Ini adalah posting kedua tentang semua jenis trik dalam pengembangan front-end. Ini mengangkat masalah mengoptimalkan situs, kecepatan loading pada perangkat dengan RAM yang tidak mencukupi dan CPU yang lambat.
Diskusi terpisah adalah tentang alat yang akan membantu mempercepat dan mengontrol pekerjaan situs dan aplikasi pihak ketiga yang terhubung dengannya. Ditambah cerita tentang fitur tata letak buletin email, yang akan sangat mengejutkan Anda.

Materi ini didasarkan pada transkrip laporan Vitaly dari konferensi
HolyJS 2018 Piter .
Bagian pertama ada di sini: Kami
akan mengoptimalkan web dengan Vitaliy Fridman, - kompresi, gambar, font, fitur HTTP / 2 dan Resource Hints .
Bagian kedua:
Perangkat Mustard dan Lambat
Bagian ini akan fokus pada kinerja. Bagaimana cara meningkatkannya? Untuk sementara, kami menggunakan teknik Memotong mustard. Intinya adalah menggunakan cuplikan untuk mengetahui apakah kita berurusan dengan browser lama atau baru. Bergantung pada ini, ditentukan skrip dan gaya mana yang akan dimuat, agar tidak memuatnya dengan fungsi yang tidak perlu.
Contoh cuplikan untuk definisi browser
Kemudian menjadi mungkin untuk mengganti urutan dari querySelector, localStorage dan addEventListener dengan API status visibilitas - dan ini pada dasarnya apa yang mereka lakukan dalam proyek-proyek kecil. Tetapi ada masalah dengan teknik ini - sama dengan semua teknik lainnya, termasuk yang Anda gunakan.
Masalahnya adalah ketika kita ingin memberikan gaya yang indah ke browser baru, kita tidak tahu seberapa baik itu akan merendernya, karena itu tergantung pada perangkat yang menjalankannya. Faktanya adalah bahwa ada perangkat dari segmen low-end (misalnya, Motorola Moto G4) yang memiliki sedikit RAM dan prosesor yang lemah. Namun, mereka memiliki browser baru yang diinstal yang mendukung semua (atau hampir semua) teknologi yang kita miliki.
Karena itu, sekarang tidak mungkin lagi menggunakan teknik ini.
Ikuti Google dengan Moto G4 di saku Anda
Mengapa tidak membuat tata letak responsif hanya muncul di perangkat yang “menariknya” dalam hal sumber daya perangkat keras? Untuk melakukan ini, kita dapat menggunakan Device Memory API. Jika API ini tidak tersedia, Anda dapat kembali ke "memotong mustard".
Dan inilah Moto G4 itu sendiri:
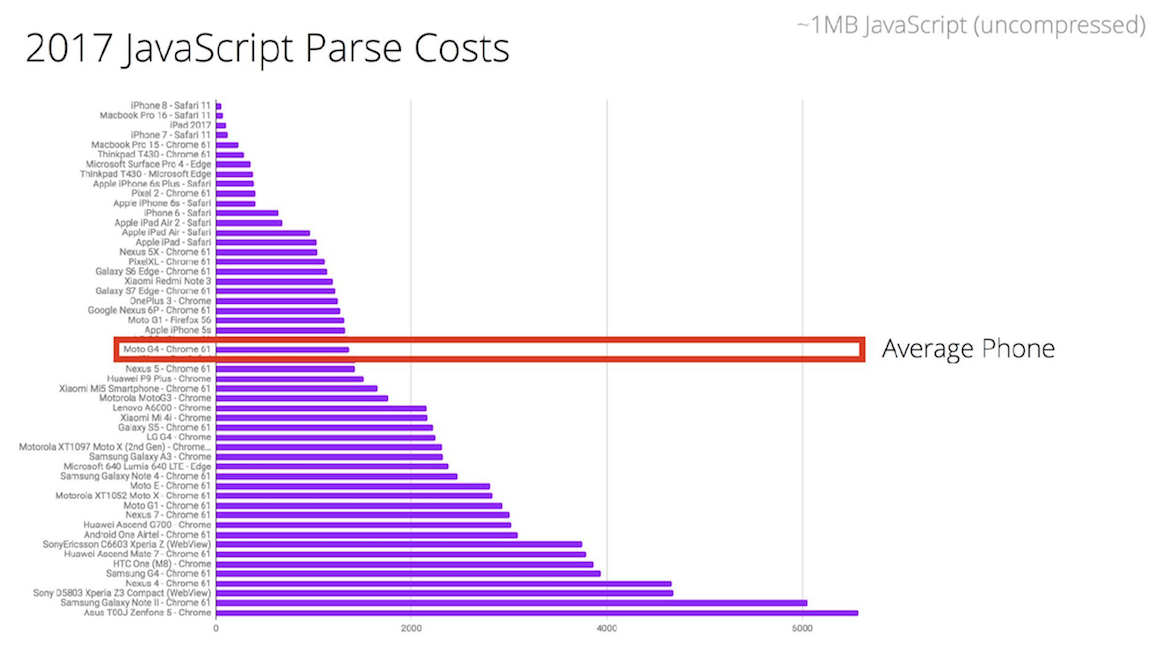
Pada gambar di bawah ini Anda dapat melihat di mana Moto G4 berada di peringkat ponsel berdasarkan kriteria waktu javascript diuraikan. Ini rata-rata - dan ada banyak telepon seperti itu. Dibandingkan dengan pemimpin peringkat, ponsel ini membutuhkan 16 kali lebih banyak waktu untuk parsing.

