
Ada serangkaian perdebatan tentang apa yang harus dipelajari oleh para desainer keterampilan tambahan. Haruskah desainer diberi
kode untuk dapat menulis kode dan memahami bisnis? Keterampilan ini sangat berharga, tetapi mungkin tidak penting. Namun, saya akan mengatakan bahwa setiap desainer harus mempelajari dasar-dasar psikologi. Sebagai manusia, kita memiliki "rencana" dasar tentang cara kita memandang dan memproses dunia di sekitar kita, dan mempelajari psikologi membantu kita menentukan rencana ini. Sebagai desainer, kita dapat menggunakan psikologi untuk menciptakan produk dan pengalaman yang lebih intuitif dan berpusat pada orang. Alih-alih memaksa pengguna untuk beradaptasi dengan desain produk atau pengalaman, kita dapat menggunakan beberapa prinsip utama dari psikologi sebagai panduan untuk merancang desain berdasarkan perilaku orang.
Tetapi masalahnya adalah dari mana harus memulai? Prinsip-prinsip apa dari psikologi yang berguna? Apa saja contoh dari prinsip-prinsip ini dalam pekerjaan? Dalam artikel ini, kita akan membahas dasar-dasar dan membahas implikasi etis menggunakan psikologi dalam desain.
Prinsip-prinsip kunci
Persimpangan psikologi dan desain sangat luas. Ada daftar prinsip tak berujung yang menempati ruang ini, tetapi ada beberapa yang saya anggap lebih universal daripada yang lain. Mari kita lihat apa prinsip-prinsip ini dan di mana mereka paling efektif digunakan oleh produk dan pengalaman yang kita berinteraksi setiap hari.
Hukum HICA
Salah satu fungsi utama yang kami miliki sebagai desainer adalah untuk mensintesis informasi dan menyajikannya sedemikian rupa sehingga tidak membanjiri pengguna. Pada akhirnya,
komunikasi yang baik mencari kejelasan . Ini secara langsung terkait dengan prinsip utama pertama kami: Hukum Hick. Hukum Hick memprediksi bahwa waktu yang diperlukan untuk membuat keputusan meningkat dengan jumlah dan kompleksitas pilihan yang tersedia. Itu dirumuskan oleh psikolog William Edmund Hick dan Ray Hyman pada tahun 1952 setelah mempelajari hubungan antara jumlah rangsangan hadir dan waktu reaksi seseorang terhadap setiap stimulus yang diberikan.
Ternyata ada rumus aktual untuk mewakili hubungan ini:
RT = a + b log2 (n) . Untungnya, kita tidak perlu memahami matematika rumus ini untuk memahami apa artinya ini. Konsepnya cukup sederhana: waktu yang dibutuhkan pengguna untuk merespons berkorelasi langsung dengan jumlah dan kompleksitas pilihan yang tersedia. Ini berarti bahwa antarmuka yang kompleks menyebabkan peningkatan waktu pemrosesan bagi pengguna, yang penting karena dikaitkan dengan teori dasar dalam psikologi yang dikenal sebagai beban kognitif.
Beban kognitif
Beban kognitif mengacu pada kekuatan komputasi mental yang digunakan oleh memori kerja kita. Otak kita mirip dengan prosesor komputer, karena daya komputasi kita terbatas: ketika jumlah informasi yang masuk melebihi ruang yang tersedia, muncul beban kognitif. Produktivitas kami menderita dan tugas menjadi rumit, yang mengarah pada detail yang hilang dan bahkan kekecewaan.
Contohnya
 Remote televisi yang dimodifikasi yang menyederhanakan "antarmuka" untuk kakek-nenek
Remote televisi yang dimodifikasi yang menyederhanakan "antarmuka" untuk kakek-nenekAda beberapa contoh Hukum Hick di seluruh dunia, tetapi kita akan mulai dengan yang umum: remote control. Selama beberapa dekade terakhir, banyak fitur baru telah muncul di TV, yang tidak dapat mempengaruhi panel kontrol untuk mereka. Pada akhirnya, konsol sangat kompleks sehingga penggunaannya membutuhkan memori otot baik dari penggunaan kembali, atau sejumlah besar pemrosesan mental. Ini mengarah pada sebuah fenomena yang dikenal sebagai "tempat yang bisa dimengerti oleh kakek-nenek." Setelah menempelkan semuanya kecuali tombol utama, cucu-cucu tersebut dapat meningkatkan kegunaan remote control untuk orang yang mereka cintai, berbagi penemuan ini secara online dan itu sangat membantu kami.
 Apple TV remote, yang menyederhanakan pengelolaan fungsi yang paling diperlukan.
