Ingin mendapat ide bagus tentang apa yang terjadi dengan komponen saat Anda bekerja dengan React? Baca terjemahan artikel
Ohans Emmanuel yang diterbitkan di
freeCodeCamp di bawah potongan .

Seringkali tidak mungkin untuk menghilangkan kesalahan tertentu karena Anda tidak tahu dasar-dasarnya. Untuk alasan yang sama, mungkin sulit untuk menguasai teknik yang lebih maju.
Dalam artikel ini saya akan mencoba berbicara tentang beberapa prinsip Bereaksi, yang, menurut pendapat saya, perlu Anda pahami.
Kami tidak akan menganalisis prinsip-prinsip ini dari sudut pandang teknis. Ada banyak artikel lain yang membahas konsep seperti properti komponen (
props ), keadaan (
state ), konteks (
context ), mengubah keadaan komponen (
setState ), dan lain-lain.
Saya ingin berbicara tentang apa yang mendasari sebagian besar operasi teknis yang akan Anda lakukan dengan Bereaksi.
Apakah kamu siap
Proses Bereaksi Tersembunyi
Hal pertama yang dipelajari semua orang di React adalah cara membuat komponen. Saya yakin Anda juga mempelajari ini.
Sebagai contoh:
Sebagian besar komponen yang Anda resepkan mengembalikan beberapa elemen kepada Anda.
function MyComponent() { return <span> My Functional Component </span>
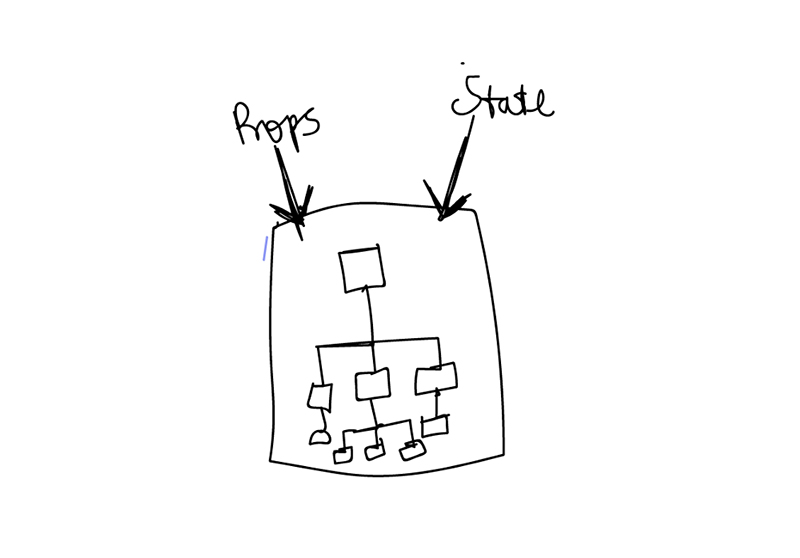
Dari dalam, proses ini terlihat seperti ini: sebagian besar komponen mengembalikan pohon elemen.
 Setelah evaluasi internal, komponen sering mengembalikan pohon item
Setelah evaluasi internal, komponen sering mengembalikan pohon itemSelain itu, Anda mungkin ingat bahwa komponen berfungsi sebagai fungsi yang mengembalikan nilai berdasarkan
props dan nilai statusnya.
 Komponen adalah sesuatu seperti fungsi dengan props dan parameter status
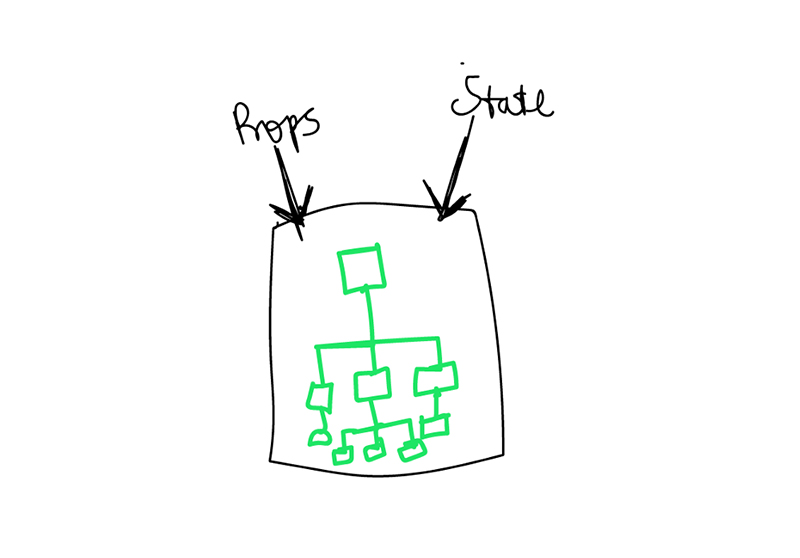
Komponen adalah sesuatu seperti fungsi dengan props dan parameter statusOleh karena itu, setiap kali nilai properti (
props ) dan keadaan komponen berubah, elemen pohon baru dibuat.