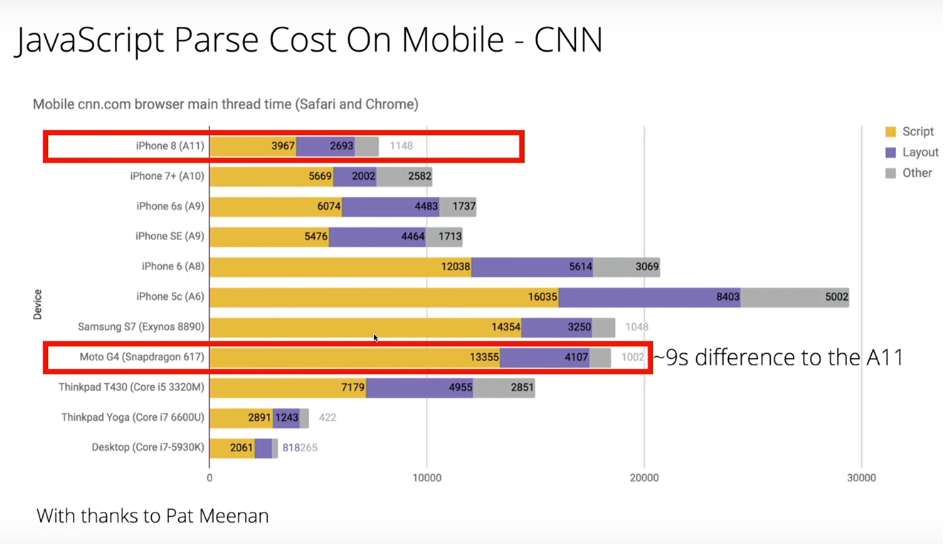
Jika Anda melihat data di situs di ponsel, Anda dapat melihat bahwa sebagian besar waktu dihabiskan untuk mem-parsing JS.
 Kuning menunjukkan waktu penguraian halaman
Kuning menunjukkan waktu penguraian halamanPadahal, ini adalah masalah yang sangat besar. Untuk memarkir 1 megabyte skrip, Moto G4 membutuhkan waktu 35 detik. Karena sebagian besar situs hanya menggunakan 40% dari keseluruhan skrip di situs, Anda dapat mencoba mencari jalan keluar dari situasi ini untuk mengurangi waktu penguraian. Di Gmail, misalnya, mereka mengomentari semua kode dan mengirimkannya sebagai variabel teks, dan kemudian, ketika kode ini diperlukan, variabel ini adalah eval.
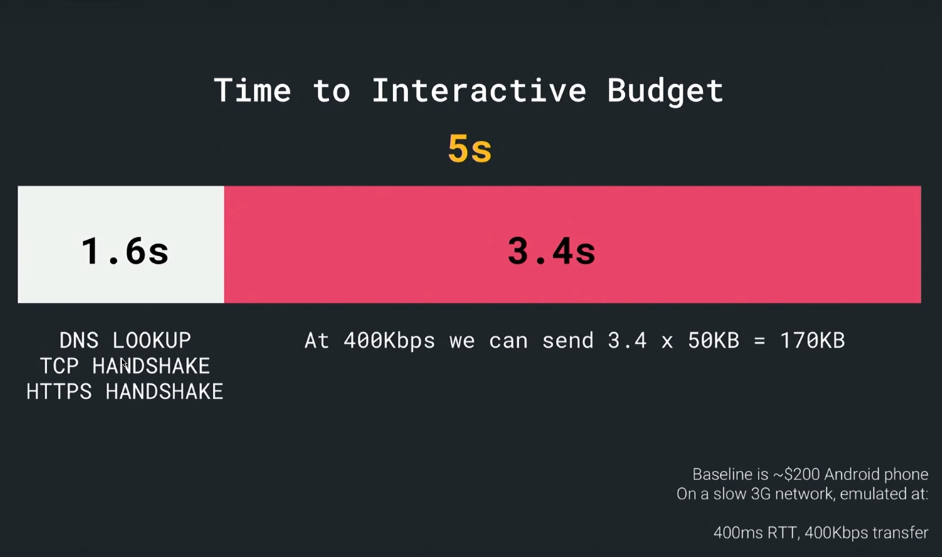
Google merekomendasikan bahwa ada yang disebut Waktu untuk Anggaran Interaktif, periode waktu di mana sebagian besar pengguna menunggu kesempatan untuk berinteraksi dengan situs - dan ini hanya 5 detik. Mempertimbangkan bahwa 1,6 detik menuju interaksi jaringan, kita hanya memiliki 3,4 detik tersisa - yaitu, jika kita mengambil kecepatan koneksi rata-rata 400kbps, selama waktu ini kita dapat mengirim data maksimum 170KB. Ini tidak cukup untuk mengirim sesuatu yang cocok untuk segera digunakan. Mengingat bahwa ini termasuk kerangka kerja, utilitas, jalur kritis, js, css, html, jumlah data ini sangat, sangat kecil.

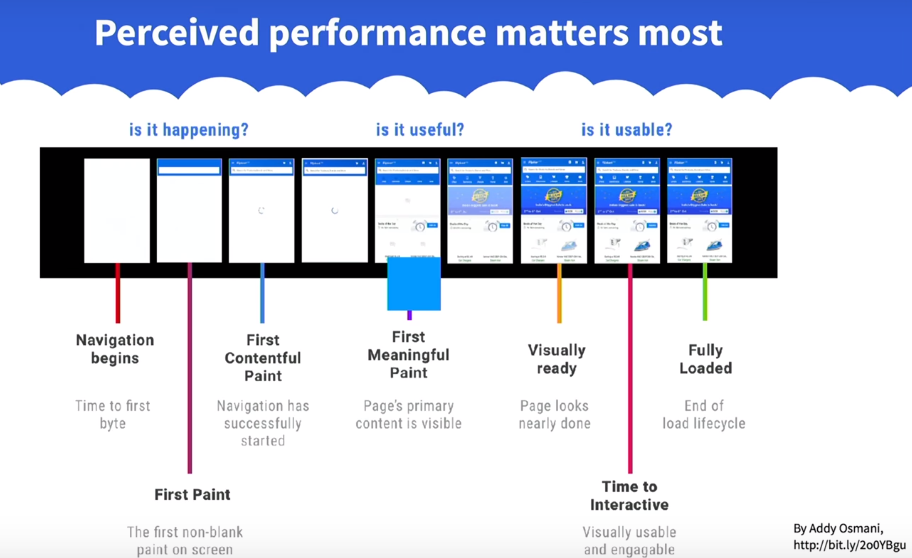
Bagaimana cara memasukkan inti aplikasi ke dalam 170 KB? Google merekomendasikan berbagai metrik yang dapat Anda gunakan, mereka membagi beban menjadi beberapa tahapan berdasarkan waktu: waktu-ke byte pertama (navigasi dimulai) - sebelum byte pertama ditransmisikan, cat pertama - sampai gambar pertama dimuat, cat pertama yang menyenangkan - hingga navigasi muncul di situs , cat bermakna pertama - ketika hampir semuanya siap untuk konten, visualy siap - sebelum memuat seluruh halaman, waktu untuk interaktif - sampai dimungkinkan untuk berinteraksi dengan halaman, dimuat penuh - ketika halaman benar-benar siap.