Apple TV remote, yang menyederhanakan pengelolaan fungsi yang paling diperlukan.Sebagai perbandingan, kami memiliki remote untuk Smart TV: sepupu yang dioptimalkan dari contoh sebelumnya, menyederhanakan pengelolaan fungsi yang paling diperlukan. Hasilnya adalah sebuah remote control yang tidak memerlukan jumlah memori kerja yang signifikan dan, karenanya, membawa beban kognitif yang jauh lebih rendah. Dengan menyampaikan kompleksitas ke antarmuka TV itu sendiri, informasi dapat diatur secara efisien dan secara bertahap diungkapkan dalam menu.
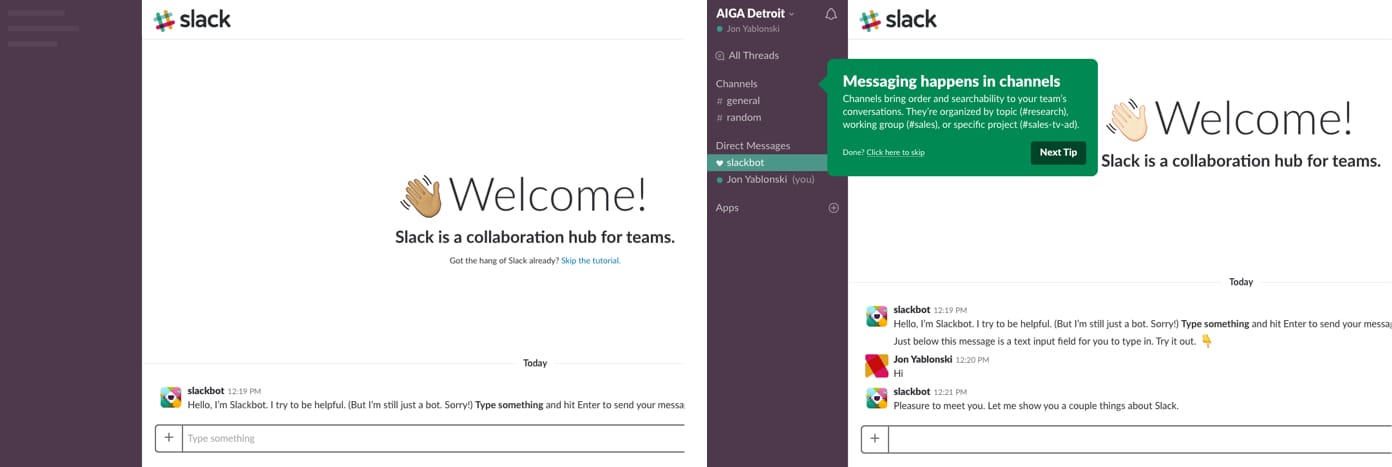
 Cuplikan layar dari Pengalaman Implementasi Progresif Slack
Cuplikan layar dari Pengalaman Implementasi Progresif SlackMari kita lihat contoh lain dari Hukum Hick. Penempatan adalah proses yang menentukan tetapi berisiko bagi pengguna baru, dan itu akan berhasil seperti halnya Slack. Alih-alih membenamkan pengguna dalam aplikasi yang berfungsi penuh setelah melewati beberapa slide bawaan, mereka menggunakan bot (Slackbot) untuk menarik pengguna dan meminta mereka mempelajari fungsi pengiriman pesan dengan lebih nyaman. Untuk mencegah pengguna baru merasa kewalahan oleh
kegilaan , Slack menyembunyikan semua fungsi kecuali untuk memasukkan pesan. Dan ketika pengguna sudah tahu cara berkomunikasi melalui Slackbot, fungsi tambahan secara bertahap terbuka untuk mereka.
Ini adalah cara yang lebih efisien untuk memperkenalkan pengguna, karena ini meniru cara kami belajar: kami menghitung setiap langkah berikutnya dan menambahkan apa yang sudah kami ketahui. Dengan membuka fungsi pada waktu yang tepat, kami memungkinkan pengguna kami untuk beradaptasi dengan alur kerja yang kompleks dan rangkaian fitur tanpa merasa kewalahan.
Sorotan
- Sejumlah besar opsi meningkatkan beban kognitif bagi pengguna.
- Hancurkan proses yang panjang atau rumit menjadi layar dengan lebih sedikit opsi.
- Gunakan implementasi bertahap untuk meminimalkan beban kognitif bagi pengguna baru.
HUKUM MILLER
Prinsip utama lainnya adalah Hukum Miller, yang memperkirakan bahwa rata-rata orang hanya dapat menyimpan 7 (± 2) elemen dalam RAM mereka. Ini berasal dari sebuah artikel yang diterbitkan pada tahun 1956 oleh psikolog kognitif George Miller, yang membahas batas memori jangka pendek dan jumlah memori. Sayangnya, selama bertahun-tahun telah ada banyak salah tafsir mengenai heuristik ini, dan ini mengarah pada fakta bahwa
"angka ajaib tujuh" digunakan untuk membenarkan pembatasan yang tidak perlu (misalnya, membatasi menu antarmuka tidak lebih dari tujuh elemen).
