Meskipun publikasi terakhir saya diperhatikan oleh sejumlah orang, namun ia menerima merek dagang "Terjemahan". Yang tanpa diragukan membuat semua rekomendasi saya dicatat di sana menjiplak. Lagi pula, tidak ada konsensus tentang pemeliharaan kode.Oleh karena itu, kali ini, saya memutuskan untuk menceritakan kisah
saya tentang bagaimana saya melakukan pesanan untuk mengembangkan halaman untuk toko online.
Mungkin Anda mengatakan bahwa ini adalah topik yang agak usang. Namun, tidak semuanya begitu sederhana. Jika pelanggan sendiri biasanya kesulitan dalam pekerjaan, maka saya memutuskan untuk menemukan benjolan sendiri. Faktanya adalah bahwa saya sudah lama sekali pindah dari pengembangan situs sederhana, halaman dan semua jenis CMS yang mendukung Aplikasi Halaman Tunggal. Proposal untuk menyelesaikan sejumlah elemen pada halaman, yang merupakan bagian dari situs jadi dan memiliki sejumlah pantangan dalam pendekatan pengembangan, tidak menginspirasi saya banyak minat. Saya perhatikan bahwa tugas itu sendiri tidak sulit. Intinya adalah menampilkan barang dalam bentuk yang sesuai dan dengan logika internal mereka sendiri. Juga, syarat penting adalah: pengeditan konten yang mudah oleh pelanggan. Karena situs itu sendiri tidak dirancang sebagai SPA, maka saya tidak dapat melakukannya melalui Angular favorit saya ... atau tidak? Ya, saya tidak bisa menghubungkan fraemwork sendiri ke situs, tetapi saya bisa membuat file bundel dengan semua kondisi yang diperlukan bagi saya untuk menyelesaikan tugas.
Saya harus segera mengatakan bahwa tentu saja ada cara yang jauh lebih mudah dan lebih benar, tetapi dalam hal ini, saya tidak akan mengambil pekerjaan ini. Saya didorong oleh minat, secara teori saya tahu itu akan berhasil. Saya membaca tentang CodeMix tertentu, komponen yang dikirimkan dengan versi Angular 6 dan lebih tinggi. Temui Elemen Sudut. Singkatnya, mereka mengonversi komponen menjadi elemen HTML (+ JavaScript), memungkinkan kami untuk menggunakan komponen kami di aplikasi lain, berbagai tugas yang berbeda (sama, Bereaksi), atau bahkan dalam halaman HTML + JavaScript sederhana!
Saya tidak akan menjelaskan versi kustom dari karya tersebut dan sebagai contoh saya akan memberikan komponen panel sederhana yang akan menampilkan judul dan konten di bawahnya. Kami juga akan menempatkan, di dalam tajuk, kotak centang untuk mengontrol tampilan konten pesan. Kemudian kami akan terus menggunakan panel ini dalam halaman HTML sederhana. Demikian memecahkan masalah.
