Perintah kecepatan Yandex secara manual mengoptimalkan hasil pencarian. Melakukannya secara membabi buta itu sulit dan seringkali tidak berguna. Oleh karena itu, perusahaan membangun infrastruktur untuk mengumpulkan metrik, menguji kecepatan, dan menganalisis data.
Tentang metrik mana yang harus digunakan dan bagaimana mengoptimalkan semuanya, pengembang antarmuka Yandex
Andrei Prokopyuk (
Andre_487 )
tahu .

Materi ini didasarkan pada pidato Andrey di konferensi
HolyJS . Di bawah cut - and video, dan versi teks laporan.
Selain laporan pengukuran online ini, ada laporan oleh Alexei Kalmakov (juga dari Yandex) tentang pengukuran offline, dalam kasusnya tidak ada versi teks, tetapi video tersedia.
Hasil pencarian Yandex terdiri dari banyak blok berbeda, kelas jawaban untuk pertanyaan pengguna. Lebih dari 50 orang mengerjakannya di perusahaan, dan agar tingkat penerbitannya tidak turun, kami terus-menerus menjaga perkembangannya.

Tidak ada yang akan berpendapat bahwa pengguna lebih suka antarmuka cepat daripada yang lambat. Tetapi sebelum Anda mulai mengoptimalkan, penting untuk memahami bagaimana ini akan memengaruhi bisnis Anda. Apakah pengembang perlu menghabiskan waktu mempercepat antarmuka jika ini tidak memengaruhi metrik bisnis?
Untuk menjawab pertanyaan ini, saya akan menceritakan dua kisah.
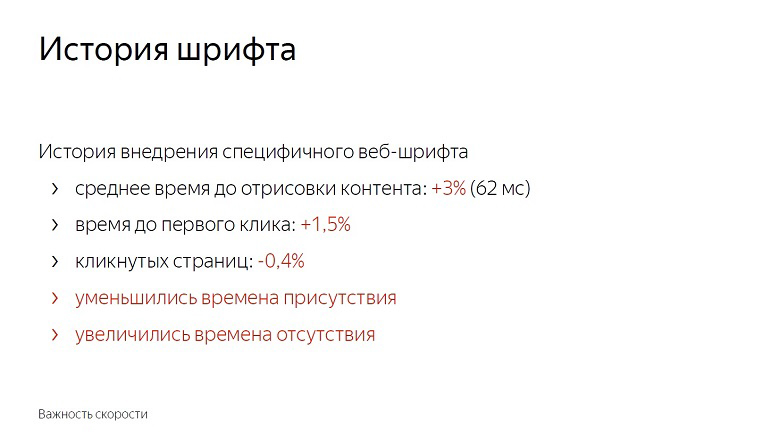
Sejarah pengenalan font web spesifik pada penerbitan
Setelah membuat percobaan dengan font, kami menemukan bahwa waktu rata-rata untuk merender konten memburuk sebesar 3%, sebesar 62 milidetik. Tidak terlalu banyak jika Anda mengambilnya untuk delta dalam ruang hampa. Penundaan yang terlihat dengan mata telanjang dimulai dengan hanya 100 milidetik - namun waktu hingga klik pertama segera meningkat satu setengah persen.

Pengguna mulai berinteraksi kemudian dengan halaman. Jumlah halaman yang diklik menurun hampir setengah persen. Waktu kehadiran pada layanan berkurang dan waktu ketidakhadiran meningkat.

Kami tidak memulai fitur dengan font. Bagaimanapun, angka-angka ini tampak kecil sampai Anda ingat skala layanan. Pada kenyataannya, satu setengah persen - ratusan ribu orang.
Selain itu, kecepatan memiliki efek kumulatif. Untuk satu pembaruan dengan bagian yang tidak diklaim - 0,4% akan mengikuti semakin banyak. Di Yandex, fitur-fitur seperti itu diluncurkan dalam lusinan per hari, dan jika Anda tidak berjuang untuk setiap bagian, itu tidak akan bertahan lama dan mencapai 10%.
Sejarah Caching LS
Kisah ini terkait dengan fakta bahwa kami memasukkan banyak konten statis ke halaman.

Karena variabilitasnya yang tinggi, kami tidak dapat mengompilasinya menjadi satu bundel atau mengirimkannya dengan sumber daya eksternal. Praktek telah menunjukkan bahwa dengan pengiriman inline, rendering, dan inisialisasi JavaScript adalah yang tercepat.
Setelah kami memutuskan bahwa menggunakan repositori browser akan menjadi ide yang bagus. Masukkan semua yang ada di localStorage dan, setelah entri berikutnya ke halaman, muat dari sana, dan tidak mengirimkannya melalui jaringan.
Kemudian kami berfokus terutama pada metrik "ukuran HTML" dan "waktu pengiriman HTML" dan mendapatkan hasil yang baik. Seiring berjalannya waktu, kami menemukan metode baru untuk mengukur kecepatan, memperoleh pengalaman, dan memutuskan untuk mengecek, melakukan eksperimen terbalik, mematikan optimisasi.

Waktu pengiriman HTML rata-rata (metrik kunci pada saat pengembangan optimasi) meningkat sebesar 12%, yang banyak. Tetapi pada saat yang sama, waktu sampai header diambil, sebelum penguraian konten dimulai, dan sebelum JavaScript diinisialisasi. Juga mengurangi waktu untuk klik pertama. Persentasenya kecil - 0,6, tetapi jika Anda ingat skalanya ...

