
Dari seorang penerjemah: Posting ini adalah terjemahan dari
artikel asli oleh Reinder de Vries, seorang programmer berpengalaman yang mengembangkan kursus pelatihan coding-nya sendiri. Penulis membagikan pemikirannya tentang alat yang mungkin berguna bagi pengembang, memungkinkan Anda untuk mempercepat dan mengoptimalkan proses pemrograman
Membuat aplikasi membutuhkan banyak waktu dan seringkali uang. Terkadang Anda mungkin tidak memiliki cukup dana untuk mengembangkan program multifungsi, tetapi kebetulan ada dana, tetapi Anda harus bekerja secepat mungkin agar tidak ketinggalan momen yang baik untuk rilis, di depan pesaing. Apa yang harus dilakukan - untuk memotong kemampuan program untuk menyelesaikannya lebih cepat, atau untuk mencari cara lain untuk mempercepat proses?
Skillbox merekomendasikan: "Profesi pengembang web . "
Kami mengingatkan Anda: untuk semua pembaca "Habr" - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox apa pun menggunakan kode promosi "Habr".
Dalam artikel ini, saya akan berbicara tentang lima alat berbeda yang saya rekomendasikan untuk mempercepat proses pengembangan. Mereka memungkinkan Anda untuk membunuh dua burung dengan satu batu: mengurangi konsumsi sumber daya aplikasi (mis. Mengurangi biaya), serta membawa waktu rilis lebih dekat.

Alat pertama yang akan kita lihat adalah server open-source open-source berbasis cloud.
Begini cara kerjanya:
- Buat contoh Parse Server pada PaaS populer seperti Heroku.
- Hubungkan instance Server Parse Anda ke platform DaaS yang populer seperti mLab .
- Integrasikan aplikasi dengan instance Server Parse, mulai gunakan alat platform.
- Untung! Anda dapat menggunakan alat cloud yang hebat dengan sejumlah besar fungsi: basis data, pemberitahuan push, penyimpanan file, dan manajemen akun pengguna.
Ini adalah alat open-source, sehingga Anda dapat membuat dan mengonfigurasi server Parse Anda dengan banyak penyedia cloud seperti AWS, Heroku, Google App Engine, Azure atau Digital Ocean.
Parse Server memberi para pengembang akses ke beragam fungsi backend. Terlepas dari kenyataan bahwa semua fitur berfungsi dengan baik, sebelum aktivasi, Anda harus bekerja mengaturnya, dan kemudian memantau fungsi normal. Ini adalah perbedaan antara solusi ini dan platform cloud lainnya yang beroperasi dalam mode all-in-one.
Parse Server memiliki modul Cloud Functions yang hebat. Menggunakan JavaScript, Anda dapat memprogram pelaksanaan tugas dengan pemicu.
Katakanlah Anda sedang mengembangkan layanan ulasan film, mirip dengan IMDB. Setiap kali pengguna mempublikasikan ulasan film, Anda dapat melacak acara ini dan memberi tahu pengguna lain layanan ini tentang ulasan baru dengan pemicu.
Dengan Parse Server, pengembang menghabiskan lebih sedikit waktu dan uang untuk membuat alat backend mereka sendiri dan memelihara server web. Parse Server adalah alat yang dapat diukur, relatif sederhana, dan dapat disesuaikan dengan banyak fitur berguna.
Pro- Sejumlah besar platform, termasuk lingkungan IoT.
- Dokumentasi teknis yang sangat baik.
- Komunitas aktif.
Cons- Membutuhkan platform terpisah untuk bekerja, misalnya Heroku.
- Penskalaan tergantung pada infrastruktur keseluruhan.
- Ini bukan alat lengkap.
BiayaSemua ini gratis, tetapi, seperti yang disebutkan di atas, untuk bekerja dengan alat ini Anda memerlukan cloud seperti Heroku, dan mereka sudah menghabiskan biaya.
PlatformiOS, macOS, tvOS, Android, JavaScript, React, .NET, Unity, PHP, Arduino, Embedded C.

