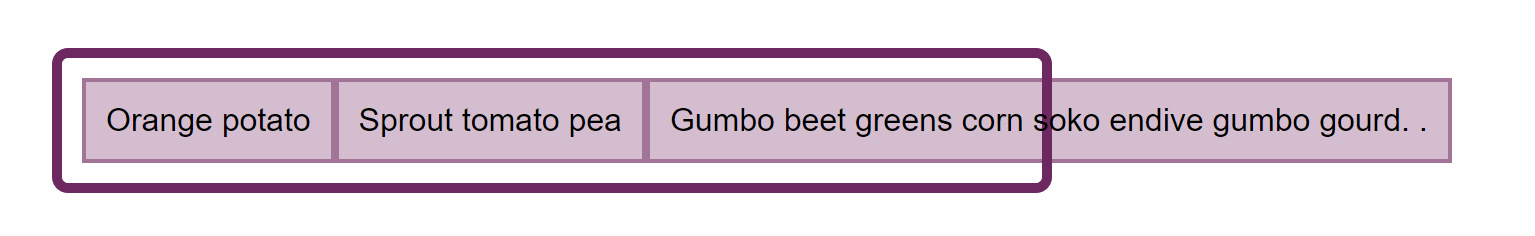
Jika ukuran wadah kurang dari jumlah, maka kita akan tertarik pada parameter susut-fleksibel , karena kita perlu mengompresi elemen agar masuk ke dalam wadah.

Fig_4. Dalam kasus kedua, elemen-elemen kita terlalu besar dan membutuhkan kompresi untuk masuk ke dalam wadah.
Bekukan semua elemen yang tidak dapat diubah yang ukurannya sudah dapat diatur. Jika kita menggunakan flex-grow, ini akan mencakup semua elemen yang memiliki flex-grow: 0 . Ini adalah skenario yang kita miliki ketika item fleksibel memiliki ruang kosong di wadah. Nilai flex-grow awal adalah 0, sehingga mereka menjadi sebesar max-width mereka , dan kemudian mereka tidak lagi tumbuh dari ukuran utama mereka.
Jika kita menggunakan flex-shrink , ini akan mencakup semua elemen dengan flex-shrink: 0 . Kita bisa melihat apa yang terjadi pada langkah ini jika kita memberikan set elemen fleksibel flex-shrink: 0 . Elemen menjadi beku dalam kondisi konten maksimal dan karenanya tidak membengkokkan atau masuk ke dalam wadah.
Dalam kasus kami - dengan nilai awal elemen fleksibel - elemen kami dapat dikompresi. Dengan demikian, langkah-langkah berlanjut, dan algoritma memasuki siklus di mana ia menentukan berapa banyak ruang untuk ditetapkan atau dihapus. Dalam kasus kami, kami menggunakan flex-shrink , karena ukuran total barang kami lebih besar dari wadah, jadi kami perlu mengambil ruang.
Faktor susut-fleksibel dikalikan dengan ukuran internal elemen, dalam kasus kami ini adalah ukuran konten maksimum . Ini memberikan nilai untuk mengurangi ruang. Jika elemen menghapus ruang hanya sesuai dengan koefisien flex-shrink , maka elemen kecil bisa menghilang ketika semua ruang mereka akan dihapus, sedangkan elemen yang lebih besar masih memiliki ruang untuk kompresi.
Dalam siklus ini, ada langkah tambahan untuk memeriksa elemen yang akan menjadi lebih besar atau lebih kecil dari ukuran utamanya , dalam hal ini elemen tersebut berhenti tumbuh atau menyusut. Sekali lagi, ini dilakukan agar beberapa elemen tidak menjadi kecil atau masif dibandingkan item lainnya.
Semua itu disederhanakan dalam hal spesifikasi, karena saya tidak mempertimbangkan beberapa skenario yang lebih ekstrem, dan Anda biasanya dapat berpikir, dengan asumsi bahwa Anda senang membiarkan Flexbox melakukan trik. Ingatlah bahwa dalam kebanyakan kasus, dua fakta berikut akan berfungsi.