Dengan menonaktifkan pengoptimalan, kami mendapatkan metrik yang memburuk, hanya terlihat oleh spesialis, dan pada saat yang sama, peningkatan terlihat oleh pengguna.
Kesimpulan berikut dapat ditarik dari ini:
Pertama, kecepatan sangat memengaruhi metrik bisnis dan bisnis.
Kedua, optimasi harus didahului dengan pengukuran. Jika Anda menerapkan sesuatu, setelah melakukan pengukuran yang buruk, kemungkinan Anda tidak akan melakukan sesuatu yang bermanfaat. Komposisi audiens, armada perangkat, skenario interaksi, dan jaringan berbeda di mana-mana, dan Anda perlu memeriksa apa yang akan bekerja untuk Anda.

Suatu kali, Ash mengajar kita dari kematian yang jahat pertama-tama untuk menembak, lalu berpikir atau tidak berpikir sama sekali. Anda tidak harus melakukan ini dengan cepat.
Dan poin ketiga: pengukuran harus mencerminkan pengalaman pengguna. Misalnya, ukuran HTML dan waktu pengiriman adalah metrik kecepatan yang buruk karena pengguna tidak duduk dengan devTools dan tidak memilih layanan dengan penundaan lebih sedikit. Tetapi metrik apa yang baik dan benar - kami akan memberi tahu lebih lanjut.
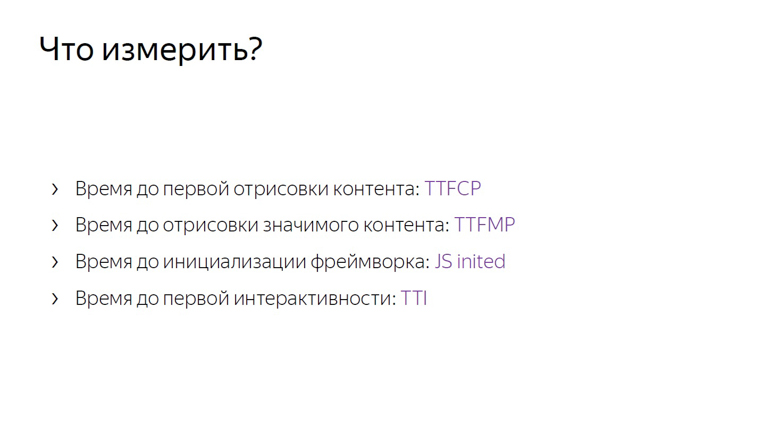
Apa dan bagaimana mengukur?
Pengukuran harus dimulai dengan beberapa metrik kunci yang, tidak seperti, misalnya, ukuran HTML, dekat dengan pengalaman pengguna.

Jika TTFCP (time to first contentfull paint) dan TTFMP (time to first paintfull) menunjukkan waktu hingga rendering pertama konten dan waktu sebelum rendering konten yang signifikan, maka yang ketiga adalah waktu sebelum kerangka kerja diinisialisasi, perlu dijelaskan.
Ini adalah waktu ketika kerangka kerja telah melewati halaman, mengumpulkan semua data yang diperlukan dan menggantung penangannya. Jika pengguna mengklik suatu tempat pada saat itu, ia akan menerima respons dinamis.
Dan yang terakhir, metrik keempat, waktu hingga interaktivitas pertama, biasanya disebut sebagai waktu untuk interaktif (TTI).
Metrik ini, tidak seperti ukuran html atau waktu pengiriman, dekat dengan pengalaman pengguna.
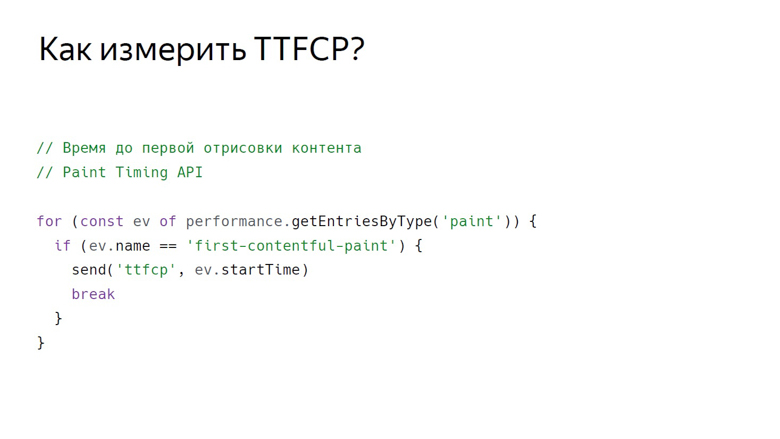
Saatnya pertama puas cat
Untuk mengukur waktu ketika pengguna melihat konten pertama pada halaman, ada API Paint Timing, sejauh ini hanya tersedia dalam chromium. Data dari itu dapat diperoleh dengan cara berikut.