 Jika alat peraga atau nilai kondisi berubah, elemen tree digambar ulang. Akibatnya, pohon elemen baru muncul.
Jika alat peraga atau nilai kondisi berubah, elemen tree digambar ulang. Akibatnya, pohon elemen baru muncul.Jika komponen didasarkan pada warisan kelas, pohon fungsi mengembalikan pohon elemen
<code>render</code>. <source lang="javascript">class MyComponent extends React.Component { render() { //this function is invoked to return the tree of elements } }
Jika komponen fungsional, nilai kembalinya memberikan pohon elemen.
function MyComponent() {
Mengapa ini penting?
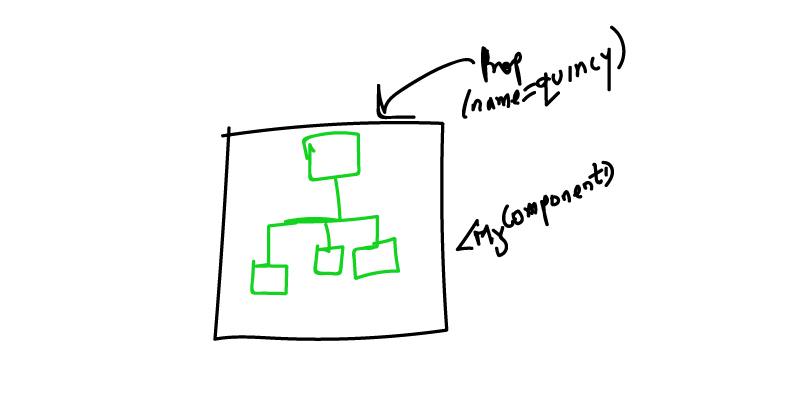
Pertimbangkan komponen
<MyComponent /> yang menerima
prop , seperti yang ditunjukkan di bawah ini.
<MyComponent name='Ohans'/>
Rendering komponen ini mengembalikan pohon elemen.
 Pohon item kembali setelah menggambar ulang <MyComponent />
Pohon item kembali setelah menggambar ulang <MyComponent />Apa yang terjadi ketika nilai
name berubah?
<MyComponent name='Quincy'/>
Nah, pohon elemen baru kembali!
 Pohon item BARU dikembalikan setelah menggambar ulang <MyComponent /> dengan alat peraga lainnya
Pohon item BARU dikembalikan setelah menggambar ulang <MyComponent /> dengan alat peraga lainnyaBagus
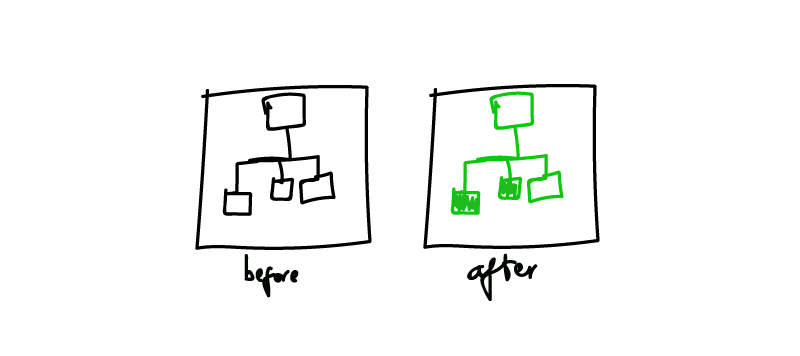
Bereaksi sekarang memiliki dua pohon yang berbeda - pohon elemen sebelumnya dan saat ini.
Pada titik ini, React membandingkan kedua pohon untuk menemukan perubahan.
 Dua pohon yang berbeda. Apa yang sebenarnya telah berubah?