Jika Anda tumbuh dari otomatis , maka basis-fleksibel akan diproses seperti lebar atau tinggi elemen atau ukuran konten maksimal . Kemudian ruang akan dihapus sesuai dengan ukuran basis-flex dikalikan dengan koefisien susut-fleksibel , dan oleh karena itu akan dihapus secara proporsional dengan ukuran maksimum elemen.
Kontrol pertumbuhan dan kontraksi
Saya menghabiskan sebagian besar artikel ini untuk mendeskripsikan apa yang dilakukan Flexbox ketika tersisa di perangkat saya. Tentu saja, Anda dapat memiliki kontrol lebih besar atas barang fleksibel Anda menggunakan sifat fleksibel. Mudah-mudahan mereka tampak lebih dapat diprediksi dengan pemahaman tentang apa yang terjadi di balik layar.
Dengan mengatur basis flex Anda sendiri atau dengan memberikan elemen itu sendiri ukuran, yang kemudian digunakan sebagai basis flex , Anda mengembalikan kontrol algoritma, memberi tahu Flexbox bahwa Anda ingin tumbuh atau menyusut dari ukuran spesifik itu. Anda benar-benar dapat menonaktifkan pertumbuhan atau kompresi dengan mengatur parameter flex-grow atau flex-shrink ke 0. Pada titik ini, Anda harus menggunakan sementara keinginan untuk mengontrol item flex untuk melihat apakah Anda menggunakan metode tata letak yang benar. Jika Anda mencoba menyelaraskan item fleksibel dalam dua dimensi, Anda sebaiknya memilih tata letak kotak.
Masalah Terkait Ukuran Debugging
Jika elemen flex Anda berakhir dalam ukuran yang tidak terduga, maka ini biasanya terjadi karena basis flex Anda memiliki otomatis , dan ada sesuatu yang memberi lebar elemen ini, yang kemudian digunakan sebagai basis flex . Memeriksa item di DevTools dapat membantu menentukan dari mana ukuran berasal. Anda juga dapat mencoba mengatur basis-fleksibel ke 0, yang menyebabkan Flexbox memperlakukan item sebagai memiliki lebar nol. Bahkan jika ini bukan hasil yang Anda inginkan, ini akan membantu menentukan nilai basis flex untuk digunakan sebagai biang keladi masalah ukuran Anda.
Kesenjangan fleksibel
Fitur Flexbox yang sangat populer adalah kemampuan untuk menentukan celah atau talang di antara elemen-elemen fleksibel dengan cara yang sama seperti kita dapat menentukan celah dalam tata letak grid dan tata letak multi-kolom. Fitur ini didefinisikan untuk Flexbox sebagai bagian dari Alignment Box , dan implementasi browser pertama akan datang . Firefox berharap untuk memberikan properti gap untuk Flexbox di Firefox 63 . Contoh berikut dapat dilihat di Firefox Nightly .

Fig_5. Seperti gambar terlihat di Firefox 63
Seperti halnya tata letak kotak, panjang celah diperhitungkan sebelum mengalokasikan ruang untuk elemen fleksibel .
Menyelesaikan
Pada artikel ini, saya mencoba menjelaskan beberapa nuansa bagaimana Flexbox menangani peningkatan item fleksibel . Ini mungkin tampak sedikit aneh, namun, menghabiskan waktu untuk mencari tahu cara kerjanya dapat menghemat banyak waktu saat menggunakan Flexbox di layout Anda. Saya merasa sangat berguna untuk kembali ke fakta bahwa, secara default, Flexbox mencoba memberi Anda tata letak beberapa elemen yang paling masuk akal dengan ukuran yang berbeda. Jika suatu elemen mengandung lebih banyak konten, itu diberikan lebih banyak ruang. Jika Anda dan desainer Anda tidak setuju dengan apa yang dianggap Flexbox terbaik, Anda dapat memperoleh kembali kendali dengan menetapkan nilai Anda sendiri untuk basis-fleksibel .