Ketika seorang desainer melewati tata letak kepada pengembang, selalu ada bagian kesalahpahaman di antara mereka. Editor grafis memberikan banyak kebebasan, desainer mungkin tidak tahu keterbatasan teknis, melewatkan sesuatu atau menutupi masalah di bawah karpet.
Muncul ke implementasi antarmuka dan pengembang dihadapkan dengan ketidaksempurnaan ini.
Keputusan yang buruk adalah membuatnya lebih mudah. Kira-kira seperti dalam tata letak, tetapi tunduk pada batasan teknis. Ini dilakukan dengan cepat, terlihat mengerikan. Sang desainer menggerutu, QA memulai banyak bug.
Keputusan buruk lainnya adalah membuat seperti dalam tata letak. Kami duduk sampai malam, memoles piksel, paku ekor kami dengan paku melalui posisi: absolut. Perancang senang, pemimpin tim untuk codreview marah dengan kekacauan dalam gaya, manajer tidak puas dengan waktu yang dihabiskan.
Solusi yang baik adalah dengan mendiskusikan bidang masalah dengan perancang, untuk menyederhanakan atau menghapus semuanya secara teknis sulit, untuk mengumpulkan bagian terbesar dari tata letak dari elemen siap pakai. Semua orang senang, Anda luar biasa.
Saya telah mengumpulkan beberapa prinsip yang akan membantu menemukan tempat-tempat yang sangat bermasalah ini dan bahkan mendatangi perancang dengan solusi yang sudah jadi, dan bukan dengan tangan kosong.
Semuanya bergantung pada penelitian ilmiah dan mudah diverifikasi. Saya tidak akan menulis apa pun tentang kombinasi font, warna, gaya, fitur budaya dan sejenisnya. Tujuan artikel ini bukan untuk mengajarkan setiap desain depan, tetapi untuk memberikan pedoman yang akan membantu dalam membuat keputusan.
Prinsip-prinsip diberikan tanpa urutan tertentu.
Pengelompokan
Pengamatan
Otak cenderung mengelompokkan hal-hal bersama jika mereka dekat, mirip, atau selaras satu sama lain.
Prinsip
Pengelompokan elemen mencerminkan hubungan dan posisi mereka dalam hierarki halaman.
Saya akan memberi contoh. Jarak antar huruf dalam kata kurang dari jarak antar kata. Ini memungkinkan Anda mengenali kata itu sebagai grup independen. Hal yang sama terjadi dengan garis - lekukan di antara mereka sedikit lebih besar dari jarak antar kata. Level selanjutnya adalah paragraf, lalu satu halaman, dan seterusnya. Dengan setiap langkah dalam hierarki, jarak tumbuh.

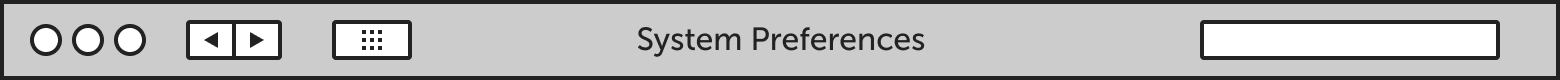
Pengaturan grup dengan rapi di Mac
Lekukan adalah yang termudah, tetapi bukan satu-satunya cara untuk menunjukkan hierarki. Misalnya, pada Habr, jarak antara paragraf lebih besar dari jarak antara halaman dan menu samping. Tapi itu terletak pada dadu berwarna, sehingga tempatnya dalam hierarki masih bisa dimengerti. Pengelompokan berdasarkan warna dan perataan lebih besar dari indentasi yang tidak cukup besar.
Prinsip pengelompokan juga bertentangan dengan perancang. Penyelarasan atau kedekatan yang tidak disengaja dapat menggabungkan dua komponen yang tidak boleh dikelompokkan sama sekali dan membingungkan pengguna.

Pengaturan Firefox Semuanya sangat buruk di sini. Misalnya, coba tebak milik tiga tombol di sebelah kanan.
Bagaimana cara mendaftar
Prinsip ini membantu untuk menemukan masalah dalam pengelompokan elemen yang dilewatkan oleh perancang.

