Appodeal bekerja dengan pasar yang kompleks dan berkembang pesat untuk monetisasi aplikasi seluler. Oleh karena itu, tim desain kami tidak memiliki banyak kebebasan dalam solusi antarmuka, dan persyaratan fungsionalnya cukup ketat, dan mereka terus berubah.

Dasbor Appodeal adalah bilah alat tunggal untuk bekerja dengan iklan dalam aplikasi yang menyediakan mekanisme analitik yang nyaman dan melaluinya Anda dapat dengan cepat melakukan pembayaran langsung. Pada bulan Maret 2018, dasbor dilengkapi dengan dua alat penting dalam desain baru: Segmen (untuk memisahkan bagian audiens) dan Penempatan (untuk menentukan tempat-tempat di mana iklan ditampilkan dalam aplikasi seluler). Dan pada bulan Oktober, kami meluncurkan Demand Control Center (DCC), yang memungkinkan Anda untuk mengelola jaringan dan mendapatkan kendali atas air terjun. Kami memutuskan untuk berbagi pengalaman tentang desain dasbor dan berbicara tentang tahapan perkembangannya.
Mengapa kita membutuhkan dasbor baru?
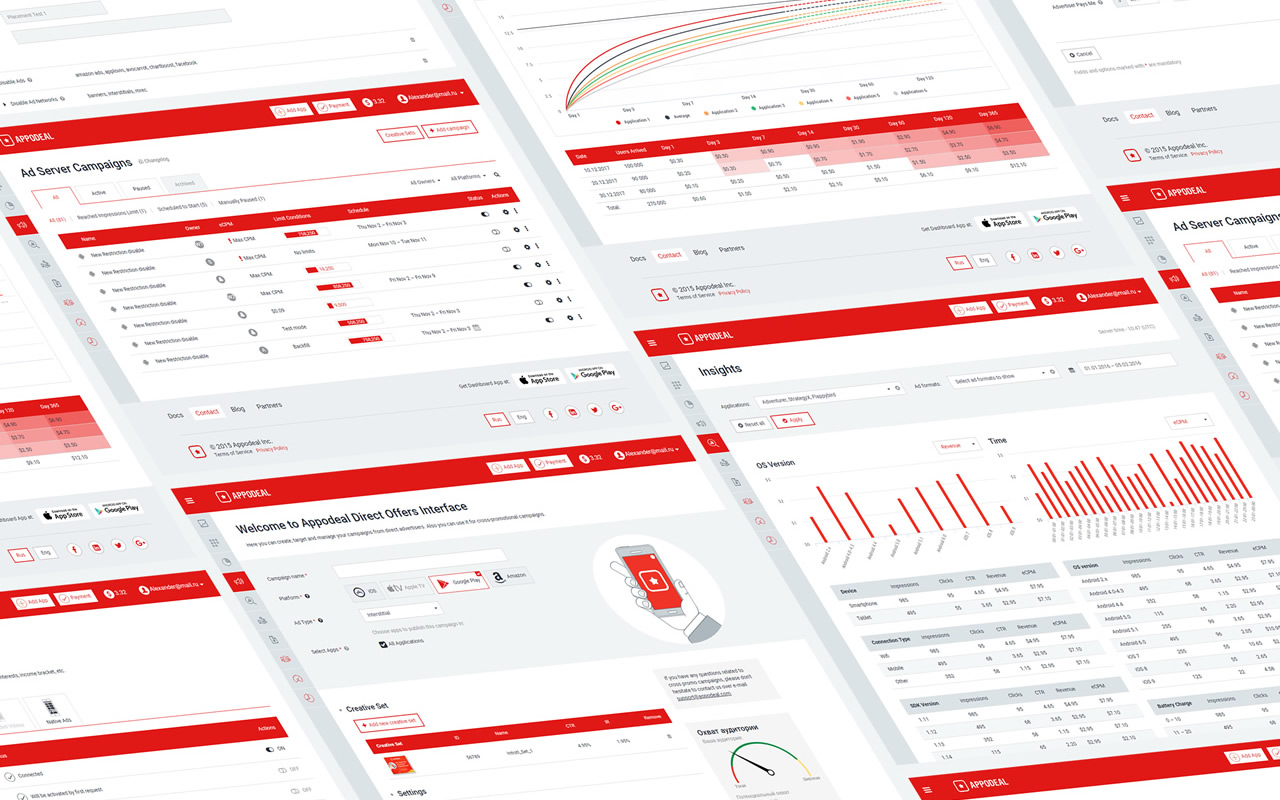
Pada bulan November 2015, dengan pengembangan fungsionalitas, dasbor tumbuh dan tidak lagi sesuai dengan tata letak halaman asli. Tautan dan subbagian membingungkan pengguna, navigasi menjadi tidak nyaman, saya harus mencari ruang untuk bagian baru. Selain itu, fungsi tambahan dari tim server juga membutuhkan perhatian. Dengan demikian, desain lama tidak universal dan tidak cocok untuk penskalaan tugas.
 Apa yang terjadi pada tahun 2015
Apa yang terjadi pada tahun 2015Sekitar waktu yang sama, masalah yang sama mulai muncul di situs web perusahaan, tetapi kami tidak akan membahas detail cerita ini.
Apa yang seharusnya menjadi dasbor baru?
Kami tidak mencoba untuk mendapatkan antarmuka yang indah - penting bagi kami untuk meletakkan dasar bagi pengembangan jangka panjang. Desainer dan perancang melakukan analisis terperinci atas bagian dasbor dan merumuskan beberapa tugas yang menjadi titik awal dalam pekerjaan:
- Desain cerah dengan gaya perusahaan
- Skalabilitas untuk beberapa tahun mendatang
- Pendekatan tata letak adaptif
- Elemen sederhana yang dapat diubah menjadi kompleks
- Penolakan lengkap terhadap grafik raster
- Menggunakan UI khas untuk alat serupa
- Interaksi yang mudah dengan pengembang
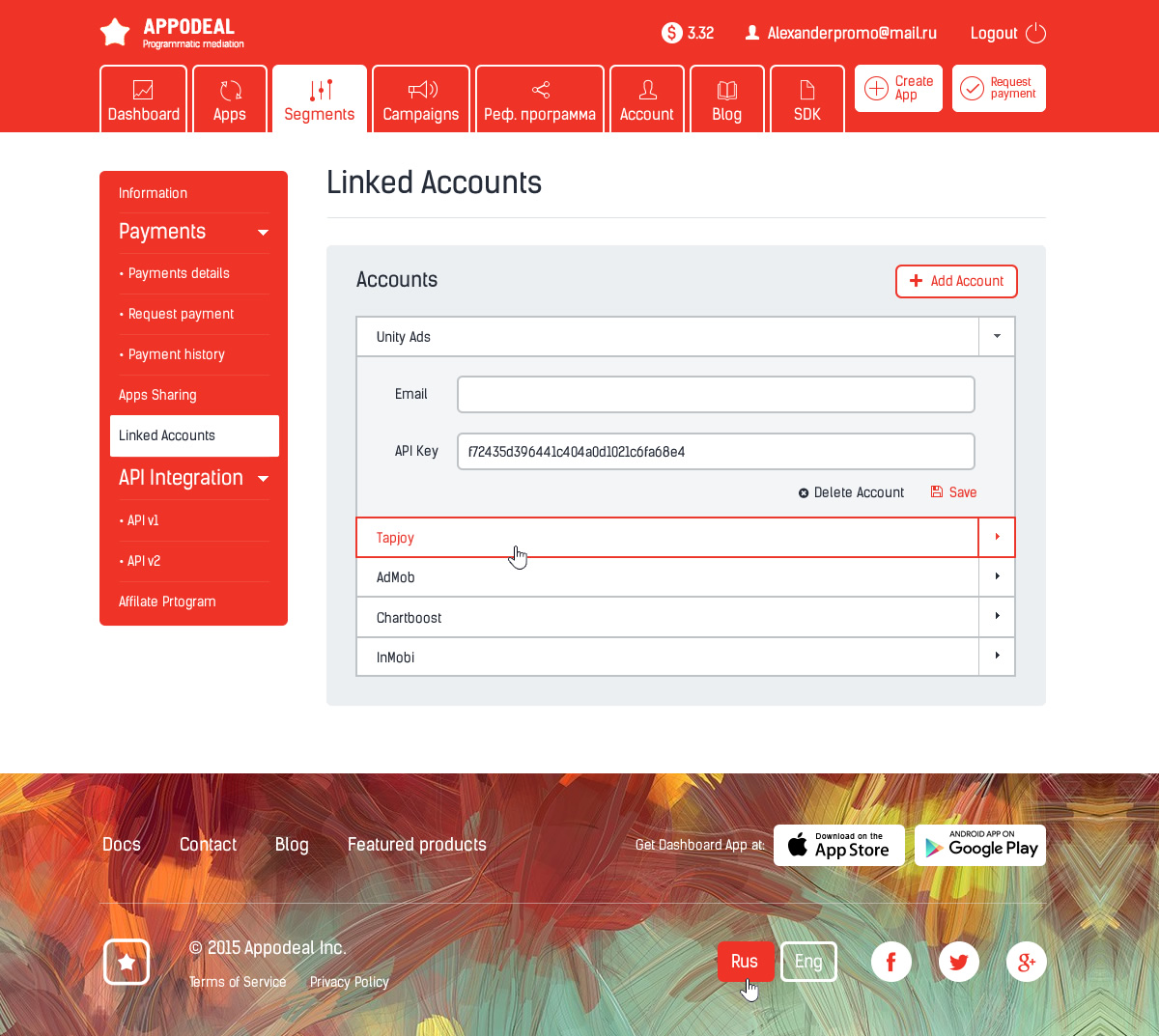
Contoh menu subbagian lama yang kelebihan beban dan navigasi yang mudah dengan subbagian dalam desain baru:
 Perhatikan footer raksasa di sebelah kiri, yang beresonansi dengan desain halaman pendaratan perusahaan, dan secara visual membebani ruang dasbor.
Perhatikan footer raksasa di sebelah kiri, yang beresonansi dengan desain halaman pendaratan perusahaan, dan secara visual membebani ruang dasbor.Apa kesulitannya?
Proses mengembangkan dan memperkenalkan desain baru bukan tanpa awan. Apa yang pada awalnya tampak layak bagi kami dalam beberapa bulan membentang menjadi empat.
1. Tidak mungkin mengatur ulang semua fungsi secara instan. Bekerja dengan direktur produk, desainer, pengembang terlibat membuat banyak halaman dari awal.
2. Kami membutuhkan gaya desain yang mudah dikenali, tetapi pada saat yang sama mudah, sehingga pengguna, yang bekerja dengan kedua versi antarmuka selama periode transisi, tidak menemui kesulitan besar.
3. Itu perlu untuk menyiapkan satu set "batu bata" dasar universal sehingga bahkan setelah beberapa tahun adalah mungkin untuk membangun antarmuka dari mereka. Ini berlaku untuk elemen desain dan kode.
4. Identitas perusahaan dari perusahaan terus dibentuk, dan kami tidak yakin dengan kelengkapannya. Itulah mengapa penting bagi kami untuk membuat desain yang fleksibel yang dapat dengan cepat dan tanpa biaya tenaga kerja yang besar dimodifikasi di masa depan.
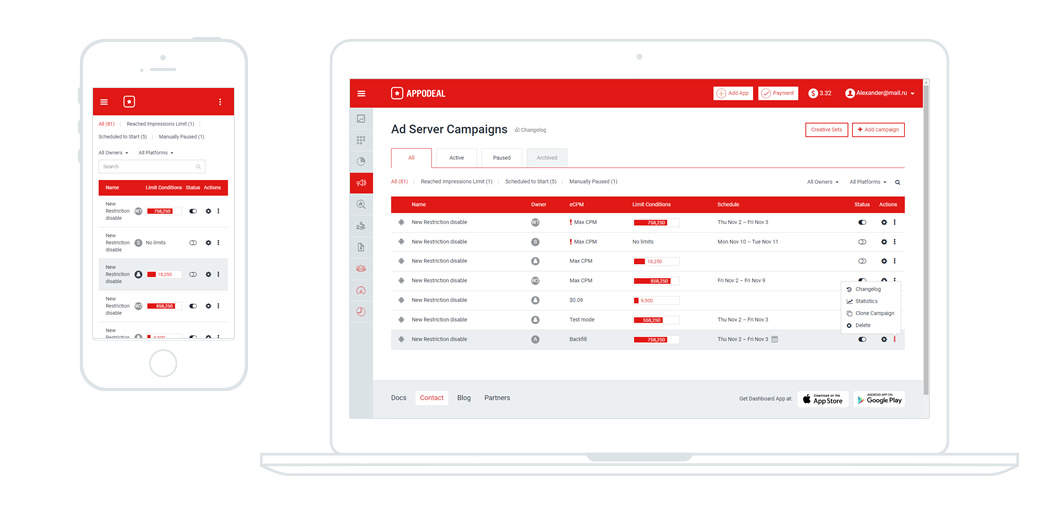
5. Tata letak adaptif dan, sebagai hasilnya, ketersediaan semua fungsi bahkan pada layar smartphone sangat memengaruhi grid modular halaman dan desain secara keseluruhan.
 Halaman yang sama di layar yang berbeda
Halaman yang sama di layar yang berbedaTim
Setelah presentasi visual dari bahan-bahan dengan hasil analisis awal dan sketsa desain, kami diberi kekuasaan penuh untuk implementasi gagasan dalam kerangka persyaratan. Pada saat yang sama, kami belum tahu berapa banyak pekerjaan yang menunggu kami, dan kami mengevaluasi desain berdasarkan bagian yang ada. Sering terjadi bahwa hari ini saya merencanakan menu situs dalam tiga bagian, dan besok di masing-masing dari mereka muncul tiga bagian. Karena pengembang penuh waktu sangat sibuk, dan kami membutuhkan tata letak desain baru menggunakan teknik canggih, kami segera menemukan perancang tata letak yang menjadi penghubung antara perancang dan pengembang. Selain itu, menjadi lebih mudah untuk berbicara tentang kemampuan beradaptasi, perubahan kecil, blok tipe, karena elemen-elemen seperti itu lebih mudah, lebih cepat dan lebih visual untuk dibuat ulang dalam kode daripada dengan bantuan alat desain.
Apa hasilnya?
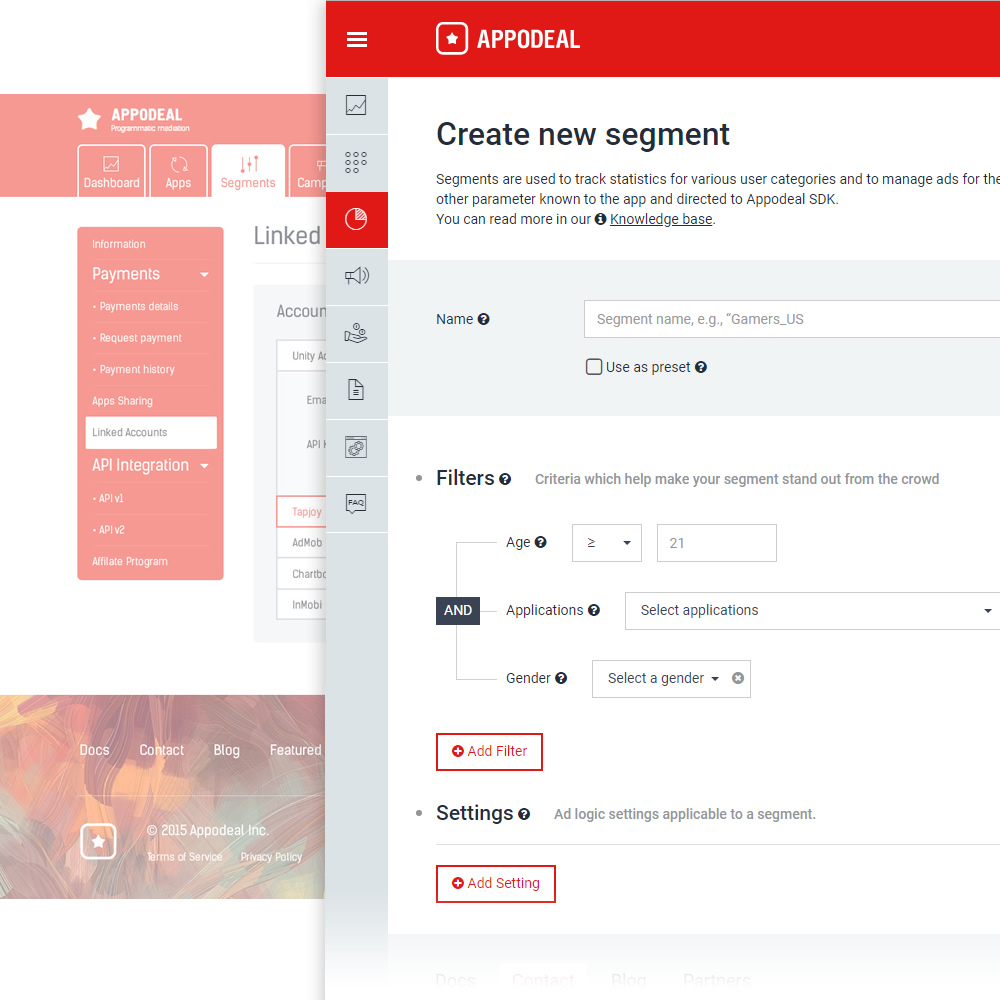
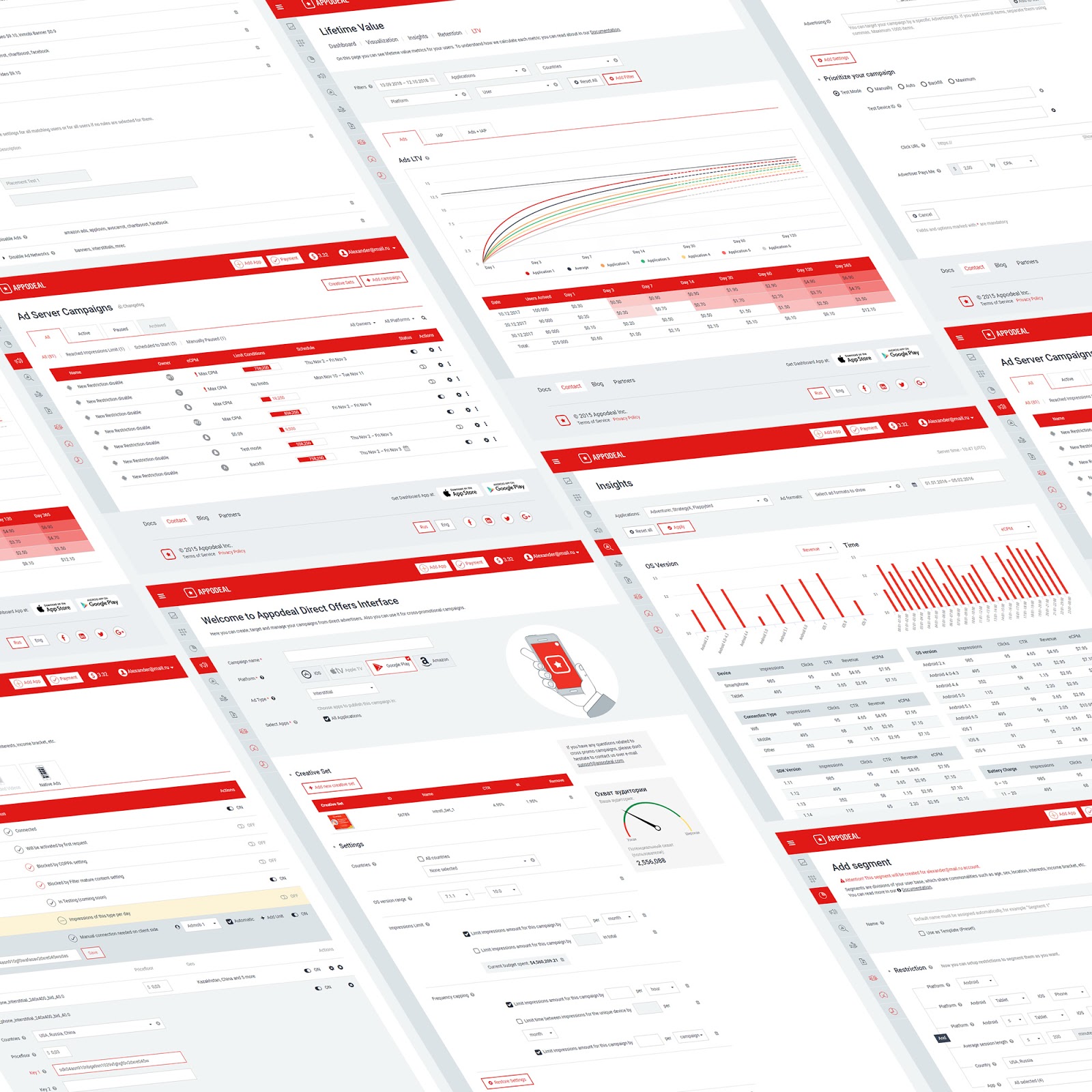
 Layar Dashboard Desain Baru
Layar Dashboard Desain BaruDalam lebih dari 2 tahun, kami telah membuat dan mendesain ulang 90+ tata letak dan variasi halaman dasbor. Di beberapa titik, membuat keputusan menjadi lebih mudah, karena ketika merancang UI, kami mulai berpikir dalam kombinasi bentuk standar, blok dengan tombol, sakelar, tab, dan kadang-kadang bahkan seluruh halaman yang terintegrasi dan menjadi layar sistem baru.
Kami bergerak menuju pembuatan sistem desain lengkap, jadi awalnya seluruh desain ada dalam bentuk daftar besar halaman html yang relevan dengan skrip minimum. Bagian seperti referensi tersedia untuk semua pengembang, mudah untuk menemukan dan menunjukkan elemen yang diperlukan di dalamnya.
Jadi, misalnya, ketika mengembangkan halaman tabel standar, perancang tidak lagi diperlukan sama sekali. Pengembang menggunakan kode di git, mencapai hampir seratus persen kepatuhan dengan desain, dengan mempertimbangkan tata letak adaptif.
Sekarang dalam persiapan adalah satu set lengkap seluruh dasbor UI dalam bentuk file dalam Figma, yang akan membantu direktur dan pengembang produk dalam pembuatan prototipe awal - Anda dapat melihat semua properti dari objek, simbol atau grup tanpa sumber.
 Untuk menu konteks dan ikon situasional kami menggunakan Fontawesome
Untuk menu konteks dan ikon situasional kami menggunakan FontawesomeUmpan balik
Hal terpenting bagi perancang antarmuka adalah umpan balik pengguna. Menyebarkan antarmuka Kampanye baru, yang merupakan monster kedua dari belakang dalam desain yang sudah ketinggalan zaman, kami menerapkan sistem untuk mengumpulkan ulasan dan peringkat cepat untuk fungsi baru. Setelah menerima, sebagian besar, nilai yang sangat tinggi, kami membuat beberapa kesimpulan utama untuk diri kami sendiri: pertama, kami yakin akan kebenaran dari arah dan skema pekerjaan yang dipilih; kedua, setelah beberapa bulan kami menyelesaikan antarmuka yang dihasilkan sesuai dengan hasil umpan balik dan membuatnya lebih nyaman; ketiga, mereka menyadari bahwa pengujian dan umpan balik, bahkan untuk antarmuka yang sangat terspesialisasi, dapat menghasilkan banyak ide baru.
Apa selanjutnya
Sekarang kami sedang mengerjakan gaya visual baru untuk perusahaan, mengikuti strategi pengembangan di pasar, tren dan pesaing. Dalam situasi ini, saya benar-benar tenang tentang dasbor, karena kita tidak perlu mengecat satu piksel pun dalam desain secara manual. Semuanya diperbarui secara konsisten dan mudah dalam kode agar sesuai dengan buku merek perusahaan, yang mencakup nuansa warna baru dan headset font.
Segera akan ada aplikasi seluler yang diperbarui yang memungkinkan Anda untuk melakukan sebagian besar tugas dasbor dalam bentuk yang lebih asli untuk perangkat portabel. Situs web dan blog kami secara bertahap berubah, pindah ke platform progresif baru Divi Builder dan Ghost.io. Kami sedang mencoba pendekatan baru untuk pengembangan, jadi tahun ini kami akan meninggalkan pendekatan klasik untuk proses desain dengan beralih ke Figma dan menggunakan papan kanban di Jira.
Sebagai hasilnya, kami berhasil menciptakan basis yang sederhana dan nyaman untuk desain semua antarmuka, sambil mempertahankan fitur unik energi dan kepercayaan diri yang melekat pada merek Appodeal. Saya berharap pengalaman ini akan membantu perancang dan pengembang perusahaan untuk berkembang ke arah yang benar, dan pengguna - untuk mendapatkan lebih banyak lagi pada iklan seluler.
Diposting oleh Pavel Savinsky, Ketua Tim Desain @ Appodeal.