
Selamat siang
Hari ini kami ingin berbagi dengan Anda orang dalam dari acara skala besar tahunan Splunk .conf18, yang berlangsung pada awal Oktober. Splunk .conf adalah tempat di mana para pakar dan pengembang Splunk berbagi pengalaman, berbagai potongan, dan alat yang berguna untuk bekerja.
Dalam dua artikel, kita akan berbicara tentang 10 peretasan kehidupan untuk pengembang dasbor yang ditawarkan di konferensi. Mengapa kita membicarakan ini? Karena semakin baik aplikasi terlihat, semakin baik informasi dirasakan di dalamnya. Untuk membuat dasbor yang benar-benar bagus, sudah ada banyak alat yang terintegrasi atau mudah diintegrasikan, meskipun tidak semua orang tahu di mana dan bagaimana menemukannya. Baca lebih lanjut tentang mereka dan cara menggunakannya, lihat di bawah potongan.
Untuk mengembangkan dasbor canggih di Splunk, disarankan untuk paling tidak terbiasa dengan hal-hal berikut:
- Xml sederhana
- Javascript
- CSS
- jQuery
Tetapi bahkan jika Anda tidak terbiasa, maka untuk hal-hal yang tidak terlalu rumit (tetapi masih di luar lingkup visualisasi otomatis dasar) Anda dapat menemukan contoh, kosong atau dengan cepat mencari tahu sendiri.
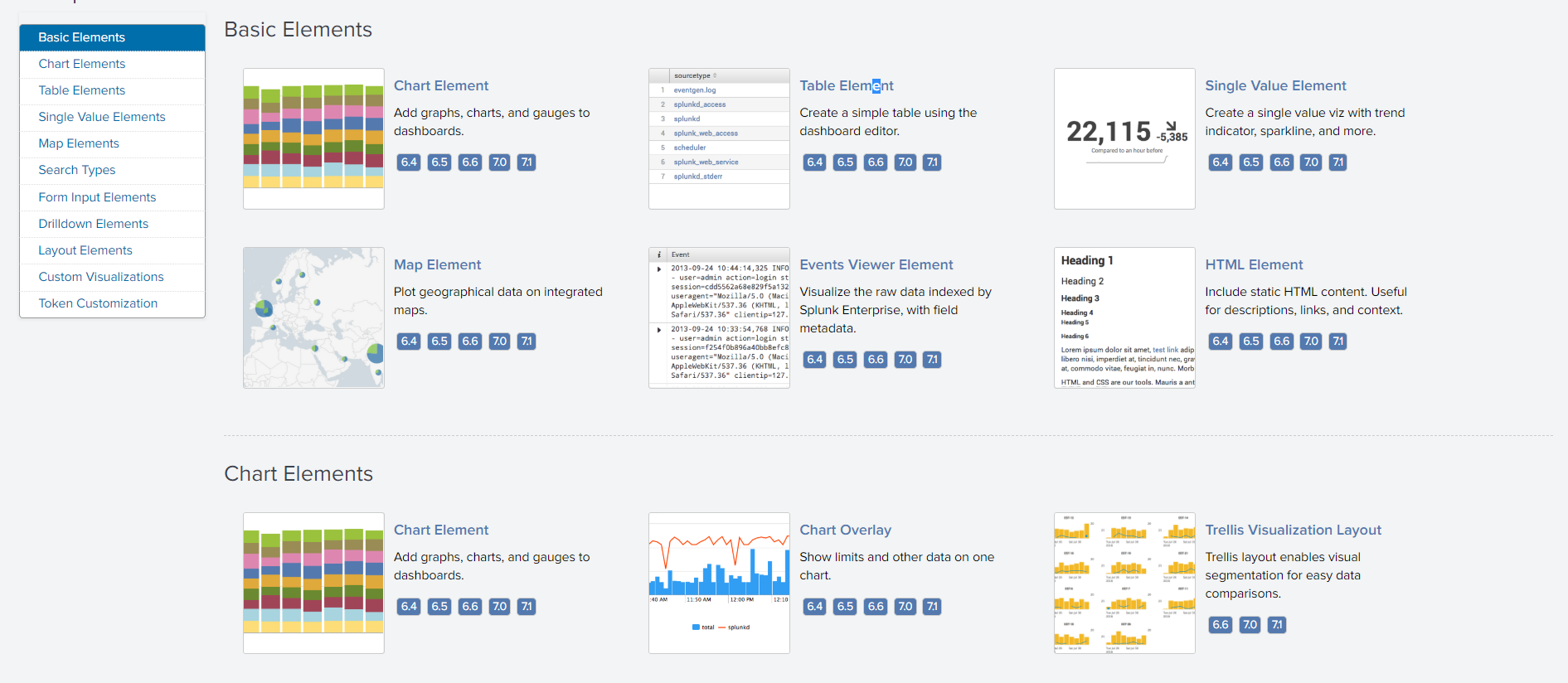
0. Contoh Dashboard Splunk

Sebelum beralih ke chip tertentu, perlu dicatat bahwa ada aplikasi khusus dengan contoh dasbor dengan kompleksitas yang beragam, serta skrip yang ada di belakang dasbor ini. Setelah melihat-lihat aplikasi ini, Anda bisa mendapatkan ide, melihat bagaimana bagan tertentu diimplementasikan, menemukan templat skrip css dan js, secara umum, hal yang bermanfaat.

Anda dapat mengunduh
tautannya .
1. Mode pengembangan
Untuk menghindari banyak bug selama pengembangan dasbor, terutama saat menguji css dan js, disarankan untuk melakukan perubahan pada proses caching dan pembaruan.
Web.conf
Anda perlu membuat (atau memodifikasi) file konfigurasi /etc/system/local/web.conf, menambahkan pengaturan berikut:
[settings]
minify_js = False
minify_css = False
js_no_cache = True
cacheEntriesLimit = 0
cacheBytesLimit = 0
enableWebDebug = TrueBrowser
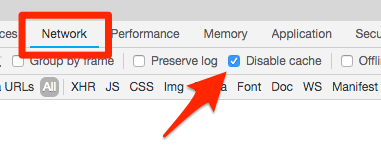
Nonaktifkan caching di browser.
Misalnya, untuk Google Chrome, ini dapat dilakukan di bagian "Kode Halaman":

Pembaruan selektif
Perlu dicatat bahwa Anda dapat memulai kembali Splunk tidak hanya melalui baris perintah atau antarmuka web, tetapi juga melalui URL:
http://localhost:8000/en-US/debug/refreshAkibatnya, Anda akan mendapat laporan bahwa sekitar 100 item telah diperbarui (terkadang butuh waktu lama)
LaporkanEntity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing admin/conf-times OK
Refreshing data/ui/manager OK
Refreshing data/ui/nav OK
Refreshing data/ui/views OK
Refreshing admin/MonitorNoHandle OK
Refreshing admin/WinEventLog OK
Refreshing admin/WinHostMon OK
Refreshing admin/WinNetMon OK
Refreshing admin/WinPrintMon OK
Refreshing admin/WinRegMon OK
Refreshing admin/alert_actions OK
Refreshing admin/applicense OK
Refreshing admin/clusterconfig OK
Refreshing admin/collections-conf OK
Refreshing admin/commandsconf OK
Refreshing admin/conf-checklist OK
Refreshing admin/conf-deploymentclient OK
Refreshing admin/conf-inputs OK
Refreshing admin/conf-times OK
Refreshing admin/conf-wmi OK
Refreshing admin/cooked OK
Refreshing admin/crl ResourceNotFound Invalid action for this internal handler (handler: crl, supported: list|_reload, wanted: list).
Refreshing admin/datamodel-files OK
Refreshing admin/datamodelacceleration OK
Refreshing admin/datamodeledit OK
Refreshing admin/dataset_consolidation_datamodeleditOK
Refreshing admin/deploymentserver OK
Refreshing admin/distsearch-peer OK
Refreshing admin/eventtypes OK
Refreshing admin/fields OK
Refreshing admin/fvtags OK
Refreshing admin/health-report-config OK
Refreshing admin/http OK
Refreshing admin/index-archiver OK
Refreshing admin/indexer-discovery-configOK
Refreshing admin/indexes OK
Refreshing admin/limits OK
Refreshing admin/livetail OK
Refreshing admin/localapps OK
Refreshing admin/lookup-table-files OK
Refreshing admin/macros OK
Refreshing admin/manager OK
Refreshing admin/messages-conf OK
Refreshing admin/metrics-reload OK
Refreshing admin/modalerts OK
Refreshing admin/modinput_eventgen OK
Refreshing admin/monitor OK
Refreshing admin/msftapps_winfra_configuredOK
Refreshing admin/nav OK
Refreshing admin/nginx_status OK
Refreshing admin/panels OK
Refreshing admin/passwords OK
Refreshing admin/pools OK
Refreshing admin/powershell OK
Refreshing admin/powershell2 OK
Refreshing admin/proxysettings OK
Refreshing admin/quickstart OK
Refreshing admin/raw OK
Refreshing admin/remote_eventlogs OK
Refreshing admin/remote_indexes BadRequest The following required arguments are missing: repositoryLocation.
Refreshing admin/remote_monitor OK
Refreshing admin/remote_perfmon OK
Refreshing admin/remote_raw OK
Refreshing admin/remote_script OK
Refreshing admin/remote_udp OK
Refreshing admin/savedsearch OK
Refreshing admin/scheduledviews OK
Refreshing admin/script OK
Refreshing admin/search-head-bundles OK
Refreshing admin/serverclasses OK
Refreshing admin/shclusterconfig OK
Refreshing admin/sourcetypes OK
Refreshing admin/splunktcptoken OK
Refreshing admin/ssl OK
Refreshing admin/syslog OK
Refreshing admin/tcpout-default OK
Refreshing admin/tcpout-group OK
Refreshing admin/tcpout-server OK
Refreshing admin/telemetry OK
Refreshing admin/transforms-extract OK
Refreshing admin/transforms-lookup OK
Refreshing admin/transforms-reload OK
Refreshing admin/transforms-statsd OK
Refreshing admin/udp OK
Refreshing admin/ui-prefs OK
Refreshing admin/ui-tour OK
Refreshing admin/views OK
Refreshing admin/viewstates OK
Refreshing admin/visualizations OK
Refreshing admin/vix-indexes OK
Refreshing admin/vix-providers OK
Refreshing admin/win-admon OK
Refreshing admin/win-event-log-collectionsOK
Refreshing admin/win-eventlogs OK
Refreshing admin/win-perfmon OK
Refreshing admin/win-regmon OK
Refreshing admin/win-wmi-collections OK
Refreshing admin/workflow-actions OK
DONE
Tetapi tidak selalu diperlukan untuk memperbarui semuanya, jadi jika terjadi pembaruan melalui
/ debug / refresh, Anda dapat menentukan elemen spesifik yang perlu dimuat ulang.
Contoh URL yang memungkinkan Anda memuat ulang hanya file navigasi dan dasbor itu sendiri:
http://localhost:8000/en-US/debug/refresh?entity=data/ui/views&entity=data/ui/navLaporkan:
Entity refresh control page
===========================
'''
Forces a refresh on splunkd resources
This method calls a splunkd refresh on all registered EAI handlers that
advertise a reload function. Alternate entities can be specified by appending
them via URI parameters. For example,
http://localhost:8000/debug/refresh?entity=admin/conf-times&entity=data/ui/manager
will request a refresh on only 'admin/conf-times' and 'data/ui/manager'.
1) not all splunkd endpoints support refreshing.
2) auth-services is excluded from the default set, as refreshing that system will
logout the current user; use the 'entity' param to force it
'''
Refreshing data/ui/views OK
Refreshing data/ui/nav OK
DONE2. Konten dinamis
Seringkali datanya heterogen, jauh dari selalu semua grafik relevan dalam mode konstan. Bagaimana memastikan agar tidak melihat, misalnya, pada kartu kosong? (Atau diagram lain yang pada titik tertentu tidak ada informasi yang cukup)

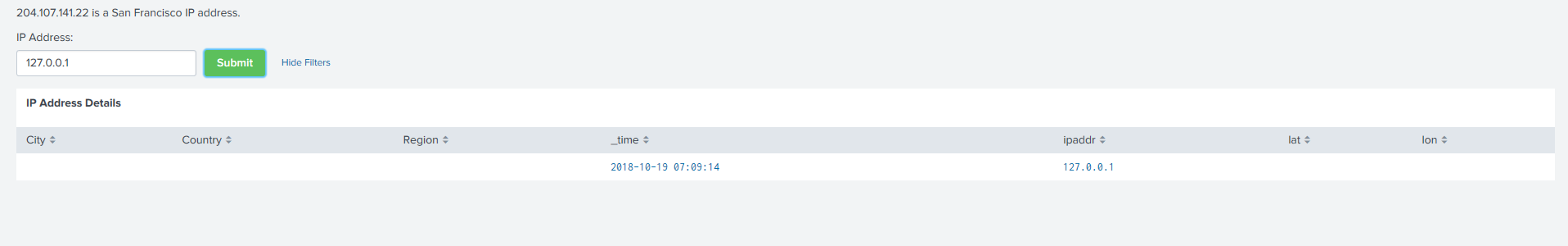
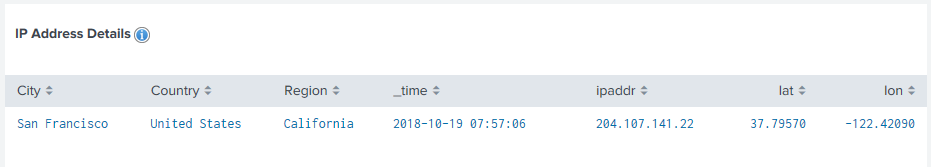
Contoh ini didasarkan pada perintah iplocation, yang memberikan garis lintang dan garis bujur berdasarkan alamat IP, yang kemudian dipetakan. Tetapi jika tiba-tiba pencarian kami didasarkan pada alamat IP "abu-abu", misalnya, 127.0.0.1, maka tim tidak akan memberi kami hasilnya dan tidak akan ada apa pun di peta.
Agar tidak melihat kartu kosong, token akan datang untuk menyelamatkan.
Kami memaksakan kondisi bahwa jika nilai bidang lat (lintang) kosong, maka tidak akan ada token, dan jika nilai tersebut ada, kami akan mengatur token ke beberapa nilai.
<search id="map_search"> <query> | makeresults | eval ipaddr="$ipaddr$" | iplocation ipaddr </query> <progress> <condition match='$result.lat$!=""'> <set token="show_map">true</set> </condition> <condition> <unset token="show_map"></unset> </condition> </progress> </search>
Dan kemudian kita menetapkan ketergantungan panel dengan kartu pada token ini.
<panel depends="$show_map$"> <map> <title>The map shows up if geostats can determine lat and lon</title> <search base="map_search"> <query>geostats count by ipaddr</query> </search> </map> </panel>
Inilah yang terjadi:


Token adalah alat yang sangat kuat untuk membuat dasbor dinamis. Anda dapat membaca lebih lanjut tentang mereka di
sini.3. Bootstrap
Bootstrap adalah seperangkat alat gratis untuk membuat situs web dan aplikasi web. Termasuk templat desain HTML dan CSS untuk tipografi, formulir web, tombol, tag, blok navigasi, dan komponen antarmuka web lainnya, termasuk ekstensi JavaScript.
Dengan itu, Anda bisa mendapatkan banyak fitch keren untuk dasbor Anda di luar kotak. Selain itu, Bootstrap
diakui oleh Splunk sebagai alat untuk bekerja dengan dasbornya.
Misalnya, menggunakan templat, tambahkan kotak dialog ke dasbor kami.

Untuk melakukan ini, kami akan menambahkan tombol yang memunculkan kotak dialog menggunakan kode berikut:
<panel> <html> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"> Launch demo modal </button> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> 204.107.141.22 is a San Francisco IP address. </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
Anda dapat menemukan kode ini di getbootstrap.com
melalui tautan .
Hati-hati kode berfungsi dengan benar dan elemen muncul di dasbor, kode harus di dalam panel, dan Anda juga harus menunjukkan bahwa itu html.
<panel> <html> … </html> </panel>
Selain kotak dialog, ada banyak lagi. Kami menyarankan Anda untuk mempelajari situs
getbootstrap.com dengan cermat dan semua alat yang disajikan.
4. Sumber statis
Apa sumber statis? Ini adalah gambar, ikon, gaya, skrip yang berbeda yang dapat Anda tempatkan atau terapkan di dasbor.
Mereka harus disimpan dalam sistem file:
$SPLUNK_HOME/etc/apps/<your_app>/appserver/static/<your_resource>Akses juga dapat diperoleh melalui URL:
http://splunk_adress :splunk_port/static/app/<your_app>/<your_resource>Misalnya, tambahkan ikon ke header tabel.

Untuk melakukan ini, Anda perlu mengubah judul panel menjadi html dan menggunakan tag judul dan menambahkan ikon di sana menggunakan tag gambar.
<panel> <html> <h3 class="dashboard-element-title">IP Address Details <img src="/static/app/dashboard_tips/info.png"/> </h3> </html> <table> <search base="map_search"></search> </table> </panel>
Anda juga dapat menambahkan gambar / ikon, teks, kode, dll. Ke panel kosong:

<panel> <html> <p> <img src="/static/app/dashboard_tips/info.png"/> This image lives here on the file system: <code>$SPLUNK_HOME/etc/apps/APP_NAME/appserver/static</code> </p> </html> </panel>
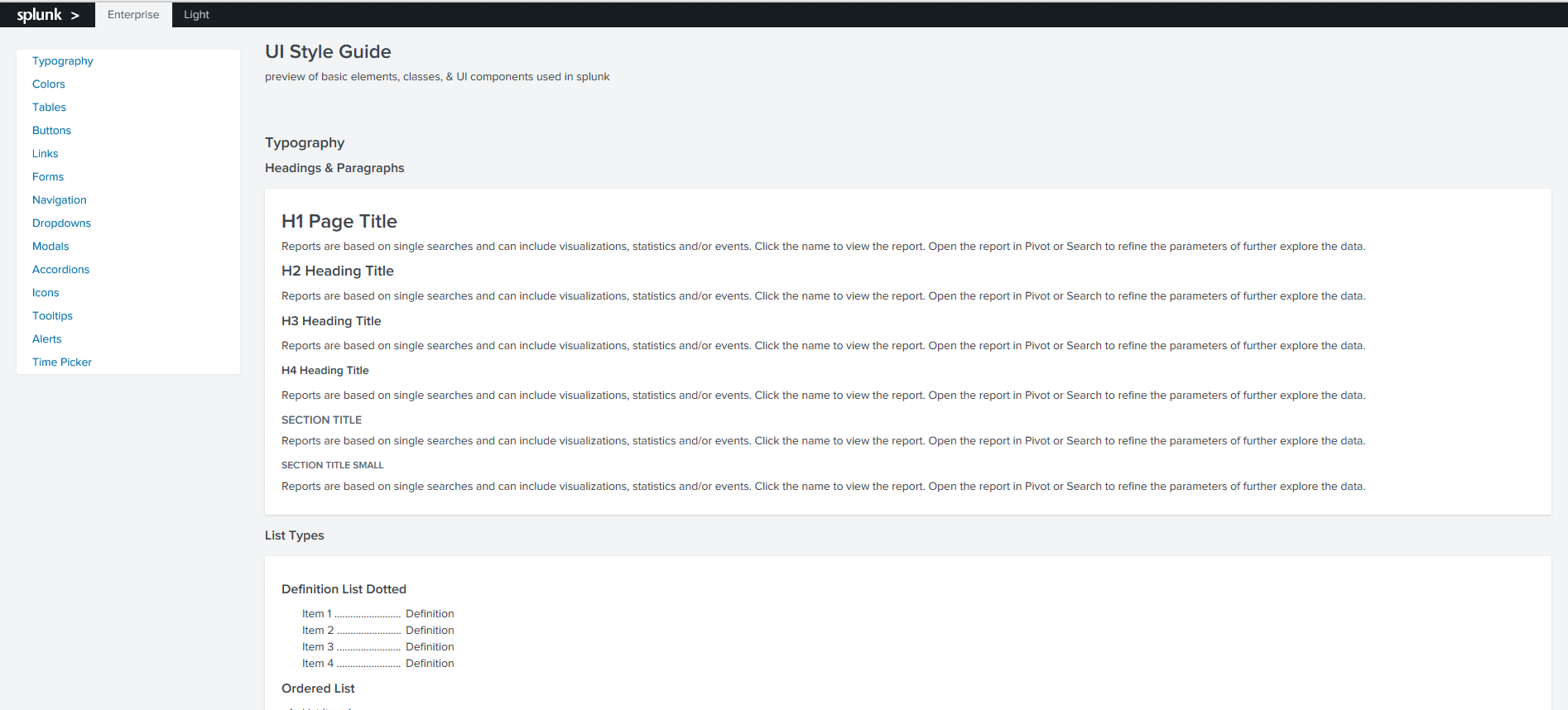
5. Panduan Gaya Splunk

Ini adalah panduan untuk warna, ikon, ukuran font, dll., Yang dapat digunakan untuk dasbor Splunk agar tidak keluar dari desain keseluruhan. Elemen dapat dirujuk sebagai kelas dan digunakan di dasbornya.
Anda dapat menemukan Panduan Gaya di URL berikut:
http:// splunk_adress:splunk_port /en-US/static/docs/style/style-guide.html

Mari menambahkan ikon pengguna dari Panduan Gaya ke dasbor, lebih lanjut mengubah ukuran dan warnanya.

Untuk melakukan ini, kami menggunakan kode berikut:
<panel> <html> <p> Check it out: <br /> <i class="icon-user"></i> </p> <p> Change the font size: <br /><br /> <i class="icon-user" style="font-size:3em"></i> </p> <p> Change the color: <br /><br /> <i class="icon-user" style="font-size:3em; color: #5CC05C"></i> </p> </html> </panel>
Pada artikel ini, kami melihat contoh sederhana tentang bagaimana Anda dapat mengkonfigurasi dinamika pada dasbor, meletakkan elemen yang berbeda di sana, cara menemukan dan menambahkan templat yang berbeda. Pada artikel selanjutnya, kita akan melanjutkan untuk mengimplementasikan hal-hal yang lebih kompleks menggunakan JavaScript.
Aplikasi dengan contoh-contoh yang ditampilkan dapat ditemukan di
GitHub .
