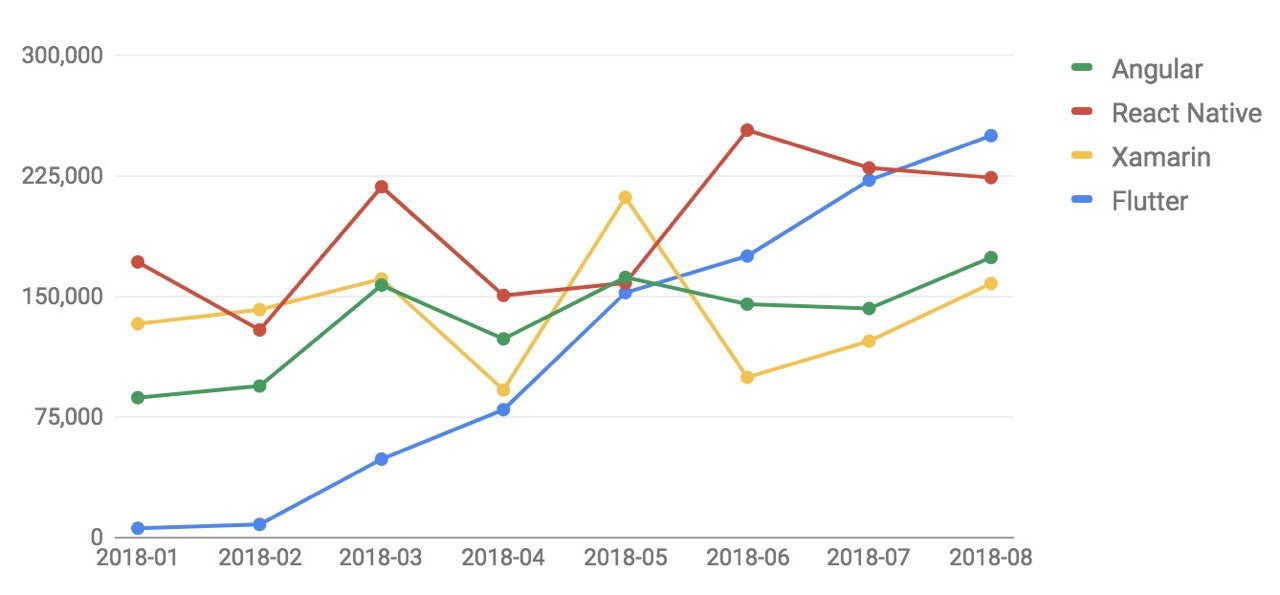
Pada bulan Agustus 2018, Flutter menjadi teknologi lintas platform paling banyak diminta di Stack Overflow.

Di blog kami, Artem Zaitsev dan Evgeny Saturov dari Surf , sebuah agen Google bersertifikat, akan menjelaskan mengapa dan bagaimana hal itu terjadi:
Solusi lintas-platform telah lama menarik perhatian mereka yang ingin meluncurkan produk MVP secara cepat dan murah secara bersamaan di bawah beberapa platform. Alasannya sederhana - basis kode tunggal. Lebih mudah untuk mempertahankan: artefak terpusat, tidak ada duplikasi logika dan koreksi bug yang sama untuk setiap platform. Dan orang-orang perlu lebih sedikit untuk mendukung dan membuatnya - tidak perlu memelihara dua pengembang asli.
Kerangka kerja yang ada bersifat kompleks, atau tidak terlalu produktif karena nuansa implementasi teknis, atau penuh dengan bug. Dengan bantuan mereka, orang berusaha untuk dengan cepat mendapatkan fungsionalitas minimum, dan pada akhirnya membinasakan diri mereka sendiri untuk menulis ulang proyek dalam jangka panjang.