Dengan panggilan ini, kami mendapatkan serangkaian acara rendering. Sejauh ini, dua jenis acara didukung: cat pertama - render apa saja dan cat pertama puas - render konten apa pun selain latar belakang putih dari tab kosong dan konten latar belakang halaman.
Jadi kami mendapatkan berbagai acara, memfilter cat pertama yang puas dan mengirim dengan ID tertentu.
Saatnya untuk melukis bermakna pertama
Tidak ada kejadian dalam Paint Timing API yang menandakan bahwa konten signifikan telah diberikan pada halaman. Ini disebabkan oleh kenyataan bahwa konten tersebut pada setiap halaman berbeda. Jika kita berbicara tentang layanan video, maka yang utama adalah pemutar, dalam hasil pencarian - hasil non-iklan pertama. Ada banyak layanan, dan API universal belum dikembangkan. Tapi di sini bagus, kruk terbukti terbukti ikut bermain.
Ada dua sekolah kruk di Yandex untuk mengukur metrik ini: menggunakan RequestAnimationFrame dan mengukur dengan InterceptionObserver.
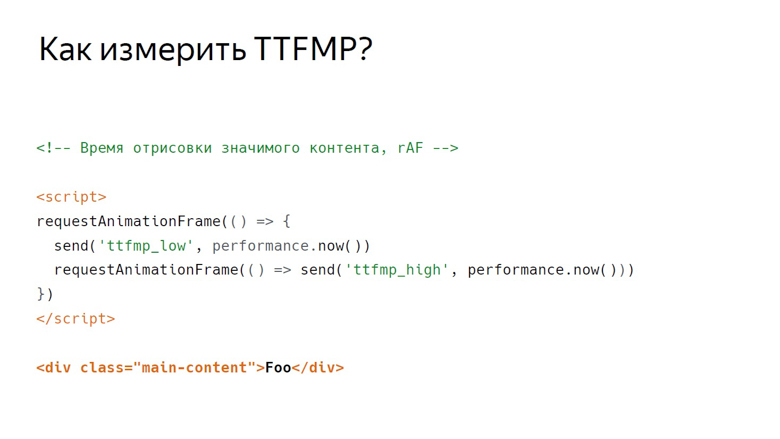
Di RequestAnimationFrame, rendering diukur menggunakan interval.

Misalkan ada beberapa konten yang signifikan. Berikut adalah div dengan konten utama kelas. Sebuah skrip ditempatkan di depannya, di mana RequestAnimationFrame dipanggil dua kali.
Dalam panggilan balik dari panggilan pertama, tulis batas bawah dari interval. Dalam panggilan balik yang kedua - atas. Ini disebabkan oleh struktur bingkai yang dibuat oleh browser.

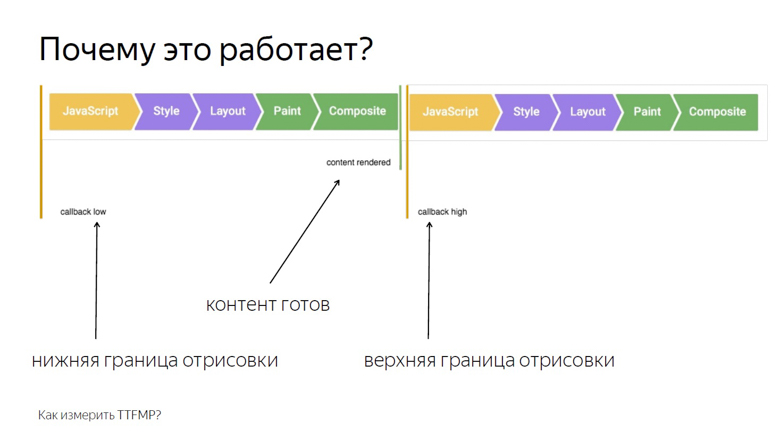
Yang pertama adalah eksekusi JavaScript, kemudian analisis gaya, lalu perhitungan Layout, rendering, dan komposisi.
Callback, memanggil RequestAnimationFrame, diaktifkan pada tahap yang sama dengan JavaScript, dan konten ditampilkan di bagian terakhir frame selama komposisi. Oleh karena itu, dalam panggilan pertama, kita hanya mendapatkan batas bawah, yang secara nyata dihapus dalam waktu dari output piksel pada layar.

Tempatkan dua bingkai berdampingan. Dapat dilihat bahwa pada akhir yang pertama kontennya diberikan. Kami menuliskan batas bawah RequestAnimationFrame, dipanggil di dalam panggilan balik pertama, dan panggilan balik di bingkai kedua. Dengan demikian, kita mendapatkan interval dari JavaScript yang disebut dalam bingkai tempat konten diberikan ke JavaScript di bingkai kedua.
InterceptionObserver
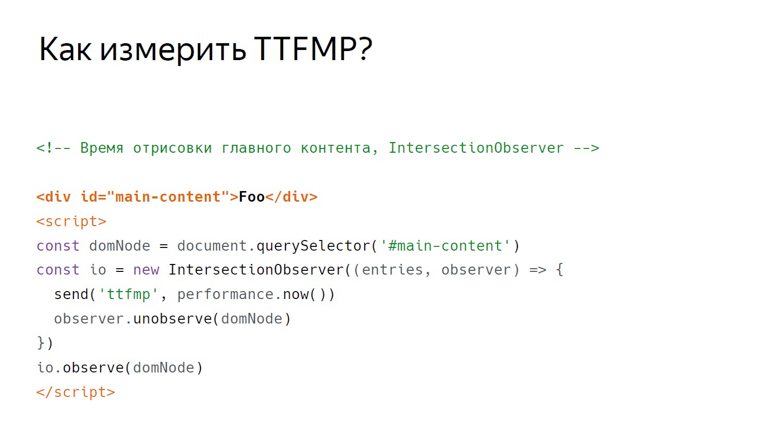
Tongkat kedua kami dengan konten yang sama berfungsi berbeda. Kali ini skrip ditempatkan di bawah. Di dalamnya kita membuat InterceptionObserver dan berlangganan domNode.