Menurut resep, kita perlu:
- Node.js,
- Pengelola Paket Node (npm),
- CLI sudut (> 6.0.0),
- Codemix
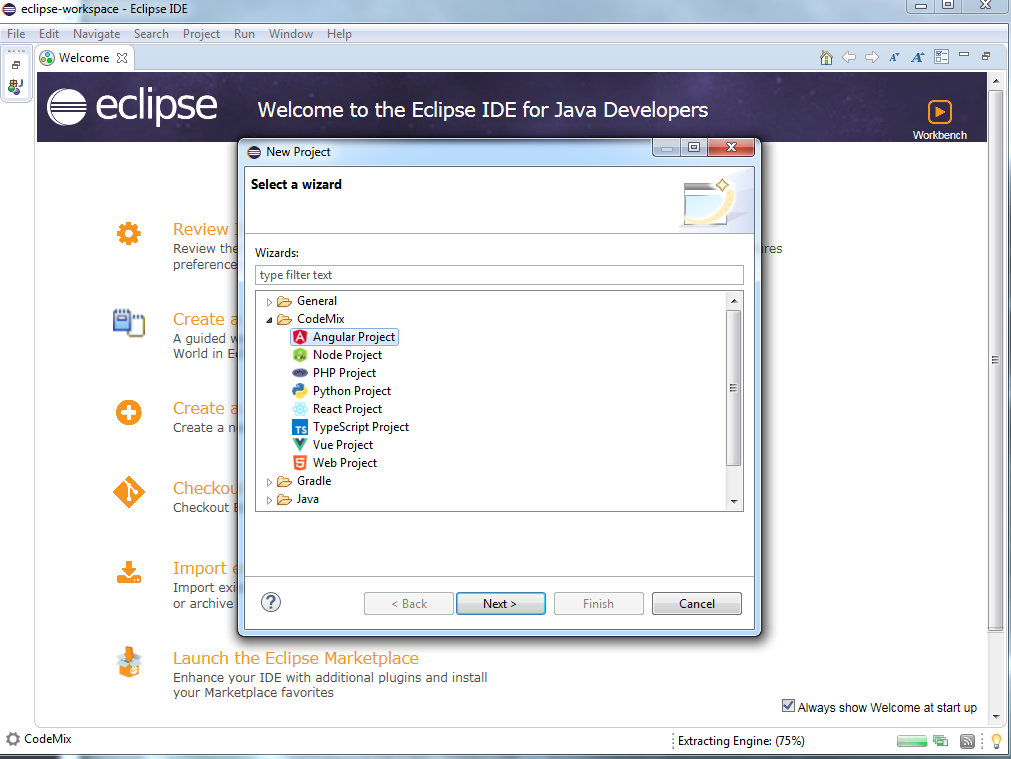
Buat proyek baru di Eclipse
 File> Buat> Proyek> CodeMix> Proyek Sudut
File> Buat> Proyek> CodeMix> Proyek SudutLebih jauh di terminal untuk proyek (
Ctrl + Shift + P )

Masukkan:
Terminal: Buat Terminal Terpadu BaruTerminal akan secara otomatis terbuka di folder proyek. Di dalamnya kita masukkan
npm install ,
ng serve . Setelah itu, pelan-pelan buka halaman: localhost: 4200. Selanjutnya, kita perlu menggunakan elemen Angular dan modul poli-isi untuk kompatibilitas browser, karena mereka tidak didukung dengan benar di browser Microsoft.
npm install @angular/elements @webcomponents/custom-elements
Buat komponen
Menggunakan fitur sederhana dari CLI Angular, kami menulis yang berikut:
ng gc codemix-example
Komponen kami siap, masih harus ditertibkan.
HTML :
<div class="CodemixExampleComponentClass"> <div class="head"> <span>{{ title }}</span> <input type="checkbox" [checked]="isShow" (change)="changeShow()" /> </div> <div class="body" *ngIf="isShow">{{ content }}</div> </div>
TypeScript :
import { Component, Input, ViewEncapsulation } from '@angular/core'; @Component({ selector: 'codemix-example', templateUrl: './codemix-example.component.html', styleUrls: ['./codemix-example.component.css'], encapsulation: ViewEncapsulation.Native }) export class CodemixExampleComponent { public isShow: boolean; constructor() { } @Input() public content; @Input() public title; public changeShow(): void { this.isShow = !this.isShow; } }
Saya tidak akan masuk ke detail CSS, untuk contoh ini saya hanya mengatur blok utama ke warna latar belakang mereka.
Kami memeriksa komponen kami agar berfungsi dan melanjutkan.