Misalnya, dalam menu ini, blok level tunggal memiliki indentasi yang berbeda. Pengawasan ini mudah dikenali dan diperbaiki pada tahap tata letak.
Membaca rumah
Urutan
Pengamatan
Objek yang sudah dikenal seseorang dikenal lebih cepat dan lebih akurat . Konteks yang akrab juga membuat pengakuan lebih mudah.
Prinsip
Elemen standar situs harus mengikuti pola yang berlaku.
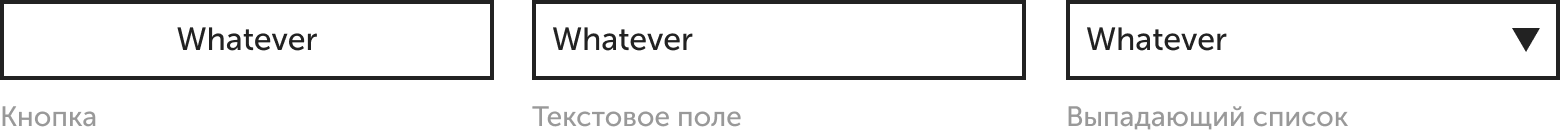
Pola-pola ini cukup elastis - persegi panjang memanjang dengan teks pendek di tengah dianggap sebagai tombol, bahkan jika tanpa bayangan dan volume. Jika hanya ada perbatasan dari persegi panjang, dan teks digeser ke tepi kiri, maka ini adalah bidang teks. Jika ada segitiga di sebelah kanan, daftar drop-down. Layar gelap dan ada sesuatu yang berputar di tengah - tanpa kata-kata itu jelas bahwa Anda perlu menunggu.

Anda dapat mengklik tombol dan apa yang tertulis di dalamnya akan terjadi. Anda dapat memilih sesuatu dari daftar, fokus pada bidang teks. Jangan merusak hal-hal dasar atau membuat elemen terlihat seperti apa yang bukan. Buruk jika tombol tiba-tiba berubah menjadi tautan atau daftar tarik turun. Sangat buruk jika elemen tidak dapat dikatakan apa yang akan terjadi jika Anda mengkliknya. Neraka itu sendiri, ketika sama sekali tidak jelas apa yang ada di depan kita: elemen interaktif atau tidak.

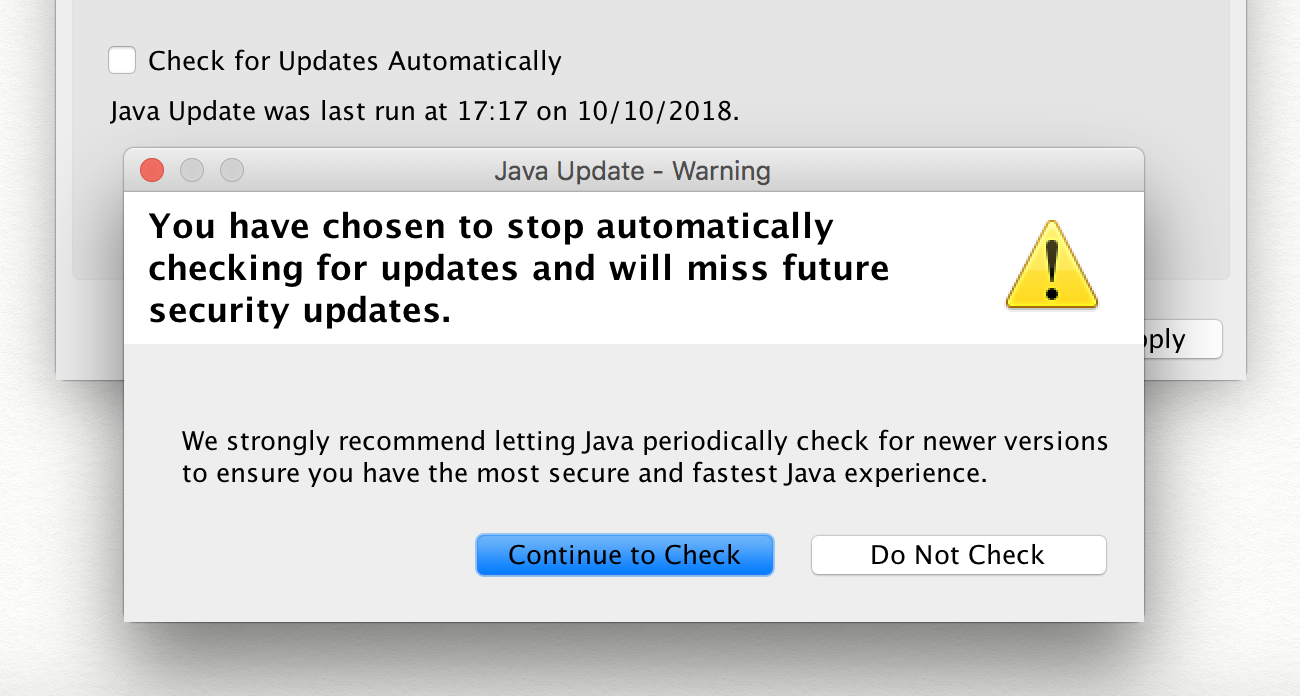
Kontrol yang luar biasa dari pengaturan Java - centang dengan konfirmasi di jendela yang terpisah. Tombol biru besar, terlepas dari namanya, berarti membatalkan aksinya.
Bagaimana cara mendaftar
Gunakan elemen standar dan khusus hanya jika benar-benar diperlukan. Mereka lebih dimengerti dan lebih mudah diimplementasikan.
Konsistensi internal dicapai dengan memaksimalkan penggunaan kembali segalanya. Bawa semuanya ke perpustakaan komponen - mulai dari input dan tombol hingga warna, bayangan, lekukan dan animasi.
Membaca rumah
Pengaruh konteks dan kenalan dengan objek pada pengakuannya
Warna dan kontras
Pengamatan
Studi mengatakan bahwa perbedaan dalam nada dan saturasi latar belakang dan teks memiliki sedikit efek pada keterbacaan, tetapi kontras dalam pencahayaan bersifat langsung. Selain itu, sekitar 4% orang menderita kelainan persepsi warna.
Prinsip
Selalu periksa kontras teks.
W3C menganggap normal kontras 1: 4.5 untuk teks berukuran biasa dan 1: 3 untuk teks 24px atau lebih besar.
Terutama sering masalah dengan teks putih pada latar belakang berwarna dan abu-abu pada abu-abu. Perancang mungkin tidak menyadari bahwa kombinasi tersebut bermasalah, dan pengguna akan tegang.