Kami tidak melewati parameter tambahan, jadi kami mengukur persimpangannya dengan viewport. Waktu ini dicatat sebagai waktu rendering yang tepat.

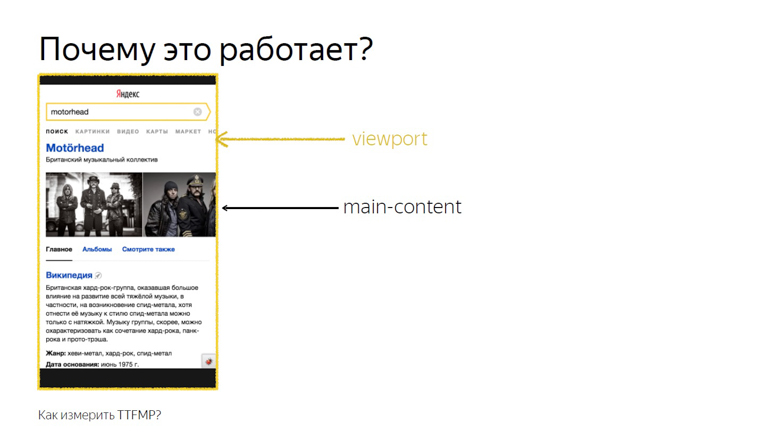
Ini berfungsi karena persimpangan konten utama dan viewport adalah persimpangan persis yang dilihat pengguna. API ini dirancang untuk mengetahui secara pasti kapan pengguna melihat iklan, tetapi penelitian kami menunjukkan bahwa ini juga berfungsi pada unit non-iklan.
Dari dua metode ini, masih lebih baik untuk menggunakan RequestAnimationFrame: dukungannya lebih luas, dan dalam praktiknya lebih baik diuji oleh kami.
Js inited
Bayangkan sebuah kerangka kerja yang memiliki semacam acara "init" yang dapat Anda ikuti, tetapi ingatlah bahwa dalam praktiknya JS Inited adalah metrik yang sederhana dan kompleks.

Sederhana - karena Anda hanya perlu menemukan momen ketika kerangka kerja telah menyelesaikan pengaturan acara. Kompleks - karena Anda harus mencari titik ini sendiri untuk setiap kerangka kerja.
Saatnya interaktif
TTI sering bingung dengan metrik sebelumnya, tetapi sebenarnya ini merupakan indikator saat arus utama peramban dirilis. Selama pemuatan halaman, banyak tugas dilakukan: dari merender berbagai elemen hingga menginisialisasi kerangka kerja. Hanya ketika diturunkan, saatnya tiba untuk interaktivitas pertama.
Konsep tugas panjang dan API Tugas Panjang membantu mengukur hal ini.
Pertama tentang tugas panjang.

Di antara tugas singkat yang ditunjukkan oleh panah, browser dapat dengan mudah menjejalkan pemrosesan acara pengguna, misalnya, input, karena memiliki prioritas tinggi. Tetapi dengan tugas panjang yang ditunjukkan oleh panah merah, ini tidak akan berhasil.
Pengguna harus menunggu sampai kehabisan, dan hanya setelah browser melakukan pemrosesan inputnya. Pada saat yang sama, kerangka kerja sudah dapat diinisialisasi, dan tombol-tombol akan bekerja, tetapi perlahan. Respons yang ditangguhkan seperti itu adalah pengalaman pengguna yang agak tidak menyenangkan. Saat ketika Tugas Panjang terakhir selesai dan utas kosong untuk waktu yang lama, ilustrasi muncul pada 7 detik dan 300 milidetik.
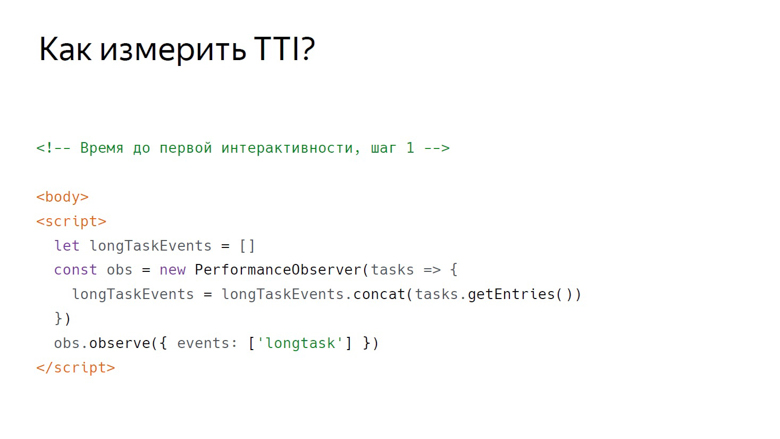
Bagaimana cara mengukur interval ini di dalam JavaScript?

Langkah pertama secara kondisional ditetapkan sebagai tag badan pembuka, setelah itu muncul skrip. Ini menciptakan PerformanceObserver yang berlangganan acara Tugas Panjang. Di dalam callback PerformanceObserver, informasi acara dikumpulkan ke dalam array.