Segera, rilis final kerangka kerja pengembangan seluler baru Google, Flutter , diharapkan menjadi teknologi lintas platform yang paling banyak diminta di Stack Overflow. Saya menekankan bahwa itu dirancang khusus untuk aplikasi seluler dan mencakup dua platform: Android dan iOS. Saat ini, versi Release Preview 2 disajikan. Proyek-proyek baru di Flutter termasuk dalam koleksi khusus, yang tujuannya adalah untuk menunjukkan kemampuan kerangka kerja. Sekarang kerangka kerja diperbarui secara aktif dengan komponen dan tambahan arsitektur berkat komunitas pengembang (misalnya, implementasi Redux).

Mengapa Anda perlu percaya pada Flutter?
Penyesuaian yang bagus untuk pengembangan cepat
Anda tidak harus keluar dari Android Studio yang biasa. Menggunakan plugin, itu sempurna beradaptasi dengan pengembangan aplikasi Flutter .
Hot Reload adalah fitur pembunuh yang memungkinkan Anda untuk mentransfer semua perubahan dari kode ke emulator atau perangkat yang terhubung secara instan.

Kesederhanaan dan ekspresi tata letak
Jika Anda pernah mengembangkan aplikasi untuk Android, saya yakin tata letak bukanlah sesuatu yang Anda nikmati.
Flutter berbeda. Pertama, tidak ada file XML dengan penyusunan huruf - widget dibuat dan dikonfigurasikan langsung dalam kode (agak mengingatkan pada Tata Letak Anko). Alih-alih View, Widget digunakan.
new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: EdgeInsets.all(16.0), child: Text( '$_name', ), ), //...
Ini adalah bagaimana kode proyek Flutter terlihat. Pada awalnya, sejumlah besar tanda kurung menakutkan, tetapi "pohon" seperti itu cukup visual. Flutter mempromosikan komposisi: dari widget yang sudah jadi Anda dapat membuat yang baru, seperti dari seorang desainer. Hampir setiap komponen memiliki properti anak atau anak yang masing-masing menerima elemen atau larik elemen lain. Semuanya sederhana dan jelas. Anda dapat membuat antarmuka pengguna yang cantik dengan cukup cepat.
Kedua, sejak awal, pembuat platform ini menawarkan katalog widget siap pakai kepada pengembang. Ini berisi dua set elemen, Komponen Bahan dan Cupertino, yang terlihat asli untuk setiap platform. Widget lintas-platform juga tersedia. Penampilan dan perilaku mereka identik di iOS dan di perangkat Android.

Kerangka reaktif