Fragmentasi
Ketertarikan Miller terhadap ingatan jangka pendek dan ingatan tidak terfokus pada angka 7, tetapi pada konsep "Fragmentasi" dan kemampuan kita untuk mengingat informasi. Ketika diterapkan pada desain, Fragmentasi dapat menjadi alat yang sangat berharga. Ini menggambarkan efek pengelompokan informasi terkait secara visual menjadi unit-unit informasi kecil dan terpisah. Ketika kami mengumpulkan konten dalam desain, kami secara efektif menyederhanakan pemrosesan dan pemahaman. Pengguna dapat merayapi konten dan dengan cepat menentukan minat mereka, yang konsisten dengan pengalaman kami dalam mengonsumsi konten digital.
Contohnya
 Contoh Fragmentasi elemen, seperti nomor telepon.
Contoh Fragmentasi elemen, seperti nomor telepon.Contoh paling sederhana dari Fragmentasi dapat ditemukan ketika kita memformat nomor telepon. Tanpa Fragmentasi, nomor telepon akan menjadi rangkaian karakter yang panjang, yang meningkatkan kompleksitas pemrosesan dan penyimpanan. Atau, nomor telepon yang telah diformat (terfragmentasi) menjadi lebih mudah untuk ditafsirkan dan diingat. Ini mirip dengan bagaimana kita mempersepsikan "dinding teks" dibandingkan dengan konten yang diformat dengan baik dengan pemrosesan heading yang tepat, panjang garis, dan panjang konten.
 Fragmentasi dapat mengatur konten sehingga pengguna dapat dengan mudah memproses, memahami dan mengingat. Di sebelah kanan, saya berbicara tentang bagaimana Bloomberg mengelompokkan informasi.
Fragmentasi dapat mengatur konten sehingga pengguna dapat dengan mudah memproses, memahami dan mengingat. Di sebelah kanan, saya berbicara tentang bagaimana Bloomberg mengelompokkan informasi.Contoh lain dari penggunaan efektif Fragmentasi dalam desain adalah tata letak. Kami dapat menggunakan metode ini untuk membantu pengguna memahami hubungan dasar dan hierarki dengan menggabungkan konten ke dalam berbagai modul. Secara khusus, dalam informasi yang banyak dan informatif, fragmentasi dapat digunakan secara efektif untuk menyusun konten. Selain itu, hasilnya lebih menyenangkan secara visual dan nyaman untuk tampilan cepat.
Sorotan
- Jangan gunakan "angka ajaib tujuh" untuk membenarkan pembatasan desain yang tidak perlu.
- Memecah konten menjadi beberapa bagian kecil untuk membantu pengguna dengan mudah memproses, memahami, dan mengingat informasi.
HUKUM JACOB
Prinsip terakhir yang akan kita bahas adalah Hukum Yakub (Hukum Yakub tentang Pengalaman Pengguna Internet), yang menyatakan bahwa pengguna menghabiskan sebagian besar waktu mereka di situs lain, dan mereka lebih suka situs Anda berfungsi sama seperti semua situs lainnya. yang sudah mereka ketahui. Pada tahun 2000, ia diperkenalkan
oleh pakar kegunaan Jacob Nielsen , yang menggambarkan kecenderungan pengguna-sentris untuk membentuk harapan dari pola desain berdasarkan pelajaran yang dipetik dari situs web lain. Prinsip ini mendorong desainer untuk mengikuti pola desain umum agar tidak membingungkan pengguna, yang dapat menyebabkan beban kognitif lebih tinggi.
Pola berpikir
Saya tahu apa yang Anda pikirkan: jika semua situs web mengikuti pola desain yang sama, itu akan membuat jaringan yang agak membosankan. Jawabannya adalah ya, mungkin memang begitu. Kesadaran pengguna adalah alat yang ampuh yang membawa kita ke konsep dasar lain dalam psikologi, yang juga berharga bagi para desainer: model pemikiran.
Model berpikir adalah apa yang kita pikir kita ketahui tentang sistem, terutama cara kerjanya. Baik itu situs web atau mobil, kami membentuk model tentang bagaimana sistem bekerja, dan kemudian menerapkan model ini pada situasi baru ketika sistemnya serupa. Dengan kata lain, kita menggunakan pengetahuan yang sudah kita miliki dari pengalaman masa lalu ketika berinteraksi dengan sesuatu yang baru.