Secara umum, metrik seperti itu akan menjadi khusus untuk setiap situs, jadi kami juga perlu membuat sendiri untuk proyek kami. Jadi, seperti apa rona awal kinerja optimal saat ini?

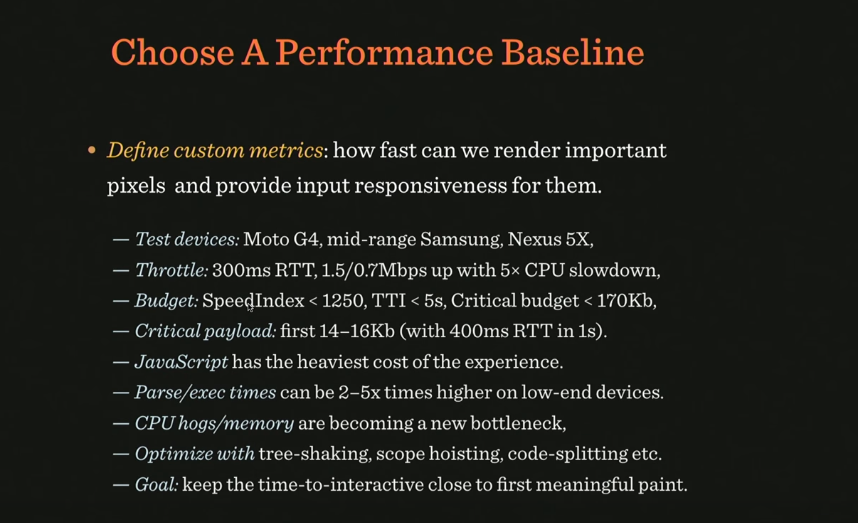
Gambar menunjukkan aspek dan tujuan apa yang perlu Anda perhitungkan saat mengembangkan metrik Anda.
Bagaimana cara meningkatkan kecepatan unduh?
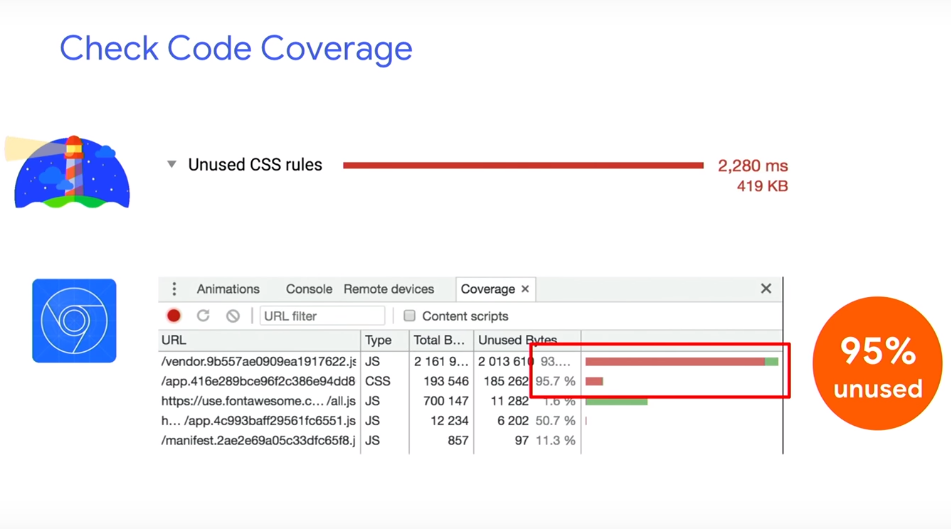
Apa yang berguna untuk digunakan dalam perjuangan untuk memuat waktu? Misalnya, alat cakupan kode - untuk melihat cakupan kode halaman. Itu juga menunjukkan berapa persen dari kode tidak digunakan.

Anda masih dapat menggunakan JavaScript Bundle Auditing. Jika Anda menggunakan beberapa perpustakaan ketiga, Anda dapat menghapusnya dari runtime menggunakan, misalnya, optimasi webpack-libs. Dan, tentu saja, Anda harus meninggalkan gif. Dimungkinkan untuk menolak video, karena mengurai wadah video itu sendiri juga membutuhkan waktu yang lama. Jika Anda tidak bisa menolak video, gunakan wadah <
img src > untuk meletakkannya.
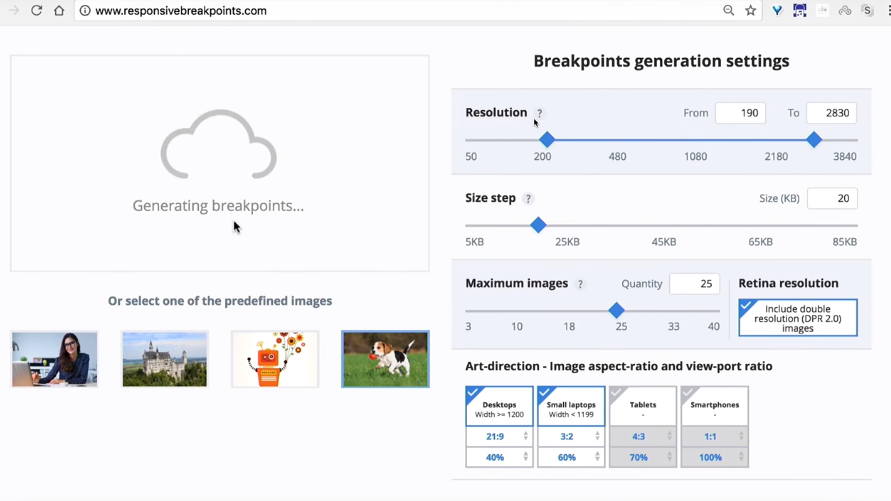
Bahkan jika Anda memiliki gambar responsif pada halaman, Anda dapat menggunakan Generator Breakpoint Gambar Responsif. Ini akan membantu menghasilkan gambar dari gambar responsif atau kelompok gambar untuk tata letak responsif. Anda dapat menentukan berapa kilobyte yang Anda perlukan gambar menggunakan mesin generator. Selain itu, alat ini menghasilkan markup itu sendiri di situs.