Setelah mengumpulkan data, saatnya tiba untuk langkah kedua. Ini ditetapkan secara kondisional sebagai tag tubuh penutup. Kami mengambil elemen terakhir dari array, tugas panjang terakhir, melihat saat penyelesaiannya dan memeriksa apakah cukup waktu telah berlalu.
Dalam karya asli pada metrik ini, 5 detik diambil sebagai konstanta, tetapi pilihannya tidak dibuktikan dengan cara apa pun. Ternyata cukup untuk 3 detik. Jika 3 detik berlalu, kami menghitung waktu hingga interaktivitas pertama, jika tidak, kami menyetel TimeTime dan memeriksa konstanta ini lagi.
Bagaimana cara mengolah data?
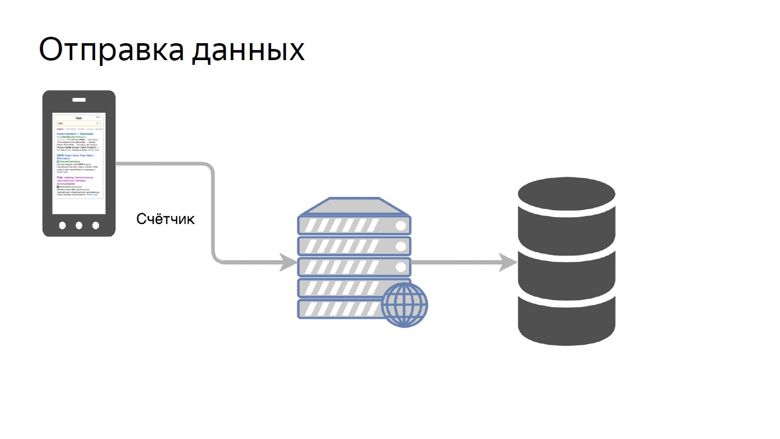
Data perlu diterima dari pelanggan, diproses dan disajikan dengan cara yang mudah. Konsep kami mengirim data cukup sederhana. Ini disebut penghitung.

Kami mentransfer data metrik tertentu ke pena khusus di backend dan mengumpulkannya di repositori.

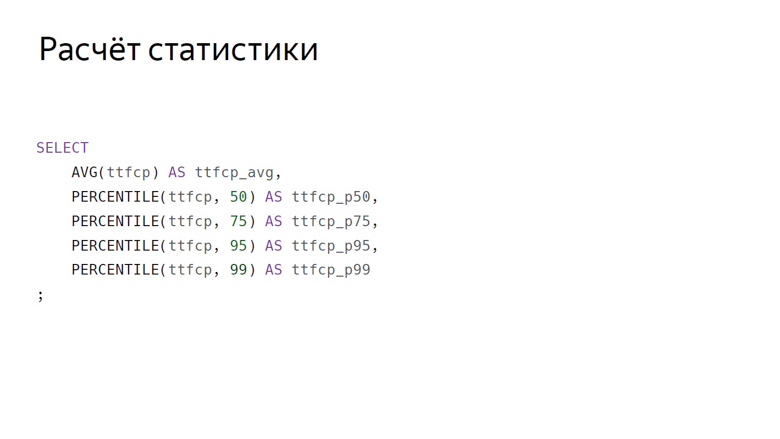
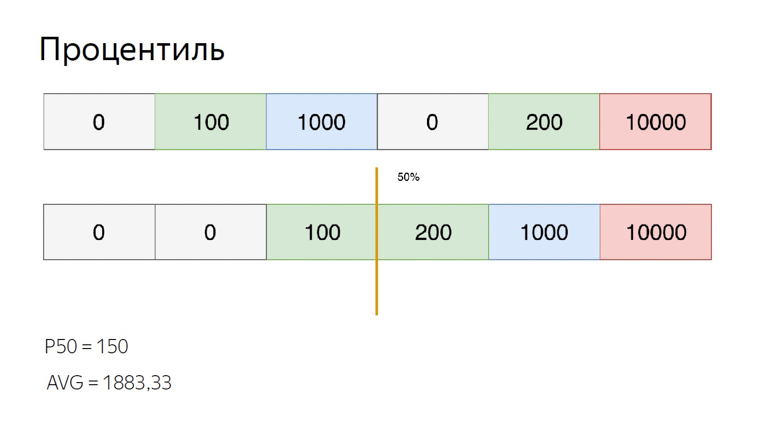
Di sini, agregasi data secara konvensional ditetapkan sebagai kueri SQL. Berikut adalah agregasi utama yang biasanya kita pertimbangkan dengan metrik kecepatan: rata-rata aritmatika dan kelompok persentil (50, 75, 95, 99).

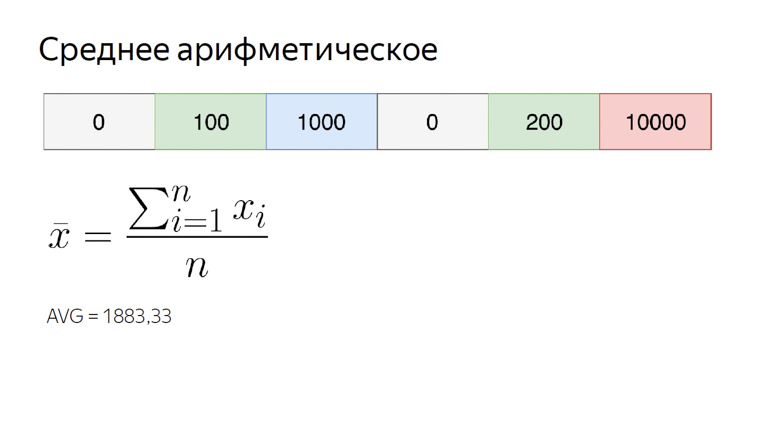
Rata-rata aritmatika dalam seri numerik kami hampir 1900. Ini terasa lebih besar daripada sebagian besar elemen himpunan, karena agregasi ini sangat sensitif terhadap pencilan. Properti ini masih berguna bagi kami.