Anda dapat membuat UI yang indah dan menyenangkan dalam waktu singkat, tidak hanya karena banyaknya widget siap pakai, tetapi juga bahasa tempat Anda harus menulis. Dart mirip dengan Java, JavaScript, C #. Ini ekspresif dan sangat disesuaikan dengan kebutuhan kerangka kerja, meskipun, setelah Kotlin, beberapa kelebihan sintaksis artistik dapat masuk ke dalam keadaan pingsan.
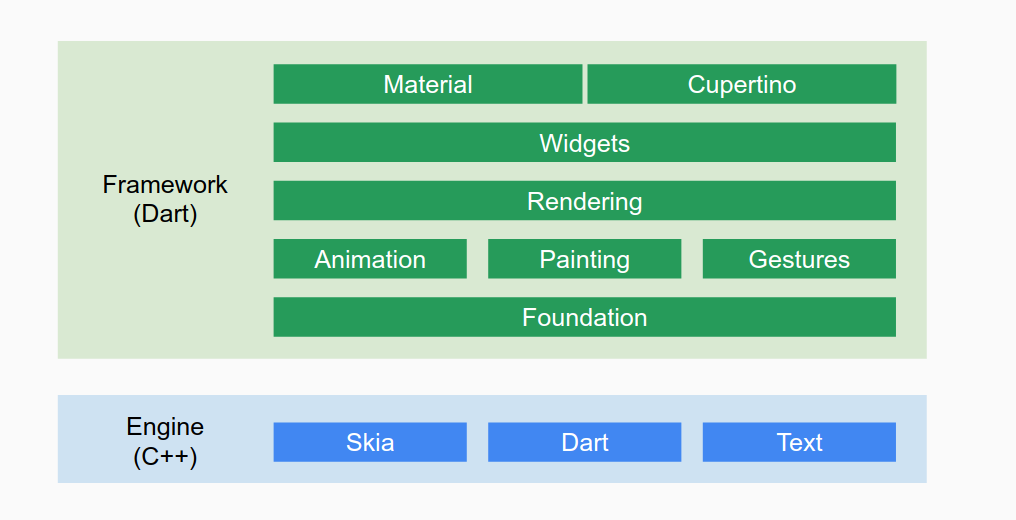
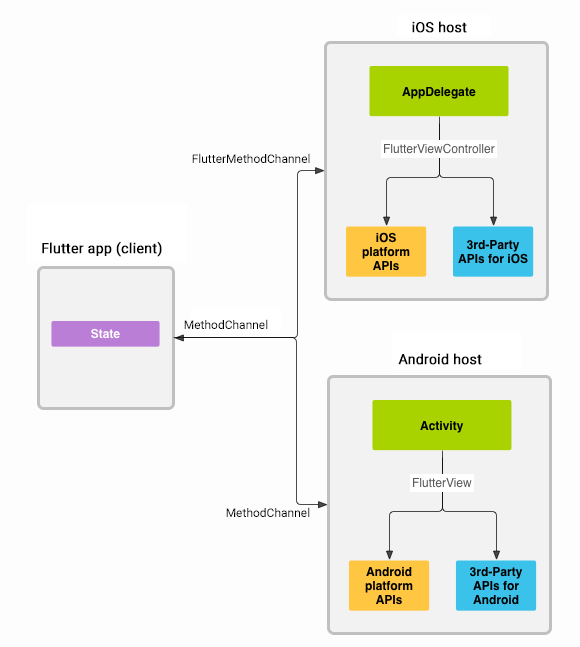
Flutter dikompilasi ke dalam kode asli untuk setiap platform. "Di bawah tenda," ia menggunakan Skia sebagai mesin grafis.

Fitur utama dari arsitektur sistem adalah bahwa semua widget, serta komponen yang bertanggung jawab untuk merender widget di kanvas, adalah bagian dari aplikasi, bukan platform. Tidak adanya kebutuhan untuk pengalihan konteks dan penggunaan "jembatan" yang memberikan peningkatan kinerja, yang membantu untuk mencapai angka 60 FPS yang dihargai saat merender UI.
Kekuatan penuh platform ini masih ada di tangan Anda
Mengapa meninggalkan satu ton kode bermanfaat yang telah ada di komunitas seluler selama satu dekade? Semua perpustakaan yang tersedia di aplikasi SDK asli dan platform API dapat digunakan untuk aplikasi Flutter .

Pengaturan lingkungan
Memulai dengan Flutter itu mudah.
Selama pengembangan, dokumentasi resmi menyarankan menggunakan Android Studio, IntelliJ atau VSCode dengan plugin yang sesuai, tetapi editor teks apa pun akan melakukannya.
Langkah pertama
Unduh arsip dari Flutter SDK dari situs resmi untuk OS Anda. Buka zip ke direktori yang diinginkan dan jalankan perintah flutter doctor . Perintah ini akan memeriksa apakah semua yang diperlukan telah diinstal, serta keberadaan plug-in untuk IDE yang diinstal (misalnya, ketika Android Studio diinstal, utilitas akan memeriksa plug-in untuk itu).
Langkah kedua
Jika semuanya berjalan lancar, Anda dapat mulai membuat proyek pertama. Jika kesalahan ditemukan, dokter akan memberi tahu Anda bagaimana menyelesaikannya.
Langkah ketiga
Untuk menggunakan Flutter di Android Studio, Anda perlu menginstal dua plugin: Flutter dan Dart . Anda dapat menginstalnya dengan cara standar dengan membuka pengaturan dan memilih plugin yang diperlukan dalam pencarian.
Detail tentang pengaturan lingkungan ditulis dalam dokumentasi resmi .