Dua pohon yang berbeda. Apa yang sebenarnya telah berubah?Pohon belum berubah sepenuhnya, tetapi hanya diperbarui sebagian (ini terjadi dalam kebanyakan kasus).
Setelah perbandingan, React memperbarui DOM yang sebenarnya untuk mencerminkan perubahan pada pohon elemen baru.
Sederhana, bukan?
Membandingkan dua pohon untuk perubahan disebut "rekonsiliasi." Anda dan saya dapat menguraikan proses ini, meskipun faktanya cukup
rumit .
Bereaksi hanya pembaruan yang penting, bukan?
Bahkan sebelum Anda mulai bekerja dengan React, Anda sering mendengar betapa kerennya itu, termasuk fakta bahwa itu hanya membuat perubahan penting pada model DOM yang diperbarui.
 Dari Bereaksi Dokumen : Inspektur DOM menampilkan detail pembaruan
Dari Bereaksi Dokumen : Inspektur DOM menampilkan detail pembaruanHanya itu semua
Itu saja.
Namun, ingat: sebelum beralih ke memperbarui DOM, Bereaksi akan membangun pohon elemen untuk berbagai komponen dan membuat perbandingan yang diperlukan. Sederhananya, itu akan menemukan perbedaan antara pohon item sebelumnya dan yang sekarang.
Saya ulangi ini karena pendatang baru untuk Bereaksi mungkin tidak melihat penurunan kinerja aplikasi mereka, percaya bahwa Bereaksi hanya memperbarui elemen yang diperlukan dalam DOM.
Tentu saja ini benar, tetapi masalah kinerja sebagian besar aplikasi Bereaksi dimulai bahkan sebelum pembaruan DOM!
Render yang tidak perlu vs pembaruan visual
Bahkan jika pohon komponen kecil, renderingnya membutuhkan waktu (setidaknya tidak signifikan). Semakin besar elemen pohon komponen, semakin lama proses rendering.
Ini berarti bahwa menggambar ulang pohon komponen dari komponen aplikasi Anda dengan Bereaksi akan menjadi berlebihan jika TIDAK diperlukan.
Izinkan saya menunjukkan ini dengan contoh sederhana.
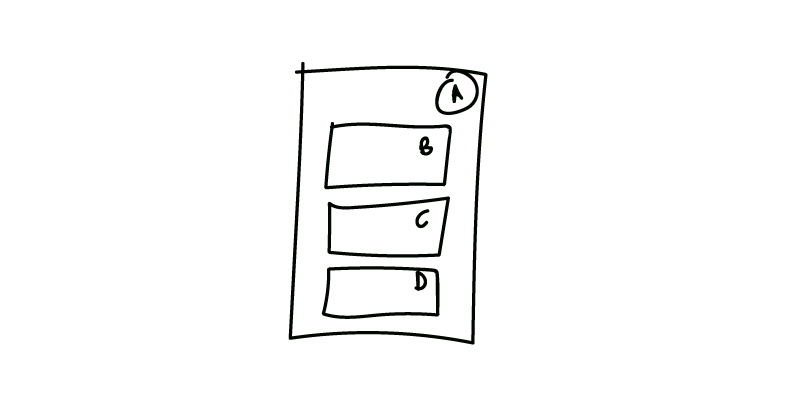
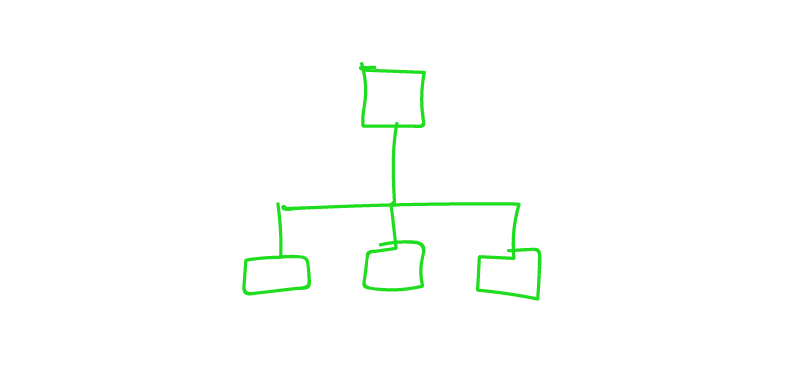
Bayangkan aplikasi dengan struktur komponen, seperti pada ilustrasi di bawah ini.