Untuk menghitung persentil untuk set yang sama, urutkan dan masukkan pointer ke indeks persentil. Katakanlah yang ke-50, yang juga disebut median. Kami jatuh di antara elemen-elemen. Dalam hal ini, Anda dapat keluar dari situasi dengan berbagai cara, kami menghitung rata-rata di antara mereka. Kami mendapat 150. Bila dibandingkan dengan rata-rata aritmatika, terlihat jelas bahwa persentil tidak peka terhadap pencilan.
Kami mempertimbangkan dan menggunakan fitur agregasi ini. Sensitivitas aritmatika dari emisi adalah kelemahan jika Anda mencoba untuk mengevaluasi pengalaman pengguna dengannya. Memang, pengguna selalu dapat terhubung ke jaringan, misalnya, dari kereta, dan merusak pilihan.
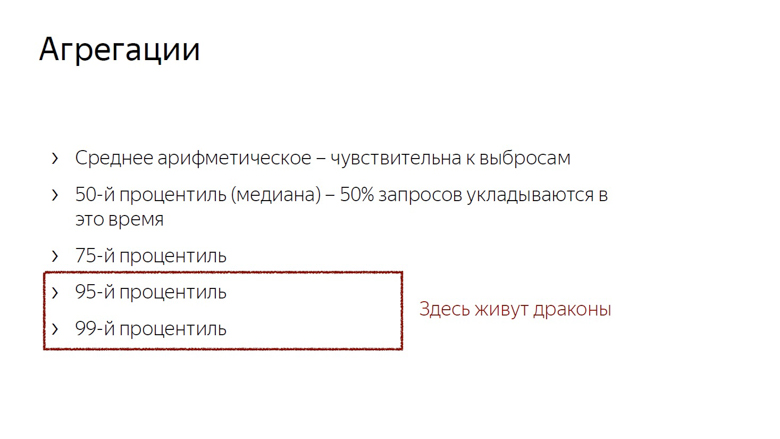
Tetapi sensitivitas yang sama adalah keuntungan dalam hal pemantauan. Agar tidak ketinggalan masalah penting, kami menggunakan rata-rata aritmatika. Ini mudah berubah, tetapi risiko false positive dalam kasus ini bukan masalah besar. Lebih baik diabaikan daripada diabaikan.

Selain itu, kami mempertimbangkan median (jika kami lampirkan ini ke metrik waktu, median adalah indikator waktu di mana 50% dari permintaan cocok) dan persentil ke-75. 75% permintaan sesuai pada saat ini, kami menganggapnya sebagai perkiraan kecepatan keseluruhan. Persentil ke-95 dan ke-99 dianggap untuk mengukur ekor lambat yang panjang. Ini jumlah yang sangat besar. 95 dianggap sebagai permintaan paling lambat. Persentil ke-99 tidak normal.
Tidak ada gunanya menghitung maksimum. Inilah cara menuju kegilaan. Setelah menghitung maksimum, mungkin ternyata pengguna telah menunggu halaman memuat selama 20 tahun.
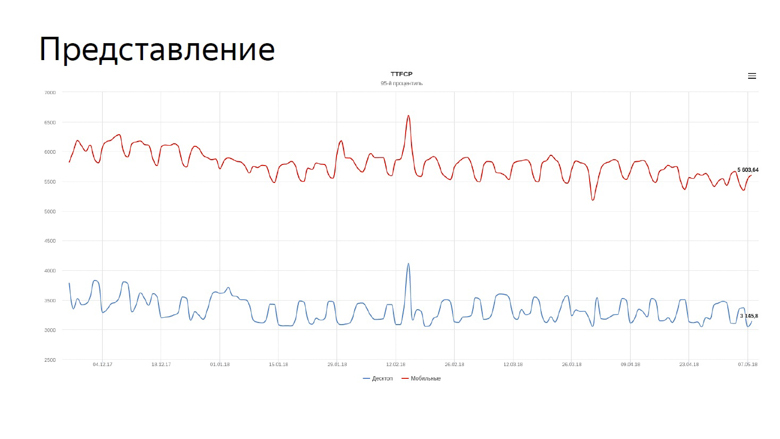
Setelah mempertimbangkan agregasi, tetap hanya menerapkan angka-angka ini, dan hal yang paling jelas yang dapat dilakukan dengannya adalah menyajikannya dalam grafik.

Pada grafik, waktu nyata kami untuk pertama kali menyelesaikan metrik cat untuk pencarian. Garis biru mencerminkan dinamika untuk desktop, merah untuk perangkat seluler.
Kami harus terus memantau grafik kecepatan, dan kami mempercayakan tugas ini kepada robot.
Pemantauan
Karena kecepatan metrik berubah-ubah dan berfluktuasi terus-menerus dengan periode yang berbeda, pemantauan perlu disesuaikan. Untuk ini kami menggunakan konsep frustrasi.
Debugging adalah momen ketika proses acak mengubah karakteristiknya, seperti varians atau ekspektasi matematis. Dalam kasus kami, ini adalah sampel rata-rata. Seperti disebutkan, rerata sensitif terhadap emisi dan cocok untuk pemantauan.