Dart
import 'package:flutter/material.dart'; void main() => runApp(MyApp());
Hal pertama yang menarik perhatian Anda ketika melihat aplikasi Flutter adalah kode yang tidak biasa. Dalam dunia pengembangan Android, Java digunakan, dan baru-baru ini, Kotlin.
Sekarang yang sejalan dengan mereka adalah Dart . Google memposisikannya sebagai alternatif untuk JavaScript dengan pengetikan yang kuat, kinerja tinggi, dan fleksibilitas.
Sintaks Dart mudah dipelajari, meskipun tidak secantik Kotlin. Mungkin ini masalah selera dan kebiasaan.
Pembuatan proyek
Anda dapat membuat proyek dengan menjalankan perintah flutter create name di konsol atau menggunakan IDE (di Android Studio -> New Flutter Project).
Struktur aplikasi
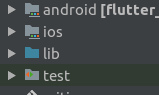
Setelah membuat proyek, Anda akan melihat struktur berikut. Ada empat paket di direktori root aplikasi - lib, ios, android dan test.

Yang pertama adalah direktori framework. Semua file panah dan kode aplikasi utama terletak di sana. Terlepas dari kenyataan bahwa Flutter dikompilasi ke dalam kode asli, untuk setiap platform perlu untuk menulis beberapa interaksi asli. Selain itu, Flutter dapat diintegrasikan ke dalam aplikasi yang sudah ada. Ada dua paket untuk kode asli - ios / android, di mana dimungkinkan untuk menulis dalam bahasa yang akrab dengan platform tertentu - Obj-C / Swift atau Java / Kotlin. Anda akan menemukan tes dalam paket tes.
Ada file konfigurasi pubspec.yaml di direktori root - perpustakaan terhubung di sana, dll. Jika kita berbicara tentang analogi, maka untuk Flutter itu seperti build.gradle (itu juga ada, tetapi sudah ada di bagian Android asli).
Paket lib dapat dibagi menjadi paket-paket tambahan - sudah ada masalah selera dan keinginan untuk menggunakan satu atau lain arsitektur. Ngomong-ngomong, untuk membuat aplikasi di Flutter , berbagai trik digunakan, yang bisa dilihat di sini .
Proyek Anda akan segera memiliki file main.dart yang berisi kode dengan sebuah contoh. Aplikasi memiliki titik masuk tunggal - metode utama. Dia bertanggung jawab untuk membuat widget root.
Semuanya adalah sebuah Widget
Segala sesuatu yang Anda lihat (atau tidak lihat) di layar, segala sesuatu yang berinteraksi dengan dan aplikasi itu sendiri adalah widget. Entitas antarmuka pengguna apa pun adalah widget. Kotak teks, indentasi atau detektor gerakan - widget. Aplikasi dibangun dari mereka sebagai konstruktor.
Menurut situs web resmi, "setiap widget adalah deskripsi abadi dari bagian antarmuka pengguna".