Model berpikir sangat berharga bagi desainer karena kami dapat mencocokkan
model pemikiran pengguna kami untuk meningkatkan pengalaman mereka . Akibatnya, pengguna dapat dengan mudah mentransfer pengetahuan mereka dari satu produk atau pengalaman ke yang lain tanpa menghabiskan waktu untuk memahami cara kerja sistem baru. Pengalaman pengguna yang baik menjadi mungkin ketika model berpikir perancang bertepatan dengan model pemikiran pengguna. Salah satu tugas utama adalah untuk mempersempit kesenjangan antara model berpikir kami dan model berpikir pengguna kami, dan untuk mencapai ini kami menggunakan berbagai metode: survei pengguna, personalisasi, peta perjalanan, kartu empati dan banyak lagi. Inti dari semua ini adalah untuk lebih memahami tidak hanya tujuan dan sasaran pengguna kami, tetapi juga model pemikiran mereka yang sudah ada sebelumnya, dan bagaimana ini berlaku untuk produk atau pengalaman yang kami kembangkan.
Contohnya
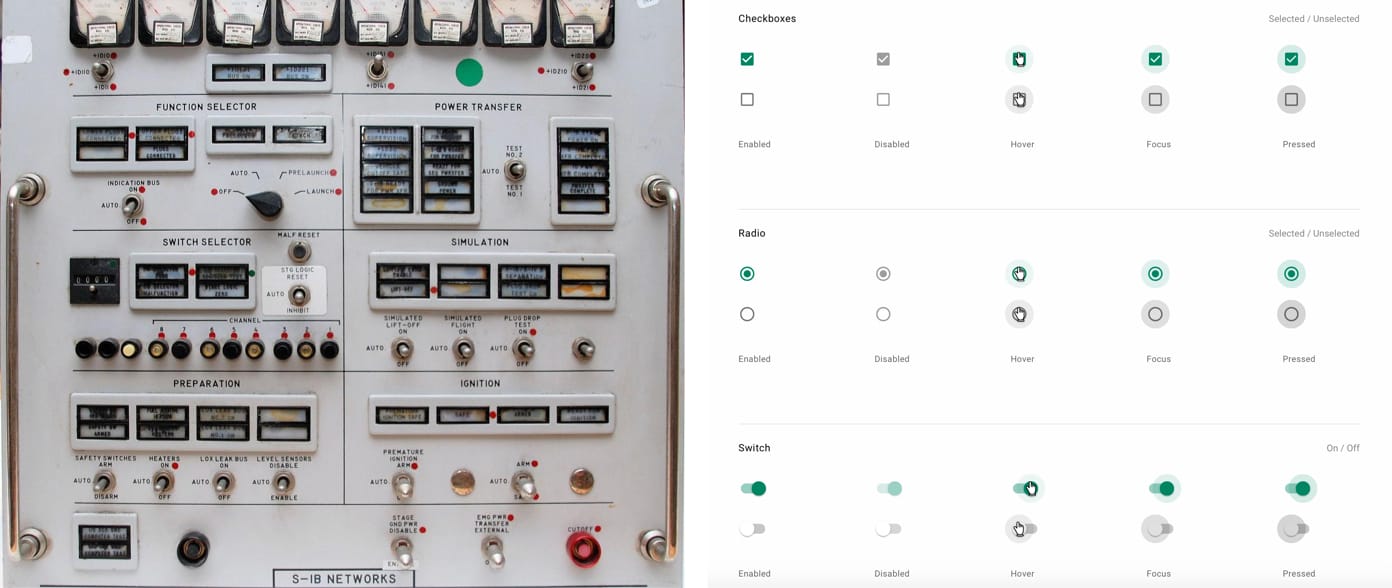
Pernahkah Anda bertanya-tanya mengapa kontrol terlihat seperti itu? Ini disebabkan oleh fakta bahwa orang-orang yang mendesainnya memiliki model siap pakai tentang bagaimana elemen-elemen ini terlihat pada panel kontrol di dunia fisik. Elemen bentuk seperti sakelar, tombol radio, dan bahkan tombol muncul dari desain lawan taktilnya.
 Perbandingan elemen panel kontrol dan elemen bentuk khas.
Perbandingan elemen panel kontrol dan elemen bentuk khas.Sebagai desainer, kita harus menutup celah yang ada antara pola pikir kita dan pola pikir pengguna kita. Penting untuk melakukan ini, karena akan ada masalah jika modelnya tidak konsisten, yang dapat memengaruhi cara pengguna memahami produk dan pengalaman yang membantu kami. Ketidakkonsistenan ini disebut
ketidaknyamanan dari model berpikir , dan ini terjadi ketika produk yang sudah dikenal tiba-tiba berubah.
 Desain ulang Snapchat, sebelum dan sesudah.