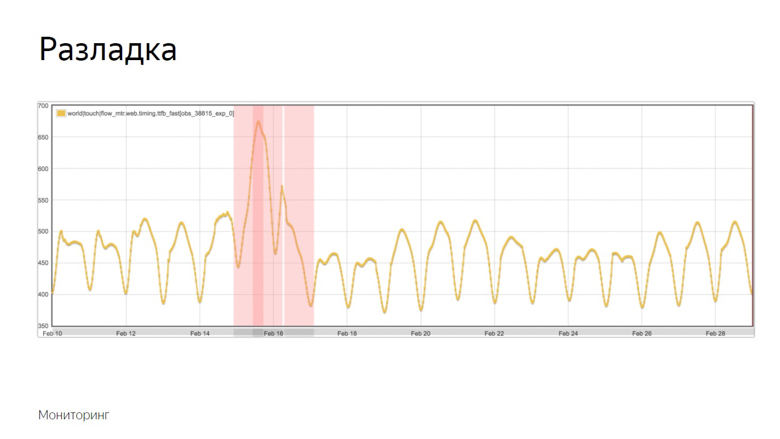
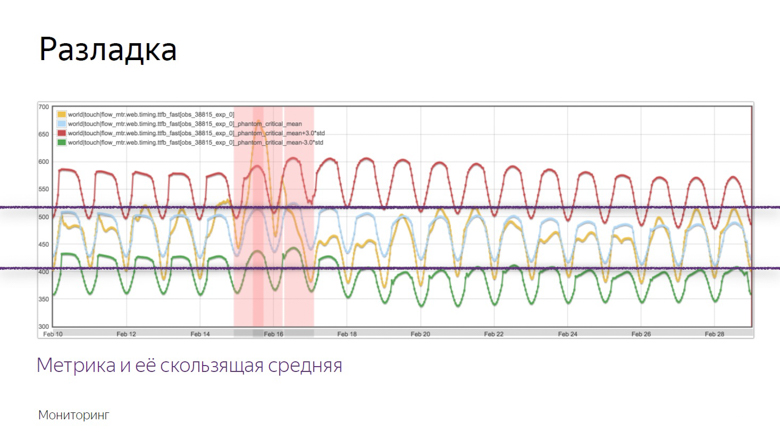
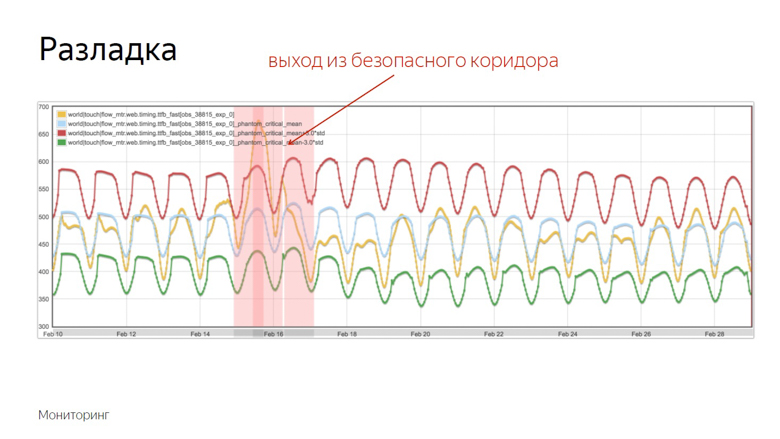
Berikut adalah contoh grafik di mana penyelarasan terjadi dan robot merekam kejadian tersebut. Bagaimana dia mengisolasi momen ini dari sejumlah keraguan lainnya? Untuk memahami ini, kami memberlakukan data tambahan.

Grafik kuning adalah indikator metrik, dan grafik biru adalah rata-rata bergerak dengan periode yang cukup besar. Merah adalah rata-rata ditambah tiga standar deviasi. Hijau sama, hanya dengan tanda minus.

Indikator merah dan hijau membentuk koridor yang aman. Sementara metrik dan rata-rata bergerak berfluktuasi di antara mereka - semuanya normal, ini adalah fluktuasi biasa. Tetapi jika mereka meninggalkan zona aman, pemantauan dipicu.

Memeriksa fitur untuk kecepatan
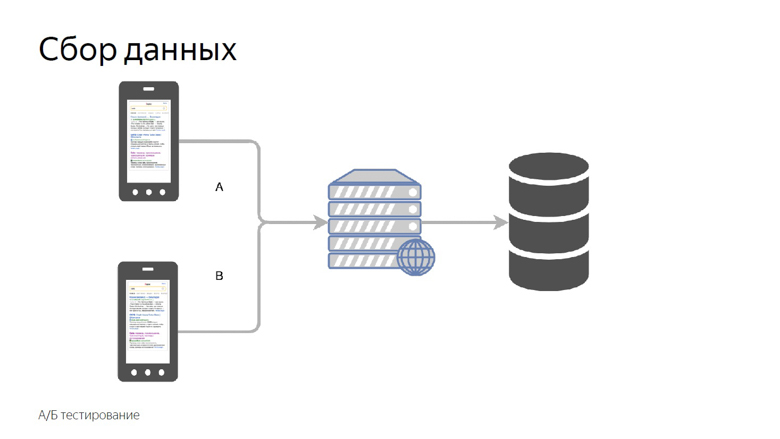
Semua yang dibahas adalah bekerja dengan data kecepatan dari proyek yang sudah diluncurkan, tetapi saya ingin mengukur kecepatan fitur individu sebelum mengirimnya ke produksi besar. Untuk melakukan ini, kami menggunakan pengujian A / B - perbandingan metrik untuk kelompok kontrol dan eksperimen.

Kami membagi pengguna menjadi grup kontrol dan eksperimental. Pembacaan masing-masing slot dikumpulkan secara terpisah, dikumpulkan dan ditabulasi.