//app.module.ts.
import { BrowserModule } from '@angular/platform-browser'; import { NgModule, Injector } from '@angular/core'; import { createCustomElement } from '@angular/elements'; import { CodemixExampleComponent } from './codemix-example/codemix-example.component'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent, CodemixExampleComponent ], entryComponents: [CodemixExampleComponent], imports: [ BrowserModule ], providers: [] }) export class AppModule { constructor(private injector: Injector){ } ngDoBootstrap(){ const element = createCustomElement( CodemixExampleComponent, { injector: this.injector } ); customElements.define('codemix-example', element) } }
Dalam kode di atas, kami menghentikan Angular dari memuat aplikasi secara otomatis. Kami mencapai ini dengan menghapus properti bootstrap di objek parameter dekorator dan menimpa metode ngDoBootstrap di kelas AppModule. Kami juga menambahkan komponen CodemixExampleComponent ke array entryComponents untuk menginstruksikan Angular untuk membuat komponen, bahkan jika itu bukan bagian dari templat. Kemudian, di ngDoBootstrap, komponen CodemixExampleComponent diuraikan menggunakan fungsi createCustomElement dari modul Angular Elements. Sekarang kita dapat menggunakan elemen dalam file HTML di proyek kita.
Misalnya, file index.html dapat ditulis ulang sebagai berikut:
<!doctype html> ... <body> <div style="width: 50vw; margin: auto;"> <codemix-example title="Title text" content="Content text Content text Content text Content text Content text Content text Content text Content text Content text Content text"> </codemix-example> </div> </body> ...
Mendapatkan file bundel
Sekarang kita dapat menggunakan elemen dalam dokumen HTML di proyek kita, langkah selanjutnya adalah membuat file bundel untuk digunakan sebagai ketergantungan halaman.
Untuk melakukan ini, kita memerlukan modul concat:
npm install concat
Tetap membuat skrip perakitan di root folder proyek.
// build.js:
const concat = require('concat'); const files = [ 'node_modules/@webcomponents/custom-elements/src/native-shim.js', './dist/angulartest/runtime.js', './dist/angulartest/polyfills.js', './dist/angulartest/main.js' ]; const outputFile = './dist/bundle.js'; concat(files, outputFile);
Sentuhan terakhir, jalankan perintah, atau tambahkan ke package.json ke objek skrip:
ng build --prod --output-hashing = none && node build-script.js
Sebagai hasilnya, kami mendapatkan bundle.js yang didambakan. File yang sekarang dapat digunakan di mana saja. Salin file ini ke lokasi lain dan buat file HTML sederhana di folder yang sama.
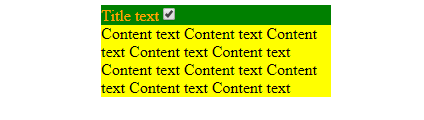
Jika ada yang tertarik dengan output, saya mendapat yang berikut:

Dan di sini adalah index.html paling sederhana
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angulartest</title> </head> <body> <div style="width: 50vw; margin: auto;"> <codemix-example title="Title text" content="Content text Content text Content text Content text Content text Content text Content text Content text Content text Content text"> </codemix-example> </div> <script type="text/javascript" src="bundle.js"></script> </body> </html>
Kesimpulan
Seperti yang Anda lihat, kami hanya menggunakan komponen Angular dalam file HTML sederhana. Ya, itu hebat bahwa bahkan dalam tugas-tugas seperti itu, Angular mampu menyatakan dirinya sendiri. Kami dapat menggunakan komponen kami yang dikembangkan di Angular, dalam React, Vue, dll., Yah, bukankah itu keren? Tapi, seperti yang saya katakan di awal, ini bukan satu-satunya dan tentu saja bukan pilihan terbaik dalam masalah yang saya pecahkan. Saya melakukan ini hanya karena saya tertarik untuk melakukannya. Penting untuk diketahui bahwa metode ini tidak sepenuhnya didukung oleh sebagian besar browser. Itu juga memaksa kita untuk bekerja dengan file yang cukup besar untuk bekerja hanya dengan satu elemen. Misalnya, milik saya ternyata 234KB.