 Aplikasi dengan komponen induk A dan komponen anak B, C, dan D
Aplikasi dengan komponen induk A dan komponen anak B, C, dan DKomponen wadah generik
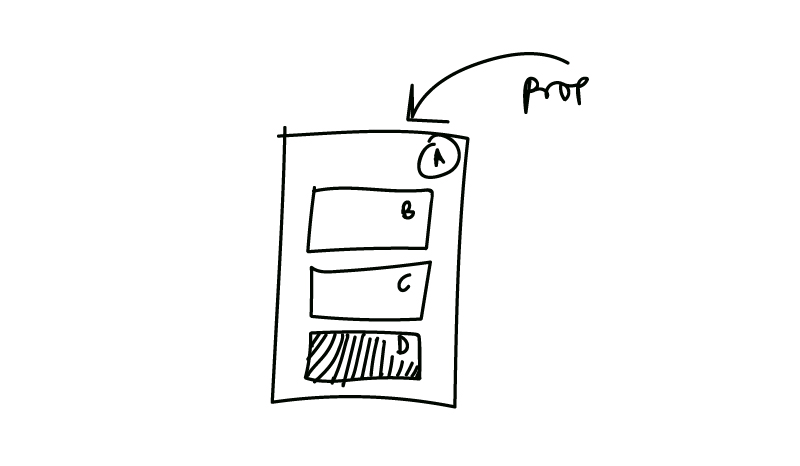
A mendapatkan properti tertentu. Namun, ini dilakukan hanya untuk meneruskan properti ini ke komponen
D Komponen induk A menerima beberapa properti dan meneruskannya ke komponen anak D
Komponen induk A menerima beberapa properti dan meneruskannya ke komponen anak DSekarang, ketika nilai properti di komponen
A berubah, semua elemen anak
A digambar ulang untuk menghitung pohon elemen baru.

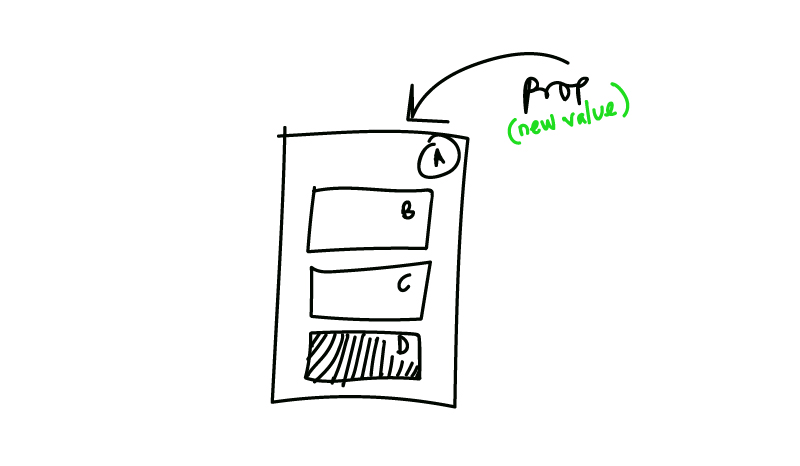
 Ketika komponen induk menerima properti baru, setiap anak digambar ulang dan pohon baru dikembalikan.
Ketika komponen induk menerima properti baru, setiap anak digambar ulang dan pohon baru dikembalikan.Karenanya, komponen
B dan
juga dirender ulang, bahkan jika tidak berubah sama sekali! Mereka belum menerima properti baru!
Redrawing ini tidak perlu dirender.
Dalam contoh ini, komponen
B dan
C tidak perlu digambar ulang, tetapi Bereaksi tidak menyadari hal ini.
Ada banyak cara untuk menyelesaikan masalah ini, dan saya jelaskan di artikel saya yang baru,
Cara Menghilangkan Masalah Kinerja Bereaksi .