Jika gambar Anda memiliki bagian penting, misalnya wajah atau objek tertentu, itu akan membuat memotong seperti yang Anda butuhkan, yang sangat nyaman.
Katakanlah Anda memiliki banyak gambar. Kemudian Anda dapat menggunakan bantuan LazySizes. Ini adalah perpustakaan yang melakukan hal yang sama seperti alat sebelumnya, tetapi hanya menggunakan JavaScript.

Anda dapat melihat ke mana waktu berjalan saat penguraian terjadi.
Alat yang menarik adalah petunjuk Prioritas - di dalamnya Anda dapat menanyakan kepada browser apa yang penting untuk diunduh sebelumnya dan apa yang kemudian.
Tetapi apa yang harus dilakukan dengan CSS kritis? Tidak perlu jika Anda memiliki server dan CDN yang baik, browser mencoba membuka koneksi lain jika itu HTTP / 1. Dan jika itu HTTP / 2, mereka mencoba untuk “menebak” CSS mana yang dibutuhkan dan mana yang tidak. Oleh karena itu, ada baiknya menguji bagaimana versi kritis CSS bekerja dan bagaimana - jika CSS kritis disimpan sebagai file terpisah di root.
Guess.js
Ya, kami memiliki paket web, bundling, bongkahan. Tetapi bagaimana jika ada alat yang, dengan bantuan algoritma prediksi dan pembelajaran mesin, membantu memprediksi potongan mana yang akan dibutuhkan dalam iterasi interaksi pengguna berikutnya? Guess.js dengan bantuan analisis prediktif, berdasarkan data analitik google, dapat memahami tindakan apa yang akan dilakukan oleh pengguna dan mengunduh persis kode yang diperlukan untuk interaksi ini.
Ada plugin Guess untuk webpack yang bisa Anda coba.

Semua ini terjadi di tingkat global: semakin banyak layanan berbasis pembelajaran mesin dan kecerdasan buatan yang dapat meningkatkan kehidupan tidak hanya pengguna, tetapi juga pengembang. Alat seperti itu, misalnya, di Airbnb: air / shot, mesin pencari yang dapat digunakan oleh perancang dan pengembang perusahaan ini. Di dalamnya, Anda dapat menemukan komponen dengan tag, perhatikan koneksi mereka dan pilih yang diperlukan untuk implementasi proyek.
Fungsi untuk desainer sangat mengesankan: desainer menggambar sketsa di atas kertas, membawanya ke kamera, dan antarmuka yang diperlukan dari komponen pra-desain secara otomatis dirancang untuknya. Pekerjaan hampir sepenuhnya otomatis.

Satu tip lagi: hati-hati memilih kerangka kerja untuk pengembangan. Misalkan kita perlu mempertimbangkan hal-hal berikut: transfer jaringan, parse / kompilasi, biaya runtime. Tentu saja, ada alat untuk ini, misalnya, Anda dapat menguji bagaimana aplikasi Anda akan bekerja di jaringan data yang berbeda: 2G, 3G, Wi-Fi.
Masalahnya adalah bahwa HTTP / 2, tentu saja, merupakan standar baru yang baik, tetapi selalu lebih cepat dari HTTP / 1, dan kedua, ini jauh lebih lambat pada koneksi yang lambat, terutama jika itu adalah perangkat mobile. Masalah lain yang dimilikinya adalah server push: jika ada server push, itu akan menjadi pengganti yang ideal untuk CSS kritis. Dalam hal ini, pengguna, yang meminta index.html, akan menerimanya di appendage critical.css. Tetapi segera setelah kami meminta halaman dari server, yang terakhir tidak selalu tahu apakah sudah ada dalam cache.
Oleh karena itu, mekanisme yang disebut cache-digest sedang dikembangkan sekarang: jika kita pergi ke halaman untuk pertama kalinya, server push terjadi, jika tidak ada push - tidak ada pengulangan. Jika ini bukan kunjungan pertama ke halaman, server masih akan mendorong. Ini adalah masalah yang Google memutuskan untuk perbaiki menggunakan QUIC. Ini adalah add-on melalui HTTP, yang akan membuat mekanisme lebih bijaksana, ini berfungsi sebagai pengganti TCP pada protokol UDP.

QUIC memiliki banyak hal menarik: lebih cepat pada koneksi cepat, pada 4G. Pada saat yang sama, ini lebih lambat pada koneksi yang lambat. Selain itu, karena menggunakan UDP, itu membutuhkan sumber daya CPU yang besar dalam kasus JavaScript. Ini mencerminkan gambar berikut:

Pekerja layanan
Mungkin mereka bisa membantu kita? Dilihat oleh statistik, mereka memberikan dorongan kinerja nyata jika digunakan untuk caching. Yang pertama adalah mengoptimalkan font, yang kedua adalah menyesuaikan pekerja layanan.

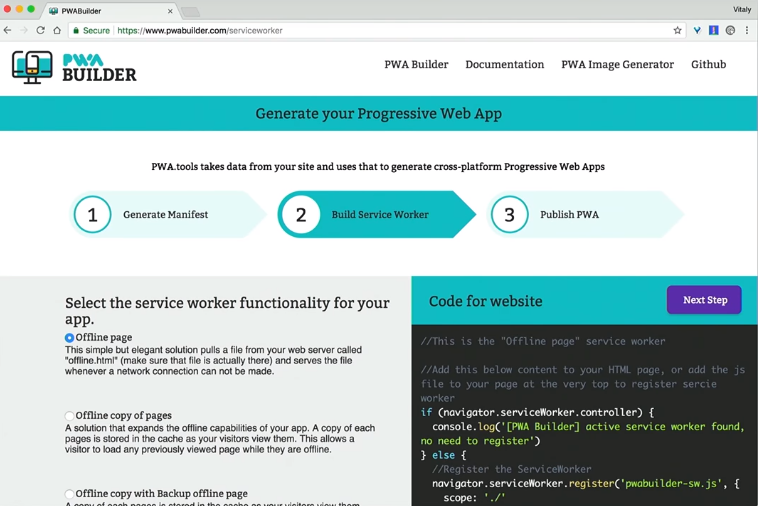
Bagaimana cara membuat pekerja layanan? Anda dapat menggunakan PWA Builder, bahkan akan menghasilkan ikon dan manifes bagi Anda untuk membuat aplikasi Anda lebih progresif.