Desain ulang Snapchat, sebelum dan sesudah.Ambil contoh, Snapchat, yang meluncurkan desain ulang utama di awal 2018. Mereka meluncurkan tata letak yang diformat ulang, yang pada gilirannya membingungkan pengguna, sehingga sulit untuk mengakses fitur yang mereka gunakan setiap hari. Para pengguna yang tidak beruntung ini segera secara besar-besaran menyatakan ketidaksetujuan mereka di Twitter. Lebih buruk lagi adalah migrasi pengguna berikutnya ke saingan Snapchat Instagram. Snapchat tidak dapat merekonsiliasi pola pikir pengguna dengan versi aplikasi mereka yang dimodifikasi, dan ketidakkonsistenan tersebut menimbulkan reaksi serius.
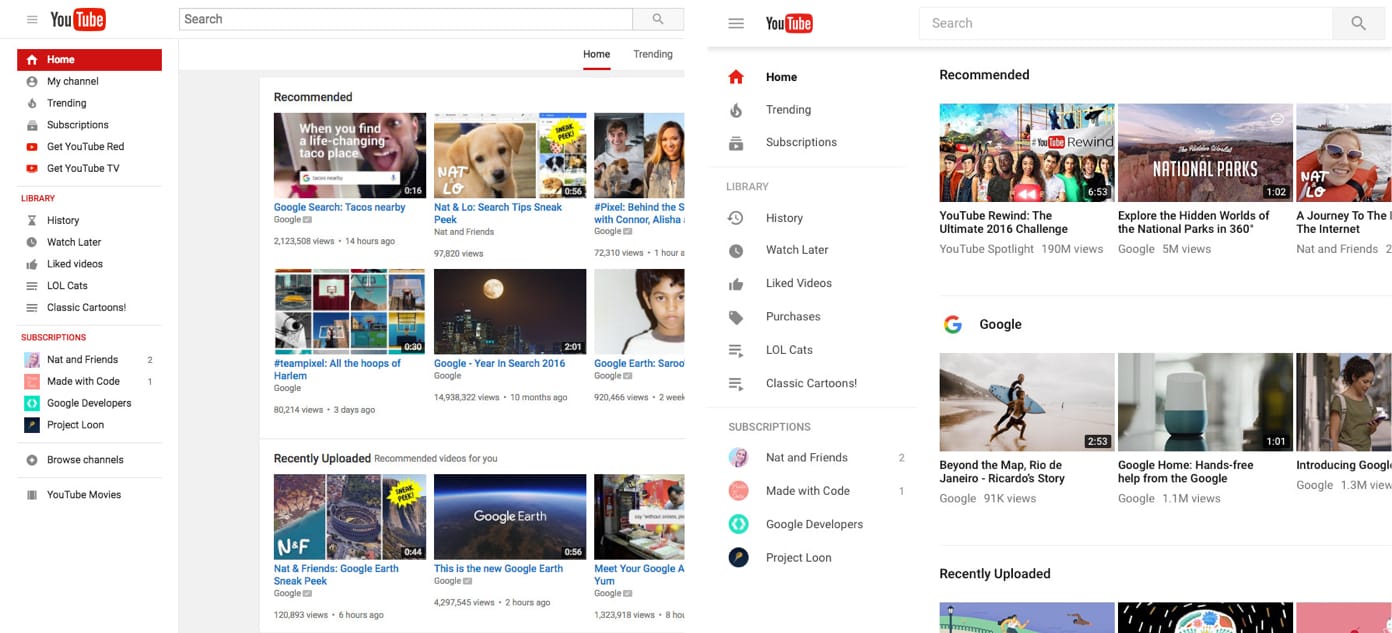
 YouTube dirancang ulang pada 2017 sebelum dan sesudah perbandingan.
YouTube dirancang ulang pada 2017 sebelum dan sesudah perbandingan.Tetapi desain ulang besar tidak selalu harus mengarah pada reaksi negatif - sebagai contoh, Google. Google memiliki riwayat yang memungkinkan pengguna untuk memilih versi baru dari produk mereka, seperti Kalender Google, YouTube, dan Gmail. Ketika mereka meluncurkan versi YouTube baru pada 2017 setelah beberapa tahun pada dasarnya desain yang sama, mereka memungkinkan pengguna desktop untuk menyederhanakan pekerjaan mereka dengan antarmuka Desain Bahan baru tanpa harus tetap pada versi baru. Pengguna dapat melihat desain baru, mendapatkan beberapa informasi, mengirim umpan balik, dan bahkan kembali ke versi lama jika mereka menginginkannya. Akibatnya, ketidakcocokan yang tak terhindarkan dari model berpikir dihilangkan dengan hanya memperluas kemampuan pengguna untuk beralih ketika mereka siap.