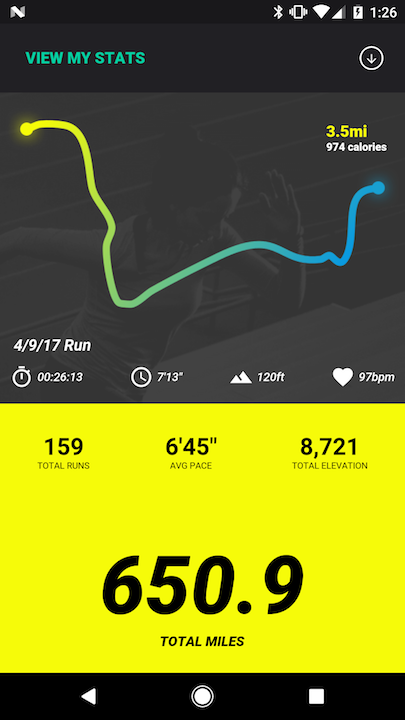
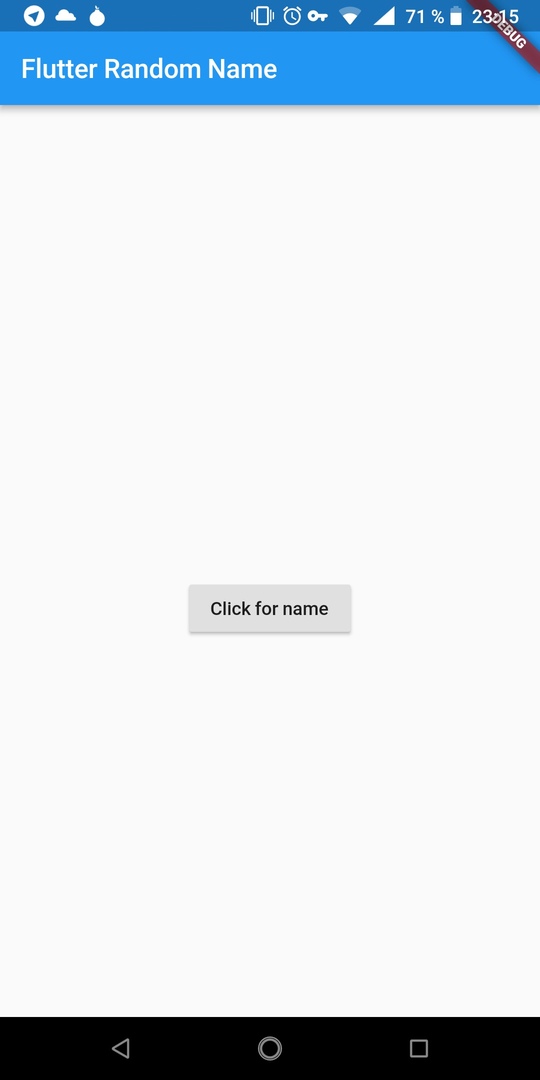
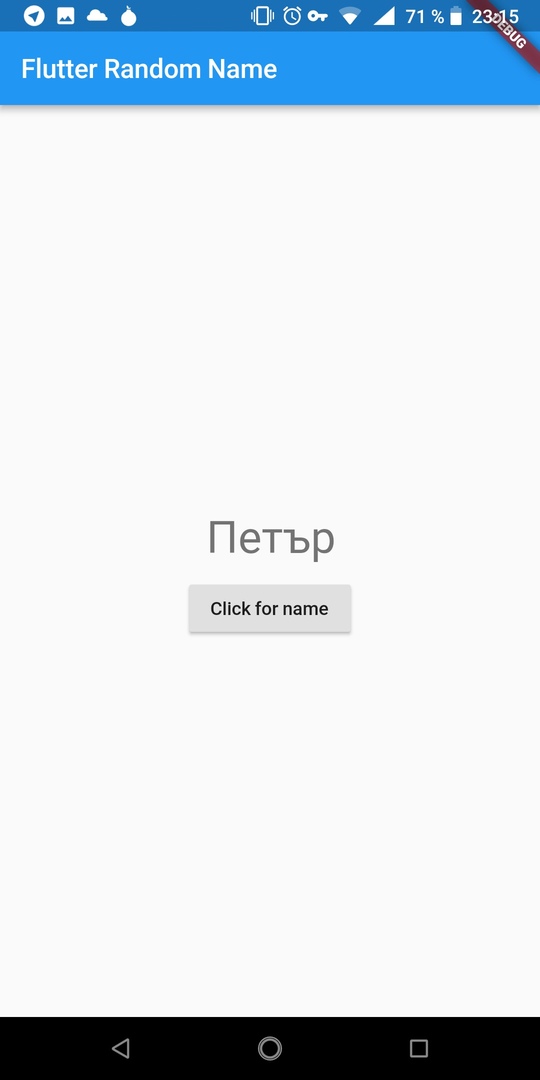
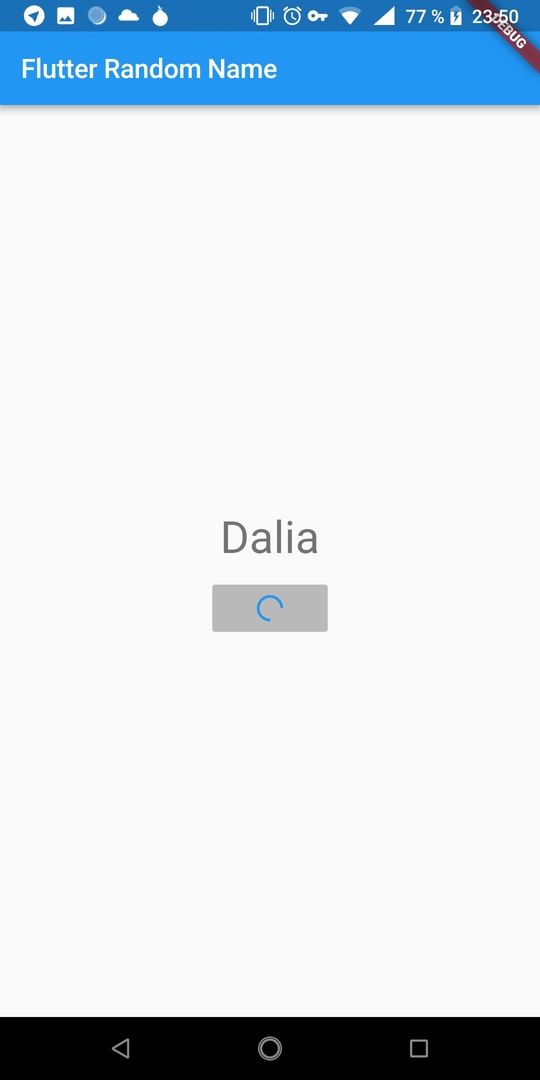
Misalnya, mari kita membangun aplikasi dengan layar ini:


Widget berikut ada di sini:
- aplikasi
- layar
- Appbar
- teks
- tombol dengan loader
Beberapa dari mereka diimplementasikan dalam kerangka kerja, beberapa harus terdiri dari bagian jadi sendiri.
Widget terdiri dari dua jenis Stateless dan Stateful . Yang pertama bersifat statis (misalnya, teks), yang terakhir mendukung perubahan status (misalnya, layar).
Tanpa kewarganegaraan
Contoh widget semacam itu dalam aplikasi adalah MyApp. Ini adalah akar dari aplikasi. Di dalam, kami akan meletakkan segala yang diperlukan untuk rendering menggunakan metode build.
class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return new MaterialApp( title: 'Flutter Demo', theme: new ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( appBar: new AppBar( title: new Text("Flutter Random Name"), ), body: new MyHomePage(), ), ); } }