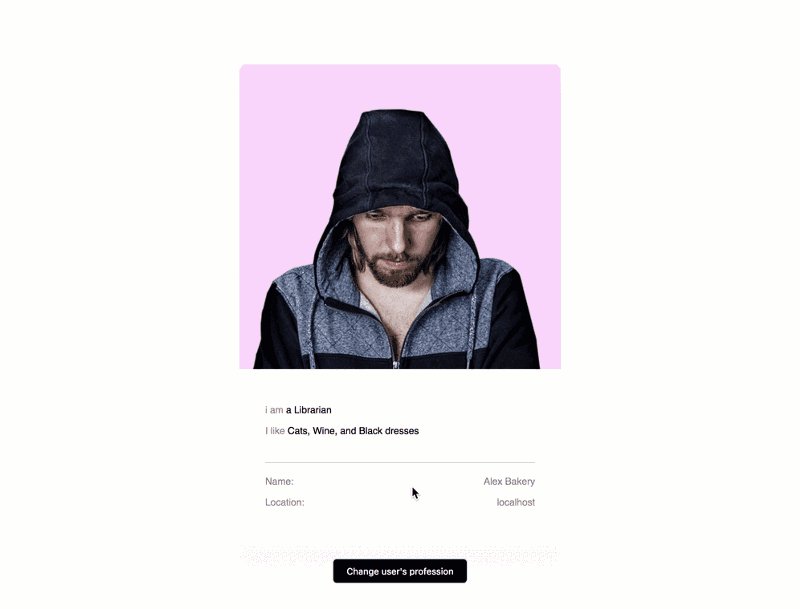
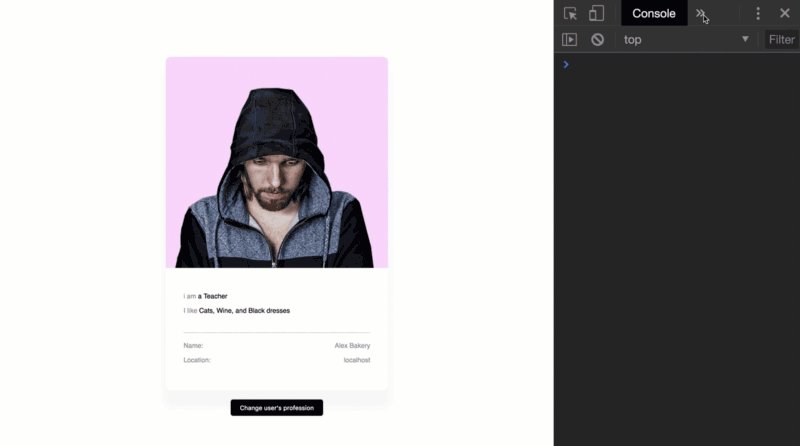
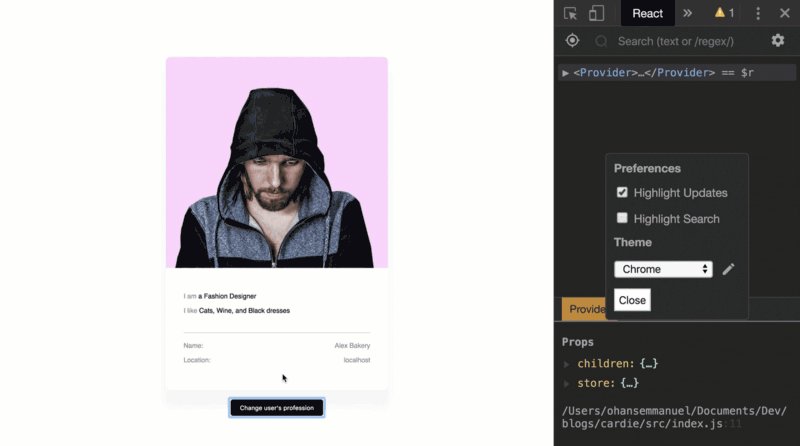
Silakan. Lihatlah aplikasi di bawah ini.
 Cardie beraksi :)
Cardie beraksi :)Saya memanggil aplikasi ini
Carde .