Ada situs Statistik PWA yang luar biasa yang mengumpulkan berbagai cerita dan kasus tentang bekerja dengan PWA.
Skrip pihak ketiga - langkah menuju kejahatan?
Apakah ada gunanya meningkatkan kinerja jika Anda menginstal skrip pihak ketiga di situs, apakah skrip tersebut memuat lebih banyak skrip dari samping dan akhirnya membebani perangkat pengguna?
Kami bahkan tidak tahu data apa yang dikumpulkan skrip ini. Mereka dapat memuat sumber daya dinamis yang dapat berubah di antara pemuatan halaman. Dengan demikian, baik host maupun sumber daya yang digunakan oleh aplikasi pihak ketiga tidak diketahui oleh kami. Dan jika kita memuatnya ke dalam tag skrip, mereka bahkan mendapatkan akses ke semua informasi yang ada di situs.
Untuk mengetahui informasi ini, ada alat peta permintaan.

Ini menunjukkan ke mana permintaan pergi, Anda dapat melihat sumber daya yang dialokasikan untuk permintaan ini. Anda akan sangat terkejut jika ternyata skrip pihak ketiga menggunakan CPU perangkat untuk menambang bitcoin bagi seseorang. Kejutan!
Chrome mencoba memblokir iklan yang tidak adil dengan pemblokir iklannya sendiri. Berdasarkan koalisi iklan terbaik.
Ada juga yang namanya GDPR - perjanjian tentang pemrosesan data pribadi. Ini menyatakan bahwa jika ada orang Eropa di antara audiens situs Anda, maka Anda harus mematuhi perjanjian tentang pemrosesan data pribadi mereka, hapus mereka berdasarkan permintaan, jelaskan setiap cookie yang Anda simpan. Jika skrip pihak ketiga melanggar perjanjian ini dan masalah muncul - Anda akan bertanggung jawab dan bertanggung jawab.
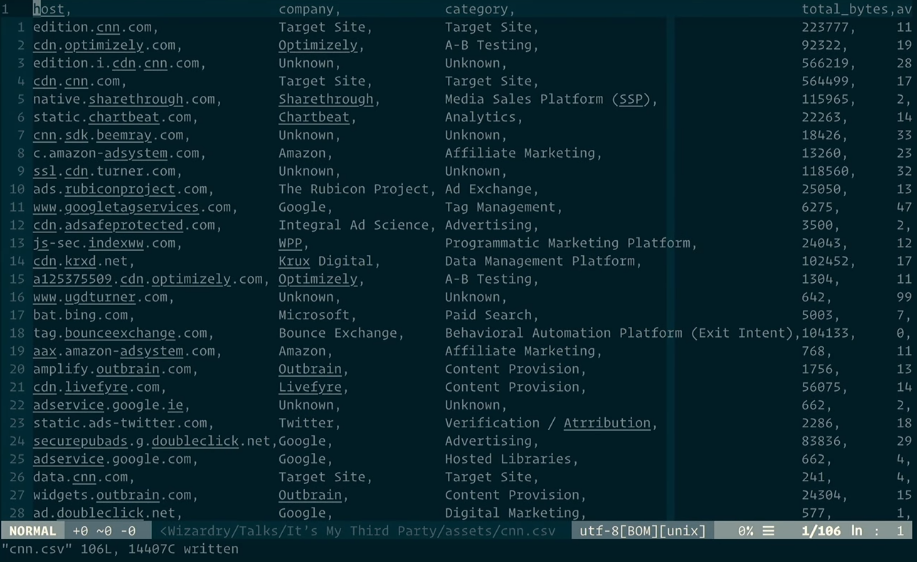
Jadi, bagaimana Anda memahami apa yang dilakukan skrip pihak ketiga saat Anda tidak melihatnya? Untuk menggunakan alat untuk mengontrolnya, misalnya, menggunakan requestmap.webperf.tools, kita dapat mengaudit situs dan skrip pihak ketiga. Anda dapat melihat statistik nanti dengan ID: requestmap.webperf.tools/render/[ID]
Pada halaman di bawah ini ada tautan untuk mengunduh file CSV dengan laporan:

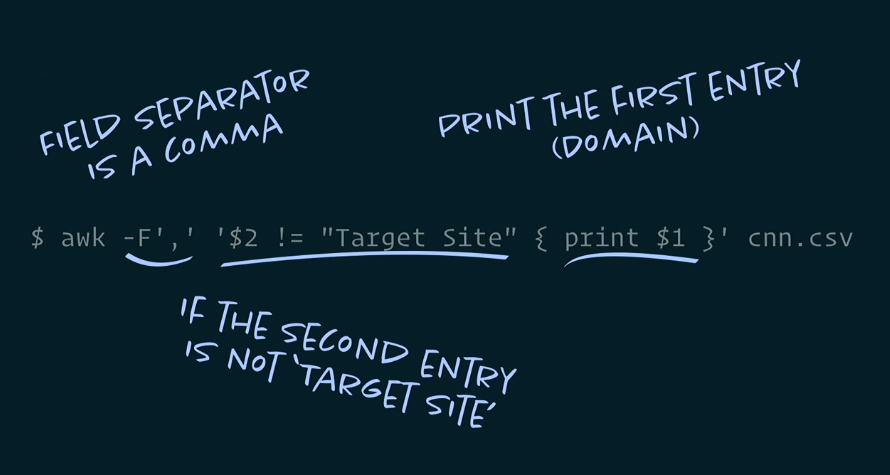
Kemudian Anda dapat mengurai data melalui terminal:

Dan dapatkan kode yang perlu dimasukkan ke blok uji halaman web, dan kemudian mengukur perbedaan kinerja antara aplikasi dengan skrip pihak ketiga dan tanpa mereka. Perbedaannya akan jelas. Ini tidak berarti bahwa mereka harus dihapus. Kami hanya perlu memahami cara mengoptimalkannya.
Seperti biasa, ada alat untuk ini juga. Anda dapat menyisipkan CSV ini ke Excel dan mendapatkan gambaran umum yang cukup rinci tentang aplikasi pihak ketiga apa yang Anda miliki, berapa "beratnya", seberapa banyak mereka memuat. Dan yang lebih menarik adalah mencoba blackhole server, IP-nya:

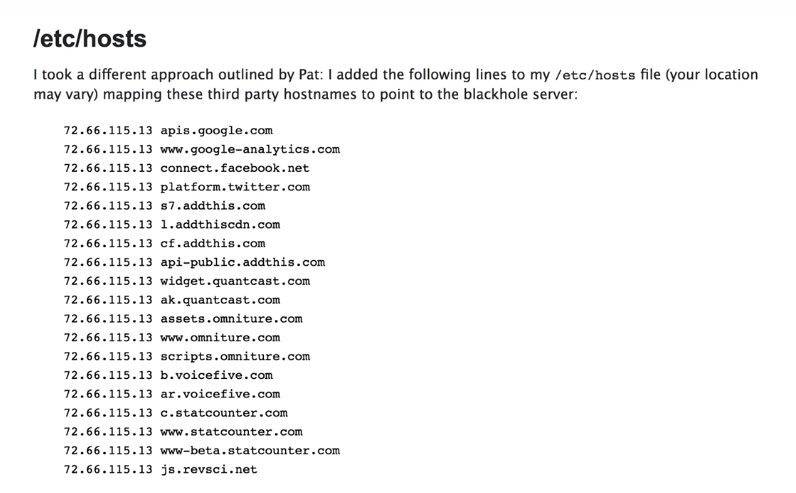
Untuk mengetahui bagaimana aplikasi Anda akan berperilaku jika semua aplikasi pihak ketiga masuk ke timeout, tambahkan ip ini ke file host dan lihat apa yang terjadi pada aplikasi Anda.

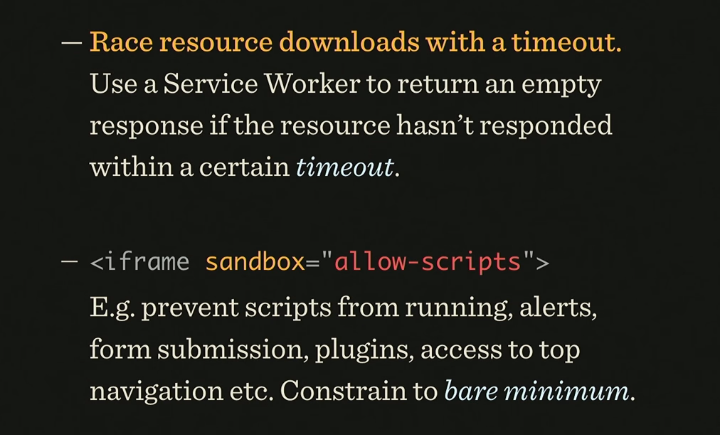
Satu tip lagi: jangan pernah menambahkan skrip pihak ketiga melalui tag skrip. Lebih baik melakukan ini melalui iframe, karena dengan begitu mereka tidak akan memiliki akses ke DOM di halaman Anda. Ngomong-ngomong, di iframe ada properti sandbox di mana Anda bisa menentukan apa yang sebenarnya bisa dilakukan oleh skrip pada halaman dan apa yang tidak. Spesifikasi Safe Frame bahkan dibuat, yang mengatakan bahwa skrip eksternal diisolasi dari data aplikasi dan aktivitasnya dimonitor. Jika Anda tertarik dengan topik ini, informasi tentang itu dapat ditemukan di github, proyek safeframe.

Gunakan pekerja layanan untuk memblokir atau menghapus skrip pihak ketiga jika membeku.
Menggunakan Pengamat Titik-Temu, Anda dapat melihat apakah sebuah iklan ditampilkan ketika berada di sebelah Viewport. Ini memungkinkan Anda memuat unit iklan ketika pengguna, saat melihat halaman, dekat dengan unit iklan. Jarak ke unit iklan dapat ditentukan bahkan dalam piksel.
Anda dapat membacanya di artikel-artikel oleh Denis Mishunov “Sekarang Anda Melihat Mee: Cara Menunda, Beban Malas, dan Bertindak Dengan Pengamat Persimpangan”, Harry Roberts
“Ini Pesta (Ketiga) Saya, dan Saya Akan Menangis jika Saya Ingin” , Yoav Weiss "Mengambil kembali kendali atas konten pihak ketiga".
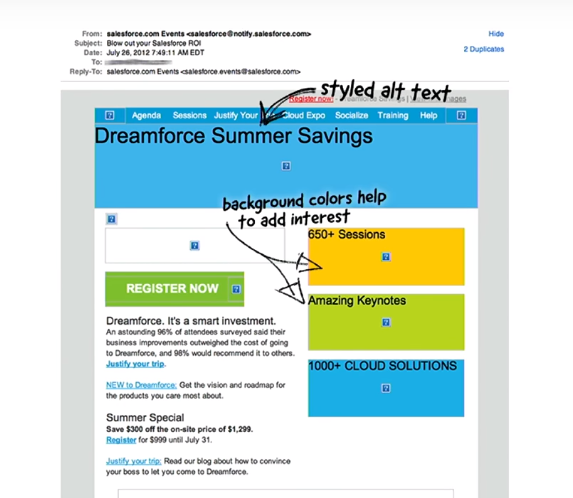
Email Responsif
Tata letak buletin email memiliki karakteristik dan aturannya sendiri. Tag img untuk klien tanpa menampilkan gambar dalam huruf perlu diubah untuk sesuatu, oleh karena itu atribut alt dan ilmu hitam lainnya digunakan.