Widget statis apa pun adalah pewaris kelas StatelessWidget . Anda hanya perlu mengganti metode pembuatan, dan di dalamnya untuk mengumpulkan elemen yang diperlukan. Flutter meningkatkan komposisi. Untuk membuat item baru, jangan perluas item yang sudah ada.
Dalam contoh ini, widget ini dibangun dari MaterialApp (akar aplikasi berdasarkan komponen dari MaterialDesign), di dalamnya terletak Scaffold - ini adalah layar.
MyHomePage juga merupakan widget yang menarik isi layar, tidak termasuk AppBar . Dalam hal ini, ia memiliki status. Kami akan membicarakannya di bawah ini.
Konstruksi antarmuka terjadi dengan meneruskan konstruktor kelas ke bidang yang sesuai dengan inisialisasi argumen. Dart mendukung parameter metode opsional, yang memberikan fleksibilitas dalam membuat UI.
Catatan: kata new di Dart, dimulai dengan versi kedua, adalah opsional.
Dengan tata letak widget seperti itu, Anda bisa mendapatkan layar aplikasi statis. Selain itu, imajinasi pengembang tidak terbatas sama sekali.
Statefull
Widget negara mendukung penggambaran ulang saat keadaannya berubah ( State ). Untuk membuat widget seperti itu, perlu mewarisi dari StatefullWidget dan membuat State<T> class inheritor State<T> , yang merupakan keadaan widget dan bertanggung jawab atas apa yang dilihat pengguna di layar smartphone.