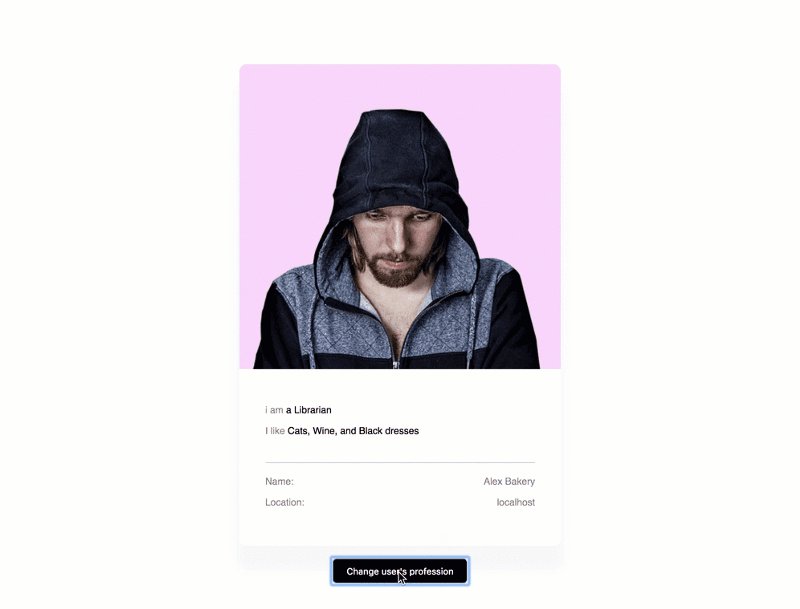
Ketika saya mengklik tombol untuk mengubah profesi pengguna, saya dapat memilih untuk menyoroti pembaruan untuk DOM, seperti yang ditunjukkan di bawah ini.
 Aktifkan tampilan visual pembaruan (Paint Flashing) menggunakan Chrome DevTools
Aktifkan tampilan visual pembaruan (Paint Flashing) menggunakan Chrome DevToolsSekarang saya bisa melihat apa yang telah diperbarui di DOM.
Ini adalah cara visual untuk menandai item yang perlu diperbarui di DOM. Perhatikan tanda warna hijau di sekitar teks Saya seorang Pustakawan (“Saya seorang Pustakawan.”)
Ini semua bagus, tentu saja, tetapi saya khawatir tentang rendering awal pohon komponen React elemen.
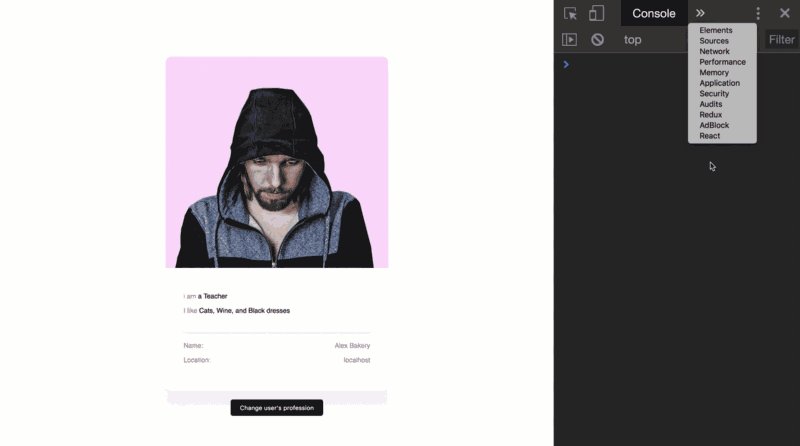
Saya bisa memeriksanya.
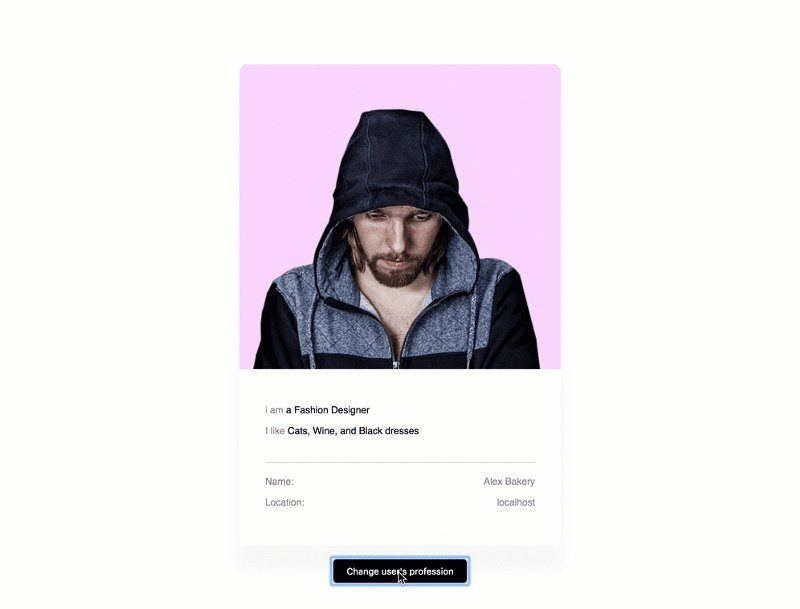
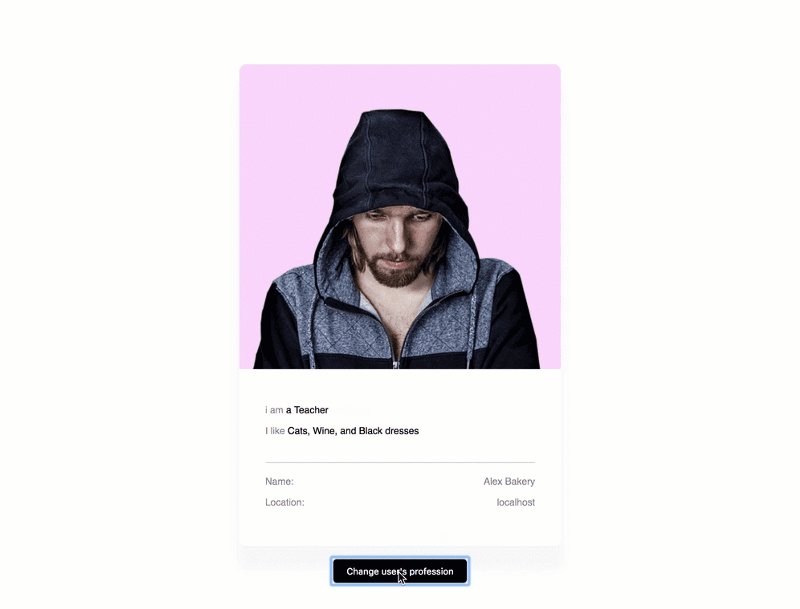
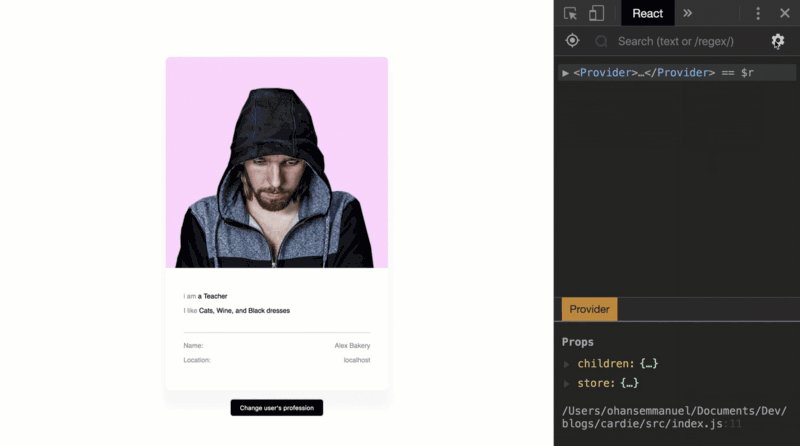
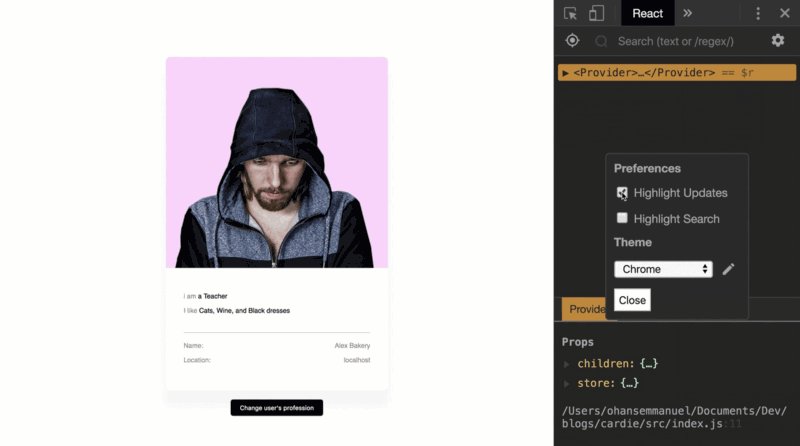
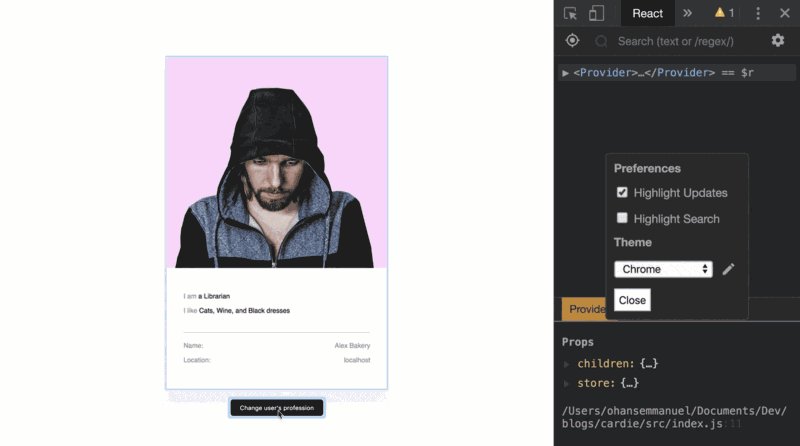
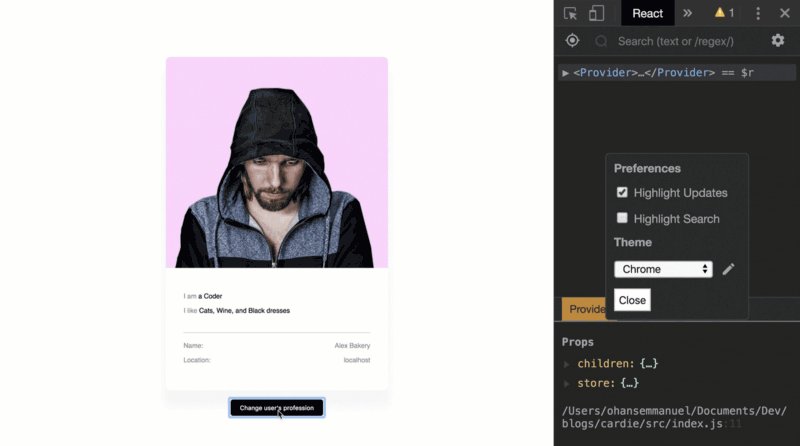
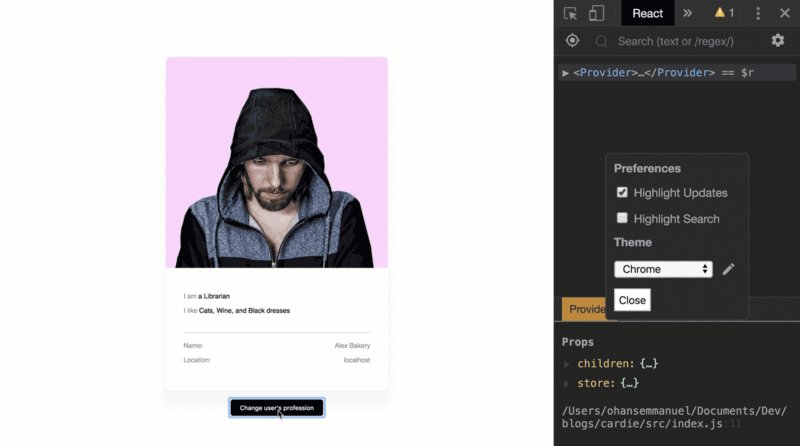
 Periksa Bereaksi DevTools untuk mengaktifkan penyorotan item yang diperbarui.
Periksa Bereaksi DevTools untuk mengaktifkan penyorotan item yang diperbarui.Sekarang saya melihat komponen mana yang benar-benar digambar ulang ketika saya mengklik tombol ini.
 Perhatikan sorotan hijau di sekitar kartu pengguna
Perhatikan sorotan hijau di sekitar kartu penggunaApakah Anda melihat betapa berbedanya cara visual untuk menandai elemen yang perlu diperbarui di DOM dan pembaruan rendering yang Bereaksi sendiri lakukan?
Bereaksi redraws seluruh peta pengguna, dan hanya teks pendek yang diperbarui.
Dan itu penting.
Kesimpulan
Saya pikir sekarang Anda memiliki ide yang lebih baik tentang apa dan bagaimana yang terjadi dengan komponen Anda di Bereaksi.
Sebenarnya, lebih banyak yang terjadi daripada yang saya katakan di sini. Namun, ini awal yang baik.
Teruskan untuk membuat aplikasi keren!
Belajar bekerja dengan React / Redux? Jika demikian, saya memiliki
banyak buku tentang Redux. Ada yang mengatakan ini adalah
literatur teknis terbaik yang mereka baca !