Untuk tata letak huruf normal, tabel-header-grup, table-footer-group dan atribut tabel lainnya digunakan. Tetapi bagaimana jika Anda menginginkan sesuatu yang baru, misalnya kueri media: mereka masih didukung di beberapa peramban, tetapi masalahnya lebih buruk dengan versi seluler klien surel. Bagaimana jika menggunakan:
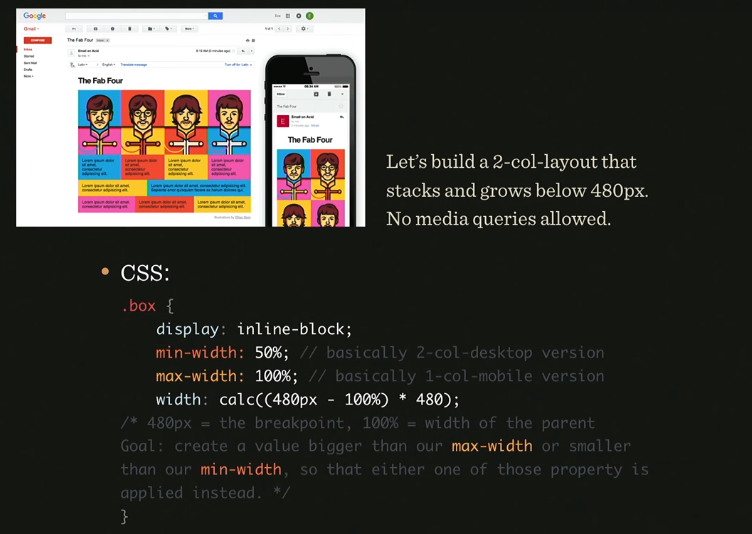
Ini adalah
contoh dari sihir semacam itu:
Apa nilai akhir dari kelas kotak? Tergantung pada situasinya, sesuai dengan spesifikasi, kita membaca ini: jika nilai lebar lebih besar dari lebar maksimum, lebar maksimum adalah prioritas.
Tetapi jika min-width lebih besar dari lebar atau max-width, maka min-width diterapkan.
Ini dapat digunakan ketika kueri media tidak didukung. Berikut ini sebuah contoh: bagaimana cara membuat dua dari empat kolom pada ponsel? Jawabannya adalah:

Secara kasar, nilai lebar menentukan apakah lebar maks atau min menang. Ini adalah retasan yang luar biasa!
Bagaimana cara membuat surat interaktif? Misalnya, tambahkan feed twitter langsung di sana. Ya itu mungkin! Ada gambar dengan semua tweet yang dihasilkan di server setiap 2 detik, kami hanya menghidupkannya dan hanya itu. Ini solusinya.
Bagaimana cara membuat email interaktif di mana Anda dapat melakukan seluruh pesanan dan pemilihan produk? Lihatlah gambar dan Anda akan mengerti:

Logika terkait dengan label, dicentang dan input'ah. Ini akan menghasilkan rantai yang agak panjang, tetapi, bagaimanapun, adalah mungkin untuk melakukannya. Berikut adalah contoh dengan statistik elemen yang digunakan. Harap dicatat, harga juga dipertimbangkan melalui konter dan kenaikan:

Tampaknya fantastis, ternyata melalui email Anda bisa membimbing seseorang untuk membeli. Tapi tidak semuanya begitu sederhana, email memiliki batasan jumlah karakter (12000), dukungan: dicentang dan ukuran pesan dibatasi hingga 102kb.
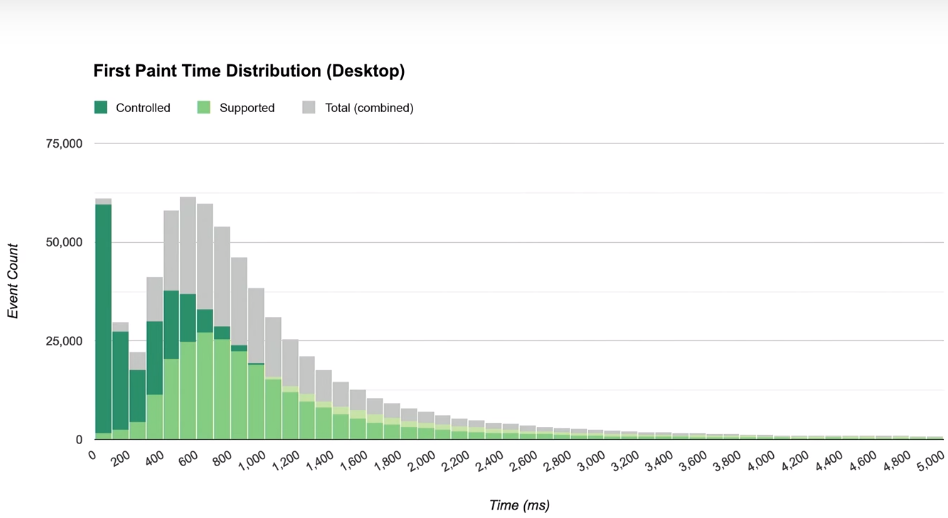
Namun demikian, ini adalah tren utama dalam pemasaran saat ini, dan ini dapat dilihat pada grafik:

Itu sebabnya Google menciptakan AMP. Diperlukan untuk secara otomatis menghasilkan markup yang diperlukan dalam surat sesuai dengan keinginan Anda.
Font Variabel
Laurence Penney telah membuat presentasi yang bermanfaat tentang masalah ini, pastikan untuk melihatnya .Berikut komentar dari Hakon Wium Lie, salah satu dari mereka yang menulis spesifikasi font:
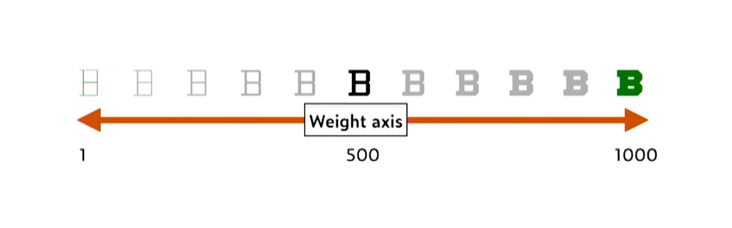
Kedengarannya seperti ini: “Salah satu alasan mengapa kami memilih untuk menggunakan angka tiga digit (dalam spesifikasi untuk nilai font-weight) dalam mendukung nilai menengah di masa depan. Dan masa depan telah tiba. "
Masalah yang sangat besar dengan font di Asia: mengingat jumlah besar hieroglif dan gaya yang berbeda. Memuat font yang berbeda untuk hieroglif dapat berubah menjadi masalah kinerja besar. Untungnya, sekarang kita memiliki font yang dapat diubah yang Anda dapat menentukan hanya satu dari tiga nilai yang dibicarakan orang yang menulis spesifikasi.

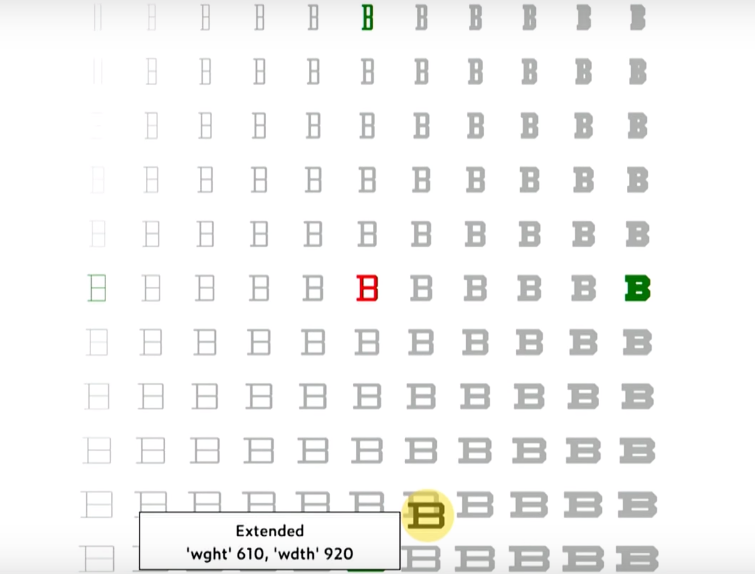
Cukup bagi perancang untuk membuat dua gaya simbol - sangat tebal, untuk nilai 1000, dan sangat tipis, untuk nilai 1. Semua gaya lain dibuat secara otomatis bila perlu. Tapi ini berlaku tidak hanya untuk sumbu lebar, tetapi juga bekerja dengan ketinggian.

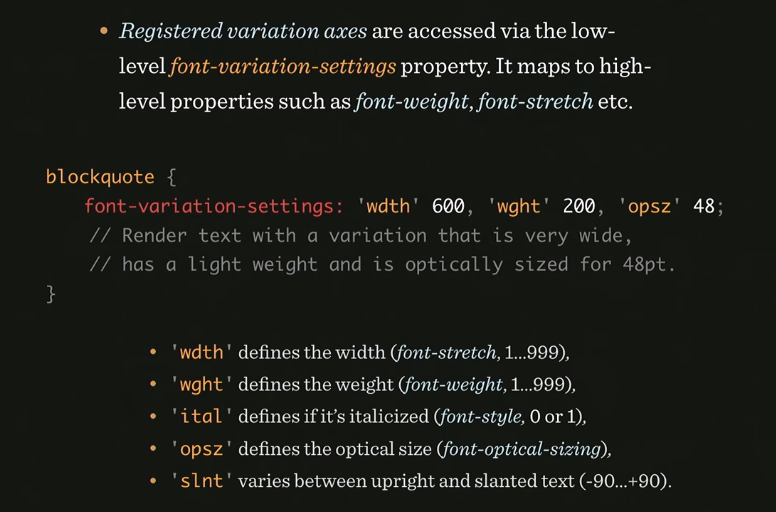
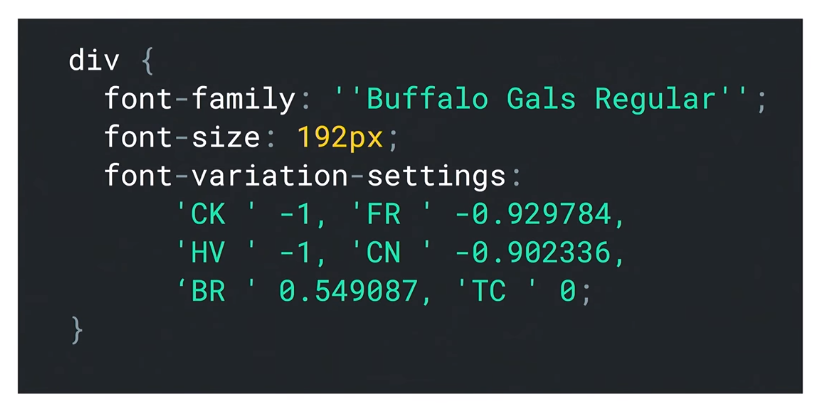
Kejutan lain: kita dapat membuat as roda sendiri tanpa banyak kesulitan. Untuk melakukan ini, gunakan properti pengaturan variasi font di CSS. Ini menetapkan nilai untuk properti tingkat tinggi seperti font-weight, font-stretch, dan lainnya.

Berikut adalah contoh perancang font yang mengatur font yang diinginkan:

Tetapi bagaimana jika itu tidak didukung di suatu tempat? Anda perlu menggunakan beberapa format font, mengurus rollback, untuk versi browser yang lebih lama, dan berpikir tentang perilaku responsif - dengan benar mengatur nilai untuk layar yang berbeda. Jadi, kami menggunakan format WOFF2 untuk font, itu lebih progresif. Untuk versi yang lebih lama, browser akan memilih font yang diinginkan itu sendiri, namun ini berarti kurangnya kontrol terhadap style.
Ringkaslah
Kesimpulannya, kita dapat mengatakan bahwa spesifikasi yang diterima jauh lebih cepat daripada sebelumnya. Dua bulan berlalu dan standar baru, pendekatan, aplikasi muncul. Tapi ini normal, sebagaimana mestinya, ini adalah kesempatan untuk berkembang lebih lanjut.
Jika Anda menyukai laporan ini, perhatikan: pada 24-25 November, HolyJS baru akan diadakan di Moskow, dan juga akan ada banyak hal menarik di sana. Informasi yang sudah diketahui tentang program ini ada di situs, dan tiket dapat dibeli di sana.