Status widget setState() {} dengan memanggil metode setState() {} . Di dalam Anda dapat, misalnya, mengatur warna latar belakang yang berbeda untuk tombol, dan kerangka itu sendiri akan menentukan redrawing minimum yang diperlukan dari UI.
Dalam kasus saya, halaman utama MyHomePage akan menjadi widget status. Ia menyimpan _name - nama yang akan ditampilkan dalam blok teks, dan _isLoading unduhan _isLoading (bertanggung jawab atas bagaimana widget LoadingButton internal akan ditampilkan; contoh kontrol negara melalui induk).
class _MyHomePageState extends State<MyHomePage> { String _name = ""; bool _isLoading = false; @override Widget build(BuildContext context) => Center( child: new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: EdgeInsets.all(16.0), child: Text( '$_name', ), ), LoadingButton( isLoading: _isLoading, action: _generateName, ) ], ), ); }
Tombol memiliki callback, action , di mana metode _generateName() diumpankan. Perhatikan bahwa tidak ada pengubah akses di Dart, seperti private dan public . Tetapi jika Anda ingin membuat sesuatu pribadi di dalam modul, maka nama harus dimulai dengan awalan "_".
Metode _generateName asinkron. Dia bertanggung jawab untuk memuat nama, mengubah bendera isLoading dan mengatur nilai ke name , yang mengarah pada menggambar kembali tombol dan teks.
final snack = SnackBar(content: Text("Handle error!")); _generateName() async { toggleLoading(); try { // await // Json setName(map["name"]); toggleLoading(); } catch (e) { setName("oops!"); Scaffold.of(context).showSnackBar(snack); toggleLoading(); } } void toggleLoading() { setState(() { _isLoading = !_isLoading; }); }
Untuk mengubah status, Anda harus memanggil setState() {} . Tanpa panggilan ini, widget tidak akan digambar ulang.
Implementasi loader ternyata cukup sederhana. Pada saat menggambar ulang, teks atau indikator diganti ke dalam tombol.

Implementasinya hanya membutuhkan beberapa baris
_buildButtonChild() { if (isLoading) { return Transform.scale( scale: 0.5, child: CircularProgressIndicator(), ); } else { return Text("Click for name"); } }
Transform.scale diperlukan untuk mengurangi ukuran.
Interaksi asinkron di Flutter , serta di Dart, didasarkan pada async-await . Rincian lebih lanjut dapat ditemukan di sini , di sini dan di sini .
Di mana untuk memulai?
Saat ini, ketika konten Flutter baru dirilis hampir setiap hari, tidak ada kekurangan kursus yang baik untuk membantu berteman dengan teknologi ini.
Contoh yang bagus dari kursus Flutter dasar adalah kursus tentang Udacity . Pelajaran dibagi menjadi dua bab, bagian yang bijaksana dari masing-masing akan memakan waktu 3-4 jam.
Jika kursus bukan pilihan Anda, mulailah terjun ke teknologi melalui mempelajari sumber-sumber proyek yang ada. Repositori yang luar biasa ini berisi banyak proyek seperti itu, dan juga menawarkan koleksi perpustakaan, solusi, sampel, dan bahan-bahan lain yang sangat lengkap untuk dipelajari dan diinspirasi.
Kesimpulan
Menurut hasil dari perendaman yang lebih dalam pada topik, dari skeptisisme sebelumnya, kami tidak memiliki jejak. Flutter tidak seperti eksperimen, melainkan menunjukkan arah di mana sebagian besar industri pengembangan seluler akan bergerak di tahun-tahun mendatang. Beberapa konsep berani yang mendasari Flutter membawa ide dan peluang baru untuk pengembangan. Pembuatan antarmuka pengguna yang cepat dan hampir intuitif membuat eksperimen prototipe dan UX lebih mudah dari sebelumnya dan dapat diakses oleh semua orang. Di area apa Flutter akan menemukan aplikasinya - waktu akan memberi tahu.