Fastlane adalah alat yang terutama berfokus pada integrasi berkelanjutan (CI) dan penyebaran berkelanjutan (CD). Setiap kali Anda membuat versi aplikasi yang baru, secara otomatis masuk ke pengguna dan penguji beta.
Bayangkan Anda membuat aplikasi dan baru saja mengunggah rilis 1.0 di App Store. Dua minggu kemudian, kami memperbaiki bug dan menambahkan fungsi baru. Anda ingin memberikan versi 1.1 yang ditingkatkan ke penguji beta sesegera mungkin, dan kemudian kepada pengguna.
Inilah yang perlu Anda lakukan untuk menyelesaikan tugas Anda:
- Buat bangunan baru dan publikasikan di App Store Connect.
- Buat tangkapan layar untuk masing-masing perangkat yang kompatibel.
- Perbarui metadata, tangkapan layar, dll.
- Berikan penguji beta dengan TestFlight.
Jika Anda seorang penyandi tunggal, maka Anda harus memiliki cukup waktu untuk menyelesaikan semua tugas ini tanpa alat tambahan. Tetapi bayangkan Anda bekerja dalam tim dan versi baru dari program Anda muncul cukup sering.
Dalam hal ini, alur kerja bisa menjadi sangat rumit dan membingungkan. Untuk mengotomatisasi dan menyederhanakan semuanya, Fastline juga diperlukan. Inilah yang dapat diotomatisasi:
- tangkapan layar untuk berbagai perangkat dan bahasa;
- distribusi versi beta aplikasi, misalnya, memberi nama bangunan baru, menandatangani kode, mengunduh aplikasi, dan mencatat perubahan;
- menerbitkan aplikasi, termasuk menambahkan metadata baru, mengunduh tangkapan layar, mengirimkan aplikasi untuk ditinjau;
- menggunakan kunci dan sertifikat di dalam tim Anda.
Fastline terintegrasi dengan alat CI / CD populer seperti CircleCI, Jenkins dan Travis CI.
Dan yang terbaik dari semuanya, alat ini adalah open-source. Ini berarti bahwa pengembang dapat memperbaikinya dengan menambahkan skrip dan plugin mereka sendiri. Setiap fitur Fastline didokumentasikan dengan baik, termasuk contoh dan kasus. Secara umum, alat hanyalah suatu keharusan.
Pro- Menghemat banyak waktu dengan mengotomatisasi proses yang diperlukan.
- Membantu menghindari kesalahan yang terjadi saat bekerja "secara manual."
Cons- Perlu upaya untuk menyesuaikan.
- Ini hampir tidak cocok untuk pengembang tanpa tim atau aplikasi yang jarang diperbarui.
HargaGratis!
PlatformiOS, Android.
Template Desain Aplikasi

Desain aplikasi Anda sangat berarti. Desain yang baik sering kali memberikan aplikasi tempat yang lebih tinggi di peringkat App Store, tentu saja, jika programnya sendiri bagus.
Secara alami, pengguna memerlukan UX normal: sekarang mereka sangat menuntut desain, dan jika tidak berhasil, maka bahkan program terbaik pun tetap tidak populer.
Untuk membantu pengembang memahami desain apa yang dibutuhkan gagasannya, ada template. Mereka disiapkan oleh desainer UI profesional, dan jika Anda mau, Anda dapat menyesuaikannya dengan kebutuhan Anda.
Berikut adalah daftar pola yang paling saya sukai:
Beberapa templat dirancang khusus untuk jenis aplikasi tertentu, seperti jejaring sosial, solusi produktivitas, atau e-commerce.
Saat Anda menggunakan templat, pastikan Anda mematuhi persyaratan lisensi yang ditentukan oleh penulis. Templat mungkin tersedia, tetapi ini tidak berarti bahwa Anda memiliki hak untuk mengubahnya atau menerapkannya dalam produk komersial.
Pro- Menghemat banyak waktu dan uang.
- Mudah digunakan.
- Banyak templat mudah disesuaikan.
Cons- Pengaturan membutuhkan waktu.
- Anda harus mencari templat yang bagus.
- Ketentuan lisensi tidak selalu jelas.
HargaAda template berbayar dan gratis.
PlatformApa saja.