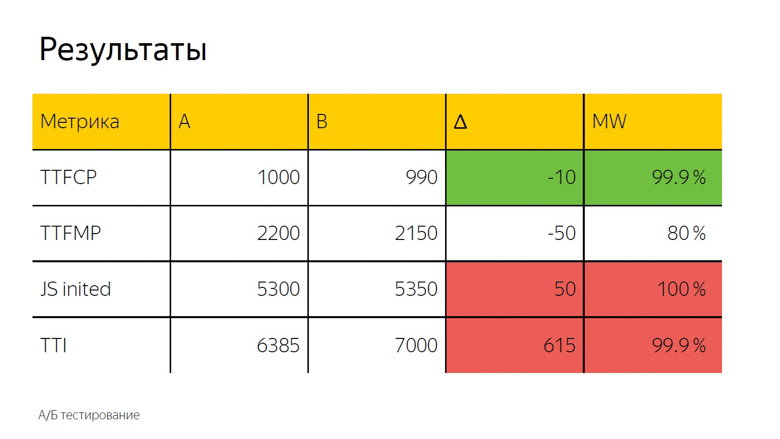
Dalam pengujian A / B, sebagai aturan, rata-rata aritmatika juga digunakan. Di sini kita melihat delta dan, untuk menentukan secara akurat apakah itu kecelakaan atau hasil yang signifikan, uji statistik diterapkan.

Ini ditunjuk sebagai “MW” karena tes Mann-Whitney digunakan dalam perhitungan. Dengan bantuannya, apa yang disebut "persentase kebenaran" dihitung. Indikator ini memiliki ambang, setelah itu kita menganggap delta sebagai benar. Ini sudah diatur pada 99,9%.
Ketika tes mencapai nilai ini, delta disorot di antarmuka. Kami menyebutnya pewarnaan. Di sini kita melihat hijau, yaitu pewarnaan yang tepat waktu untuk melukis penuh konten pertama. Waktu untuk cat bermakna pertama tidak mencapai nilai ini, yaitu, delta juga baik, tetapi tidak 99,9%. Benar-benar mustahil untuk memercayainya. Setelah inisialisasi kerangka kerja dan waktu untuk interaktif, pewarnaan merah buruk percaya diri diamati. Dari sini kita dapat menarik kesimpulan yang sama seperti pada font.

Bagaimana cara melakukannya sendiri?
Anda dapat menerapkan pengukuran kecepatan dengan dua cara. Yang pertama adalah melakukan semuanya sendiri.

Pegangan untuk menerima data dari klien, backend, yang menempatkan semua ini ke dalam basis data, MongoDB, PostgreSQL, MySQL, semua DBMS (mereka memiliki agregasi di luar kotak), ditambah salah satu dari banyak solusi open source - untuk menggambar grafik dan mengatur pemantauan.
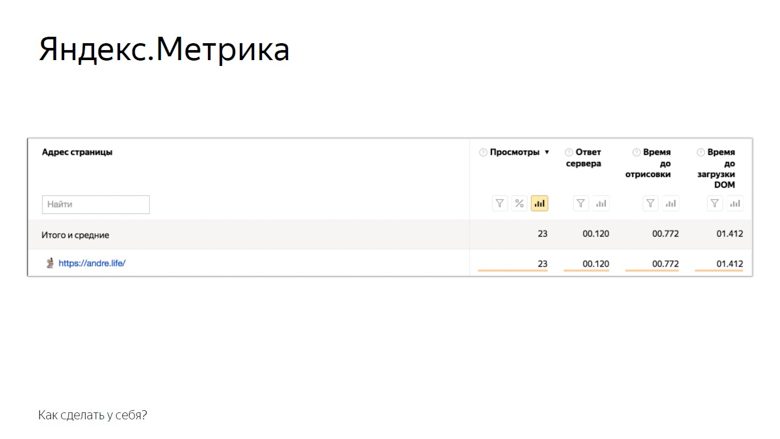
Solusi kedua adalah menggunakan Yandex Metric atau sistem analisis Google Analytics. Pada contoh Metrik Yandex, terlihat seperti ini.

Berikut adalah metrik yang disediakan pengguna dari kotak. Tentu saja, ini bukan semuanya di atas, tetapi sudah sesuatu. Sisanya dapat ditambahkan secara manual melalui pengaturan pengguna. Pengujian dan pemantauan A / B juga tersedia.
Kesimpulan
Konsep pengukuran kecepatan online yang kita bicarakan dikenal sebagai RUM - Pemantauan Pengguna Nyata. Kami sangat mencintainya sehingga kami bahkan membuat logo dengan umlaut rock and roll yang keren.

Pendekatan ini baik karena didasarkan pada angka-angka dari dunia nyata, indikator-indikator yang dimiliki oleh audiens layanan Anda. Dengan menggunakan metrik, Anda tampaknya mendapat umpan balik dari setiap pengguna. Jadi mulailah mengoptimalkan dan jangan berhenti.
Pengumuman di akhir. Jika Anda menyukai pembicaraan ini dengan HolyJS 2018 Piter , Anda mungkin akan tertarik dengan HolyJS 2018 Moscow yang akan datang, yang akan diadakan 24-25 November . Di sana Anda tidak hanya dapat melihat banyak laporan JS lainnya , tetapi juga meminta pembicara apa pun di area diskusi setelah laporan. Dan besok, mulai 1 November, harga tiket akan naik ke final, jadi hari ini adalah kesempatan terakhir untuk membelinya dengan diskon!