Terburuk dari semuanya, teks putih terlihat pada latar belakang kuning, yang terbaik - biru.
Bagaimana cara mendaftar
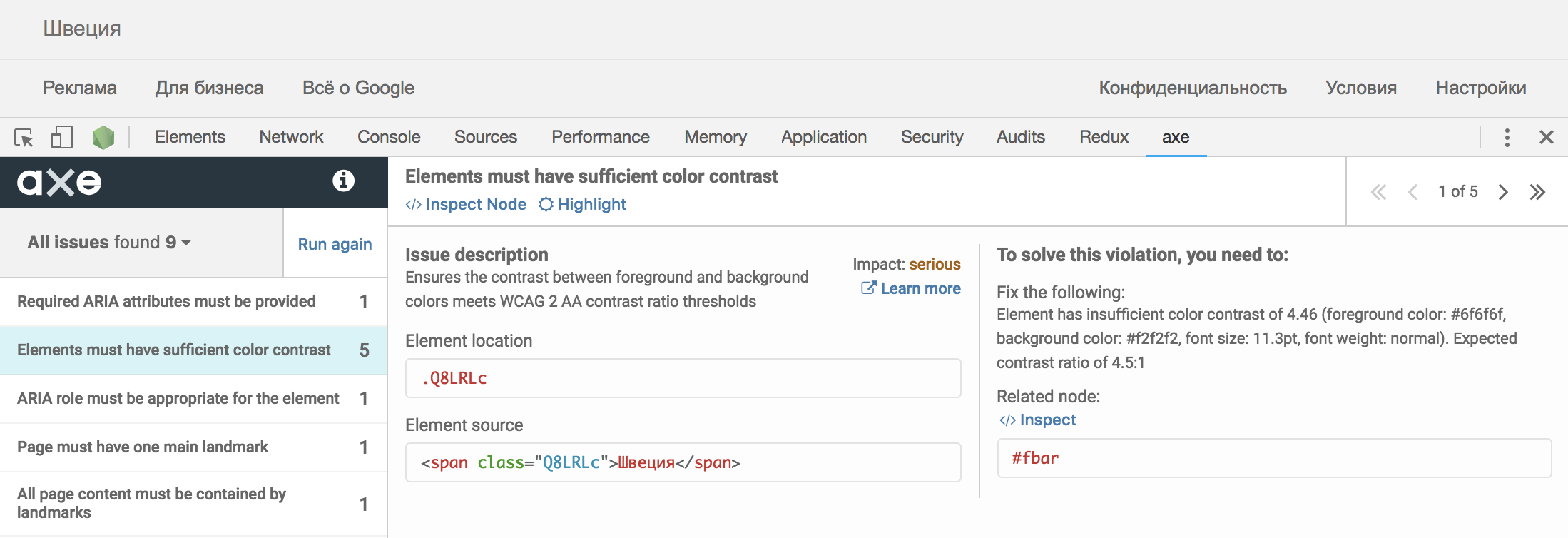
Proses ini dapat diotomatisasi dengan utilitas kapak . Cara termudah adalah dengan menggunakan ekstensi browser. CLI dan integrasi dengan sistem pengujian populer juga tersedia.
Untuk dengan cepat memeriksa kontras dua warna, layanan rasio kontras cocok.

Beranda Google. Kontras hampir tidak pada tempatnya
Membaca rumah
Kesimpulan
- Diskusikan dengan perancang tempat-tempat yang Anda pikir bermasalah.
- Periksa bahwa jarak antara elemen sesuai dengan posisi mereka dalam hierarki.
- Gunakan kontrol standar dengan cara standar.
- Otomatis memeriksa kontras.
Di bagian kedua saya akan berbicara tentang semantik, status, kinerja, dan ukuran.