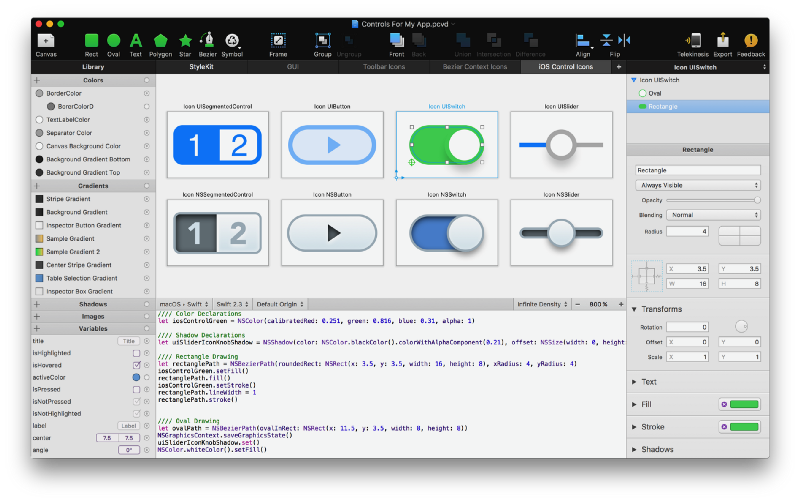
Ketika Anda bekerja dengan PaintCode untuk pertama kalinya, Anda mungkin berpikir bahwa ini adalah sihir murni. Bahkan, tidak ada sihir, tentu saja, hanya dia yang bisa menghasilkan kode untuk komponen UI visual.
Begini cara kerjanya:
- Anda membuat komponen UI, seperti tombol, di PaintCode.
- PaintCode menghasilkan kode Swift, Objective-C, Java, C #, JavaScript atau SVG.
- Anda menggunakan kode dalam aplikasi Anda, komponen UI muncul dan berfungsi.
Dalam situasi normal, pengembang mendesain masing-masing elemen sendiri-sendiri. Ketika tombol siap, warna, teks, dan garis batasnya tertulis dalam aplikasi. Ini adalah komponen visual yang sederhana, tetapi bayangkan berapa banyak waktu dan upaya yang diperlukan jika lebih kompleks.
Pengembang dan perancang sering dipaksa untuk mencari posisi perantara antara keinginan perancang dan kemampuan programmer. PaintCode memungkinkan Anda membuat komponen UI dari segala kerumitan, membangun sendiri kode yang diinginkan.
Versi final diekspor ke satu file, sehingga dapat diimpor kembali kapan saja ketika komponen diperbarui. Dimungkinkan untuk menggunakan segala macam variabel dan ekspresi.
Selain itu, PaintCode memiliki plugin untuk Sketch, editor grafis populer. Dengannya, proyek Anda dapat diekspor dari Sketch langsung ke Swift atau Objective-C.
PaintCode memiliki banyak tutorial dan dokumentasi yang ditulis dengan baik. Dukungan sangat responsif dan selalu siap membantu.
Pro- Menghemat waktu dan memungkinkan Anda mengubah keputusan dalam proses.
- Ini memiliki fleksibilitas dan kemampuan penyesuaian yang tinggi.
- Mendukung 4 platform pengembangan aplikasi utama.
Cons- Anda harus memiliki pemahaman yang baik tentang desain dan pengembangan.
- Beberapa orang lebih suka "manual" daripada kode yang dihasilkan.
- Dukungan terbatas untuk alur kerja yang berorientasi Interface Builder.
BiayaMasa percobaan gratis, lalu $ 99 per tahun untuk tim yang terdiri dari 1-3 orang.
PlatformiOS, macOS, Android, dan web.

Secara teknis, Awesome bukan alat, tetapi sumber daya: daftar kerangka kerja, perpustakaan, kursus, buku, blog, podcast, alat, dan template untuk mengembangkan aplikasi. Pencarian sederhana di GitHub menunjukkan bahwa daftar menyertakan yang terbaik dari yang terbaik, dan untuk platform yang berbeda, dari iOS dan Swift ke Android dan JavaScript.
Saya akan merekomendasikan koleksi ini:
Sebagai kesimpulan, saya akan mengatakan bahwa 5 alat teratas saya untuk mengoptimalkan proses dapat diperluas dengan menambahkan elemen Anda sendiri ke dalamnya yang Anda gunakan sendiri. Alat-alat baru perlu ditelusuri, Anda perlu mencarinya - setidaknya untuk menghemat waktu Anda sendiri.
Skillbox merekomendasikan: