Hari baik!
Cepat atau lambat, organisasi memiliki masalah dalam mendistribusikan modul js antar proyek, saatnya telah tiba ketika pertanyaan ini muncul di perusahaan kami.
Menyalin dan menempelkan kode adalah jalan menuju sisi gelap, jadi keputusan dibuat untuk menulis bukan hanya kode js, tetapi juga membuat paket npm dari itu untuk didistribusikan di antara proyek Anda.
Pencarian untuk repositori npm pribadi gratis telah menyebabkan jalan buntu, dan menggunakan repositori pribadi pada
npm memerlukan biaya (yang bukan mentalitas kita).
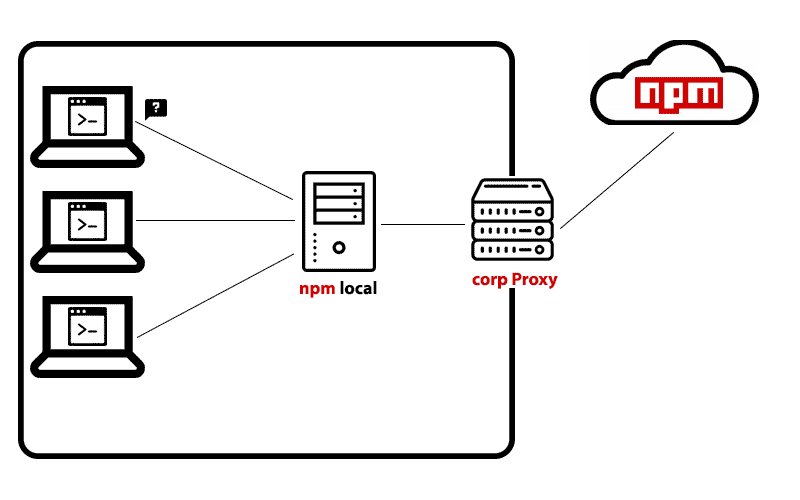
Karena kantor memiliki server yang selalu berfungsi (hampir), diputuskan untuk menggunakan npm lokal.

Perangkat repositori npm lokal yang populer cukup sederhana dan monoton, kami memilih
Verdaccio , karena fakta bahwa pembaruan untuk itu diterbitkan relatif baru.
Ini terutama paket npm yang diinstal pada Node.js> 4 dan menyediakan antarmuka web ke port tertentu.
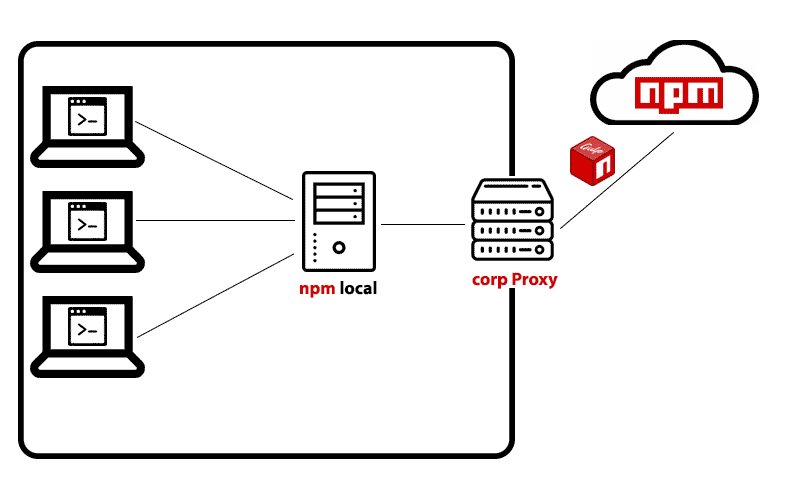
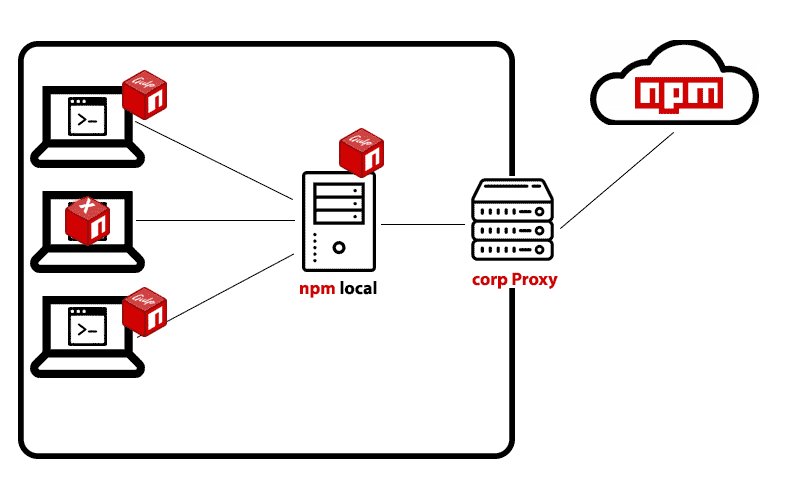
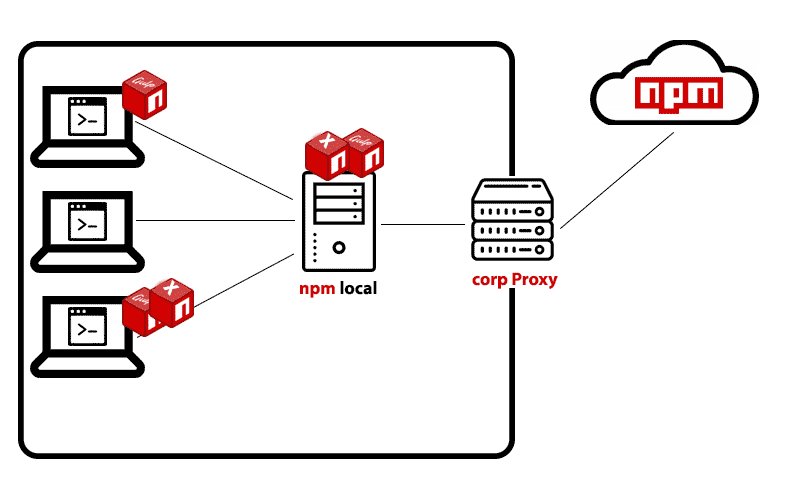
Nilai tambah yang besar adalah fungsi caching, ketika npm lokal tidak menemukan paket yang diminta darinya, lalu pergi ke npmjs.com, mengunduh paket yang diperlukan ke disk dan, atas permintaan berulang dari paket ini, mendistribusikan versi yang sudah di-cache.
Jadi, untuk mengatur.
Pada mesin yang akan menjadi server:
npm i -g verdaccio
File C: \ Users \ lab \ AppData \ Roaming \ verdaccio \ config.yaml berisi parameter server
Parameter default dapat dijalankan, Anda tidak dapat mengubah apa pun, cukup tambahkan pengaturan di akhir file, berkat Verdaccio yang akan memahami port mana yang harus didengarkan.
listen: 192.168.51.79:1234
192.168.51.79 adalah server ip, dengan mengatur alamat sehingga kita dapat mengakses dari jaringan lokal melalui server ip, atau dengan nama DNS-nya dan menambahkan port 1234 kita akan sampai ke antarmuka web.
Jika Anda mendaftar,
dengarkan: 192.168.51.79:80 maka tidak perlu menulis port saat mengonfigurasi klien.
Selanjutnya, jalankan npm lokal kami
verdaccio
Tindakan yang tersisa akan dilakukan pada klien.
Setel path ke repositori lokal.
npm set registry http:
Selesai, sekarang semua permintaan npm Anda akan masuk dan di-cache melalui server lokal.
Jika Anda perlu mempublikasikan paket npm ke server, maka ikuti instruksi di bawah ini.
Buat pengguna
npm adduser --registry http:
Login
npm login password bezrukov@mir-omsk.ru
Kami memeriksa bahwa kami berada di bawah "login" pengguna
npm whoami
Kami menerbitkan paket, rootProjectFolder adalah folder dengan setidaknya tiga file index.js \ package.json \ README.md,
contohnya diposting di github .
cd /rootProjectFolder npm publish
Memperbarui paket. Kami memperbarui versi dalam package.json, jalankan perintah
cd /rootProjectFolder npm publish
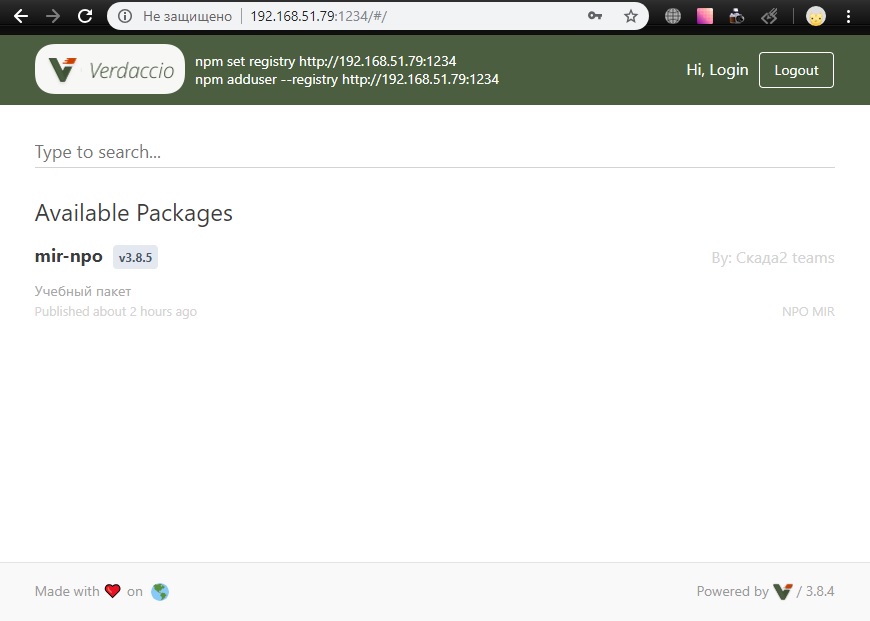
Paket di server lokal, Anda dapat pergi ke
192.168.51.79 : 1234 dan melihat bahwa ada paket baru.
Omong-omong, informasi tentang masing-masing paket disajikan dalam bentuk yang mudah dan ada pencarian untuk paket lokal.

PS: Jika jaringan Anda memiliki proxy, maka Anda perlu secara eksplisit menentukan parameternya di server, tetapi Anda tidak perlu melakukan ini pada klien, karena repositori npm adalah lokal dan Anda tidak memerlukan server proxy untuk mengakses klien.
Di server, jalankan perintah
edit konfigurasi npm dan tambahkan baris berikut
proxy=http:
PPS Saat dijalankan di windows, lebih baik menggunakan PowerShell di server, dalam cmd npm dapat membeku setelah sehari.
Saya akan dengan senang hati memberikan komentar dan umpan balik tentang bagaimana ini bekerja untuk Anda.