Sorotan
- Pengguna mentransfer ekspektasi yang terbentuk di sekitar satu produk yang sudah dikenal ke produk serupa lainnya.
- Menggunakan model pemikiran yang ada, kita dapat menciptakan pengalaman pengguna yang luar biasa di mana pengguna dapat fokus pada tugasnya dan tidak mempelajari model-model baru.
- Minimalkan ketidaksepakatan dengan memungkinkan pengguna untuk terus menggunakan versi yang sudah dikenal untuk waktu yang terbatas.
Untuk meringkas:
Anda mungkin berpikir, "Apa saja prinsip-prinsip hebat, bagaimana saya bisa menggunakannya dalam proyek saya?" Meskipun tidak ada yang dapat menggantikan studi tentang perilaku pengguna dan data spesifik yang terkait dengan proyek kami, kami dapat menggunakan prinsip-prinsip psikologis ini sebagai panduan untuk merancang produk dan pengalaman yang lebih intuitif, berorientasi pada manusia. Mempertimbangkan prinsip-prinsip ini membantu kami menciptakan desain yang memperhitungkan perilaku orang-orang sebagai lawan memaksa mereka untuk beradaptasi dengan teknologi. Pengulangan singkat:
- Hukum Hick dapat membantu kami mengurangi beban kognitif bagi pengguna dengan meminimalkan pilihan dan memecah proses panjang atau rumit menjadi layar dengan lebih sedikit opsi.
- Hukum Miller mengajarkan kita untuk menggunakan fragmentasi untuk mengatur konten menjadi kelompok yang lebih kecil untuk membantu pengguna dengan mudah memproses, memahami, dan mengingat.
- Hukum Jacob mengingatkan kita bahwa pengguna mentransfer ekspektasi yang terbentuk di sekitar satu produk yang sudah dikenal ke produk serupa lainnya.
Karena itu, kita dapat menggunakan pola berpikir yang ada untuk menciptakan pengalaman pengguna yang luar biasa.
Kami melihat beberapa prinsip utama yang berguna untuk menciptakan produk dan pengalaman yang lebih intuitif dan berpusat pada orang. Sekarang mari kita menyentuh implikasi etis mereka dan betapa mudahnya jatuh ke dalam perangkap mengeksploitasi psikologi pengguna.
Momen etis
Di satu sisi, desainer dapat menggunakan psikologi untuk menciptakan produk dan pengalaman yang lebih intuitif; di sisi lain, mereka dapat menggunakannya untuk mempelajari cara kerja pikiran, demi menciptakan aplikasi dan situs web yang lebih menarik. Pertama mari kita lihat mengapa ini merupakan masalah, dan kemudian lihat solusi yang mungkin.
MASALAH
Anda tidak perlu melangkah jauh untuk memahami mengapa kesejahteraan pengguna, yang dikecualikan dari prioritas di antara keuntungan, adalah masalah. Kapan terakhir kali Anda berada di kereta bawah tanah, di trotoar atau di mobil, dan melihat seseorang tidak menempel pada smartphone mereka? Ada beberapa yang mengklaim
bahwa kami berada di pusat epidemi , dan bahwa perhatian kami tertahan oleh komputer mini yang ada di mana-mana.
Tidak berlebihan untuk mengatakan bahwa platform seluler dan jejaring sosial yang menghubungkan kita juga telah berupaya keras untuk tetap menempel pada diri kita sendiri, dan setiap hari mereka menjadi lebih baik. Konsekuensi dari ketergantungan ini diketahui oleh kita: mulai dari berkurangnya tidur dan kecemasan hingga memburuknya hubungan sosial, menjadi jelas bahwa ini adalah konsekuensi yang tidak diinginkan dalam perlombaan untuk perhatian kita. Konsekuensi ini menjadi bermasalah ketika mereka mulai mengubah cara kita membentuk hubungan dan siapa kita.
SOLUSI
Sebagai pengembang, tanggung jawab kami adalah menciptakan produk dan pengalaman yang mendukung dan menyelaraskan dengan tujuan dan kesejahteraan pengguna. Dengan kata lain, kita harus membangun teknologi untuk memperluas pengalaman manusia, bukan menggantikannya dengan interaksi dan penghargaan virtual. Langkah pertama dalam membuat keputusan desain etis adalah mengenali bagaimana pikiran manusia dapat digunakan.
Kita juga harus bertanya pada diri sendiri apa yang harus dan tidak seharusnya kita rancang. Kami dapat menemukan diri kami dalam tim yang cukup cakap yang mampu mendesain hampir semua yang dapat Anda bayangkan, tetapi ini tidak selalu berarti bahwa kami harus melakukannya - terutama jika tujuan dari apa yang kami desain tidak sesuai dengan tujuan pengguna kami.
Akhirnya, kita harus mempertimbangkan indikator di luar data penggunaan produk. Data memberi tahu kami banyak hal, tetapi apa yang tidak mereka beri tahu adalah mengapa pengguna berperilaku dengan cara tertentu atau bagaimana produk mempengaruhi kehidupan mereka. Untuk memahami alasannya, kita harus mendengarkan dan menerima pengguna kami. Ini berarti keluar dari layar, berbicara dengan mereka, dan kemudian menggunakan penelitian berkualitas ini untuk meningkatkan desain kami.Contohnya
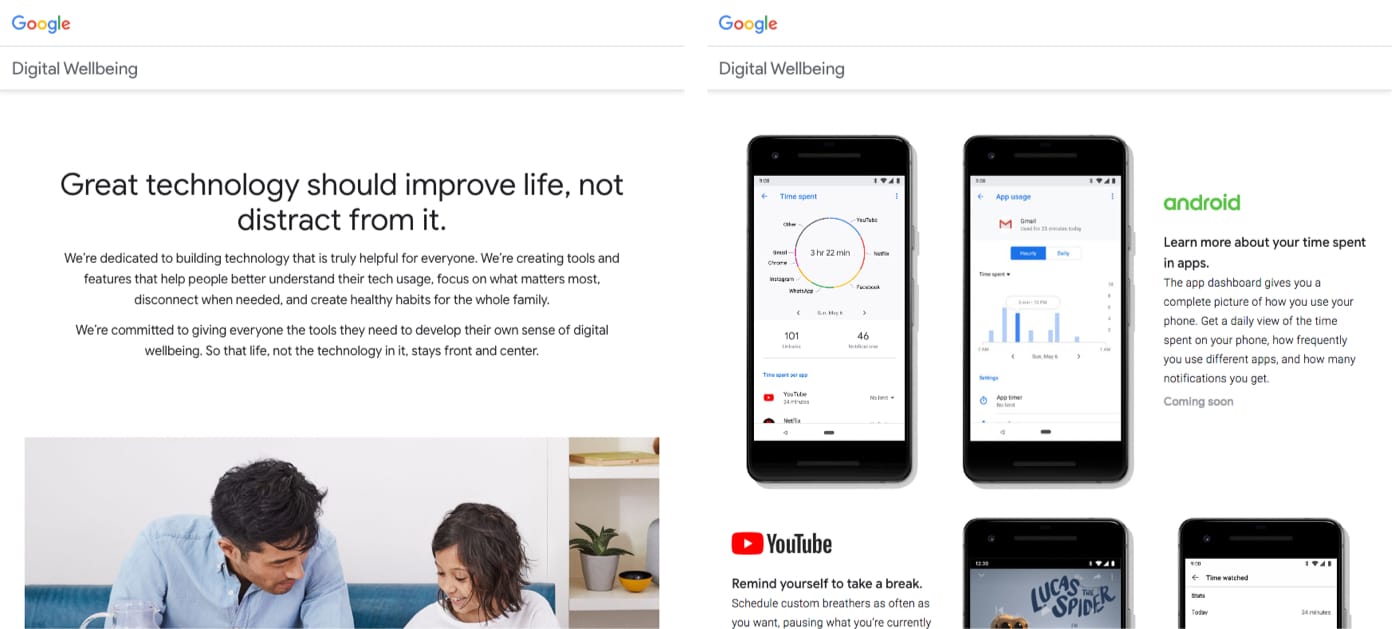
 Situs Web Inisiatif Kesejahteraan Digital GoogleSangat menyenangkan melihat perusahaan mengambil langkah yang tepat dalam hal kesejahteraan pengguna digital. Ambil contoh, Google, yang baru saja mengumumkan alat dan fitur dalam acara I / O terbarunya, yang berfokus pada membantu orang lebih memahami penggunaannya dalam teknologi, fokus pada hal yang paling penting, memutuskan koneksi saat diperlukan, dan buat kebiasaan digital yang sehat. Fitur-fitur seperti bilah aplikasi, yang menyediakan tinjauan umum penggunaan, kontrol tambahan atas peringatan dan pemberitahuan, dan kontrol orang tua untuk mengatur aturan digital dasar untuk anak-anak kecil, semuanya dirancang untuk melindungi pengguna.
Situs Web Inisiatif Kesejahteraan Digital GoogleSangat menyenangkan melihat perusahaan mengambil langkah yang tepat dalam hal kesejahteraan pengguna digital. Ambil contoh, Google, yang baru saja mengumumkan alat dan fitur dalam acara I / O terbarunya, yang berfokus pada membantu orang lebih memahami penggunaannya dalam teknologi, fokus pada hal yang paling penting, memutuskan koneksi saat diperlukan, dan buat kebiasaan digital yang sehat. Fitur-fitur seperti bilah aplikasi, yang menyediakan tinjauan umum penggunaan, kontrol tambahan atas peringatan dan pemberitahuan, dan kontrol orang tua untuk mengatur aturan digital dasar untuk anak-anak kecil, semuanya dirancang untuk melindungi pengguna. Tangkapan layar dari video Facebook “Umpan Berita FYI: mendekatkan orang.”Beberapa perusahaan bahkan mendefinisikan kembali tingkat keberhasilan mereka. Alih-alih waktu yang dihabiskan oleh pengguna di situs, perusahaan seperti Facebook menentukan kesuksesan dengan interaksi yang bermakna . Ini mengharuskan mereka untuk merestrukturisasi algoritma umpan berita mereka untuk memprioritaskan konten yang berharga bagi orang-orang daripada informasi yang dikonsumsi secara tidak berarti. Sekarang konten dari teman dan keluarga diutamakan, bahkan jika hasilnya berarti pengguna menghabiskan sedikit waktu lebih sedikit pada aplikasi mereka.Contoh-contoh ini hanya melihat langkah-langkah yang diambil banyak perusahaan, dan saya berharap lebih banyak lagi perusahaan yang akan bergabung di tahun-tahun mendatang. Teknologi di mana kita berperan sebagai desainer dapat secara signifikan memengaruhi kehidupan masyarakat, dan sangat penting untuk memastikan dampak positif. Kami bertanggung jawab untuk menciptakan produk dan pengalaman yang mendukung dan konsisten dengan tujuan dan kesejahteraan pengguna. Kita dapat membuat keputusan desain yang etis, dengan mempertimbangkan bagaimana kita dapat menggunakan pikiran manusia, mempertimbangkan apa yang seharusnya dan tidak seharusnya kita rancang, dan berbicara dengan pengguna untuk mendapatkan umpan balik berkualitas tinggi tentang bagaimana produk dan pengalaman yang kita desain pengaruhi. pada hidup mereka.
Tangkapan layar dari video Facebook “Umpan Berita FYI: mendekatkan orang.”Beberapa perusahaan bahkan mendefinisikan kembali tingkat keberhasilan mereka. Alih-alih waktu yang dihabiskan oleh pengguna di situs, perusahaan seperti Facebook menentukan kesuksesan dengan interaksi yang bermakna . Ini mengharuskan mereka untuk merestrukturisasi algoritma umpan berita mereka untuk memprioritaskan konten yang berharga bagi orang-orang daripada informasi yang dikonsumsi secara tidak berarti. Sekarang konten dari teman dan keluarga diutamakan, bahkan jika hasilnya berarti pengguna menghabiskan sedikit waktu lebih sedikit pada aplikasi mereka.Contoh-contoh ini hanya melihat langkah-langkah yang diambil banyak perusahaan, dan saya berharap lebih banyak lagi perusahaan yang akan bergabung di tahun-tahun mendatang. Teknologi di mana kita berperan sebagai desainer dapat secara signifikan memengaruhi kehidupan masyarakat, dan sangat penting untuk memastikan dampak positif. Kami bertanggung jawab untuk menciptakan produk dan pengalaman yang mendukung dan konsisten dengan tujuan dan kesejahteraan pengguna. Kita dapat membuat keputusan desain yang etis, dengan mempertimbangkan bagaimana kita dapat menggunakan pikiran manusia, mempertimbangkan apa yang seharusnya dan tidak seharusnya kita rancang, dan berbicara dengan pengguna untuk mendapatkan umpan balik berkualitas tinggi tentang bagaimana produk dan pengalaman yang kita desain pengaruhi. pada hidup mereka.Sumber daya
Ada banyak sumber daya bermanfaat yang dapat kita gunakan untuk membuat proyek kita lebih intuitif bagi pengguna. Berikut adalah beberapa yang cukup sering saya rujuk:- Hukum UX : Situs web yang saya buat untuk desainer untuk mempelajari lebih lanjut tentang prinsip-prinsip psikologis yang terkait dengan desain UX / UI.
- Kognitif UXD : Publikasi yang dipilih secara manual oleh Norbi Gaal ini adalah sumber yang bagus untuk siapa saja yang tertarik dengan persimpangan psikologi dan UX.
- Pusat Teknologi Manusiawi : Sebuah tim yang terdiri dari orang dalam yang berteknologi tinggi dan eksekutif kelas dunia yang mempromosikan solusi cerdas untuk mengubah budaya, insentif bisnis, metode desain, dan struktur organisasi berbicara tentang bagaimana teknologi menangkap otak kita.
- : : , , , , .
- : , , , .
- Hooked: : , , , Twitter, Instagram Pinterest.